Utilizza la modalità del dispositivo per avere un'idea approssimativa dell'aspetto e del rendimento della tua pagina su un dispositivo mobile.
Panoramica
La modalità Dispositivo è il nome di una raccolta di funzionalità in Chrome DevTools che ti aiutano a simulare i dispositivi mobili. Queste funzionalità includono:
- Simulazione di un viewport mobile
- Limitazione della CPU
- Limitazione della rete
- Inoltre, nel riquadro Sensori:
Limitazioni
Considera la modalità del dispositivo come una approssimazione di primo ordine dell'aspetto della tua pagina su un dispositivo mobile. Con la modalità Dispositivo non esegui il codice su un dispositivo mobile. Simula l'esperienza utente mobile dal tuo laptop o computer.
Esistono alcuni aspetti dei dispositivi mobili che DevTools non potrà mai simulare. Ad esempio, l'architettura delle CPU mobile è molto diversa da quella delle CPU di laptop o computer. In caso di dubbi, la soluzione migliore è eseguire la pagina su un dispositivo mobile. Utilizza il debug da remoto per visualizzare, modificare, eseguire il debug e creare il profilo del codice di una pagina dal tuo laptop o computer mentre viene eseguito su un dispositivo mobile.
Apri la barra degli strumenti del dispositivo
Per aprire la barra degli strumenti del dispositivo:
- Apri DevTools.
- Fai clic su Attiva/disattiva barra degli strumenti dei dispositivi nella barra delle azioni in alto.

Simulare un'area visibile mobile
Per impostazione predefinita, la barra degli strumenti del dispositivo si apre nell'area visibile con Dimensioni impostato su Adattabile. Utilizzando il menu a discesa Dimensioni, puoi simulare le dimensioni di un dispositivo mobile specifico.

Modalità area visibile adattabile
Trascina i punti di manipolazione per ridimensionare il viewport in base alle dimensioni necessarie. In alternativa, inserisci valori specifici nelle caselle Larghezza e Altezza. In questo esempio, la larghezza è impostata su 480 e l'altezza su
415.

In alternativa, utilizza la barra delle preimpostazioni della larghezza per impostare la larghezza con un clic su una delle seguenti opzioni:

| Dispositivo mobile piccolo | Dispositivo mobile medio | Dispositivo mobile grande | Tablet | Laptop | Laptop grande | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Mostra query sui contenuti multimediali
Per visualizzare i breakpoint delle query sui media sopra il viewport, fai clic su Altre opzioni > Mostra query sui media.

DevTools ora mostra due barre aggiuntive sopra l'area visibile:
- La barra blu con
max-widthpunti di interruzione. - La barra arancione con
min-widthpunti di interruzione.
Fai clic tra i breakpoint per modificare la larghezza dell'area visibile in modo che il breakpoint venga attivato.

Per trovare la dichiarazione @media corrispondente, fai clic con il tasto destro del mouse tra i punti di interruzione e seleziona Mostra nel codice sorgente. DevTools apre il riquadro Origini nella riga corrispondente dell'editor.

Impostare il rapporto pixel del dispositivo
Il rapporto pixel del dispositivo (DPR) è il rapporto tra i pixel fisici sullo schermo hardware e i pixel logici (CSS). In altre parole, il DPR indica a Chrome quanti pixel dello schermo utilizzare per disegnare un pixel CSS. Chrome utilizza il valore DPR durante il disegno su display HiDPI (High Dots Per Inch).
Per impostare un valore DPR:
Fai clic su Altre opzioni
> Aggiungi le proporzioni pixel del dispositivo.

Nella barra delle azioni nella parte superiore del viewport, seleziona un valore DPR dal nuovo menu a discesa DPR.

