เส้นทางที่ผ่านมา
เมื่อ 1 ปีที่แล้ว Chrome ได้ประกาศการรองรับเบื้องต้น สำหรับการแก้ไขข้อบกพร่องของ WebAssembly แบบเนทีฟในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เราได้แสดงให้เห็นถึงการสนับสนุน ก้าวเบื้องต้นและพูดคุยเกี่ยวกับโอกาส การใช้ข้อมูล DWARF แทน แผนที่แหล่งที่มาจะเปิดให้เราได้ในอนาคต:
- การแก้ไขชื่อตัวแปร
- ประเภทจัดรูปแบบ
- การประเมินนิพจน์ในภาษาต้นฉบับ
- …และอีกมากมาย
วันนี้เรายินดีที่จะได้เผยให้เห็นว่าฟีเจอร์ที่ได้สัญญาไว้จะเข้ามามีชีวิต และความคืบหน้าที่ทีม Emscripten และ Chrome DevTools ได้ดำเนินการ โดยเฉพาะในปีนี้ โดยเฉพาะสำหรับแอปภาษา C และ C++
ก่อนเริ่มต้น โปรดทราบว่านี่ยังเป็นเวอร์ชันเบต้าของประสบการณ์การใช้งานแบบใหม่ คุณต้องใช้เครื่องมือทั้งหมดเวอร์ชันล่าสุดโดยยอมรับความเสี่ยงเอง และหากพบปัญหาใดๆ โปรดรายงานปัญหาที่ https://issues.chromium.org/issues/new?noWizard=true&template=0&component=1456350
มาเริ่มด้วยตัวอย่าง C ง่ายๆ เหมือนกับครั้งที่แล้วกัน
#include <stdlib.h>
void assert_less(int x, int y) {
if (x >= y) {
abort();
}
}
int main() {
assert_less(10, 20);
assert_less(30, 20);
}
เราใช้ Emscripten เวอร์ชันล่าสุดและส่ง Flag -g เช่นเดียวกับในโพสต์ต้นฉบับเพื่อรวมข้อมูลการแก้ไขข้อบกพร่อง
emcc -g temp.c -o temp.html
ตอนนี้เราสามารถแสดงหน้าเว็บที่สร้างขึ้นจากเซิร์ฟเวอร์ HTTP ของ localhost (สำหรับ ตัวอย่าง ด้วย serve) และ ให้เปิดได้ใน Chrome Canary เวอร์ชันล่าสุด
ครั้งนี้เราจำเป็นต้องมีส่วนขยายตัวช่วยที่ผสานรวมกับ Chrome เครื่องมือสำหรับนักพัฒนาเว็บและช่วยให้เข้าใจข้อมูลการแก้ไขข้อบกพร่องทั้งหมด ที่เข้ารหัสในไฟล์ WebAssembly โปรดติดตั้งโดยไปที่ ลิงก์นี้: goo.gle/wasm-debugging-extension
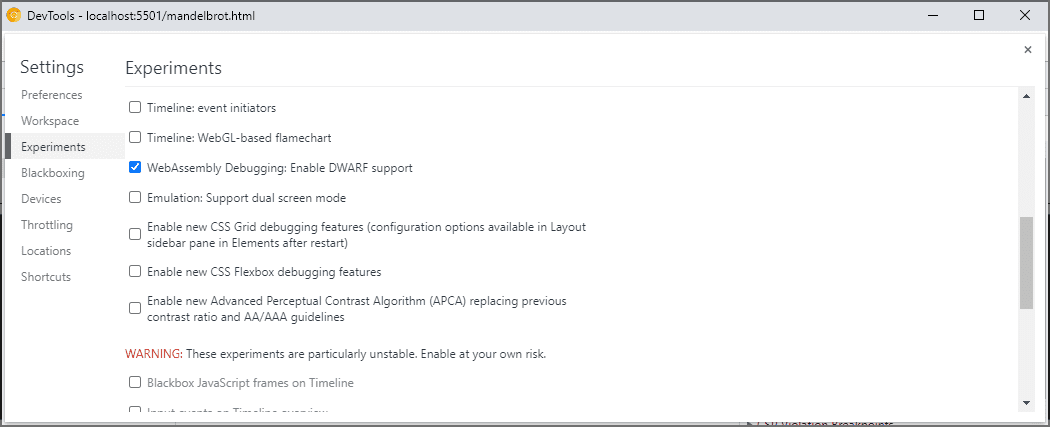
คุณจะต้องเปิดใช้การแก้ไขข้อบกพร่อง WebAssembly ในเครื่องมือสำหรับนักพัฒนาเว็บด้วย การทดสอบ เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คลิกไอคอนรูปเฟือง (⚙) ใน ที่มุมขวาบนของแผงเครื่องมือสำหรับนักพัฒนาเว็บ ให้ไปที่แผงการทดสอบ แล้วเลือกการแก้ไขข้อบกพร่อง WebAssembly: เปิดใช้การสนับสนุน DWARF

เมื่อคุณปิดการตั้งค่า เครื่องมือสำหรับนักพัฒนาเว็บจะแนะนำให้โหลดซ้ำเพื่อใช้การตั้งค่า ดังนั้นเรามาลองทำกัน เท่านี้ก็เป็นการตั้งค่าแบบครั้งเดียว
