Komut menüsü, Chrome Geliştirme Araçları kullanıcı arayüzünde gezinmenin ve JavaScript'i devre dışı bırakma gibi yaygın görevleri tamamlamanın hızlı bir yolunu sunar. Visual Studio Code'ta Komut Menüsü'nün ilham kaynağı olan Komut Paleti adlı benzer bir özellikten haberdar olabilirsiniz.

Komut menüsünü açma
Komut menüsünü açmak için:
- Ctrl+Üst Karakter+P (Windows / Linux) veya Komut+Üst Karakter+P (Mac) tuşlarına basın.
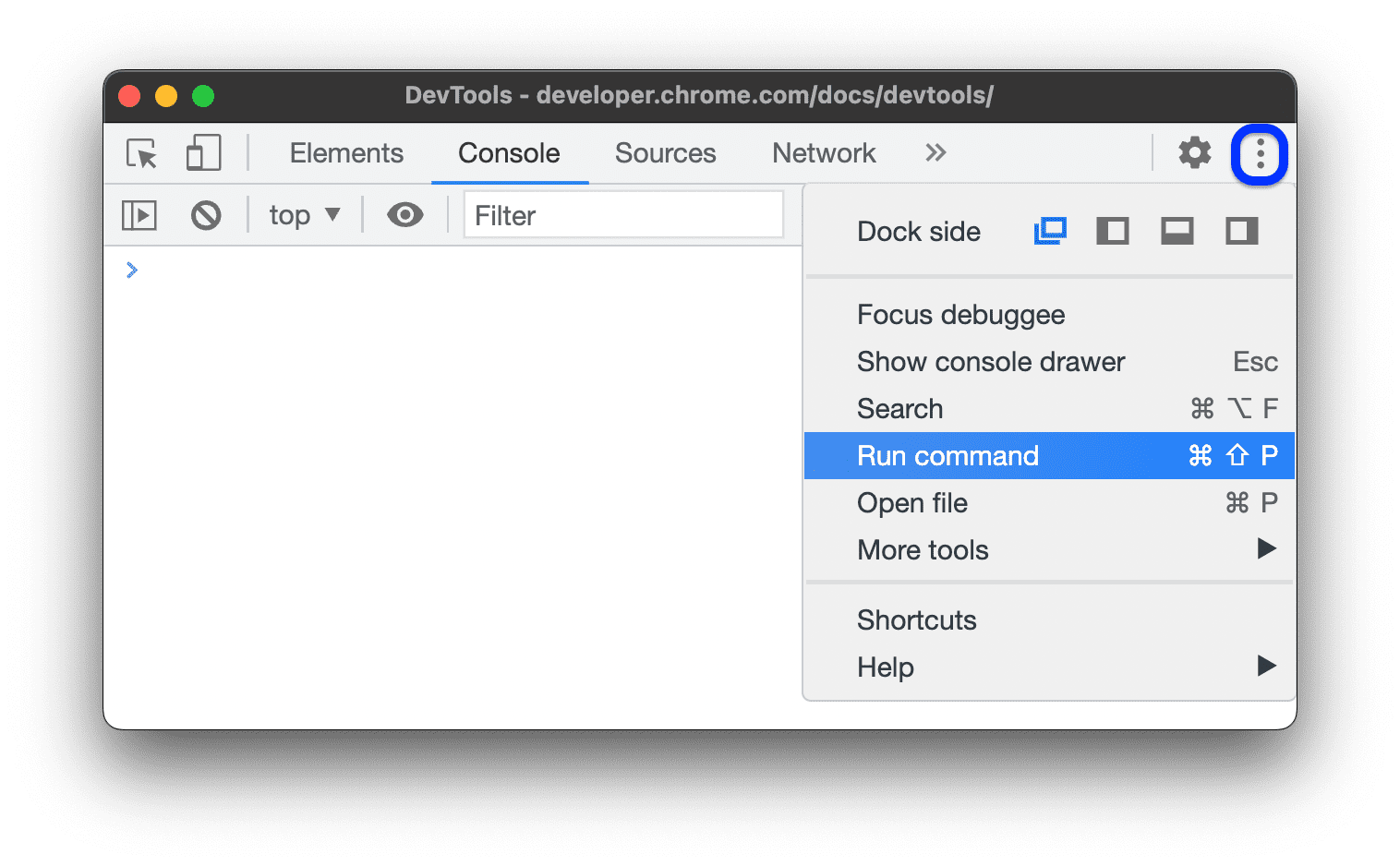
Geliştirici Araçları'nı özelleştirme ve kontrol etme'yi tıklayın ve ardından Komutu çalıştır'ı seçin.

