Utilisez le mode appareil pour avoir une idée approximative de l'apparence et des performances de votre page sur un appareil mobile.
Présentation
Le mode Appareil désigne un ensemble de fonctionnalités des outils pour les développeurs Chrome qui vous permettent de simuler des appareils mobiles. Voici certaines des fonctionnalités incluses :
- Simuler un viewport mobile
- Limiter la consommation de ressources processeur
- Limiter la bande passante du réseau
- De plus, dans le panneau Capteurs :
Limites
Considérez le mode appareil comme une approximation de premier ordre de l'apparence de votre page sur un appareil mobile. Avec le mode appareil, vous n'exécutez pas réellement votre code sur un appareil mobile. Vous simulez l'expérience utilisateur mobile depuis votre ordinateur portable ou de bureau.
Certains aspects des appareils mobiles ne pourront jamais être simulés par DevTools. Par exemple, l'architecture des processeurs mobiles est très différente de celle des processeurs d'ordinateurs portables ou de bureau. En cas de doute, le mieux est d'exécuter votre page sur un appareil mobile. Utilisez le débogage à distance pour afficher, modifier, déboguer et profiler le code d'une page depuis votre ordinateur portable ou de bureau lorsqu'il s'exécute sur un appareil mobile.
Ouvrir la barre d'outils de l'appareil
Pour ouvrir la barre d'outils de l'appareil, procédez comme suit:
- Accédez aux outils de développement.
- Cliquez sur Activer/Désactiver la barre d'outils des appareils dans la barre d'action en haut de l'écran.

Simuler une fenêtre d'affichage pour mobile
Par défaut, la barre d'outils de l'appareil s'ouvre dans la fenêtre d'affichage avec Dimensions défini sur Responsive (Responsif). Le menu déroulant Dimensions vous permet de simuler les dimensions d'un appareil mobile spécifique.

Mode de fenêtre d'affichage responsif
Faites glisser les poignées pour redimensionner la fenêtre d'affichage selon les dimensions dont vous avez besoin. Vous pouvez également saisir des valeurs spécifiques dans les champs "Largeur" et "Hauteur". Dans cet exemple, la largeur est définie sur 480 et la hauteur sur 415.

Vous pouvez également utiliser la barre de préréglages de largeur pour définir la largeur en cliquant sur l'une des options suivantes:

| Mobile S | Mobile M | Mobile L | Tablette | Ordinateur portable | Ordinateur portable L | 4K |
|---|---|---|---|---|---|---|
| 320 px | 375 px | 425 px | 768 px | 1 024 px | 1 440 px | 2 560 px |
Afficher les requêtes multimédias
Pour afficher les points de rupture des requêtes multimédias au-dessus de votre fenêtre d'affichage, cliquez sur Autres options > Afficher les requêtes multimédias.

Les outils de développement affichent désormais deux barres supplémentaires au-dessus du viewport:
- Barre bleue avec des points d'arrêt
max-width. - Barre orange avec des points d'arrêt
min-width.
Cliquez entre les points d'arrêt pour modifier la largeur de la fenêtre d'affichage afin que le point d'arrêt soit déclenché.

Pour trouver la déclaration @media correspondante, effectuez un clic droit entre les points d'arrêt et sélectionnez Afficher dans le code source. DevTools ouvre le panneau Sources à la ligne correspondante dans l'Éditeur.

Définir le rapport de pixels de l'appareil
Le rapport de pixels de l'appareil (DPR) est le rapport entre les pixels physiques de l'écran matériel et les pixels logiques (CSS). En d'autres termes, le DPR indique à Chrome le nombre de pixels d'écran à utiliser pour dessiner un pixel CSS. Chrome utilise la valeur DPR lors du dessin sur des écrans HiDPI (High Dots Per Inch).
Pour définir une valeur de DPR:
Cliquez sur Autres options
> Ajouter le format de l'appareil.