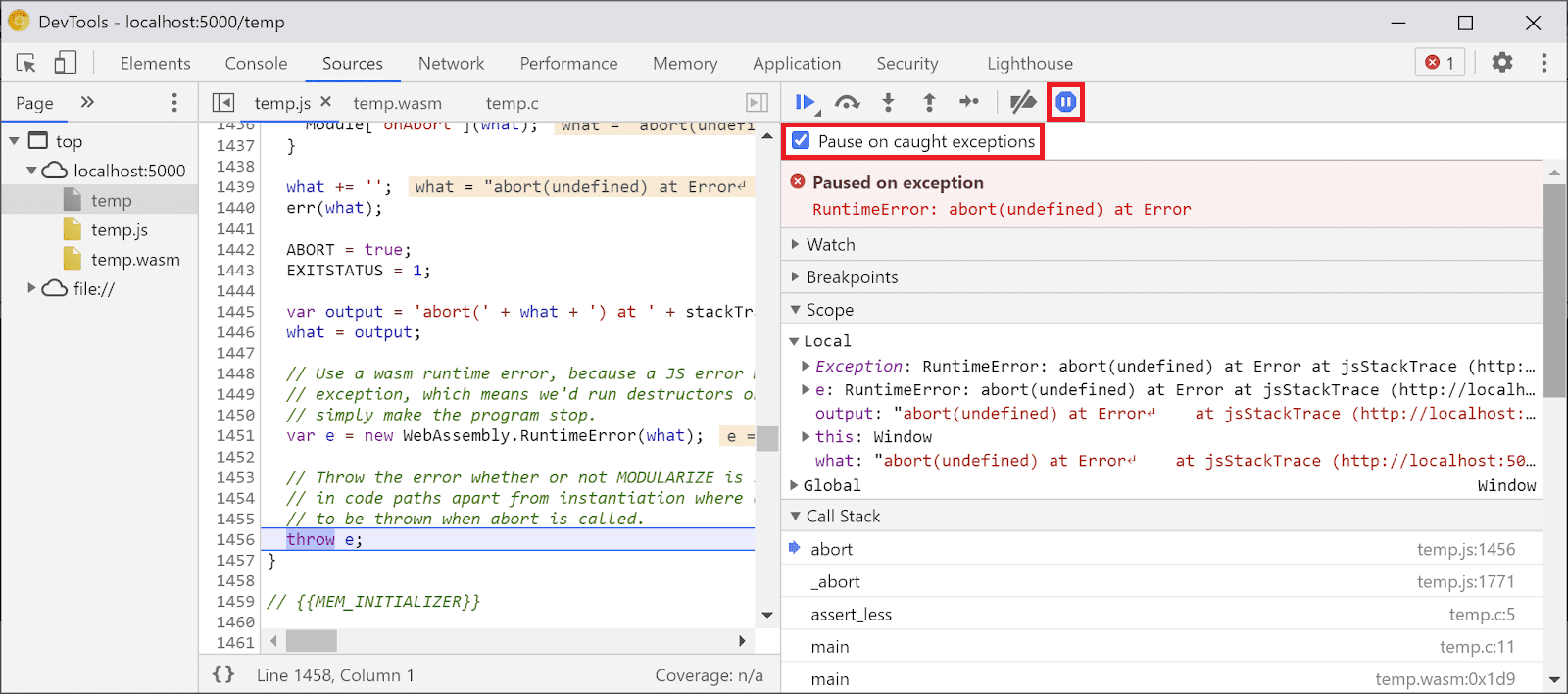
เราสามารถกลับไปที่แผงแหล่งที่มา แล้วเปิดใช้หยุดชั่วคราวเมื่อ ข้อยกเว้น (ไอคอน ⏸) แล้วเลือกหยุดชั่วคราวเมื่อตรวจพบข้อยกเว้น และ โหลดหน้าเว็บซ้ำ คุณควรเห็นเครื่องมือสำหรับนักพัฒนาเว็บหยุดชั่วคราวในข้อยกเว้น

โดยค่าเริ่มต้น เครื่องมือจะหยุดที่โค้ดกาวที่ Emscripten สร้างขึ้น แต่คุณจะเห็นมุมมองสแต็กการเรียกทางด้านขวา ซึ่งแสดงสแต็กเทรซของข้อผิดพลาด และไปยังบรรทัด C เดิมที่เรียกใช้abortได้

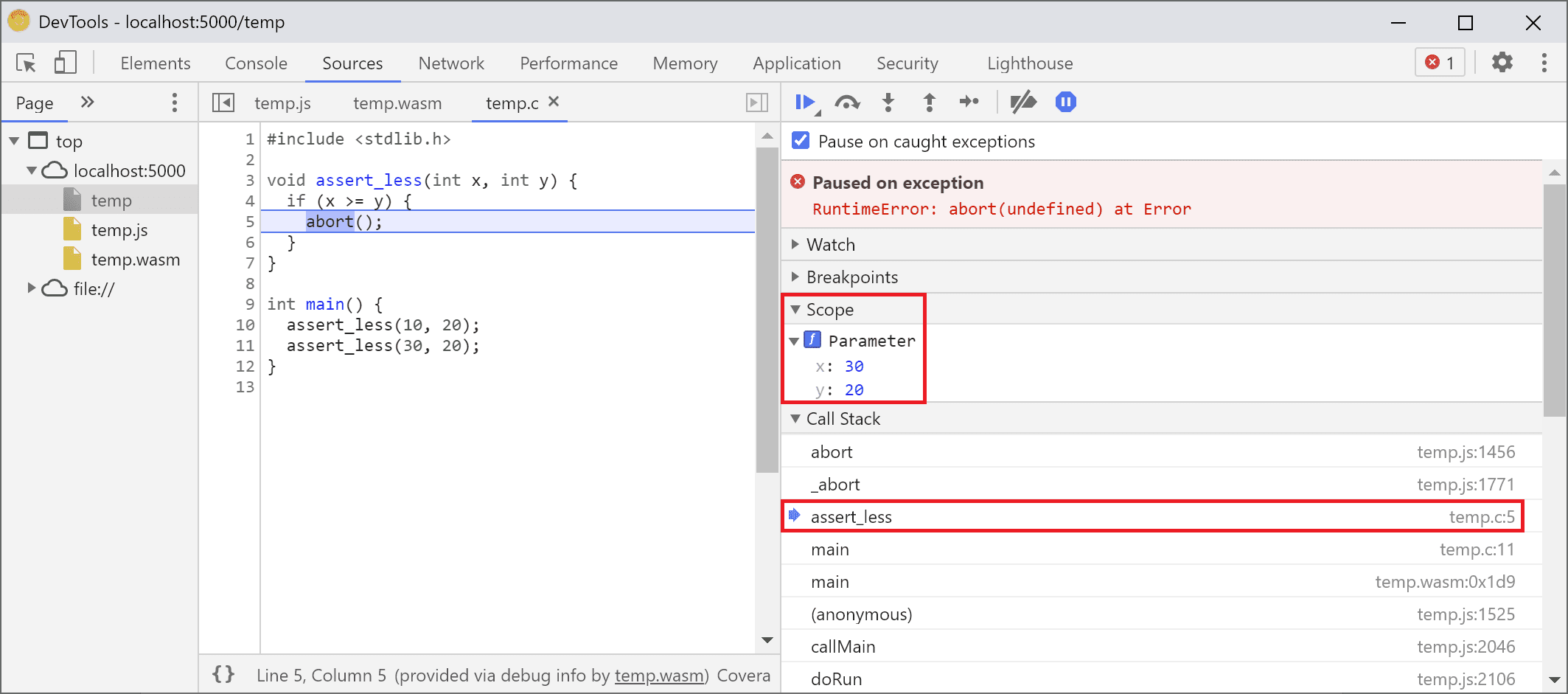
ตอนนี้ เมื่อคุณดูในมุมมองขอบเขต คุณจะเห็นชื่อเดิม
และค่าของตัวแปรในโค้ด C/C++ โดยที่ไม่ต้องคำนวณ
ดูว่าชื่อที่เปลี่ยนกันอย่าง $localN มีความหมายว่าอะไรและเกี่ยวข้องกับ
ซอร์สโค้ดที่คุณเขียนไว้
การดำเนินการนี้ไม่เพียงใช้กับค่าพื้นฐาน เช่น จํานวนเต็ม แต่ยังใช้กับประเภทแบบผสม เช่น โครงสร้าง คลาส อาร์เรย์ และอื่นๆ ด้วย
การรองรับประเภทริชมีเดีย
มาดูตัวอย่างที่ซับซ้อนขึ้นเพื่อแสดงตัวอย่างกันดีกว่า ในครั้งนี้ เราจะวาด Fractal ของ Mandelbrot ด้วยโค้ด C++ ต่อไปนี้
#include <SDL2/SDL.h>
#include <complex>
int main() {
// Init SDL.
int width = 600, height = 600;
SDL_Init(SDL_INIT_VIDEO);
SDL_Window* window;
SDL_Renderer* renderer;
SDL_CreateWindowAndRenderer(width, height, SDL_WINDOW_OPENGL, &window,
&renderer);
// Generate a palette with random colors.
enum { MAX_ITER_COUNT = 256 };
SDL_Color palette[MAX_ITER_COUNT];
srand(time(0));
for (int i = 0; i < MAX_ITER_COUNT; ++i) {
palette[i] = {
.r = (uint8_t)rand(),
.g = (uint8_t)rand(),
.b = (uint8_t)rand(),
.a = 255,
};
}
// Calculate and draw the Mandelbrot set.
std::complex<double> center(0.5, 0.5);
double scale = 4.0;
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
std::complex<double> point((double)x / width, (double)y / height);
std::complex<double> c = (point - center) * scale;
std::complex<double> z(0, 0);
int i = 0;
for (; i < MAX_ITER_COUNT - 1; i++) {
z = z * z + c;
if (abs(z) > 2.0)
break;
}
SDL_Color color = palette[i];
SDL_SetRenderDrawColor(renderer, color.r, color.g, color.b, color.a);
SDL_RenderDrawPoint(renderer, x, y);
}
}
// Render everything we've drawn to the canvas.
