WGSL की भाषा के लिए उपलब्ध एक्सटेंशन
GPU ऑब्जेक्ट का wgslLanguageFeatures सदस्य, WGSL के साथ काम करने वाले भाषा एक्सटेंशन के नाम दिखाता है. WGSL भाषा के साथ काम करने वाले एक्सटेंशन अपने-आप चालू हो जाते हैं. इसलिए, आपको इसके लिए अलग से अनुरोध करने की ज़रूरत नहीं है. फ़िलहाल, इस सूची में कोई भी आइटम नहीं है. हालांकि, आने वाले समय में आपको कई आइटम मिल सकते हैं. उदाहरण के लिए, do-while loops. issue dawn:1777 देखें.
if (navigator.gpu.wgslLanguageFeatures?.has("unknown-feature")) {
// Use unknown-feature in WGSL shader code.
}
Direct3D 11 के लिए एक्सपेरिमेंटल सपोर्ट
Chromium टीम, Direct3D 11 के लिए WebGPU की सुविधा जोड़ने पर काम कर रही है. अब इसे स्थानीय तौर पर आज़माया जा सकता है. इसके लिए, Windows पर Chrome को --enable-unsafe-webgpu --use-webgpu-adapter=d3d11 कमांड-लाइन फ़्लैग के साथ चलाएं. issue dawn:1705 देखें.
एसी पावर पर डिफ़ॉल्ट रूप से डिसक्रीट जीपीयू का इस्तेमाल करना
दो जीपीयू वाले macOS डिवाइसों पर, अगर powerPreference विकल्प के बिना requestAdapter() को कॉल किया जाता है, तो उपयोगकर्ता के डिवाइस के एसी पावर पर होने पर, डिसक्रीट जीपीयू वापस आ जाता है. ऐसा न होने पर, इंटिग्रेटेड जीपीयू की जानकारी मिलती है. बदलाव 4499307 देखें.
डेवलपर के अनुभव को बेहतर बनाना
DevTools की नई चेतावनियां
अगर GPUExtend3DDict का इस्तेमाल GPUExtend3DDict में किया जाता है, तो DevTools Console में एक चेतावनी दिखती है. ऐसा इसलिए होता है, क्योंकि सही कुंजी depthOrArrayLayers है.depth issue chromium:1440900 देखें.
अगर किसी GPUBlendComponent में अश्लील कॉन्टेंट देखने वाले और डिफ़ॉल्ट सदस्यों का मिक्सचर है, तो भी चेतावनी दी जाती है. issue dawn:1785 देखें.
हालांकि, शून्य साइज़ वाले डिसपैच और ड्रॉ मान्य होते हैं, लेकिन चेतावनी से डेवलपर को सलाह मिलती है कि वे जहां तक हो सके, इनका इस्तेमाल न करें. issue dawn:1786 देखें.
गड़बड़ी के बेहतर मैसेज
अगर finish() को पहले ही कॉल किया जा चुका है, तो अब GPUCommandEncoder if का इस्तेमाल करने पर, गड़बड़ी का बेहतर मैसेज दिखेगा. issue dawn:1736 देखें.
डिस्ट्रॉय किए गए ऑब्जेक्ट के साथ कमांड बफ़र सबमिट करने पर, submit() में इस्तेमाल किए गए कमांड बफ़र के लेबल अब गड़बड़ी के मैसेज में दिखते हैं. issue dawn:1747 देखें.
depthStencil की पुष्टि करते समय, डेप्थ स्टेंसिल की स्थिति के अमान्य हिस्से की जानकारी अब गड़बड़ी के मैसेज में दी गई है. issue dawn:1735 देखें.
minBindingSize पुष्टि करने में हुई गड़बड़ी का मैसेज अब उस ग्रुप और बाइंडिंग की संख्या के बारे में बताता है जिसकी पुष्टि नहीं हो सकी. साथ ही, यह बफ़र के बारे में भी बताता है. issue dawn:1604 देखें.
