ใช้โหมดอุปกรณ์เพื่อประมาณการลักษณะและประสิทธิภาพของหน้าเว็บในอุปกรณ์เคลื่อนที่
ภาพรวม
โหมดอุปกรณ์คือชื่อของคอลเล็กชันฟีเจอร์ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ที่ช่วยให้คุณ จำลองอุปกรณ์เคลื่อนที่ รวมถึงฟีเจอร์ต่อไปนี้
- การจำลองวิวพอร์ตบนอุปกรณ์เคลื่อนที่
- การควบคุม CPU
- การควบคุมเครือข่าย
- นอกจากนี้ ในแผงเซ็นเซอร์ ให้ทำดังนี้
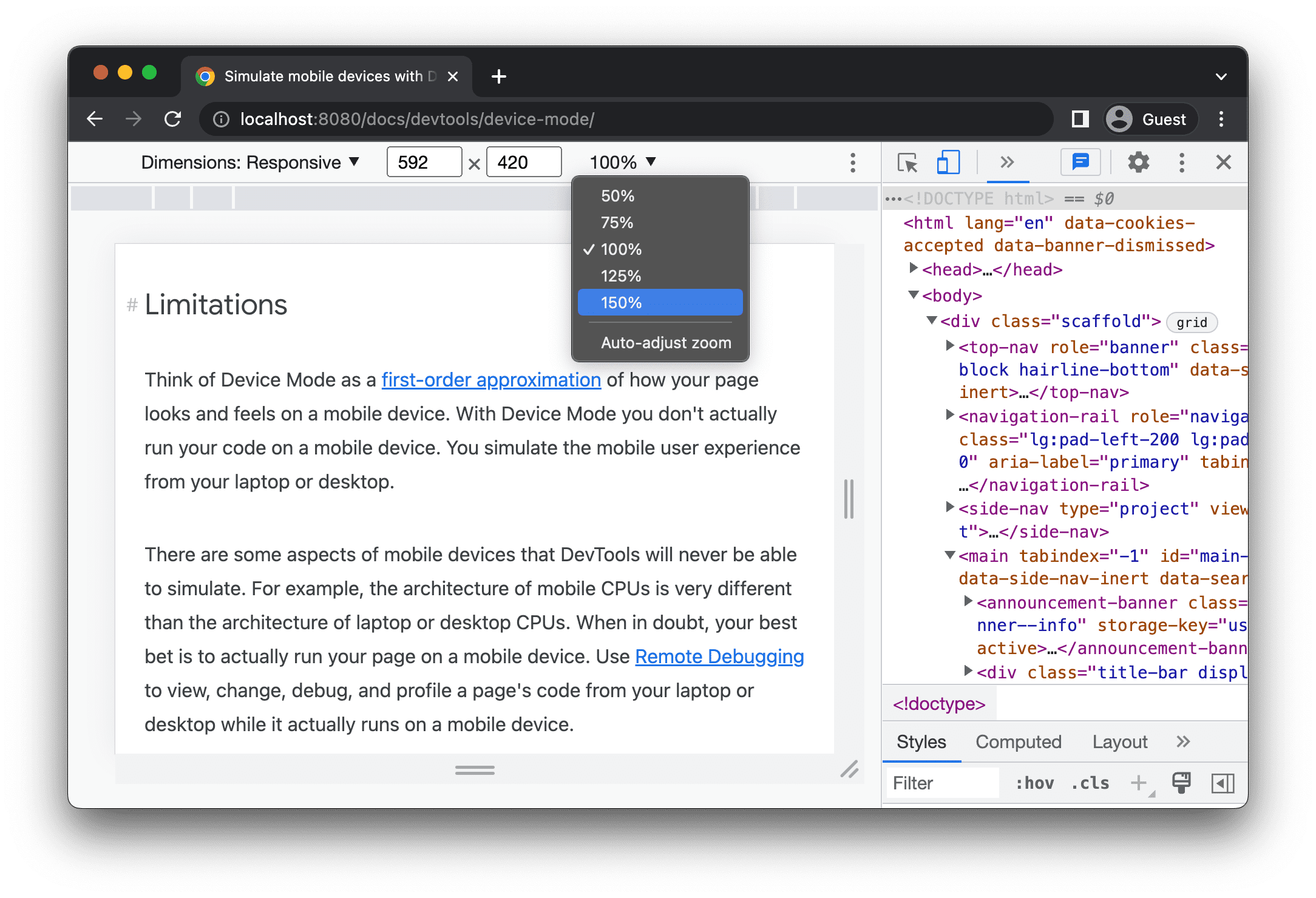
ข้อจำกัด
ให้คิดว่าโหมดอุปกรณ์เป็นการประมาณค่าสำหรับการสั่งซื้อครั้งแรกว่าหน้าเว็บจะมีลักษณะอย่างไร อุปกรณ์เคลื่อนที่ เมื่อใช้โหมดอุปกรณ์ คุณจะไม่ต้องเรียกใช้โค้ดบนอุปกรณ์เคลื่อนที่ คุณจำลอง ประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่จากแล็ปท็อปหรือเดสก์ท็อป
อุปกรณ์เคลื่อนที่จะมีบางแง่มุมที่เครื่องมือสำหรับนักพัฒนาเว็บจะจำลองไม่ได้ ตัวอย่างเช่น สถาปัตยกรรมของ CPU บนอุปกรณ์เคลื่อนที่แตกต่างจากสถาปัตยกรรมของ CPU ของแล็ปท็อปหรือเดสก์ท็อปอย่างมาก หากไม่แน่ใจ วิธีที่ดีที่สุดคือการแสดงหน้าเว็บบนอุปกรณ์เคลื่อนที่ ใช้รีโมต การแก้ไขข้อบกพร่อง เพื่อดู เปลี่ยนแปลง แก้ไขข้อบกพร่อง และสร้างโปรไฟล์โค้ดของหน้าเว็บจากแล็ปท็อปหรือเดสก์ท็อปขณะใช้งาน จริงๆ แล้วทำงานบนอุปกรณ์เคลื่อนที่
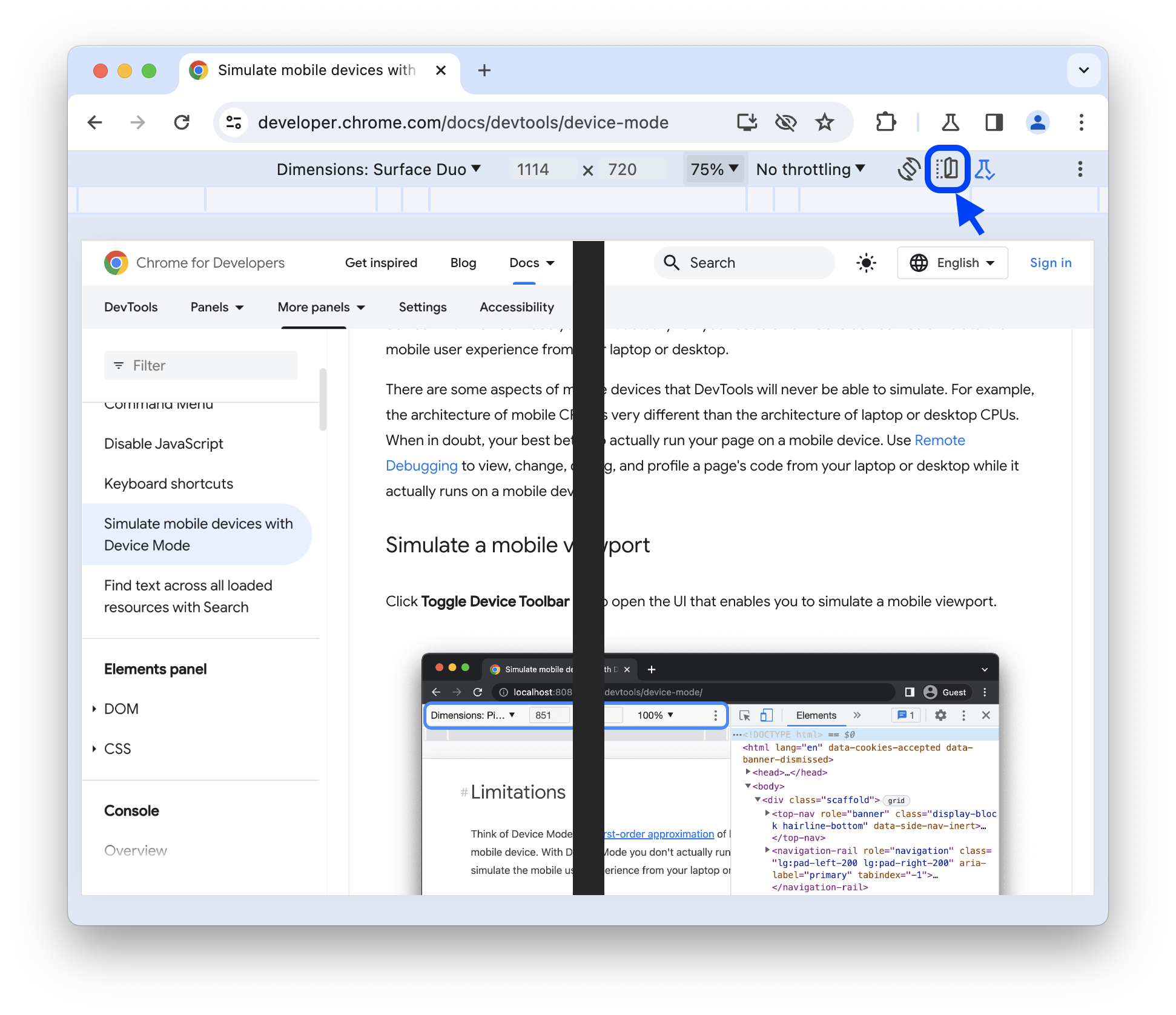
เปิดแถบเครื่องมืออุปกรณ์
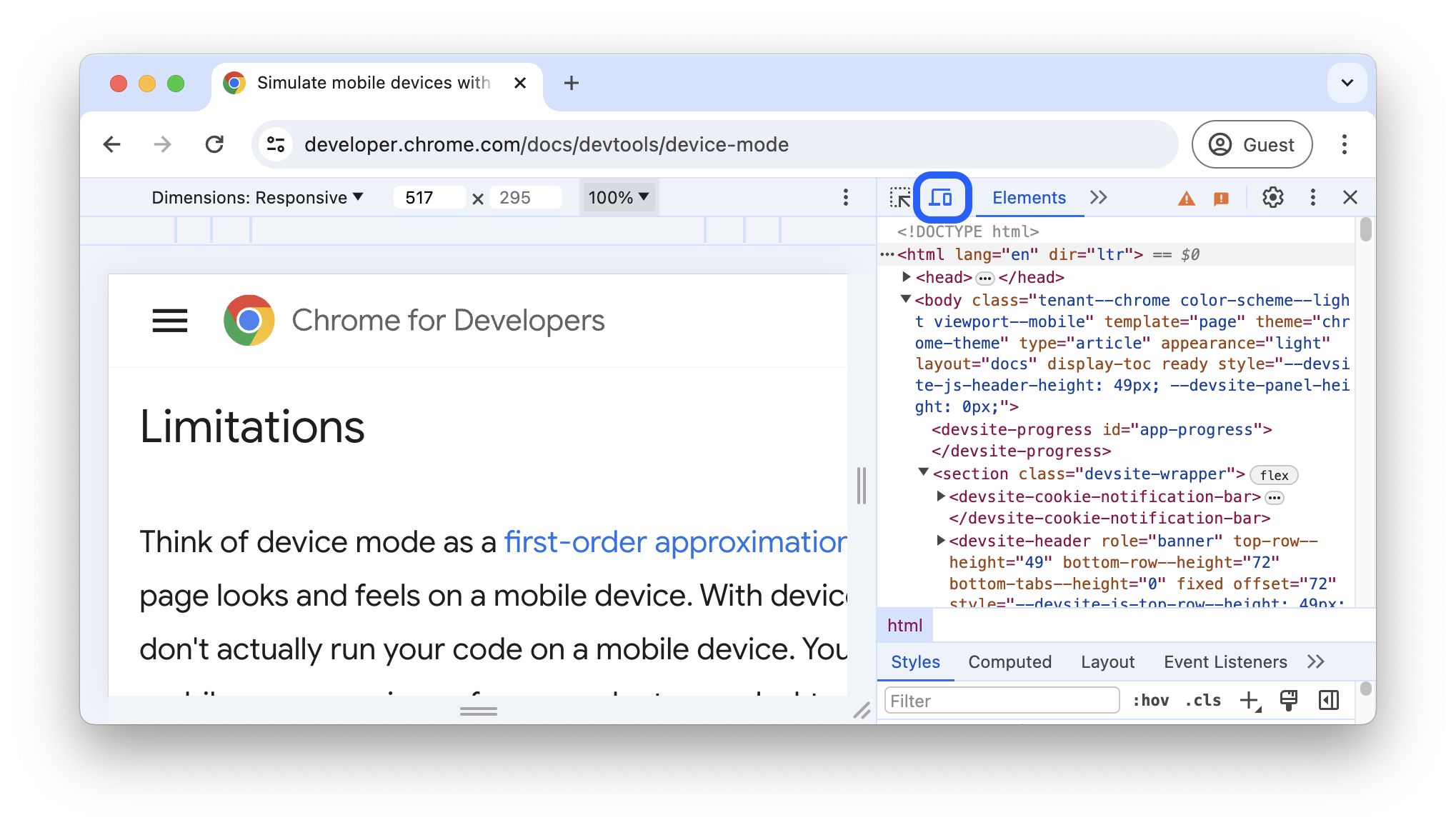
หากต้องการเปิดแถบเครื่องมืออุปกรณ์ ให้ทำตามขั้นตอนต่อไปนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
- คลิกอุปกรณ์ สลับแถบเครื่องมืออุปกรณ์ที่อยู่ในแถบการทำงานด้านบน

