Korzystaj z panelu Przegląd CSS, aby lepiej poznać kod CSS strony i znaleźć możliwości jej ulepszenia.
Omówienie
Panel Przegląd CSS tworzy raport ze statystykami CSS witryny. Ten raport zbiera dane o wszystkich wystąpieniach reguł CSS, nawet o tych nieużywanych. Panel Przegląd CSS ułatwia dalsze analizowanie wystąpień dzięki wyróżnianiu stron lub linkowaniu bezpośrednio do kodu, którego dotyczy problem, w panelu Elementy.
Dowiedz się, jak uruchamiać i ponownie uruchamiać raport Przegląd usługi porównywania cen oraz interpretować raport Przegląd usługi porównywania cen.
Otwórz panel Przegląd CSS
- Otwórz dowolną stronę internetową, np. tę.
- Otwórz Narzędzia deweloperskie.
Kliknij
Dostosowywanie i sterowanie DevTools > Więcej narzędzi > Przegląd CSS.

Możesz też otworzyć panel Przegląd CSS za pomocą menu poleceń.

Uruchamianie i ponowne uruchamianie raportu Przegląd CSS
Kliknij przycisk Zamieść przegląd, aby wygenerować raport Przegląd CSS strony.

Aby ponownie uruchomić przegląd usług porównywania cen, kliknij ikonę
Wyczyść przegląd i powtórz pierwszy krok.

Omówienie raportu Przegląd CSS
Raport składa się z 5 sekcji:
- Podsumowanie przeglądu. Ogólny przegląd kodu CSS strony.

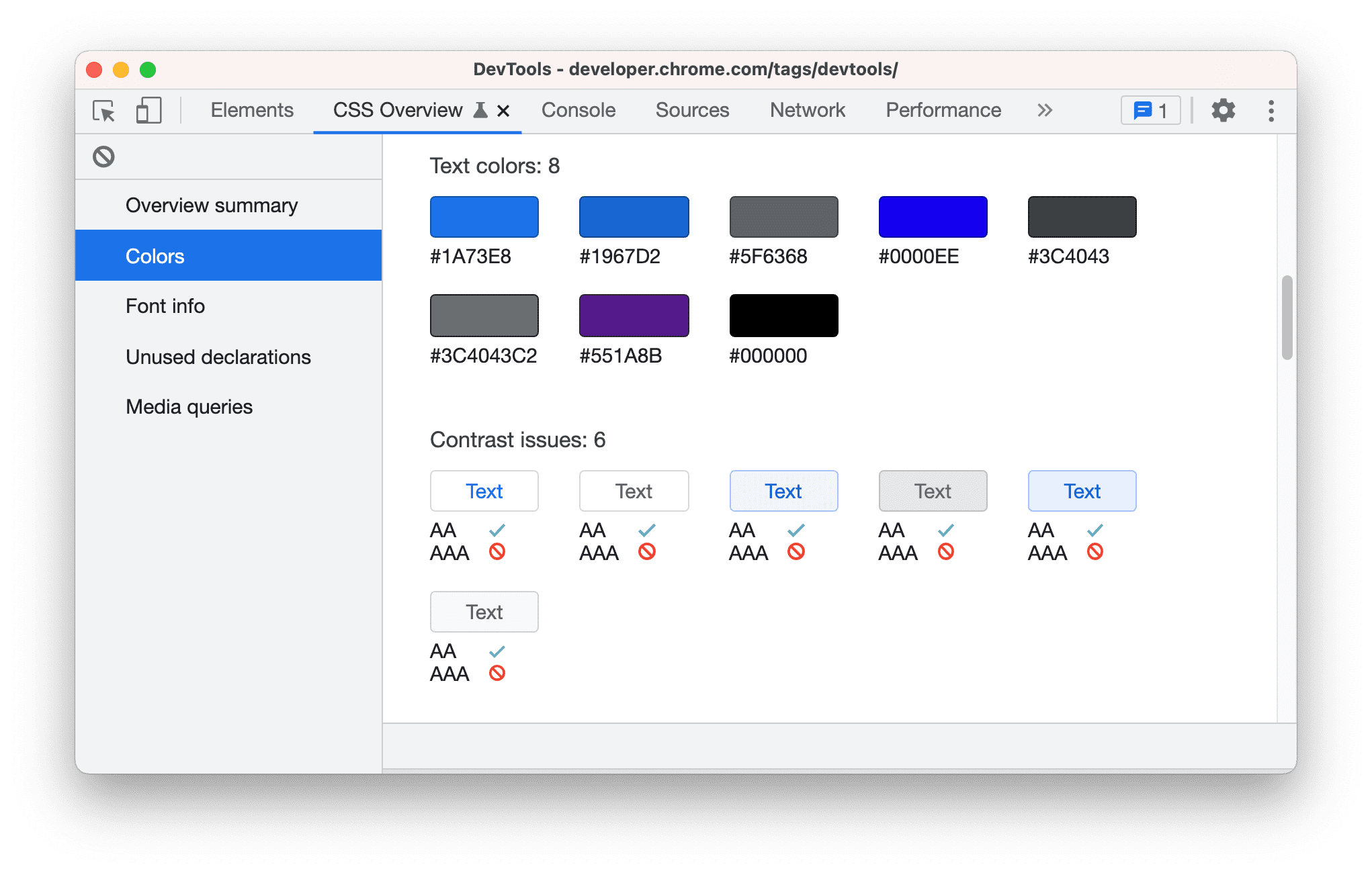
Kolory. Wszystkie kolory na stronie. Kolory są grupowane według typów, takich jak kolory tła, kolory tekstu itp. W tej sekcji znajdziesz też teksty, które mają problemy z kontrastem.

Każdy kolor można kliknąć. Załóżmy na przykład, że kolor obramowania
#DADCE0nie pasuje do schematu kolorów Twojej witryny. Aby wyświetlić listę elementów, które używają tego koloru, kliknij ten kolor.
Aby wyróżnić element na stronie, najedź na niego kursorem.

Aby otworzyć element w panelu Elementy, kliknij go na liście.
Informacje o czcionkach. Wszystkie czcionki na stronie i ich wystąpienia pogrupowane według rozmiaru, grubości i wysokości wiersza. Podobnie jak w sekcji Kolory, aby wyświetlić listę elementów, których dotyczy problem, kliknij ich wystąpienia.

Nieużywane deklaracje. Wszystkie style, które nie mają żadnego wpływu, pogrupowane według przyczyny.

Na przykład 2 deklaracje powyżej są nieużywane, ponieważ wysokość i szerokość elementu w treści określa treść. Aby wyświetlić odpowiednie elementy, kliknij wystąpienia.
Zapytania dotyczące mediów. Wszystkie zapytania dotyczące multimediów zdefiniowane na stronie, posortowane według liczby wystąpień w kolejności malejącej. Aby wyświetlić listę elementów, których dotyczy problem, kliknij ich wystąpienia.



