En Chrome 108, se presentaron dos modos nuevos, Ahorro de memoria y Ahorro de energía, para que los usuarios tengan más control sobre cómo Chrome utiliza los recursos del sistema.
Si bien estos nuevos modos están orientados principalmente a los usuarios, tienen algunas implicaciones que es importante que los desarrolladores web conozcan, ya que pueden afectar la experiencia del usuario de tu sitio.
En esta publicación, se analizarán los posibles efectos de estos nuevos modos y lo que los desarrolladores web pueden hacer para garantizar que ofrezcan la mejor experiencia posible.
Modo de Ahorro de memoria
Cuando se habilita el modo Ahorro de memoria, Chrome descarta de forma proactiva las pestañas que no se usaron en segundo plano durante un tiempo. Esto libera memoria para las pestañas activas y otras aplicaciones que se puedan estar ejecutando. Los usuarios pueden indicarle a Chrome que no descarte pestañas de sitios específicos. Sin embargo, esta es una preferencia del usuario y no es algo que puedas controlar como desarrollador.
Cuando se descarta una pestaña, su título y su favicon aún aparecen en la barra de pestañas, pero la página desaparece, exactamente como si se hubiera cerrado de forma normal. Si el usuario vuelve a esa pestaña, la página se volverá a cargar automáticamente.
En el caso de las páginas de contenido puro, es probable que descartar y volver a cargar una pestaña no afecte la experiencia del usuario, pero en el caso de los sitios interactivos y enriquecidos con flujos de usuarios complejos, una recarga en medio de ese flujo puede ser muy frustrante si el sitio no puede restablecer la página exactamente en el punto en el que el usuario la dejó.
Chrome descarta pestañas para conservar memoria desde hace años, pero solo lo hacía en situaciones en las que el sistema estaba bajo presión de memoria. Dado que es un evento poco frecuente, es posible que los desarrolladores web no se hayan dado cuenta de que estaba sucediendo.
A partir de Chrome 108, el descarte de pestañas será más común, por lo que es fundamental que los sitios puedan manejar estas ocurrencias de forma fluida.
Prácticas recomendadas para controlar la eliminación de pestañas
Los descartes de pestañas no son un desafío nuevo para los desarrolladores web. Siempre fue posible que un usuario vuelva a cargar una página, ya sea de forma intencional o accidental, antes de completar su tarea. Por lo tanto, siempre fue importante que los sitios almacenaran el estado del usuario para poder restablecerlo si el usuario salía y regresaba.
La consideración más importante no es si almacenar el estado del usuario, sino cuándo almacenarlo. Esto es clave porque no hay un evento que se active cuando se descarta una pestaña, por lo que los desarrolladores no pueden reaccionar al hecho de que esto suceda. En cambio, los desarrolladores deben anticiparse a esta posibilidad y prepararse con anticipación.
Los mejores momentos para almacenar el estado del usuario son los siguientes:
- Periódicamente a medida que cambia el estado
- Cada vez que una pestaña se pone en segundo plano (el evento
visibilitychange).
Los peores momentos para almacenar el estado son los siguientes:
- En una devolución de llamada del evento
beforeunload. - En una devolución de llamada de evento
unload.
Estos son los peores momentos para almacenar el estado, ya que estos eventos no son del todo confiables y no se activan en muchas situaciones, incluso cuando se descarta una pestaña.
Puedes consultar el diagrama de eventos del ciclo de vida de la página para ver qué eventos se espera que se activen cuando se descarta una página. Como puedes ver en ese diagrama, una pestaña puede pasar del estado "oculto" al estado "descartado" sin que se active ningún evento.

De hecho, cada vez que la página está en el estado "oculto", no hay garantía de que se activen otros eventos antes de que el navegador descarte la página o el usuario la cierre, por lo que es importante almacenar siempre el estado del usuario no guardado en el evento visibilitychange, ya que es posible que no tengas otra oportunidad.
En el siguiente código, se describe una lógica de ejemplo para poner en cola la persistencia del estado del usuario actual cada vez que cambia, o inmediatamente si el usuario pone en segundo plano la pestaña o sale de ella:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
Cómo detectar que se descartó una pestaña
Como se mencionó anteriormente, no es posible detectar que una pestaña está a punto de descartarse, pero sí es posible detectar que se descartó una pestaña después de que un usuario vuelve a ella y se vuelve a cargar la página. En estas situaciones, la propiedad document.wasDiscarded será verdadera.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
Si deseas comprender con qué frecuencia tus usuarios experimentan este tipo de situaciones, puedes configurar tu herramienta de estadísticas para capturar esta información.