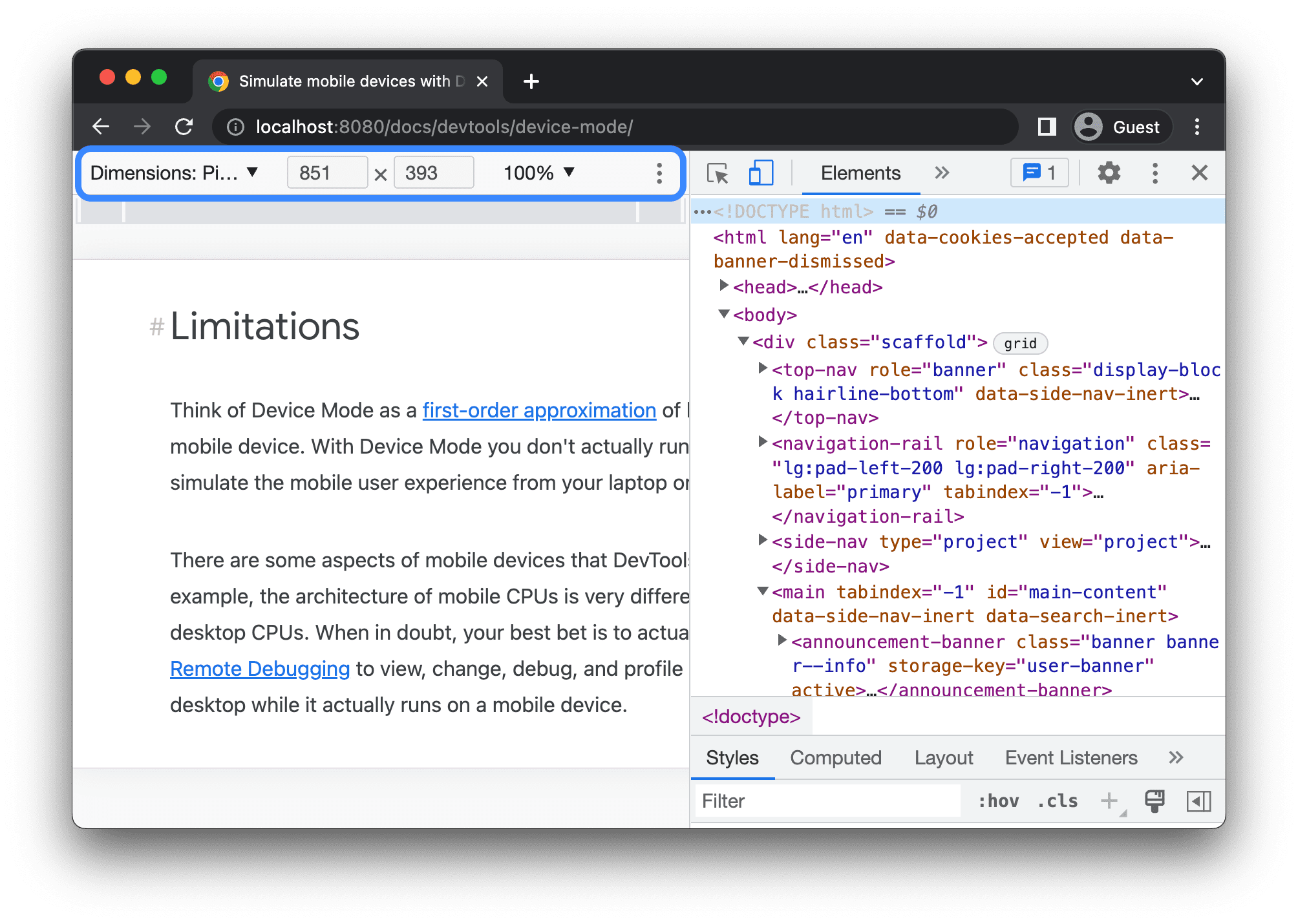
จำลองวิวพอร์ตบนอุปกรณ์เคลื่อนที่
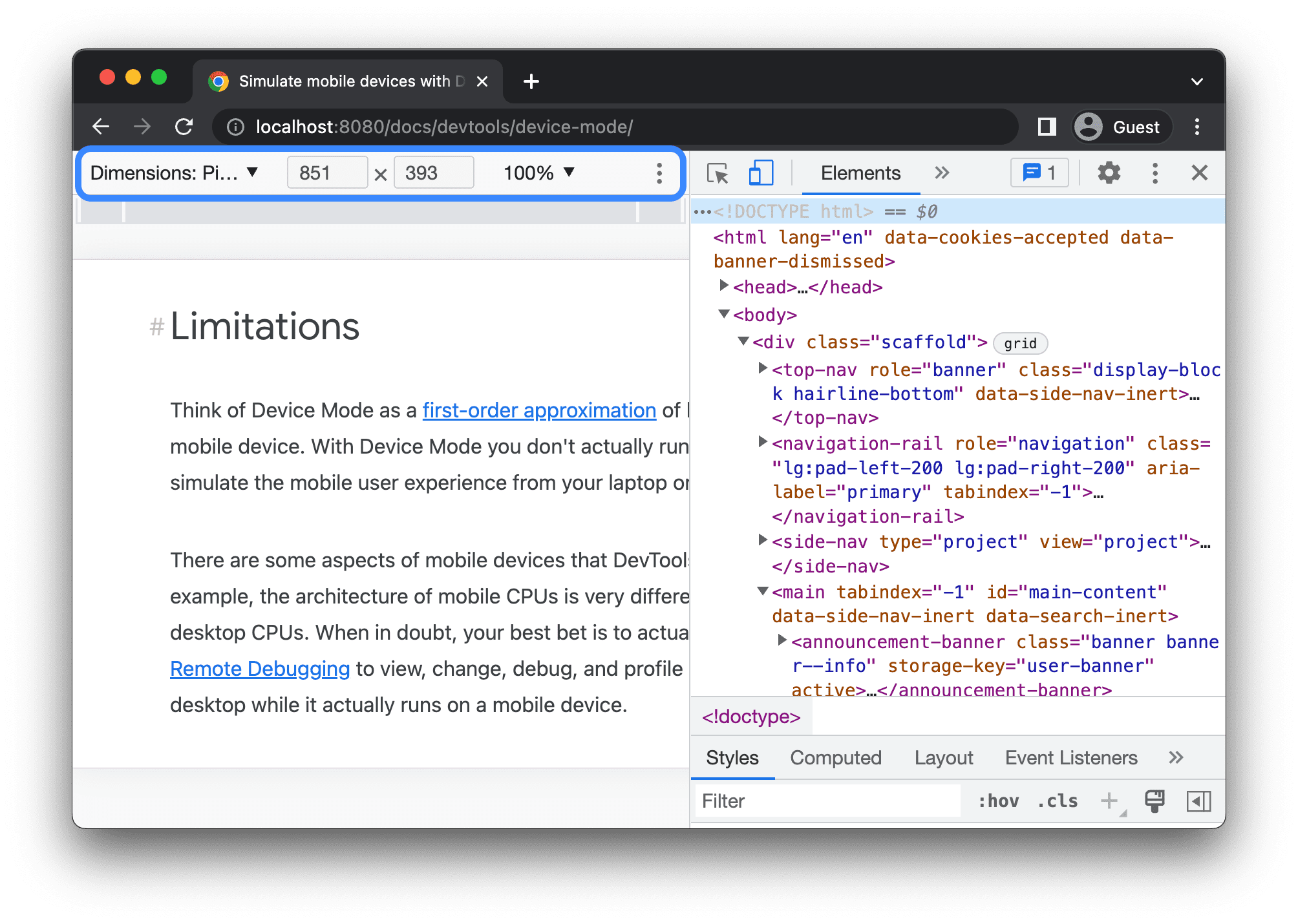
โดยค่าเริ่มต้น แถบเครื่องมืออุปกรณ์จะเปิดขึ้นในวิวพอร์ตโดยมีการตั้งค่ามิติข้อมูลเป็นปรับเปลี่ยนตามอุปกรณ์ การใช้เมนูแบบเลื่อนลงมิติข้อมูลช่วยให้คุณจำลองมิติข้อมูลของอุปกรณ์เคลื่อนที่เครื่องใดเครื่องหนึ่งได้

โหมดวิวพอร์ตที่ปรับเปลี่ยนตามอุปกรณ์
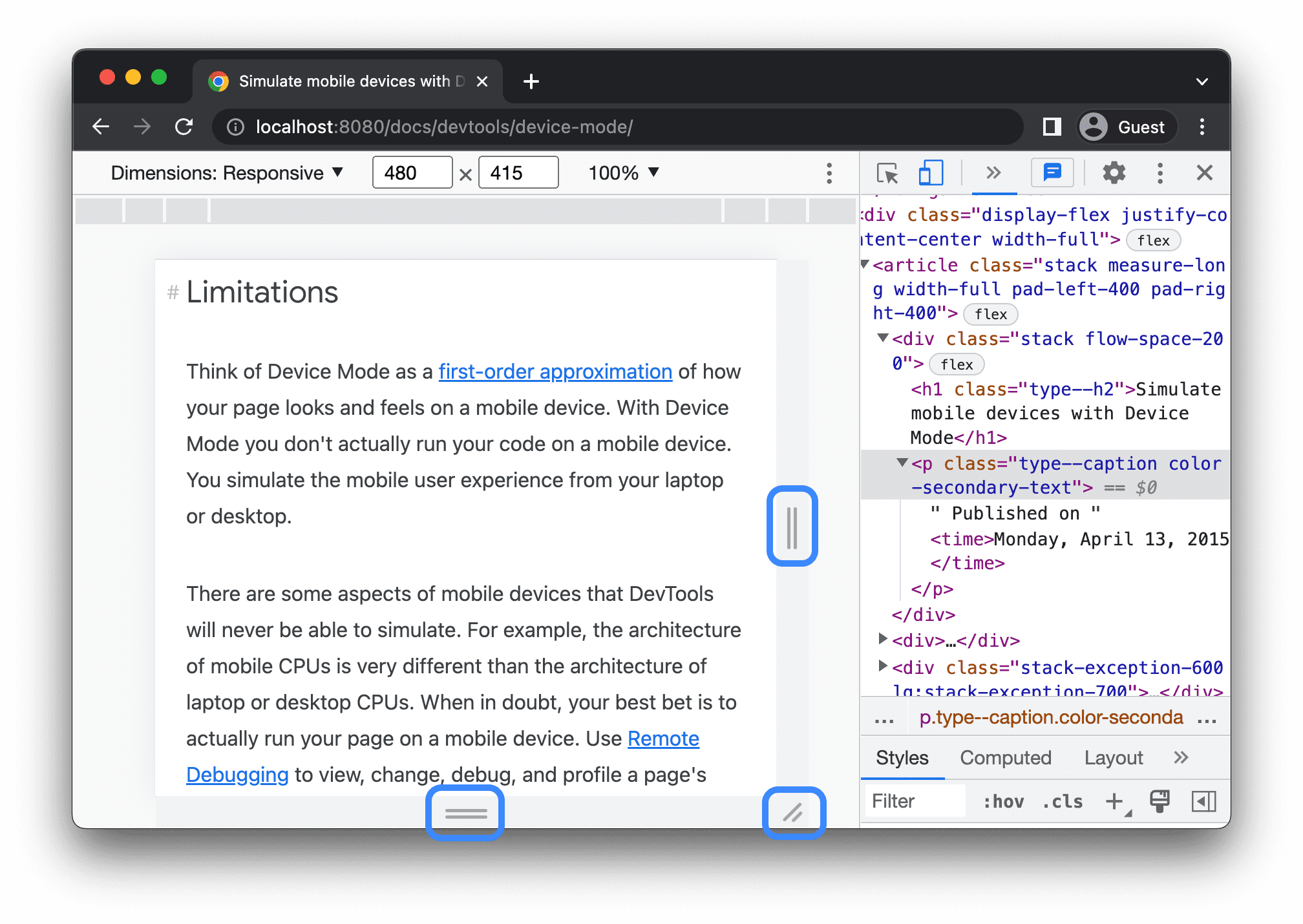
ลากแฮนเดิลเพื่อปรับขนาดวิวพอร์ตเป็นขนาดที่ต้องการ หรือป้อนค่าที่ต้องการ
ในช่องความกว้างและความสูง ในตัวอย่างนี้ ตั้งค่าความกว้างเป็น 480 และตั้งค่าความสูงเป็น
415

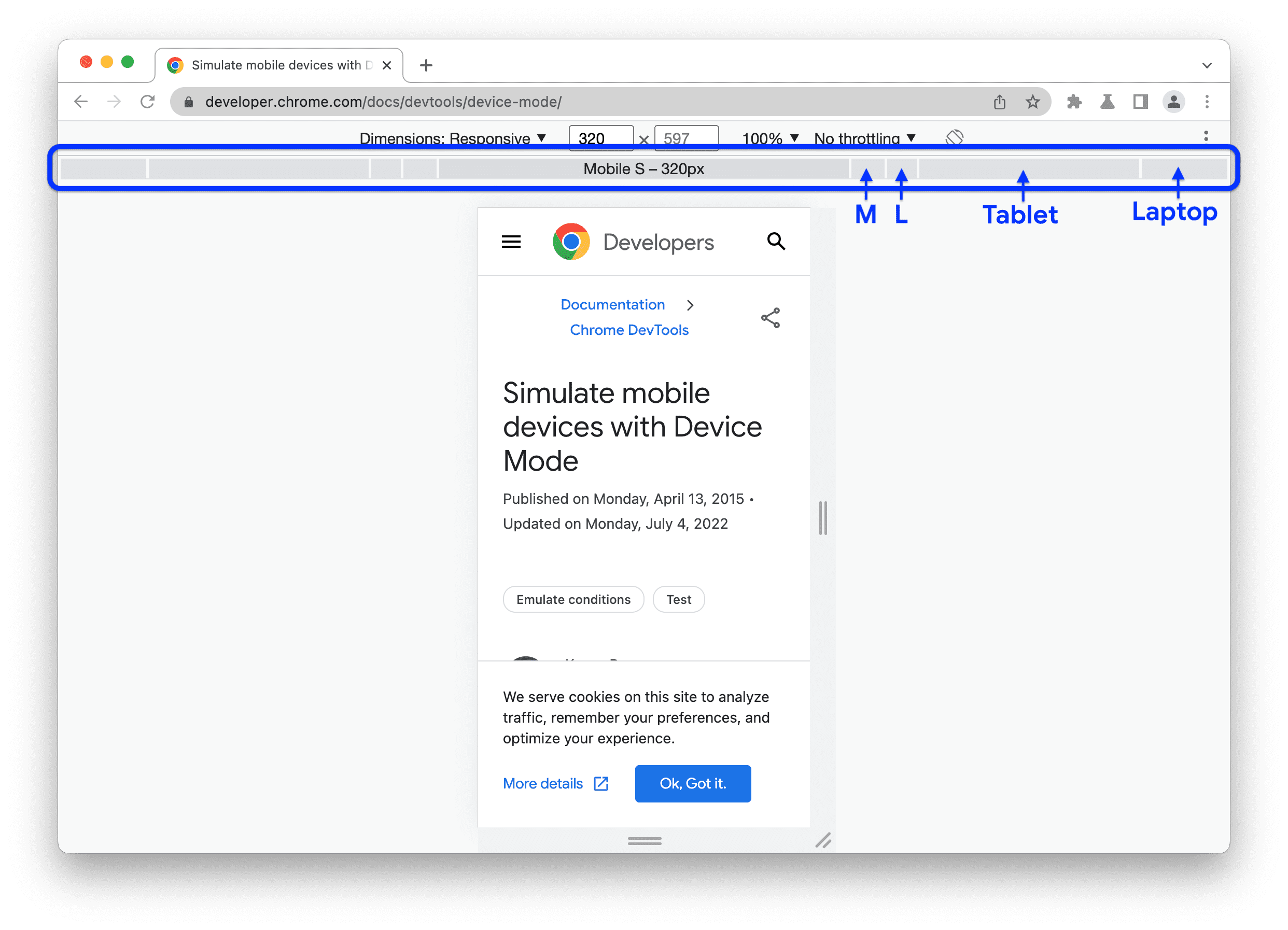
หรือใช้แถบค่าความกว้างที่กำหนดล่วงหน้าเพื่อกำหนดความกว้างด้วยการคลิกให้สิ่งใดสิ่งหนึ่งต่อไปนี้

| อุปกรณ์เคลื่อนที่ขนาดเล็ก | อุปกรณ์เคลื่อนที่ M | มือถือ L | แท็บเล็ต | แล็ปท็อป | แล็ปท็อปขนาด L | 4K |
|---|---|---|---|---|---|---|
| 320 พิกเซล | 375 พิกเซล | 425 พิกเซล | 768 พิกเซล | 1024 พิกเซล | 1440 พิกเซล | 2560 พิกเซล |
แสดงคิวรี่สื่อ
หากต้องการแสดงเบรกพอยท์คำค้นหาสื่อเหนือวิวพอร์ต ให้คลิก ตัวเลือกเพิ่มเติม > แสดงคิวรี่สื่อ

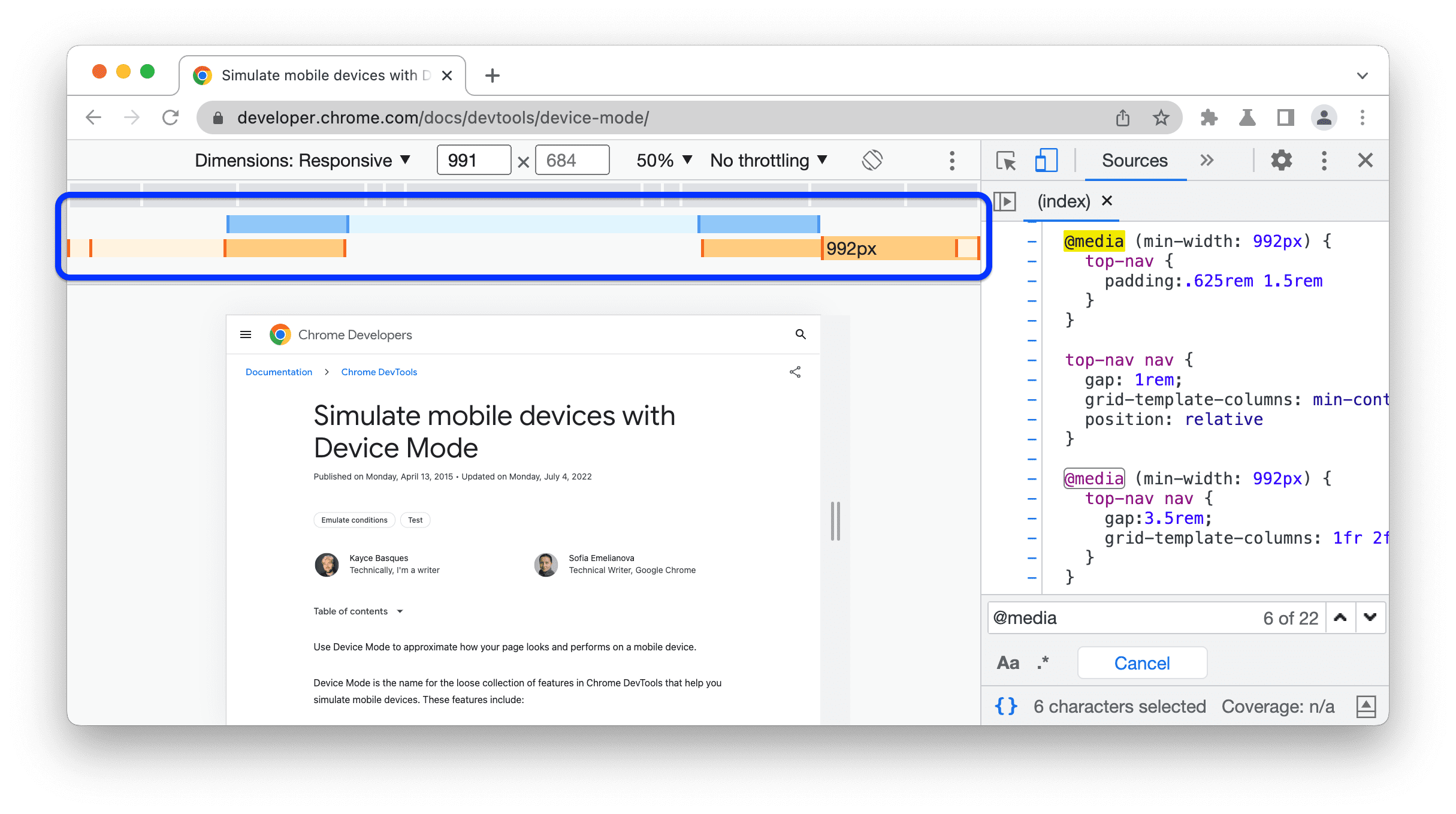
ตอนนี้เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงแถบเพิ่มเติม 2 แถบเหนือวิวพอร์ต ดังนี้
- แถบสีน้ำเงินที่มีเบรกพอยท์
max-widthจุด - แถบสีส้มที่มีเบรกพอยท์
min-widthจุด
คลิกระหว่างเบรกพอยท์เพื่อเปลี่ยนความกว้างของวิวพอร์ตเพื่อให้เบรกพอยท์เริ่มทำงาน

