Pode ser difícil acompanhar tudo o que está acontecendo com os frameworks JavaScript. Este documento destaca brevemente os acontecimentos recentes no ecossistema de frameworks JavaScript do último ano. Para uma discussão mais longa sobre alguns desses tópicos, confira a palestra Navigating the JavaScript Frameworks Ecosystem do evento Google I/O deste ano.
Tendências e convergência de frameworks

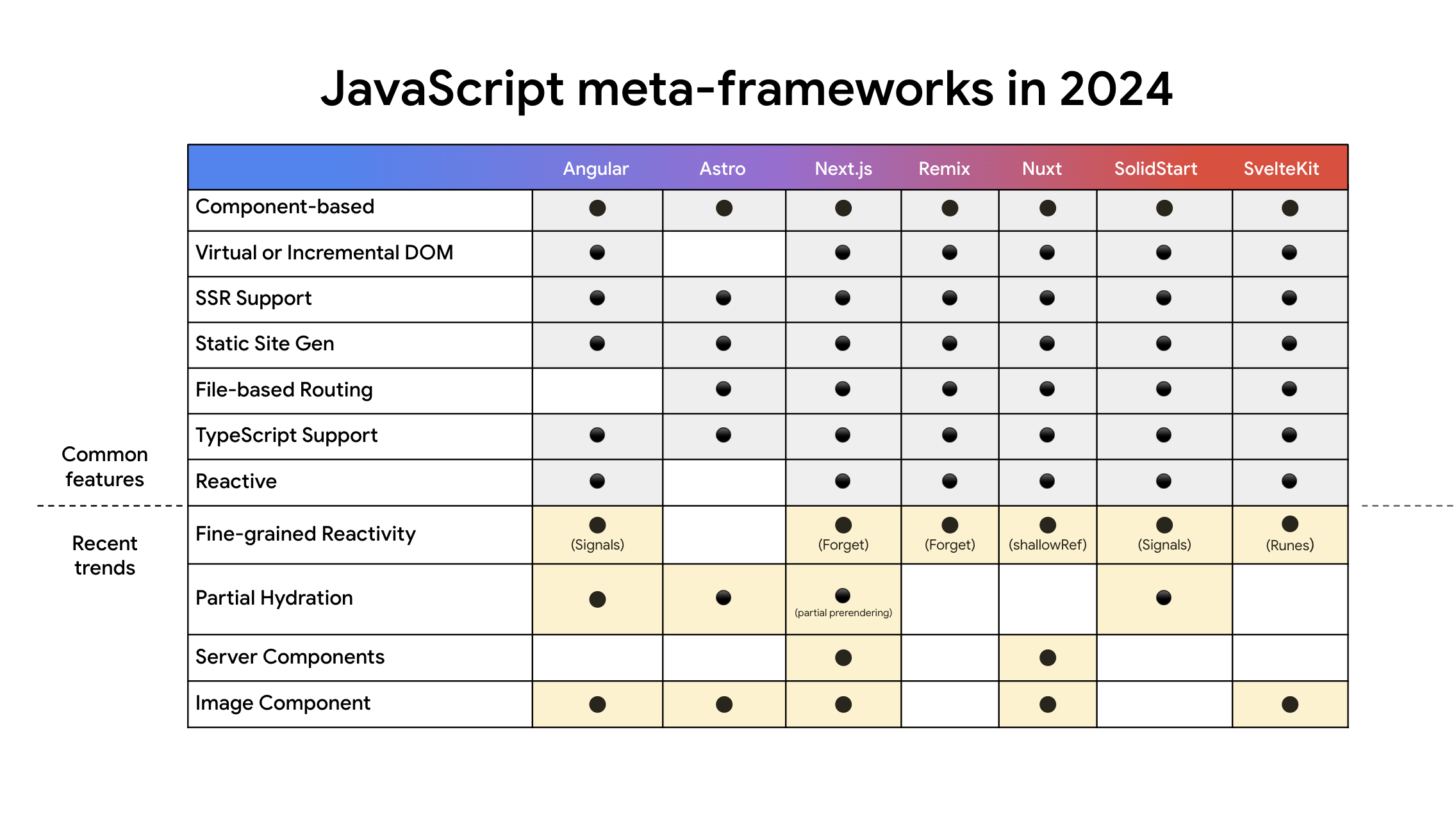
Conforme mostrado no gráfico, os frameworks JavaScript estão convergindo para um número semelhante de recursos e arquiteturas. Isso inclui arquitetura baseada em componentes, roteamento baseado em arquivos e suporte moderno ao SSR. Essa convergência demonstra a maturidade e a evolução do ecossistema à medida que os frameworks aprendem uns com os outros e adotam práticas recomendadas.