Por ejemplo, en Google Analytics, puedes configurar un parámetro de evento personalizado que te permitirá determinar qué porcentaje de vistas de página provino de descartes de pestañas:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
Si eres proveedor de estadísticas, te recomendamos que agregues esta dimensión a tu producto de forma predeterminada.
Cómo probar tu sitio en el modo de Ahorro de memoria
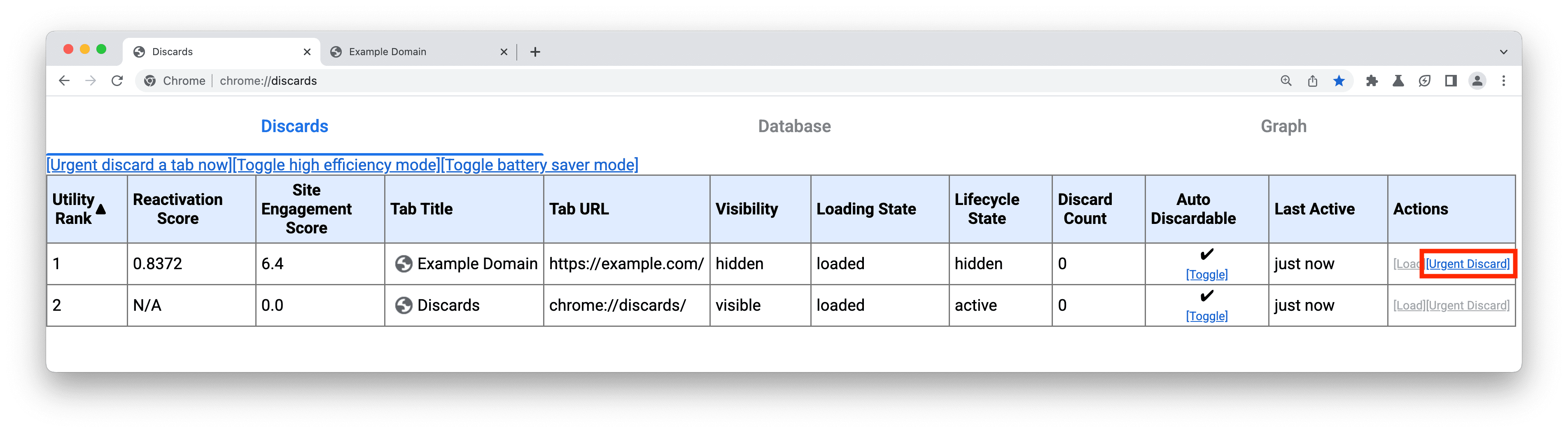
Para probar cómo se maneja una página cuando se descarta, cárgala y, luego, visita chrome://discards en una pestaña o ventana independiente.
En la IU de chrome://discards, puedes ubicar la pestaña que quieres descartar de la lista y, luego, hacer clic en Descartar de forma urgente en la columna Acciones.

Se descartará la pestaña, lo que te permitirá volver a verla y verificar que la página se haya vuelto a cargar en el mismo estado en el que estaba cuando la dejaste.
Ten en cuenta que, actualmente, no hay una forma de automatizar el descarte de pestañas a través de herramientas de prueba como webdriver o puppeteer. Sin embargo, como el descarte y el restablecimiento de pestañas son casi idénticos a las recargas de páginas, si pruebas que el estado del usuario se restablece después de una recarga en medio de un flujo de usuarios, es probable que también funcione para un descarte o restablecimiento. La principal diferencia entre ambos es que los eventos beforeunload, pagehide y unload no se activan cuando se descarta una pestaña, por lo que, siempre que no dependas de esos eventos para conservar el estado del usuario, puedes usar las recargas para probar el comportamiento de descarte o restablecimiento.
Modo de ahorro de energía
Cuando el modo Ahorro de energía está habilitado, Chrome conserva la batería reduciendo la frecuencia de actualización de la pantalla, lo que afecta la fidelidad del desplazamiento y la animación, y las velocidades de fotogramas de video.
En general, los desarrolladores no necesitan hacer nada para admitir el modo de ahorro de energía. Las APIs de CSS y JavaScript para animaciones, transiciones y requestAnimationFrame() se ajustarán automáticamente a cualquier cambio en la frecuencia de actualización de la pantalla cuando se habilite este modo.
La situación principal en la que este modo podría ser problemático es si tu sitio usa animaciones basadas en JavaScript que suponen una frecuencia de actualización particular para todos los usuarios.
Por ejemplo, si tu sitio usa bucles requestAnimationFrame() y supone que transcurrirán exactamente 16.67 milisegundos entre las devoluciones de llamada, tus animaciones se ejecutarán dos veces más lento cuando se habilite el modo de ahorro de energía.
Ten en cuenta que siempre fue problemático para los desarrolladores suponer una frecuencia de actualización predeterminada de 60 Hz para todos los usuarios, ya que no es así para muchos dispositivos actuales.
