Nehmen Sie den Text oben und unten etwas Platz weg, um ein optisches Gleichgewicht zu schaffen.
Veröffentlicht: 14. Januar 2025
Ab Chrome 133 können Entwickler und Designer mit text-box den Abstand über und unter Text anpassen.
Browser Support
Langschrift:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Kurzfassung:
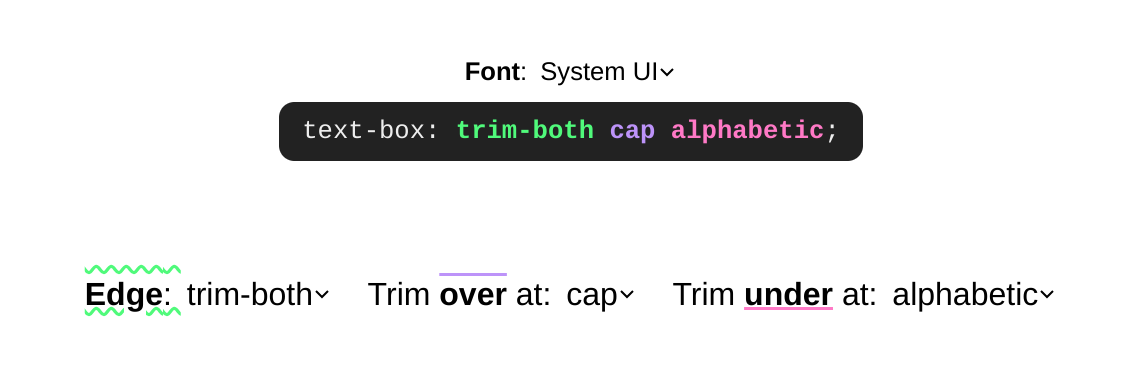
text-box: trim-both cap alphabetic;
Mit dieser Property können Sie den Abstand über und unter Text steuern, z. B. <h1>, <button> und <p>. Jede Schriftart erzeugt eine unterschiedliche Menge dieses Block-Richtungsraums, was zur Größe des Elements beiträgt. Dieser chaotische Raumbeitrag lässt sich nur schwer messen und war bisher nicht zu kontrollieren.
Die Schriftart weiß es, jetzt weiß es auch CSS!