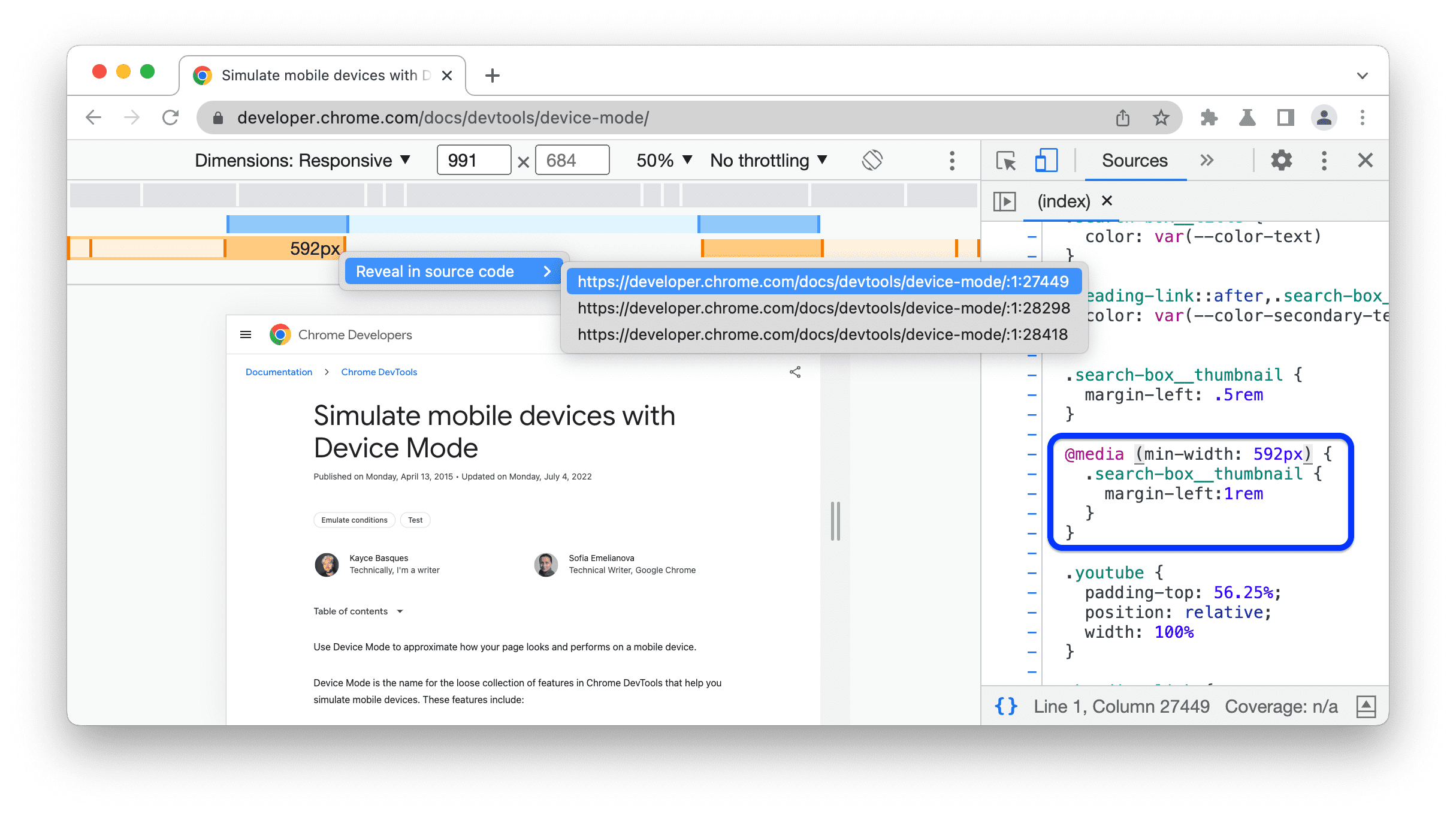
หากต้องการค้นหาการประกาศ @media ที่เกี่ยวข้อง ให้คลิกขวาระหว่างเบรกพอยท์แล้วเลือกแสดงในซอร์สโค้ด เครื่องมือสำหรับนักพัฒนาเว็บจะเปิดแผงแหล่งที่มาในบรรทัดที่เกี่ยวข้องในตัวแก้ไข

ตั้งค่าอัตราส่วนพิกเซลของอุปกรณ์
อัตราส่วนพิกเซลของอุปกรณ์ (DPR) คืออัตราส่วนระหว่างพิกเซลจริงบนหน้าจอฮาร์ดแวร์และพิกเซลเชิงตรรกะ (CSS) กล่าวคือ DPR จะบอกให้ Chrome ทราบจำนวนพิกเซลหน้าจอที่จะใช้ในการวาดพิกเซล CSS Chrome ใช้ค่า DPR เมื่อวาดบนจอแสดงผล HiDPI (จุดสูงต่อนิ้ว)
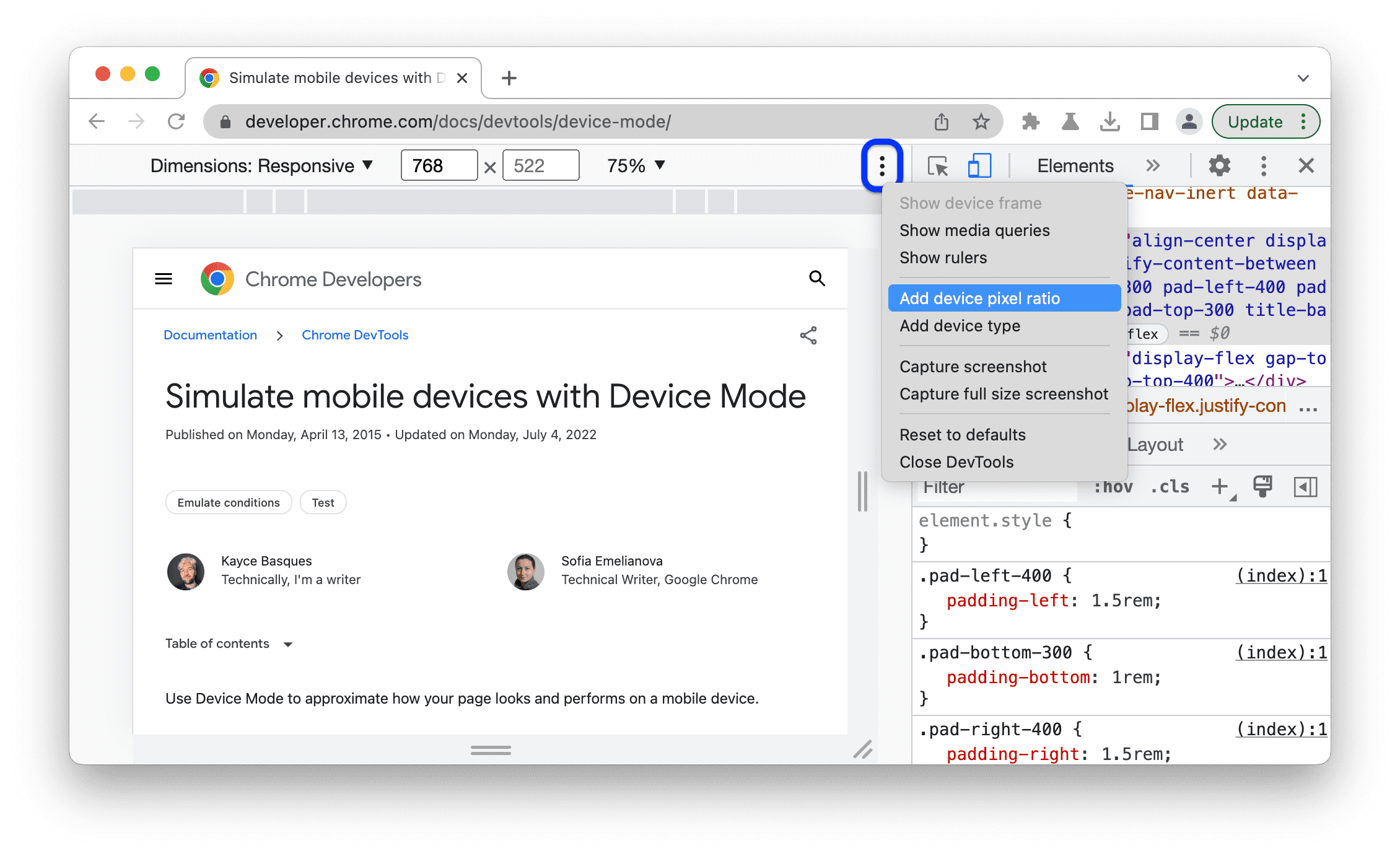
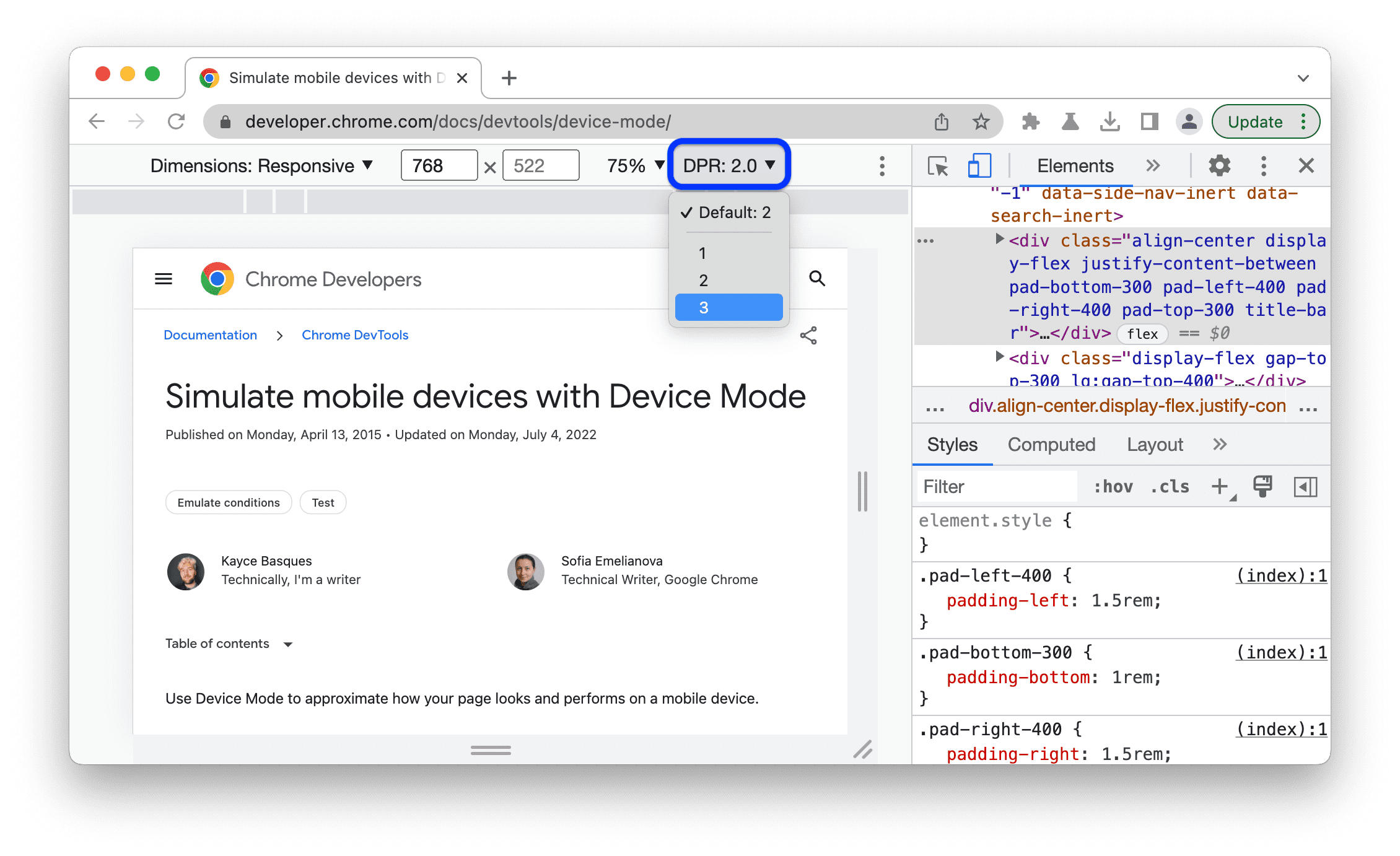
วิธีกำหนดค่า DPR
คลิกตัวเลือกเพิ่มเติม
> เพิ่มอัตราส่วนพิกเซลของอุปกรณ์

ในแถบการทำงานที่ด้านบนของวิวพอร์ต ให้เลือกค่า DPR จากเมนูแบบเลื่อนลง DPR ใหม่

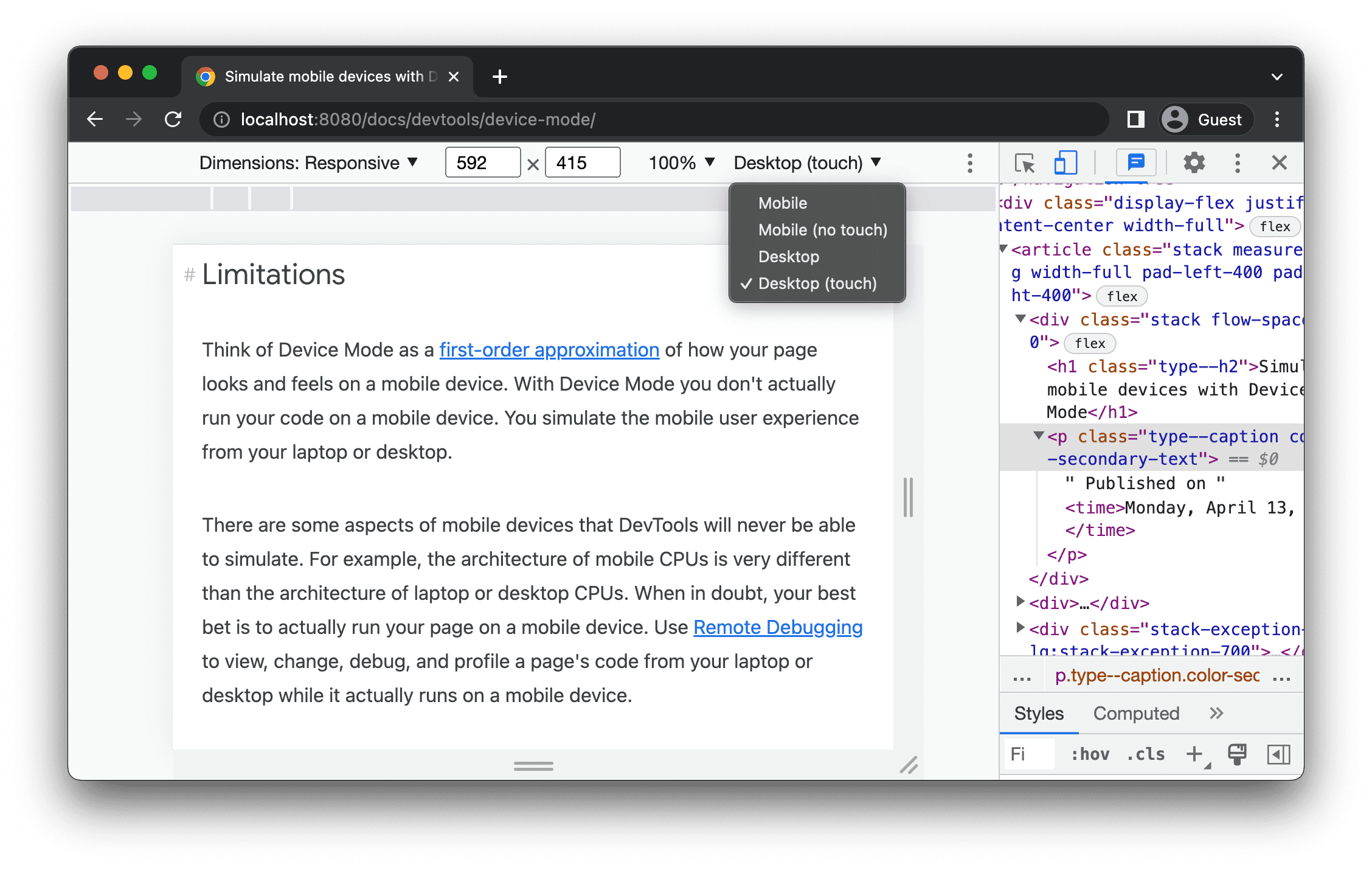
ตั้งค่าประเภทอุปกรณ์
ใช้รายการประเภทอุปกรณ์เพื่อจำลองอุปกรณ์เคลื่อนที่หรืออุปกรณ์เดสก์ท็อป