Cómo medir la frecuencia de actualización de la pantalla
No hay una API web dedicada para medir la frecuencia de actualización de la pantalla y, en general, no se recomienda intentar hacerlo con las APIs actuales.
Lo mejor que pueden hacer los desarrolladores con las APIs existentes es comparar las marcas de tiempo entre las devoluciones de llamada requestAnimationFrame() sucesivas. Si bien esto funciona en la mayoría de los casos para aproximar la frecuencia de actualización en un momento determinado, no te permite saber cuándo cambia. Para ello, tendrías que ejecutar constantemente una encuesta de requestAnimationFrame(), lo que anularía el objetivo de conservar energía o duración de batería para tus usuarios.
Cómo probar tu sitio en el modo de ahorro de energía
Una forma de probar tu sitio en el modo Ahorro de energía es habilitarlo en la configuración de Chrome y configurarlo para que se ejecute cuando el dispositivo esté desenchufado.
Si no tienes un dispositivo que se pueda desenchufar, también puedes habilitar el modo manualmente siguiendo estos pasos:
- Habilita la marca
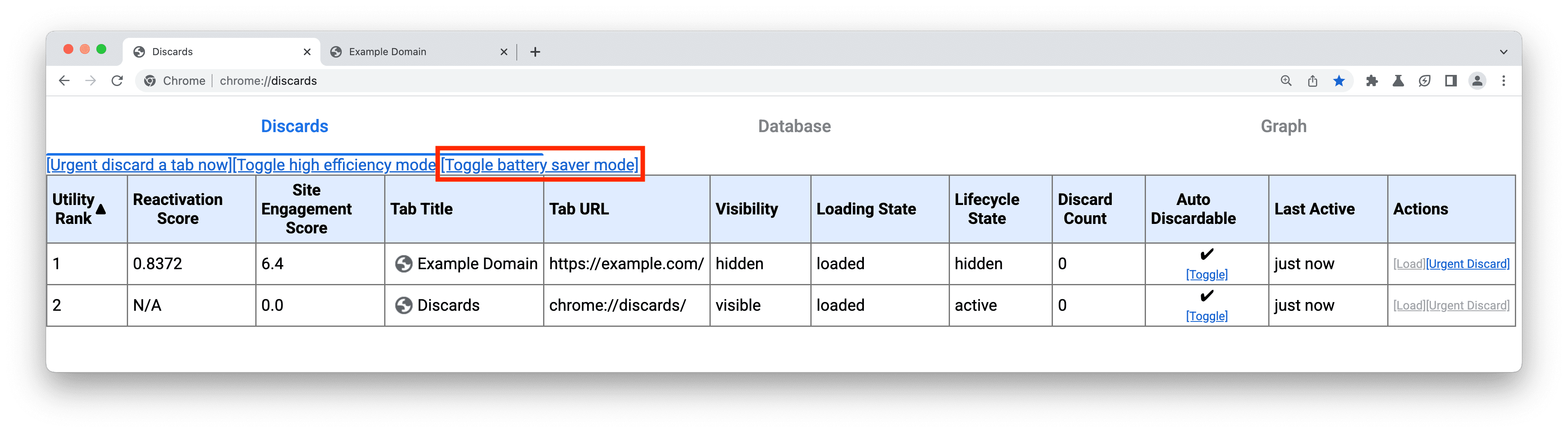
chrome://flags/#battery-saver-mode-available. - Ve a
chrome://discardsy haz clic en el vínculo Toggle battery saver mode (importante: la marca#battery-saver-mode-availabledebe estar habilitada para que funcione el vínculo).

Una vez habilitado, puedes interactuar con tu sitio y verificar que todo se vea como debería: por ejemplo, que las animaciones y las transiciones se ejecuten a la velocidad deseada.
Resumen
Si bien los modos de Ahorro de memoria y Ahorro de energía de Chrome son principalmente funciones para el usuario, tienen consecuencias para los desarrolladores, ya que pueden afectar negativamente la experiencia de visitar tu sitio si no se manejan correctamente.
En general, estos modos nuevos se diseñaron teniendo en cuenta las prácticas recomendadas existentes para desarrolladores. Si los desarrolladores siguen las prácticas recomendadas de la Web desde hace mucho tiempo, sus sitios deberían seguir funcionando bien con estos nuevos modos.
Sin embargo, si tu sitio contiene alguna de las prácticas mencionadas en esta publicación, es probable que tus usuarios tengan problemas que solo aumentarán con estos dos modos habilitados.
Como siempre, la mejor manera de confirmar que estás brindando una experiencia excelente es probar tu sitio con condiciones que coincidan con las de tus usuarios.