Impostare il tipo di dispositivo
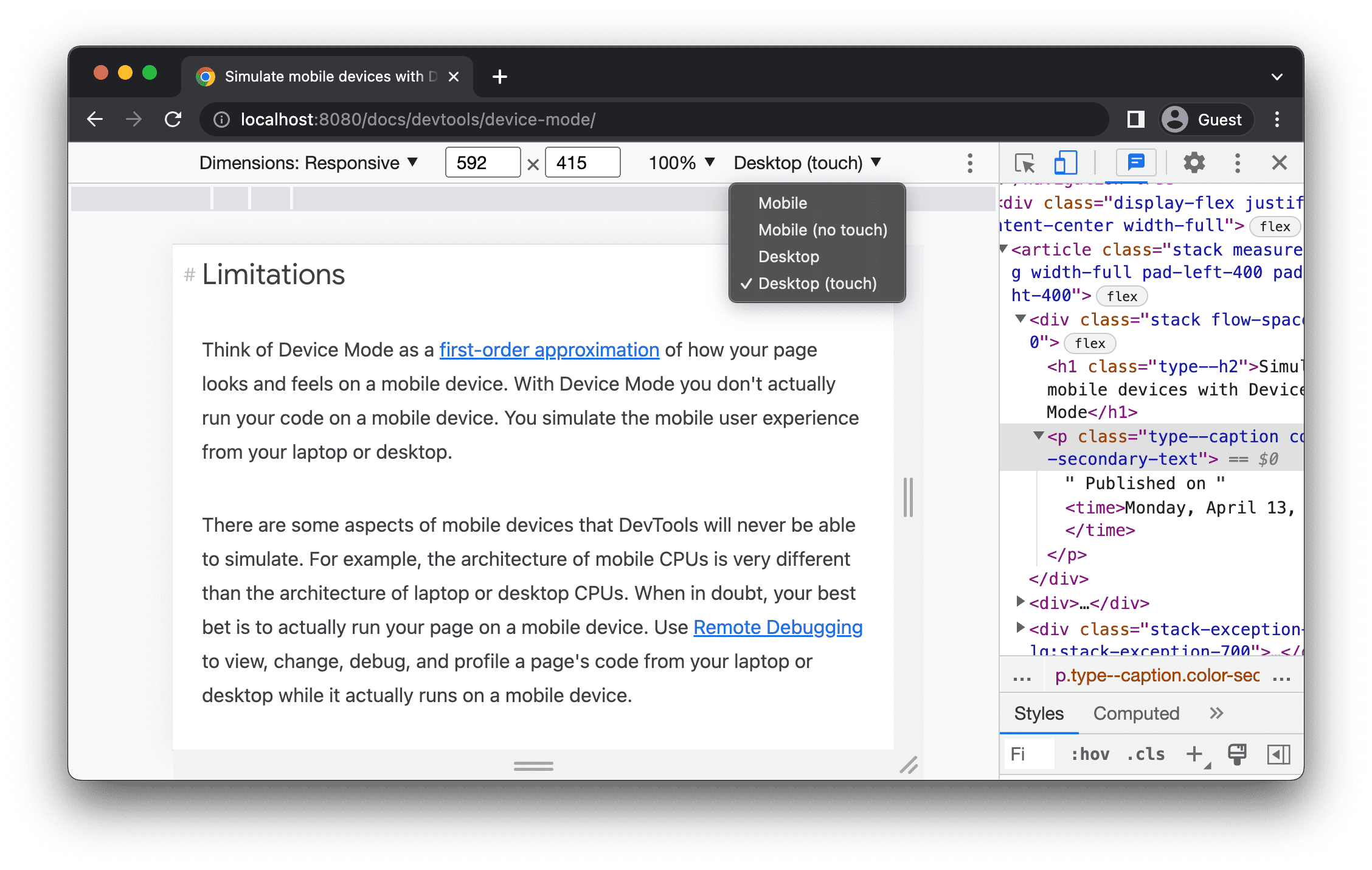
Utilizza l'elenco Tipo di dispositivo per simulare un dispositivo mobile o un computer.

Se non riesci a vedere l'elenco nella barra delle azioni in alto, seleziona Altre opzioni > Aggiungi tipo di dispositivo.
La tabella seguente descrive le differenze tra le opzioni. Il metodo di rendering indica se Chrome esegue il rendering della pagina come visualizzazione mobile o desktop. L'icona del cursore si riferisce al tipo di cursore visualizzato quando passi il mouse sopra la pagina. Eventi attivati indica se la pagina attiva eventi touch o click quando interagisci con essa.
| Opzione | Metodo di rendering | Icona del cursore | Eventi attivati |
|---|---|---|---|
| Dispositivi mobili | Dispositivi mobili | Cerchio | touch |
| Dispositivo mobile (senza tocco) | Dispositivi mobili | Normale | clic |
| Desktop | Desktop | Normale | clic |
| Computer (touch) | Desktop | Cerchio | touch |
Modalità specifica per il dispositivo
Per simulare le dimensioni di un dispositivo mobile specifico, selezionalo dall'elenco Dimensioni.

Per ulteriori informazioni, vedi Aggiungere un dispositivo mobile personalizzato.
Ruotare il viewport in orizzontale
Fai clic su Ruota per ruotare la visualizzazione in orizzontale.

Tieni presente che il pulsante Ruota scompare se la barra degli strumenti del dispositivo è stretta.

Vedi anche Impostare l'orientamento.
Attiva/disattiva la modalità doppio schermo
Alcuni dispositivi, ad esempio Surface Duo, hanno due schermi e due modi per utilizzarli: con uno o entrambi gli schermi attivi.
Per passare dalla modalità a doppio schermo a quella a schermo singolo e viceversa, fai clic su Attiva/disattiva la modalità doppio schermo nella barra degli strumenti.

Impostare la posizione del dispositivo
Alcuni dispositivi, ad esempio Asus Zenbook Fold, hanno schermi pieghevoli. Questi schermi hanno una posizione: continua o piegata. La postura continua si riferisce a una posizione "piatta" e, quando il dispositivo è chiuso, forma un angolo tra le sezioni del display.
Per impostare la posizione del dispositivo, seleziona Continua o Piegata dal menu a discesa corrispondente nella barra degli strumenti.