GPUBuffer ऑब्जेक्ट पर mapAsync() तरीके से मिले गड़बड़ी के मैसेज को बेहतर बनाया गया है, ताकि डेवलपर को डीबग करने में मदद मिल सके. नीचे दिया गया उदाहरण देखें और issue chromium:1431622.
// Create a GPU buffer and map it.
const descriptor = { size: 0, usage: GPUBufferUsage.MAP_READ };
const buffer = device.createBuffer(descriptor);
buffer.mapAsync(GPUMapMode.READ);
// Before it has been mapped, request another mapping.
try {
await buffer.mapAsync(GPUMapMode.READ);
} catch (error) {
// New! Error message tells you mapping is already pending.
console.warn(error.message);
}
macOS के डीबग करने वाले टूल में लेबल
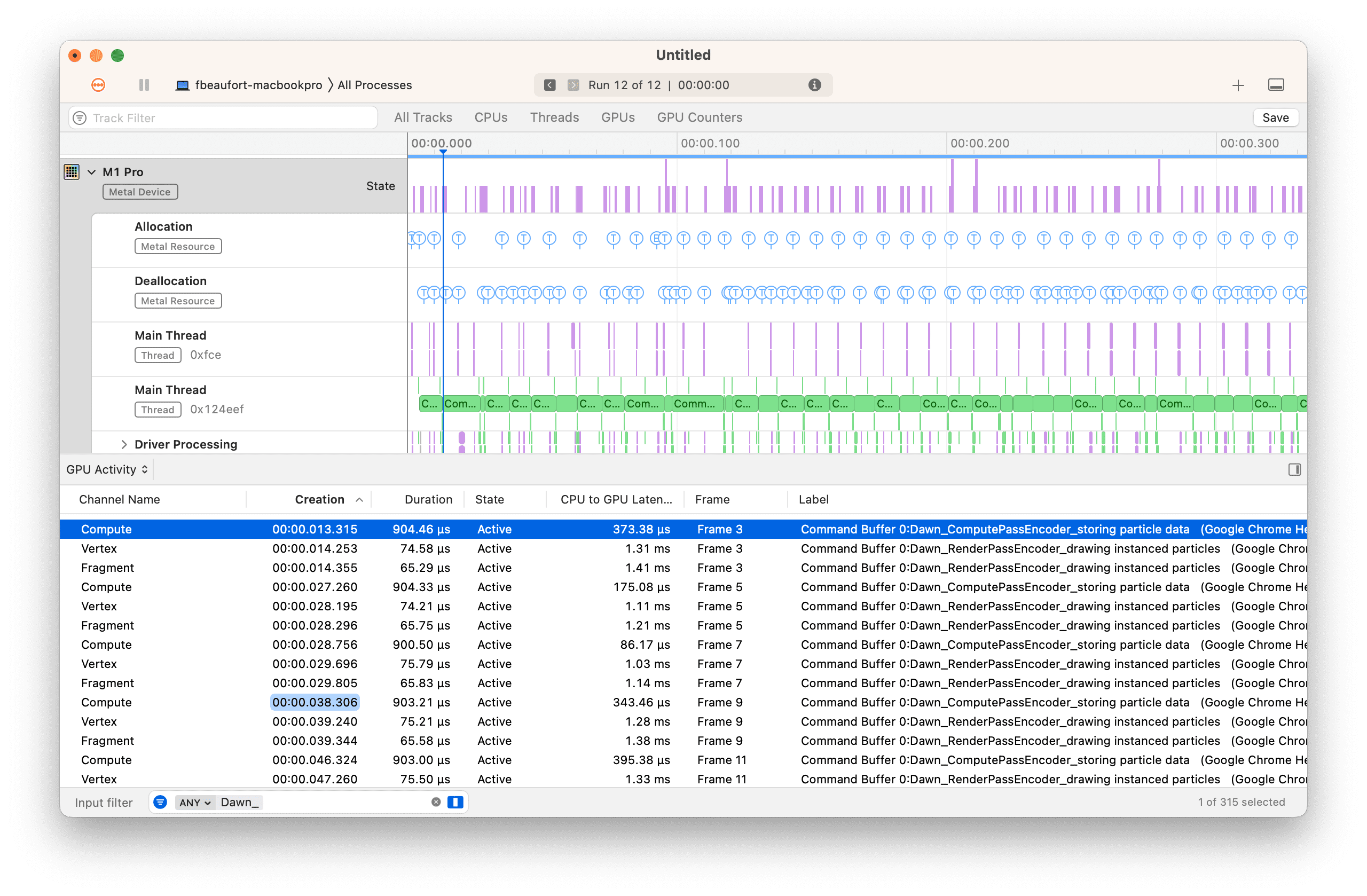
use_user_defined_labels_in_backend डीबग टॉगल की मदद से, ऑब्जेक्ट लेबल को बैकएंड पर भेजा जा सकता है. इससे उन्हें RenderDoc, PIX या Instruments जैसे प्लैटफ़ॉर्म के हिसाब से डीबग करने वाले टूल में देखा जा सकता है. अब से, macOS पर डीबग करने की सुविधा चालू करने पर, आपको डीबग करने का बेहतर अनुभव मिलेगा. issue dawn:1784 देखें

कंपाइल करने में गड़बड़ी होने पर, HLSL को लॉग करें
dump_shaders डीबग टॉगल की मदद से, WGSL शेडर और अनुवाद किए गए बैकएंड शेडर को लॉग किया जा सकता है. अब से, डीबग करने के लिए इसे चालू करने पर, कंपाइल न होने पर HLSL डंप हो जाएगा. समस्या dawn:1681 देखें
सुबह के अपडेट
वर्टेक्स बफ़र को अनसेट करें
wgpu::RenderPassEncoder या wgpu::RenderBundleEncoder पर SetVertexBuffer() को wgpu::Buffer के बजाय nullptr पास करने से, आपको किसी दिए गए स्लॉट में पहले से सेट किए गए वर्टेक्स बफ़र को अनसेट करने की अनुमति मिलती है. issue dawn:1675 देखें.
