일반적으로 캐싱은 데이터를 저장하여 향후 동일한 데이터에 대한 요청이 더 빠르게 처리되도록 하여 성능을 개선할 수 있습니다. 예를 들어 네트워크의 캐시된 리소스는 서버 왕복을 방지할 수 있습니다. 캐시된 계산 결과는 동일한 계산을 실행하는 데 걸리는 시간을 생략할 수 있습니다.
Chrome에서는 캐시 메커니즘이 다양한 방식으로 사용되며 HTTP 캐시가 그중 하나입니다.
현재 Chrome의 HTTP 캐시 작동 방식
버전 85부터 Chrome은 각 리소스 URL을 캐시 키로 사용하여 네트워크에서 가져온 리소스를 캐시합니다. 캐시 키는 캐시된 리소스를 식별하는 데 사용됩니다.
다음 예는 단일 이미지가 세 가지 서로 다른 컨텍스트에서 캐시되고 처리되는 방식을 보여줍니다.

https://x.example/doge.png }
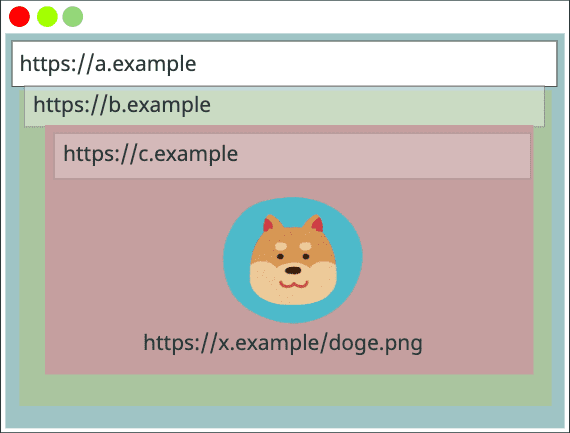
사용자가 이미지 (https://x.example/doge.png)를 요청하는 페이지(https://a.example)를 방문합니다. 이미지가 네트워크에서 요청되고 https://x.example/doge.png를 키로 사용하여 캐시됩니다.

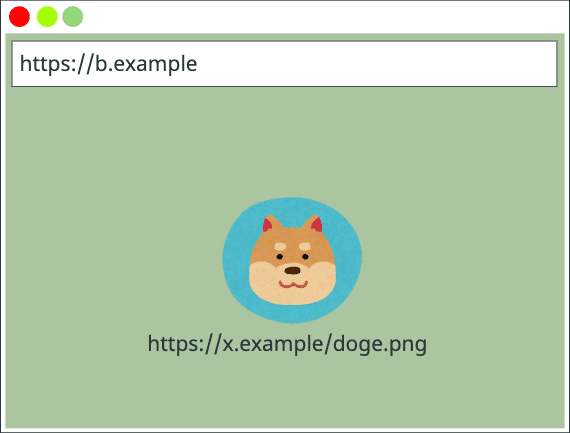
https://x.example/doge.png }
동일한 사용자가 동일한 이미지 (https://x.example/doge.png)를 요청하는 다른 페이지 (https://b.example)를 방문합니다. 브라우저는 이미지 URL을 키로 사용하여 HTTP 캐시를 확인하여 이 리소스가 이미 캐시되어 있는지 확인합니다. 브라우저가 캐시에서 일치를 찾으므로 캐시된 버전의 리소스를 사용합니다.

https://x.example/doge.png }
이미지가 iframe 내에서 로드되는지 여부는 중요하지 않습니다. 사용자가 iframe (https://d.example)이 있는 다른 웹사이트(https://c.example)를 방문하고 iframe이 동일한 이미지(https://x.example/doge.png)를 요청하는 경우에도 브라우저는 캐시 키가 모든 페이지에서 동일하므로 캐시에서 이미지를 계속 로드할 수 있습니다.
이 메커니즘은 오랫동안 성능 측면에서 잘 작동해 왔습니다. 그러나 웹사이트가 HTTP 요청에 응답하는 데 걸리는 시간으로 브라우저가 이전에 동일한 리소스에 액세스했음을 알 수 있으므로 다음과 같은 보안 및 개인 정보 보호 공격에 노출될 수 있습니다.
- 사용자가 특정 사이트를 방문했는지 감지: 공격자는 특정 사이트 또는 사이트 사용자 집단에만 해당할 수 있는 리소스가 캐시에 있는지 확인하여 사용자의 탐색 기록을 감지할 수 있습니다.
- 교차 사이트 검색 공격: 공격자는 특정 웹사이트에서 사용하는 '검색 결과 없음' 이미지가 브라우저의 캐시에 있는지 확인하여 임의의 문자열이 사용자의 검색 결과에 있는지 감지할 수 있습니다.
- 크로스 사이트 추적: 캐시를 사용하여 쿠키와 유사한 식별자를 크로스 사이트 추적 메커니즘으로 저장할 수 있습니다.
이러한 위험을 완화하기 위해 Chrome 86부터 Chrome은 HTTP 캐시를 분할합니다.
캐시 파티셔닝은 Chrome의 HTTP 캐시에 어떤 영향을 미치나요?
캐시 파티셔닝에서는 캐시된 리소스를 입력할 때 리소스 URL 외에 새로운 '네트워크 격리 키'도 사용하게 됩니다. 네트워크 격리 키는 최상위 사이트와 현재 프레임 사이트로 구성됩니다.
이전 예시를 다시 살펴보고 캐시 파티셔닝이 다양한 컨텍스트에서 어떻게 작동하는지 알아보세요.

