আমাদের প্রিয় CSS প্রিপ্রসেসর বৈশিষ্ট্যগুলির মধ্যে একটি এখন ভাষাতে তৈরি করা হয়েছে: নেস্টিং শৈলীর নিয়ম।
নেস্ট করার আগে, প্রতিটি নির্বাচককে একে অপরের থেকে আলাদাভাবে স্পষ্টভাবে ঘোষণা করা দরকার। এটি পুনরাবৃত্তি, স্টাইলশীট বাল্ক এবং একটি বিক্ষিপ্ত লেখক অভিজ্ঞতার দিকে পরিচালিত করে।
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
নেস্টিংয়ের পরে, নির্বাচকদের চালিয়ে যাওয়া যেতে পারে এবং এর সাথে সম্পর্কিত শৈলীর নিয়মগুলি এর মধ্যে গোষ্ঠীভুক্ত করা যেতে পারে।
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
নেস্টিং সংশ্লিষ্ট উপাদানগুলির জন্য শৈলীর নিয়মগুলি সহ-লোকেটিং করার পাশাপাশি নির্বাচকদের পুনরাবৃত্তি করার প্রয়োজনীয়তা হ্রাস করে বিকাশকারীদের সাহায্য করে। এটি শৈলীগুলিকে তাদের লক্ষ্যবস্তু HTML এর সাথে মেলে সাহায্য করতে পারে৷ যদি পূর্ববর্তী উদাহরণে .nesting উপাদানটি প্রকল্প থেকে সরানো হয়, তাহলে আপনি সংশ্লিষ্ট নির্বাচক দৃষ্টান্তগুলির জন্য ফাইলগুলি অনুসন্ধান করার পরিবর্তে সমগ্র গোষ্ঠীটি মুছে ফেলতে পারেন৷
নেস্টিং সাহায্য করতে পারে: - সংস্থা - ফাইলের আকার হ্রাস করা - রিফ্যাক্টরিং
নেস্টিং Chrome 112 থেকে উপলব্ধ এবং Safari প্রযুক্তিগত পূর্বরূপ 162-এ চেষ্টা করার জন্যও উপলব্ধ।
CSS নেস্টিং দিয়ে শুরু করা
এই পোস্টের বাকি অংশ জুড়ে, নিম্নলিখিত ডেমো স্যান্ডবক্সটি আপনাকে নির্বাচনগুলি কল্পনা করতে সাহায্য করার জন্য ব্যবহার করা হয়েছে৷ এই ডিফল্ট অবস্থায়, কিছুই নির্বাচিত হয় না এবং সবকিছু দৃশ্যমান হয়। বিভিন্ন আকার এবং মাপ নির্বাচন করে, আপনি সিনট্যাক্স অনুশীলন করতে পারেন এবং এটি কর্মে দেখতে পারেন।