หากไม่เห็นรายการในแถบการทำงานที่ด้านบน ให้เลือกตัวเลือกเพิ่มเติม > เพิ่มประเภทอุปกรณ์
ตารางถัดไปจะอธิบายความแตกต่างระหว่างตัวเลือก วิธีการแสดงผลหมายถึง
Chrome จะแสดงหน้าเว็บเป็นวิวพอร์ตของอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป ไอคอนเคอร์เซอร์หมายถึงประเภท
เคอร์เซอร์ที่คุณเห็นเมื่อวางเมาส์เหนือหน้าเว็บนั้น เหตุการณ์เริ่มทำงานหมายความว่าหน้าเว็บเริ่มทำงานหรือไม่
touch หรือ click เหตุการณ์เมื่อคุณโต้ตอบกับหน้าเว็บ
| ตัวเลือก | วิธีการแสดงผล | ไอคอนเคอร์เซอร์ | เหตุการณ์ที่เริ่มทำงาน |
|---|---|---|---|
| อุปกรณ์เคลื่อนที่ | อุปกรณ์เคลื่อนที่ | วงกลม | การสัมผัส |
| อุปกรณ์เคลื่อนที่ (ไม่มีการสัมผัส) | อุปกรณ์เคลื่อนที่ | ปกติ | click |
| เดสก์ท็อป | เดสก์ท็อป | ปกติ | click |
| เดสก์ท็อป (หน้าจอสัมผัส) | เดสก์ท็อป | วงกลม | การสัมผัส |
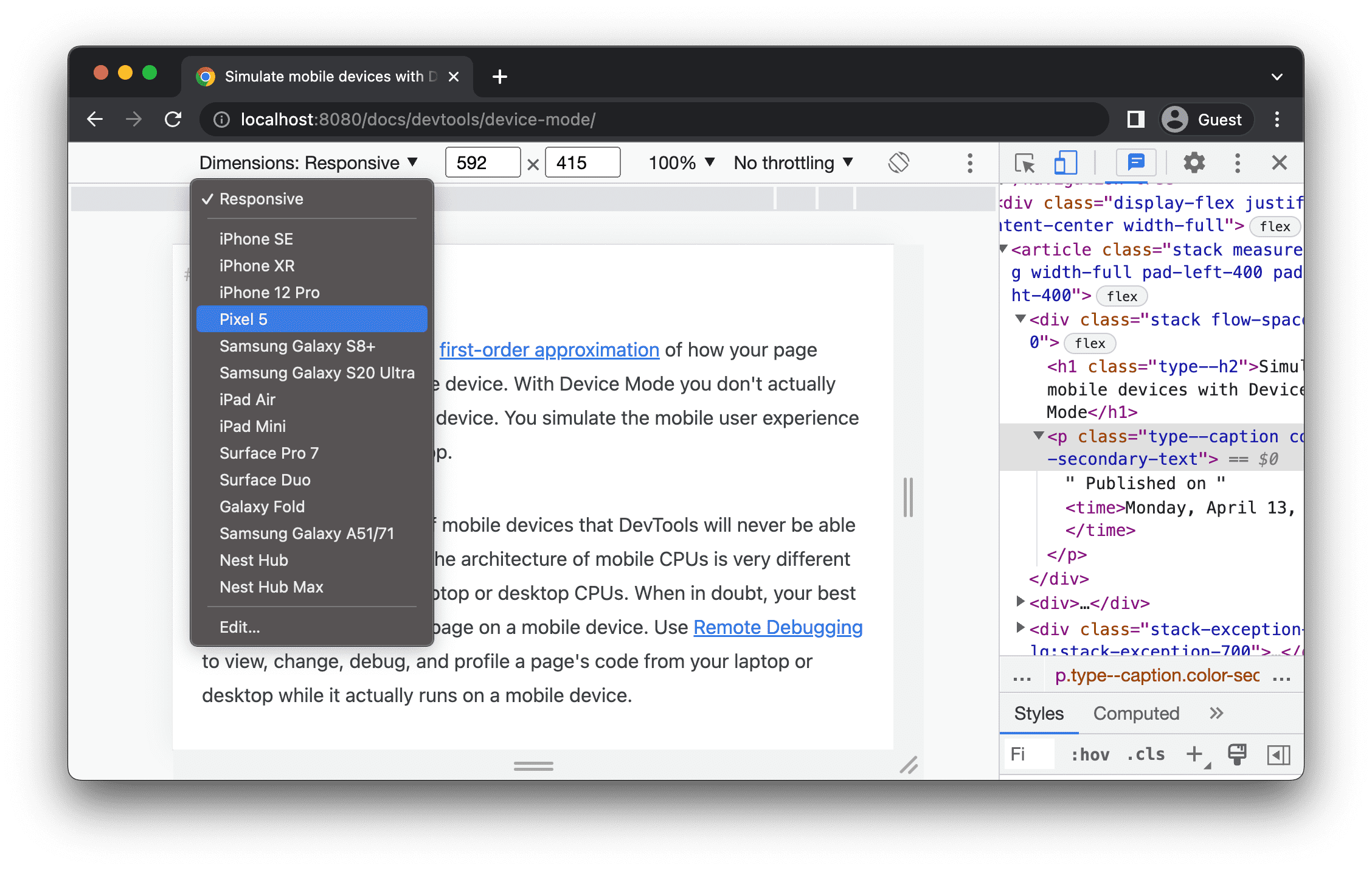
โหมดเฉพาะอุปกรณ์
หากต้องการจำลองมิติข้อมูลของอุปกรณ์เคลื่อนที่เครื่องใดเครื่องหนึ่ง ให้เลือกอุปกรณ์จากรายการมิติข้อมูล

โปรดดูข้อมูลเพิ่มเติมที่เพิ่มอุปกรณ์เคลื่อนที่ที่กำหนดเอง
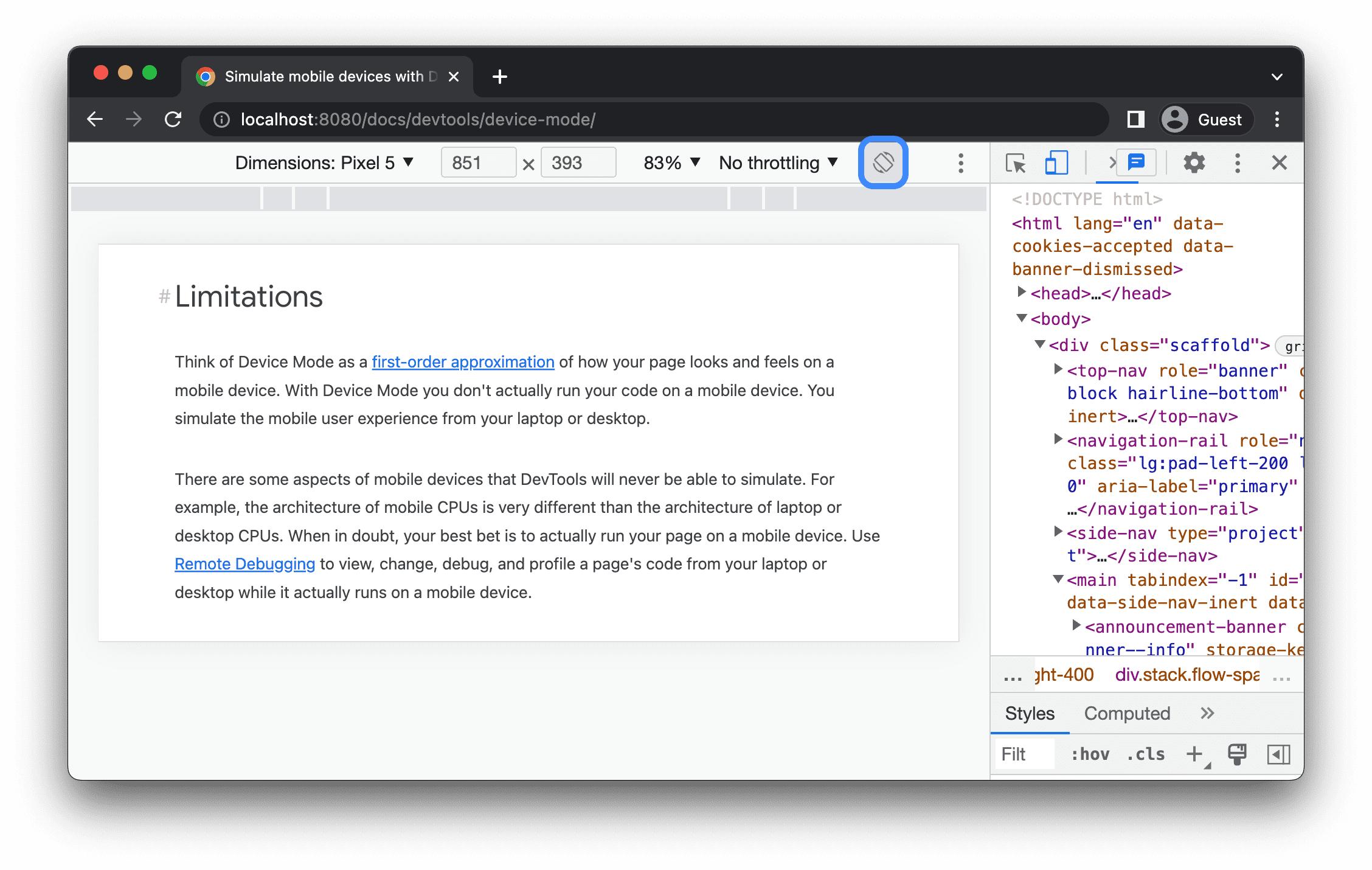
หมุนวิวพอร์ตให้อยู่ในแนวนอน
คลิก screen_rotation หมุน เพื่อหมุนวิวพอร์ตให้เป็นแนวนอน

โปรดทราบว่าปุ่มหมุน จะหายไปหากแถบเครื่องมืออุปกรณ์แคบ

โปรดดูเพิ่มเติมที่ตั้งค่าการวางแนว
สลับโหมดหน้าจอคู่
อุปกรณ์บางรุ่น เช่น Surface Duo จะมีหน้าจอ 2 หน้าจอและใช้งานได้ 2 วิธี นั่นคือขณะที่ใช้งาน 1 หน้าจอหรือทั้ง 2 หน้าจอ
หากต้องการสลับระหว่างหน้าจอคู่และหน้าจอเดียว ให้คลิกdevices_fold สลับโหมดหน้าจอคู่ในแถบเครื่องมือ

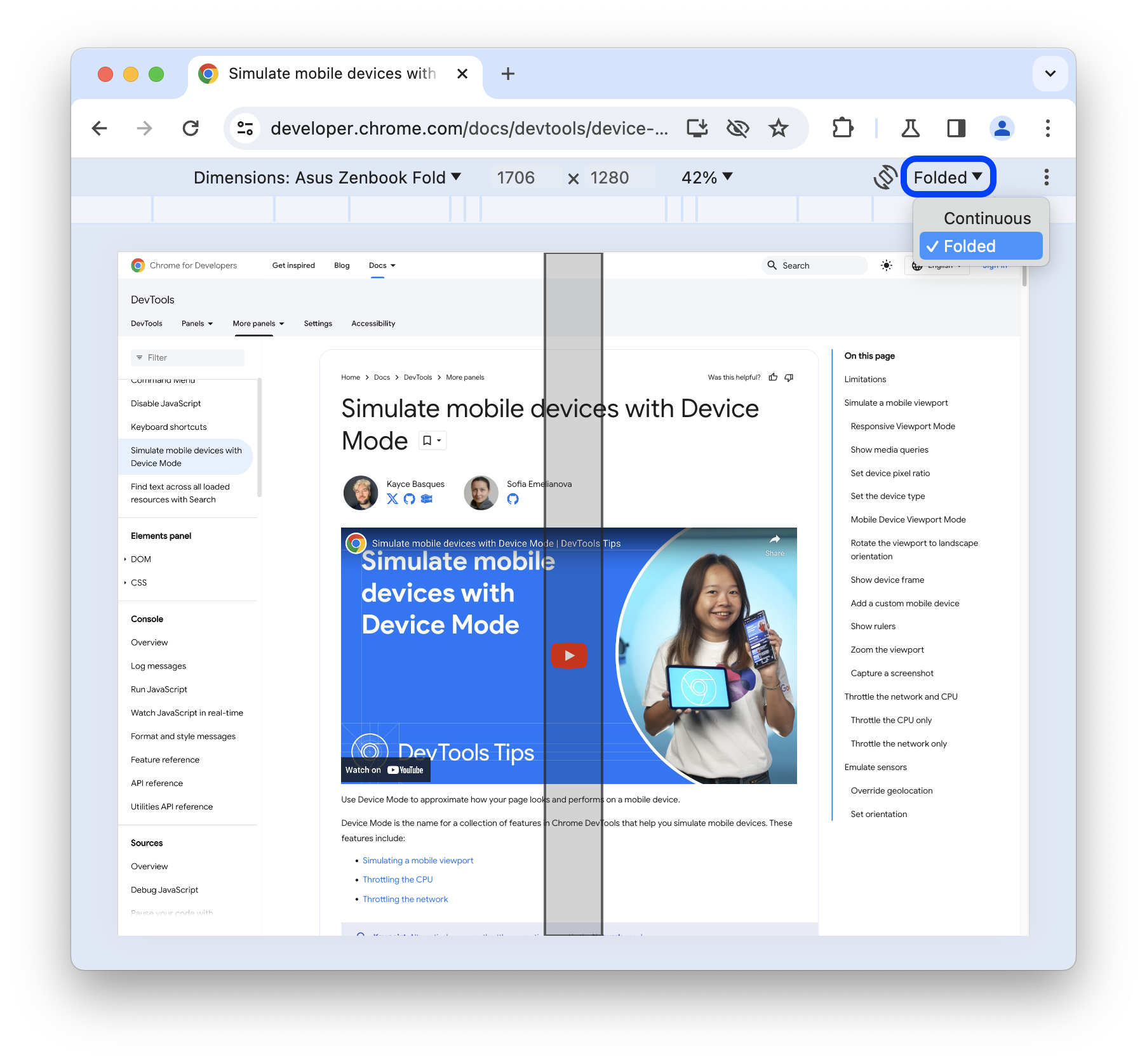
ตั้งค่าลักษณะการทำงานของอุปกรณ์
อุปกรณ์บางรุ่น เช่น Asus Zenbook Fold มีหน้าจอแบบพับได้ หน้าจอลักษณะนี้เป็นแบบต่อเนื่องหรือพับอยู่ ท่าต่อเนื่องหมายถึง "แนวราบ" ตำแหน่งและการพับเป็นมุมระหว่างส่วนต่างๆ ของจอแสดงผล
หากต้องการตั้งค่าระดับของอุปกรณ์ ให้เลือกต่อเนื่องหรือพับจากเมนูแบบเลื่อนลงที่เกี่ยวข้องในแถบเครื่องมือ

