Cette page explique comment la console des outils pour les développeurs Chrome facilite le développement de pages Web. La console a deux usages principaux: afficher les messages journalisés et exécuter JavaScript.
Afficher les messages consignés
Les développeurs Web enregistrent souvent des messages dans la console afin de s'assurer que leur code JavaScript fonctionne comme
comme prévu. Pour consigner un message, insérez une expression telle que console.log('Hello, Console!') dans votre
JavaScript. Lorsque le navigateur exécute votre code JavaScript et voit une expression de ce type, il sait
qu'il est censé consigner le message
dans la console. Par exemple, supposons que vous vous trouviez dans le
processus d'écriture du code HTML et JavaScript pour une page:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>
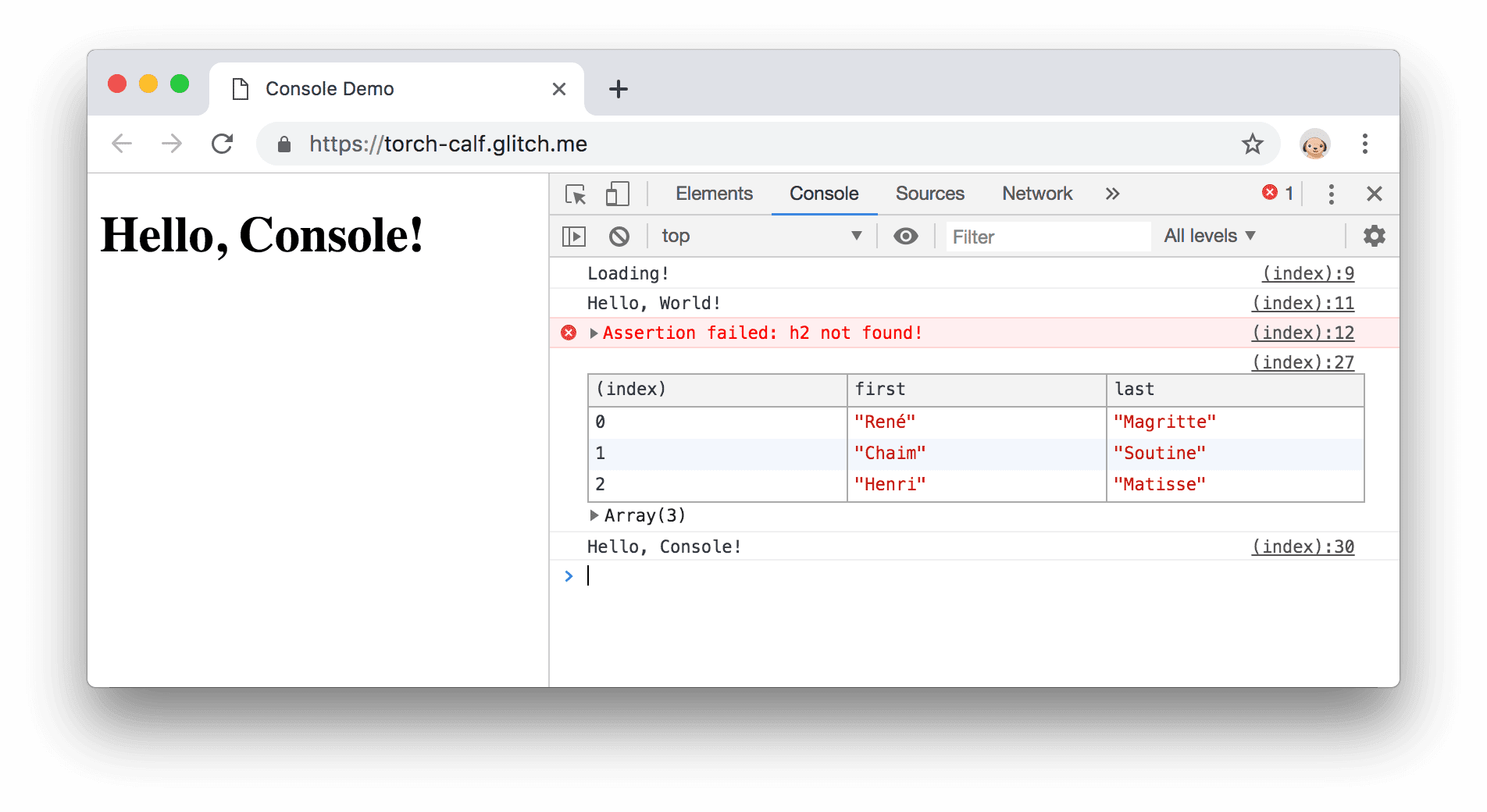
La figure 1 montre à quoi ressemble la console après le chargement de la page et le délai de trois secondes. Essayez de déterminer quelles lignes de code ont amené le navigateur à enregistrer les messages.

