CSS önişleyicinin en sevdiğimiz özelliklerinden biri olan iç içe stil kuralları artık dile dahil edildi.
İç içe yerleştirmeden önce her seçicinin birbirinden ayrı olarak açıkça tanımlanması gerekiyordu. Bu durum, tekrarlara, stiller dosyasının hacminin artmasına ve dağınık bir içerik üretme deneyimine yol açar.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
İç içe yerleştirme işleminden sonra seçiciler devam ettirilebilir ve ilgili stil kuralları içinde gruplandırılabilir.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
İç içe yerleştirme, seçicileri tekrarlama ihtiyacını azaltarak geliştiricilere yardımcı olur ve ilgili öğeler için stil kurallarını birlikte konumlandırır. Ayrıca stillerin hedefledikleri HTML ile eşleşmesine yardımcı olabilir. Önceki örnekteki .nesting bileşeni projeden kaldırıldıysa ilgili seçici örneklerini dosyalarda aramak yerine grubun tamamını silebilirsiniz.
İç içe yerleştirme aşağıdaki konularda yardımcı olabilir: - Düzenleme - Dosya boyutunu küçültme - Yeniden yapılandırmaya
İç içe yerleştirme özelliği, Chrome 112'den itibaren kullanılabilir ve Safari Teknik Önizleme 162'de de deneyebilirsiniz.
CSS iç içe yerleştirmeyi kullanmaya başlama
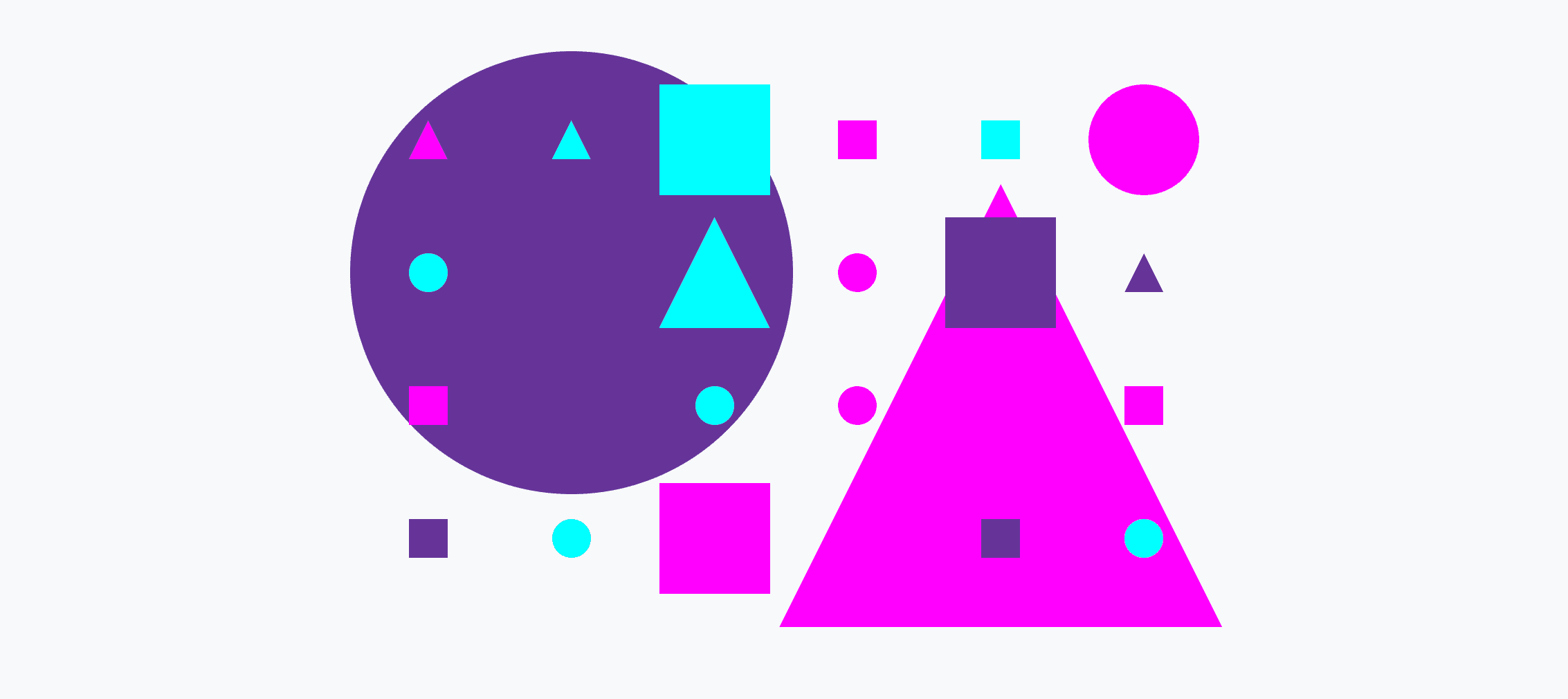
Bu yayının geri kalanında,seçimleri görselleştirmenize yardımcı olmak için aşağıdaki demo korumalı alanı kullanılır. Bu varsayılan durumda hiçbir öğe seçili değildir ve her şey görünür. Çeşitli şekil ve boyutları seçerek söz dizimi üzerinde pratik yapabilir ve söz dizimini çalışırken görebilirsiniz.

