Pahami visi di balik komponen Skrip Next.js, yang menyediakan solusi bawaan untuk mengoptimalkan pemuatan skrip pihak ketiga.
Sekitar 45% permintaan dari situs yang ditayangkan di perangkat seluler dan desktop adalah permintaan pihak ketiga dengan 33% di antaranya adalah skrip. Ukuran, latensi, dan pemuatan skrip pihak ketiga dapat memengaruhi performa situs secara signifikan. Komponen Skrip Next.js dilengkapi dengan praktik terbaik dan default yang terintegrasi untuk membantu developer memperkenalkan skrip pihak ketiga dalam aplikasi mereka sekaligus mengatasi potensi masalah performa secara langsung.
Skrip pihak ketiga dan dampaknya terhadap performa
Skrip pihak ketiga memungkinkan developer web memanfaatkan solusi yang ada untuk menerapkan fitur umum dan mengurangi waktu pengembangan. Namun, pembuat skrip ini biasanya tidak memiliki insentif untuk mempertimbangkan dampak performa terhadap situs yang menggunakannya. Skrip ini juga merupakan kotak hitam bagi developer yang menggunakannya.
Skrip memperhitungkan sejumlah besar byte pihak ketiga yang didownload oleh situs di berbagai kategori permintaan pihak ketiga. Secara default, browser memprioritaskan skrip berdasarkan posisinya dalam dokumen yang dapat menunda penemuan atau eksekusi skrip yang penting bagi pengalaman pengguna.
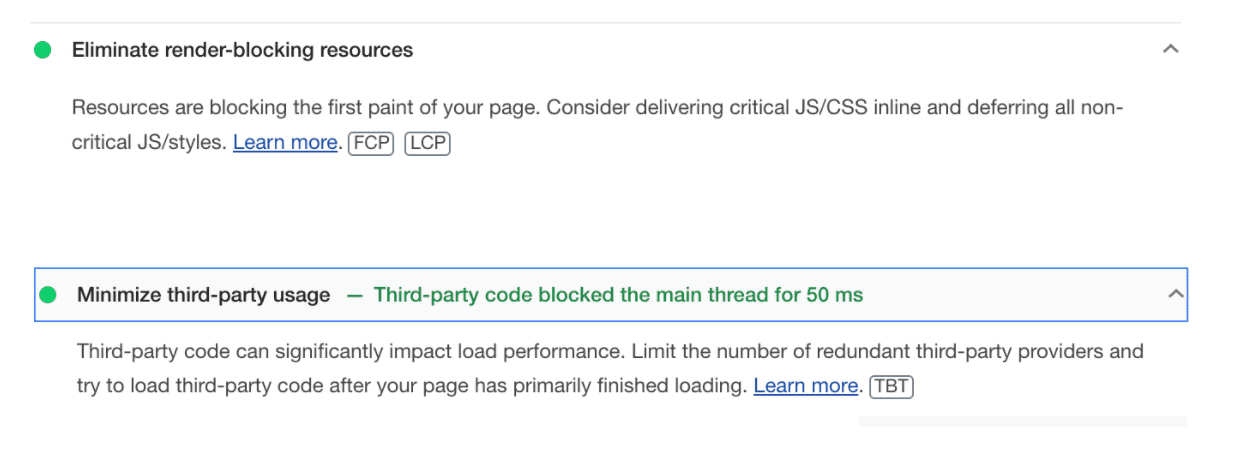
Library pihak ketiga yang diperlukan untuk tata letak harus dimuat lebih awal untuk merender halaman. Pihak ketiga yang tidak diperlukan untuk render awal harus ditunda sehingga mereka tidak memblokir pemrosesan lain di thread utama. Lighthouse memiliki dua audit untuk menandai skrip pemblokiran render atau pemblokiran thread utama.

Penting untuk mempertimbangkan urutan pemuatan sumber daya halaman Anda sehingga sumber daya penting tidak tertunda dan sumber daya yang tidak penting tidak memblokir sumber daya penting.
Meskipun terdapat praktik terbaik untuk mengurangi dampak pihak ketiga, tidak semua orang mengetahui cara menerapkannya untuk setiap pihak ketiga yang mereka gunakan. Hal ini bisa menjadi rumit karena:
- Rata-rata, situs menggunakan 21 hingga 23 pihak ketiga yang berbeda—termasuk skrip—di perangkat seluler dan desktop. Penggunaan dan rekomendasi mungkin berbeda untuk setiap opsi.
