CSS Anchor Positioning API 可讓您將元素定位在其他元素 (稱為「錨點」) 的相對位置。這個 API 可簡化許多介面功能的複雜版面配置需求,例如選單和子選單、工具提示、選取項目、標籤、資訊卡、設定對話方塊等等。瀏覽器內建錨點定位功能,您可以不必仰賴第三方程式庫,自行建構分層式使用者介面,開啟無限的創意可能性。
核心概念:錨點和定位元素
這個 API 的核心在於錨點與定位元素之間的關係。錨點是使用 anchor-name 屬性指定為參考點的元素。已定位的元素是指使用 position-anchor 屬性或在定位邏輯中明確使用 anchor-name,相對於錨點放置的元素。

設定錨點
建立錨點很簡單。將錨點名稱屬性套用至所選元素,並指派專屬 ID。這個專屬 ID 必須在開頭加上雙連字號,就像 CSS 變數一樣。
.anchor-button {
anchor-name: --anchor-el;
}
指派錨點名稱後,.anchor-button 就會做為錨點,可用於引導其他元素的位置。您可以透過下列任一方式,將此錨點連結至其他元素:
隱含錨點
將錨點連結至其他元素的第一種方法是使用隱含錨點,如以下程式碼範例所示。position-anchor 屬性會新增至要連結至錨點的元素,並將錨點名稱 (在本例中為 --anchor-el) 設為值。
.positioned-notice {
position-anchor: --anchor-el;
}
使用隱含錨點關係時,您可以使用 anchor() 函式定位元素,而不需要在第一個引數中明確指定錨點名稱。
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