Korumalı alanda daireler, üçgenler ve kareler var. Bazıları küçük, orta veya büyüktür. Diğerleri mavi, pembe veya mor renktedir. Tüm bunlar, .demo içeren öğenin içindedir. Aşağıda, hedefleyeceğiniz HTML öğelerinin önizlemesi verilmiştir.
<div class="demo">
<div class="sm triangle pink"></div>
<div class="sm triangle blue"></div>
<div class="square blue"></div>
<div class="sm square pink"></div>
<div class="sm square blue"></div>
<div class="circle pink"></div>
…
</div>
İç içe yerleştirme örnekleri
CSS iç içe yerleştirme, bir öğenin stillerini başka bir seçicinin bağlamı içinde tanımlamanıza olanak tanır.
.parent {
color: blue;
.child {
color: red;
}
}
Bu örnekte, .child sınıf seçici, .parent sınıf seçicisinin içine yerleştirilmiştir. Bu, iç içe yerleştirilmiş .child seçicisinin yalnızca .parent sınıfına sahip öğelerin alt öğeleri olan öğeler için geçerli olacağı anlamına gelir.
Bu örnek, üst sınıfın nereye yerleştirilmesi gerektiğini açıkça belirtmek için alternatif olarak & simgesi kullanılarak da yazılabilir.
.parent {
color: blue;
& .child {
color: red;
}
}
Bu iki örnek işlevsel olarak eşdeğerdir ve bu makalede daha gelişmiş örnekler incelendikçe seçeneklere sahip olmanızın nedeni daha net anlaşılacaktır.
Çevreleri seçme
Bu ilk örnekte, görev yalnızca demodaki daireleri solduracak ve bulanıklaştıracak stiller eklemektir.