- Mengimplementasikan banyak pihak ketiga dapat berbeda berdasarkan apakah framework atau library UI tertentu digunakan.
- Library pihak ketiga yang lebih baru sering diperkenalkan.
- Persyaratan bisnis yang bervariasi terkait pihak ketiga yang sama menyulitkan developer untuk menstandarkan penggunaannya.
Fokus Aurora pada skrip pihak ketiga
Bagian dari kolaborasi Aurora dengan alat dan framework web open source adalah menyediakan setelan default yang kuat dan alat yang dapat opini untuk membantu developer meningkatkan aspek pengalaman pengguna seperti performa, aksesibilitas, keamanan, dan kesiapan seluler. Pada tahun 2021, kami berfokus untuk membantu stack framework meningkatkan pengalaman pengguna dan metrik Data Web Inti mereka.
Salah satu langkah paling signifikan untuk mencapai sasaran kami guna meningkatkan performa framework adalah dengan meneliti urutan pemuatan yang ideal dari skrip pihak ketiga di Next.js. Framework seperti Next.js diposisikan secara unik untuk menyediakan fitur dan default berguna yang membantu developer memuat resource secara efisien, termasuk pihak ketiga. Kami mempelajari data HTTP dan Lighthouse secara ekstensif untuk menemukan rendering blokpihak ketiga mana yang paling banyak digunakan di berbagai framework.
Untuk mengatasi masalah skrip pihak ketiga yang memblokir thread utama yang digunakan dalam aplikasi, kami membuat komponen Skrip. Komponen ini mengenkapsulasi fitur pengurutan untuk memberi developer kontrol yang lebih baik untuk pemuatan skrip pihak ketiga.
Mengurutkan skrip pihak ketiga tanpa komponen framework
Panduan yang tersedia untuk mengurangi dampak skrip yang memblokir render menyediakan metode berikut untuk memuat dan mengurutkan skrip pihak ketiga secara efisien:
Gunakan atribut
asyncataudeferdengan tag<script>yang memberi tahu browser untuk memuat skrip pihak ketiga yang tidak penting tanpa memblokir parser dokumen. Skrip yang tidak diperlukan untuk pemuatan halaman awal atau interaksi pengguna pertama mungkin dianggap tidak penting.<script src="https://example.com/script1.js" defer></script> <script src="https://example.com/script2.js" async></script>Membuat koneksi awal ke origin yang diperlukan menggunakan preconnect dan dns-fetching. Dengan begitu, skrip penting dapat didownload lebih awal.
<head> <link rel="preconnect" href="http://PreconnThis.com"> <link rel="dns-prefetch" href="http://PrefetchThis.com"> </head>Muat lambat resource dan sematan pihak ketiga setelah konten halaman utama selesai dimuat atau saat pengguna men-scroll ke bawah ke bagian halaman tempat konten tersebut disertakan.
Komponen Skrip Next.js
Komponen Skrip Next.js menerapkan metode di atas untuk mengurutkan skrip dan menyediakan template bagi developer untuk menentukan strategi pemuatan mereka. Setelah strategi yang sesuai ditentukan, strategi tersebut akan dimuat secara optimal tanpa memblokir resource penting lainnya.
Komponen Skrip dibuat berdasarkan <script> HTML dan memberikan opsi untuk menetapkan prioritas pemuatan skrip pihak ketiga menggunakan atribut strategi.
// Example for beforeInteractive:
<Script src="https://cdnjs.cloudflare.com/polyfill/v3/polyfill.min.js?features=IntersectionObserverEntry%2CIntersectionObserver" strategy="beforeInteractive" />
// Example for afterInteractive (default):
<Script src="https://example.com/samplescript.js" />
// Example for lazyonload:
<Script src="https://connect.facebook.net/en_US/sdk.js" strategy="lazyOnload" />
Atribut strategi dapat memiliki tiga nilai.