SDL_RenderPresent(renderer);
// SDL_Quit();
}
คุณจะเห็นได้ว่าแอปพลิเคชันนี้ยังมีค่อนข้างเล็กอยู่ แต่เป็นการโหลดที่ ที่มีโค้ด 50 บรรทัด แต่คราวนี้ฉันใช้ API ภายนอก เช่น ไลบรารี SDL สำหรับ รวมไปถึงจำนวนเชิงซ้อนจาก C++ ไลบรารีมาตรฐาน
ผมจะคอมไพล์ด้วย Flag -g เดียวกับด้านบนเพื่อรวม
ข้อมูลการแก้ไขข้อบกพร่อง และฉันจะขอให้ Emscripten ระบุ SDL2 ด้วย
และอนุญาตหน่วยความจำขนาดใดก็ได้ตามต้องการ
emcc -g mandelbrot.cc -o mandelbrot.html \
-s USE_SDL=2 \
-s ALLOW_MEMORY_GROWTH=1
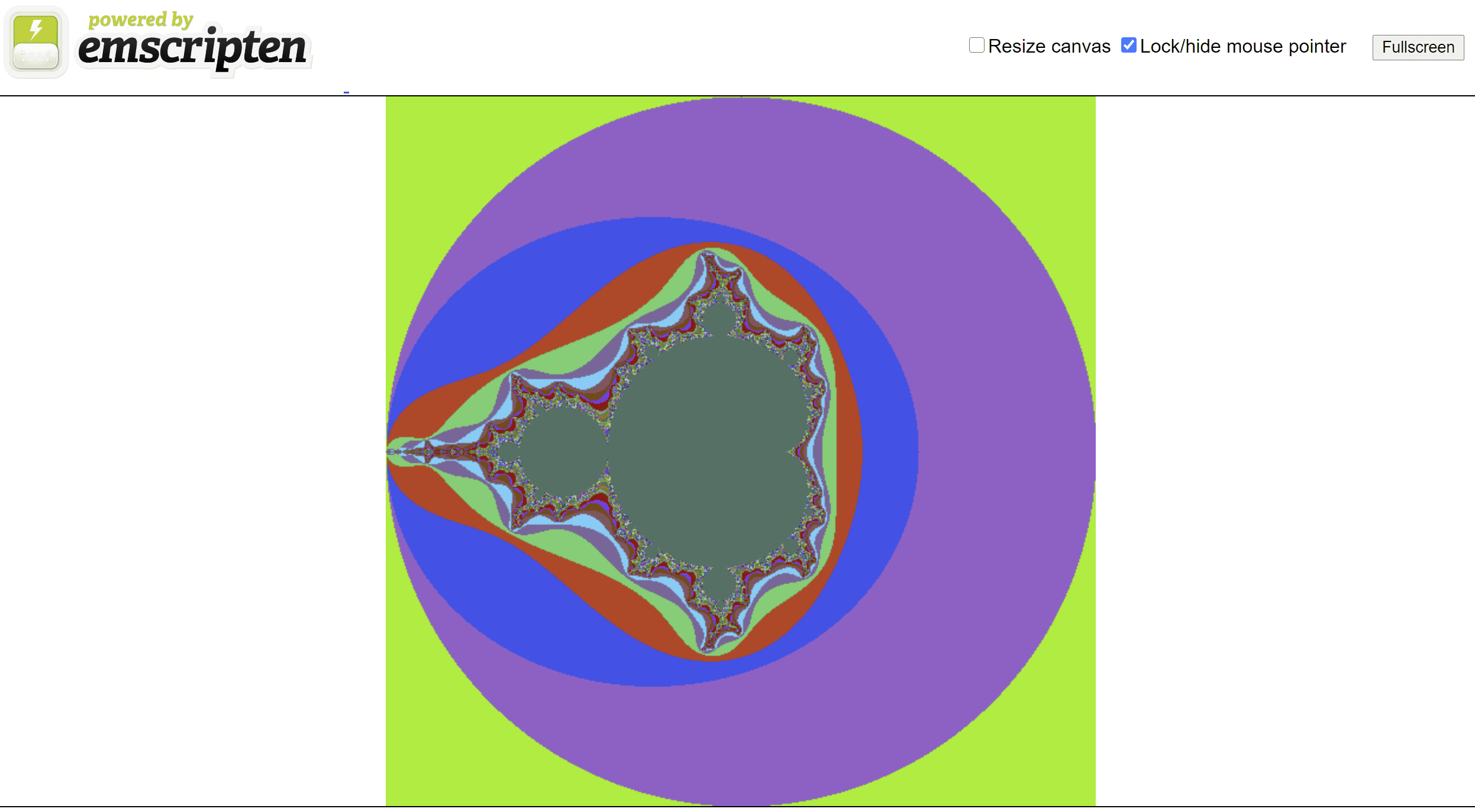
เมื่อฉันเข้าชมหน้าเว็บที่สร้างขึ้นในเบราว์เซอร์ ก็จะเห็น รูปร่างแบบแฟร็กทัลที่มีสีแบบสุ่มบางส่วน:

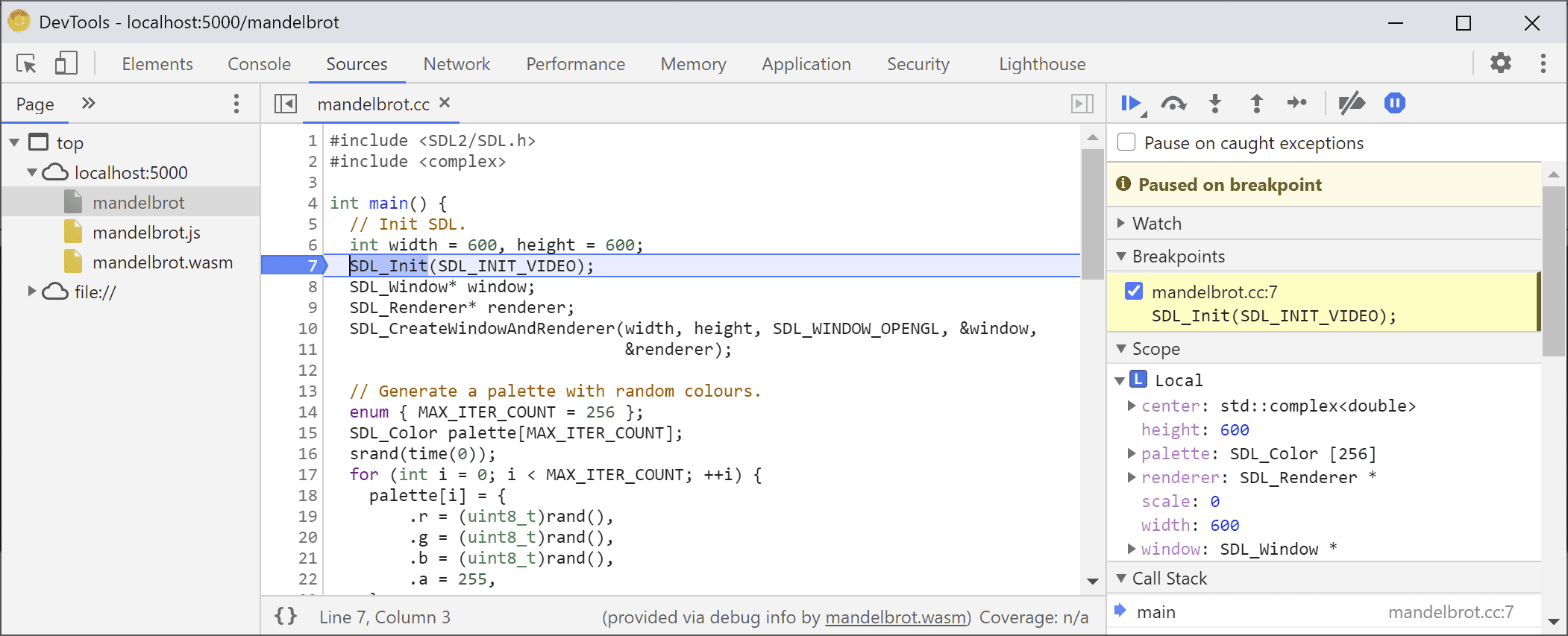
เมื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บอีกครั้ง ฉันก็เห็นไฟล์ C++ ต้นฉบับ ช่วงเวลานี้ อย่างไรก็ตาม เราไม่พบข้อผิดพลาดในโค้ด (ว้าว!) ดังนั้นมาลองตั้งค่า เบรกพอยท์บางส่วนที่จุดเริ่มต้นของโค้ดแทน
เมื่อเราโหลดหน้าเว็บซ้ำ โปรแกรมแก้ไขข้อบกพร่องจะหยุดทำงานทันทีจากในแอป แหล่งที่มาของ C++:

เราเห็นตัวแปรทั้งหมดทางขวาอยู่แล้ว แต่เห็นเพียง width
และ height ได้รับการเริ่มต้นอยู่ในขณะนี้
ตรวจสอบ
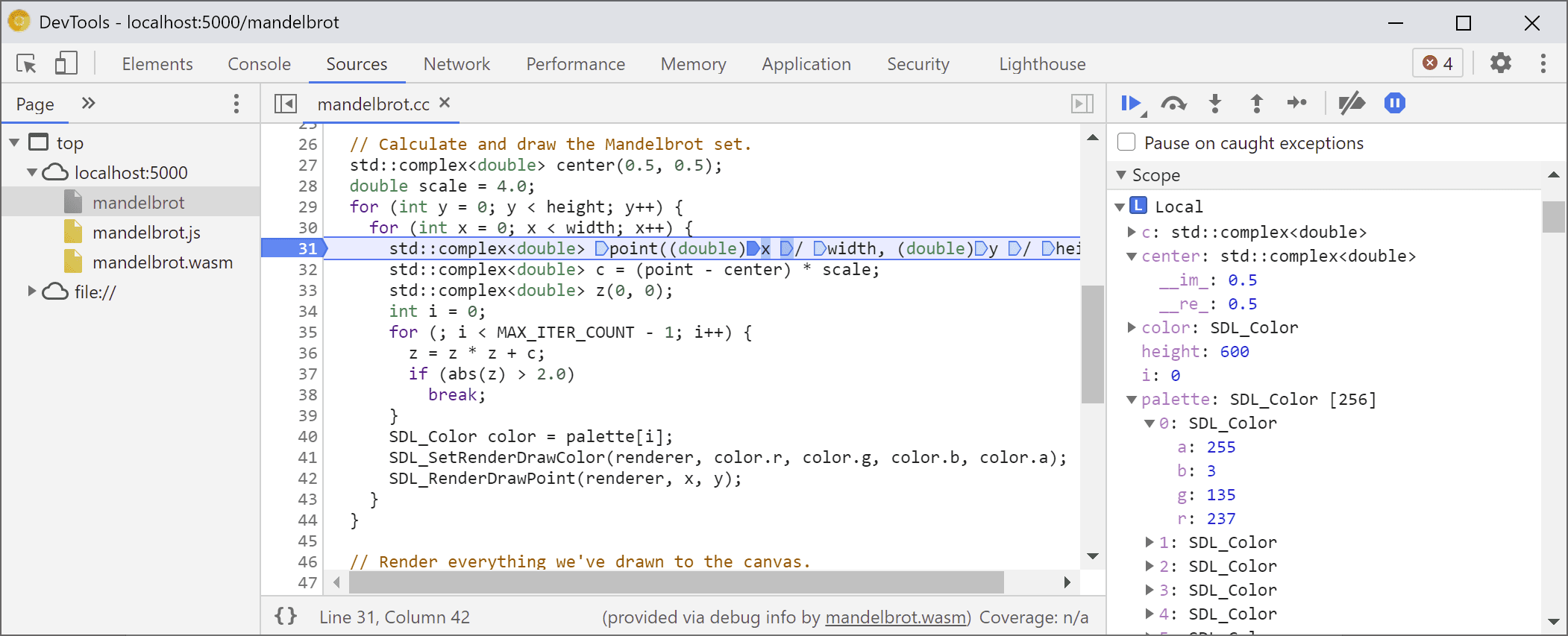
มาตั้งจุดหยุดชั่วคราวอีกจุดหนึ่งในลูป Mandelbrot หลัก แล้วดำเนินการต่อเพื่อข้ามไปข้างหน้าสักหน่อย

ตอนนี้ palette ของเราเต็มไปด้วยสีแบบสุ่ม
และเราสามารถขยายทั้งอาร์เรย์และ
SDL_Color และตรวจสอบส่วนประกอบต่างๆ เพื่อยืนยันว่า
ทุกอย่างดูดีแล้ว (ตัวอย่างเช่น
มีการตั้งค่าช่อง "อัลฟ่า" เสมอ
เป็นความทึบแสงสูงสุด) ในทำนองเดียวกัน เราสามารถขยายและตรวจสอบ
ส่วนจินตภาพของจำนวนเชิงซ้อนที่จัดเก็บไว้ในตัวแปร center
หากคุณต้องการเข้าถึงพร็อพเพอร์ตี้ที่ฝังลึก ซึ่งยากต่อการเข้าถึง ผ่านมุมมองขอบเขต คุณสามารถใช้คอนโซล การประเมินด้วยเช่นกัน แต่โปรดทราบว่านิพจน์ C++ ที่ซับซ้อนกว่านั้น ยังไม่รองรับ
