Nhà cung cấp nội dung nhúng có thể thử nghiệm các tính năng mới hoặc tính năng thử nghiệm trên nền tảng web.
Bản dùng thử theo nguyên gốc là một cách để thử nghiệm tính năng mới hoặc tính năng thử nghiệm của nền tảng web với người dùng thực.
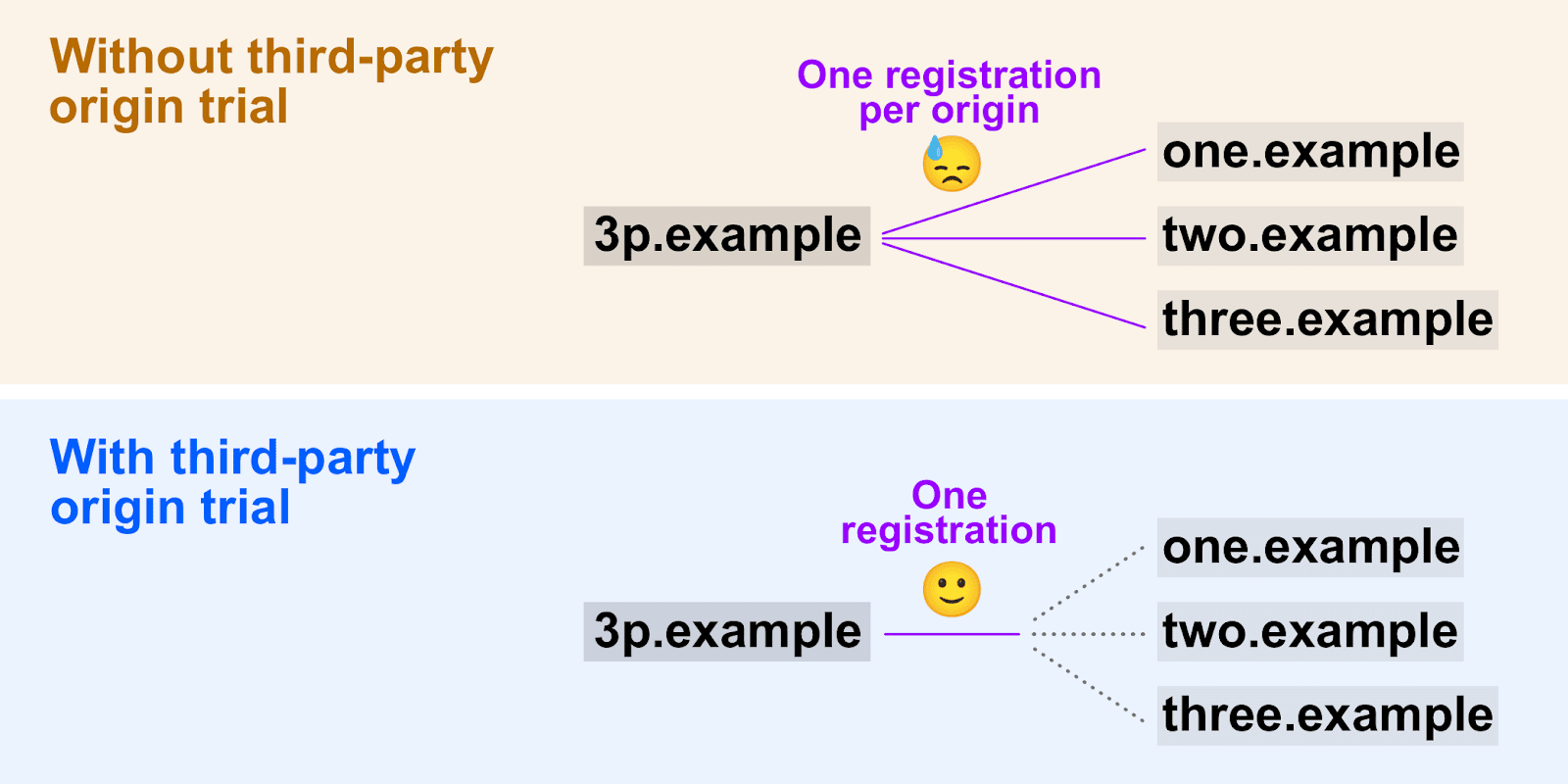
Bản dùng thử theo nguyên gốc thường chỉ dành cho bên thứ nhất. Điều này có nghĩa là các tính năng chỉ hoạt động trên nguồn gốc đã đăng ký. Nếu nhà phát triển muốn kiểm thử một tính năng thử nghiệm trên các nguồn gốc khác nơi nội dung của họ được nhúng, thì tất cả các nguồn gốc đó đều cần được đăng ký để thử nghiệm nguồn gốc, mỗi nguồn gốc có một mã thông báo thử nghiệm duy nhất. Đây không phải là phương pháp có thể mở rộng để kiểm thử các tập lệnh được nhúng trên một số trang web.