İç içe yerleştirme olmadan günümüzde CSS:
.demo .circle {
opacity: .25;
filter: blur(25px);
}
İç içe yerleştirmeyle iki geçerli yöntem vardır:
/* & is explicitly placed in front of .circle */
.demo {
& .circle {
opacity: .25;
filter: blur(25px);
}
}
veya
/* & + " " space is added for you */
.demo {
.circle {
opacity: .25;
filter: blur(25px);
}
}
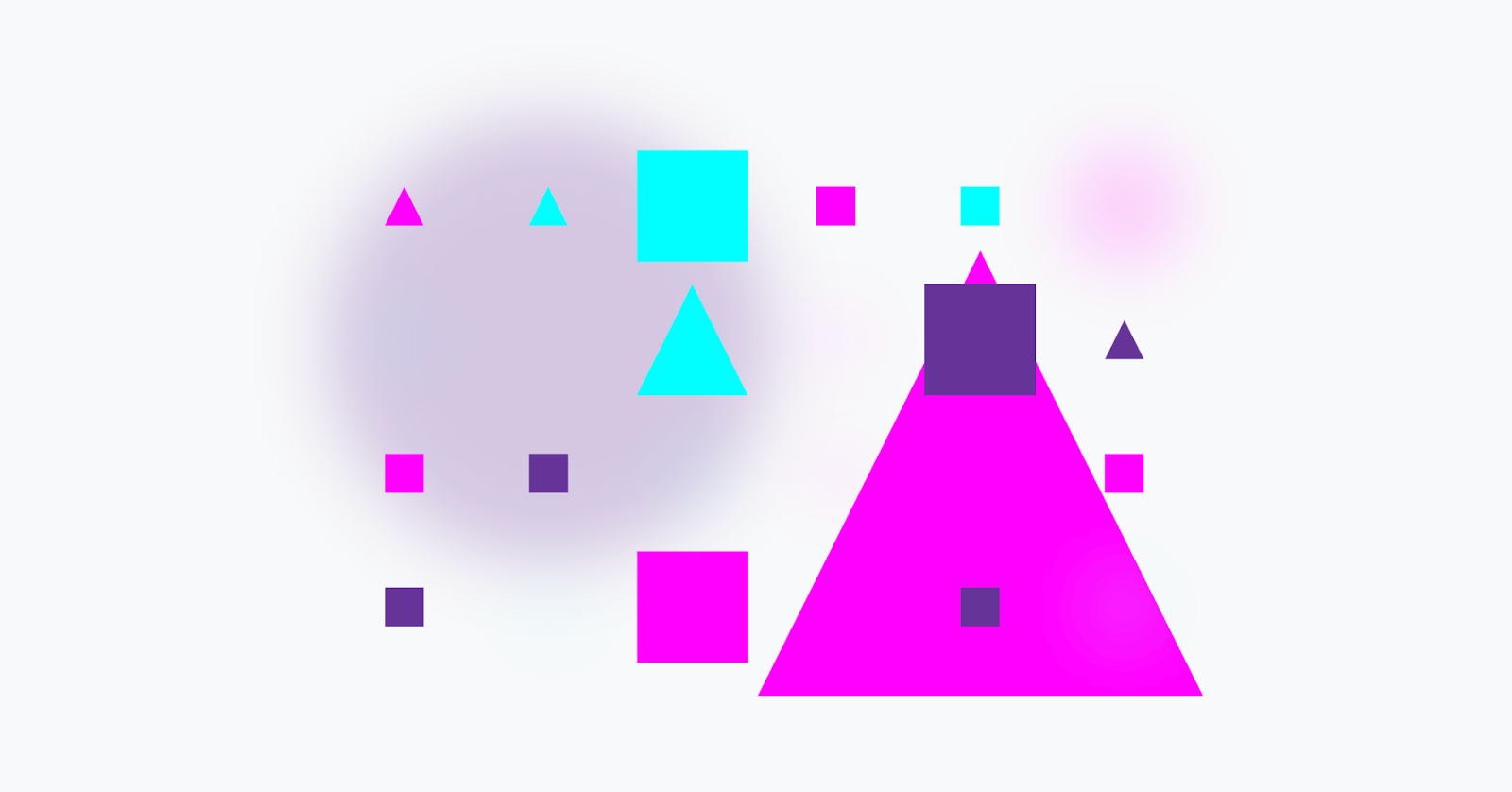
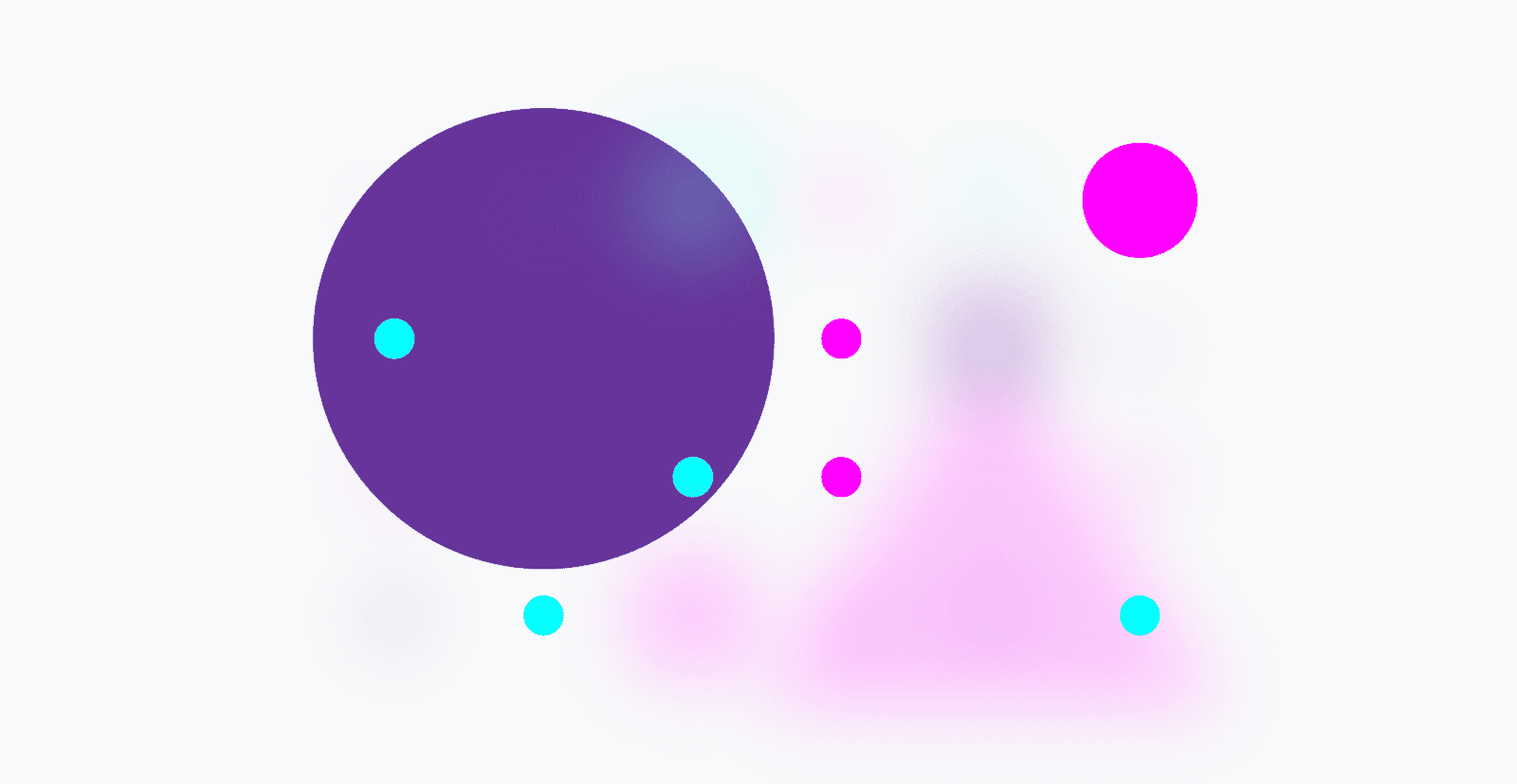
Sonuç: .demo içindeki .circle sınıfına sahip tüm öğeler bulanıklaştırılır ve neredeyse görünmez hale gelir:

Üçgen ve kareleri seçme
Bu görev için birden çok iç içe yerleştirilmiş öğe (grup seçici olarak da bilinir) seçmeniz gerekir.
