- کروم از رمزگشایی ویدیوی AV1 پشتیبانی می کند.
- پرس و جو اینکه کدام طرح های رمزگذاری از طریق EME پشتیبانی می شوند اکنون در دسترس است.
- توسعه دهندگان وب می توانند با پرس و جو آزمایش کنند که آیا می توان یک خط مشی HDCP خاص را اجرا کرد یا خیر .
- برنامه های افزودنی منبع رسانه اکنون از PTS برای محدوده های بافر و مقادیر مدت زمان استفاده می کنند.
- کاربران Android Go میتوانند صدا، ویدیو و تصاویر دانلود شده را در Chrome باز کنند .
- رویدادهای متوقف شده برای عناصر رسانه ای با استفاده از MSE حذف می شوند.
رسیور ویدئو AV1
ردیاب Chromestatus | اشکال کروم
EME: پشتیبانی از طرح رمزگذاری پرس و جو
برخی از سیستم عامل ها یا سیستم های کلیدی فقط از حالت CENC پشتیبانی می کنند، در حالی که برخی دیگر فقط از حالت CBCS پشتیبانی می کنند. هنوز دیگران قادر به حمایت از هر دو هستند. این دو طرح رمزگذاری ناسازگار هستند، بنابراین توسعه دهندگان وب باید بتوانند انتخاب های هوشمندانه ای در مورد اینکه چه محتوایی را ارائه کنند، داشته باشند.
برای جلوگیری از تعیین اینکه کدام پلتفرم برای بررسی پشتیبانی از طرح رمزگذاری "معروف" قرار دارند، یک کلید encryptionScheme جدید در فرهنگ لغت MediaKeySystemMediaCapability اضافه میشود تا به وبسایتها اجازه دهد مشخص کنند که کدام طرح رمزگذاری میتواند در برنامههای افزودنی رسانه رمزگذاری شده (EME) استفاده شود.
کلید encryptionScheme جدید می تواند یکی از دو مقدار باشد:
-
'cenc'حالت AES-CTR نمونه کامل و رمزگذاری زیر نمونه NAL ویدئو. - رمزگذاری الگوی NAL ویدیویی جزئی حالت AES-CBC
'cbcs'.
اگر مشخص نشده باشد، نشان می دهد که هر طرح رمزگذاری قابل قبول است. توجه داشته باشید که Clear Key همیشه از طرح 'cenc' پشتیبانی می کند.
مثال زیر نشان می دهد که چگونه دو پیکربندی را با طرح های رمزگذاری مختلف پرس و جو کنید. در این صورت فقط یکی انتخاب خواهد شد.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [
{
label: 'configuration using the "cenc" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
}],
initDataTypes: ['keyids']
},
{
label: 'configuration using the "cbcs" encryption scheme',
videoCapabilities: [{
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
}],
audioCapabilities: [{
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
}],
initDataTypes: ['keyids']
},
]);
در مثال زیر، تنها یک پیکربندی با دو طرح رمزگذاری متفاوت مورد پرسش قرار گرفته است. در این صورت، Chrome از هر شیء قابلیتی که نمیتواند پشتیبانی کند صرفنظر میکند، بنابراین پیکربندی انباشتهشده ممکن است شامل یک طرح رمزگذاری یا هر دو باشد.
await navigator.requestMediaKeySystemAccess('org.w3.clearkey', [{
videoCapabilities: [
{ // A video capability using the "cenc" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cenc'
},
{ // A video capability using the "cbcs" encryption scheme
contentType: 'video/mp4; codecs="avc1.640028"',
encryptionScheme: 'cbcs'
},
],
audioCapabilities: [
{ // An audio capability using the "cenc" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cenc'
},
{ // An audio capability using the "cbcs" encryption scheme
contentType: 'audio/mp4; codecs="mp4a.40.2"',
encryptionScheme: 'cbcs'
},
],
initDataTypes: ['keyids']
}]);
قصد پیاده سازی | ردیاب Chromestatus | اشکال کروم
EME: بررسی سیاست HDCP
امروزه HDCP یک الزام خط مشی رایج برای پخش با وضوح بالا از محتوای محافظت شده است. و توسعه دهندگان وب که می خواهند خط مشی HDCP را اجرا کنند باید یا منتظر بمانند تا تبادل مجوز تکمیل شود یا محتوای پخش را با وضوح پایین شروع کنند. این وضعیت غم انگیزی است که HDCP Policy Check API قصد دارد آن را حل کند.