// Set vertex buffer in slot 0.
myRenderPassEncoder.SetVertexBuffer(0, myVertexBuffer);
// Then later, unset vertex buffer in slot 0.
myRenderPassEncoder.SetVertexBuffer(0, nullptr);
कुछ समय के लिए उपलब्ध अटैचमेंट
ऐसे अटैचमेंट बनाए जा सकते हैं जिनकी मदद से, रेंडर पास ऑपरेशन को टाइल मेमोरी में रखा जा सकता है. इससे वीआरएएम ट्रैफ़िक से बचा जा सकता है. साथ ही, wgpu::TextureUsage::TransientAttachment के इस्तेमाल को सेट करके, टेक्सचर के लिए वीआरएएम के बंटवारे से भी बचा जा सकता है. यह सुविधा सिर्फ़ Metal और Vulkan के लिए काम करती है. समस्या की शुरुआत: 1695 देखें.
wgpu::TextureDescriptor desc;
desc.format = wgpu::TextureFormat::RGBA8Unorm;
desc.size = {1, 1, 1};
desc.usage = wgpu::TextureUsage::RenderAttachment |
wgpu::TextureUsage::TransientAttachment;
auto transientTexture = device.CreateTexture(&desc);
// You can now create views from the texture to serve as transient
// attachments, e.g. as color attachments in a render pipeline.
depot_tools के बिना बिल्डिंग
DAWN_FETCH_DEPENDENCIES CMake के नए विकल्प की मदद से, Dawn की डिपेंडेंसी फ़ेच की जा सकती हैं. इसके लिए, Python स्क्रिप्ट का इस्तेमाल किया जाता है. यह स्क्रिप्ट, DEPS फ़ाइलों को पढ़ती है. इससे, इस पर निर्भर सभी प्रोजेक्ट को depot_tools इंस्टॉल करने की ज़रूरत नहीं पड़ती. बदलाव 131750 देखें.
WebGPU में नया क्या है
WebGPU में नया क्या है सीरीज़ में शामिल सभी विषयों की सूची.