![แผงคอนโซลแสดงผลลัพธ์ของ "palette[10].r"](https://developer.chrome.google.cn/static/blog/wasm-debugging-2020/image/console-panel-showing-re-95af81d5ec613.png?authuser=6&hl=th)
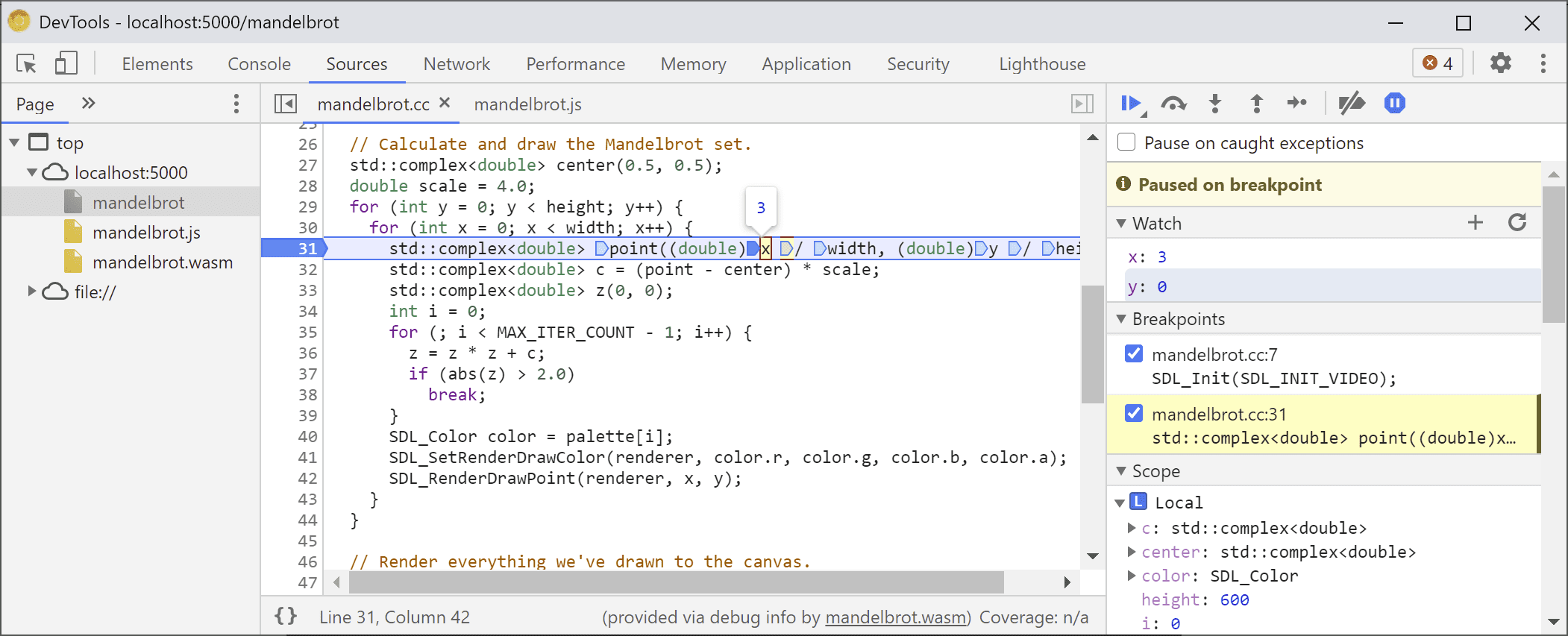
มาลองดำเนินการอีกครั้งสัก 2-3 ครั้งแล้วเราจะเห็นได้ว่า x ภายใน
ได้เช่นกันโดยดูในมุมมองขอบเขตอีกครั้ง การเพิ่ม
ลงในรายการเฝ้าดู ประเมินตัวแปรในคอนโซล หรือโดย
เมื่อวางเมาส์เหนือตัวแปรในซอร์สโค้ด

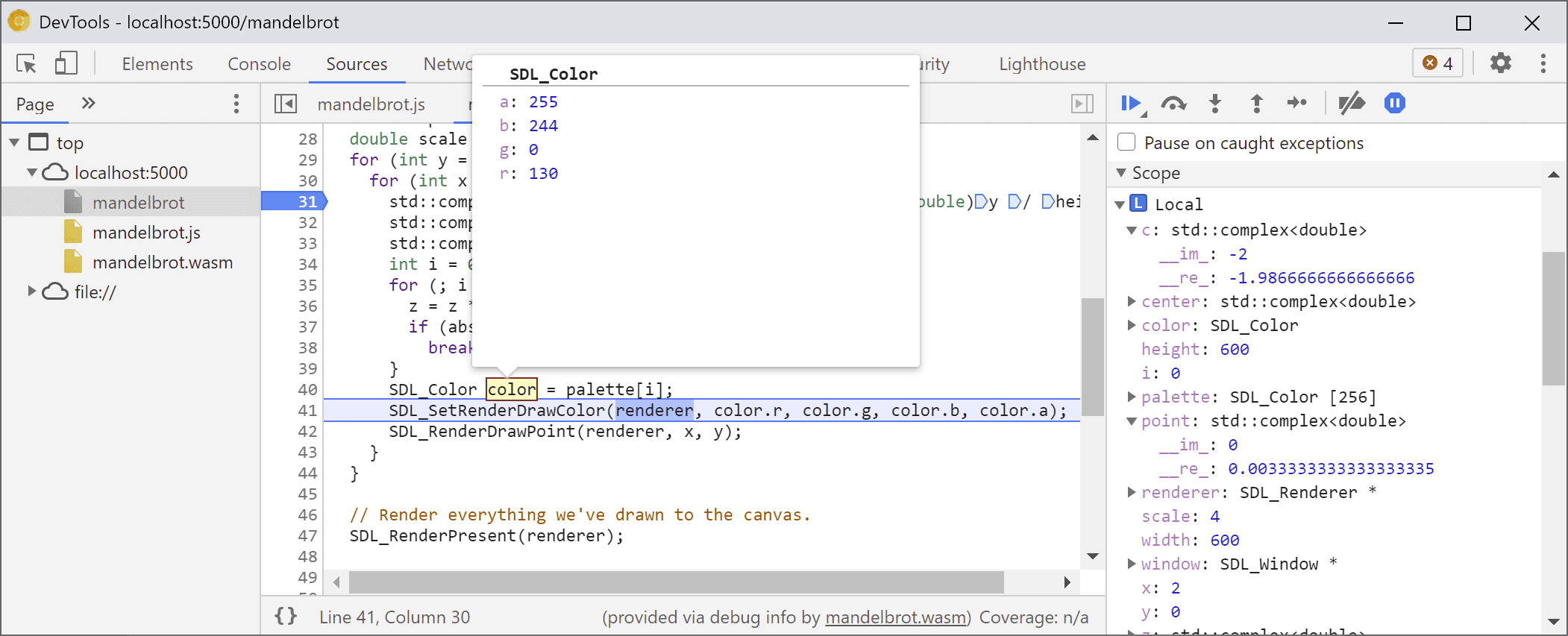
จากตรงนี้ เราสามารถสเต็ปอินหรือสเต็ปผ่านคำสั่ง C++ และสังเกตการเปลี่ยนแปลงของตัวแปรอื่นๆ ได้ด้วย

ทุกอย่างเรียบร้อยดีเมื่อมีข้อมูลการแก้ไขข้อบกพร่อง แต่ จะทำอย่างไรถ้าเราต้องการดีบักโค้ดที่ไม่ได้สร้างมากับการแก้ไขข้อบกพร่อง ตัวเลือกเพิ่มเติม
การแก้ไขข้อบกพร่อง WebAssembly แบบ Raw
ตัวอย่างเช่น เราขอให้ Emscripten จัดหาไลบรารี SDL ที่สร้างไว้ล่วงหน้าสำหรับ
แทนที่จะรวบรวมข้อมูลด้วยตนเองจากแหล่งข้อมูล
ซึ่งขณะนี้โปรแกรมแก้ไขข้อบกพร่องยังค้นหาแหล่งที่มาที่เกี่ยวข้องไม่ได้
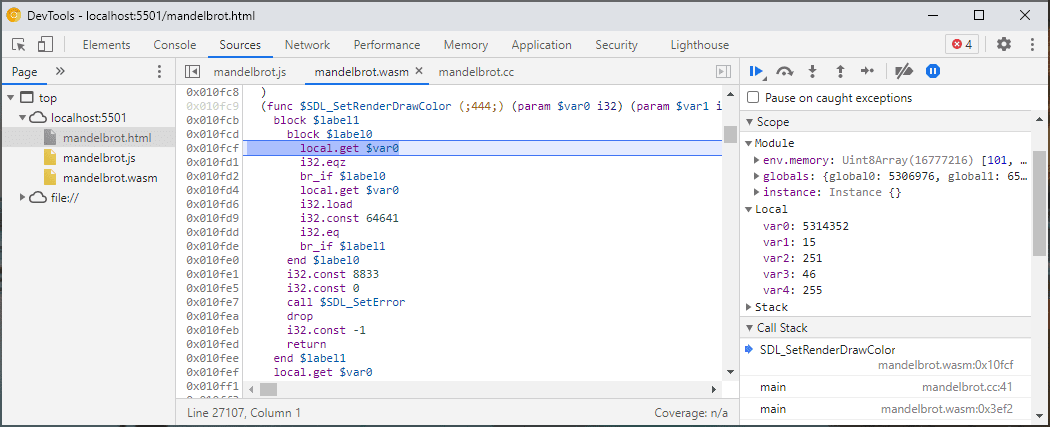
เรามาดูรายละเอียดของ SDL_RenderDrawColor อีกครั้งกัน

เรากลับมาที่การแก้ไขข้อบกพร่อง WebAssembly แบบข้อมูลดิบ
แต่ตอนนี้มันดูน่ากลัวสักหน่อย และไม่ใช่สิ่งที่นักพัฒนาเว็บส่วนใหญ่จะทำ ที่ต้องจัดการ แต่บางครั้งคุณอาจต้องแก้ไขข้อบกพร่อง ไลบรารีที่สร้างขึ้นโดยไม่มีข้อมูลการแก้ไขข้อบกพร่อง ไม่ว่าจะเป็นเพราะ ไลบรารีของบุคคลที่สามที่คุณไม่มีสิทธิ์ควบคุม หรือเนื่องจากคุณ ข้อบกพร่องที่เกิดขึ้นเฉพาะในเวอร์ชันที่ใช้งานจริงเท่านั้น
เพื่อช่วยในกรณีเหล่านั้น เราจึงได้ทำการปรับปรุงบางอย่างเกี่ยวกับ และการแก้ไขข้อบกพร่องด้วย
ก่อนอื่น หากคุณเคยใช้การแก้ไขข้อบกพร่อง WebAssembly ดิบมาก่อน คุณอาจสังเกตเห็นว่าตอนนี้การถอดประกอบทั้งหมดแสดงในไฟล์เดียวแล้ว ไม่ต้องเดาอีกต่อไปว่ารายการ Sources wasm-53834e3e/
wasm-53834e3e-7 สอดคล้องกับฟังก์ชันใด
รูปแบบการสร้างชื่อใหม่