স্যান্ডবক্সের ভিতরে রয়েছে বৃত্ত, ত্রিভুজ এবং বর্গক্ষেত্র। কিছু ছোট, মাঝারি বা বড়। অন্যগুলো নীল, গোলাপী বা বেগুনি। তারা সব .demo এর ভিতরে উপাদান ধারণকারী. নিম্নলিখিত HTML উপাদানগুলির একটি পূর্বরূপ যা আপনি লক্ষ্য করবেন৷
<div class="demo">
<div class="sm triangle pink"></div>
<div class="sm triangle blue"></div>
<div class="square blue"></div>
<div class="sm square pink"></div>
<div class="sm square blue"></div>
<div class="circle pink"></div>
…
</div>
নেস্টিং উদাহরণ
CSS নেস্টিং আপনাকে অন্য নির্বাচকের প্রসঙ্গে একটি উপাদানের জন্য শৈলী সংজ্ঞায়িত করতে দেয়।
.parent {
color: blue;
.child {
color: red;
}
}
এই উদাহরণে, .child ক্লাস সিলেক্টর .parent ক্লাস সিলেক্টরের মধ্যে নেস্ট করা আছে। এর মানে হল নেস্টেড .child নির্বাচক শুধুমাত্র সেই উপাদানগুলির ক্ষেত্রে প্রযোজ্য হবে যেগুলি একটি .parent ক্লাসের উপাদানগুলির সন্তান৷
এই উদাহরণটি বিকল্পভাবে & চিহ্ন ব্যবহার করে লেখা যেতে পারে, যেখানে প্যারেন্ট ক্লাস স্থাপন করা উচিত তা স্পষ্টভাবে বোঝাতে।
.parent {
color: blue;
& .child {
color: red;
}
}
এই দুটি উদাহরণ কার্যকরীভাবে সমতুল্য এবং এই নিবন্ধে আরও উন্নত উদাহরণ অন্বেষণ করা হলে আপনার কাছে বিকল্প থাকার কারণটি আরও পরিষ্কার হয়ে যাবে।
চেনাশোনা নির্বাচন
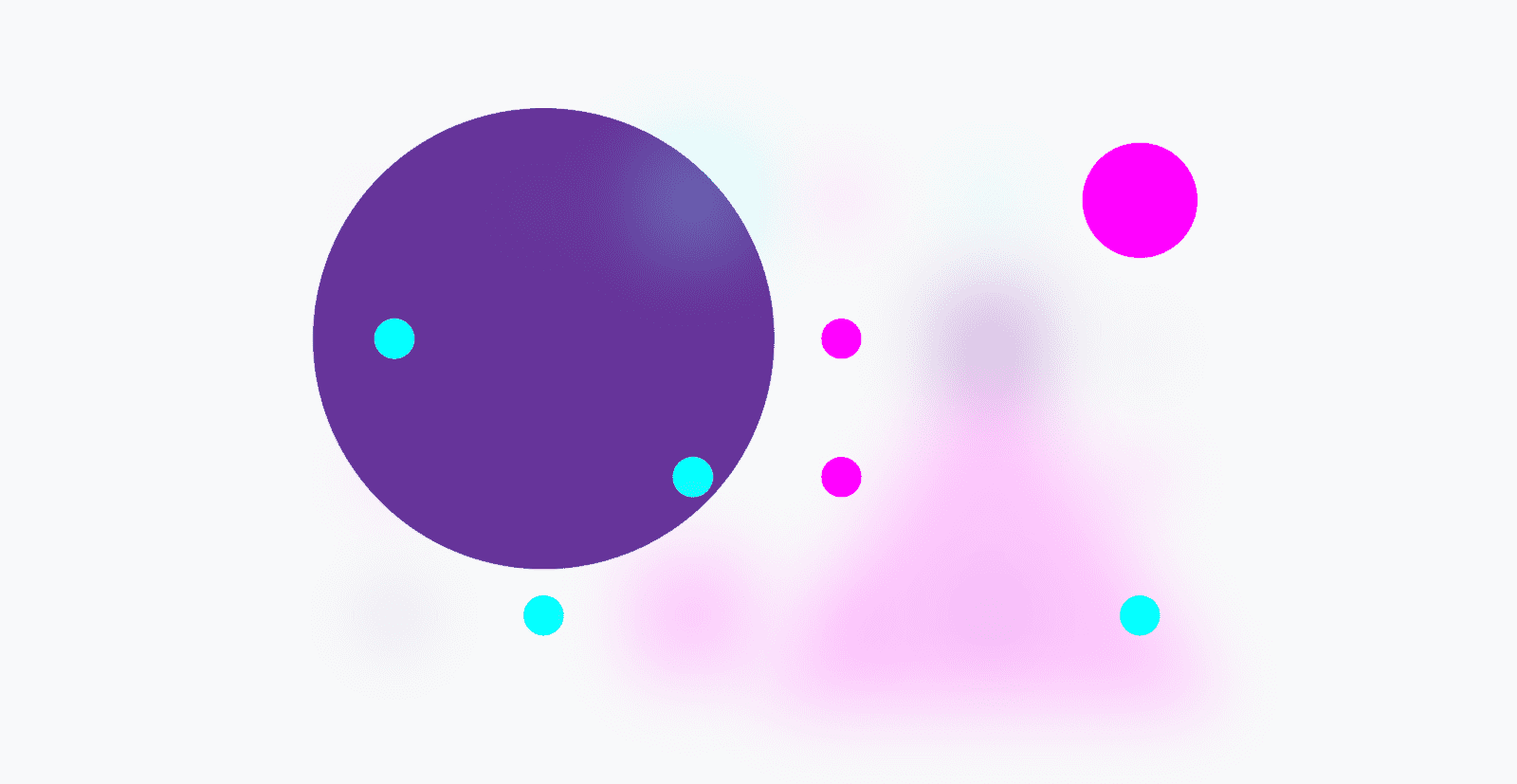
এই প্রথম উদাহরণের জন্য, কাজটি হল ডেমোর ভিতরের চেনাশোনাগুলিকে বিবর্ণ এবং অস্পষ্ট করার জন্য শৈলী যোগ করা।
নেস্টিং ছাড়া , CSS আজ:
.demo .circle {
opacity: .25;
filter: blur(25px);
}
নেস্টিং এর সাথে , দুটি বৈধ উপায় রয়েছে:
/* & is explicitly placed in front of .circle */