Ao mesmo tempo, várias tendências recentes (como componentes do servidor e abordagens diferentes de reatividade refinada) continuam diferenciando frameworks individuais. Para entender melhor essas tendências, vamos analisar cada framework separadamente.
Angular
As versões recentes do Angular contêm uma variedade de mudanças significativas, incluindo indicadores, visualizações adiáveis, NgOptimziedImage, hidratação não destrutiva e hidratação parcial. Alguns destaques incluem:
- Indicadores: são uma abordagem usada por vários frameworks (incluindo o Angular) para rastrear o estado em um aplicativo. Os indicadores Angular podem melhorar o desempenho do tempo de execução, incluindo Interaction to Next Paint (INP), reduzindo o número de cálculos que precisam ocorrer durante a detecção de mudanças.
- Visualizações adiáveis: as visualizações adiáveis permitem adiar o carregamento de componentes, diretivas e pipes específicos. Por exemplo, é possível adiar o carregamento de uma dependência até que o conteúdo entre no viewport ou até que a linha de execução principal esteja inativa.
- NgOptimizedImage: o NgOptimizedImage é um componente de imagem do Angular que automatiza a adoção das práticas recomendadas de carregamento de imagens.
- Hidratação não destrutiva: a hidratação não destrutiva corrige o flicker que ocorria quando o DOM de apps Angular renderizados no lado do servidor era recriado no lado do cliente.
- Hidratação parcial: a equipe do Angular vai lançar em breve a visualização para desenvolvedores da hidratação parcial. Com a hidratação parcial, por padrão, o navegador não carrega nenhum JavaScript da página quando ela é renderizada. Em vez disso, partes específicas da página são atualizadas à medida que o usuário interage com ela.
Astro
O Astro, um criador de sites estáticos moderno, tem causado impacto com sua abordagem inovadora de desenvolvimento da Web. Com foco na performance e na experiência do desenvolvedor, o Astro lançou vários recursos e atualizações interessantes:
- Astro Islands: as Astro Islands permitem que os desenvolvedores criem componentes de interface interativos que são isolados do restante da página. Isso permite atualizações eficientes e performance ideal.
- Renderização híbrida: o Astro agora oferece suporte à renderização híbrida, combinando os benefícios da geração de sites estáticos e da renderização do lado do servidor para maior flexibilidade.
- Componentes Image e Picture: o Astro apresentou novos componentes Image e Picture que simplificam o processamento de imagens e oferecem otimização automática.
- Suporte a transições de visualização: o Astro oferece suporte integrado à API View Transitions, permitindo transições de página suaves e perfeitas.
- Astro Dev Toolbar: o Astro Dev Toolbar oferece um conjunto poderoso de ferramentas para depuração e otimização de aplicativos Astro.
Reação
No ano passado, a versão dos componentes do servidor do React apresentou uma nova abordagem para os componentes do React. Desde então, a equipe do React trabalha em vários novos recursos, incluindo o React Compiler e as ações do servidor, além de:.
- Componentes do servidor: os componentes do servidor do React são componentes que buscam dados e são renderizados no servidor antes de serem transmitidos para o cliente. Isso transfere o trabalho de renderização para o servidor e reduz a quantidade de código que precisa ser enviado ao cliente.
- React Compiler: o React Compiler é um compiler que pode armazenar em cache componentes automaticamente. Isso melhora o desempenho, reduzindo as renderizações desnecessárias. A equipe do React disse que os desenvolvedores poderão adotar o React Compiler sem fazer nenhuma alteração no código.
- Ações do servidor: as ações do servidor permitem a comunicação entre cliente e servidor. Com as ações do servidor, é possível definir funções do lado do servidor que podem ser invocadas diretamente dos componentes do React, eliminando a necessidade de chamadas manuais de API e gerenciamento de estado complexo. Isso pode ser útil para coisas como mutações de dados e envios de formulários.