Các thử nghiệm nguồn gốc của bên thứ ba cho phép nhà cung cấp nội dung nhúng thử một tính năng mới trên nhiều trang web bằng cách cung cấp mã thông báo bằng JavaScript.

Không phải tính năng nào cũng phù hợp với thử nghiệm nguồn gốc của bên thứ ba. Chrome chỉ cung cấp tuỳ chọn dùng thử theo nguyên gốc của bên thứ ba cho các tính năng mà trường hợp sử dụng phổ biến là nhúng mã trên các trang web của bên thứ ba.
Nếu bạn mới sử dụng bản dùng thử theo nguyên gốc, hãy bắt đầu bằng cách đọc bài viết Bắt đầu sử dụng bản dùng thử theo nguyên gốc của Chrome.
Nếu tham gia thử nghiệm theo nguyên gốc với tư cách là nhà cung cấp bên thứ ba, bạn có trách nhiệm thông báo và đặt ra kỳ vọng với mọi đối tác hoặc khách hàng có trang web mà bạn dự định đưa vào thử nghiệm theo nguyên gốc. Các tính năng thử nghiệm có thể gây ra các vấn đề không mong muốn và nhà cung cấp trình duyệt có thể không hỗ trợ khắc phục sự cố.
Việc hỗ trợ thử nghiệm nguồn gốc của bên thứ ba sẽ giúp mở rộng phạm vi tham gia.
Hãy xem trang Trạng thái của nền tảng Chrome để biết thông tin cập nhật về tiến trình thử nghiệm theo nguyên gốc của bên thứ ba.
Đăng ký dùng thử nguồn gốc bên thứ ba
- Chọn một gói dùng thử đang hoạt động.
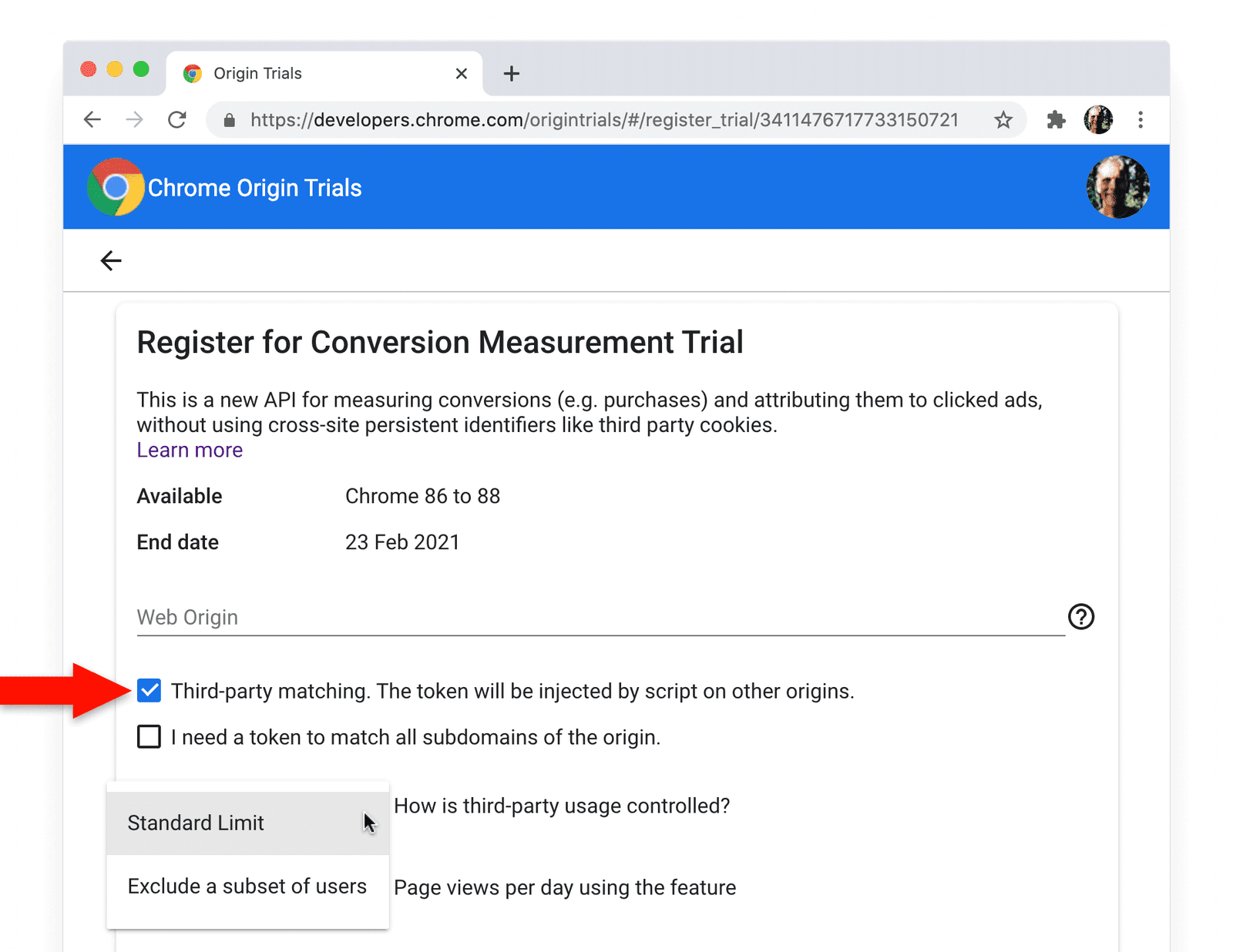
- Đăng ký dùng thử và bật tuỳ chọn yêu cầu mã thông báo của bên thứ ba (nếu có).
Đối với một số bản dùng thử, bạn có thể chọn các quy định hạn chế sử dụng khác nhau khi đăng ký mã thông báo. Chọn một trong những cách sau (nếu có) để hạn chế việc sử dụng mã thông báo của bên thứ ba:
- Giới hạn tiêu chuẩn: 0,5% số lượt tải trang trên Chrome.
Tập hợp con người dùng: Một tỷ lệ nhỏ người dùng Chrome sẽ không được tham gia thử nghiệm, ngay cả khi bạn cung cấp mã thông báo hợp lệ của bên thứ ba. Tỷ lệ phần trăm loại trừ thay đổi (hoặc có thể không áp dụng) cho mỗi thử nghiệm, nhưng thường dưới 5%.
Nhấp vào Đăng ký để gửi yêu cầu.
Mã thông báo của bên thứ ba sẽ được phát hành ngay lập tức, trừ phi yêu cầu của bạn cần được xem xét thêm.
Nếu cần xem xét, bạn sẽ nhận được thông báo qua email khi quá trình xem xét hoàn tất và mã thông báo của bên thứ ba đã sẵn sàng.

Trang đăng ký dùng thử tính năng Đo lường lượt chuyển đổi.
Cung cấp mã thông báo dùng thử theo phương thức lập trình
Để tham gia chương trình dùng thử theo nguồn gốc, trang phải cung cấp mã thông báo dùng thử hợp lệ. Nếu bạn muốn bật tính năng dùng thử trên nhiều trang web mà mã của bạn được nhúng, hãy sử dụng JavaScript để chèn mã thông báo:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Nếu không, bạn sẽ cần phải yêu cầu mọi trang web nhúng mã của bạn để cung cấp mã thông báo có tiêu đề HTTP hoặc trong HTML của họ.
Chia sẻ ý kiến phản hồi
Nếu bạn đang đăng ký thử nghiệm nguồn gốc của bên thứ ba và có ý kiến phản hồi về quy trình này hoặc ý tưởng về cách chúng tôi có thể cải thiện quy trình này, hãy tạo một vấn đề trên GitHub.

