使用「CSS 總覽」面板,進一步瞭解網頁的 CSS,並找出潛在的改善空間。
總覽
「CSS 總覽」面板會產生網站 CSS 統計資料的報表。這份報表會收集所有 CSS 出現次數的資料,甚至是未使用的宣告。您可以透過「CSS 總覽」面板,利用頁面醒目顯示功能或直接連結至「元素」面板中的受影響程式碼,進一步調查發生次數。
請參閱執行及重新執行 CSS 總覽報表和瞭解 CSS 總覽報表。
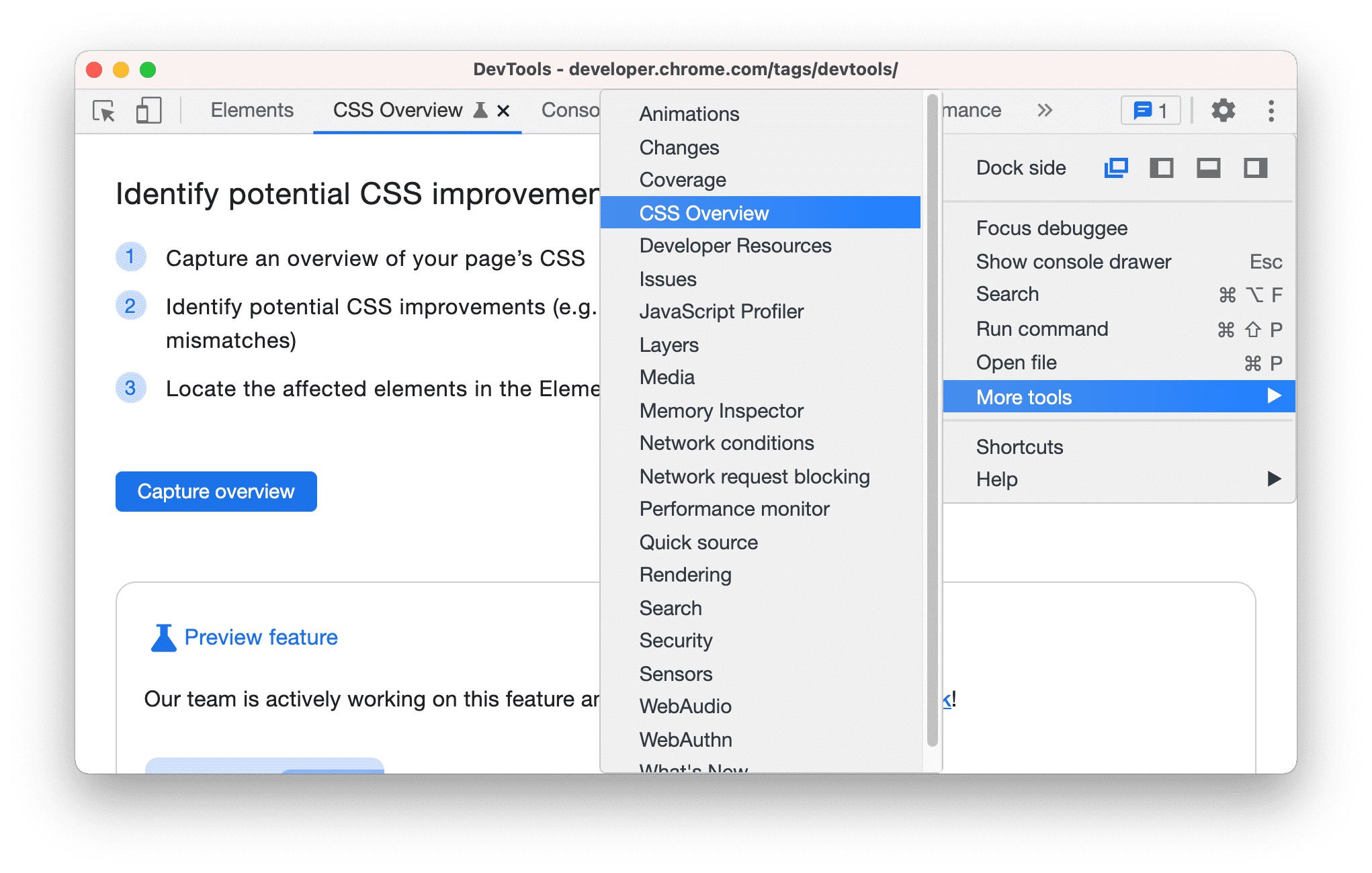
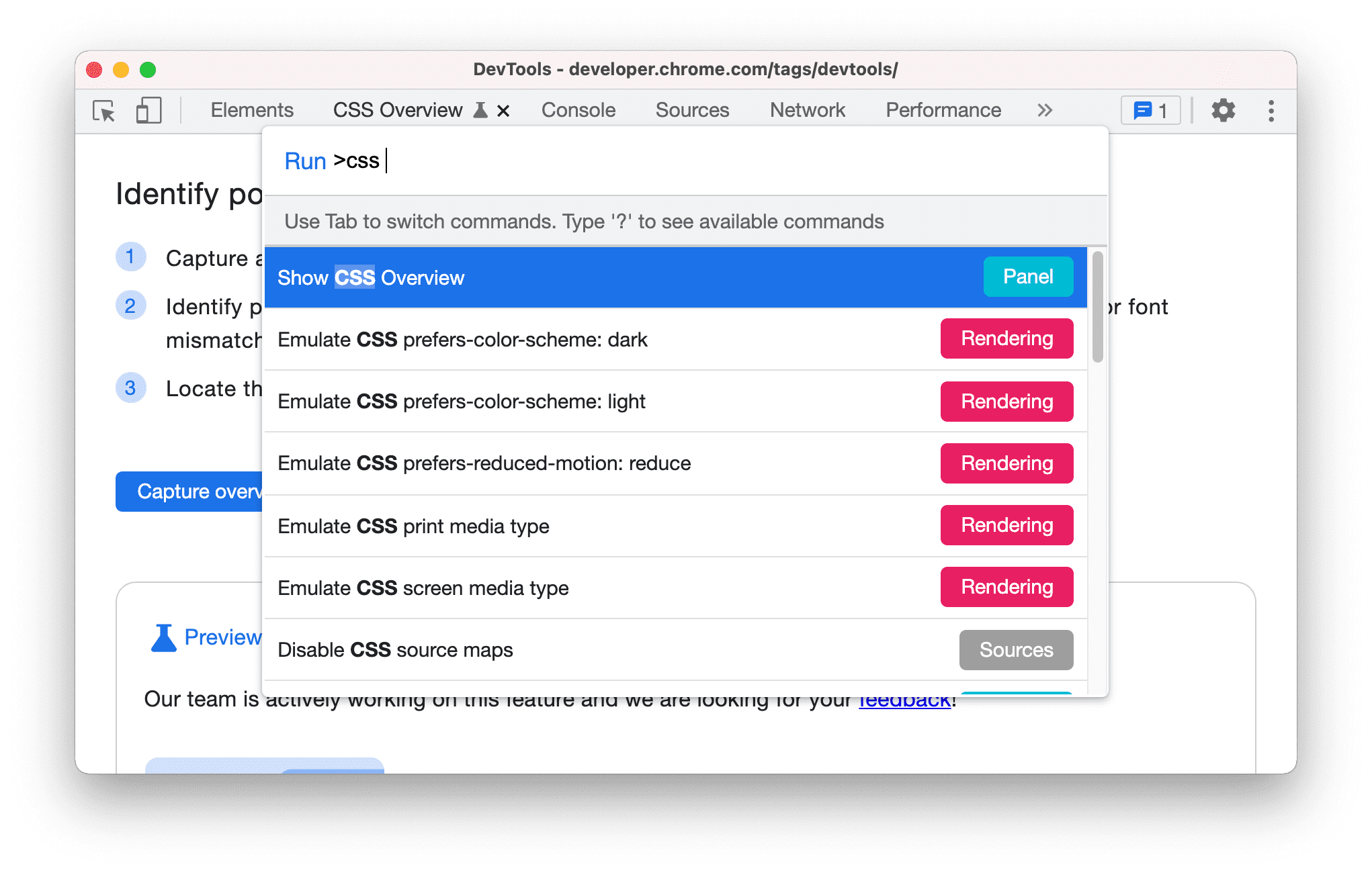
開啟 CSS 總覽面板