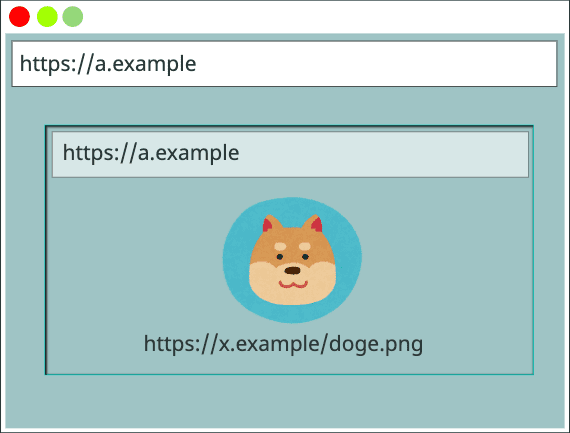
https://a.example, https://a.example, https://x.example/doge.png }
사용자가 이미지 (https://x.example/doge.png)를 요청하는 페이지(https://a.example)를 방문합니다. 이 경우 이미지가 네트워크에서 요청되고 https://a.example (최상위 사이트), https://a.example (현재 프레임 사이트), https://x.example/doge.png (리소스 URL)로 구성된 튜플을 키로 사용하여 캐시됩니다. 리소스 요청이 최상위 -frame에서 발생하는 경우 네트워크 격리 키의 최상위 사이트와 현재 프레임 사이트는 동일합니다.

https://b.example, https://b.example, https://x.example/doge.png }
동일한 사용자가 동일한 이미지 (https://x.example/doge.png)를 요청하는 다른 페이지 (https://b.example)를 방문합니다. 이전 예시에서는 동일한 이미지가 로드되었지만 키가 일치하지 않으므로 캐시가 히트되지 않습니다.
이미지는 네트워크에서 요청되고 https://b.example, https://b.example, https://x.example/doge.png로 구성된 튜플을 키로 사용하여 캐시됩니다.

https://a.example, https://a.example, https://x.example/doge.png }
이제 사용자가 https://a.example로 돌아오지만 이번에는 이미지(https://x.example/doge.png)가 iframe에 삽입됩니다. 이 경우 키는 https://a.example, https://a.example, https://x.example/doge.png가 포함된 튜플이며 캐시 적중이 발생합니다. 최상위 사이트와 iframe이 동일한 사이트인 경우 최상위 프레임으로 캐시된 리소스를 사용할 수 있습니다.

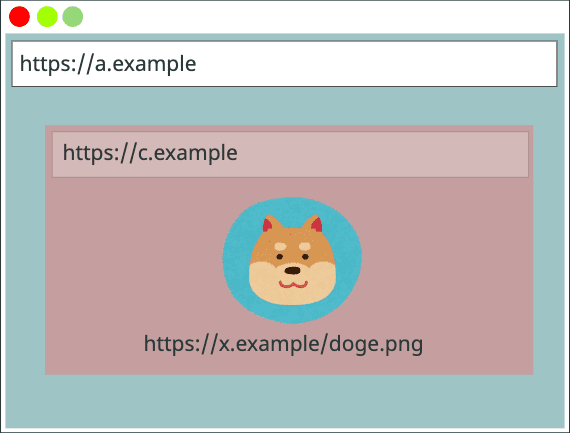
https://a.example, https://c.example, https://x.example/doge.png }
사용자는 https://a.example로 돌아갔지만 이번에는 이미지가 https://c.example의 iframe에 호스팅됩니다.
이 경우 캐시에는 https://a.example, https://c.example, https://x.example/doge.png로 구성된 키와 일치하는 리소스가 없으므로 이미지가 네트워크에서 다운로드됩니다.