İç içe yerleştirme olmadan, günümüzde CSS'yi iki şekilde kullanabilirsiniz:
.demo .triangle,
.demo .square {
opacity: .25;
filter: blur(25px);
}
veya :is()
/* grouped with :is() */
.demo :is(.triangle, .square) {
opacity: .25;
filter: blur(25px);
}
İç içe yerleştirmeyle iki geçerli yöntem vardır:
.demo {
& .triangle,
& .square {
opacity: .25;
filter: blur(25px);
}
}
veya
.demo {
.triangle, .square {
opacity: .25;
filter: blur(25px);
}
}
Sonuç: .demo içinde yalnızca .circle öğeleri kalır:

Büyük üçgenleri ve daireleri seçme
Bu görev için, öğelerin seçilebilmesi için her iki sınıfa da sahip olması gereken bir bileşik seçici gerekir.
İç içe yerleştirme olmadan günümüzde CSS:
.demo .lg.triangle,
.demo .lg.square {
opacity: .25;
filter: blur(25px);
}
veya
.demo .lg:is(.triangle, .circle) {
opacity: .25;
filter: blur(25px);
}
İç içe yerleştirmeyle iki geçerli yöntem vardır:
.demo {
.lg.triangle,
.lg.circle {
opacity: .25;
filter: blur(25px);
}
}
veya
.demo {
.lg {
&.triangle,
&.circle {
opacity: .25;
filter: blur(25px);
}
}
}
Sonuç: Tüm büyük üçgenler ve daireler .demo içinde gizlidir:

Bileşik seçici ve iç içe yerleştirmeyle ilgili uzman ipucu
İç içe yerleştirilmiş seçicileri nasıl birleştireceğinizi açıkça gösterdiği için & sembolü burada size yardımcı olacaktır. Aşağıdaki örneği inceleyin:
.demo {
.lg {
.triangle,
.circle {
opacity: .25;
filter: blur(25px);
}
}
}
Gruplandırma için geçerli bir yöntem olsa da sonuçlar beklediğiniz öğelerle eşleşmez.
Bunun nedeni, .lg.triangle,
.lg.circle'un birlikte birleştirilmesiyle istenen sonucu belirtmek için & olmadan gerçek sonucun .lg .triangle, .lg
.circle olmasıdır; alt öğe seçicileri.
Pembe olanlar hariç tüm şekilleri seçme
Bu görev için, öğelerin belirtilen seçiciye sahip olmaması gereken bir negatif işlevsel sözde sınıf gerekir.
İç içe yerleştirme olmadan günümüzde CSS:
.demo :not(.pink) {
opacity: .25;
filter: blur(25px);
}
İç içe yerleştirmeyle iki geçerli yöntem vardır:
.demo {
:not(.pink) {
opacity: .25;
filter: blur(25px);
}
}
veya
.demo {
& :not(.pink) {
opacity: .25;
filter: blur(25px);
}
}
Sonuç: Pembe olmayan tüm şekiller .demo içine gizlenir:

& ile hassasiyet ve esneklik
:not() seçicisiyle .demo öğesini hedeflemek istediğinizi varsayalım. & zorunludur:
.demo {
&:not() {
...
}
}
Bu, .demo :not() gerektiren önceki örneğin aksine .demo ve :not()'yi .demo:not() olarak birleştirir. Bu hatırlatma, bir :hover etkileşimini iç içe yerleştirmek istediğinizde çok önemlidir.
.demo {
&:hover {
/* .demo:hover */
}
:hover {
/* .demo :hover */
}
}
Daha fazla iç içe yerleştirme örneği
İç içe yerleştirmeyle ilgili CSS spesifikasyonunda daha fazla örnek bulabilirsiniz. Söz dizimi hakkında örneklerle daha fazla bilgi edinmek istiyorsanız bu makalede çok çeşitli geçerli ve geçersiz örnekler yer almaktadır.