Chrome 143
- टेक्स्चर कॉम्पोनेंट स्वैप करना
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को हटाना
- Dawn से जुड़े अपडेट
Chrome 142
- टेक्सचर फ़ॉर्मैट के साथ काम करने की सुविधाओं को बेहतर बनाया गया
- WGSL में प्रिमिटिव इंडेक्स
- Dawn से जुड़े अपडेट
Chrome 141
- Tint IR completed
- WGSL कंपाइलर में पूर्णांक रेंज का विश्लेषण
- Vulkan बैकएंड के लिए SPIR-V 1.4 का अपडेट
- Dawn से जुड़े अपडेट
Chrome 140
- डिवाइस के अनुरोधों से अडैप्टर का इस्तेमाल होता है
- टेक्स्चर व्यू का इस्तेमाल करने के लिए, टेक्स्चर का शॉर्टहैंड
- WGSL textureSampleLevel, 1D टेक्सचर के साथ काम करता है
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को बंद करना
- GPUAdapter isFallbackAdapter एट्रिब्यूट हटाएं
- Dawn से जुड़े अपडेट
Chrome 139
- बीसी और एएसटीसी कंप्रेस किए गए फ़ॉर्मैट के लिए, 3D टेक्सचर की सुविधा
- "core-features-and-limits" नाम की नई सुविधा
- WebGPU के कंपैटबिलिटी मोड के लिए ऑरिजिन ट्रायल
- Dawn से जुड़े अपडेट
Chrome 138
- बफ़र को बाइंडिंग रिसॉर्स के तौर पर इस्तेमाल करने के लिए शॉर्टहैंड
- बफ़र के साइज़ की ज़रूरी शर्तों में बदलाव, जिन्हें क्रिएटिव बनाते समय मैप किया गया है
- हाल ही के जीपीयू के लिए आर्किटेक्चर रिपोर्ट
- GPUAdapter के isFallbackAdapter एट्रिब्यूट को बंद करना
- Dawn से जुड़े अपडेट
Chrome 137
- externalTexture बाइंडिंग के लिए, टेक्सचर व्यू का इस्तेमाल करना
- बफ़र, ऑफ़सेट और साइज़ तय किए बिना कॉपी करते हैं
- WGSL workgroupUniformLoad, ऐटॉमिक के पॉइंटर का इस्तेमाल करता है
- GPUAdapterInfo का powerPreference एट्रिब्यूट
- GPURequestAdapterOptions के compatibilityMode एट्रिब्यूट को हटाएं
- Dawn से जुड़े अपडेट
Chrome 136
- GPUAdapterInfo isFallbackAdapter एट्रिब्यूट
- D3D12 पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- कैनवस इमेज को सेव करना और कॉपी करना
- लिफ़्ट के कंपैटबिलिटी मोड से जुड़ी पाबंदियां
- Dawn से जुड़े अपडेट
Chrome 135
- शून्य बाइंड ग्रुप लेआउट के साथ पाइपलाइन लेआउट बनाने की अनुमति दें
- व्यूपोर्ट को रेंडर टारगेट की सीमाओं से आगे बढ़ाने की अनुमति दें
- Android पर, एक्सपेरिमेंट के तौर पर उपलब्ध कंपैटिबिलिटी मोड को आसानी से ऐक्सेस करना
- maxInterStageShaderComponents की सीमा हटाना
- Dawn से जुड़े अपडेट
Chrome 134
- सबग्रुप की मदद से, मशीन लर्निंग के वर्कलोड को बेहतर बनाना
- फ़्लोट फ़िल्टर किए जा सकने वाले टेक्सचर टाइप को ब्लेंड किए जा सकने वाले टाइप के तौर पर इस्तेमाल करने की सुविधा हटाना
- Dawn से जुड़े अपडेट
Chrome 133
- unorm8x4-bgra और 1-कॉम्पोनेंट वर्टेक्स फ़ॉर्मैट
- अनजान सीमाओं के लिए, ऐसी वैल्यू का अनुरोध करने की अनुमति दें जो तय नहीं की गई है