.demo {
& .circle {
opacity: .25;
filter: blur(25px);
}
}
বা
/* & + " " space is added for you */
.demo {
.circle {
opacity: .25;
filter: blur(25px);
}
}
ফলস্বরূপ , একটি .circle ক্লাস সহ .demo ভিতরের সমস্ত উপাদানগুলি ঝাপসা হয়ে গেছে এবং প্রায় অদৃশ্য হয়ে গেছে:

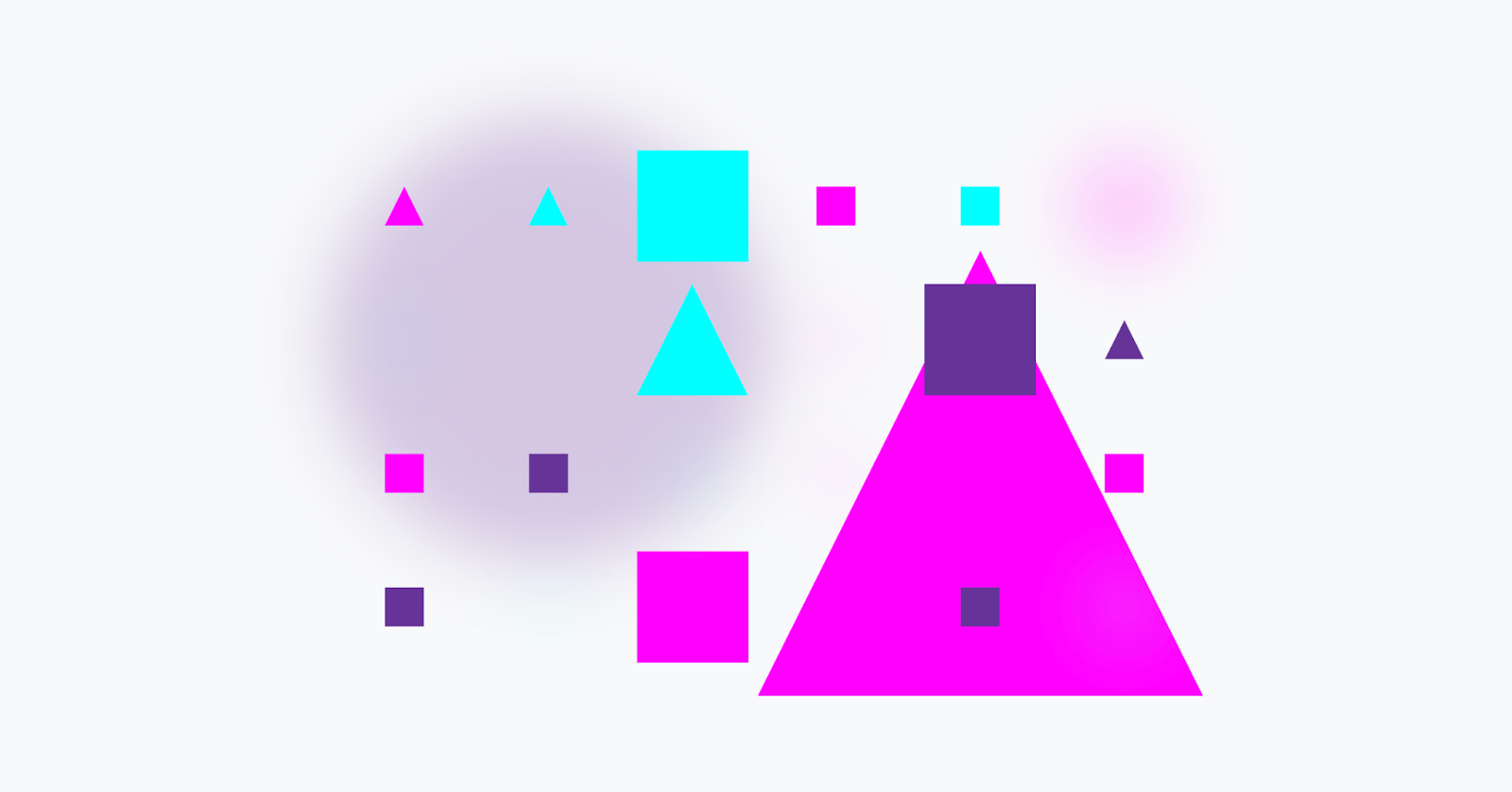
যেকোনো ত্রিভুজ এবং বর্গক্ষেত্র নির্বাচন করা
এই কাজের জন্য একাধিক নেস্টেড উপাদান নির্বাচন করা প্রয়োজন, যাকে একটি গ্রুপ নির্বাচকও বলা হয়।
নেস্টিং ছাড়া , CSS আজ, দুটি উপায় আছে:
.demo .triangle,
.demo .square {
opacity: .25;
filter: blur(25px);
}
অথবা, ব্যবহার করে :is()
/* grouped with :is() */
.demo :is(.triangle, .square) {
opacity: .25;
filter: blur(25px);
}
নেস্টিং এর সাথে , এখানে দুটি বৈধ উপায় রয়েছে:
.demo {
& .triangle,
& .square {
opacity: .25;
filter: blur(25px);
}
}
বা
.demo {
.triangle, .square {
opacity: .25;
filter: blur(25px);
}
}
ফলাফল , শুধুমাত্র .circle উপাদান .demo ভিতরে থেকে যায়:

বড় ত্রিভুজ এবং বৃত্ত নির্বাচন করা
এই কাজের জন্য একটি যৌগ নির্বাচক প্রয়োজন, যেখানে উপাদান নির্বাচন করার জন্য উভয় শ্রেণী উপস্থিত থাকতে হবে।
নেস্টিং ছাড়া , CSS আজ:
.demo .lg.triangle,
.demo .lg.square {
opacity: .25;
filter: blur(25px);
}
বা
.demo .lg:is(.triangle, .circle) {
opacity: .25;
filter: blur(25px);
}
নেস্টিং এর সাথে , এখানে দুটি বৈধ উপায় রয়েছে:
.demo {
.lg.triangle,
.lg.circle {
opacity: .25;
filter: blur(25px);
}
}
বা
.demo {
.lg {
&.triangle,
&.circle {
opacity: .25;
filter: blur(25px);