Sonraki birkaç örnekte, CSS iç içe yerleştirme özelliği kısaca tanıtılarak bu özelliğin sunduğu özelliklerin kapsamını anlamanıza yardımcı olunacaktır.
@media öğesini iç içe yerleştirme
Bir seçiciyi ve stillerini değiştiren medya sorgusu koşullarını bulmak için stil sayfasının farklı bir bölümüne geçmek çok dikkat dağıtıcı olabilir. Koşulları bağlama yerleştirme özelliği sayesinde bu dikkat dağıtıcı unsur ortadan kalkar.
Söz dizimi kolaylığı için, iç içe yerleştirilmiş medya sorgusu yalnızca mevcut seçici bağlamındaki stilleri değiştiriyorsa minimum söz dizimi kullanılabilir.
.card {
font-size: 1rem;
@media (width >= 1024px) {
font-size: 1.25rem;
}
}
& açıkça kullanıldığında da aşağıdakiler yapılabilir:
.card {
font-size: 1rem;
@media (width >= 1024px) {
&.large {
font-size: 1.25rem;
}
}
}
Bu örnekte, & ile genişletilmiş söz dizimi gösterilirken ek iç içe yerleştirme özelliklerinin çalışmaya devam ettiğini göstermek için .large kartları da hedeflenmektedir.
@kuralları iç içe yerleştirme hakkında daha fazla bilgi edinin.
Herhangi bir yerde iç içe yerleştirme
Bu noktaya kadarki tüm örnekler önceki bir bağlama devam etmiş veya eklenmiştir. Gerekirse bağlamı tamamen değiştirebilir veya yeniden düzenleyebilirsiniz.
.card {
.featured & {
/* .featured .card */
}
}
& sembolü, bir seçici nesnesine (dize değil) referans verir ve iç içe yerleştirilmiş bir seçicinin herhangi bir yerine yerleştirilebilir. Hatta birden çok kez yerleştirilebilir:
.card {
.featured & & & {
/* .featured .card .card .card */
}
}
Bu örnek biraz işe yaramaz görünse de bir seçici bağlamını tekrarlayabilmenin yararlı olduğu senaryolar vardır.
Geçersiz iç içe yerleştirme örnekleri
Geçersiz olan ve önişleyicilerde iç içe yerleştirme yapıyorsanız sizi şaşırtabilecek birkaç iç içe yerleştirme söz dizimi senaryosu vardır.
İç içe yerleştirme ve birleştirme
Birçok CSS sınıfı adlandırma kuralı, iç içe yerleştirmenin seçicileri dize gibi birleştirebilmesine veya ekleyebilmesine dayanır. Seçiciler dize değil, nesne referansı olduğundan bu yöntem CSS iç içe yerleştirme işleminde çalışmaz.
.card {
&--header {
/* is not equal to ".card--header" */
}
}
Daha ayrıntılı bir açıklama için özelliğe göz atın.
Zorlu iç içe yerleştirme örneği
Seçici listeleri ve :is() içinde iç içe yerleştirme
Aşağıdaki iç içe yerleştirilmiş CSS bloğunu inceleyin:
.one, #two {
.three {
/* some styles */
}
}
Bu, seçici listesi ile başlayan ve daha sonra daha da iç içe yerleştirilmeye devam eden ilk örnektir. Önceki örnekler yalnızca bir seçici listesiyle sona eriyordu. Bu iç içe yerleştirme örneğinde geçersiz bir şey yoktur ancak özellikle kimlik seçici içerenler olmak üzere seçici listeleri içinde iç içe yerleştirmeyle ilgili karmaşık olabilecek bir uygulama ayrıntısı vardır.
