Mit dem Gerätemodus können Sie sich ein ungefähres Bild davon machen, wie Ihre Seite auf einem Mobilgerät aussieht und funktioniert.
Übersicht
Der Gerätemodus ist eine Sammlung von Funktionen in den Chrome-Entwicklertools, mit denen sich Mobilgeräte simulieren lassen. Zu den Funktionen gehören:
- Mobilen Darstellungsbereich simulieren
- CPU drosseln
- Netzwerkdrosselung
- Außerdem können Sie im Bereich Sensoren Folgendes tun:
Beschränkungen
Der Gerätemodus ist eine erste Annäherung daran, wie Ihre Seite auf einem Mobilgerät aussieht und funktioniert. Im Gerätemodus wird Ihr Code nicht auf einem Mobilgerät ausgeführt. Sie simulieren die mobile Nutzererfahrung auf Ihrem Laptop oder Computer.
Einige Aspekte von Mobilgeräten können in DevTools niemals simuliert werden. Die Architektur von mobilen CPUs unterscheidet sich beispielsweise stark von der Architektur von Laptop- oder Desktop-CPUs. Im Zweifelsfall sollten Sie Ihre Seite auf einem Mobilgerät testen. Mit dem Remote-Debugging können Sie den Code einer Seite auf Ihrem Laptop oder Computer ansehen, ändern, debuggen und profilieren, während er auf einem Mobilgerät ausgeführt wird.
Symbolleiste für Geräte öffnen
So öffnen Sie die Gerätesymbolleiste:
- Öffnen Sie die Entwicklertools.
- Klicken Sie oben in der Aktionsleiste auf Gerätesymbolleiste ein-/ausschalten.

Darstellungsbereich für Mobilgeräte simulieren
Standardmäßig wird die Symbolleiste für Geräte im Darstellungsbereich geöffnet und Abmessungen ist auf Responsive festgelegt. Über das Drop-down-Menü Abmessungen können Sie die Abmessungen eines bestimmten Mobilgeräts simulieren.

Responsiver Darstellungsbereich
Ziehen Sie die Ziehpunkte, um den Darstellungsbereich auf die gewünschte Größe zu skalieren. Alternativ können Sie in den Feldern für Breite und Höhe bestimmte Werte eingeben. In diesem Beispiel ist die Breite auf 480 und die Höhe auf 415 festgelegt.

Alternativ können Sie die Breite mit einem Klick in der Leiste mit den voreingestellten Breiten auf eine der folgenden Optionen festlegen:

| Mobile S | Mobile M | Mobilgerät L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320 Pixel | 375 Pixel | 425 Pixel | 768 Pixel | 1.024 Pixel | 1440 px | 2.560 Pixel |
Medienabfragen anzeigen
Wenn Sie die Media-Query-Bruchpunkte über dem Darstellungsbereich anzeigen lassen möchten, klicken Sie auf Weitere Optionen > Media-Queries anzeigen.

In den DevTools werden jetzt zwei zusätzliche Balken über dem Darstellungsbereich angezeigt:
- Die blaue Leiste mit
max-widthBruchpunkten. - Der orangefarbene Balken mit
min-widthBruchpunkten.
Klicken Sie zwischen den Wendepunkten, um die Breite des Darstellungsbereichs zu ändern, damit der Wendepunkt ausgelöst wird.

Wenn Sie die entsprechende @media-Deklaration finden möchten, klicken Sie zwischen den Haltepunkten mit der rechten Maustaste und wählen Sie Im Quellcode anzeigen aus. In den DevTools wird der Bereich Quellen in der entsprechenden Zeile im Editor geöffnet.

Pixel-Verhältnis des Geräts festlegen
Das Pixel-Verhältnis des Geräts (Device Pixel Ratio, DPR) ist das Verhältnis zwischen physischen Pixeln auf dem Hardwarebildschirm und logischen (CSS-)Pixeln. Mit anderen Worten: Der DPR gibt Chrome an, wie viele Bildschirmpixel zum Zeichnen eines CSS-Pixels verwendet werden sollen. Chrome verwendet den DPR-Wert beim Zeichnen auf HiDPI-Bildschirmen (High Dots Per Inch).
So legen Sie einen DPR-Wert fest:
Klicken Sie auf Weitere Optionen
> Pixelverhältnis des Geräts hinzufügen.

Wählen Sie in der Aktionsleiste oben im Darstellungsbereich einen DPR-Wert aus dem neuen Drop-down-Menü DPR aus.