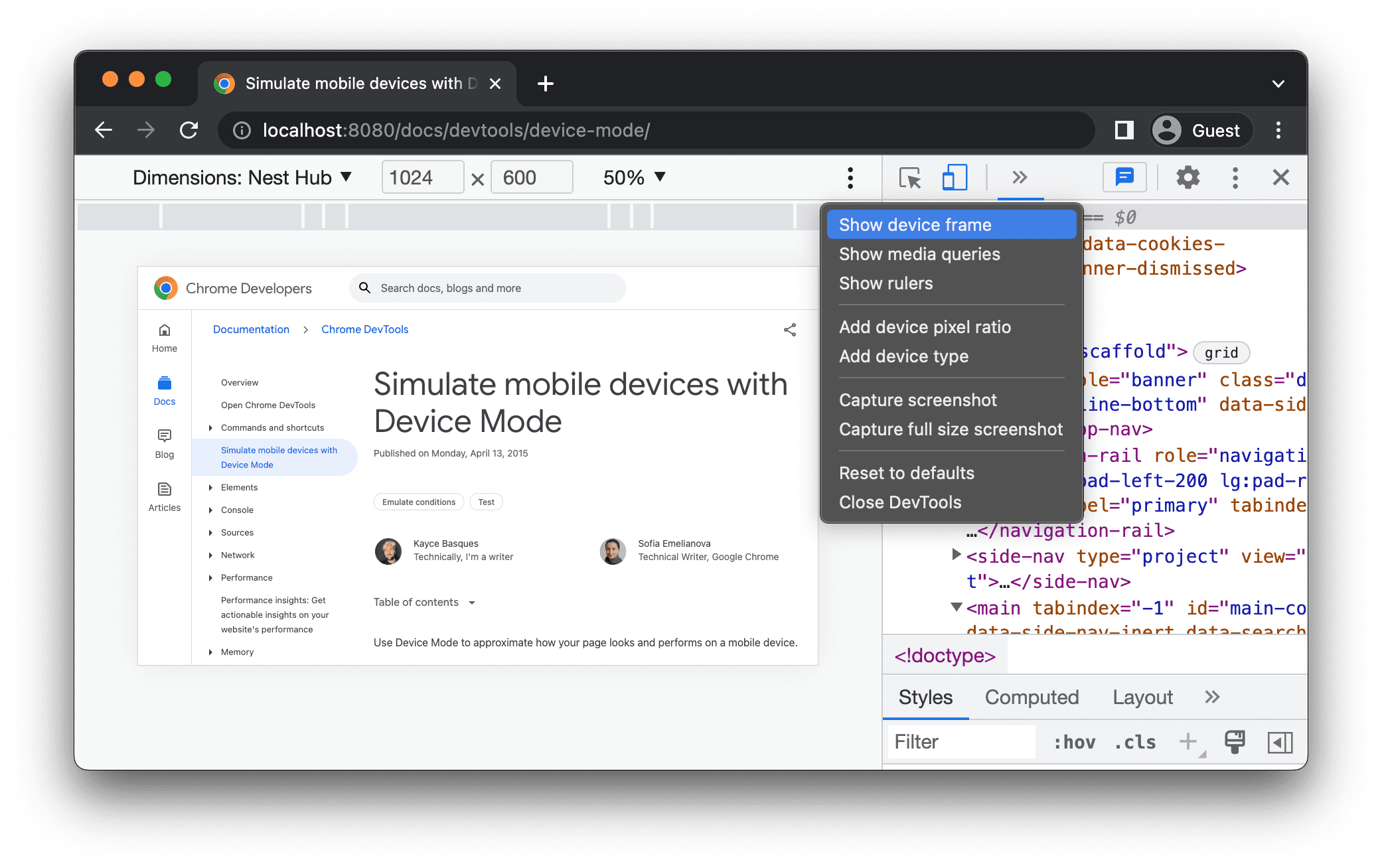
แสดงเฟรมของอุปกรณ์
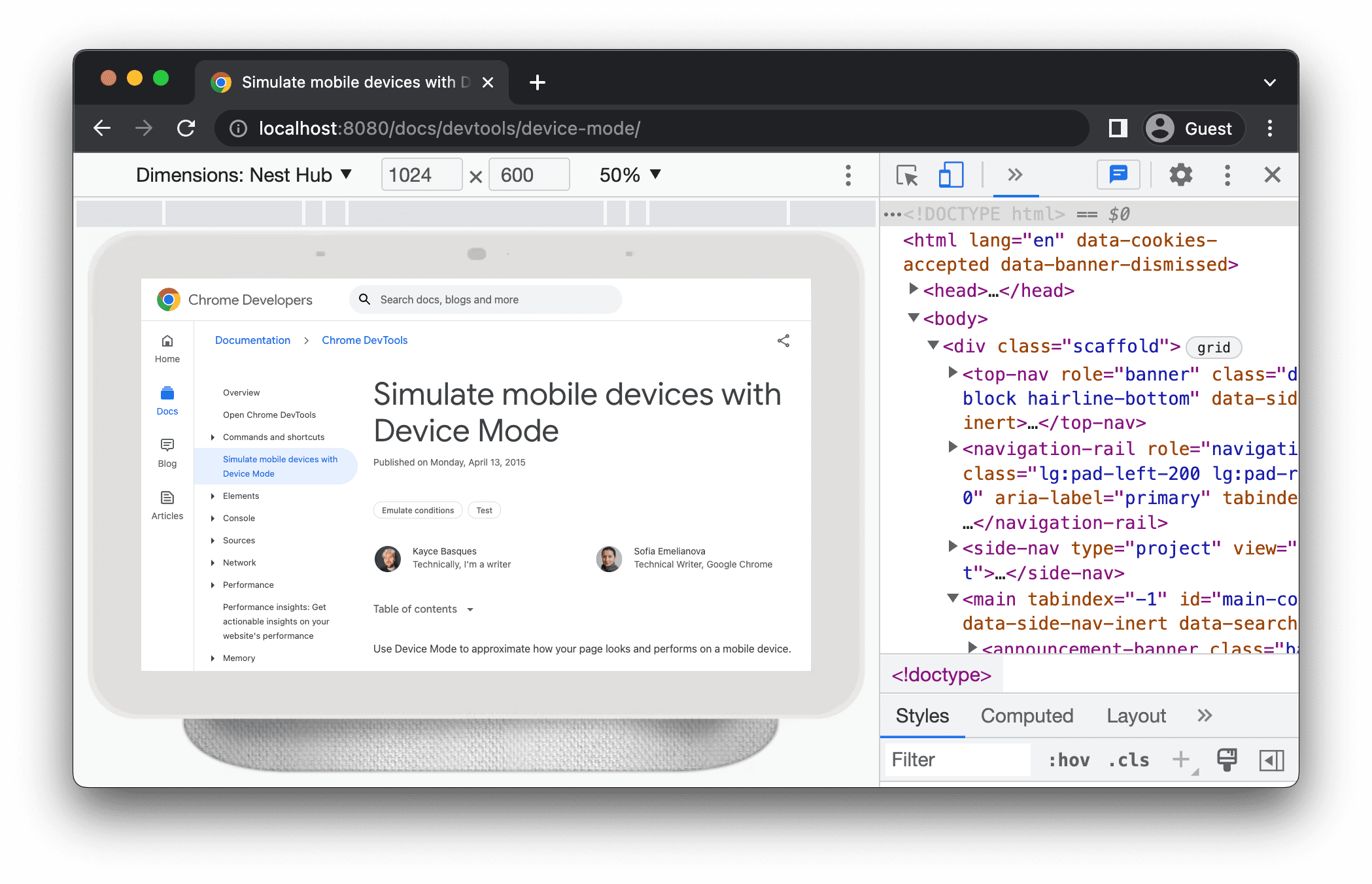
เมื่อจำลองขนาดของอุปกรณ์เคลื่อนที่ที่ต้องการ เช่น Nest Hub ให้เลือกตัวเลือกเพิ่มเติม > แสดงเฟรมอุปกรณ์เพื่อแสดงเฟรมอุปกรณ์จริงรอบวิวพอร์ต

ในตัวอย่างนี้ เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงเฟรมของ Nest Hub

เพิ่มอุปกรณ์เคลื่อนที่ที่กำหนดเอง
วิธีเพิ่มอุปกรณ์ที่กำหนดเอง
คลิกรายการอุปกรณ์ แล้วเลือกแก้ไข

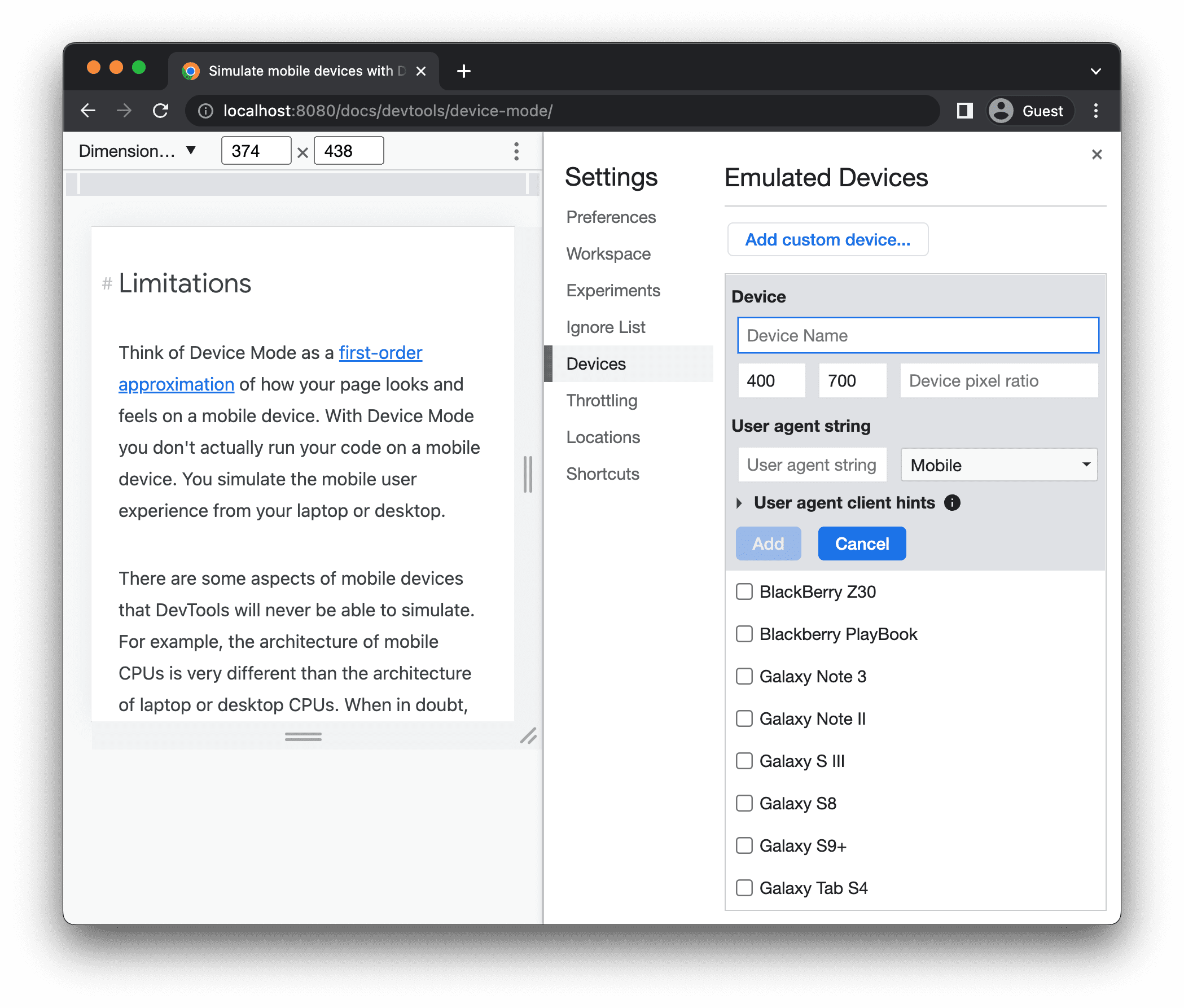
ในการตั้งค่า การตั้งค่า > อุปกรณ์ ให้เลือกอุปกรณ์จากรายการอุปกรณ์ที่รองรับ หรือคลิกเพิ่มอุปกรณ์ที่กำหนดเองเพื่อเพิ่มอุปกรณ์ของคุณเอง
หากคุณกำลังเพิ่มของคุณเอง ให้ป้อนชื่อ ความกว้าง และความสูงสำหรับอุปกรณ์ แล้วคลิกเพิ่ม

ช่องอัตราส่วนพิกเซลของอุปกรณ์ สตริง User Agent และประเภทอุปกรณ์เป็นช่องที่ไม่บังคับ ช่องประเภทอุปกรณ์คือรายการที่ตั้งค่าเป็นอุปกรณ์เคลื่อนที่โดยค่าเริ่มต้น
กลับไปที่วิวพอร์ต ให้เลือกอุปกรณ์ที่เพิ่มเข้ามาใหม่จากรายการมิติข้อมูล
แสดงไม้บรรทัด
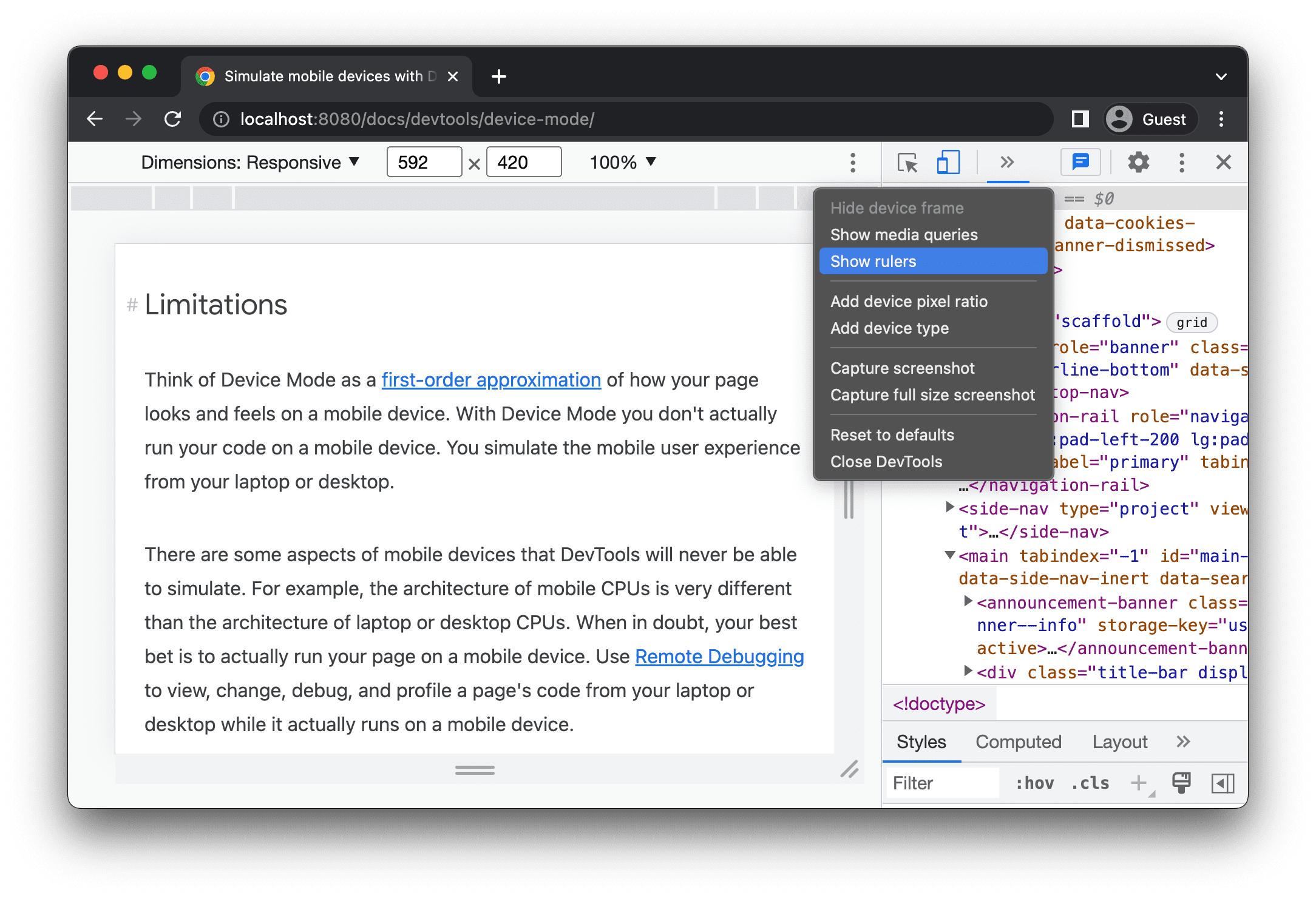
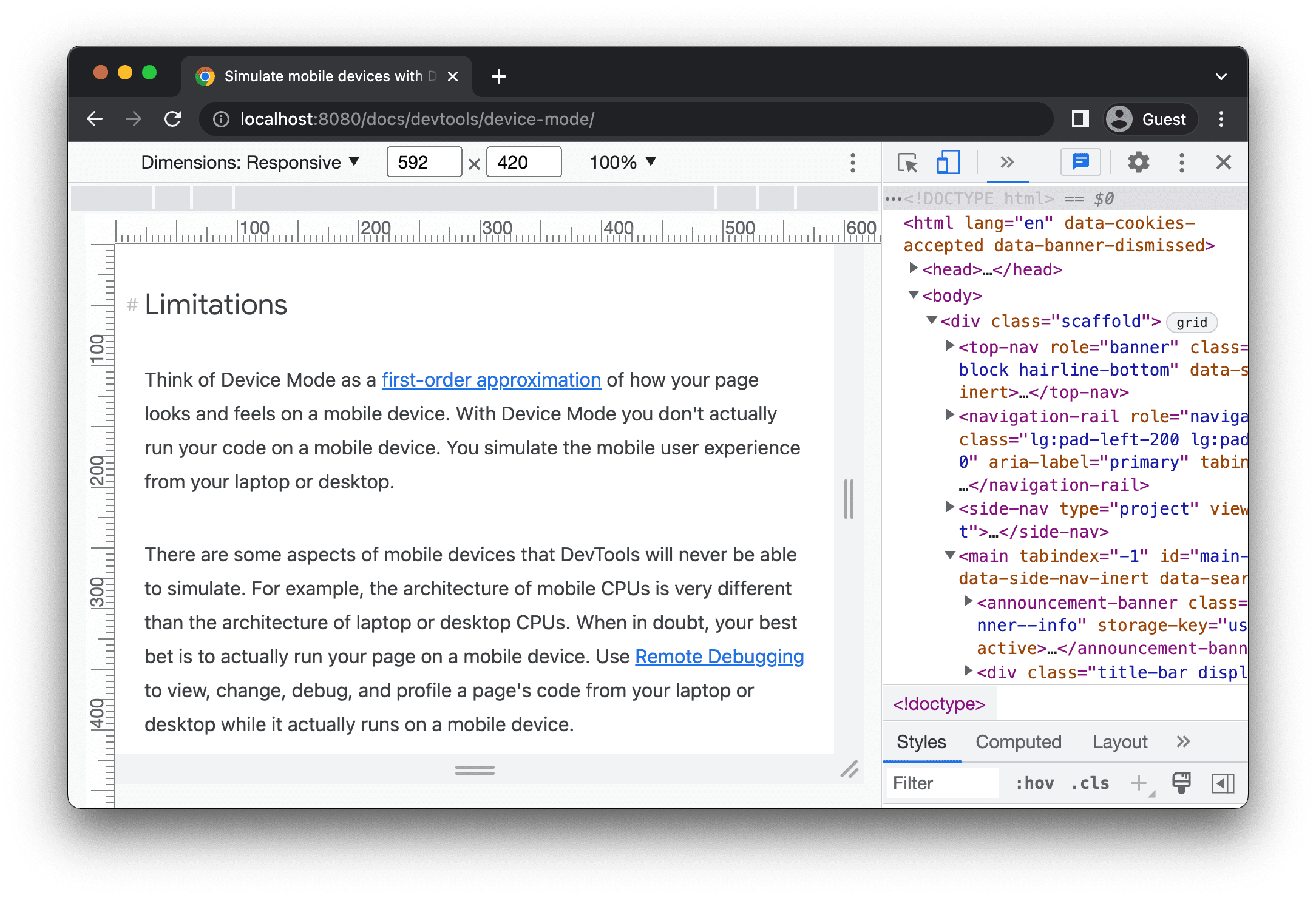
คลิกตัวเลือกเพิ่มเติม > แสดงไม้บรรทัดเพื่อดูไม้บรรทัด หน่วยการปรับขนาดของไม้บรรทัดคือพิกเซล

เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไม้บรรทัดที่ด้านบนและด้านซ้ายของวิวพอร์ต

คลิกไม้บรรทัดตรงจุดที่ต้องการเพื่อตั้งค่าความกว้างและความสูงของวิวพอร์ต
ซูมวิวพอร์ต
ใช้รายการซูมเพื่อซูมเข้าหรือออก

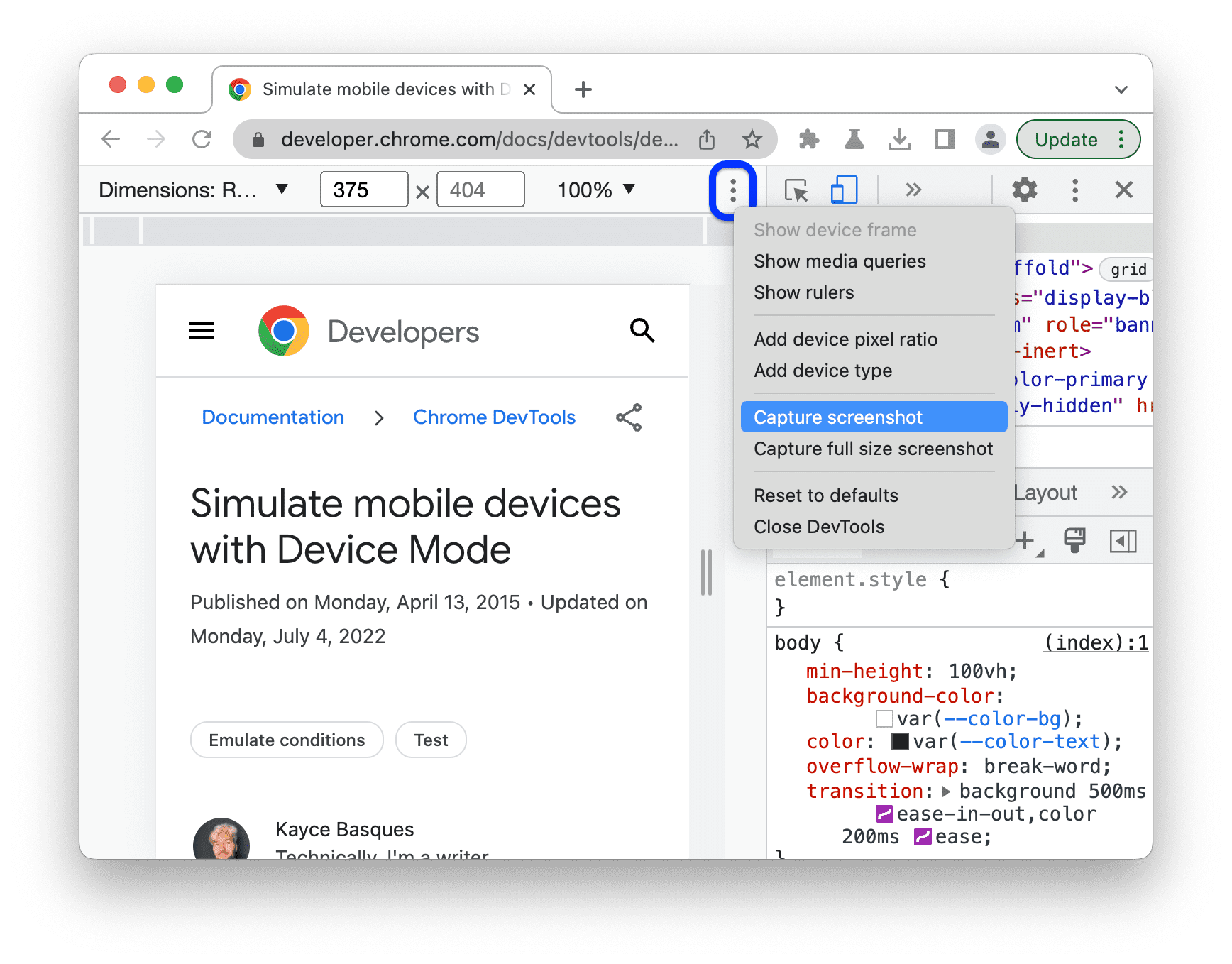
จับภาพหน้าจอ
หากต้องการจับภาพหน้าจอของสิ่งที่คุณเห็นในวิวพอร์ต ให้คลิก ตัวเลือกเพิ่มเติม > จับภาพหน้าจอ

หากต้องการจับภาพหน้าจอของทั้งหน้าซึ่งรวมถึงเนื้อหาที่ไม่ได้แสดงในวิวพอร์ต ให้เลือกจับภาพหน้าจอขนาดเต็มจากเมนูเดียวกัน
หากต้องการใส่เฟรมอุปกรณ์เมื่อจับภาพหน้าจอในโหมดเฉพาะอุปกรณ์ ให้แสดงเฟรมอุปกรณ์ก่อน แล้วคลิกจับภาพหน้าจอตามคำแนะนำก่อนหน้านี้

หากต้องการดูวิธีอื่นๆ ในการถ่ายภาพหน้าจอด้วยเครื่องมือสำหรับนักพัฒนาเว็บ โปรดดู 4 วิธีในการจับภาพหน้าจอด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
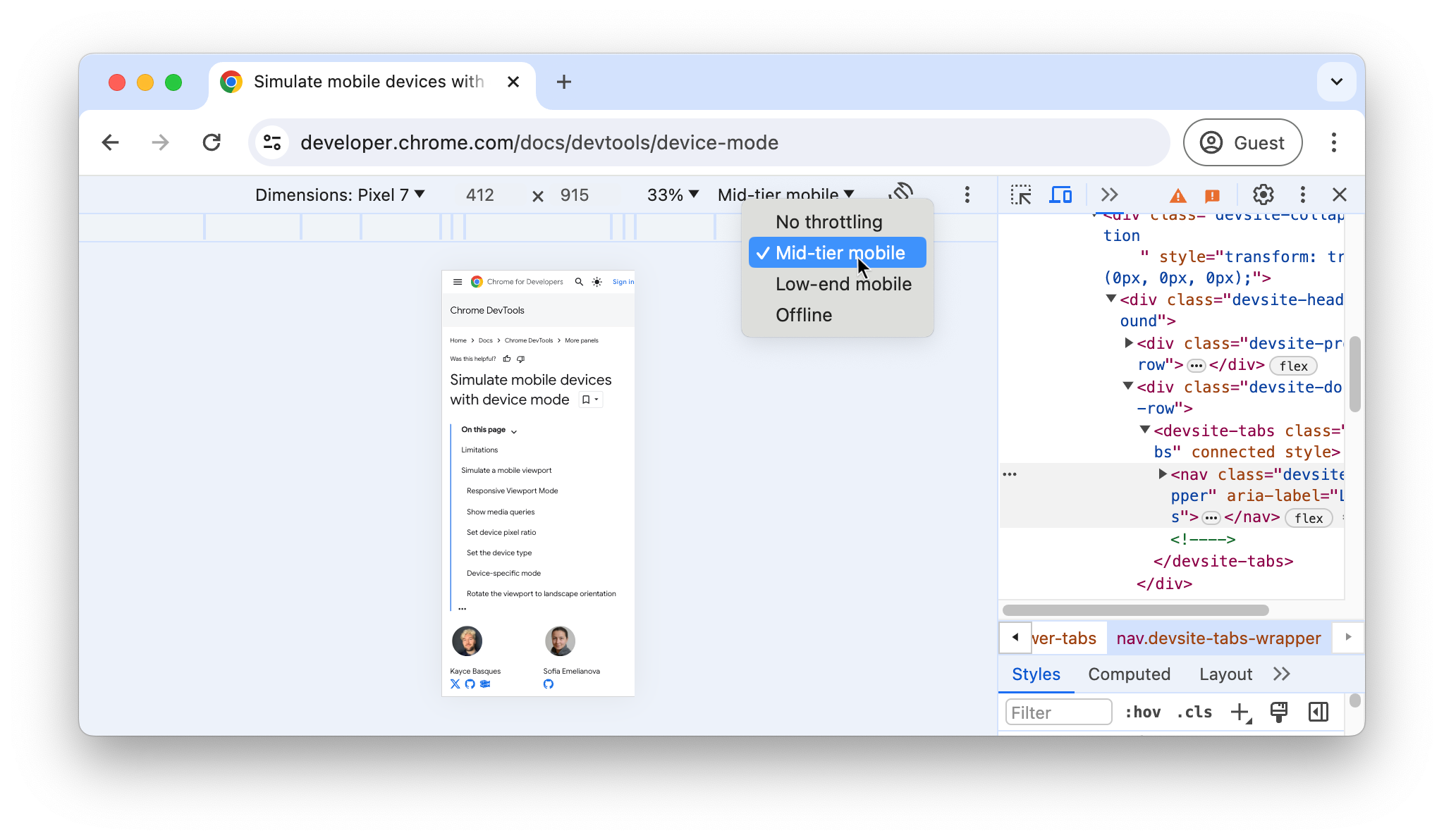
ควบคุมเครือข่ายและ CPU
หากต้องการควบคุมทั้งเครือข่ายและ CPU ให้เลือกอุปกรณ์เคลื่อนที่ระดับกลางหรืออุปกรณ์เคลื่อนที่โลว์เอนด์จาก รายการ Throttle

อุปกรณ์เคลื่อนที่ระดับกลางจะจำลอง 3G ที่เร็วและควบคุม CPU ของคุณจึงช้ากว่า 4 เท่า ปกติ อุปกรณ์เคลื่อนที่ระดับล่างจะจำลอง 3G ที่ช้าและควบคุม CPU ของคุณช้ากว่าปกติ 6 เท่า เก็บ แต่การควบคุมจะสัมพันธ์กับความสามารถปกติของแล็ปท็อปหรือเดสก์ท็อป
โปรดทราบว่ารายการควบคุมจะซ่อนอยู่หากแถบเครื่องมืออุปกรณ์แคบ
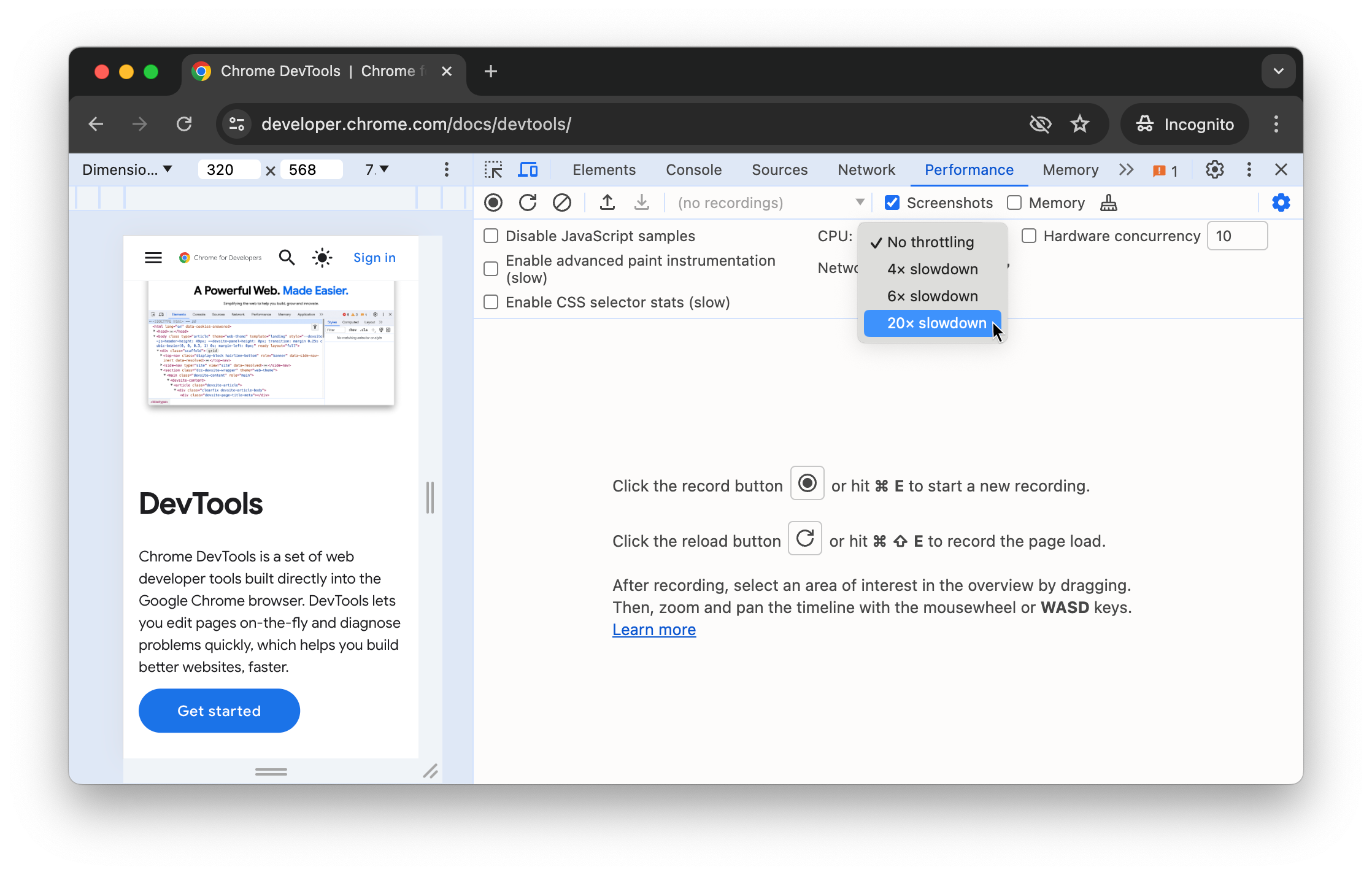
ควบคุมเฉพาะ CPU เท่านั้น
หากต้องการควบคุมเฉพาะ CPU เท่านั้นโดยไม่รวมเครือข่าย ให้ไปที่แผงประสิทธิภาพ แล้วคลิกบันทึก
การตั้งค่า และ
แล้วเลือกช้าลง 4 เท่า ช้าลง 6 เท่า หรือช้าลง 20 เท่าจากรายการ CPU

ควบคุมเฉพาะเครือข่าย
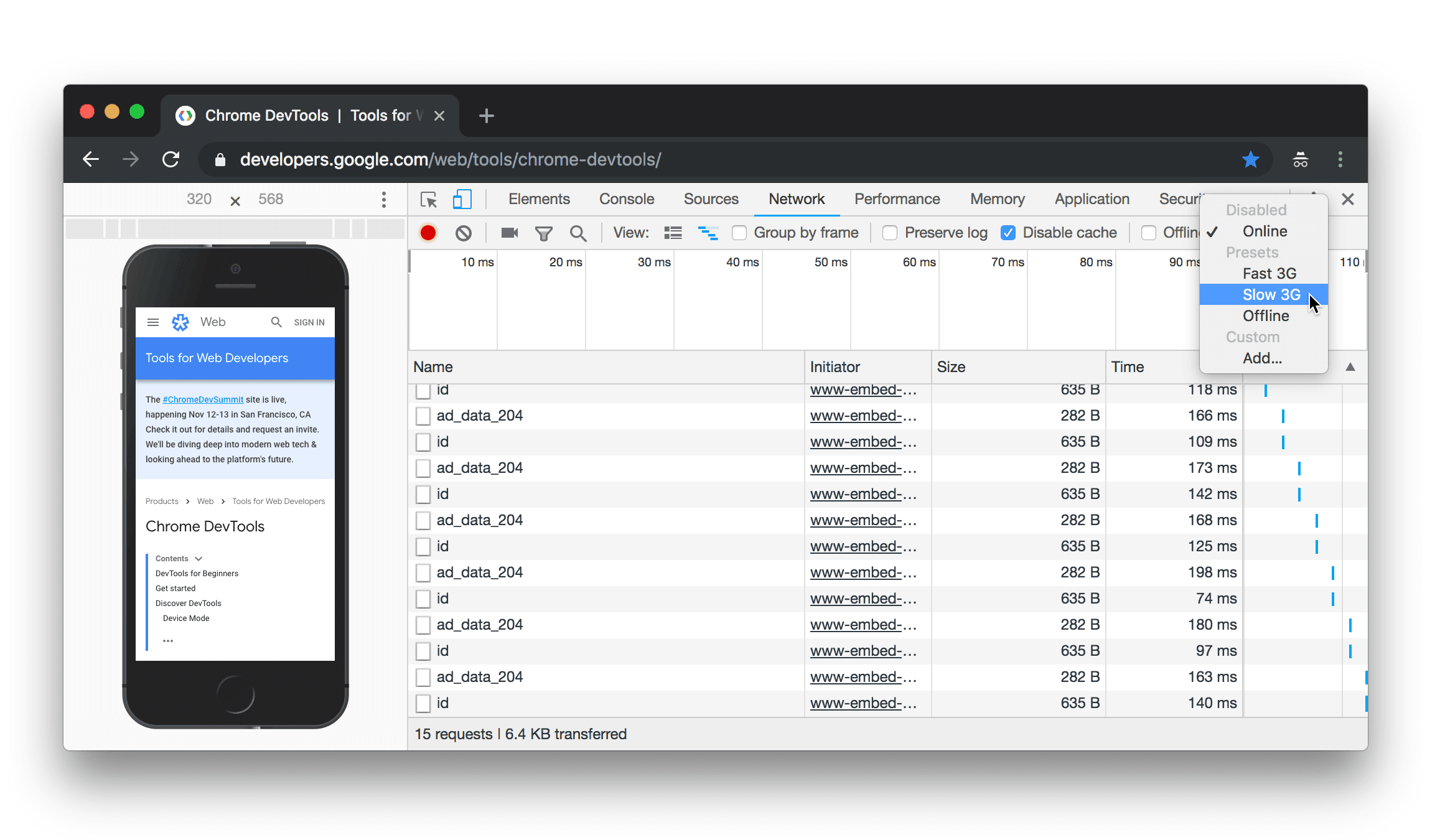
หากต้องการควบคุมเฉพาะเครือข่ายเท่านั้นโดยไม่ควบคุม CPU ให้ไปที่แผงเครือข่าย แล้วเลือก 3G ที่รวดเร็ว หรือ 3G ที่ช้าจากรายการ Throttle