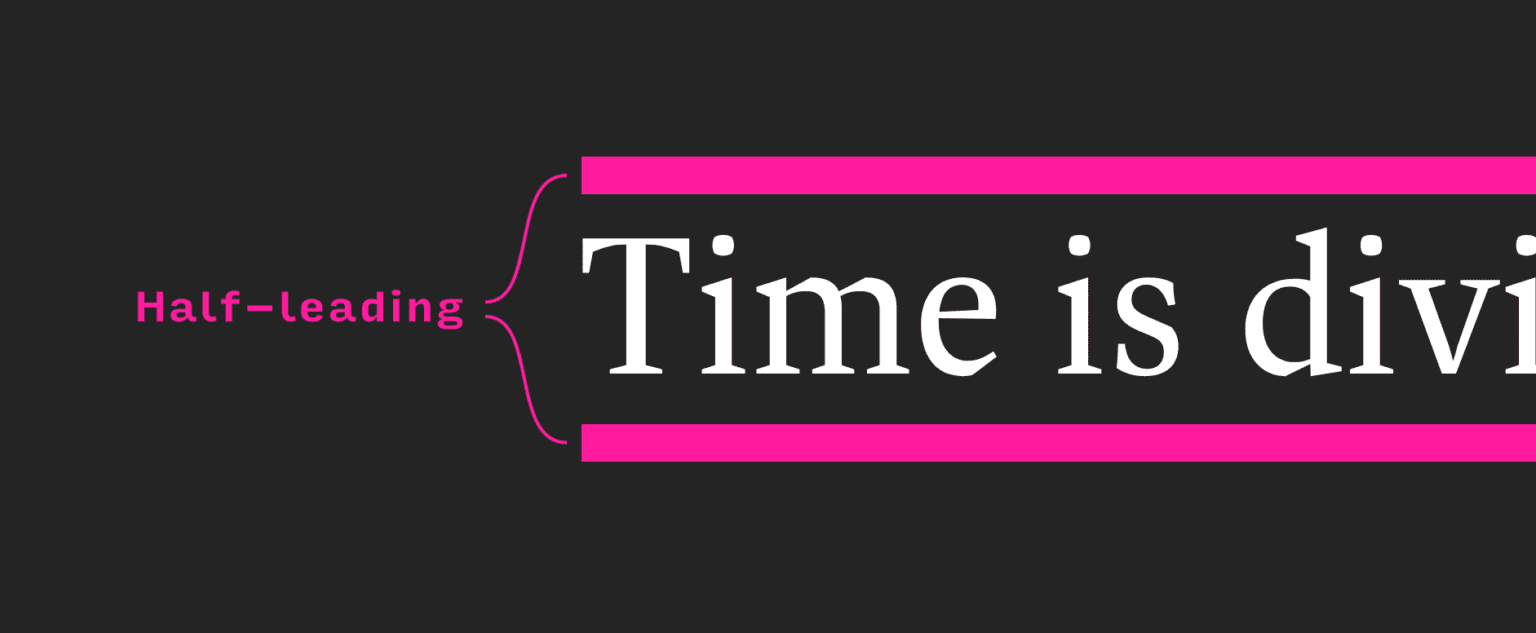
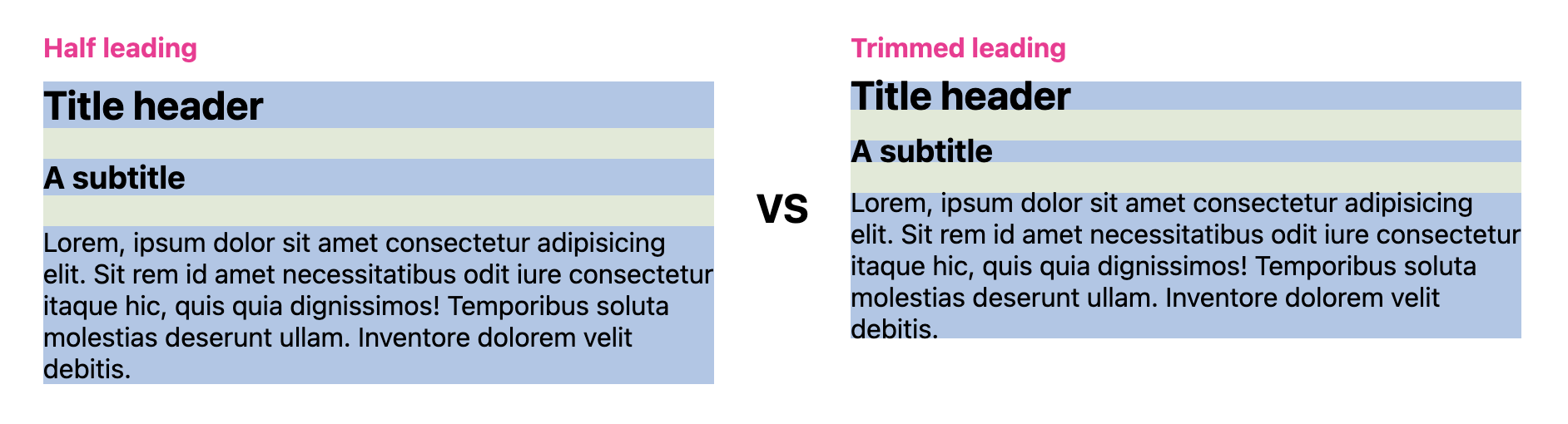
Der Abstand über und unter einer Schriftart ist auf die Textausrichtung im Web zurückzuführen und wird als „Halb-Leading“ bezeichnet. Dies wird in einem Beitrag von Matthias Ott mit dem Titel The Thing With Leading In CSS (Das Problem mit Leading in CSS) ausführlich behandelt. Bei der manuellen Typografie wurden Metallstücke aus Blei verwendet, um Textzeilen voneinander zu trennen. Das Web, inspiriert vom Leading, teilt diesen Abstand in zwei Hälften und verteilt einen Teil über und einen Teil unter dem Inhalt.

Dieser Verlauf ist aussagekräftig, da text-box Namen für jede Hälfte liefert: „über“ und „unter“. Außerdem können Sie sie zuschneiden.