Figure 1 : Panneau de la console
Les développeurs Web enregistrent des messages pour deux raisons générales:
- S'assurer que le code s'exécute dans le bon ordre
- Inspecter les valeurs des variables à un certain moment dans le temps.
Consultez Premiers pas avec les messages de journalisation pour vous familiariser avec la journalisation. Consultez la Console
Documentation de référence de l'API pour parcourir la liste complète des méthodes console. La principale différence entre les
est la façon dont elles affichent
les données que vous consignez.
Exécution de JavaScript
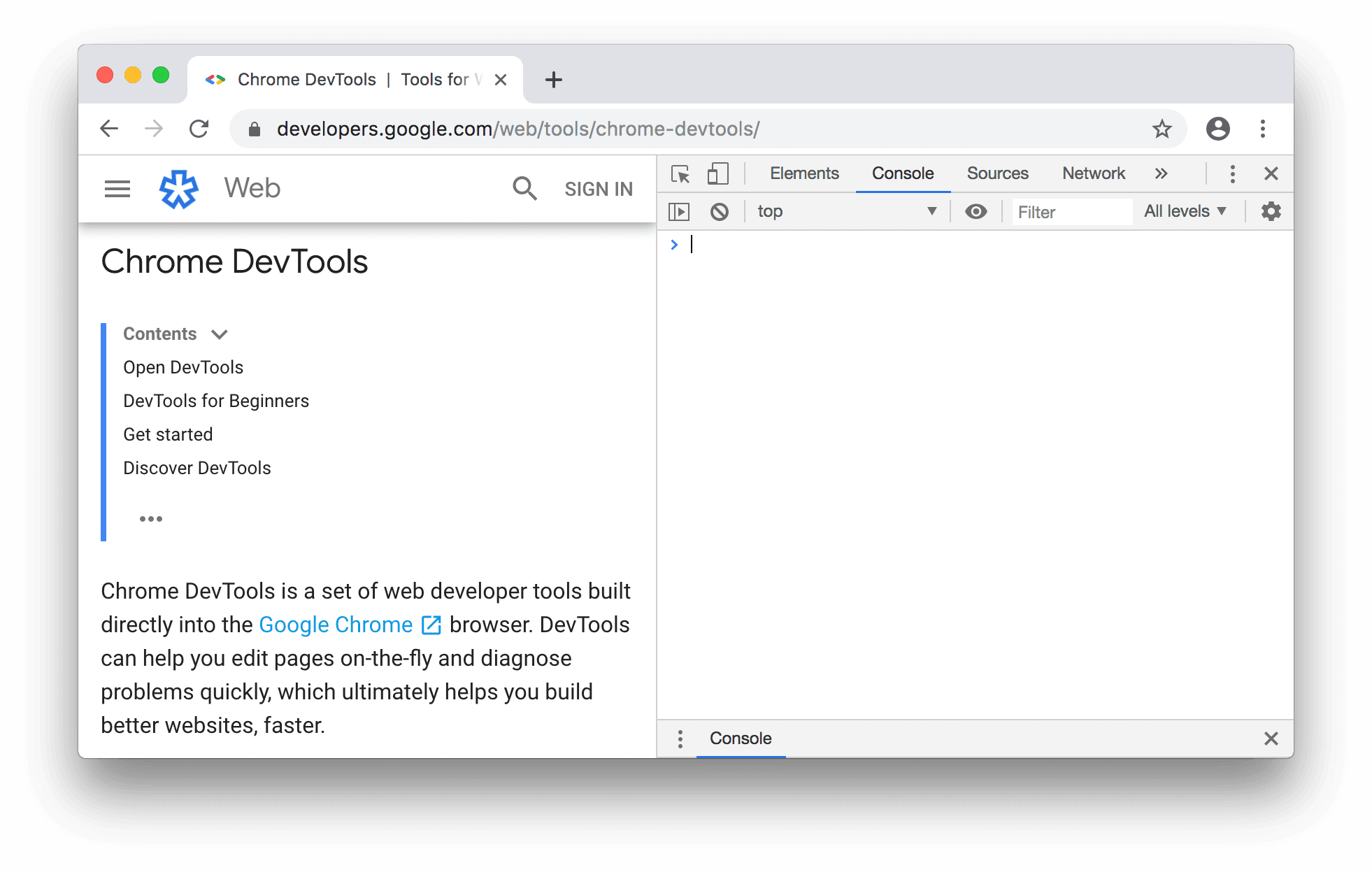
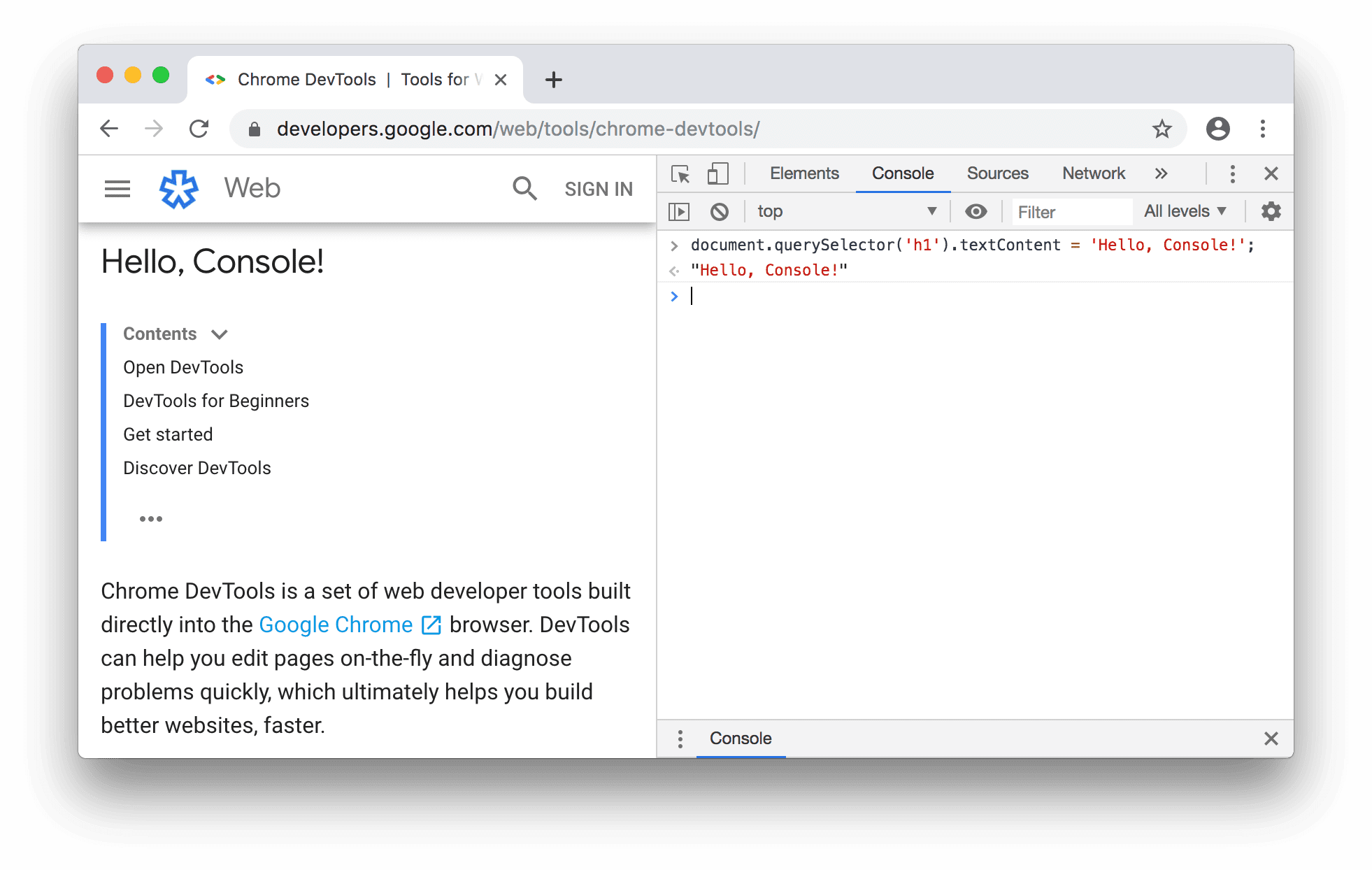
La console est également une REPL. Vous pouvez exécuter JavaScript dans la console pour interagir avec la page que vous inspectez. Par exemple, la figure 2 présente la console à côté de la page d'accueil des outils de développement, et la Figure 3 affiche la même page une fois son titre modifié à l'aide de la console.

Figure 2 : Panneau de la console à côté de la page d'accueil des outils de développement

Figure 3. Utiliser la console pour modifier le titre de la page
Il est possible de modifier la page à partir de la console, car celle-ci dispose d'un accès complet aux
window Les outils de développement disposent de quelques fonctions pratiques qui facilitent l'inspection d'une page. Pour
Par exemple, supposons que votre code JavaScript contienne une fonction appelée hideModal. En cours d'exécution
debug(hideModal) met en veille votre code sur la première ligne de hideModal lors de son prochain appel.
Consultez la documentation de référence de l'API Console Utilities pour obtenir la liste complète des fonctions utilitaires.
Lorsque vous exécutez JavaScript, vous n'avez pas besoin d'interagir avec la page. Vous pouvez utiliser la console pour essayer
un nouveau code sans rapport avec la page. Par exemple, supposons que vous venez de découvrir les fonctionnalités
méthode JavaScript Array map(), que vous souhaitez tester. La console est une bonne
pour tester la fonction.
Consultez la page Premiers pas avec l'exécution de JavaScript pour vous familiariser avec l'exécution de JavaScript dans la console.