Dans la barre d'action située en haut du viewport, sélectionnez une valeur de DPR dans le nouveau menu déroulant DPR.

Définir le type d'appareil
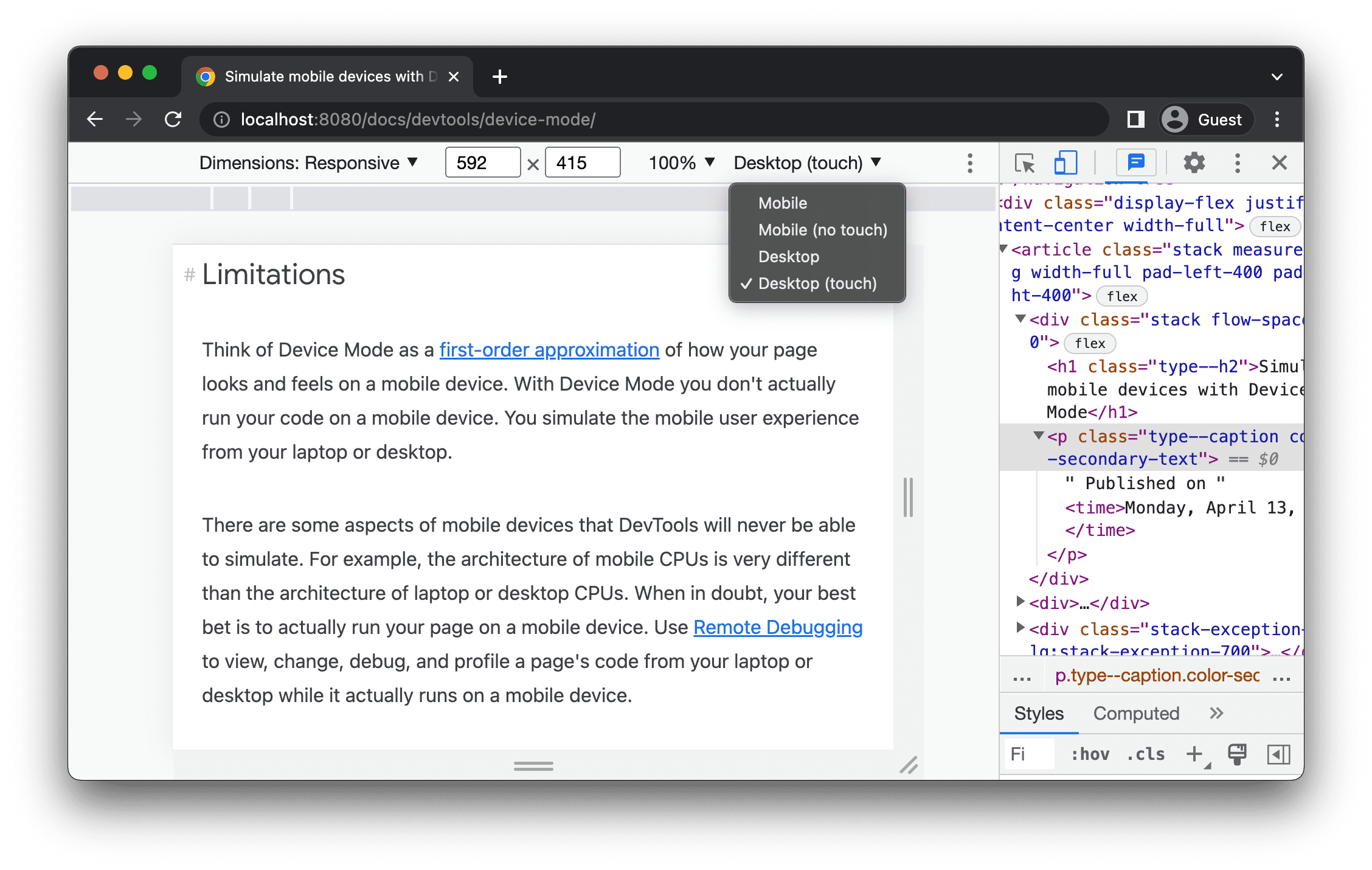
Utilisez la liste Type d'appareil pour simuler un appareil mobile ou un ordinateur.