Es gibt auch Vorläufer für text-box. Vielleicht erinnern Sie sich an den spannenden Beitrag von Ethan Wang mit dem Titel Leading-Trim: The Future Of Digital Typesetting, in dem leading-trim (der vorherige Name von text-box) zum ersten Mal vorgestellt wurde.

Ein Einstiegspunkt in das Text-Trimming kann Figma und seine Steuerelemente für die vertikale Bildbeschneidung für Designer sein. In diesem X-Beitrag wird gezeigt, wo sich diese Option für vertikale Zuschnitte befindet und wie sie für Schaltflächen hilfreich ist.
Unabhängig davon, wie Sie hierher gelangt sind, kann diese kleine typografische Einstellung einen großen Unterschied machen.
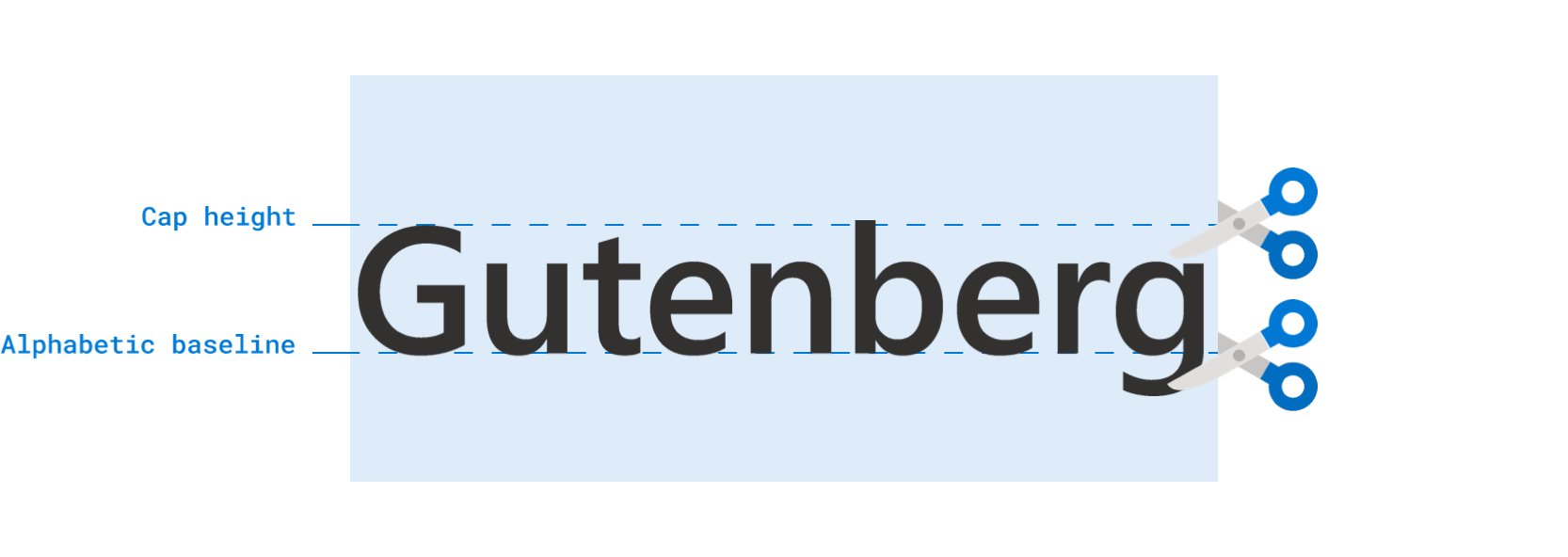
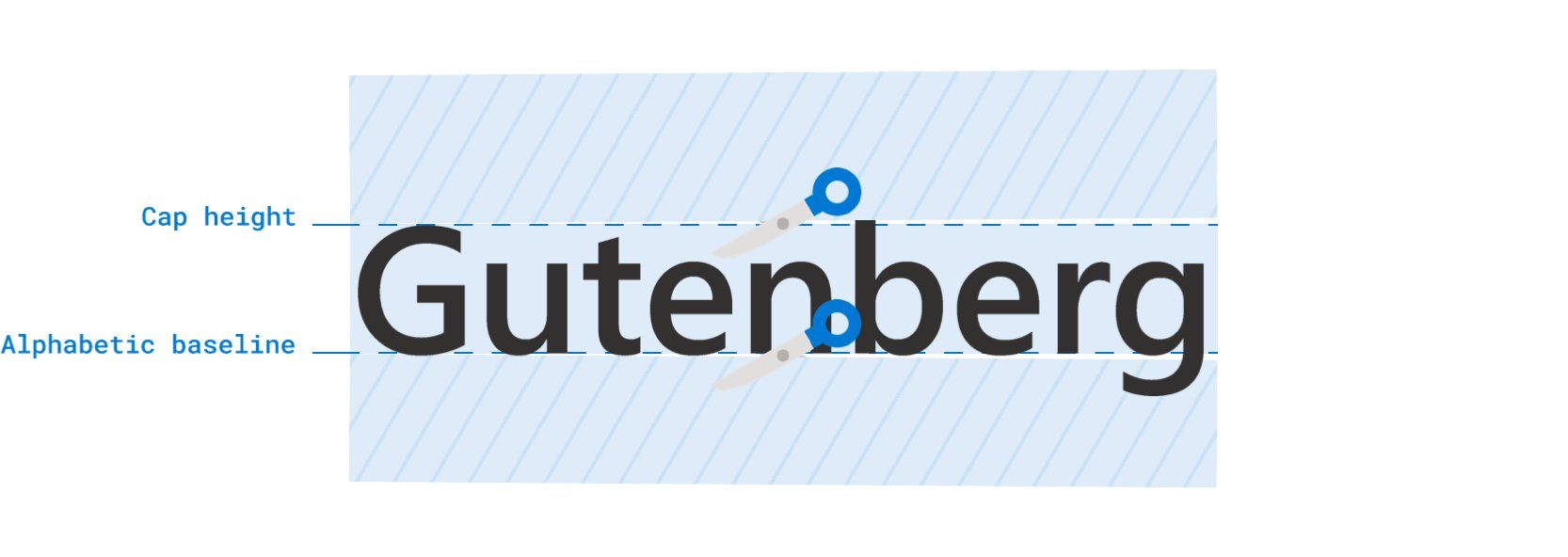
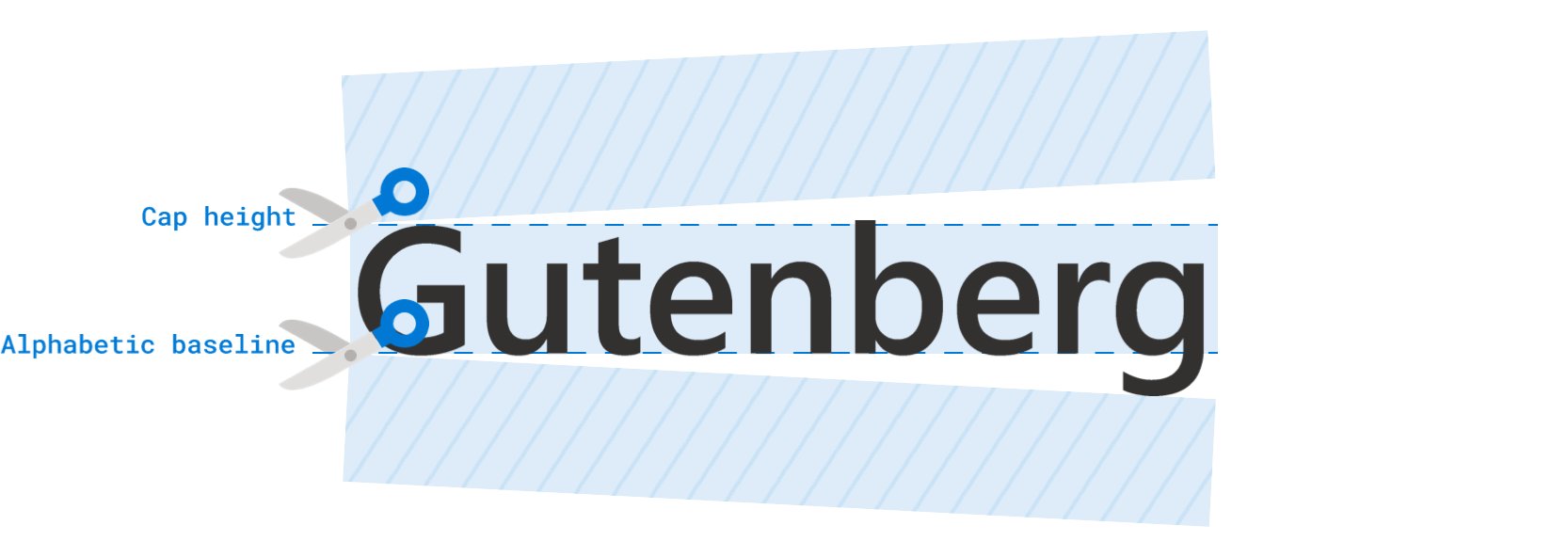
Funktion und Syntax – Übersicht
Hier sind meiner Meinung nach die beiden häufigsten One-Liner, die Sie bei der Arbeit mit text-box benötigen:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Am häufigsten wird diese Funktion verwendet, um beide Videos auf cap alphabetic zu kürzen. In den folgenden Demos wird dies häufig verwendet. Im vorherigen Beispiel ist jedoch auch ex alphabetic zu sehen, da es auf seine eigene Weise für das optische Gleichgewicht nützlich ist.