beforeInteractive: Opsi ini dapat digunakan untuk skrip penting yang harus dijalankan sebelum halaman menjadi interaktif. Next.js memastikan bahwa skrip tersebut dimasukkan ke dalam HTML awal pada server dan dieksekusi sebelum JavaScript yang dipaketkan sendiri lainnya. Pengelolaan izin, skrip deteksi bot, atau library helper yang diperlukan untuk merender konten penting merupakan kandidat yang baik untuk strategi ini.afterInteractive: Ini adalah strategi default yang diterapkan dan setara dengan memuat skrip dengan atribut tunda. API ini harus digunakan untuk skrip yang dapat dijalankan browser setelah halaman interaktif—misalnya, skrip analisis. Next.js memasukkan skrip ini di sisi klien, dan dijalankan setelah halaman terhidrasi. Jadi, kecuali jika ditentukan lain, semua skrip pihak ketiga yang ditentukan menggunakan komponen Skrip akan ditangguhkan oleh Next.js, sehingga memberikan default yang kuat.lazyOnload: Opsi ini dapat digunakan untuk memuat skrip prioritas rendah secara lambat saat browser tidak ada aktivitas. Fungsi yang diberikan oleh skrip tersebut tidak diperlukan segera setelah halaman menjadi interaktif—misalnya, plugin chat atau media sosial.
Developer dapat memberi tahu Next.js cara aplikasi mereka menggunakan skrip dengan menentukan strategi. Hal ini memungkinkan framework untuk menerapkan pengoptimalan dan praktik terbaik untuk memuat skrip sekaligus memastikan urutan pemuatan terbaik.
Dengan menggunakan komponen Skrip, developer dapat menempatkan skrip pihak ketiga di mana saja dalam aplikasi untuk pihak ketiga yang terlambat dimuat dan di tingkat dokumen untuk skrip penting. Ini menyiratkan bahwa komponen Script mungkin ditempatkan bersama dengan komponen yang menggunakan skrip. Setelah hidrasi, skrip akan dimasukkan ke bagian head dokumen yang dirender pertama kali atau di bagian bawah isi, bergantung pada strategi yang digunakan.