Mostra frame del dispositivo
Quando simuli le dimensioni di un dispositivo mobile specifico come Nest Hub, seleziona Altre opzioni > Mostra telaio del dispositivo per mostrare il telaio fisico del dispositivo intorno al viewport.

In questo esempio, DevTools mostra il frame di Nest Hub.

Aggiungere un dispositivo mobile personalizzato
Per aggiungere un dispositivo personalizzato:
Fai clic sull'elenco Dispositivo e seleziona Modifica.

Nella scheda Dispositivi delle di Google Home, scegli un dispositivo dall'elenco di quelli supportati o fai clic su Aggiungi dispositivo personalizzato per aggiungerne uno.
Se aggiungi un dispositivo personale, inserisci un nome, la larghezza e l'altezza, quindi fai clic su Aggiungi.

I campi rapporto pixel del dispositivo, stringa user agent e tipo di dispositivo sono facoltativi. Il campo del tipo di dispositivo è l'elenco impostato su Mobile per impostazione predefinita.
Torna al viewport e seleziona il dispositivo appena aggiunto dall'elenco Dimensioni.
Mostra righelli
Fai clic su Altre opzioni > Mostra righello per visualizzare i righi. L'unità di misura delle righe è in pixel.

DevTools mostra i righi in alto e a sinistra dell'area visibile.

Fai clic sui righi in corrispondenza di indicatori specifici per impostare la larghezza e l'altezza dell'area visibile.
Aumentare lo zoom dell'area visibile
Utilizza l'elenco Zoom per aumentare o diminuire lo zoom.

Acquisisci uno screenshot
Per acquisire uno screenshot di ciò che vedi nell'area visibile, fai clic su Altre opzioni > Acquisisci screenshot.

Per acquisire uno screenshot dell'intera pagina, inclusi i contenuti non visibili nell'area visibile, seleziona Acquisisci screenshot a grandezza originale dallo stesso menu.
Per includere una cornice del dispositivo quando acquisisci uno screenshot in Modalità specifica per il dispositivo, mostra la cornice del dispositivo e poi fai clic su Acquisisci screenshot come indicato in precedenza.

Per scoprire altri modi per acquisire screenshot con DevTools, consulta 4 modi per acquisire screenshot con DevTools.
Limitare la rete e la CPU
Per limitare sia la rete sia la CPU, seleziona Dispositivo mobile di fascia media o Dispositivo mobile di fascia bassa dall'elenco Limitazione.

Dispositivo mobile di fascia media simula una rete 3G veloce e limita la CPU in modo che sia 4 volte più lenta del normale. Dispositivo mobile di fascia bassa simula una rete 3G lenta e limita la CPU sei volte più lentamente del normale. Tieni presente che la limitazione è relativa alla normale capacità del tuo laptop o computer.
Tieni presente che l'elenco Limitazione verrà nascosto se la barra degli strumenti del dispositivo è stretta.
Limita solo la CPU
Per limitare solo la CPU e non la rete, vai al riquadro Prestazioni, fai clic su Impostazioni di acquisizione e poi seleziona Rallentamento 4x, Rallentamento 6x o Rallentamento 20x dall'elenco CPU.

Limita solo la rete
Per limitare solo la rete e non la CPU, vai al riquadro Rete e seleziona 3G veloce o 3G lento dall'elenco Limitazione.

In alternativa, premi Cmd+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il menu Comando, digita 3G e seleziona Attiva limitazione 3G rapida o Attiva limitazione 3G lenta.

Puoi anche impostare la limitazione della rete dal riquadro Rendimento. Fai clic su Impostazioni di acquisizione
e poi seleziona
3G veloce o 3G lento dall'elenco Rete.

Emulare i sensori
Utilizza il riquadro Sensori per ignorare la geolocalizzazione, simulare l'orientamento del dispositivo, forzare il tocco e emulare lo stato inattivo.
Le sezioni successive forniscono una panoramica rapida su come ignorare la geolocalizzazione e impostare l'orientamento del dispositivo. Per un elenco completo delle funzionalità, vedi Emulare i sensori del dispositivo.
Sostituire la geolocalizzazione
Per aprire l'interfaccia utente di override della geolocalizzazione, fai clic su Personalizza e controlla DevTools
e poi seleziona Altri strumenti > Sensori.

In alternativa, premi Cmd+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il menu Sensors, digita Sensors e seleziona Mostra sensori.

Seleziona una delle preimpostazioni dall'elenco Posizione oppure seleziona Altro… per inserire le tue coordinate o Posizione non disponibile per verificare il comportamento della pagina quando la geolocalizzazione è in uno stato di errore.

Impostare l'orientamento
Per aprire l'interfaccia utente dell'orientamento, fai clic su Personalizza e controlla gli Strumenti per sviluppatori
e poi seleziona Altri strumenti > Sensori.

In alternativa, premi Cmd+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il menu Sensors, digita Sensors e seleziona Mostra sensori.

Seleziona una delle impostazioni predefinite dall'elenco Orientamento o Orientamento personalizzato per impostare i tuoi valori alpha, beta e gamma.