Si la liste ne s'affiche pas dans la barre d'action en haut de la page, sélectionnez Plus d'options > Ajouter un type d'appareil.
Le tableau suivant décrit les différences entre les options. La méthode de rendu indique si Chrome affiche la page en tant que vue mobile ou classique. L'icône du curseur désigne le type de curseur qui s'affiche lorsque vous pointez sur la page. Événements déclenchés indique si la page déclenche des événements touch ou click lorsque vous interagissez avec elle.
| Option | Méthode de rendu | Icône du curseur | Événements déclenchés |
|---|---|---|---|
| Mobile | Mobile | Cercle | tactile |
| Mobile (pas de tactile) | Mobile | Normale | clic |
| Ordinateur | Ordinateur | Normale | clic |
| Ordinateur (tactile) | Ordinateur | Cercle | tactile |
Mode spécifique à l'appareil
Pour simuler les dimensions d'un appareil mobile spécifique, sélectionnez-le dans la liste Dimensions.

Pour en savoir plus, consultez Ajouter un appareil mobile personnalisé.
Faire pivoter la fenêtre d'affichage en mode paysage
Cliquez sur Rotate (Faire pivoter) pour faire pivoter le viewport en mode paysage.

Notez que le bouton Rotation disparaît si la barre d'outils de l'appareil est étroite.

Consultez également Définir l'orientation.
Activer/Désactiver le mode double écran
Certains appareils, comme le Surface Duo, disposent de deux écrans et de deux façons de les utiliser: avec un ou les deux écrans actifs.
Pour basculer entre les modes double écran et écran unique, cliquez sur Activer/Désactiver le mode double écran dans la barre d'outils.

Définir la position de l'appareil
Certains appareils, comme l'Asus Zenbook Fold, sont dotés d'écrans pliables. Ces écrans ont une position: continue ou pliée. La position continue fait référence à une position "plate", et la position pliée forme un angle entre les sections de l'écran.
Pour définir la position de l'appareil, sélectionnez En continu ou Plié dans le menu déroulant correspondant de la barre d'outils.

Afficher le cadre de l'appareil
Lorsque vous simulez les dimensions d'un appareil mobile spécifique, comme un Nest Hub, sélectionnez Plus d'options > Afficher le cadre de l'appareil pour afficher le cadre physique de l'appareil autour du viewport.

Dans cet exemple, DevTools affiche le cadre du Nest Hub.

Ajouter un appareil mobile personnalisé
Pour ajouter un appareil personnalisé:
Cliquez sur la liste Device (Appareil), puis sélectionnez Edit (Modifier).

Dans l'onglet Paramètres > Appareils, choisissez un appareil dans la liste des appareils compatibles ou cliquez sur Ajouter un appareil personnalisé pour ajouter le vôtre.
Si vous ajoutez le vôtre, saisissez un nom, une largeur et une hauteur pour l'appareil, puis cliquez sur Ajouter.

Les champs Device pixel ratio (Rapport de pixels de l'appareil), User agent string (Chaîne user-agent) et Device type (Type d'appareil) sont facultatifs. Le champ "Type d'appareil" est défini sur Mobile par défaut.
De retour dans le viewport, sélectionnez l'appareil nouvellement ajouté dans la liste Dimensions.
Afficher les règles
Pour afficher les règles, cliquez sur Autres options > Afficher les règles. L'unité de mesure des règles est le pixel.

DevTools affiche des règles en haut et à gauche du viewport.