- Carregamento de recursos: o React está trabalhando em APIs declarativas para pré-carregar e carregar recursos como scripts, estilos, fontes e imagens.
- Renderização fora da tela: o React também está trabalhando na renderização fora da tela. A renderização fora da tela é "um recurso em breve no React para renderizar telas em segundo plano sem sobrecarga de desempenho adicional". Você pode pensar nisso como uma versão da propriedade CSS content-visibility que funciona não apenas para elementos DOM, mas também para componentes do React."
Remix
O Remix, um framework da Web de pilha completa, vem ganhando força na comunidade de desenvolvedores. Com foco nos fundamentos da Web e na experiência aprimorada do desenvolvedor, o Remix introduziu várias atualizações importantes:
- Remix 2.0: lançada em setembro de 2023, a Remix 2.0 trouxe melhorias significativas e novos recursos para o framework.
- Suporte estável para Vite: o Remix agora oferece suporte estável para Vite, uma ferramenta de build rápida e leve, oferecendo builds de desenvolvimento mais rápidos e melhor desempenho.
- Modo SPA: o Remix introduziu o modo SPA, que permite criar sites puramente estáticos sem exigir um servidor JavaScript em produção. Isso permite que os desenvolvedores usem os recursos poderosos do Remix, como roteamento baseado em arquivos, divisão automática de código e mais, mantendo a simplicidade da implantação de sites estáticos.
Next.js
O lançamento da Next.js 13.4 em maio de 2023 foi particularmente importante, porque introduziu o suporte estável para componentes do servidor React, streaming e Suspense. Desde então, o Next.js continua criando suporte para novas APIs do React (por exemplo, Ações do servidor) e itera a experiência do desenvolvedor com iniciativas como o Turbopack. Outros destaques incluem:
- Roteador de apps: o roteador de apps, que se tornou estável no Next.js 13.4, é uma nova maneira de estruturar e gerenciar o roteamento em aplicativos Next.js. O roteador de apps é um pré-requisito para usar novos recursos do Next.js, como layouts compartilhados e roteamento aninhado, além de novas APIs do React, como componentes do servidor, Suspense e Ações do servidor no seu app Next.js.
Turbopack: abordagem experimental para renderização de páginas que é construída com base na API Suspense do React. A pré-renderização parcial renderiza uma página usando um shell de carregamento estático. No entanto, o shell deixa "buracos" para o conteúdo dinâmico na página, e esse conteúdo é carregado de forma assíncrona. Isso oferece os benefícios de desempenho de uma página estática e com cache, mas ainda é possível incorporar dados dinâmicos ao conteúdo da página.
Vue
A versão mais recente do Vue, Vue 3.4, incluiu várias melhorias de performance. A Vue também está trabalhando no Vue Vapor, que também é orientado para performance. Confira alguns destaques do que está acontecendo neste espaço:
- Lançamento da Vue 3.4: os recursos incluem "um analisador completamente reescrito que é duas vezes mais rápido, uma compilação de SFC mais rápida e um sistema de reatividade refactorado que melhore a eficiência de re-computação".
- Modo Vapor do Vue: o Vue está trabalhando no Modo Vapor, uma estratégia de compilação opcional orientada à performance que funciona com os componentes de arquivo único do Vue. O modo Vapor gera um código com mais desempenho do que o código atualmente produzido pelo Vue Compiler. Além disso, o uso do modo Vapor com todos os componentes elimina a necessidade do DOM virtual do Vue (o que reduz o tamanho do pacote).
- O Vue 2 chegou ao fim da vida útil: o fim da vida útil (EOL) do Vue 2 foi em 31 de dezembro de 2023. No entanto, o Vue 2 ainda é bastante usado: cerca de 50% dos downloads de pacotes do Vue npm são para o Vue 2.