- WGSL अलाइनमेंट के नियमों में बदलाव
- डिस्कार्ड करने की सुविधा के साथ WGSL की परफ़ॉर्मेंस में सुधार
- बाहरी टेक्सचर के लिए VideoFrame displaySize का इस्तेमाल करना
- copyExternalImageToTexture का इस्तेमाल करके, डिफ़ॉल्ट ओरिएंटेशन के अलावा अन्य ओरिएंटेशन वाली इमेज मैनेज करना
- डेवलपर के अनुभव को बेहतर बनाना
- featureLevel का इस्तेमाल करके कंपैटिबिलिटी मोड चालू करना
- एक्सपेरिमेंटल सबग्रुप की सुविधाओं को हटाना
- maxInterStageShaderComponents सीमा को बंद करना
- Dawn से जुड़े अपडेट
Chrome 132
- टेक्स्चर व्यू के इस्तेमाल से जुड़ी जानकारी
- 32-बिट फ़्लोट टेक्सचर ब्लेंड करना
- GPUDevice का adapterInfo एट्रिब्यूट
- अमान्य फ़ॉर्मैट में कैनवस कॉन्टेक्स्ट कॉन्फ़िगर करने पर, JavaScript से जुड़ी गड़बड़ी होती है
- टेक्सचर पर सैंपलर फ़िल्टर करने से जुड़ी पाबंदियां
- सबग्रुप के साथ एक्सपेरिमेंट करने की सुविधा
- डेवलपर के अनुभव को बेहतर बनाना
- 16-बिट के सामान्य किए गए टेक्सचर फ़ॉर्मैट के लिए एक्सपेरिमेंटल सपोर्ट
- Dawn से जुड़े अपडेट
Chrome 131
- WGSL में क्लिप करने की दूरी
- GPUCanvasContext getConfiguration()
- पॉइंट और लाइन प्रिमिटिव में डेप्थ बायस नहीं होना चाहिए
- सबग्रुप के लिए, बिना किसी भेदभाव के सभी को ध्यान में रखकर स्कैन करने की सुविधा देने वाले फ़ंक्शन
- मल्टी-ड्रॉ इनडायरेक्ट के लिए एक्सपेरिमेंटल सपोर्ट
- शेडर मॉड्यूल कंपाइलेशन विकल्प strict math
- GPUAdapter requestAdapterInfo() को हटाएं
- Dawn से जुड़े अपडेट
Chrome 130
- दो सोर्स से डेटा मिलाना
- Metal पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- GPUAdapter requestAdapterInfo() का इस्तेमाल अब नहीं किया जा सकेगा
- Dawn से जुड़े अपडेट
Chrome 129
Chrome 128
- सबग्रुप के साथ एक्सपेरिमेंट करना
- लाइनों और पॉइंट के लिए डेप्थ बायस सेट करने की सुविधा बंद की गई
- preventDefault का इस्तेमाल करने पर, DevTools में दिखने वाली ऐसी गड़बड़ी की चेतावनी को छिपाएं जिसे कैप्चर नहीं किया गया है
- WGSL interpolate sampling first and either
- Dawn से जुड़े अपडेट
Chrome 127
- Android पर OpenGL ES के लिए एक्सपेरिमेंटल सपोर्ट
- GPUAdapter info एट्रिब्यूट
- WebAssembly इंटरऑप में सुधार
- कमांड एनकोडर से जुड़ी गड़बड़ियों को बेहतर तरीके से ठीक किया गया
- Dawn से जुड़े अपडेट
Chrome 126
- maxTextureArrayLayers की सीमा बढ़ाना
- Vulkan बैकएंड के लिए, बफ़र अपलोड को ऑप्टिमाइज़ किया गया
- शेडर कंपाइल होने में लगने वाले समय में सुधार
- सबमिट किए गए कमांड बफ़र यूनीक होने चाहिए
- Dawn से जुड़े अपडेट
Chrome 125
- सबग्रुप (यह सुविधा अभी डेवलपमेंट के चरण में है)
- 3D टेक्सचर के स्लाइस को रेंडर करना
- Dawn से जुड़े अपडेट
Chrome 124
- सिर्फ़ पढ़ने और पढ़ने-लिखने के लिए स्टोरेज टेक्सचर