Dosyaları aç
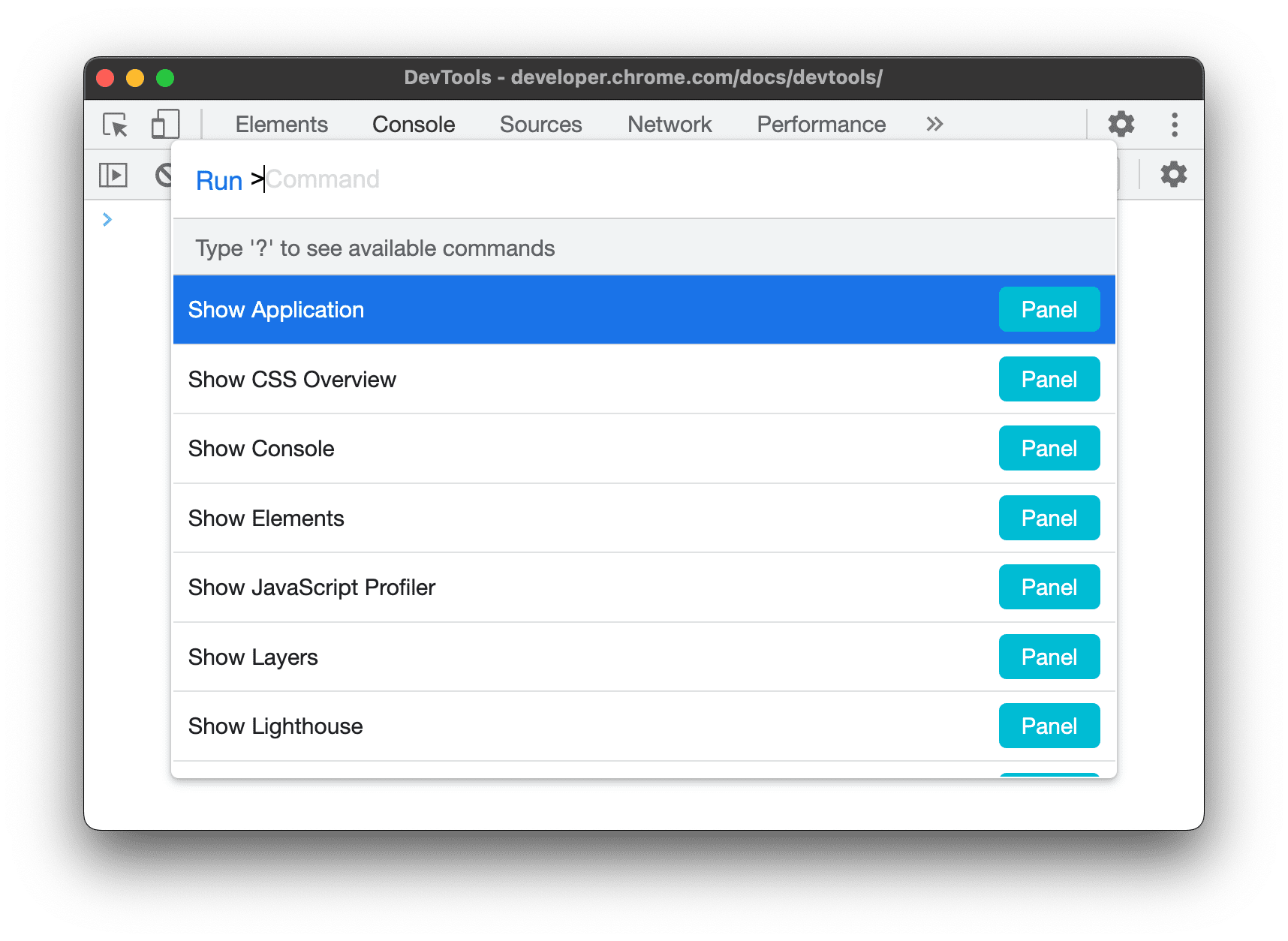
Komut menüsünü açma bölümünde açıklanan iş akışını kullanırsanız Komut menüsü, metin kutusuna Run > eklenmiş şekilde açılır.