Explorer-Playground
In der folgenden Demo können Sie sich mit der Syntax vertraut machen und mithilfe von Drop-down-Menüs Ergebnisse ansehen. Sie können Schriftarten ändern, Werte für den Anfang und das Ende des Trimmens ändern und die farbcodierten visuellen Elemente und Labels verfolgen.

Das können Sie ausprobieren:
- Visuelle Prüfung, wie
text-box-trimbei Textvarianten mit einer und mehreren Zeilen funktioniert - Wenn Sie den Mauszeiger auf eine Variante bewegen, werden die Trimmwerte angezeigt, die für diesen Effekt verwendet wurden.
- Schriftart ändern
- Sie können nur eine Seite eines Textfelds zuschneiden.
- Sehen Sie sich die Syntax an, während Sie spielen.
Was kann ich damit erstellen oder welche Probleme löst es?
Diese Funktion ermöglicht einige viel einfachere Lösungen für die Zentrierung und Ausrichtung. Sie können sogar näher an die richtige Laufweite herankommen, indem Sie zwischen den Inhalten etwas wie gap verwenden.

Einfachere Zentrierung
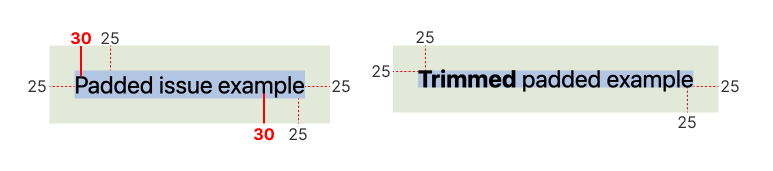
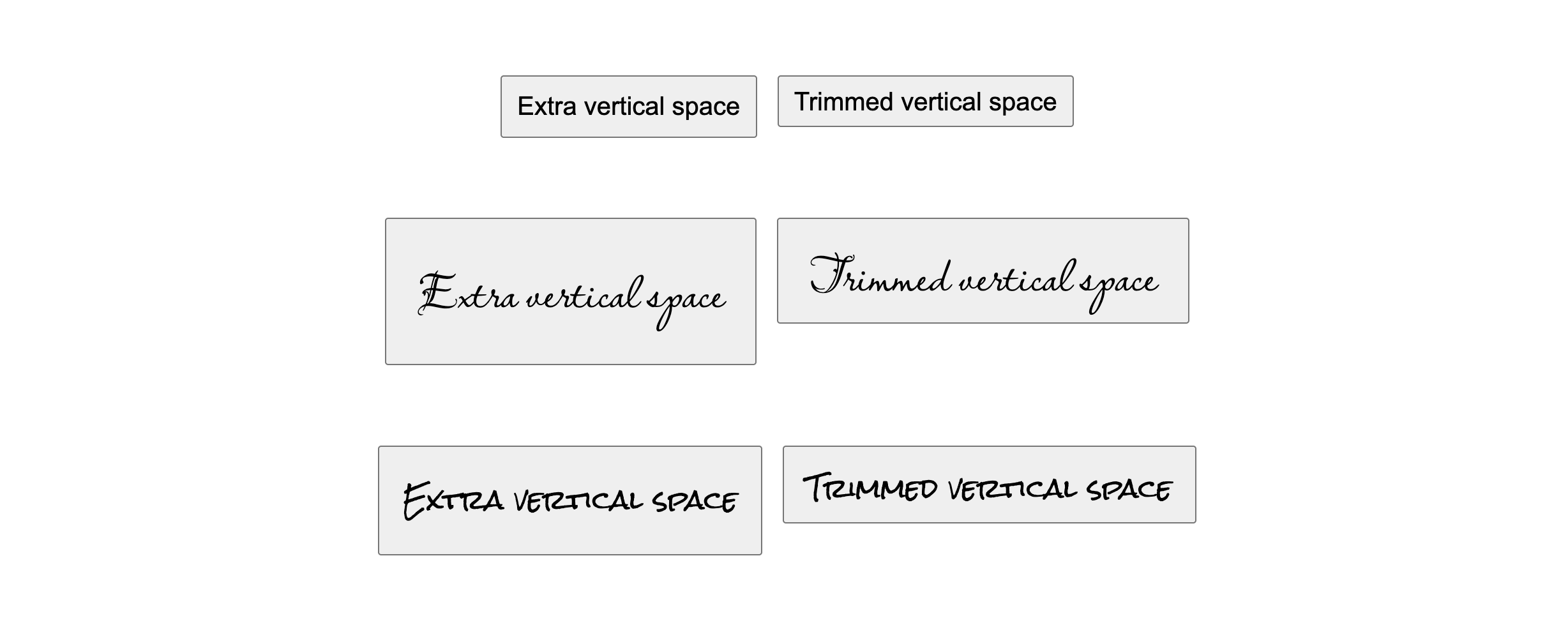
Für kleinere, mehr inline und dem Inhalt inhärente Komponenten ist padding: 10px ein angemessener Stil, um für ein Element einen gleichmäßigen Abstand auf allen Seiten anzugeben. Das Ergebnis kann jedoch verwirrend sein, da oben und unten oft zusätzlicher Platz vorhanden ist.
Um dies zu vermeiden, geben Entwickler häufig explizit weniger Abstand oben und unten (Block) an, um die Auswirkungen der halben Laufweite auszugleichen.