เราได้ปรับปรุงชื่อในมุมมองการถอดแยกชิ้นส่วนด้วย ก่อนหน้านี้คุณจะเห็น ดัชนีตัวเลข หรือในกรณีของฟังก์ชัน จะไม่มีชื่อใดๆ เลย
ตอนนี้เรากำลังสร้างชื่อที่คล้ายกับเครื่องมือแยกชิ้นส่วนอื่นๆ โดย
โดยใช้คำแนะนำจากส่วนชื่อ WebAssembly
เส้นทางการนำเข้า/ส่งออก และสุดท้าย หากทุกอย่างล้มเหลว
โดยอิงตามประเภทและดัชนีของรายการ เช่น $func123 คุณสามารถ
ในภาพหน้าจอด้านบน วิธีนี้ช่วยตอบสนอง
สแต็กเทรซและการถอดแยกชิ้นส่วนที่อ่านได้ง่ายขึ้น
เมื่อไม่มีข้อมูลประเภท การตรวจสอบอาจเป็นเรื่องยาก ค่าอื่นนอกเหนือจากค่าพื้นฐาน เช่น ตัวชี้จะปรากฏขึ้น เป็นจำนวนเต็มทั่วไป โดยไม่มีทางรู้เลยว่าข้อมูลใดที่จัดเก็บไว้ ความทรงจำ
การตรวจสอบหน่วยความจำ
ก่อนหน้านี้ คุณจะขยายได้เฉพาะออบเจ็กต์หน่วยความจำ WebAssembly ซึ่งแสดงด้วย env.memory ในมุมมองขอบเขตเพื่อค้นหา
แต่ละไบต์ วิธีนี้ได้ผลในบางสถานการณ์ที่ไม่มีความหมาย
สะดวกเป็นพิเศษในการขยายและไม่อนุญาตให้ตีความข้อมูลซ้ำ
ในรูปแบบอื่นที่ไม่ใช่ค่าไบต์ เราได้เพิ่มฟีเจอร์ใหม่เพื่อช่วย
ด้วยเครื่องมือตรวจสอบหน่วยความจำเชิงเส้น
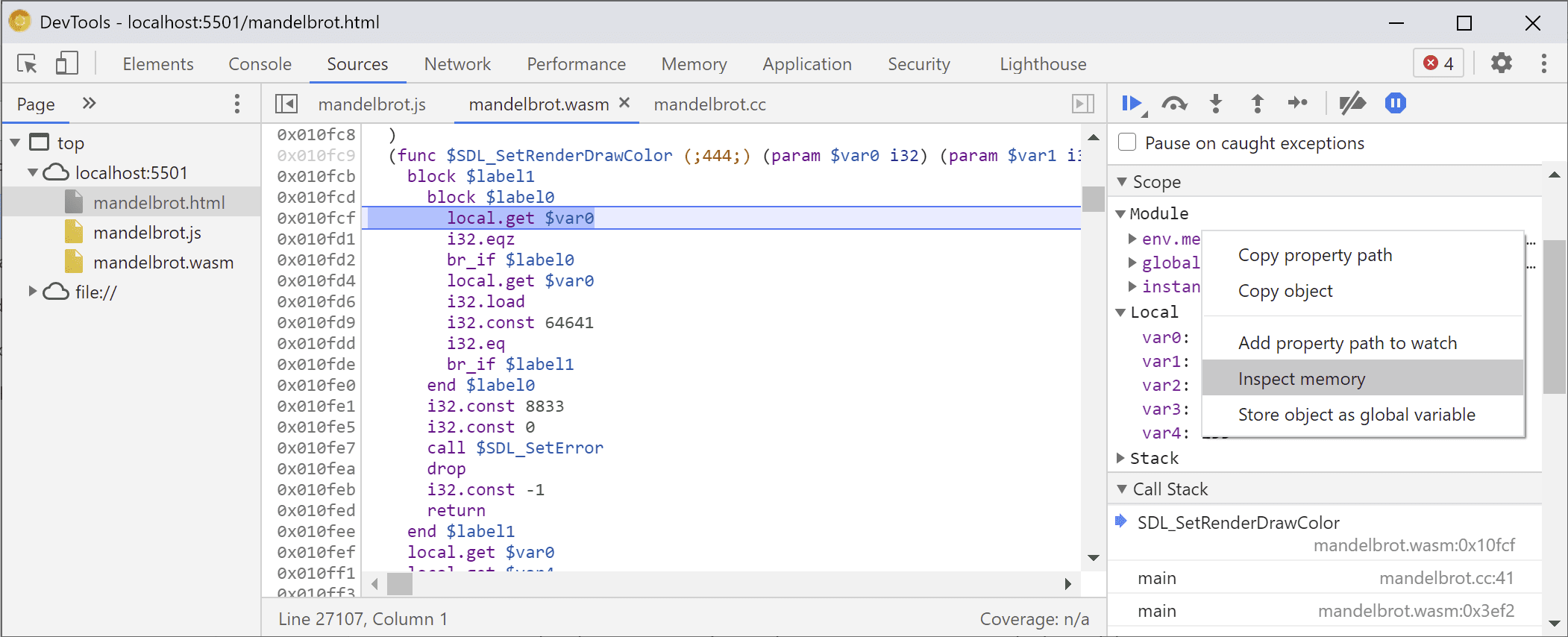
หากคลิกขวาที่ env.memory คุณจะเห็นตัวเลือกใหม่ที่เรียกว่าตรวจสอบหน่วยความจำ

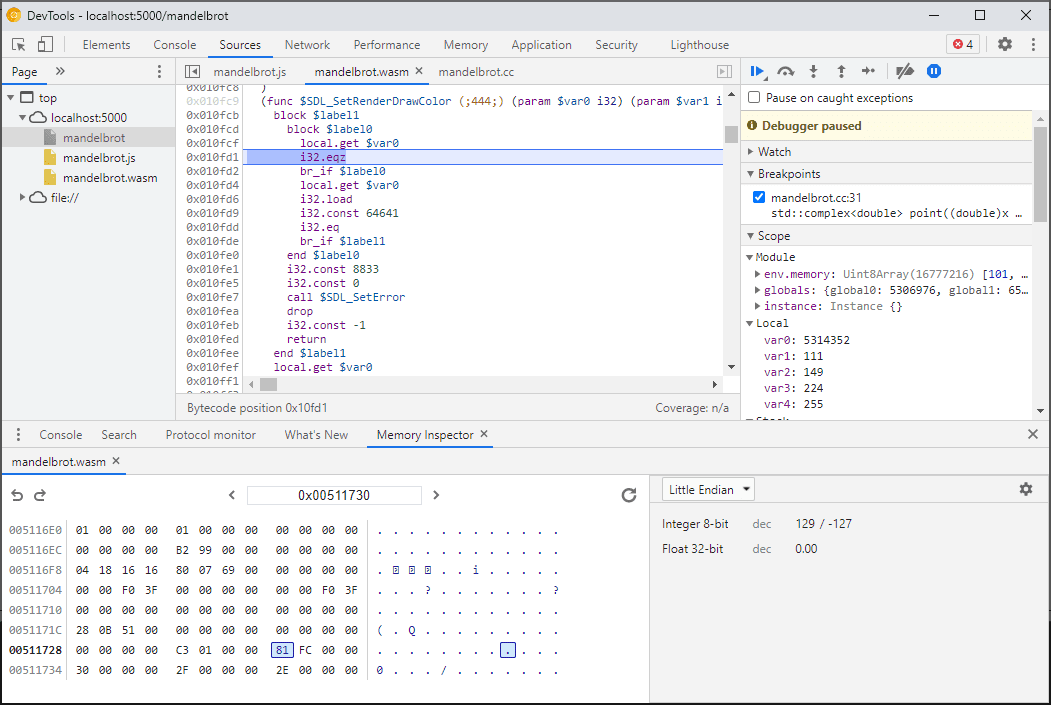
เมื่อคลิก ระบบจะแสดงเครื่องมือตรวจสอบหน่วยความจำใน ซึ่งคุณสามารถตรวจสอบหน่วยความจำ WebAssembly ในมุมมองเลขฐานสิบหกและ ASCII นำทางไปยังที่อยู่ที่เฉพาะเจาะจง รวมทั้งตีความข้อมูลใน รูปแบบต่างๆ ได้แก่

สถานการณ์และคำเตือนขั้นสูง
โปรไฟล์โค้ด WebAssembly
เมื่อคุณเปิดเครื่องมือสำหรับนักพัฒนาเว็บ โค้ด WebAssembly จะ "ลดระดับ" เป็นเวอร์ชันที่ไม่ได้เพิ่มประสิทธิภาพเพื่อให้แก้ไขข้อบกพร่องได้ เวอร์ชันนี้ทำงานช้าลงมาก
ซึ่งหมายความว่าคุณจะใช้ console.time, performance.now ไม่ได้
และวิธีอื่นๆ ในการวัดความเร็วของโค้ด
ขณะที่เครื่องมือสำหรับนักพัฒนาเว็บ
เปิด เนื่องจากตัวเลขที่คุณได้รับไม่ได้แสดงถึงประสิทธิภาพจริง
เลย
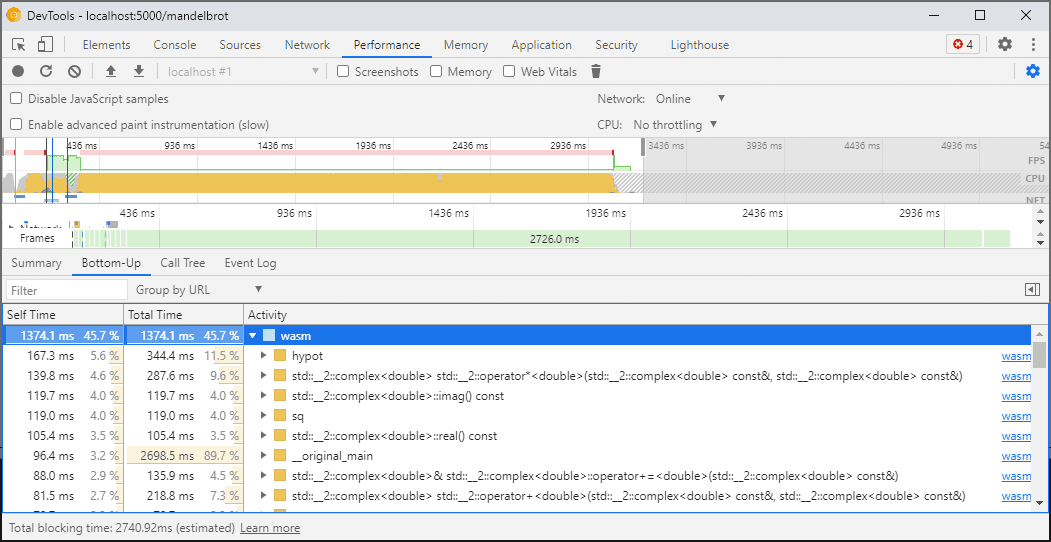