İç içe yerleştirme amacının işe yaraması için en içteki iç içe yerleştirme olmayan tüm seçici listeleri tarayıcı tarafından :is() ile sarılır. Bu sarmalama, oluşturulan tüm bağlamlarda seçici listesinin gruplandırılmasını korur. Bu gruplandırmanın (:is(.one, #two)) yan etkisi, parantez içindeki seçicilerdeki en yüksek puanın özgünlüğünü benimsemesidir. :is() her zaman bu şekilde çalışır ancak tam olarak yazıldığı şekilde olmadığı için iç içe yerleştirme söz dizimi kullanılırken sürpriz olabilir. Özetlemek gerekirse; kimlikler ve seçici listeleriyle iç içe yerleştirme, çok yüksek özgünlükte seçicilere yol açabilir.
Zorlu örneği net bir şekilde özetlemek gerekirse önceki iç içe yerleştirme bloğu dokümana şu şekilde uygulanır:
:is(.one, #two) .three {
/* some styles */
}
Bir kimlik seçici kullanan bir seçici listesinin içine iç içe yerleştirildiğinde dikkatli olun veya linter'lerinize bu durumda uyarı vermesini öğretin. Bu seçici listesindeki tüm iç içe yerleştirilmelerin özgünlüğü yüksek olacaktır.
İç içe yerleştirme ve beyanları bir arada kullanma
Aşağıdaki iç içe yerleştirilmiş CSS bloğunu inceleyin:
.card {
color: green;
& { color: blue; }
color: red;
}
.card öğelerinin rengi blue olur.
Karışık stil beyanları, iç içe yerleştirilme gerçekleşmeden önce yazılmış gibi en üste taşınır. Daha fazla bilgiyi özellikte bulabilirsiniz.
Bununla başa çıkmanın yolları vardır. Aşağıdaki kod, üç renk stilini & içine sarmalayarak yazarın istediği şekilde basamak sırasını korur. .card öğelerinin rengi kırmızı olur.
.card {
color: green;
& { color: blue; }
& { color: red; }
}
Hatta iç içe yerleştirmeyi takip eden tüm stilleri & ile sarmalamak iyi bir uygulamadır.
.card {
color: green;
@media (prefers-color-scheme: dark) {
color: lightgreen;
}
& {
aspect-ratio: 4/3;
}
}
Özellik algılama
CSS iç içe yerleştirme özelliğini algılamanın iki mükemmel yolu vardır: iç içe yerleştirme kullanın veya iç içe yerleştirme seçici ayrıştırma özelliğini kontrol etmek için @supports kullanın.

İç içe yerleştirme kullanma:
html {
.has-nesting {
display: block;
}
.no-nesting {
display: none;
}
}
@supports kullanılıyor:
@supports (selector(&)) {
/* nesting parsing available */
}
İş arkadaşım Bramus'un bu stratejiyi gösteren harika bir Codepen sayfası var.
Chrome Geliştirici Araçları ile hata ayıklama
DevTools'ta iç içe yerleştirme için mevcut destek çok azdır. Şu anda stiller, Stil sekmesinde beklendiği gibi gösterilmektedir ancak iç içe yerleştirme ve tam seçici bağlamı henüz desteklenmemektedir. Bu süreci şeffaf ve net hale getirmek için tasarım ve planlarımız var.

Chrome 113'te CSS iç içe yerleştirme için ek destek sunulması planlanmaktadır. Takip etmeye devam edin.
Gelecek
CSS İç İçe Yerleştirme yalnızca 1. sürümdedir. 2. sürümde daha fazla söz dizimi şekeri ve muhtemelen ezberlenmesi gereken daha az kural bulunacaktır. İç içe yerleştirmenin sınırlı olmaması veya zor anlar yaşanmaması için çok fazla talep var.
İç içe yerleştirme, CSS dilinde yapılan büyük bir iyileştirmedir. CSS'nin neredeyse her mimari yönü için içerik oluşturma ile ilgili etkileri vardır. 2. sürümün etkili bir şekilde belirtilebilmesi için bu büyük etkinin derinlemesine incelenmesi ve anlaşılması gerekir.
Son olarak, @scope, iç içe yerleştirme ve @layer'i birlikte kullanan bir demo burada verilmiştir. Bunların hepsi çok heyecan verici.