این API پیشنهادی به توسعهدهندگان وب اجازه میدهد تا در مورد اینکه آیا میتوان یک خطمشی HDCP خاص را اعمال کرد یا نه، به گونهای که پخش با وضوح بهینه برای بهترین تجربه کاربر شروع شود، پرس و جو کنند. این شامل یک روش ساده برای پرس و جو از وضعیت یک کلید فرضی مرتبط با یک خط مشی HDCP، بدون نیاز به ایجاد MediaKeySession یا واکشی مجوز واقعی است. همچنین نیازی به اتصال MediaKeys به هیچ عنصر صوتی یا تصویری ندارد.
HDCP Policy Check API به سادگی با فراخوانی mediaKeys.getStatusForPolicy() با یک شی که دارای یک کلید minHdcpVersion و یک مقدار معتبر است کار می کند. اگر HDCP در نسخه مشخص شده در دسترس باشد، وعده بازگشتی با MediaKeyStatus 'usable' حل می شود. در غیر این صورت، وعده با سایر مقادیر خطای MediaKeyStatus مانند 'output-restricted' یا 'output-downscaled' حل می شود. اگر سیستم کلید به هیچ وجه از بررسی خط مشی HDCP پشتیبانی نکند (به عنوان مثال Clear Key System)، وعده رد می شود.
به طور خلاصه، در اینجا نحوه عملکرد API در حال حاضر آمده است. نمونه رسمی را بررسی کنید تا تمام نسخه های HDCP را امتحان کنید.
const config = [{
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(mediaKeySystemAccess => mediaKeySystemAccess.createMediaKeys())
.then(mediaKeys => {
// Get status for HDCP 2.2
return mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' })
.then(status => {
if (status !== 'usable')
return Promise.reject(status);
console.log('HDCP 2.2 can be enforced.');
// TODO: Fetch high resolution protected content...
});
})
.catch(error => {
// TODO: Fallback to fetch license or stream low-resolution content...
});
برای آزمایشات منشا موجود است
برای دریافت بازخورد از توسعهدهندگان وب، قبلاً ویژگی HDCP Policy Check API را در Chrome 69 for Desktop (ChromeOS، Linux، Mac و Windows) اضافه کردهایم.
این آزمایش در نوامبر 2018 با موفقیت به پایان رسید.
قصد آزمایش | ردیاب Chromestatus | اشکال کروم
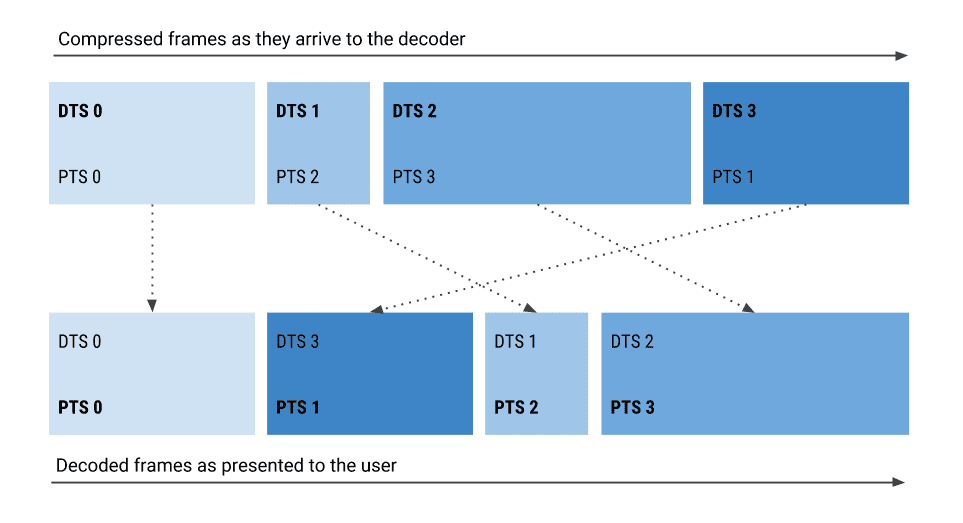
مطابقت با MSE PTS/DTS
محدودههای بافر و مقادیر مدت زمان اکنون بهجای بازههای بازگشایی مهر زمانی (DTS) در برنامههای افزودنی منبع رسانه (MSE) با فواصل تمبر زمان ارائه (PTS) گزارش میشوند.