}
}
}
ফলস্বরূপ , সমস্ত বড় ত্রিভুজ এবং বৃত্তগুলি ভিতরে লুকিয়ে আছে .demo :

যৌগ নির্বাচক এবং নেস্টিং সহ প্রো টিপ
& প্রতীকটি এখানে আপনার বন্ধু কারণ এটি স্পষ্টভাবে দেখায় কিভাবে নেস্টেড নির্বাচকদের সংযুক্ত করতে হয়। নিম্নলিখিত উদাহরণ বিবেচনা করুন:
.demo {
.lg {
.triangle,
.circle {
opacity: .25;
filter: blur(25px);
}
}
}
যদিও নেস্ট করার একটি বৈধ উপায়, ফলাফলগুলি আপনার আশা করা উপাদানগুলির সাথে মেলে না৷ কারণ হল .lg.triangle, .lg.circle বৃত্তকে একত্রে যৌগিত করার কাঙ্খিত ফলাফলটি উল্লেখ না & , প্রকৃত ফলাফল হবে .lg .triangle, .lg .circle ; বংশধর নির্বাচকরা
গোলাপী ছাড়া সব আকার নির্বাচন করা
এই কাজের জন্য একটি নেগেশান ফাংশনাল সিউডো ক্লাস প্রয়োজন, যেখানে উপাদানগুলির নির্দিষ্ট নির্বাচক থাকতে হবে না।
নেস্টিং ছাড়া , CSS আজ:
.demo :not(.pink) {
opacity: .25;
filter: blur(25px);
}
নেস্টিং এর সাথে , এখানে দুটি বৈধ উপায় রয়েছে:
.demo {
:not(.pink) {
opacity: .25;
filter: blur(25px);
}
}
বা
.demo {
& :not(.pink) {
opacity: .25;
filter: blur(25px);
}
}
ফলস্বরূপ , গোলাপী নয় এমন সমস্ত আকার .demo ভিতরে লুকানো আছে :

& সাথে নির্ভুলতা এবং নমনীয়তা
বলুন আপনি :not() সিলেক্টর দিয়ে .demo টার্গেট করতে চান। & এর জন্য প্রয়োজন :
.demo {
&:not() {
...
}
}
এই যৌগ .demo এবং :not() থেকে .demo:not() , পূর্ববর্তী উদাহরণের বিপরীতে যার প্রয়োজন ছিল .demo :not() । একটি :hover ইন্টারঅ্যাকশন নেস্ট করতে চাইলে এই অনুস্মারকটি খুবই গুরুত্বপূর্ণ।
.demo {
&:hover {
/* .demo:hover */
}
:hover {
/* .demo :hover */
}
}
আরো নেস্টিং উদাহরণ