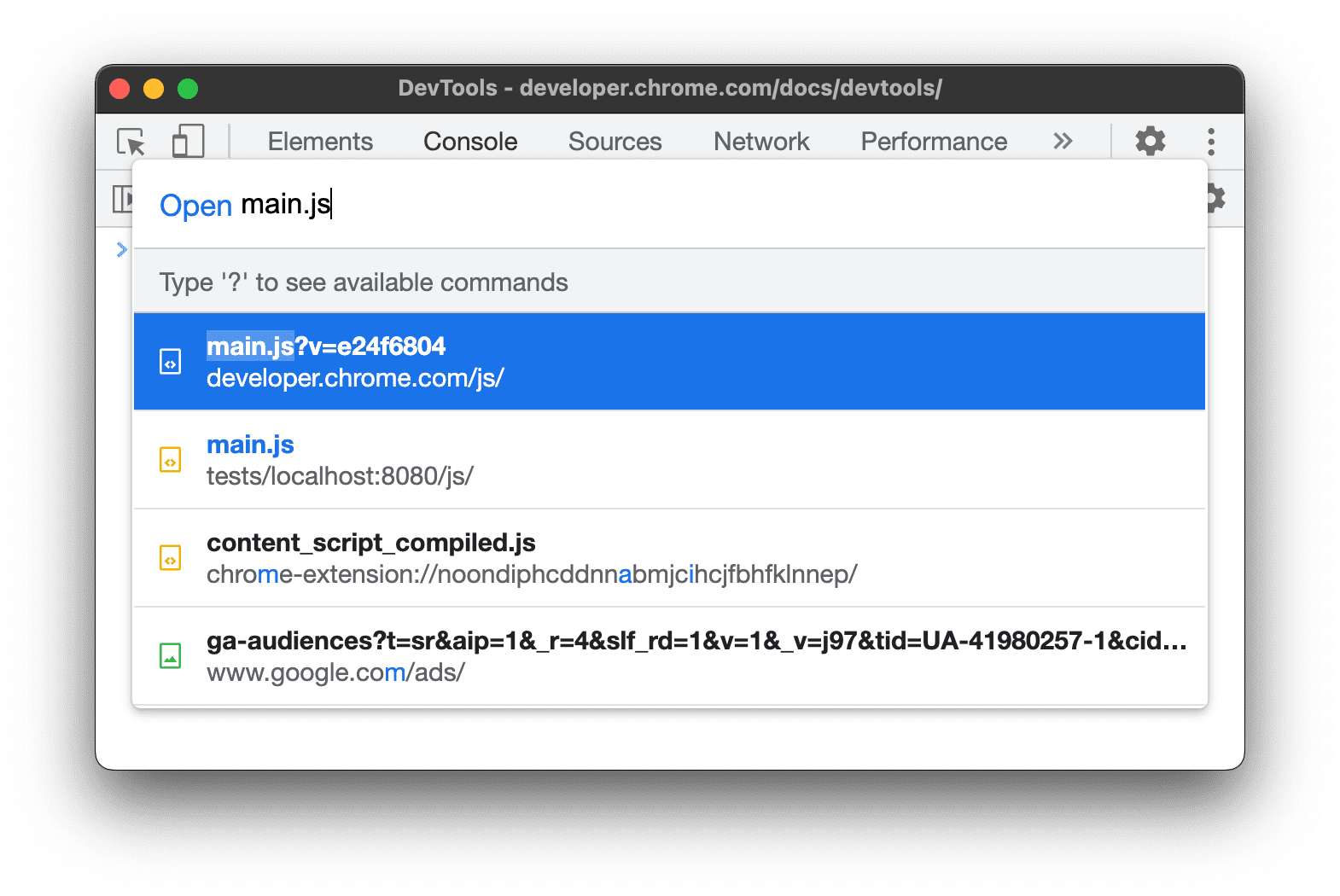
Bunun yerine bir dosyayı açmak için > karakterini silin ve dosya adı yazmaya başlayın.