وقتی MSE جدید بود، پیادهسازی Chrome در برابر WebM و MP3 آزمایش شد، برخی از قالبهای جریان رسانهای که در آنها هیچ تمایزی بین PTS و DTS وجود نداشت. و تا زمانی که ISO BMFF (معروف به MP4) اضافه شد، خوب کار می کرد. این کانتینر اغلب حاوی جریانهای زمانی نامرتب در مقابل رمزگشایی است (مثلاً برای کدکهایی مانند H.264) که باعث تفاوتهای DTS و PTS میشود. این باعث شد که کروم (معمولاً فقط اندکی) محدودههای بافر و مدت زمان متفاوتی را نسبت به آنچه انتظار میرفت گزارش دهد. این رفتار جدید به تدریج در Chrome 69 اجرا می شود و اجرای MSE آن را با مشخصات MSE مطابقت می دهد.

این تغییر MediaSource.duration (و در نتیجه HTMLMediaElement.duration )، SourceBuffer.buffered (و در نتیجه HTMLMediaElement.buffered) و SourceBuffer.remove(start, end) را تحت تاثیر قرار می دهد.
اگر مطمئن نیستید که از کدام روش برای گزارش محدودههای بافر و مقادیر مدت زمان استفاده میشود، میتوانید به صفحه داخلی chrome://media-internals بروید و «ChunkDemuxer: بافر توسط PTS» یا «ChunkDemuxer: بافر توسط DTS» را جستجو کنید. در سیاهههای مربوط
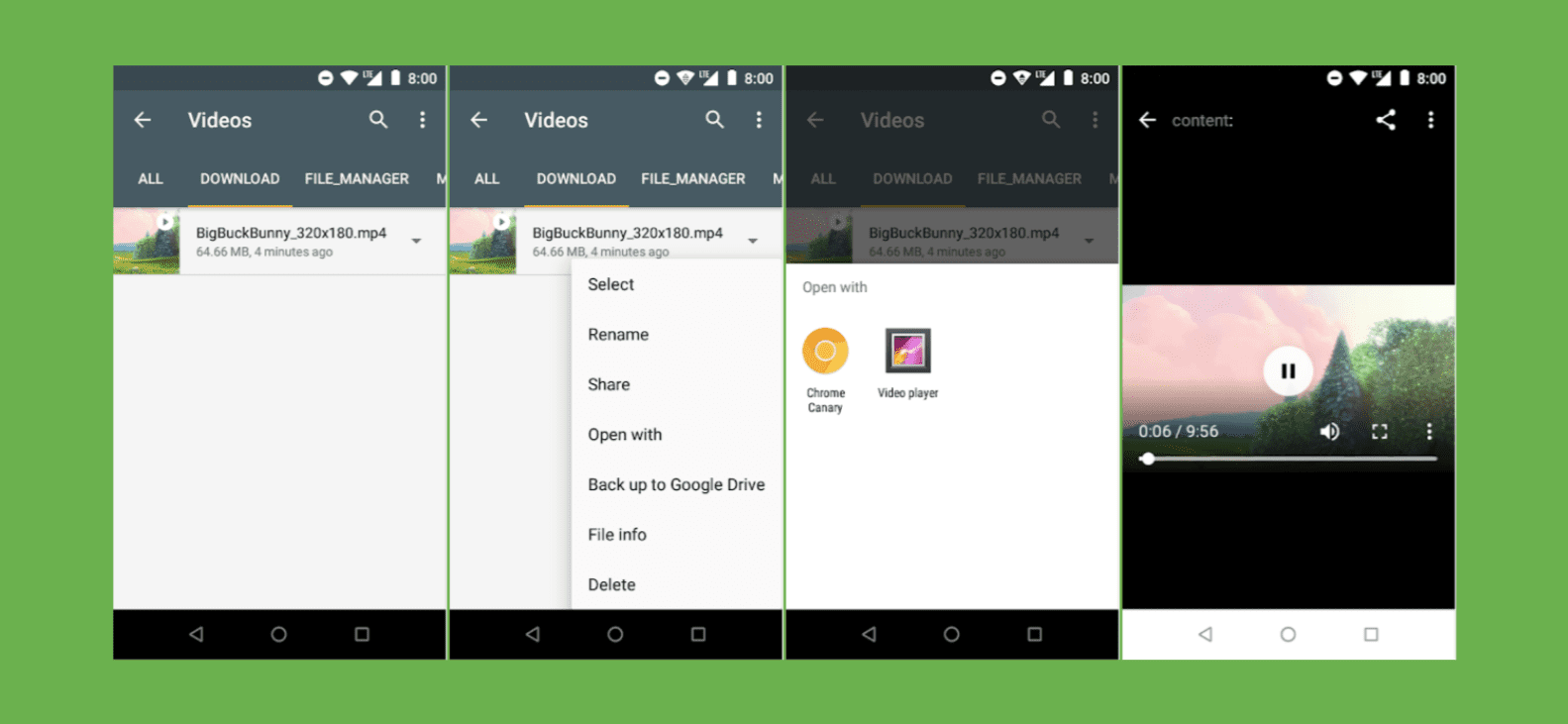
مدیریت اهداف نمای رسانه در Android Go
Android Go یک نسخه سبک وزن از اندروید است که برای گوشی های هوشمند پایه طراحی شده است. برای این منظور، لزوماً با برخی از برنامههای مشاهده رسانه عرضه نمیشود، بنابراین اگر کاربر برای مثال سعی کند یک ویدیوی دانلود شده را باز کند، هیچ برنامهای برای مدیریت آن هدف نخواهد داشت.