ให้ใช้แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บแทน ซึ่งจะเรียกใช้โค้ดด้วยความเร็วสูงสุดและแสดง การแจกแจงรายละเอียดของเวลาที่ใช้ในการทำงานต่างๆ:

หรือคุณสามารถเรียกใช้แอปพลิเคชันโดยปิดเครื่องมือสำหรับนักพัฒนาเว็บ และ ให้เปิดหน้าเมื่อเสร็จสิ้นเพื่อตรวจสอบคอนโซล
เราจะปรับปรุงสถานการณ์การทำโปรไฟล์ในอนาคต แต่สำหรับตอนนี้ ข้อควรระวัง หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับ WebAssembly สถานการณ์การแบ่งระดับ โปรดดูเอกสารของเราในไปป์ไลน์การคอมไพล์ WebAssembly
การสร้างและการแก้ไขข้อบกพร่องในเครื่องต่างๆ (รวมถึง Docker / โฮสต์)
เมื่อสร้างใน Docker, เครื่องเสมือน หรือเซิร์ฟเวอร์บิลด์ระยะไกล คุณจะเจอสถานการณ์ที่เส้นทางไปยังไฟล์ต้นฉบับ ที่ใช้ระหว่างการสร้างไม่ตรงกับเส้นทางในระบบไฟล์ของคุณเองซึ่ง เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ทำงานอยู่ ในกรณีนี้ ไฟล์จะปรากฏใน แผงแหล่งที่มาแต่โหลดไม่สําเร็จ
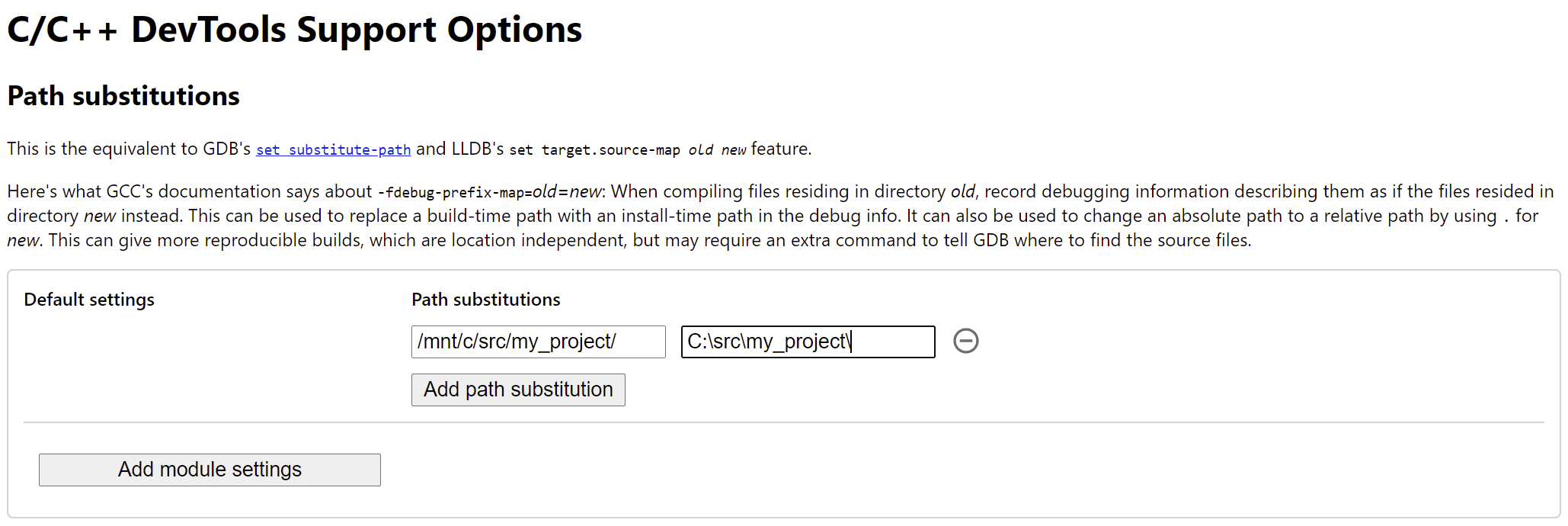
ในการแก้ไขปัญหานี้ เราได้ติดตั้งใช้งานฟังก์ชันการแมปเส้นทางในตัวเลือกส่วนขยาย C/C++ คุณสามารถใช้คีย์นี้เพื่อแมปเส้นทางที่กำหนดเองและ ช่วยเครื่องมือสำหรับนักพัฒนาเว็บค้นหาแหล่งที่มา
ตัวอย่างเช่น หากโปรเจ็กต์ในเครื่องโฮสต์อยู่ภายใต้เส้นทาง
C:\src\my_project แต่สร้างขึ้นในคอนเทนเนอร์ Docker ซึ่ง
เส้นทางนั้นแสดงเป็น /mnt/c/src/my_project คุณสามารถแมปใหม่ได้
กลับมาในระหว่างการแก้ไขข้อบกพร่องโดยการระบุเส้นทางเหล่านั้นเป็นคำนำหน้า ดังนี้

คำนำหน้าที่ตรงกันรายการแรก "ชนะ" หากคุณคุ้นเคยกับ C++ อื่นๆ
เครื่องมือแก้ไขข้อบกพร่อง ตัวเลือกนี้คล้ายกับคำสั่ง set substitute-path
ใน GDB หรือการตั้งค่า target.source-map ใน LLDB
การแก้ไขข้อบกพร่องของบิลด์ที่เพิ่มประสิทธิภาพ
เช่นเดียวกับภาษาอื่นๆ การแก้ไขข้อบกพร่องจะทำงานได้ดีที่สุดหากมีการเพิ่มประสิทธิภาพ ปิดใช้อยู่ การเพิ่มประสิทธิภาพอาจรวมฟังก์ชันหนึ่งไว้ในอีกฟังก์ชันหนึ่ง จัดเรียงโค้ดใหม่ หรือนําโค้ดบางส่วนออกทั้งหมด ซึ่งทั้งหมดนี้มีโอกาสที่จะทำให้โปรแกรมแก้ไขข้อบกพร่องสับสน และส่งผลต่อคุณในฐานะผู้ใช้ด้วย