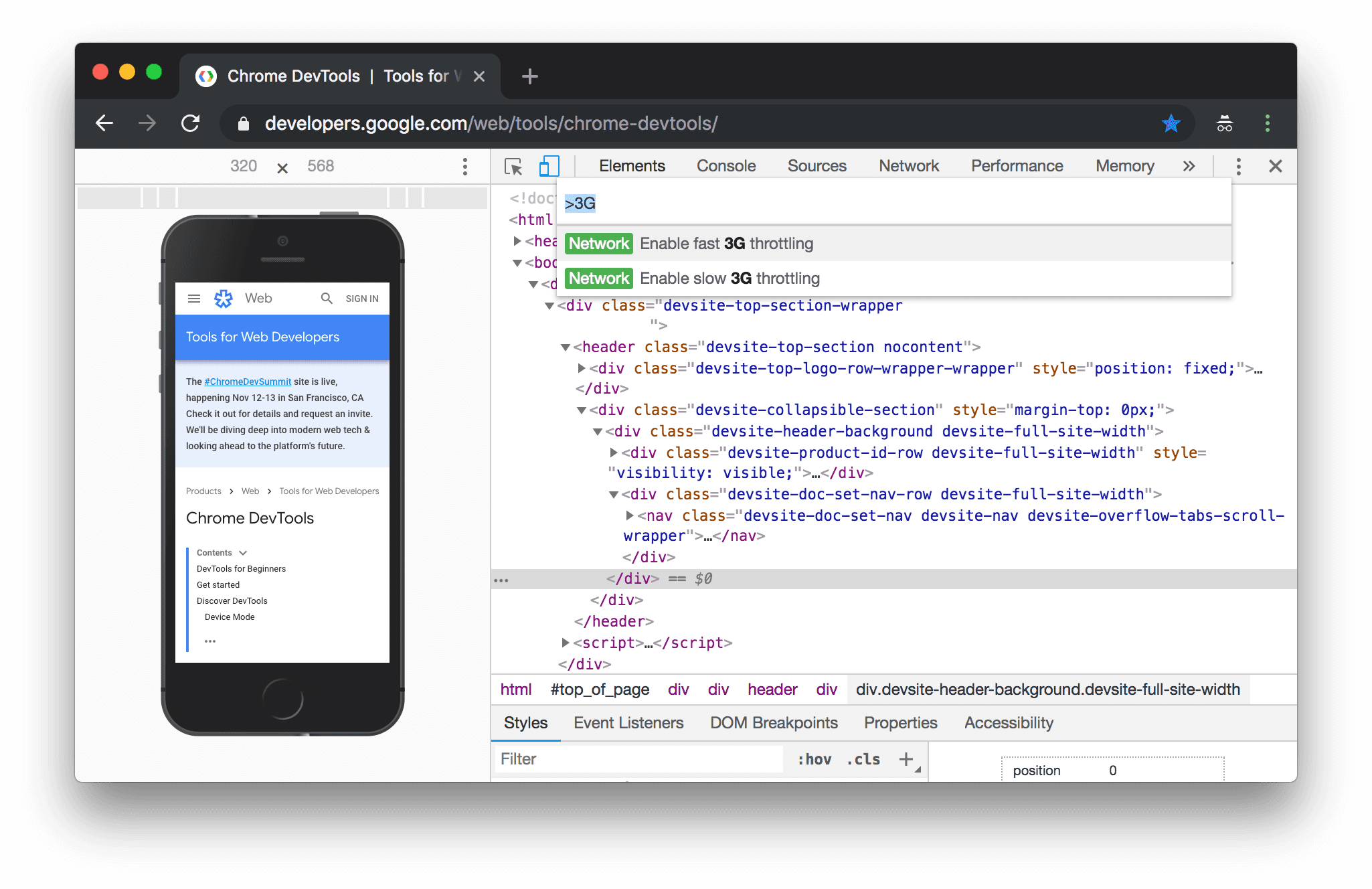
หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิดคำสั่ง
ในเมนู ให้พิมพ์ 3G แล้วเลือกเปิดใช้การควบคุม 3G แบบเร็วหรือเปิดใช้การควบคุม 3G แบบช้า

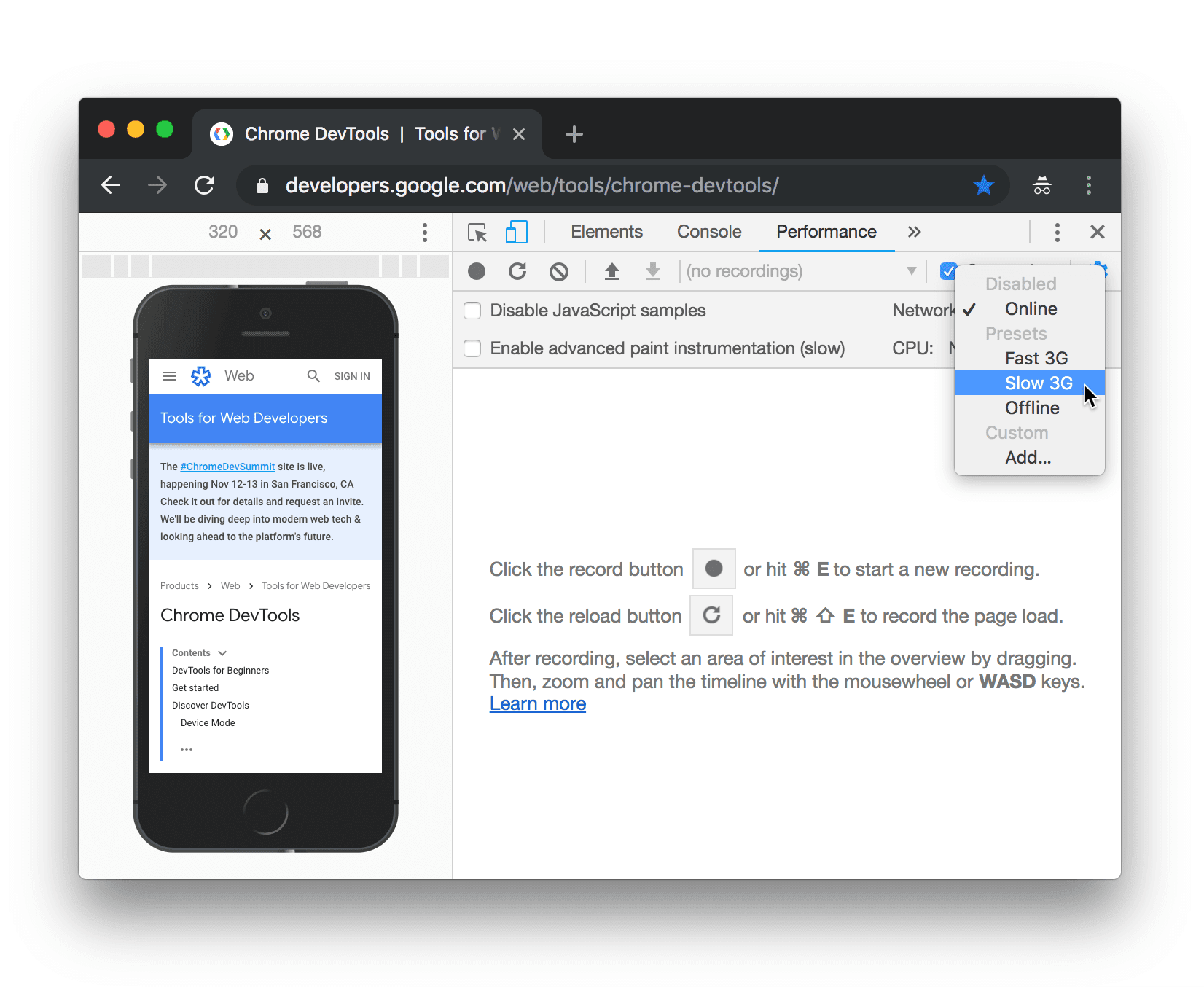
คุณยังตั้งค่าการควบคุมเครือข่ายจากแผงประสิทธิภาพได้ด้วย คลิกการตั้งค่าการจับภาพ
แล้วเลือก
3G ที่เร็วหรือ 3G ช้าจากรายการเครือข่าย

จำลองเซ็นเซอร์
ใช้แผงเซ็นเซอร์เพื่อลบล้างตำแหน่งทางภูมิศาสตร์ จำลองการวางแนวของอุปกรณ์ บังคับให้แตะ และจำลองสถานะไม่มีการใช้งาน
ส่วนถัดไปจะแสดงให้เห็นคร่าวๆ เกี่ยวกับวิธีลบล้างตำแหน่งทางภูมิศาสตร์และตั้งค่าการวางแนวของอุปกรณ์ ดูรายการฟีเจอร์ทั้งหมดได้ที่จําลองเซ็นเซอร์ของอุปกรณ์
ลบล้างตำแหน่งทางภูมิศาสตร์
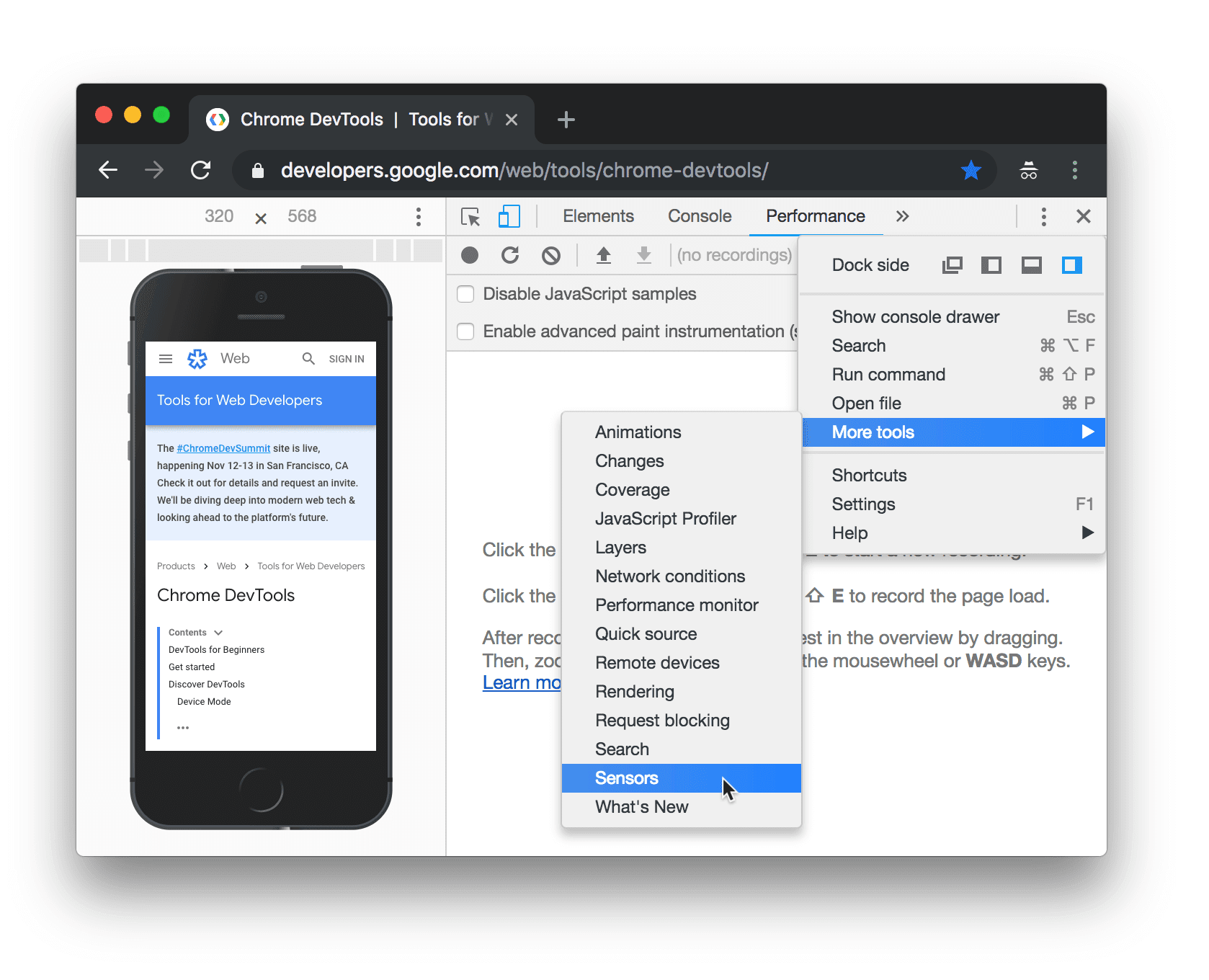
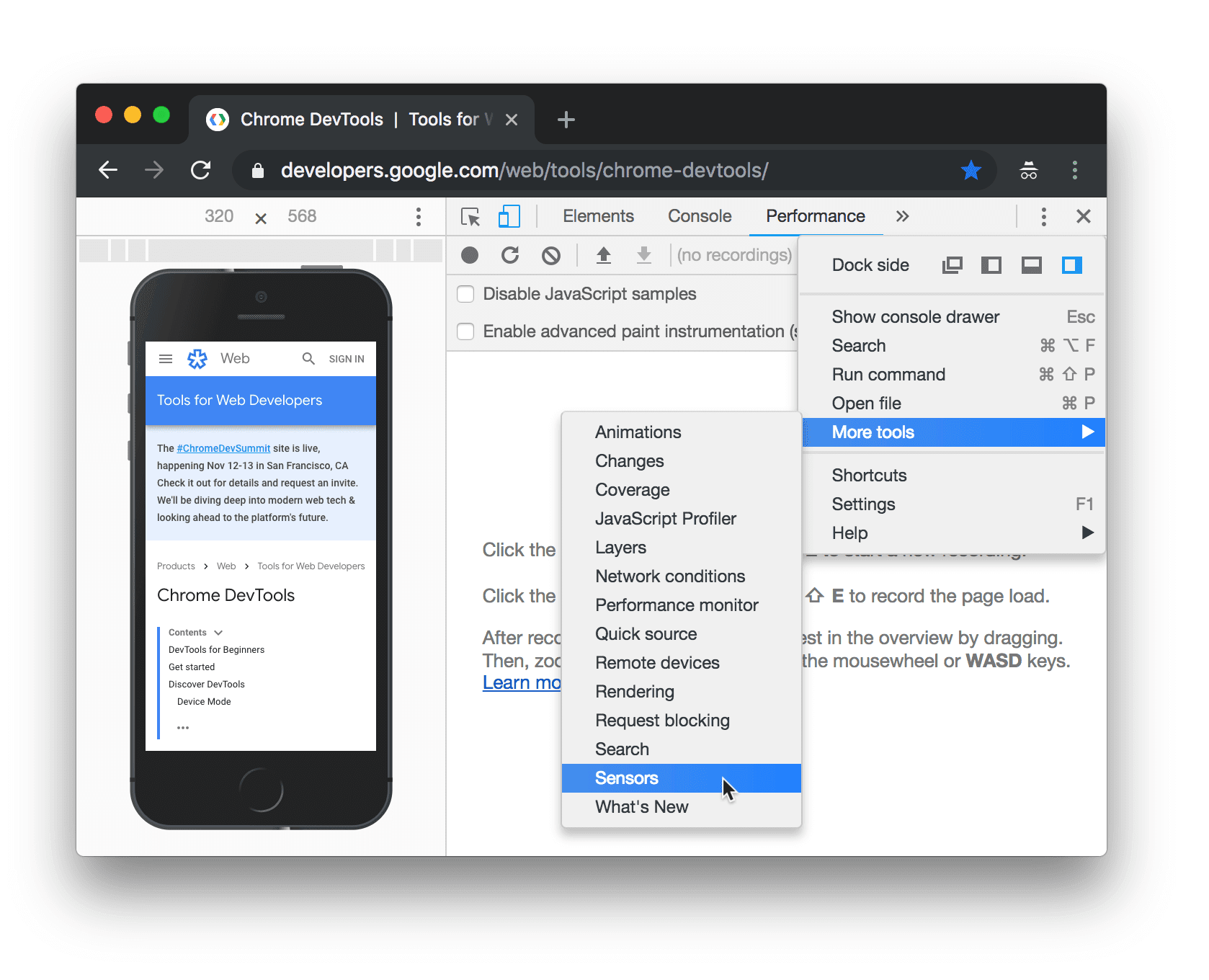
หากต้องการเปิด UI การลบล้างตำแหน่งทางภูมิศาสตร์ ให้คลิกปรับแต่งและควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ
จากนั้นเลือกเครื่องมือเพิ่มเติม > เซ็นเซอร์