button {
padding-block: 5px;
padding-inline: 10px;
}
Jetzt müssen wir verschiedene Kombinationen von Werten ausprobieren, bis die Elemente optisch zentriert sind. Das kann auf einem Bildschirm und Betriebssystem gut aussehen, auf einem anderen aber nicht.
Mit text-box können wir den halben Leerraum vor dem Text kürzen. Daher sind gleichmäßige Werte für den Abstand wie 10px nützlich:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Hier sind einige <button>-Elemente, die zeigen, wie durch das Zuschneiden des Bereichs mit text-box das padding: 10px in einem praktischen interaktiven Element an allen Seiten gleichmäßig aussieht. Beachten Sie, wie unterschiedlich der Abstand zwischen den Zeilen mit der alternativen Schriftart ausfallen kann.

Hier sind <span>-Elemente, die häufig zum Darstellen von Kategorien oder Logos verwendet werden. Hier wäre wieder ein Fall, in dem ein gleichmäßiger Abstand die beste Lösung wäre. Bis text-box mussten wir jedoch einen anderen Weg finden.

Einfachere Ausrichtung
Auch der zusätzliche, nicht steuerbare Abstand von 0, 5 Zeilenhöhe über (over) und unter (under) einem Textfeld erschwert die Ausrichtung. Die folgenden Beispiele zeigen, wann eine halbe Schriftzeilenabstand die Ausrichtung erschweren kann und wie durch das Zuschneiden der Blockseiten eines Textfelds eine bessere Ausrichtung erzielt werden kann.