নেস্টিংয়ের জন্য CSS স্পেসিফিকেশন আরও উদাহরণ দিয়ে পরিপূর্ণ। আপনি যদি উদাহরণের মাধ্যমে সিনট্যাক্স সম্পর্কে আরও জানতে চান তবে এটি বৈধ এবং অবৈধ উদাহরণগুলির একটি বিস্তৃত পরিসর কভার করে।
পরবর্তী কয়েকটি উদাহরণ সংক্ষিপ্তভাবে একটি CSS নেস্টিং বৈশিষ্ট্যের সাথে পরিচয় করিয়ে দেবে, যাতে এটি প্রবর্তিত ক্ষমতার প্রশস্ততা বুঝতে সাহায্য করে।
নেস্টিং @media
একটি নির্বাচক এবং এর শৈলী পরিবর্তন করে এমন মিডিয়া ক্যোয়ারী শর্তগুলি খুঁজে পেতে স্টাইলশীটের একটি ভিন্ন এলাকায় যাওয়া খুব বিভ্রান্তিকর হতে পারে। সেই বিক্ষিপ্ততাটি প্রেক্ষাপটের ভিতরে অবস্থানগুলিকে নেস্ট করার ক্ষমতা দিয়ে চলে গেছে।
সিনট্যাক্স সুবিধার জন্য, যদি নেস্টেড মিডিয়া ক্যোয়ারী শুধুমাত্র বর্তমান নির্বাচক প্রসঙ্গের জন্য শৈলী পরিবর্তন করে, তাহলে একটি ন্যূনতম সিনট্যাক্স ব্যবহার করা যেতে পারে।
.card {
font-size: 1rem;
@media (width >= 1024px) {
font-size: 1.25rem;
}
}
ব্যবহার & স্পষ্টভাবেও ব্যবহার করা যেতে পারে:
.card {
font-size: 1rem;
@media (width >= 1024px) {
&.large {
font-size: 1.25rem;
}
}
}
এই উদাহরণটি & এর সাথে প্রসারিত সিনট্যাক্স দেখায়, পাশাপাশি .large কার্ডগুলিকে টার্গেট করে অতিরিক্ত নেস্টিং বৈশিষ্ট্যগুলি কাজ চালিয়ে যেতে দেখায়।
নেস্টিং @রুলস সম্পর্কে আরও জানুন।
কোথাও বাসা বাঁধে
এই বিন্দু পর্যন্ত সমস্ত উদাহরণ পূর্ববর্তী প্রসঙ্গে অব্যাহত বা সংযোজিত হয়েছে। প্রয়োজনে আপনি প্রসঙ্গটি সম্পূর্ণ পরিবর্তন বা পুনর্বিন্যাস করতে পারেন।
.card {
.featured & {
/* .featured .card */
}
}
& প্রতীক একটি নির্বাচক বস্তুর একটি রেফারেন্স প্রতিনিধিত্ব করে (কোনও স্ট্রিং নয়) এবং একটি নেস্টেড নির্বাচকের যেকোনো জায়গায় স্থাপন করা যেতে পারে। এমনকি এটি একাধিকবার স্থাপন করা যেতে পারে:
.card {
.featured & & & {
/* .featured .card .card .card */
}
}
যদিও এই উদাহরণটি দেখতে কিছুটা অকেজো, সেখানে অবশ্যই এমন পরিস্থিতি রয়েছে যেখানে একটি নির্বাচক প্রসঙ্গ পুনরাবৃত্তি করতে সক্ষম হওয়া সহজ।
অবৈধ নেস্টিং উদাহরণ
কিছু নেস্টিং সিনট্যাক্স পরিস্থিতি রয়েছে যা অবৈধ এবং আপনি যদি প্রিপ্রসেসরে নেস্টিং করে থাকেন তবে আপনাকে অবাক করে দিতে পারে।
নেস্টিং এবং সংযোজন
অনেক CSS শ্রেণীর নামকরণের নিয়মগুলি নেস্টিংয়ের উপর নির্ভর করে যেন তারা স্ট্রিংগুলির মতো নির্বাচককে সংযুক্ত করতে বা যুক্ত করতে সক্ষম হয়। এটি সিএসএস নেস্টিং এ কাজ করে না কারণ নির্বাচকরা স্ট্রিং নয়, তারা অবজেক্ট রেফারেন্স।
.card {
&--header {
/* is not equal to ".card--header" */
}
}
আরও গভীরতার ব্যাখ্যা স্পেকটিতে পাওয়া যাবে।
কৌশলী বাসা বাঁধার উদাহরণ
নির্বাচক তালিকার মধ্যে নেস্টিং এবং :is()
নিম্নলিখিত নেস্টিং CSS ব্লক বিবেচনা করুন:
.one, #two {
.three {
/* some styles */
}
}
এটি প্রথম উদাহরণ যা একটি নির্বাচক তালিকা দিয়ে শুরু হয় এবং তারপরে আরও নেস্ট করতে থাকে। পূর্ববর্তী উদাহরণ শুধুমাত্র একটি নির্বাচক তালিকা দিয়ে শেষ হয়েছে। এই নেস্টিং উদাহরণে অবৈধ কিছু নেই, তবে নির্বাচক তালিকার ভিতরে নেস্টিং সম্পর্কে একটি সম্ভাব্য জটিল বাস্তবায়ন বিশদ রয়েছে, বিশেষ করে যেগুলিতে একটি আইডি নির্বাচক অন্তর্ভুক্ত রয়েছে।