หากคุณยินดีรับการแก้ไขข้อบกพร่องที่จำกัดยิ่งขึ้น และยังต้องการที่จะ
แก้ไขข้อบกพร่องของบิลด์ที่เพิ่มประสิทธิภาพ แล้วการเพิ่มประสิทธิภาพส่วนใหญ่จะทำงานในลักษณะ
ตามที่คาดไว้ ยกเว้นฟังก์ชันในบรรทัด เราวางแผนที่จะจัดการส่วนที่เหลือ
ในอนาคต แต่ในตอนนี้โปรดใช้ -fno-inline เพื่อ
ปิดใช้เมื่อคอมไพล์ด้วยการเพิ่มประสิทธิภาพระดับ -O เช่น
emcc -g temp.c -o temp.html \
-O3 -fno-inline
การแยกข้อมูลการแก้ไขข้อบกพร่อง
ข้อมูลการแก้ไขข้อบกพร่องจะเก็บรายละเอียดมากมายเกี่ยวกับโค้ดของคุณ ประเภท ตัวแปร ฟังก์ชัน ขอบเขต และตำแหน่ง-ทุกสิ่งที่อาจ ที่เป็นประโยชน์สำหรับโปรแกรมแก้ไขข้อบกพร่องได้ ดังนั้นจึงมักจะมีขนาดใหญ่กว่า ด้วยตัวเอง
หากต้องการให้โหลดและคอมไพล์โมดูล WebAssembly เร็วขึ้น คุณอาจ
ต้องการแยกข้อมูลการแก้ไขข้อบกพร่องนี้เป็น WebAssembly แยกต่างหาก
ใน Emscripten ให้ส่ง Flag -gseparate-dwarf=… ด้วย
ชื่อไฟล์ที่ต้องการ:
emcc -g temp.c -o temp.html \
-gseparate-dwarf=temp.debug.wasm
ในกรณีนี้ แอปพลิเคชันหลักจะจัดเก็บเฉพาะชื่อไฟล์เท่านั้น
temp.debug.wasm และส่วนขยายตัวช่วยจะค้นหาและ
ให้โหลดเมื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บ
เมื่อรวมกับการเพิ่มประสิทธิภาพดังที่อธิบายข้างต้น ฟีเจอร์นี้จะ แม้กระทั่งใช้ในการนำส่งเวอร์ชันที่ใช้งานจริงที่เพิ่มประสิทธิภาพเกือบจะ แอปพลิเคชัน และแก้ไขข้อบกพร่องในภายหลังด้วยไฟล์ด้านข้างภายในเครื่อง ในกรณีนี้ เรายังจะต้องลบล้าง URL ที่จัดเก็บไว้เพื่อช่วยให้ส่วนขยาย ค้นหาไฟล์ด้านข้าง เช่น
emcc -g temp.c -o temp.html \
-O3 -fno-inline \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=file://[local path to temp.debug.wasm]
โปรดติดตามตอนต่อไป
ว้าว ฟีเจอร์ใหม่เยอะมากเลย