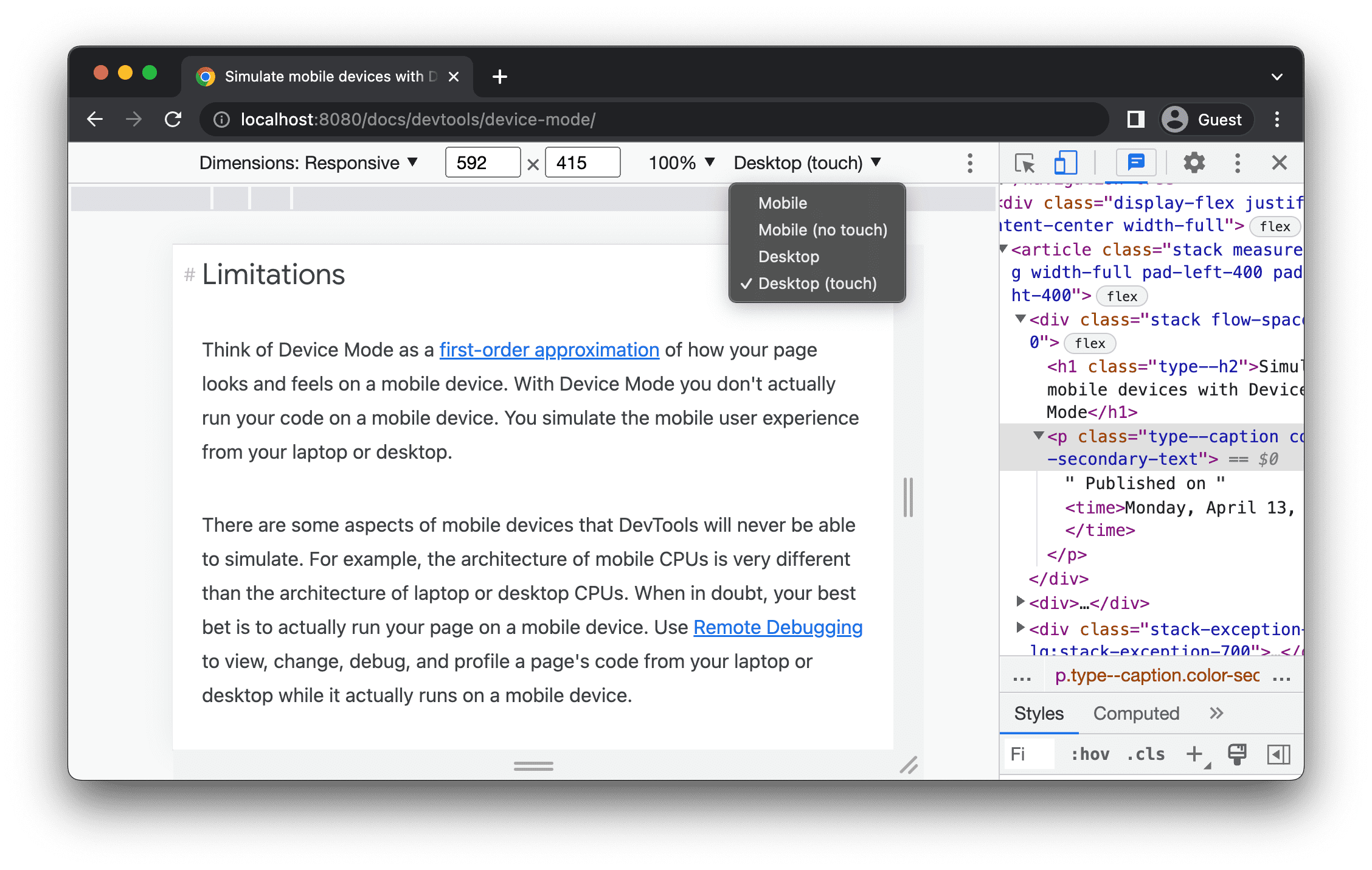
Gerätetyp festlegen
Mit der Liste Gerätetyp können Sie ein Mobilgerät oder einen Computer simulieren.