নেস্টিংয়ের উদ্দেশ্য কাজ করার জন্য, যে কোনও নির্বাচক তালিকা যা ভিতরের সবচেয়ে নেস্টিং নয়, ব্রাউজার দ্বারা :is() দিয়ে মোড়ানো হবে। এই র্যাপিং যেকোন রচিত প্রসঙ্গের মধ্যে নির্বাচক তালিকার গ্রুপিং বজায় রাখে। এই গ্রুপিংয়ের পার্শ্বপ্রতিক্রিয়া, :is(.one, #two) হল যে এটি বন্ধনীর মধ্যে নির্বাচকদের মধ্যে সর্বোচ্চ স্কোরের নির্দিষ্টতা গ্রহণ করে। এইভাবে :is() সর্বদা কাজ করে , কিন্তু নেস্টিং সিনট্যাক্স ব্যবহার করার সময় এটি একটি আশ্চর্যজনক হতে পারে কারণ এটি ঠিক যা রচিত হয়েছিল তা নয়। কৌশলটি সংক্ষিপ্ত করা হয়েছে; আইডি এবং নির্বাচক তালিকার সাথে নেস্টিং খুব উচ্চ নির্দিষ্টতা নির্বাচকদের নেতৃত্ব দিতে পারে।
চতুর উদাহরণটি পরিষ্কারভাবে পুনরুদ্ধার করতে, পূর্ববর্তী নেস্টিং ব্লকটি নথিতে এইভাবে প্রয়োগ করা হবে:
:is(.one, #two) .three {
/* some styles */
}
আইডি সিলেক্টর ব্যবহার করে সিলেক্টর লিস্টের ভিতরে বাসা বাঁধার সময় সতর্ক করতে বা আপনার লিন্টারকে সতর্ক করতে শেখান, সেই সিলেক্টর লিস্টের মধ্যে থাকা সমস্ত নেস্টিংয়ের নির্দিষ্টতা বেশি হবে।
বাসা বাঁধা এবং ঘোষণার মিশ্রণ
নিম্নলিখিত নেস্টিং CSS ব্লক বিবেচনা করুন:
.card {
color: green;
& { color: blue; }
color: red;
}
.card উপাদানের রঙ হবে blue ।
যেকোন মিশ্র শৈলীর ঘোষণা শীর্ষে উত্তোলন করা হয়, যেন সেগুলি কোনও বাসা বাঁধার আগে রচিত হয়েছিল। আরও বিশদ বিবরণ পাওয়া যাবে.
এটার চারপাশে উপায় আছে. নিচের তিনটি রঙের শৈলী & তে মোড়ানো হয়েছে, যা লেখকের ইচ্ছা অনুযায়ী ক্যাসকেডের ক্রম বজায় রাখে। .card উপাদানগুলির রঙ লাল হবে।
.card {
color: green;
& { color: blue; }
& { color: red; }
}
প্রকৃতপক্ষে, একটি & এর সাথে নেস্টিং অনুসরণ করে এমন যেকোনো স্টাইল মোড়ানো ভালো অভ্যাস।
.card {
color: green;
@media (prefers-color-scheme: dark) {
color: lightgreen;
}
& {