การผสานรวมใหม่ทั้งหมดนี้ทำให้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome กลายเป็นโปรแกรมแก้ไขข้อบกพร่องที่มีประสิทธิภาพและใช้งานได้จริง ไม่ใช่แค่สำหรับ JavaScript เท่านั้น แต่ยังรวมถึงแอป C และ C++ ด้วย ซึ่งทำให้การนำแอปที่สร้างขึ้นด้วยเทคโนโลยีที่หลากหลายไปใช้ในเว็บแบบข้ามแพลตฟอร์มที่แชร์กันเป็นเรื่องง่ายกว่าที่เคย
อย่างไรก็ตาม เส้นทางของเรายังไม่สิ้นสุด สิ่งที่เราจะเปลี่ยนแปลง ดำเนินการต่อไป จากนี้:
- ปรับปรุงประสบการณ์การแก้ไขข้อบกพร่อง
- การเพิ่มการรองรับตัวจัดรูปแบบประเภทที่กำหนดเอง
- กำลังดำเนินการปรับปรุง การทำโปรไฟล์สำหรับแอป WebAssembly
- การเพิ่มการรองรับการครอบคลุมของโค้ดเพื่อให้ค้นหาได้ง่ายขึ้น โค้ดที่ไม่ได้ใช้
- ปรับปรุงการรองรับนิพจน์ในการประเมินคอนโซล
- เพิ่มการรองรับภาษาอื่นๆ
- …และอีกมากมาย
ในระหว่างนี้ โปรดช่วยเราด้วยการลองใช้รุ่นเบต้าเวอร์ชันปัจจุบันด้วยโค้ดของคุณเอง แล้วรายงานปัญหาที่พบ ออกให้กับ https://issues.chromium.org/issues/new?noWizard=true&template=0&component=1456350.
ดาวน์โหลดเวอร์ชันตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ Beta เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของเครื่องมือสำหรับนักพัฒนาเว็บ ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และค้นหาปัญหาในเว็บไซต์ได้ก่อนที่ผู้ใช้จะพบ
ติดต่อทีม Chrome DevTools
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์และการเปลี่ยนแปลงใหม่ๆ ในโพสต์ หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งข้อเสนอแนะหรือความคิดเห็นถึงเราทาง crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ตัวเลือกเพิ่มเติม
 > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
> ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ - ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับ "มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ" หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับในเครื่องมือสำหรับนักพัฒนาเว็บ