明確錨定
或者,您也可以直接在錨點函式 (例如 top: anchor(--anchor-el bottom) 中使用錨點名稱。這稱為明確錨點,如果您想將錨點設為多個元素,這會很方便 (請繼續閱讀,瞭解範例)。
.positioned-notice {
top: anchor(--anchor-el bottom);
}
將元素定位在錨點的相對位置

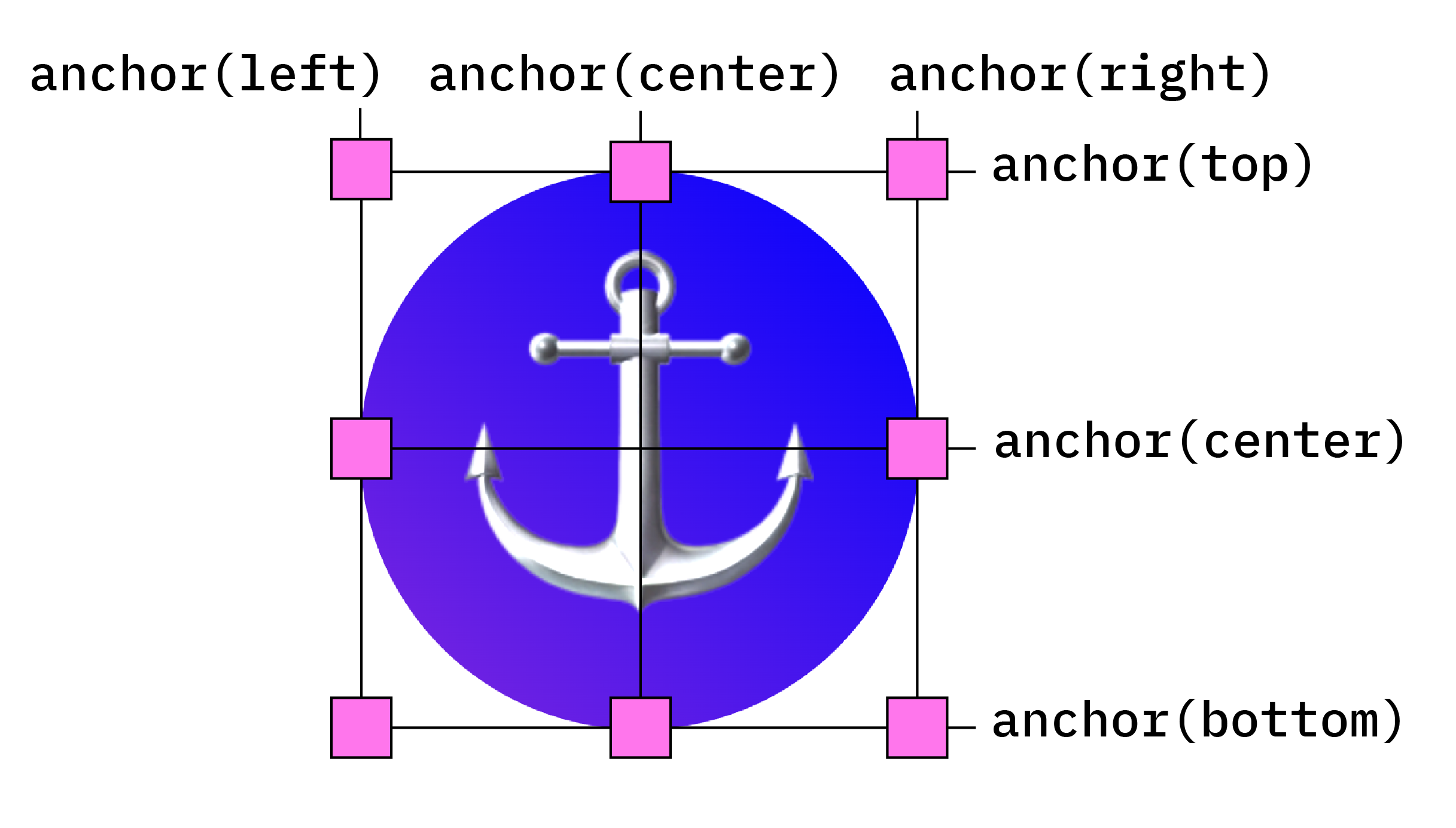
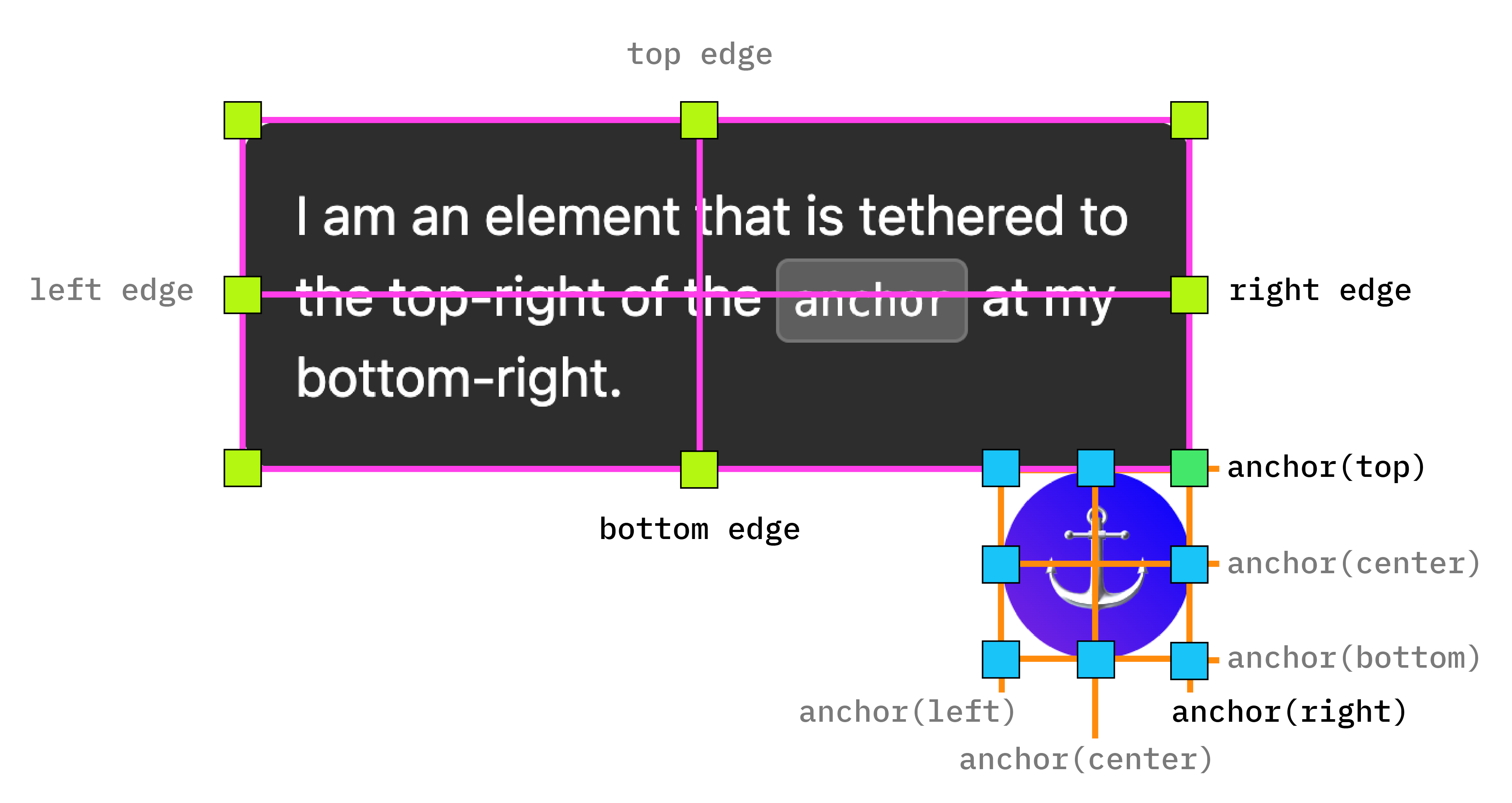
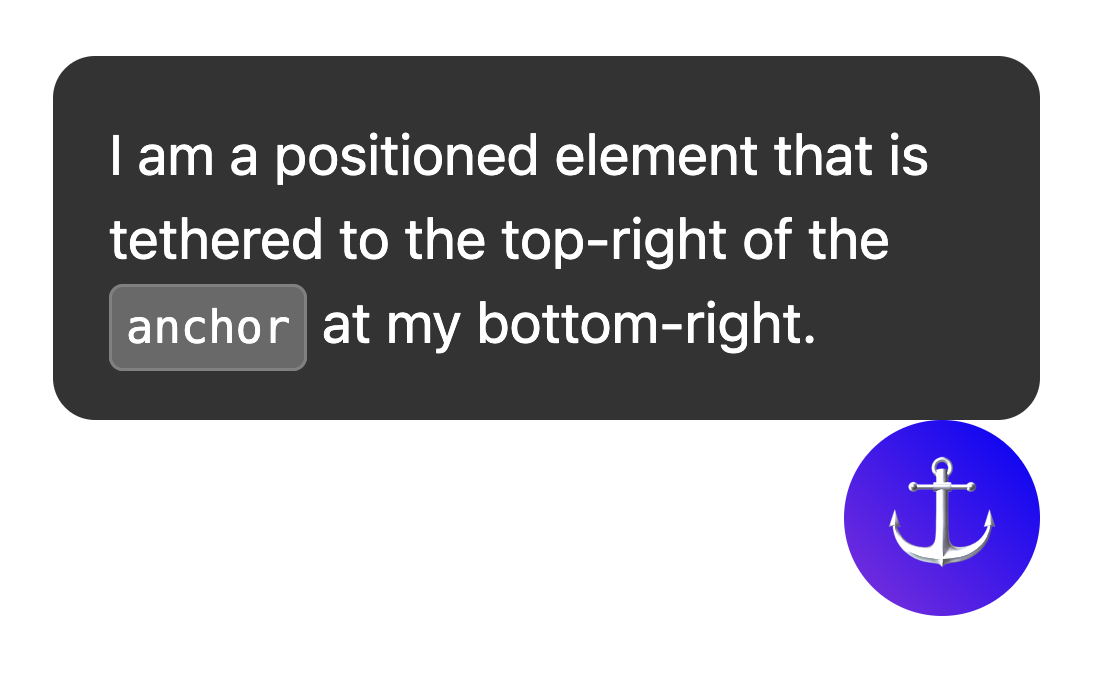
錨點定位功能建立於 CSS 絕對定位功能。如要使用定位值,您必須在已定位的元素中加入 position: absolute。接著,使用 anchor() 函式套用定位值。舉例來說,如要將錨定元素置於錨定元素的左上方,請使用下列定位方式:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

您現在已將一個元素錨定到另一個元素,如下所示:

如要為這些值使用邏輯位置,對應的值如下:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
使用 anchor-center 將已定位的元素置中
為讓您更輕鬆地將錨點定位元素置中,我們新增了 anchor-center 值,可搭配 justify-self、align-self、justify-items 和 align-items 屬性使用。
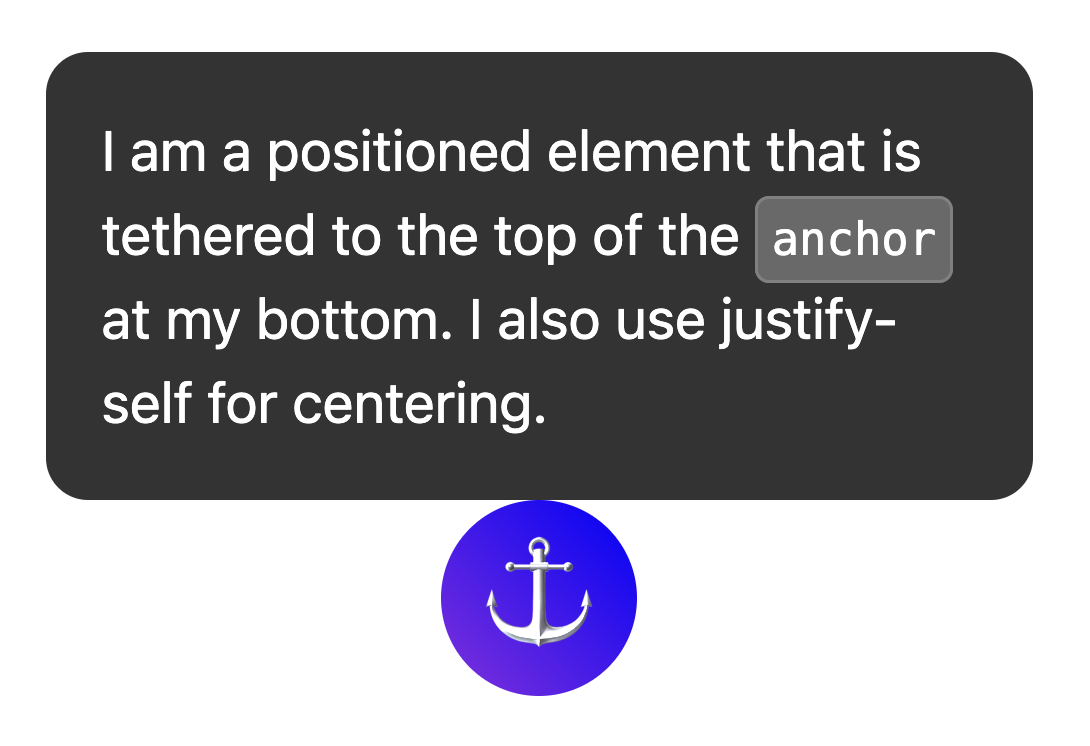