Cliquez sur les règles à des repères spécifiques pour définir la largeur et la hauteur de la fenêtre d'affichage.
Zoomer dans la fenêtre d'affichage
Utilisez la liste Zoom pour faire un zoom avant ou arrière.

Faire une capture d'écran
Pour prendre une capture d'écran de ce que vous voyez dans le viewport, cliquez sur Plus d'options > Capturer une capture d'écran.

Pour capturer une capture d'écran de l'intégralité de la page, y compris du contenu qui n'est pas visible dans le viewport, sélectionnez Capturer une capture d'écran en taille réelle dans le même menu.
Pour inclure un cadre d'appareil lorsque vous effectuez une capture d'écran en mode Particulier à l'appareil, commencez par Afficher le cadre de l'appareil, puis cliquez sur Capturer une capture d'écran comme indiqué précédemment.

Pour découvrir d'autres méthodes de capture d'écran avec les outils de développement, consultez 4 façons de prendre des captures d'écran avec les outils de développement.
Limiter le réseau et le processeur
Pour limiter le réseau et le processeur, sélectionnez Mobile de milieu de gamme ou Mobile bas de gamme dans la liste Limiter.

Mobile milieu de gamme : simule une connexion 3G rapide et limite votre processeur pour qu'il soit quatre fois plus lent que la normale. Le mobile bas de gamme simule une connexion 3G lente et limite le processeur à 6 fois moins de vitesse que la normale. Gardez à l'esprit que la limitation est relative aux capacités normales de votre ordinateur portable ou de bureau.
Notez que la liste Throttle (Réglage de la limite) est masquée si la barre d'outils de l'appareil est étroite.
Limiter le processeur uniquement
Pour limiter le processeur uniquement et non le réseau, accédez au panneau Performances, cliquez sur Capture Settings (Paramètres de capture) , puis sélectionnez 4x slowdown (Ralentir de 4 fois), 6x slowdown (Ralentir de 6 fois) ou 20x slowdown (Ralentir de 20 fois) dans la liste CPU (Processeur).

Limiter le réseau uniquement
Pour limiter le débit du réseau uniquement et non celui du processeur, accédez au panneau Network (Réseau) et sélectionnez Fast 3G (3G rapide) ou Slow 3G (3G lente) dans la liste Throttle (Limiter).

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir le menu de commande, saisir 3G, puis sélectionner Activer la limitation de la 3G rapide ou Activer la limitation de la 3G lente.

Vous pouvez également définir le débit limité du réseau à partir du panneau Performances. Cliquez sur Paramètres de capture
, puis sélectionnez 3G rapide ou 3G lente dans la liste Réseau.

Émuler des capteurs
Utilisez le panneau Capteurs pour remplacer la géolocalisation, simuler l'orientation de l'appareil, forcer le toucher et émuler l'état inactif.
Les sections suivantes vous expliquent comment remplacer la géolocalisation et définir l'orientation de l'appareil. Pour obtenir la liste complète des fonctionnalités, consultez Émuler les capteurs de l'appareil.
Ignorer la géolocalisation
Pour ouvrir l'UI de forçage de la géolocalisation, cliquez sur Personnaliser et contrôler les outils de développement
, puis sélectionnez Plus d'outils > Capteurs.

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir le menu de commande, saisir Sensors, puis sélectionner Afficher les capteurs.

Sélectionnez l'un des préréglages de la liste Emplacement, ou Autre pour saisir vos propres coordonnées, ou Emplacement non disponible pour tester le comportement de votre page lorsque la géolocalisation est en état d'erreur.

Définir l'orientation
Pour ouvrir l'UI d'orientation, cliquez sur Personnaliser et contrôler les outils de développement
, puis sélectionnez Plus d'outils > Capteurs.

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir le menu de commande, saisir Sensors, puis sélectionner Afficher les capteurs.

Sélectionnez l'un des préréglages dans la liste Orientation ou Orientation personnalisée pour définir vos propres valeurs alpha, bêta et gamma.