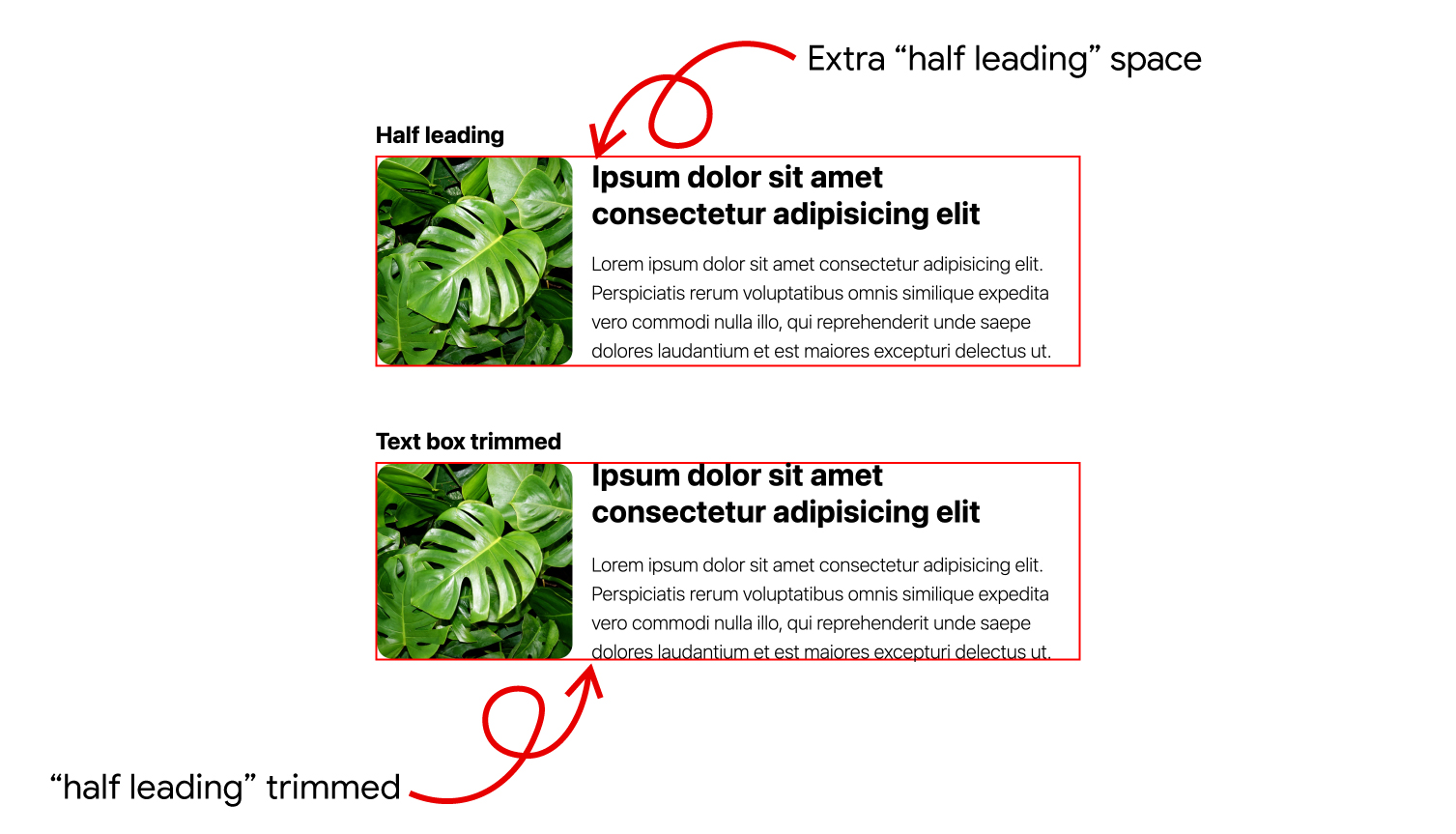
Hier wird ein Bild neben Text platziert. Das Bild wird so hoch wie nötig, aber ohne text-box ist es immer etwas höher. Mit text-box kann das Bild perfekt mit dem Textinhalt ausgerichtet werden.

Beachten Sie, dass sich die Leerzeichen in Szenarien mit Zeilenumbruch über der ersten und unter der letzten formatierten Textzeile befinden.