執行及重複執行 CSS 總覽報表
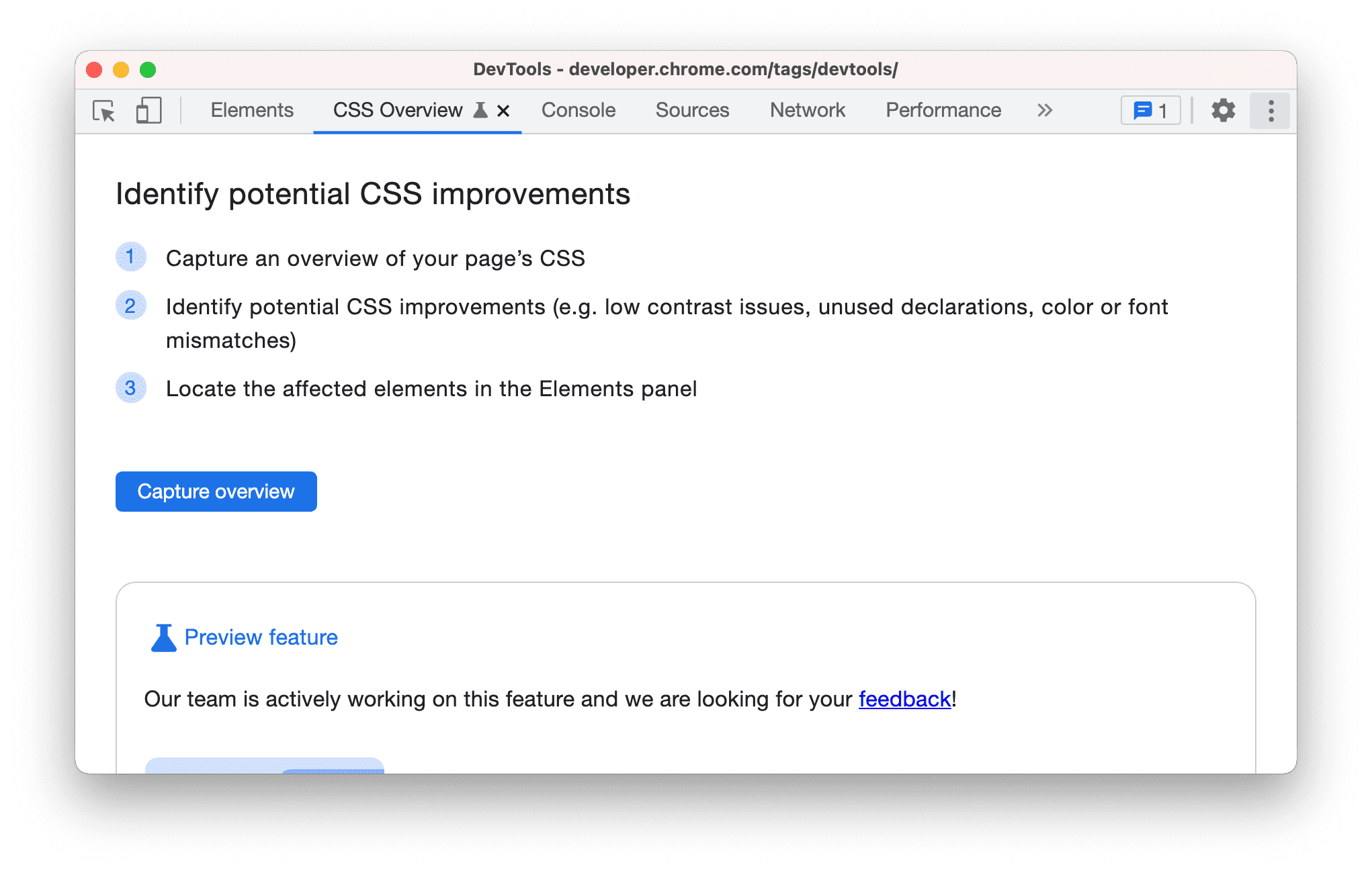
按一下「擷取總覽」按鈕,產生網頁的 CSS 總覽報表。

如要重新執行 CSS 總覽,請按一下
「清除總覽」圖示,然後重複執行第一個步驟。

瞭解 CSS 總覽報表
這份報表包含五個部分:
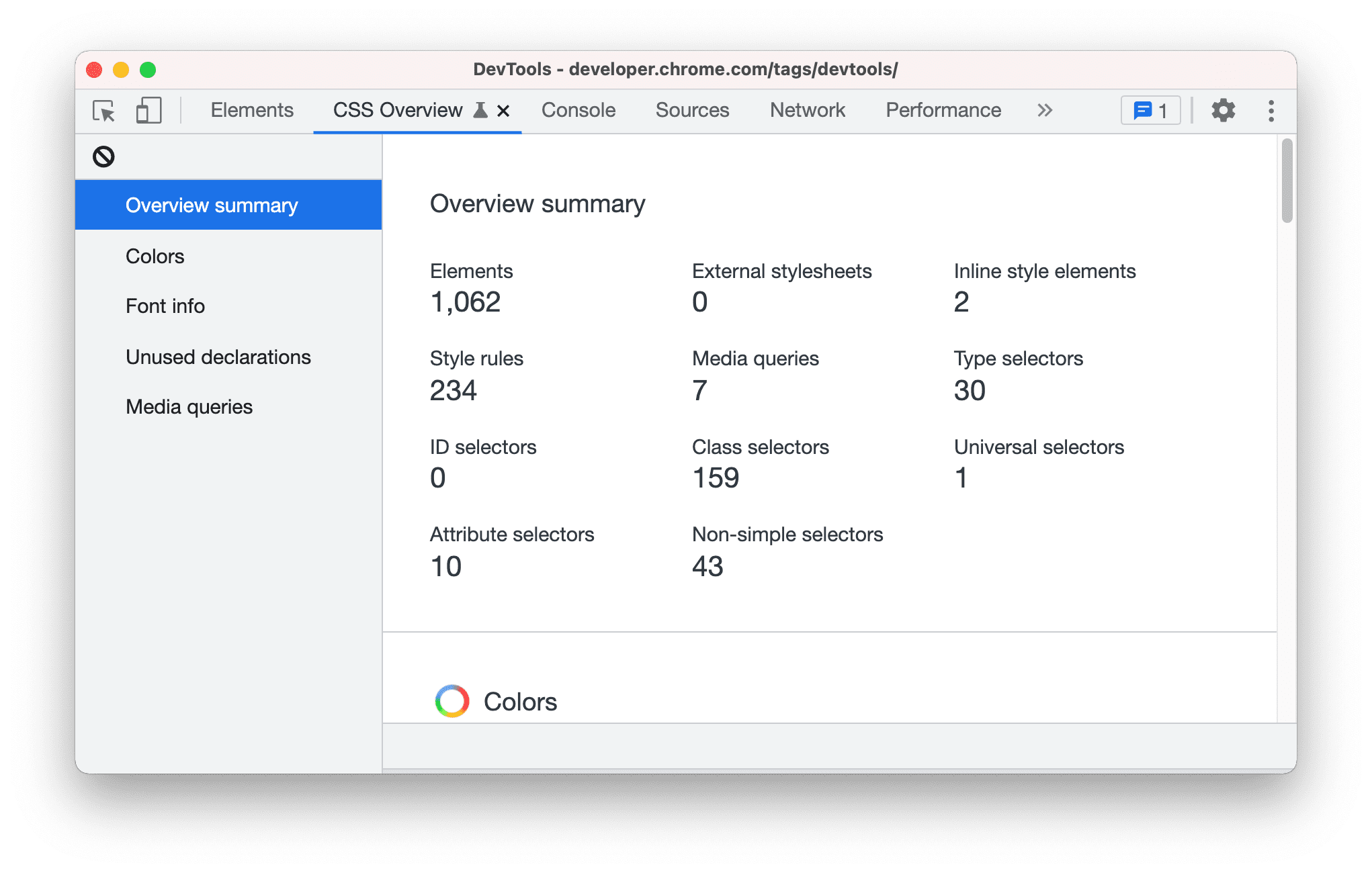
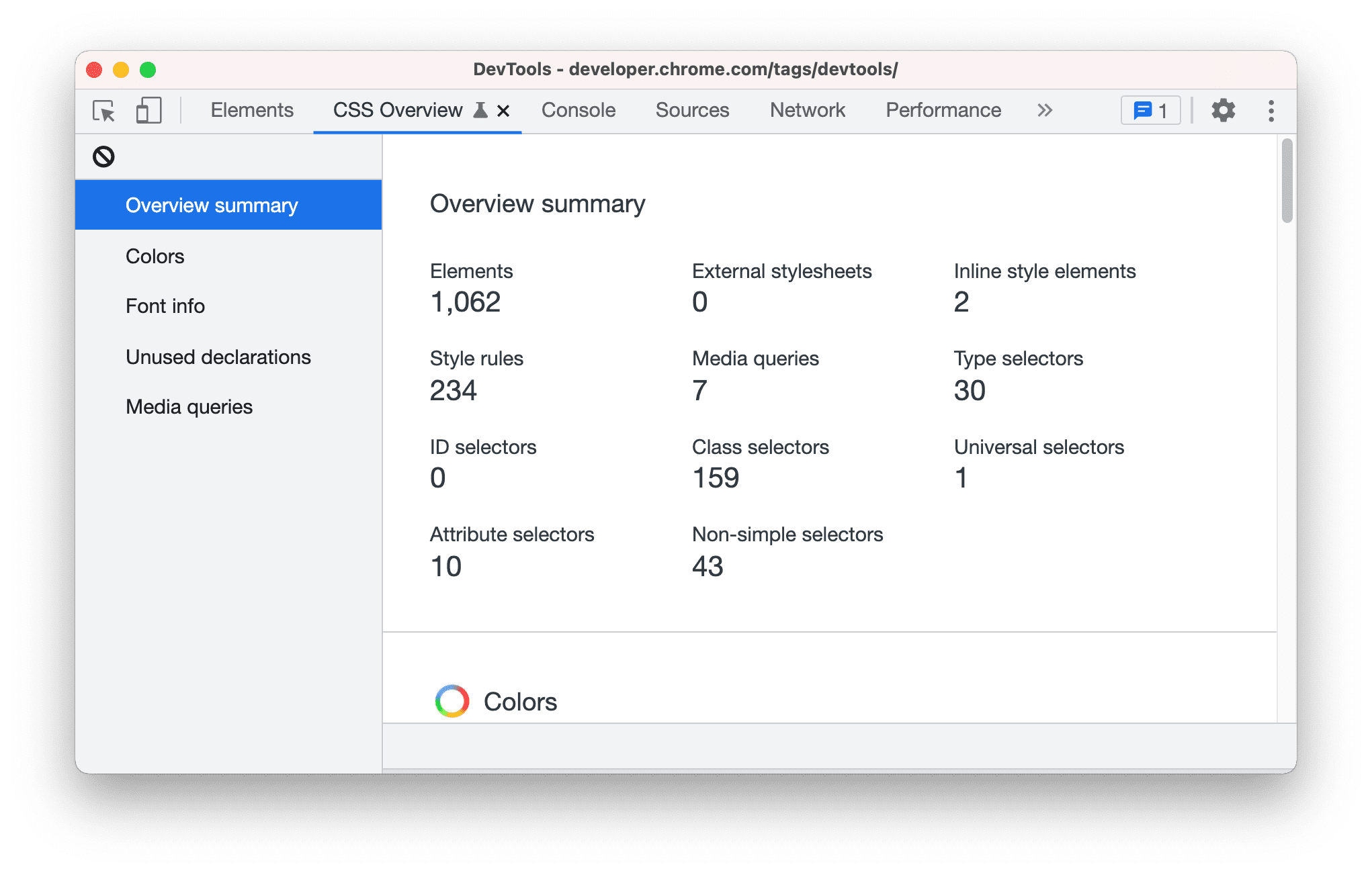
- 總覽摘要。網頁 CSS 的概略總覽。

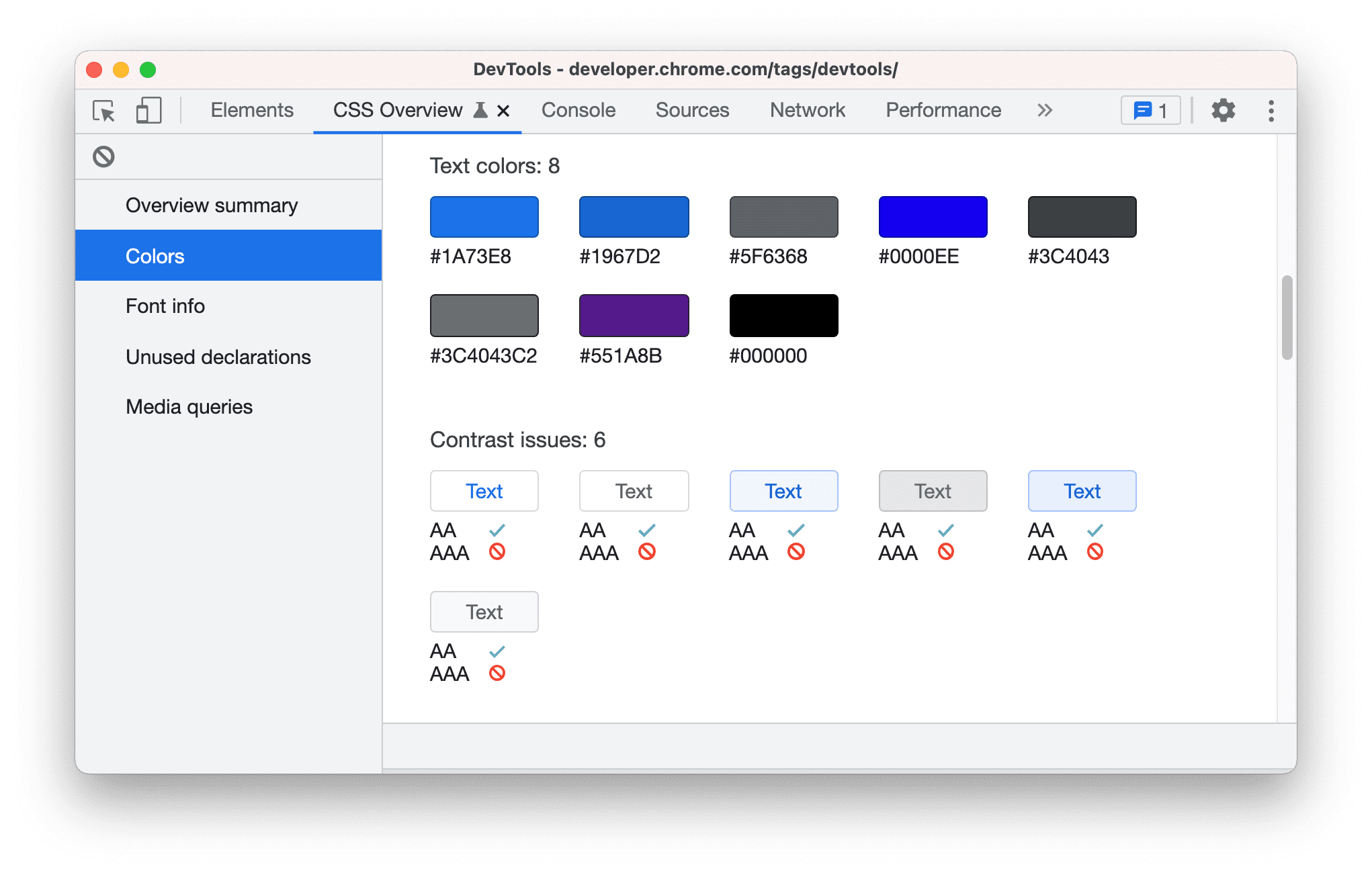