Wenn die Liste in der Aktionsleiste oben nicht angezeigt wird, wählen Sie Weitere Optionen > Gerätetyp hinzufügen aus.
In der folgenden Tabelle werden die Unterschiede zwischen den Optionen beschrieben. Die Renderingmethode gibt an, ob Chrome die Seite als mobilen oder Desktop-Viewport rendert. Das Cursorsymbol gibt an, welche Art von Cursor angezeigt wird, wenn Sie den Mauszeiger auf die Seite bewegen. Ausgelöste Ereignisse gibt an, ob auf der Seite touch- oder click-Ereignisse ausgelöst werden, wenn Sie mit der Seite interagieren.
| Option | Renderingmethode | Cursorsymbol | Ausgelöste Ereignisse |
|---|---|---|---|
| Mobilgeräte | Mobilgeräte | Kreis | berühren |
| Mobilgerät (ohne Touchbedienung) | Mobilgeräte | Normal | Klick |
| Computer | Computer | Normal | Klick |
| Computer (Touch) | Computer | Kreis | berühren |
Gerätespezifischer Modus
Wenn Sie die Abmessungen eines bestimmten Mobilgeräts simulieren möchten, wählen Sie das Gerät in der Liste Abmessungen aus.

Weitere Informationen finden Sie im Hilfeartikel Benutzerdefiniertes Mobilgerät hinzufügen.
Darstellungsbereich ins Querformat drehen
Klicken Sie auf Rotate (Drehen), um den Darstellungsbereich ins Querformat zu drehen.

Die Schaltfläche Drehen ist nicht sichtbar, wenn die Gerätesymbolleiste schmal ist.

Weitere Informationen finden Sie unter Ausrichtung festlegen.
Dual-Screen-Modus umschalten
Einige Geräte, z. B. Surface Duo, haben zwei Displays und zwei Verwendungsmöglichkeiten: mit einem oder beiden Displays aktiv.
Wenn Sie zwischen dem Dual-Screen- und dem Einzelbildschirmmodus wechseln möchten, klicken Sie in der Symbolleiste auf Dual-Screen-Modus umschalten.

Gerätestatus festlegen
Einige Geräte, z. B. das Asus Zenbook Fold, haben faltbare Displays. Diese Displays haben eine Position: ununterbrochen oder gefaltet. Die kontinuierliche Haltung bezieht sich auf eine „flache“ Position und bildet im zusammengeklappten Zustand einen Winkel zwischen den Bereichen des Displays.
Wählen Sie in der Symbolleiste im entsprechenden Drop-down-Menü die Option Kontinuierlich oder Zugeklappt aus, um die Geräteposition festzulegen.

Geräterahmen anzeigen
Wenn Sie die Abmessungen eines bestimmten Mobilgeräts wie Nest Hub simulieren möchten, wählen Sie Weitere Optionen > Geräterahmen anzeigen aus, um den physischen Geräterahmen um den Darstellungsbereich herum anzuzeigen.

In diesem Beispiel wird in den DevTools der Frame für Nest Hub angezeigt.

Benutzerdefiniertes Mobilgerät hinzufügen
So fügen Sie ein benutzerdefiniertes Gerät hinzu:
Klicken Sie auf die Liste Gerät und wählen Sie Bearbeiten aus.

Wählen Sie auf dem Tab Einstellungen > Geräte entweder ein Gerät aus der Liste der unterstützten Geräte aus oder klicken Sie auf Benutzerdefiniertes Gerät hinzufügen, um ein eigenes Gerät hinzuzufügen.
Wenn Sie ein eigenes Gerät hinzufügen möchten, geben Sie einen Namen, eine Breite und eine Höhe für das Gerät ein und klicken Sie dann auf Hinzufügen.

Die Felder Pixel-Verhältnis des Geräts, User-Agent-String und Gerätetyp sind optional. Das Feld „Gerätetyp“ ist die Liste, die standardmäßig auf Mobilgerät festgelegt ist.
Wählen Sie im Viewport in der Liste Dimensionen das neu hinzugefügte Gerät aus.
Führungslinien anzeigen
Klicken Sie auf Weitere Optionen > Lineale anzeigen, um Lineale einzublenden. Die Maßeinheit der Lineale ist Pixel.

In den DevTools werden oben und links neben dem Darstellungsbereich Lineale angezeigt.

Klicken Sie auf die Lineale an bestimmten Markierungen, um die Breite und Höhe des Darstellungsbereichs festzulegen.
Darstellungsbereich zoomen
Verwenden Sie die Liste Zoom, um heran- oder herauszuzoomen.

Screenshot erstellen
Wenn Sie einen Screenshot des Inhalts im Darstellungsbereich erstellen möchten, klicken Sie auf Weitere Optionen > Screenshot erstellen.

Wenn Sie einen Screenshot der gesamten Seite aufnehmen möchten, einschließlich der Inhalte, die im Darstellungsbereich nicht sichtbar sind, wählen Sie im selben Menü Screenshot in voller Größe aufnehmen aus.
Wenn Sie beim Erstellen eines Screenshots im gerätespezifischen Modus einen Geräterahmen einbeziehen möchten, aktivieren Sie zuerst die Option Geräterahmen anzeigen und klicken Sie dann wie oben beschrieben auf Screenshot erstellen.