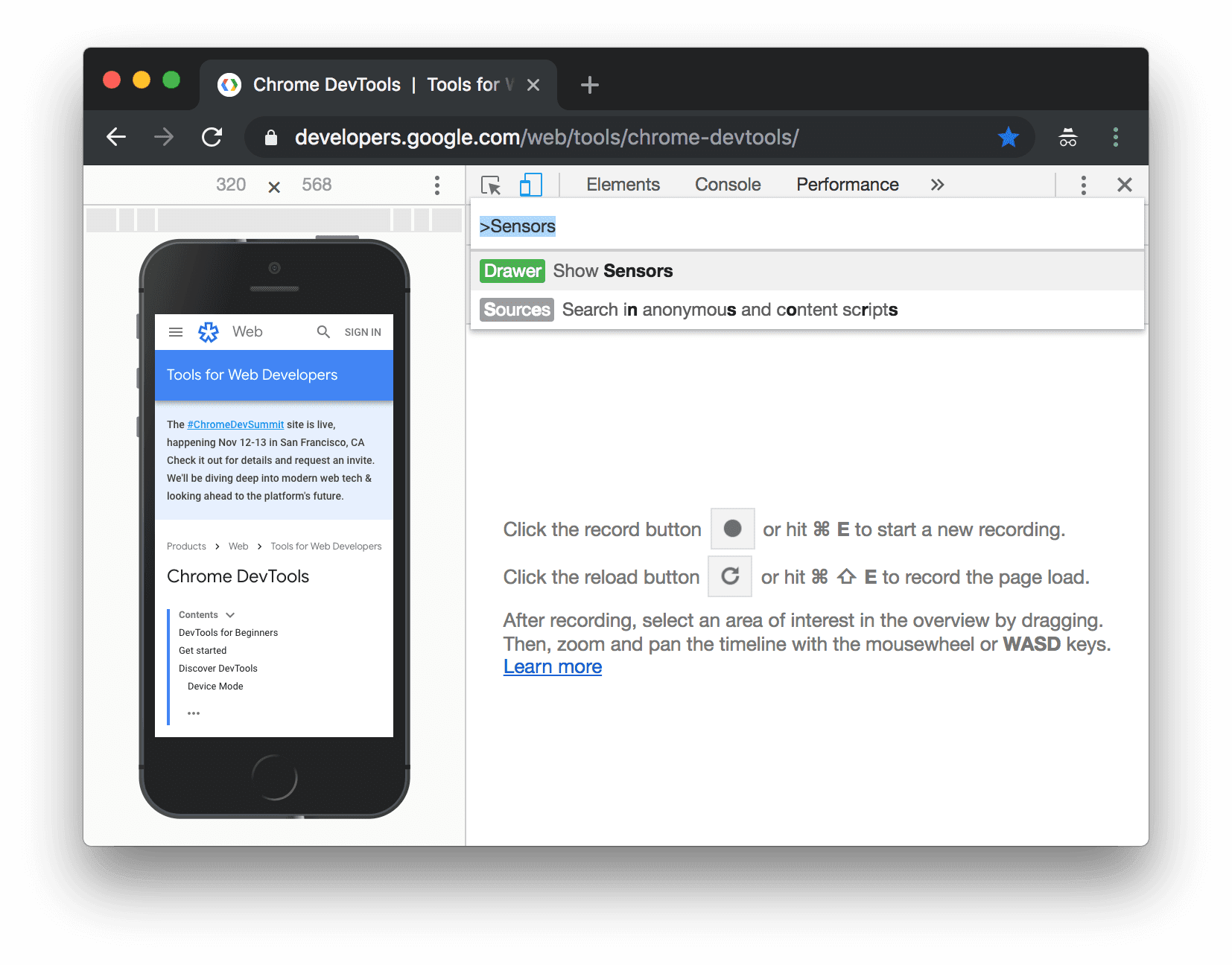
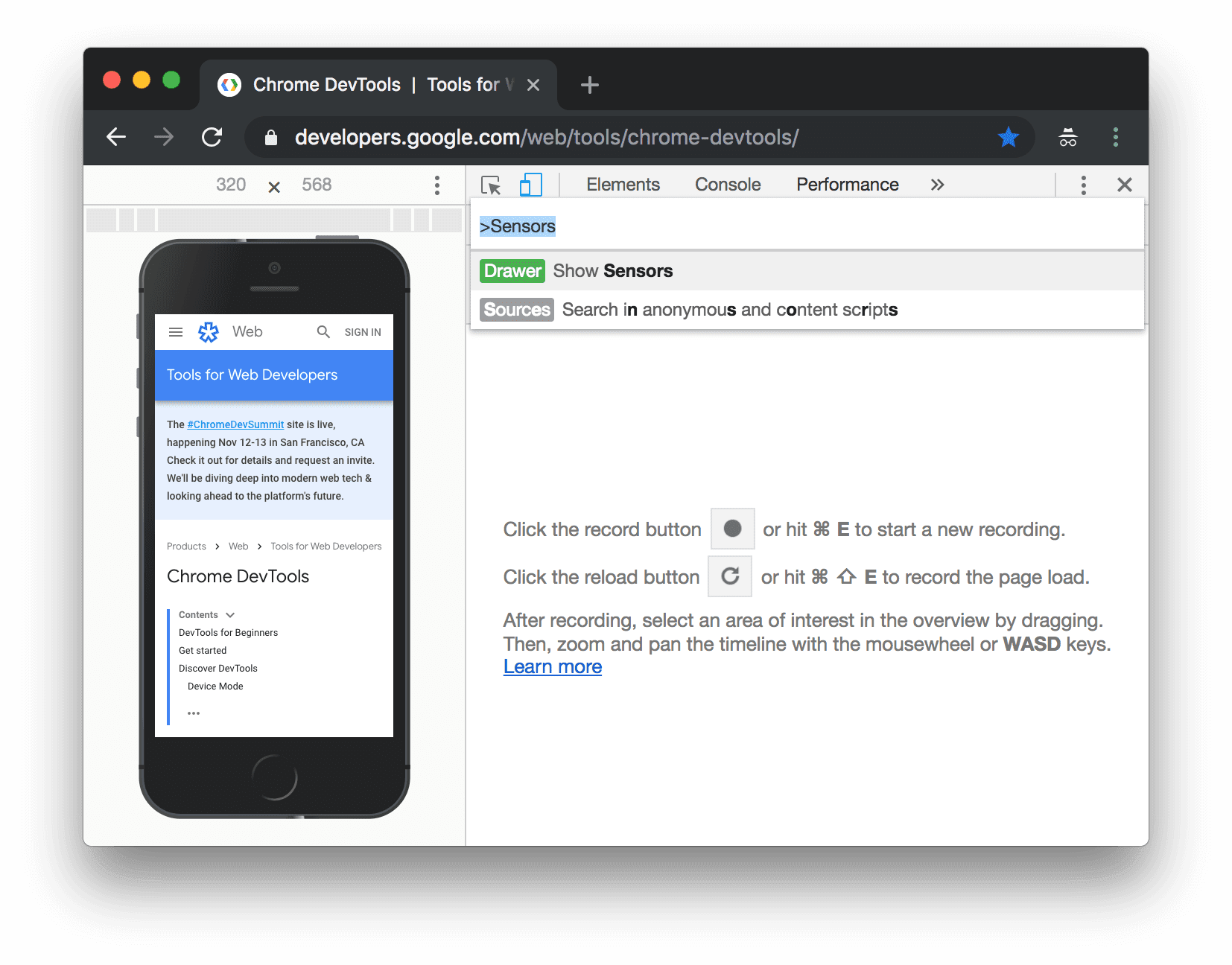
หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิดคำสั่ง
เมนู ให้พิมพ์ Sensors แล้วเลือกแสดงเซ็นเซอร์

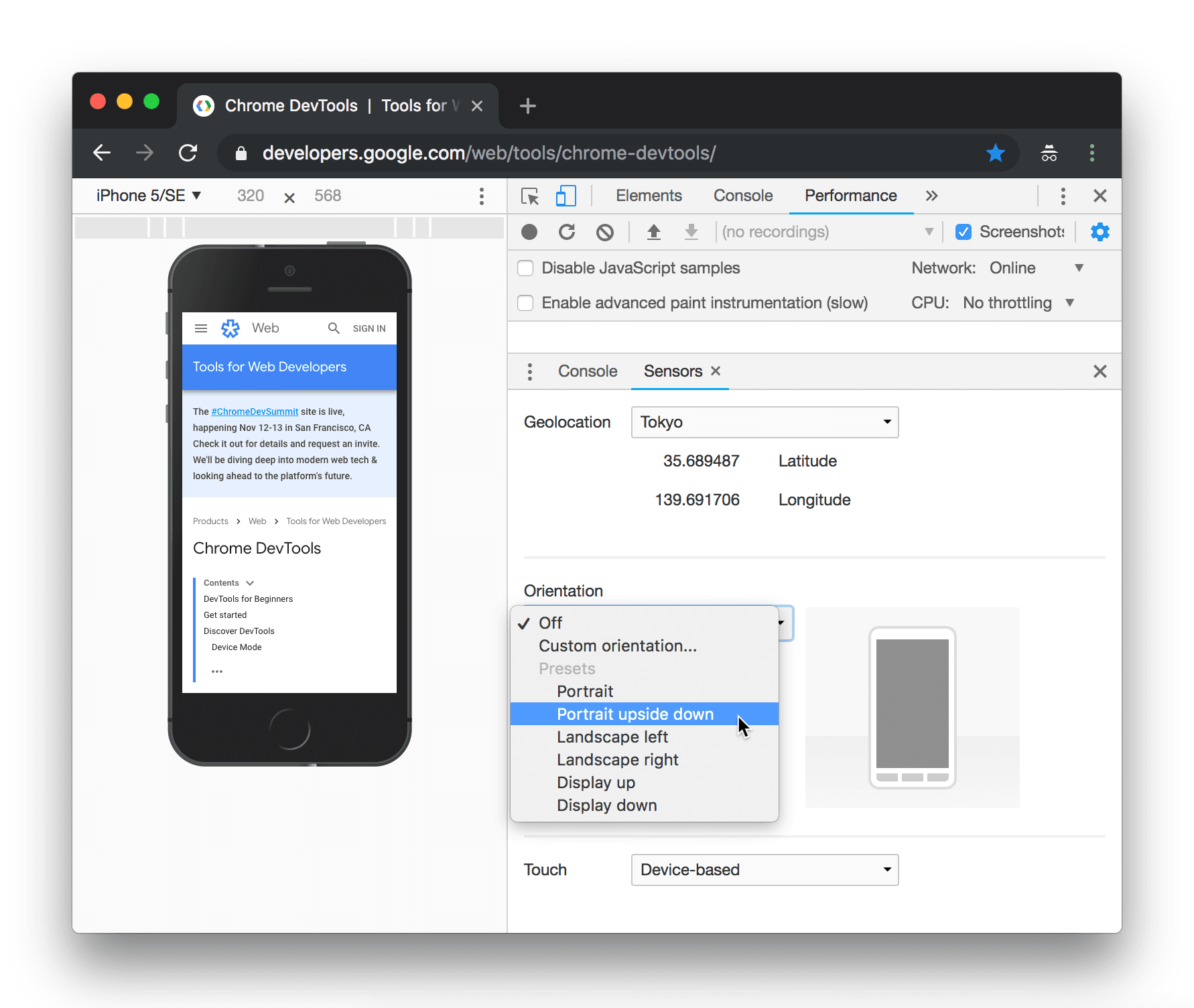
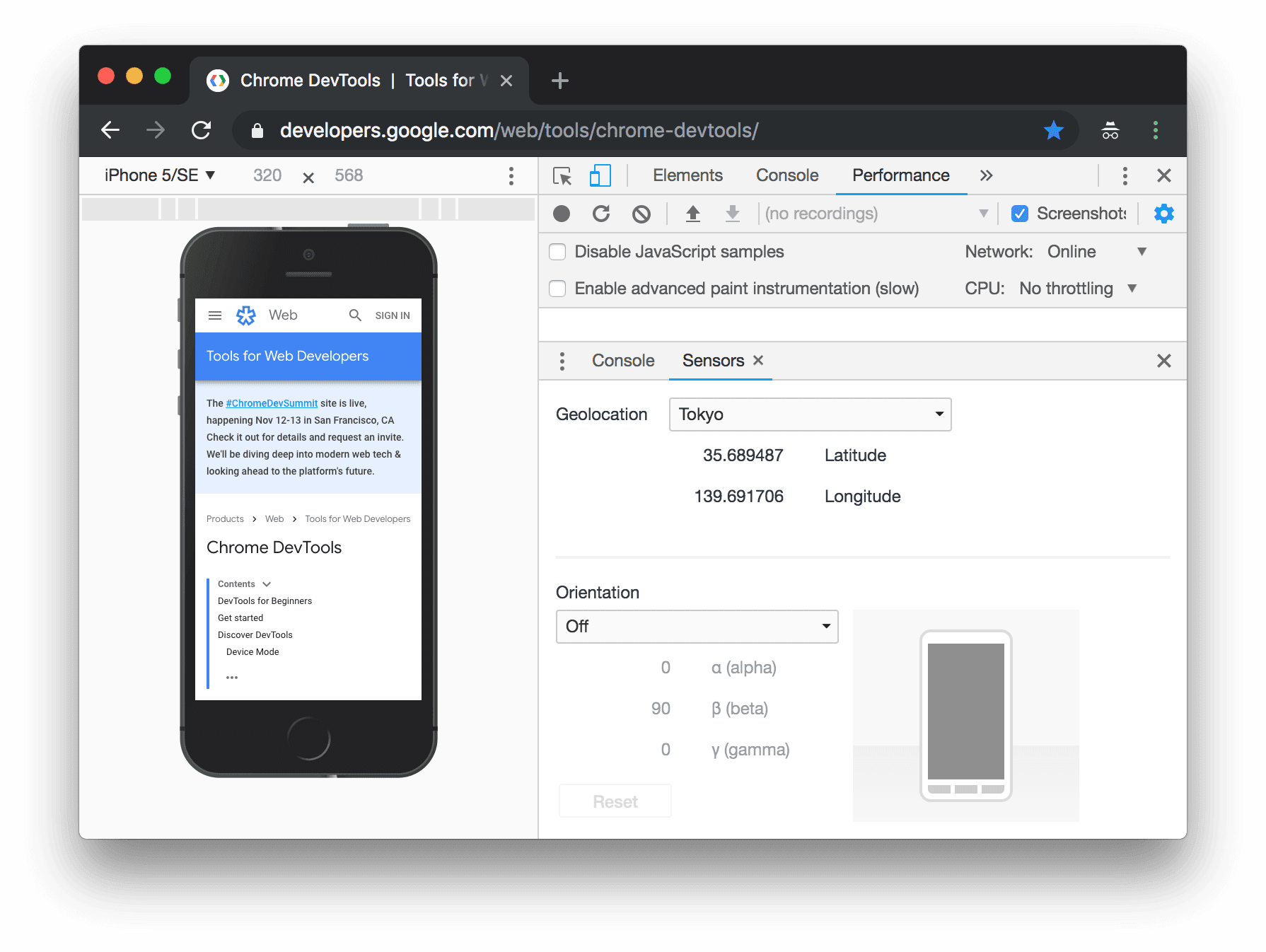
เลือกค่าที่กำหนดล่วงหน้า 1 ค่าจากรายการตำแหน่ง หรือเลือกอื่นๆ... เพื่อป้อน พิกัดของตนเอง หรือเลือกไม่มีข้อมูลตำแหน่งเพื่อทดสอบลักษณะการทำงานของหน้าเว็บเมื่อ ตำแหน่งทางภูมิศาสตร์อยู่ในสถานะข้อผิดพลาด

ตั้งค่าการวางแนว
หากต้องการเปิด UI การวางแนว ให้คลิกปรับแต่งและควบคุมเครื่องมือสำหรับนักพัฒนาเว็บ
จากนั้นเลือกเครื่องมือเพิ่มเติม > เซ็นเซอร์

หรือกด Command+Shift+P (Mac) หรือ Control+Shift+P (Windows, Linux, ChromeOS) เพื่อเปิดคำสั่ง
เมนู ให้พิมพ์ Sensors แล้วเลือกแสดงเซ็นเซอร์

เลือกค่าที่กำหนดล่วงหน้า 1 ค่าจากรายการการวางแนว หรือเลือกการวางแนวที่กำหนดเองเพื่อตั้งค่า มีค่าอัลฟ่า เบต้า และแกมมาเอง