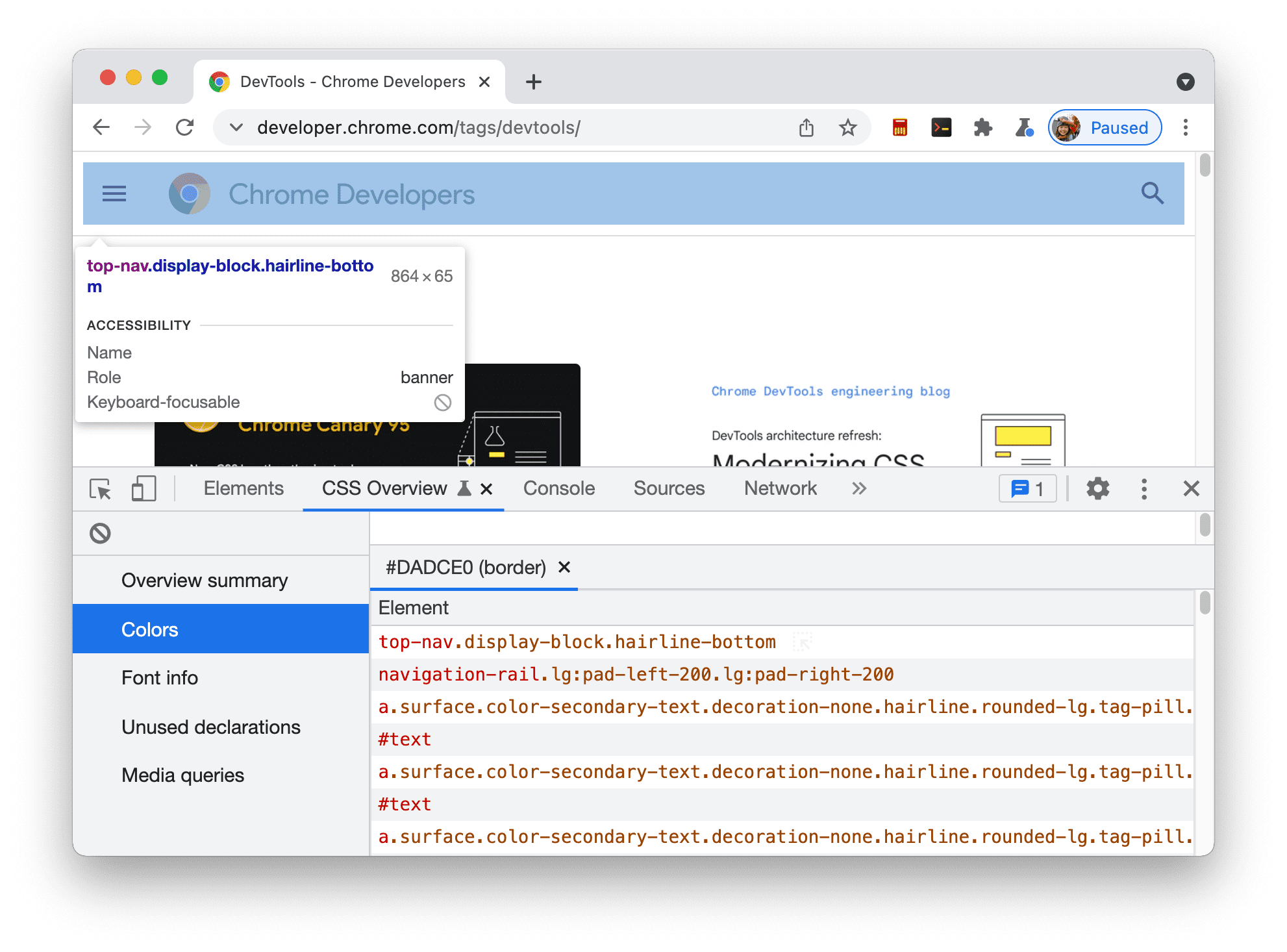
顏色。網頁上的所有顏色。顏色會依類型分組,例如背景顏色、文字顏色等。這個部分也會顯示對比度偏低的文字。

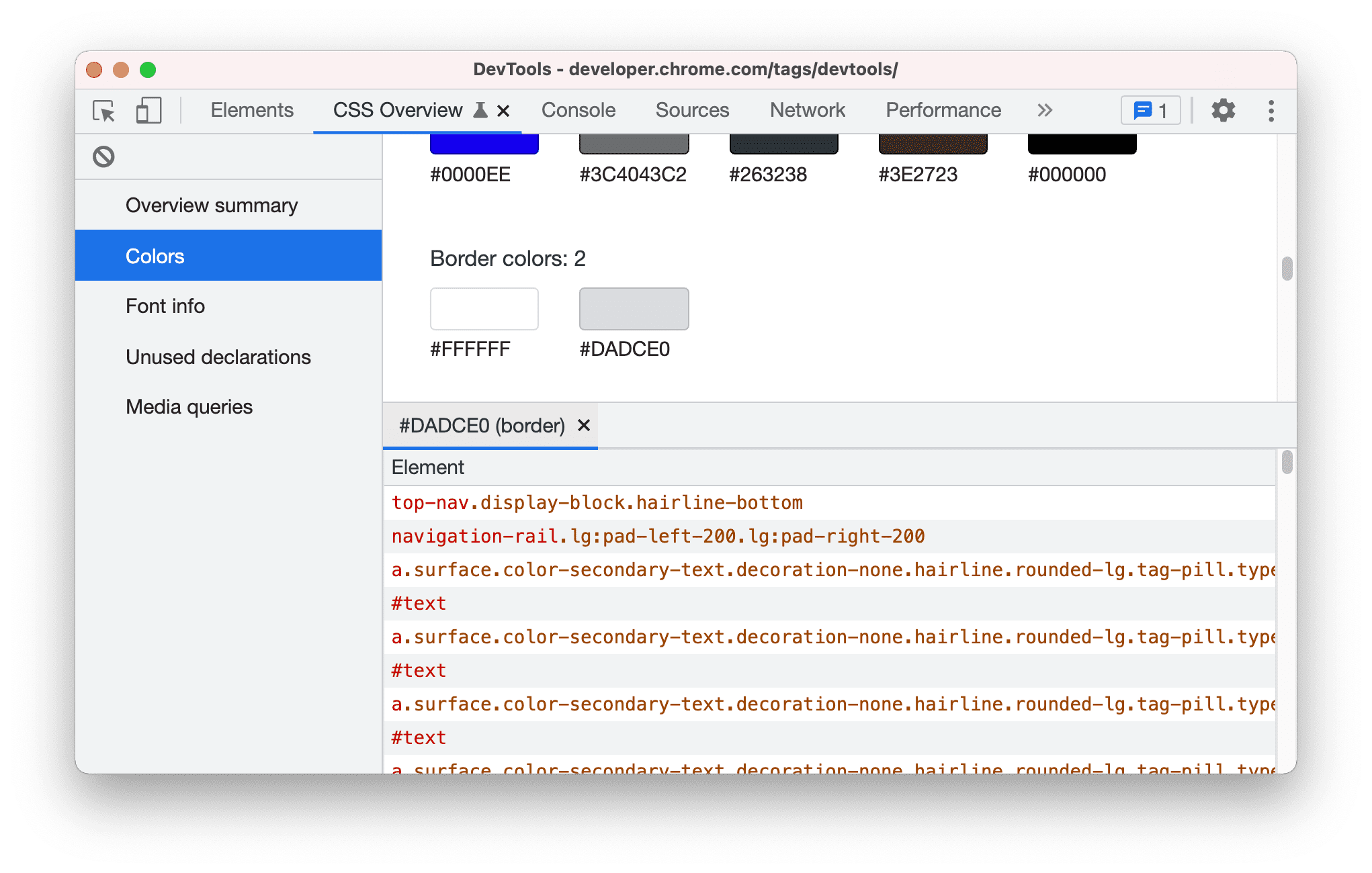
每個顏色都可以點選。舉例來說,假設