Weitere Möglichkeiten zum Erstellen von Screenshots mit den Entwicklertools finden Sie unter Vier Möglichkeiten, Screenshots mit den Entwicklertools zu erstellen.
Netzwerk und CPU drosseln
Wenn Sie sowohl das Netzwerk als auch die CPU drosseln möchten, wählen Sie in der Liste Drosseln die Option Mid-Tier-Mobilgerät oder Low-End-Mobilgerät aus.

Mid-Tier-Mobilgerät simuliert eine schnelle 3G-Verbindung und drosselt die CPU so, dass sie viermal langsamer als normal ist. Low-End-Mobilgerät simuliert eine langsame 3G-Verbindung und drosselt die CPU sechsmal langsamer als normal. Die Drosselung ist relativ zur normalen Leistung Ihres Laptops oder Desktop-Computers.
Die Liste Drosselung wird ausgeblendet, wenn die Gerätesymbolleiste schmal ist.
Nur CPU drosseln
Wenn Sie nur die CPU und nicht das Netzwerk drosseln möchten, rufen Sie den Bereich Leistung auf, klicken Sie auf Aufnahmeeinstellungen und wählen Sie dann in der Liste CPU die Option 4-fache Verlangsamung, 6-fache Verlangsamung oder 20-fache Verlangsamung aus.

Nur das Netzwerk drosseln
Wenn Sie nur das Netzwerk und nicht die CPU drosseln möchten, rufen Sie den Bereich Netzwerk auf und wählen Sie in der Liste Drosseln die Option Schnelles 3G oder Langsames 3G aus.

Alternativ können Sie die Tastenkombination Befehlstaste + Umschalttaste + P (Mac) oder Strg + Umschalttaste + P (Windows, Linux, ChromeOS) drücken, um das Befehlsmenü zu öffnen. Geben Sie dann 3G ein und wählen Sie Schnelle 3G-Drosselung aktivieren oder Langsame 3G-Drosselung aktivieren aus.

Sie können die Netzwerkdrosselung auch im Bereich Leistung festlegen. Klicken Sie auf Aufnahmeeinstellungen
und wählen Sie dann in der Liste Netzwerk die Option Schnelles 3G oder Langsames 3G aus.

Sensoren emulieren
Im Bereich Sensoren können Sie die Standortermittlung überschreiben, die Geräteausrichtung simulieren, Force Touch aktivieren und den Inaktivitätsstatus emulieren.
In den folgenden Abschnitten erfahren Sie, wie Sie die Standortermittlung überschreiben und die Geräteausrichtung festlegen. Eine vollständige Liste der Funktionen finden Sie unter Gerätesensoren emulieren.
Standortbestimmung überschreiben
Klicken Sie auf Entwicklertools anpassen und steuern
und wählen Sie dann Weitere Tools > Sensoren aus, um die Benutzeroberfläche für die Überschreibung der Standortermittlung zu öffnen.

Alternativ können Sie die Tastenkombination Befehlstaste + Umschalttaste + P (Mac) oder Strg + Umschalttaste + P (Windows, Linux, ChromeOS) drücken, um das Dreistrich-Menü zu öffnen, Sensors eingeben und dann Sensoren anzeigen auswählen.

Wählen Sie in der Liste Standort eine der Voreinstellungen aus oder wählen Sie Sonstiges… aus, um Ihre eigenen Koordinaten einzugeben. Sie können auch Standort nicht verfügbar auswählen, um zu testen, wie sich Ihre Seite verhält, wenn die Standortermittlung einen Fehlerstatus hat.

Ausrichtung festlegen
Klicken Sie auf Entwicklertools anpassen und steuern
und wählen Sie dann Weitere Tools > Sensoren aus, um die Benutzeroberfläche für die Ausrichtung zu öffnen.

Alternativ können Sie die Tastenkombination Befehlstaste + Umschalttaste + P (Mac) oder Strg + Umschalttaste + P (Windows, Linux, ChromeOS) drücken, um das Dreistrich-Menü zu öffnen, Sensors eingeben und dann Sensoren anzeigen auswählen.

Wählen Sie in der Liste Ausrichtung eine der Voreinstellungen aus oder wählen Sie Benutzerdefinierte Ausrichtung aus, um eigene Alpha-, Beta- und Gammawerte festzulegen.