- सर्विस वर्कर और शेयर किए गए वर्कर के लिए सहायता
- अडैप्टर की जानकारी देने वाले नए एट्रिब्यूट
- गड़बड़ियां ठीक की गईं
- Dawn से जुड़े अपडेट
Chrome 123
- WGSL में DP4a के बिल्ट-इन फ़ंक्शन के लिए सहायता
- WGSL में बिना किसी पाबंदी वाले पॉइंटर पैरामीटर
- WGSL में कंपोज़िट को डीरेफ़रेंस करने के लिए सिंटैक्स शुगर
- स्टेंसिल और डेप्थ के लिए, सिर्फ़ पढ़ने की सुविधा वाली अलग स्थिति
- Dawn से जुड़े अपडेट
Chrome 122
- कंपैटबिलिटी मोड की मदद से पहुंच बढ़ाना (यह सुविधा अभी डेवलपमेंट के चरण में है)
- maxVertexAttributes की सीमा बढ़ाना
- Dawn से जुड़े अपडेट
Chrome 121
- Android पर WebGPU की सुविधा उपलब्ध कराना
- Windows पर शेडर कंपाइल करने के लिए, FXC के बजाय DXC का इस्तेमाल करें
- कंप्यूट और रेंडर पास में टाइमस्टैंप क्वेरी
- शेडर मॉड्यूल के डिफ़ॉल्ट एंट्री पॉइंट
- GPUExternalTexture के कलर स्पेस के तौर पर display-p3 के साथ काम करने की सुविधा
- मेमोरी हीप की जानकारी
- Dawn से जुड़े अपडेट
Chrome 120
- WGSL में 16-बिट फ़्लोटिंग-पॉइंट वैल्यू के लिए सहायता
- पूरी कोशिश करना
- डेप्थ-स्टेंसिल की स्थिति में बदलाव
- ऐडॉप्टर की जानकारी से जुड़े अपडेट
- टाइमस्टैंप क्वेरी का क्वांटाइज़ेशन
- समय-समय पर साफ़-सफ़ाई करने की सुविधाएं
Chrome 119
- फ़िल्टर की जा सकने वाली 32-बिट फ़्लोट टेक्सचर
- unorm10-10-10-2 वर्टेक्स फ़ॉर्मैट
- rgb10a2uint टेक्सचर फ़ॉर्मैट
- Dawn से जुड़े अपडेट
Chrome 118
copyExternalImageToTexture()में HTMLImageElement और ImageData के साथ काम करने की सुविधा- पढ़ने-लिखने और सिर्फ़ पढ़ने के लिए स्टोरेज टेक्सचर की एक्सपेरिमेंटल सुविधा
- Dawn से जुड़े अपडेट
Chrome 117
- Unset vertex buffer
- बाइंड ग्रुप को अनसेट करना
- डिवाइस खो जाने पर, एसिंक पाइपलाइन बनाने के दौरान होने वाली गड़बड़ियों को साइलेंट करना
- SPIR-V शेडर मॉड्यूल बनाने से जुड़े अपडेट
- डेवलपर के अनुभव को बेहतर बनाना
- अपने-आप जनरेट होने वाले लेआउट के साथ पाइपलाइन को कैश मेमोरी में सेव करना
- Dawn से जुड़े अपडेट
Chrome 116
- WebCodecs इंटिग्रेशन
- GPUAdapter
requestDevice()से मिला खोया हुआ डिवाइस importExternalTexture()को कॉल करने पर, वीडियो को बिना किसी रुकावट के चलाना- खास जानकारी के मुताबिक होना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 115
- WGSL की भाषा के लिए उपलब्ध एक्सटेंशन
- Direct3D 11 के लिए एक्सपेरिमेंटल सपोर्ट
- AC पावर पर डिफ़ॉल्ट रूप से डिसक्रीट जीपीयू का इस्तेमाल करना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 114
- JavaScript को ऑप्टिमाइज़ करें
- कॉन्फ़िगर नहीं किए गए कैनवस पर getCurrentTexture() फ़ंक्शन को कॉल करने पर InvalidStateError दिखता है
- WGSL से जुड़े अपडेट
- Dawn से जुड़े अपडेट