#DADCE0邊框顏色不符合網站的色彩配置。如要取得使用此顏色的元素清單,請按一下該顏色。
如要醒目顯示網頁上的元素,請將滑鼠游標懸停在清單中的元素上。

如要在「元素」面板中開啟元素,請按一下清單中的元素。
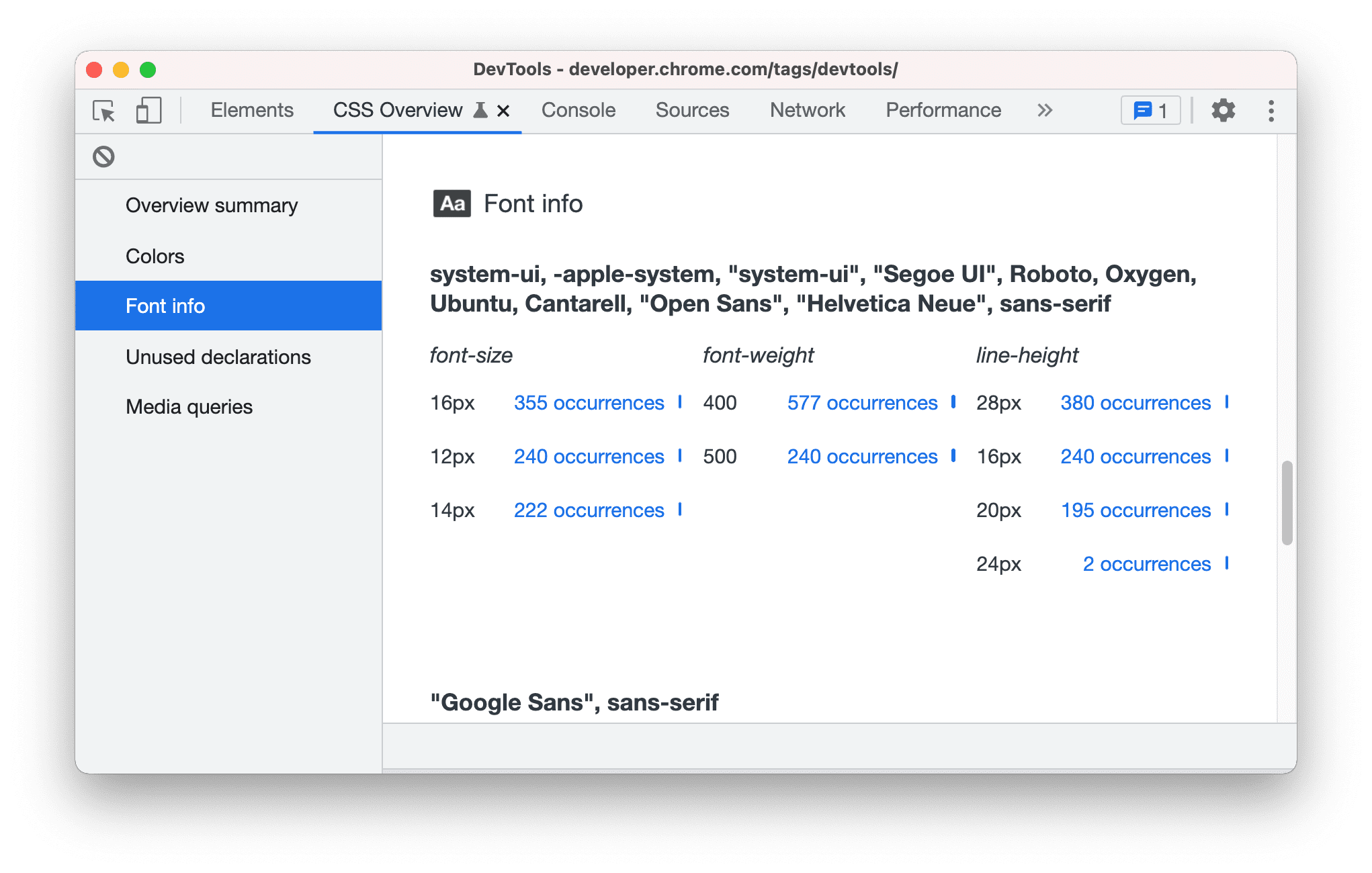