Mengukur dampak
Kami menggunakan template untuk aplikasi commerce Next.js dan blog awal untuk membuat dua aplikasi demo yang membantu mengukur dampak penyertaan skrip pihak ketiga. Pihak ketiga yang biasa digunakan untuk Google Tag Manager dan sematan media sosial disertakan pada halaman aplikasi tersebut terlebih dahulu, lalu melalui komponen Skrip. Kemudian, kami membandingkan performa halaman tersebut di WebPageTest.
Skrip pihak ketiga di aplikasi commerce Next.js
Skrip pihak ketiga ditambahkan ke template aplikasi commerce untuk demo seperti yang diberikan di bawah.
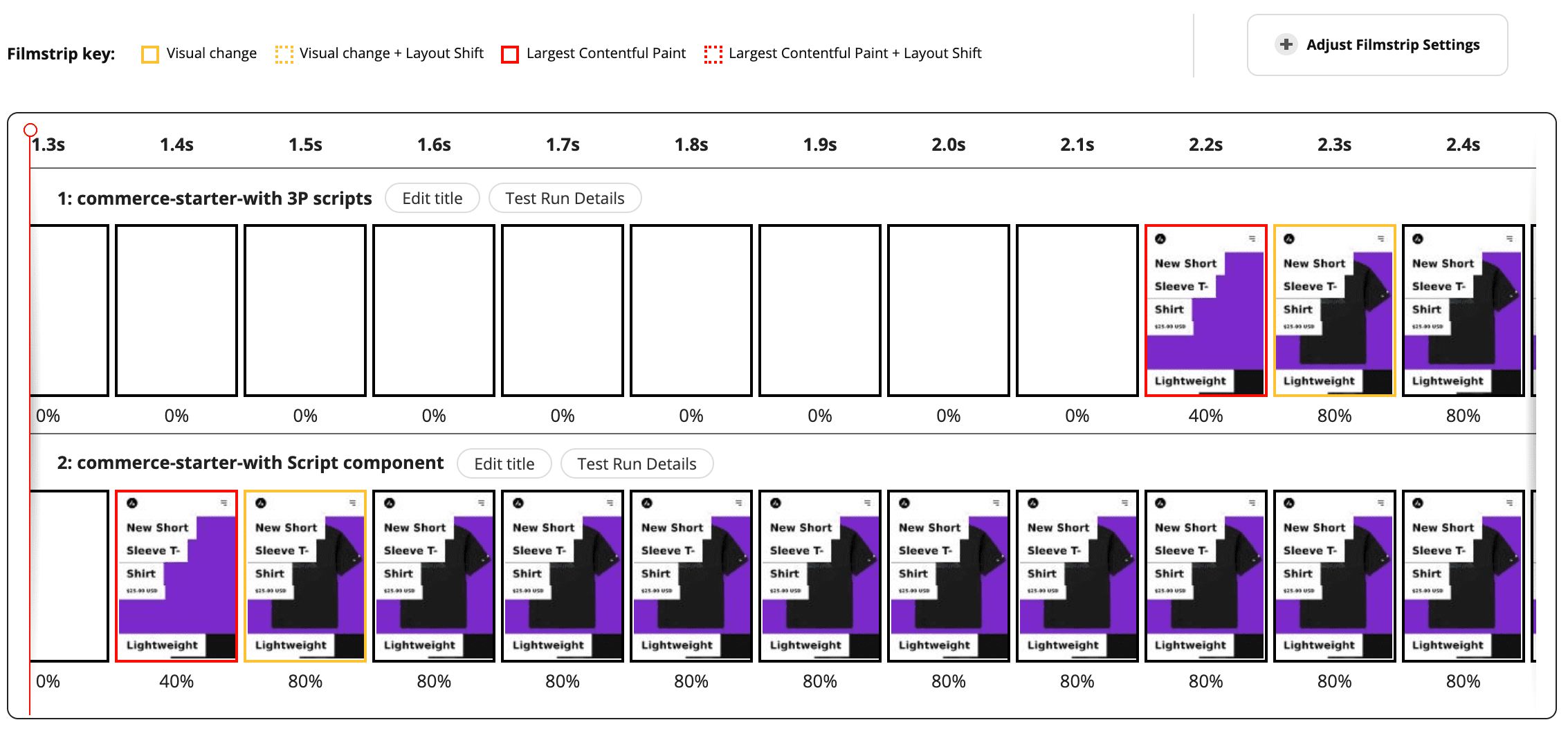
Perbandingan berikut menunjukkan progres visual untuk kedua versi starter-kit commerce Next.js. Seperti yang terlihat, LCP terjadi hampir 1 detik lebih awal dengan komponen Skrip yang diaktifkan dengan strategi pemuatan yang tepat.

Skrip pihak ketiga di blog Next.js
Skrip pihak ketiga ditambahkan ke aplikasi blog demo seperti yang diberikan di bawah.
| Sebelum | Setelah |
|---|---|
| Google Tag Manager dengan asinkron | Komponen skrip dengan strategi = lazyonload untuk masing-masing dari keempat skrip |
| Tombol Twitter Follow dengan asinkron | |
| Tombol Subscribe YouTube tanpa asinkron atau tunda | |
| Tombol Ikuti di LinkedIn tanpa asinkron atau tunda |

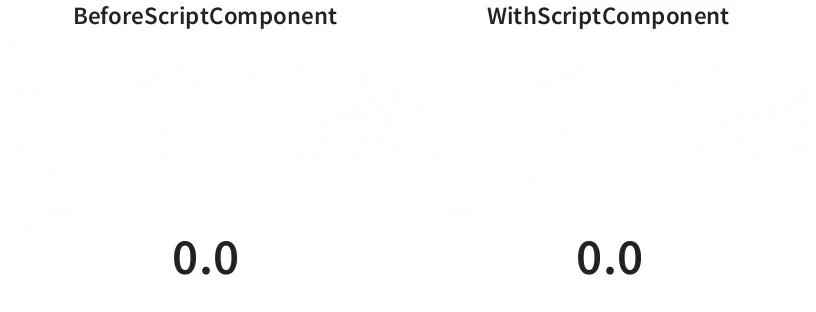
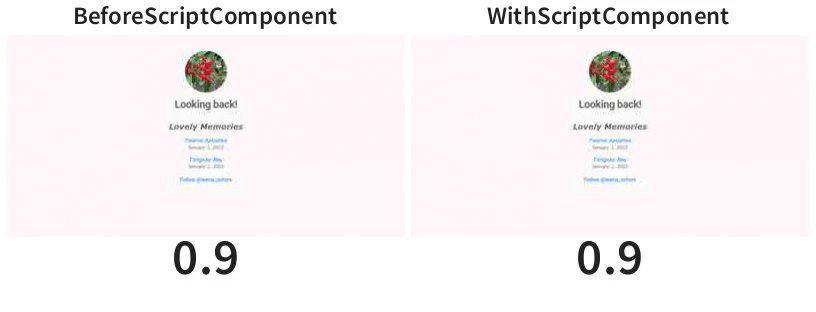
Seperti yang terlihat di video, First Contentful Paint (FCP) muncul pada 0,9 detik di halaman tanpa komponen Script dan 0,4 detik dengan komponen Script.