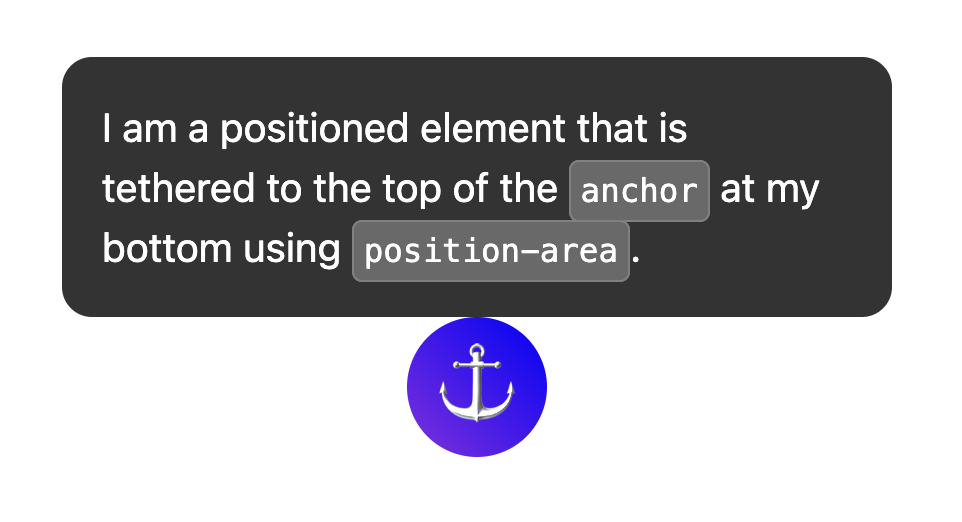
這個範例會修改先前的範例,使用 justify-self: anchor-center 將定位元素置中,並放在錨點上方。
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}
justify-center 將錨點置中的示範。
多個錨定標記
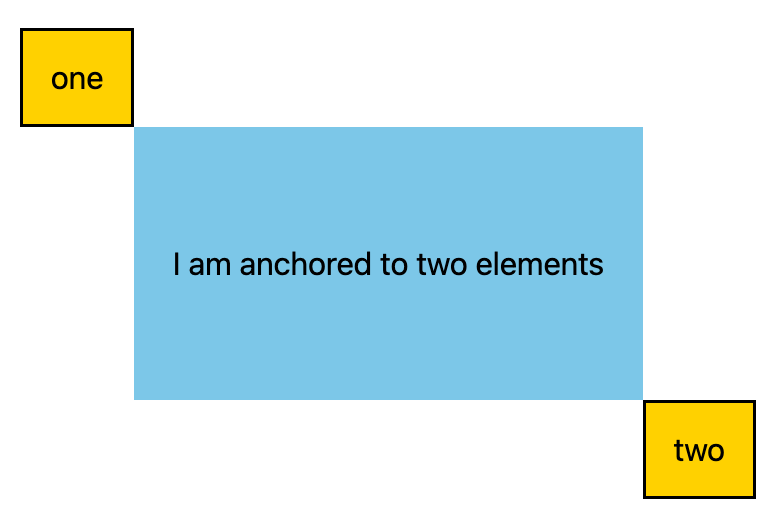
元素可以連結至多個錨點。也就是說,您可能需要設定相對於多個錨點的定位值。方法是使用 anchor() 函式,並在第一個引數中明確指出要參照哪個錨點。在以下範例中,定位元素的左上角會錨定在一個錨點的右下方,而定位元素的右下方會錨定在第二個錨點的左上方:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

使用 position-area 的順位
錨點 API 包含使用 position-area 屬性的新版版面配置機制。
這項屬性可讓您將錨點定位元素相對於各自的錨點放置,並在 9 格格狀中運作,其中錨點元素位於中央。
如要使用 position-area 而非絕對定位,請使用 position-area 屬性,並搭配實體或邏輯值。例如:
- 頂端置中:
position-area: top或position-area: block-start - 左中:
position-area: left或position-area: inline-start - 正下方:
position-area: bottom或position-area: block-end - 右中:
position-area: right或position-area: inline-end

如要進一步瞭解這些職位,請使用下列工具:
使用 anchor-size() 調整元素大小
anchor-size() 函數也是錨點定位 API 的一部分,可用於根據錨點的大小 (寬度、高度或內嵌和區塊大小) 調整或定位錨點定位元素。
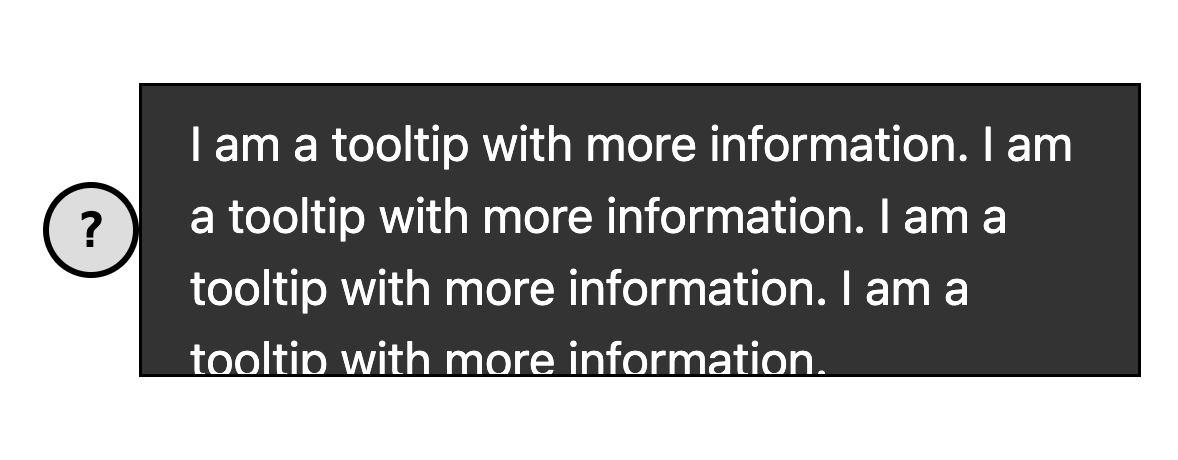
以下 CSS 範例說明如何使用這個屬性設定高度,在 calc() 函式中使用 anchor-size(height),將工具提示的最大高度設為錨點高度的兩倍。
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}
anchor-size 的示範
使用錨點與頂層元素 (例如彈出式視窗和對話方塊)
錨點定位功能與 popover 等頂層元素搭配使用時,效果非常出色。和 <dialog>。雖然這些元素會放置在與 DOM 子樹其他部分不同的圖層,但錨點定位可讓您將這些元素連結回去,並與不在頂層的元素一起捲動。這對分層介面來說是一大福音。
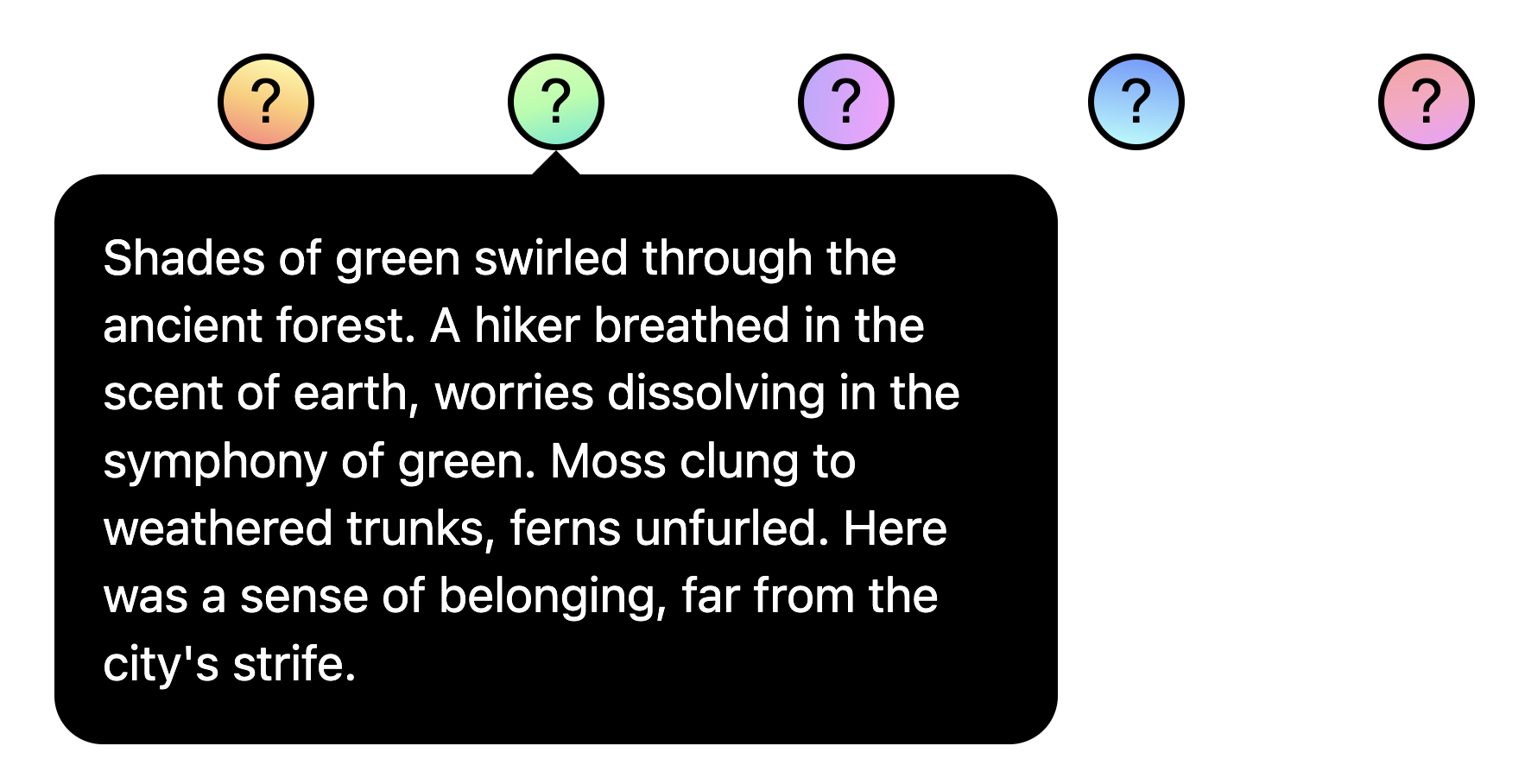
在以下範例中,一組工具提示彈出式視窗會透過按鈕觸發開啟。按鈕是錨點,工具提示則是定位元素。您可以為已定位的元素設定樣式,方法與其他錨定元素相同。在這個特定範例中,anchor-name 和 position-anchor 是按鈕和工具提示中的內嵌樣式。每個錨點都需要一個不重複的錨點名稱,因此在產生動態內容時,內嵌是最簡單的方法。
popover 的示範