字型資訊:網頁上的所有字型及其出現次數,並依字型大小、字型粗細和行高分組。與「顏色」部分類似,如要查看受影響元素的清單,請按一下該元素的出現位置。

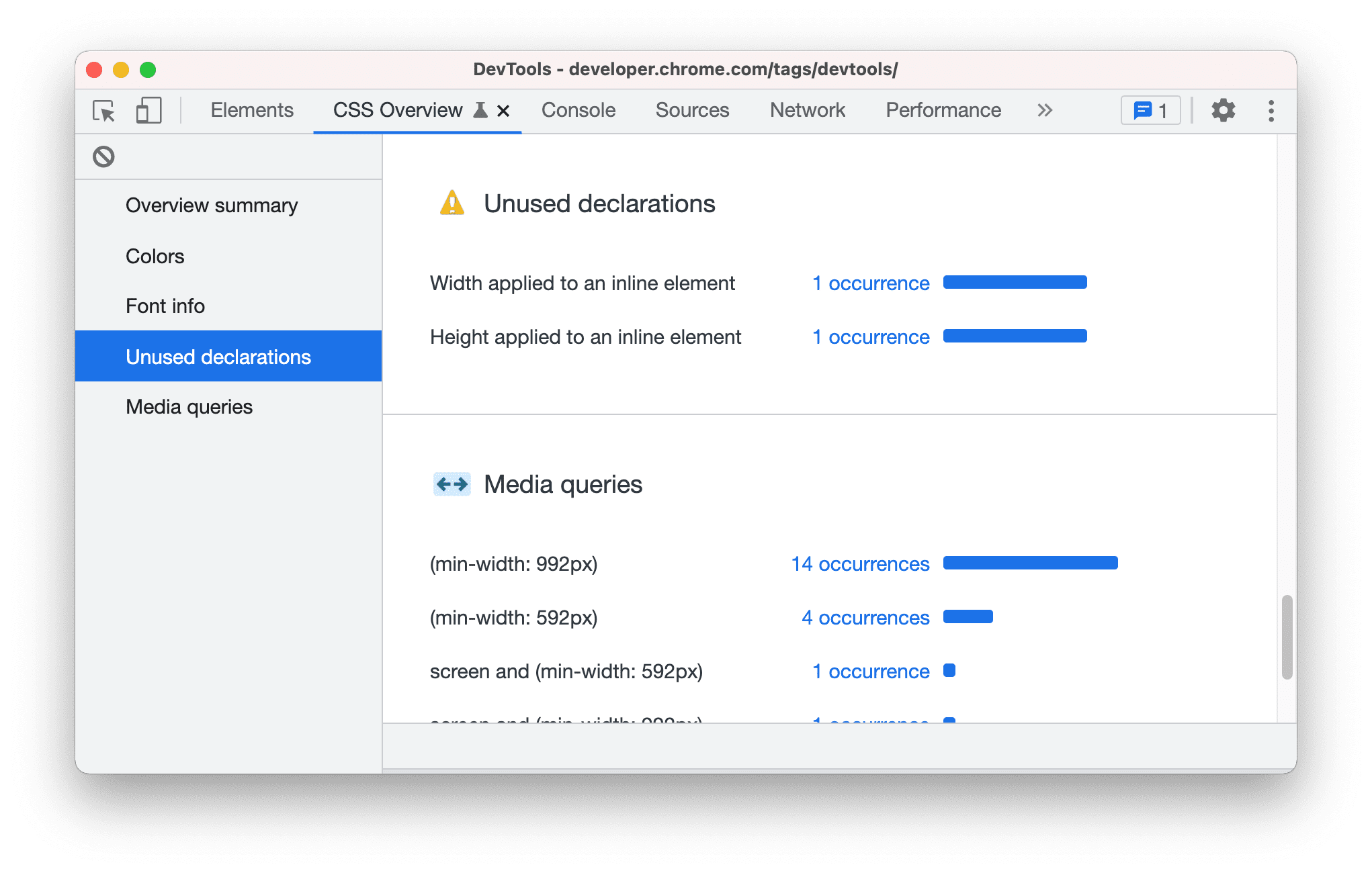
未使用的宣告。所有無效的樣式,按原因分組。