Langkah selanjutnya untuk komponen Skrip
Meskipun opsi strategi untuk afterInteractive dan lazyOnload memberikan kontrol yang signifikan atas skrip yang memblokir render, kami juga mengeksplorasi opsi lain yang akan meningkatkan utilitas komponen Skrip.
Menggunakan pekerja web
Web worker dapat digunakan untuk menjalankan skrip independen di thread latar belakang yang dapat mengosongkan thread utama untuk menangani tugas antarmuka pengguna pemrosesan dan meningkatkan performa. Web Worker paling cocok untuk mengurangi beban pemrosesan JavaScript, daripada pekerjaan UI, di luar thread utama. Skrip yang digunakan untuk dukungan pelanggan atau pemasaran, yang biasanya tidak berinteraksi dengan UI, mungkin menjadi kandidat yang baik untuk dieksekusi di thread latar belakang. Library pihak ketiga yang ringan—PartyTown—dapat digunakan untuk mengisolasi skrip tersebut ke dalam pekerja web.
Dengan implementasi komponen skrip Next.js saat ini, sebaiknya tunda skrip ini di thread utama dengan menetapkan strategi ke afterInteractive atau lazyOnload. Pada masa mendatang, kami mengusulkan untuk memperkenalkan opsi strategi baru, 'worker', yang akan memungkinkan Next.js menggunakan PartyTown atau solusi kustom untuk menjalankan skrip di pekerja web. Kami menyambut baik komentar dari developer di RFC ini.
Meminimalkan CLS
Penyematan pihak ketiga seperti iklan, video, atau sematan feed media sosial dapat menyebabkan pergeseran tata letak saat dimuat dengan lambat. Hal ini memengaruhi pengalaman pengguna dan metrik Pergeseran Tata Letak Kumulatif (CLS) untuk halaman tersebut. CLS dapat diminimalkan dengan menentukan ukuran penampung tempat sematan akan dimuat.
Komponen Skrip dapat digunakan untuk memuat sematan yang dapat menyebabkan pergeseran tata letak. Kami mempertimbangkan untuk meningkatkannya guna memberikan opsi konfigurasi yang akan membantu mengurangi CLS. Fungsi ini dapat disediakan dalam komponen Script itu sendiri atau sebagai komponen pendamping.
Komponen wrapper
Sintaksis dan strategi pemuatan untuk menyertakan skrip pihak ketiga yang populer seperti Google Analytics atau Google Tag Manager (GTM) biasanya telah diperbaiki. Kode ini dapat dienkapsulasi lebih lanjut dalam komponen wrapper individual untuk setiap jenis skrip. Hanya kumpulan minimal atribut khusus aplikasi (seperti ID pelacakan) yang akan tersedia untuk developer. Komponen wrapper akan membantu developer dengan:
- Mempermudah mereka untuk menyertakan tag skrip populer.
- Memastikan bahwa kerangka kerja menggunakan strategi yang paling optimal di balik layar.
Kesimpulan
Skrip pihak ketiga biasanya dibuat untuk menyertakan fitur khusus di situs yang menggunakannya. Untuk mengurangi dampak skrip yang tidak penting, sebaiknya tunda skrip tersebut—yang dilakukan oleh komponen Skrip Next.js secara default. Developer memiliki jaminan bahwa skrip yang disertakan tidak akan menunda fungsi penting, kecuali jika mereka secara eksplisit menerapkan strategi beforeInteractive. Seperti komponen Skrip Next.js, developer framework juga dapat mempertimbangkan untuk membangun fitur ini di framework lain. Kami secara aktif mempertimbangkan untuk mendapatkan komponen serupa dengan tim Nuxt.js. Berdasarkan masukan tersebut, kami juga berharap dapat meningkatkan komponen Skrip lebih lanjut untuk mencakup kasus penggunaan lainnya.
Ucapan terima kasih
Terima kasih kepada Kara Erickson, Janicklas Ralph, Katie Hempenius, Philip Walton, Jeremy Wagner, dan Addy Osmani atas masukan mereka terkait postingan ini.