使用 @position-try 調整錨定位置
有了初始錨點位置後,如果錨點到達包含區塊的邊緣,您可能需要調整位置。如要建立其他錨點位置,您可以使用 @position-try 指令搭配 position-try-fallbacks 屬性。
在以下範例中,子選單會顯示在選單的右側。選單和子選單是使用錨點定位 API 的絕佳用途,因為這類選單通常會錨定在觸發按鈕上。彈出式屬性
如果這個子選單的水平空間不足,您可以改為將其移至選單下方。如要這麼做,請先設定初始位置:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
}
接著,使用 @position-try 設定備用錨定位置:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
posotion-area: bottom;
}
最後,請使用 position-try-fallbacks 連結這兩個元素。總結來說,這會是這樣的樣貌:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
position-area: right span-bottom;
*/ connect with position-try-fallbacks */
position-try-fallbacks: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
position-area: bottom;
}
popover 的示範自動翻轉錨定位置關鍵字
如果您需要進行基本調整,例如從上到下或從左到右翻轉 (或兩者皆是),甚至可以略過建立自訂 @position-try 宣告的步驟,並使用瀏覽器內建的翻轉關鍵字,例如 flip-block 和 flip-inline。這些元素可做為自訂 @position-try 宣告的替代方案,並可搭配使用:
position-try-fallbacks: flip-block, flip-inline, flip-block flip-inline;
翻轉關鍵字可大幅簡化錨點程式碼。只要幾行程式碼,您就能建立可替代位置的完整功能錨點:
#my-tooltip {
position-anchor: --question-mark;
position-area: top;
position-try-fallbacks: flip-block;
}
position-try-fallbacks: flip-blockposition-visibility:用於子捲軸中的錨點
在某些情況下,您可能需要在頁面子捲軸中固定元素。在這種情況下,您可以使用 position-visibility 控制錨點的顯示設定。錨點何時會停留在畫面上?何時會消失?您可以透過這項功能控管這些選項。如要讓定位元素在錨點離開畫面之前保持在畫面中,請使用 position-visibility: anchors-visible:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
position-visibility: anchors-visible 示範或者,您也可以使用 position-visibility: no-overflow 避免錨點溢出容器。
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