Run ön ekinde Open değişikliği yapılır ve DevTools bunun yerine ilgili dosyaları arar.
Alternatif olarak, aşağıdaki yöntemlerden biriyle doğrudan Dosya Aç menüsüne gidebilirsiniz:
- Ctrl+P (Windows / Linux) veya Command+P (Mac) tuşlarına basın.
Geliştirici Araçları'nı özelleştirme ve kontrol etme'yi tıklayın ve ardından Dosyayı aç'ı seçin.
Yoksayılanlar listesindeki dosyaları açma
DevTools, bilinen üçüncü tarafların dosyalarını varsayılan olarak gizler. Bu tür dosyaları menüden açmak için Kaynaklar panelinde İçeriğini yoksayılan kaynakları gizle seçeneğini devre dışı bırakın.
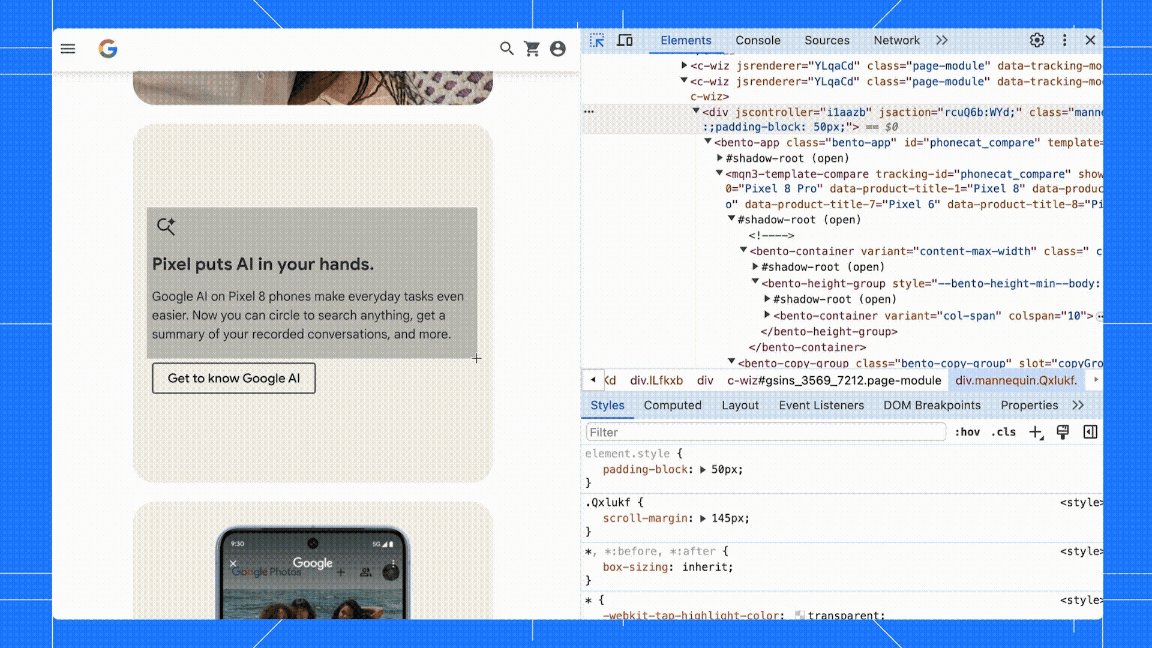
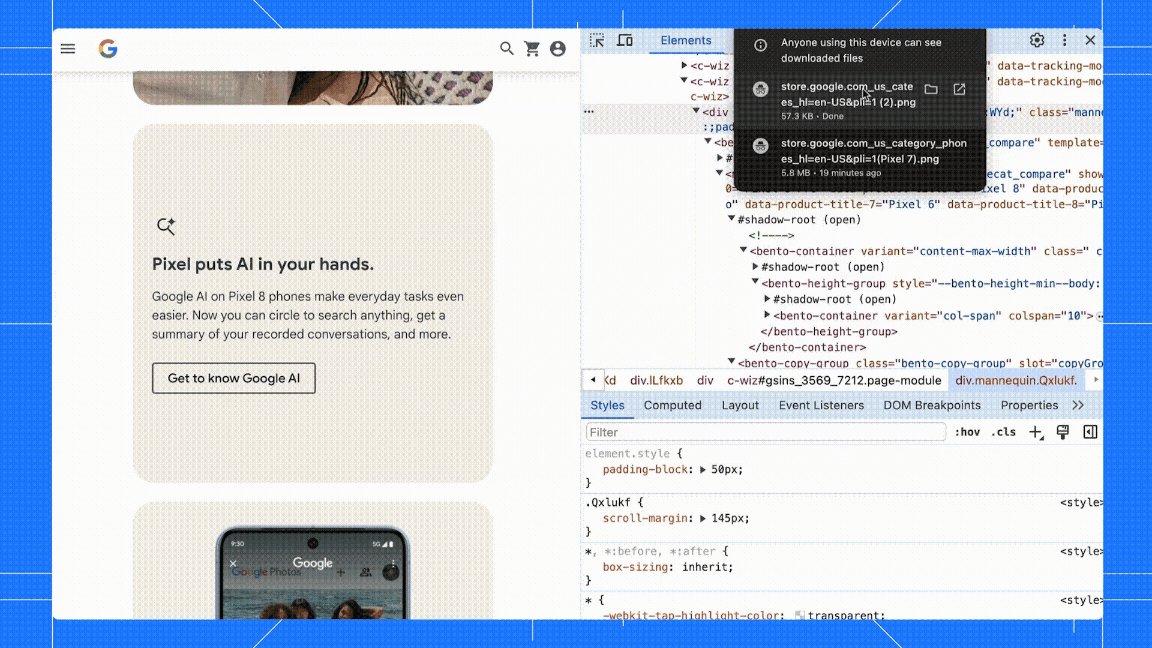
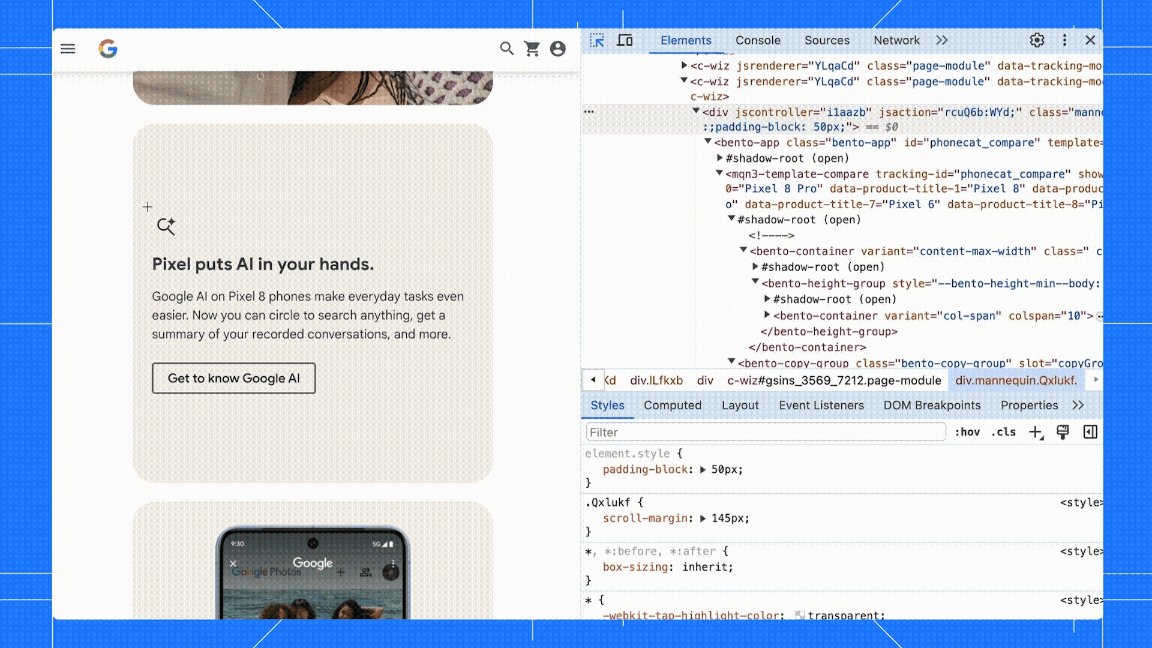
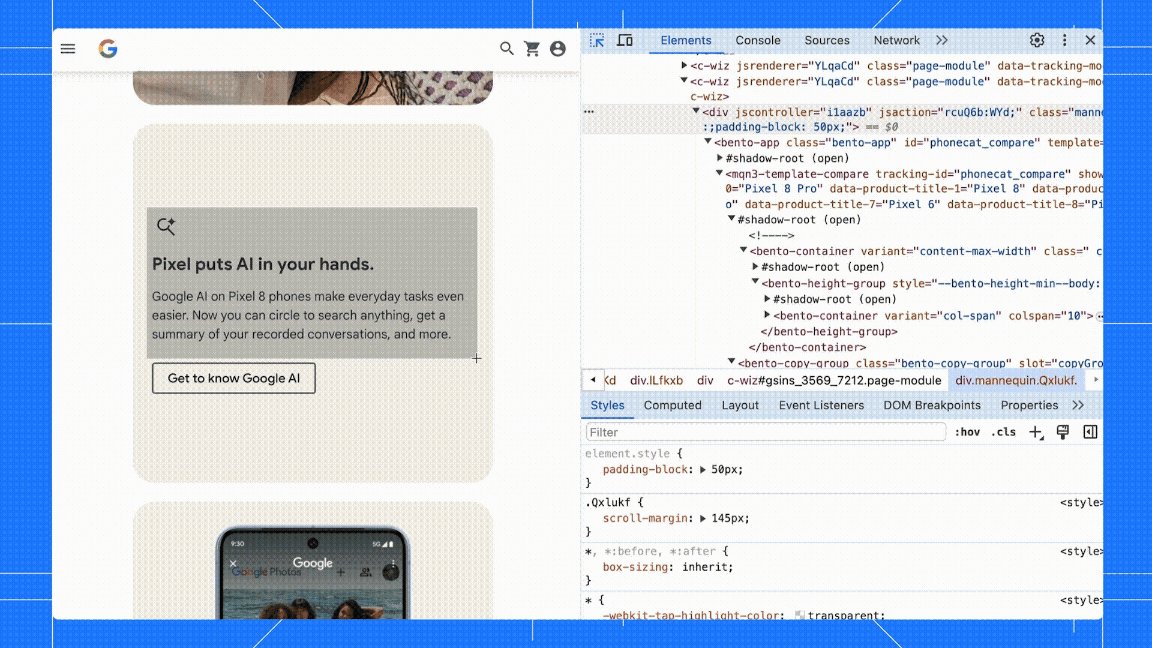
Alan ekran görüntüsü alma
Komut menüsü, ekran görüntüsü alma aracına benzer şekilde web sitenizin alan ekran görüntülerini almanıza olanak tanır.
Alan ekran görüntüsü almak için aşağıdaki adımları uygulayın:
- Komut menüsünü açın.
- "screenshot" yazın.
- Alan ekran görüntüsü al'ı seçin.
- Ekran görüntüsü almak istediğiniz sayfadaki herhangi bir yeri seçmek için sürükleyin.

DevTools ile ekran görüntüsü almanın diğer yollarını öğrenmek için DevTools ile ekran görüntüsü almanın 4 yolu başlıklı makaleyi inceleyin.
