以下是您需要知晓的相关信息:
- CSS 突出显示继承功能即将发生变化。
- 为
<details>元素添加了更多 CSS 样式。 - 借助页边距框,更轻松地设置打印布局。
- 还有许多其他功能。
我是 Mariko Kosaka。我们来深入了解一下 Chrome 131 中面向开发者的新功能。
CSS 突出显示继承
::selection 和 ::target-text 伪类的 CSS 突出显示继承方式将发生变化。这为样式继承创建了更直观的模型,并与最近添加的 ::highlight、::spelling-error 和 ::grammar-error 伪类保持一致。
请考虑以下带有强调文本的代码段。
p {
color: deeppink;
}
.blue::selection {
color: blue;
}
<p class="blue">
This is
<em>emphasized</em>
text.
</p>
在早期版本的 Chrome 中,如果您选择已强调显示的文字,即使在父级段落元素上设置了 ::selection 伪类,该文字的颜色也不会更改为蓝色。

这是因为它是使用起源元素继承模型实现的。因此,在本例中,::selection 伪类仅与具有 blue 类的元素匹配,而本段落内的元素不具有该类。
突出显示继承更改后,当您在 Chrome 131 中选择同一文本时,文本的颜色会变为蓝色。

还有一些与此相关的更改,因此请务必参阅 Igalia 的 Stephen Chenney 撰写的 CSS 选择样式的继承更改,他负责开发了此功能。
改进了 <details> 和 <summary> 的样式
现在,您可以通过更多选项设置 <details> 和 <summary> 元素的结构样式,以便构建展开式或折叠式 widget。
此版本中引入的更改支持使用 display 属性,并添加了 ::details-content 伪元素来设置可展开和收起的部分的样式。
过去,无法更改 details 元素的显示类型。现在,此限制已放宽,您可以使用网格或 Flex 布局等。
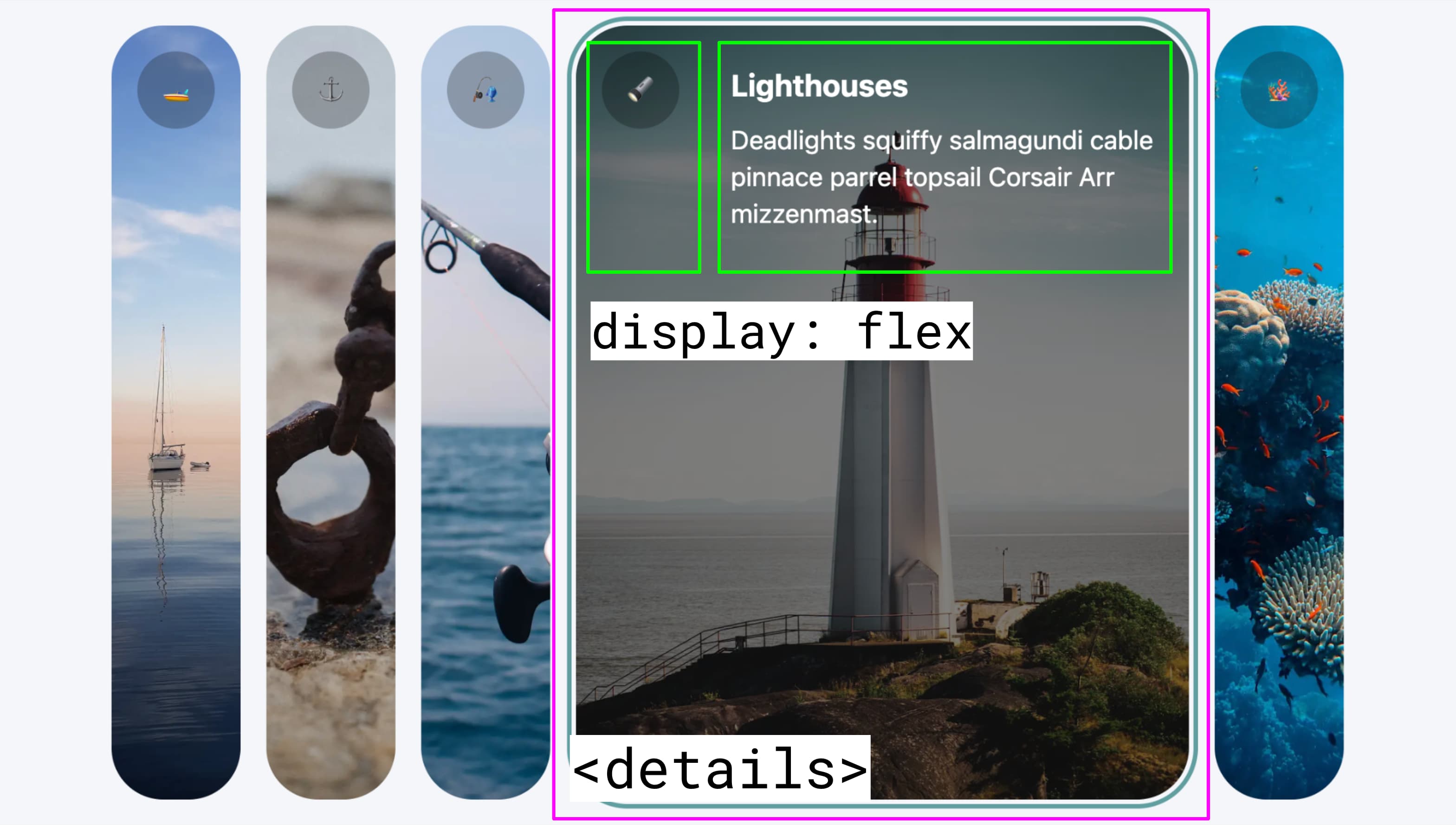
在此由多个 details 元素组成的独家折叠式列表示例中,当其中一个 details 元素展开时,其内容会放置在 summary 旁边。

这是通过在 details 元素上使用 Flex 布局实现的。您还可以尝试使用其他显示值(例如 grid)来尝试更多布局模式。
如需更深入的说明,请参阅 Bramus 的文章有关设置 <details> 样式的更多选项。
@page 边距框
添加了在打印网页文档或将其另存为 PDF 文件时支持页边距框的功能。
借助页面边线框,您可以定义页面边线区域中的内容。因此,您可以提供自定义页眉和页脚,而不是使用浏览器生成的内置页眉和页脚。
页边距使用 CSS 中的 @page 规则定义。
@page :right {
@bottom-left {
content: "My book";
font-size: 9pt;
color: #333;
}
}
边距盒的外观和内容是使用生成的内容在 at 规则中使用 CSS 属性指定的,这些 at 规则代表 16 个边距盒。
对于页码,还支持使用计数器,其中 page 表示当前页码,pages 表示总页数。
如需更详细的说明,请参阅 Rachel 的文章使用 CSS 将内容添加到网页边线 。
等等!
当然,还有许多其他功能。
- 支持“clip-path”“fill”“stroke”和“marker”的外部 SVG 资源。
- WebHID 在专用工作器上下文中处于启用状态。
- 使用
font-variant-emojiCSS 属性控制表情符号的行为。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 131 中的其他变更,请参阅以下链接。
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Mariko Kosaka,Chrome 132 发布后,我们会立即通过此渠道向您介绍 Chrome 中的新变化!

