Sayfanızın CSS'sini daha iyi anlamak ve iyileştirme noktalarını belirlemek için CSS'ye Genel Bakış panelini kullanın.
Genel Bakış
CSS'ye genel bakış paneli, web sitenizin CSS istatistikleri raporunu oluşturur. Bu rapor, tüm CSS kullanımları ve hatta kullanılmayan bildirimler hakkında veri toplar. CSS'ye genel bakış paneli, sayfayı vurgulayarak veya Öğeler panelinde doğrudan etkilenen koda bağlantı vererek olayları daha ayrıntılı şekilde incelemenize yardımcı olur.
CSS Genel Bakış raporunu çalıştırma ve yeniden çalıştırma ve CSS Genel Bakış raporunu anlama başlıklı makaleleri inceleyin.
CSS'ye Genel Bakış panelini açma
- Bu sayfa gibi herhangi bir web sayfasını açın.
- DevTools'u açın.
DevTools'u özelleştirin ve kontrol edin > Diğer araçlar > CSS'ye Genel Bakış'ı seçin.

Alternatif olarak, CSS'ye Genel Bakış panelini açmak için Komut Menüsü'nü de kullanabilirsiniz.

CSS'ye Genel Bakış raporunu çalıştırma ve yeniden çalıştırma
Sayfanızın CSS'sine genel bakış raporu oluşturmak için Genel bakış yakala düğmesini tıklayın.

CSS Genel Bakış'ını yeniden çalıştırmak için
Genel bakışı temizle simgesini tıklayın ve ilk adımı tekrarlayın.

CSS'ye Genel Bakış raporunu anlama
Rapor beş bölümden oluşur:
- Genel bakış özeti. Sayfanızın CSS'sinin üst düzey özeti.

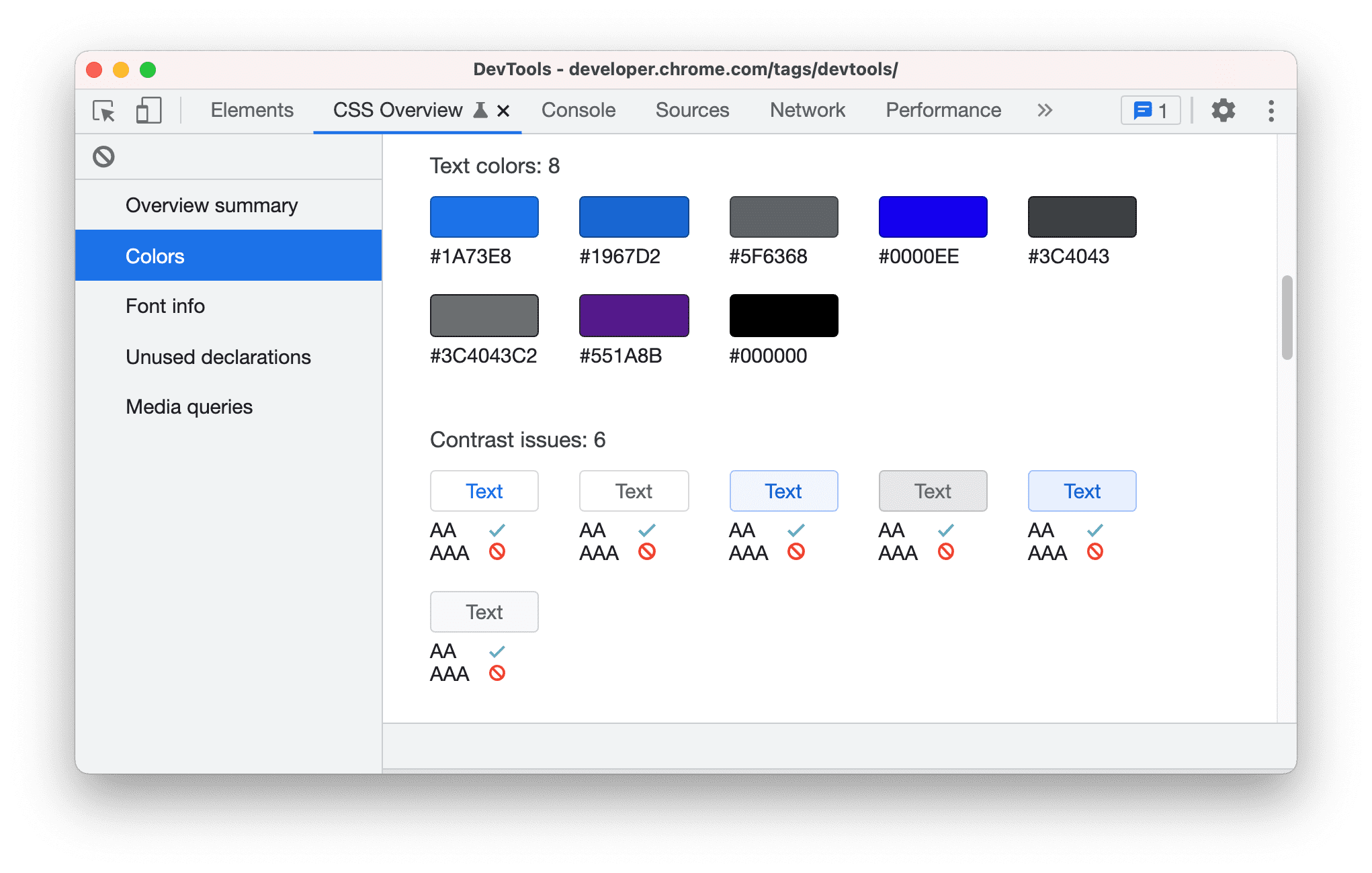
Renkler. Sayfanızdaki tüm renkler. Renkler arka plan renkleri, metin renkleri vb. türlere göre gruplandırılır. Bu bölümlerde, düşük kontrast sorunları olan metinler de gösterilir.

Her renk tıklanabilir. Örneğin,
#DADCE0kenarlığı renginin sitenizin renk şemasıyla eşleşmediğini varsayalım. Bu rengi kullanan öğelerin listesini almak için rengi tıklayın.
Sayfadaki öğeyi vurgulamak için farenizi listedeki öğenin üzerine getirin.

Öğeyi Nesneler panelinde açmak için listedeki öğeyi tıklayın.
Yazı tipi bilgileri: Sayfanızdaki tüm yazı tipleri ve bunların farklı yazı tipi boyutuna, yazı tipi kalınlığına ve satır yüksekliğine göre gruplandırılmış kullanımları. Renkler bölümüne benzer şekilde, etkilenen öğelerin listesini görüntülemek için öğelerin bulunduğu yerleri tıklayın.

Kullanılmayan tanımlamalar. Etkisi olmayan tüm stiller, nedene göre gruplandırılmıştır.

Örneğin, içerik bir satır içi öğenin yüksekliğini ve genişliğini belirlediği için yukarıdaki iki beyan kullanılmaz. İlgili öğeleri görüntülemek için kullanımları tıklayın.
Medya sorguları. Sayfanızda tanımlanan tüm medya sorguları, gerçekleşme sayısına göre azalan düzende sıralanır. Etkilenen öğelerin listesini görüntülemek için öğelerin kullanımlarını tıklayın.