position-visibility: no-overflow 示範功能偵測和 polyfill
由於目前瀏覽器支援的功能有限,建議您在使用這個 API 時多加留意。首先,您可以使用 @supports 功能查詢,直接在 CSS 中查看支援情形。方法是將錨點樣式包裝在以下內容中:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
此外,您也可以使用 Oddbird 的 CSS 錨點定位 polyfill,為錨點定位功能提供 polyfill,這項功能適用於 Firefox 54、Chrome 51、Edge 79 和 Safari 10。這個 polyfill 支援大多數的基本錨點位置功能,但目前的實作方式尚未完成,且包含一些過時的語法。您可以使用 unpkg 連結,也可以直接在套件管理工具中匯入。
無障礙設計注意事項
雖然錨點定位 API 可讓元素相對於其他元素定位,但它本身並不會在元素之間建立任何有意義的語意關係。如果錨定元素和定位元素之間確實存在語意關係 (例如定位元素是錨定文字的側欄註解),您可以使用 aria-details 將錨定元素指向定位元素。螢幕閱讀器軟體仍在學習如何處理 aria-details,但支援功能正在改善中。
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
如果您使用錨點定位搭配 popover 屬性或 <dialog> 元素,瀏覽器會處理焦點導覽修正,以便提供適當的無障礙功能,因此您不需要依 DOM 順序顯示彈出式視窗或對話方塊。請參閱規格中的無障礙功能附註,進一步瞭解相關資訊。