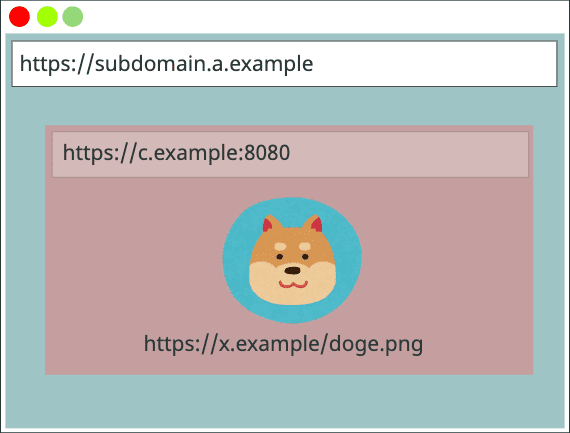
https://a.example, https://c.example, https://x.example/doge.png }
도메인에 하위 도메인이나 포트 번호가 포함된 경우 어떻게 해야 하나요? 사용자가 이미지를 요청하는 iframe(https://c.example:8080)을 삽입하는 https://subdomain.a.example를 방문합니다.
키는 'scheme://eTLD+1'을 기반으로 생성되므로 하위 도메인과 포트 번호는 무시됩니다. 따라서 캐시 적중이 발생합니다.

https://a.example, https://c.example, https://x.example/doge.png }
iframe이 여러 번 중첩된 경우 어떻게 해야 하나요? 사용자가 iframe (https://b.example)을 삽입하는 https://a.example를 방문하고, 이 iframe은 또 다른 iframe (https://c.example)을 삽입하며, 이 iframe은 최종적으로 이미지를 요청합니다.
키가 최상위 프레임 (https://a.example)과 리소스를 로드하는 즉시 프레임 (https://c.example)에서 가져오므로 캐시 적중이 발생합니다.
FAQ
Chrome에서 이미 사용 설정되어 있나요? 확인하려면 어떻게 해야 하나요?
이 기능은 2020년 말까지 출시될 예정입니다. Chrome 인스턴스에서 이미 지원하는지 확인하려면 다음 단계를 따르세요.
chrome://net-export/를 열고 디스크에 로깅 시작을 누릅니다.- 컴퓨터에서 로그 파일을 저장할 위치를 지정합니다.
- Chrome에서 1분 동안 웹을 탐색합니다.
chrome://net-export/로 돌아가서 Stop Logging(로깅 중지)을 누릅니다.https://netlog-viewer.appspot.com/#import페이지로 이동합니다.- 파일 선택을 누르고 저장한 로그 파일을 전달합니다.
로그 파일의 출력이 표시됩니다.
동일한 페이지에서 SplitCacheByNetworkIsolationKey를 찾습니다. 뒤에 Experiment_[****]가 오는 경우 Chrome에서 HTTP 캐시 파티셔닝이 사용 설정된 것입니다. 뒤에 Control_[****] 또는 Default_[****]가 오는 경우 사용 설정되지 않은 것입니다.
Chrome에서 HTTP 캐시 파티셔닝을 테스트하려면 어떻게 해야 하나요?
Chrome에서 HTTP 캐시 파티셔닝을 테스트하려면 명령줄 플래그 --enable-features=SplitCacheByNetworkIsolationKey를 사용하여 Chrome을 실행해야 합니다. 플래그를 사용하여 Chromium 실행의 안내에 따라 플랫폼에서 명령줄 플래그를 사용하여 Chrome을 실행하는 방법을 알아보세요.
웹 개발자로서 이번 변경사항에 따라 취해야 할 조치가 있나요?
이는 중대한 변경사항은 아니지만 일부 웹 서비스의 성능을 고려해야 할 수 있습니다.
예를 들어 글꼴 및 인기 스크립트와 같이 여러 사이트에서 캐시하기 쉬운 리소스를 대량으로 제공하는 사이트의 경우 트래픽이 증가할 수 있습니다. 또한 이러한 서비스를 이용하는 사용자는 이러한 서비스에 대한 의존도가 높아질 수 있습니다.
(개인 정보를 보호하는 방식으로 공유 라이브러리를 사용 설정하기 위한 제안인 웹 공유 라이브러리(프레젠테이션 동영상)가 있지만 아직 검토 중입니다.)
이 동작 변경사항의 영향은 무엇인가요?
전체 캐시 미스율은 약 3.6% 증가하고, FCP (콘텐츠가 포함된 첫 페인트)의 변경사항은 약간 (0.3%) 증가하며, 네트워크에서 로드되는 전체 바이트 비율은 약 4% 증가합니다. 성능에 미치는 영향에 관한 자세한 내용은 HTTP 캐시 파티셔닝 설명을 참고하세요.
표준화되어 있나요? 다른 브라우저에서는 다르게 동작하나요?
'HTTP 캐시 파티션'은 브라우저가 다르게 동작하지만 가져오기 사양에서 표준화됩니다.
- Chrome: 최상위 scheme://eTLD+1 및 프레임 scheme://eTLD+1을 사용합니다.
- Safari: 최상위 eTLD+1을 사용합니다.
- Firefox: 최상위 scheme://eTLD+1로 구현할 계획이며 Chrome과 같은 두 번째 키를 포함하는 것을 고려하고 있습니다.
worker의 가져오기는 어떻게 처리되나요?
전용 작업자는 현재 프레임과 동일한 키를 사용합니다. 서비스 워커와 공유 워커는 여러 최상위 사이트 간에 공유될 수 있으므로 더 복잡합니다. 해결 방법은 현재 논의 중입니다.