aspect-ratio: 4/3;
}
}
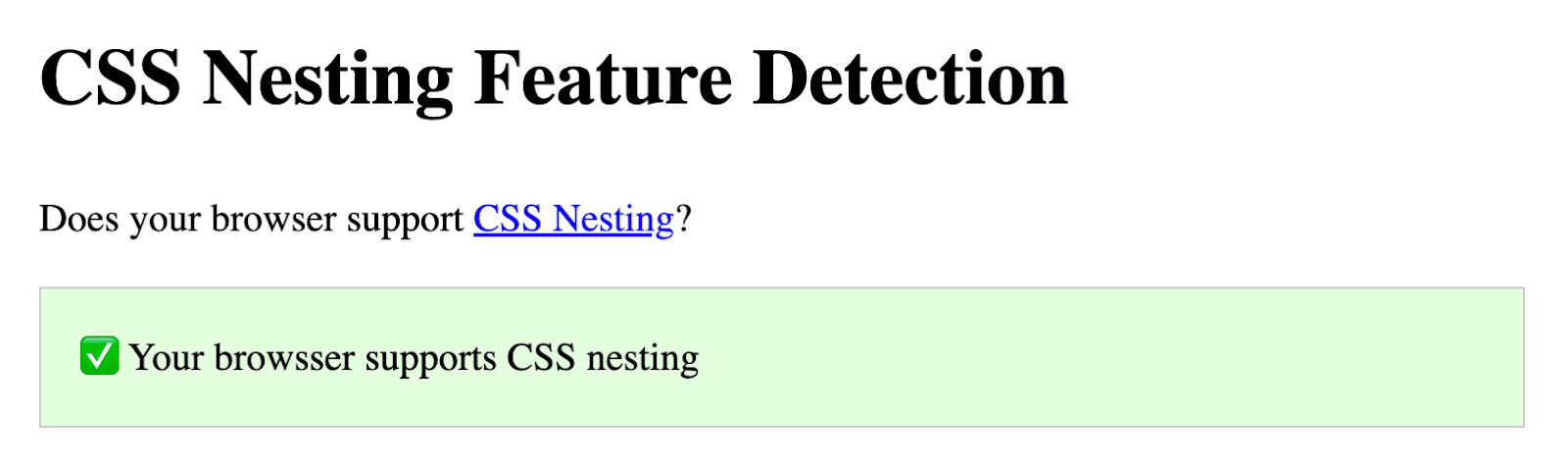
বৈশিষ্ট্য সনাক্তকরণ
CSS নেস্টিং শনাক্ত করার জন্য দুটি দুর্দান্ত উপায় রয়েছে: নেস্টিং ব্যবহার করুন বা নেস্টিং নির্বাচক পার্সিং ক্ষমতা পরীক্ষা করতে @supports ব্যবহার করুন।

নেস্টিং ব্যবহার করা:
html {
.has-nesting {
display: block;
}
.no-nesting {
display: none;
}
}
@supports ব্যবহার করে:
@supports (selector(&)) {
/* nesting parsing available */
}
আমার সহকর্মী ব্রামাসের এই কৌশলটি দেখানো একটি দুর্দান্ত কোডপেন রয়েছে।
Chrome DevTools দিয়ে ডিবাগিং
নেস্টিংয়ের জন্য DevTools-এ বর্তমান সমর্থন ন্যূনতম। বর্তমানে আপনি দেখতে পাবেন যে স্টাইলগুলি প্রত্যাশিত হিসাবে শৈলী ফলকটিতে উপস্থাপন করা হয়েছে, তবে নেস্টিং এবং এর সম্পূর্ণ নির্বাচক প্রসঙ্গ ট্রেসিং এখনও সমর্থিত নয়। এটিকে স্বচ্ছ এবং পরিষ্কার করার জন্য আমাদের নকশা এবং পরিকল্পনা রয়েছে।

ক্রোম 113 CSS নেস্টিংয়ের জন্য অতিরিক্ত সমর্থন পাওয়ার পরিকল্পনা করেছে। সাথে থাকুন।
ভবিষ্যৎ
CSS নেস্টিং শুধুমাত্র সংস্করণ 1 এ রয়েছে। সংস্করণ 2 আরও সিনট্যাকটিক চিনি এবং মুখস্থ করার জন্য সম্ভাব্য কম নিয়ম চালু করবে। সীমিত না হওয়া বা কঠিন মুহূর্ত না থাকার জন্য নেস্টিংয়ের পার্সিংয়ের জন্য প্রচুর চাহিদা রয়েছে।
নেস্টিং হল CSS ভাষার একটি বড় পরিবর্ধন। এটি CSS-এর প্রায় প্রতিটি স্থাপত্যের দিক থেকে প্রণয়নের প্রভাব রয়েছে। সংস্করণ 2 কার্যকরভাবে নির্দিষ্ট করার আগে এই বড় প্রভাবটি গভীরভাবে অন্বেষণ এবং বোঝা দরকার।
একটি চূড়ান্ত চিন্তা হিসাবে, এখানে একটি ডেমো যা @scope , nesting এবং @layer একসাথে ব্যবহার করে। এটা সব খুব উত্তেজনাপূর্ণ!