舉例來說,上方的兩個宣告未使用,因為內容會決定內嵌元素的高度和寬度。如要查看對應的元素,請按一下該元素。
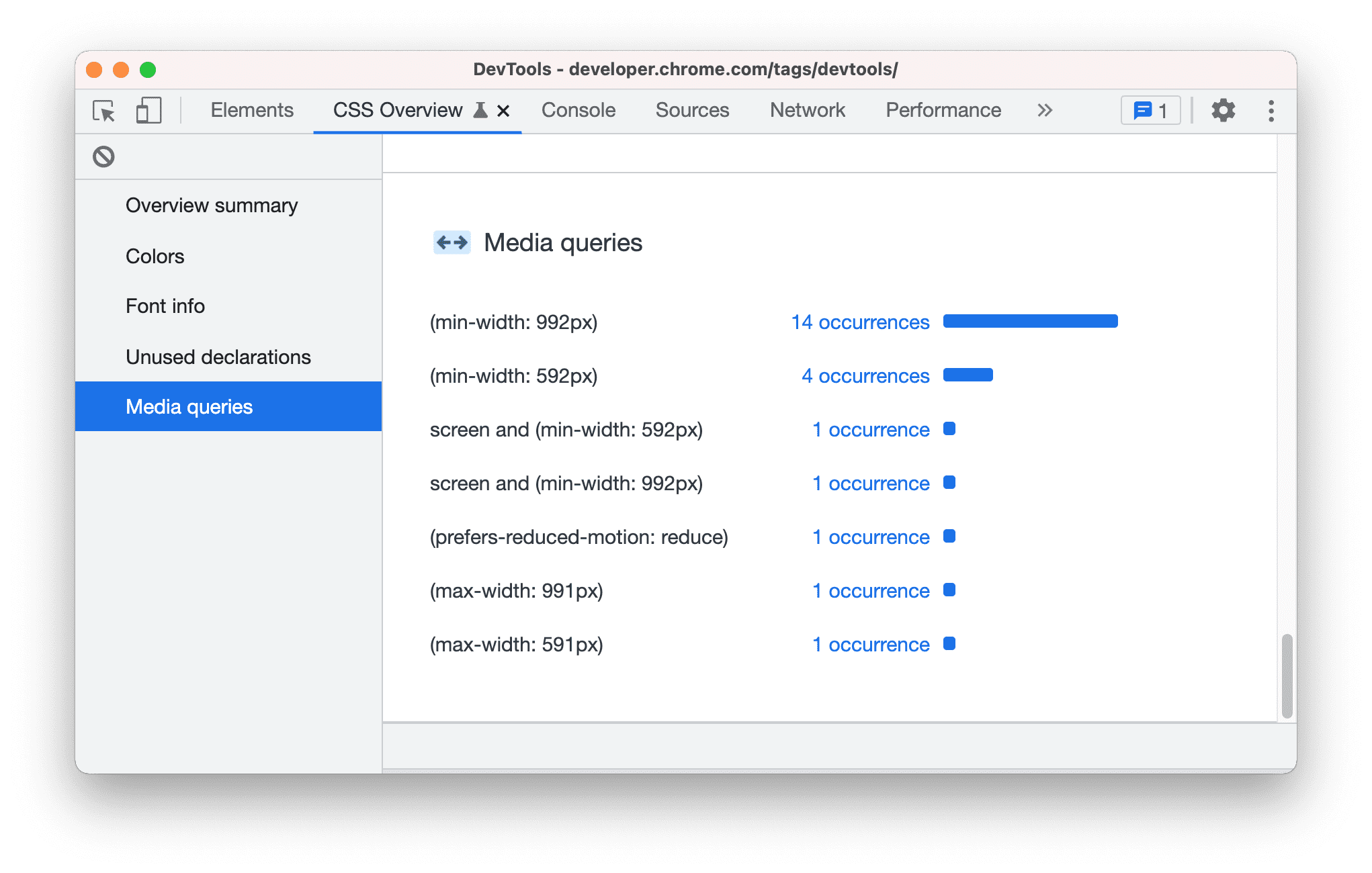
媒體查詢。網頁上定義的所有媒體查詢,按出現次數遞減排序。如要查看受影響的元素清單,請按一下這些元素的出現位置。