برای رفع این مشکل، Chrome 69 در Android Go اکنون به اهداف مشاهده رسانه گوش می دهد تا کاربران بتوانند صدا، فیلم و تصاویر دانلود شده را مشاهده کنند. به عبارت دیگر، جای برنامه های مشاهده گمشده را می گیرد.

توجه داشته باشید که این ویژگی کروم در تمام دستگاههای اندرویدی دارای Android O و بالاتر با ۱ گیگابایت رم یا کمتر فعال است.
حذف رویدادهای متوقف شده برای عناصر رسانه ای با استفاده از MSE
اگر بارگیری دادههای رسانه برای حدود 3 ثانیه پیش نرود، یک رویداد "موقع شده" در یک عنصر رسانه مطرح میشود. هنگام استفاده از برنامه افزودنی منبع رسانه (MSE) ، برنامه وب دانلود را مدیریت می کند و عنصر رسانه از پیشرفت آن آگاه نیست. این باعث شد که Chrome در زمانهای نامناسب هر زمان که وبسایت تکههای داده رسانه جدیدی را با SourceBuffer.appendBuffer() در 3 ثانیه گذشته ضمیمه نکرده است، رویدادهای «ایستاده» را افزایش دهد.
از آنجایی که وبسایتها ممکن است تصمیم بگیرند تکههای بزرگ داده را با فرکانس پایین اضافه کنند، این سیگنال مفیدی در مورد سلامت بافر نیست. حذف رویدادهای متوقف شده برای عناصر رسانه با استفاده از MSE سردرگمی را برطرف می کند و Chrome را با مشخصات MSE مطابقت می دهد. توجه داشته باشید که عناصر رسانهای که از MSE استفاده نمیکنند، مانند امروز به افزایش رویدادهای متوقف شده ادامه میدهند.
Intent to Deprecate and Remove | ردیاب Chromestatus | اشکال کروم