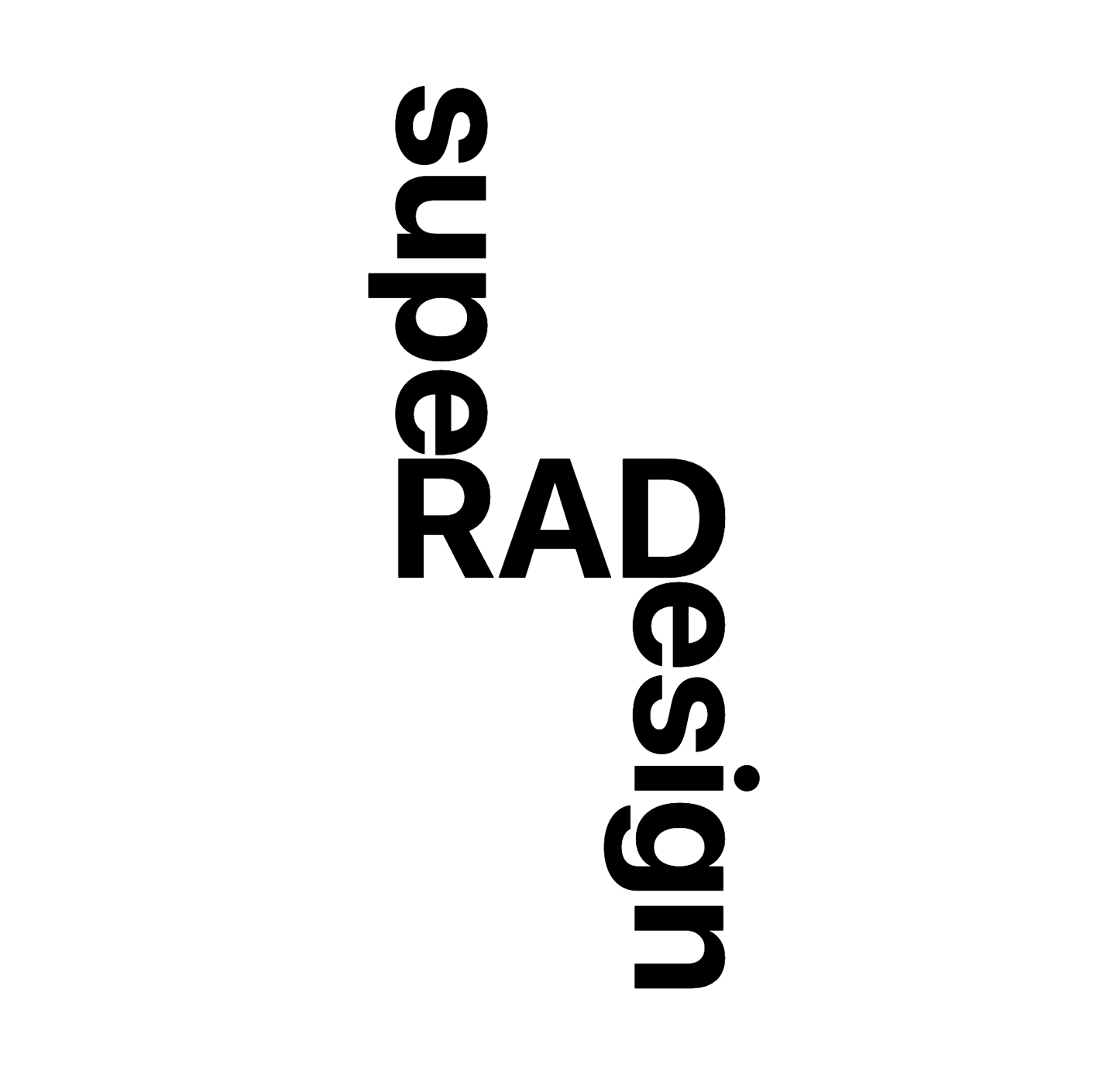
Im folgenden Beispiel sehen Sie, wie sich die Funktion logisch an eine Änderung von writing-mode anpasst. Ändern Sie den Text und sehen Sie, ob das Layout weiterhin ausgerichtet bleibt.

Test fortsetzen
Möchten Sie mehr erfahren? Die folgende Liste mit Links bietet verschiedene zusätzliche Informationen und Anwendungsfälle.
- https://codepen.io/collection/zxQBaL – Codepen-Sammlung aller oben genannten Demos
- https://github.com/jantimon/text-box-trim-examples – Tolle Recherche und Demos von Jan Nicklas
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
- Nicht zu verwechseln mit
size-adjustoderascent-overridehttps://web.dev/articles/css-size-adjust - https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- auf viele HTML-Elemente angewendet https://codepen.io/nileshprajapati/pen/RweKdmw
- Blogpost zu Safari: https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