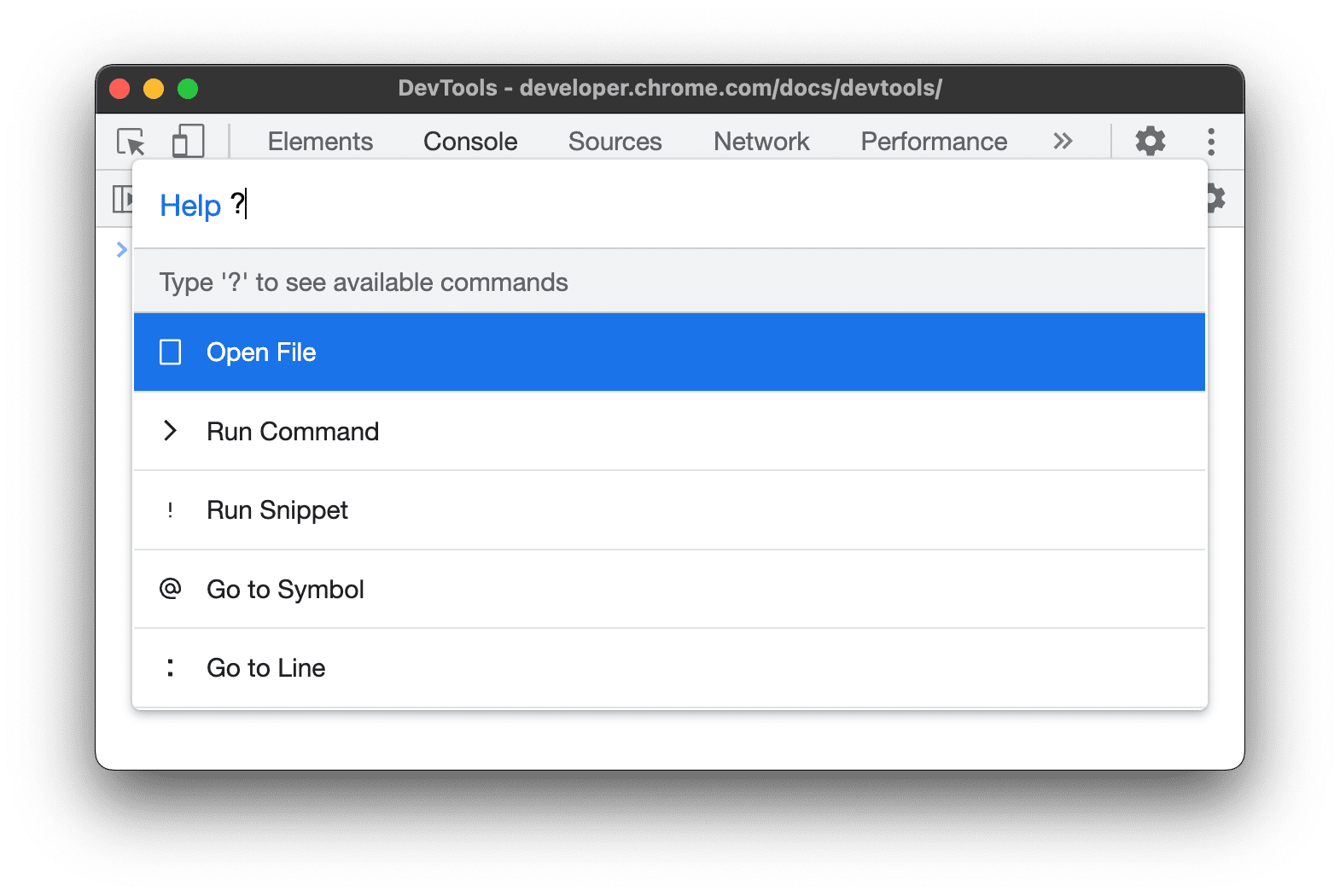
Kullanılabilir diğer işlemleri görme
Komut menüsünden kullanılabilen diğer işlemleri görmek için > karakterini silin ve ? yazın.