Nuxt
O Nuxt está se aproximando do lançamento da versão 4. Além das versões frequentes do framework do Nuxt no último ano, o ecossistema de módulos do Nuxt cresceu para quase 220 módulos. Alguns desenvolvimentos recentes nesse espaço incluem:
- Versões do Nuxt 3.x: o Nuxt geralmente envia novas versões menores mensalmente. Alguns destaques dessas versões incluem suporte ao Vite 5, páginas somente para servidor e somente para cliente, suporte ao Node.js do lado do cliente e fluxos da Web nativos. * Nuxt Modules: os destaques do ecossistema Nuxt Modules incluem o lançamento do novo módulo nuxt/fonts e as versões 1.0 de nuxt/image e Nuxt DevTools. Os próximos lançamentos de módulos vão incluir nuxt/scripts, nuxt/hints, nuxt/a11y e nuxt/auth.
- Componentes do servidor (componentes de ilhas): o Nuxt continua a desenvolver o suporte a componentes do servidor, que atualmente é experimental. No Nuxt, esses componentes renderizados pelo servidor podem ser usados em sites estáticos, permitindo a adoção de uma arquitetura de ilhas.
Sólida
O Solid está trabalhando na versão estável 1.0 do metaframework SolidStart. O SolidStart tem reatividade detalhada, roteamento isomórfico e suporte a uma variedade de modos de renderização. Alguns destaques:
- Reatividade detalhada: o sistema de reatividade do Solid permite atualizações precisas e desempenho ideal, permitindo renderização e gerenciamento de estado eficientes.
- Roteamento isomórfico: o SolidStart oferece uma abordagem unificada de roteamento, permitindo que os desenvolvedores definam rotas que funcionam perfeitamente no cliente e no servidor.
- Modos de renderização flexíveis: o SolidStart oferece suporte a vários modos de renderização, incluindo renderização do lado do servidor, geração de sites estáticos e renderização do lado do cliente, aos desenvolvedores a flexibilidade de escolher a melhor abordagem para o aplicativo.
Svelte
No ano passado, a equipe do Svelte se concentrou no lançamento do Svelte 5, que será significativo. Outros destaques incluem:
- Svelte 5 está chegando: além de incluir uma "reescrita do compilador e do ambiente de execução do Svelte", o Svelte 5 também introduz o conceito de Runas.
- Runas anunciadas: as runas são um recurso futuro do Svelte 5. "As runas desbloqueiam a reatividade universal e detalhada... Com as runas, a reatividade se estende além dos limites dos arquivos .svelte... A reatividade do Svelte 5 é alimentada por indicadores. No entanto, [diferente de outros frameworks], no Svelte 5, os indicadores são um detalhe de implementação oculto, e não algo com que você interage diretamente".
- SvelteKit 2 lançado: SvelteKit é o metaframework do Svelte. Os recursos desta versão incluem roteamento superficial e suporte ao Vite 5.
Aurora do Chrome
O Chrome Aurora é uma equipe do Google que colabora com vários frameworks da Web de código aberto para melhorar a experiência do usuário, principalmente a performance, em toda a Web. Confira algumas das iniciativas que apoiamos no último ano:
- Imagens (next/image, NgOptimizedImage e nuxt/image)
- Utilitários de fonte (next/font, nuxt/fonts e unjs/fontaine (plug-in Vite)
- Carregamento de script (next/script e nuxt/scripts)
- Carregamento de script de terceiros (next/third-parties, nuxt/third-parties e Angular's YouTube e Google Maps components)
- Renderização: (SSR do Angular / hidratação)
Conclusão
O ecossistema de frameworks JavaScript continua evoluindo rapidamente, e cada framework traz seu próprio conjunto de inovações e melhorias. Quer você esteja interessado nos recursos mais recentes de frameworks estabelecidos, como Angular, React e Vue, ou em explorar opções mais recentes, como Astro, Remix e Solid, não faltam desenvolvimentos interessantes para acompanhar.
Como desenvolvedores, manter-se informado sobre esses avanços nos ajuda a tomar decisões informadas ao escolher um framework para nossos projetos. Ao entender os pontos fortes e os recursos exclusivos de cada framework, podemos selecionar aquele que melhor se alinha aos requisitos do projeto e às preferências de desenvolvimento.
Esperamos que esta visão geral tenha fornecido um vislumbre do estado atual dos frameworks JavaScript. Para se aprofundar nos tópicos abordados nesta postagem do blog, confira a palestra do Google I/O. Divirta-se com os códigos!



