Nhà cung cấp nội dung được nhúng có thể kiểm thử các tính năng mới hoặc tính năng thử nghiệm trên nền tảng web.
Bản dùng thử theo nguyên gốc là một cách để kiểm tra một nền tảng web mới hoặc thử nghiệm của chúng tôi.
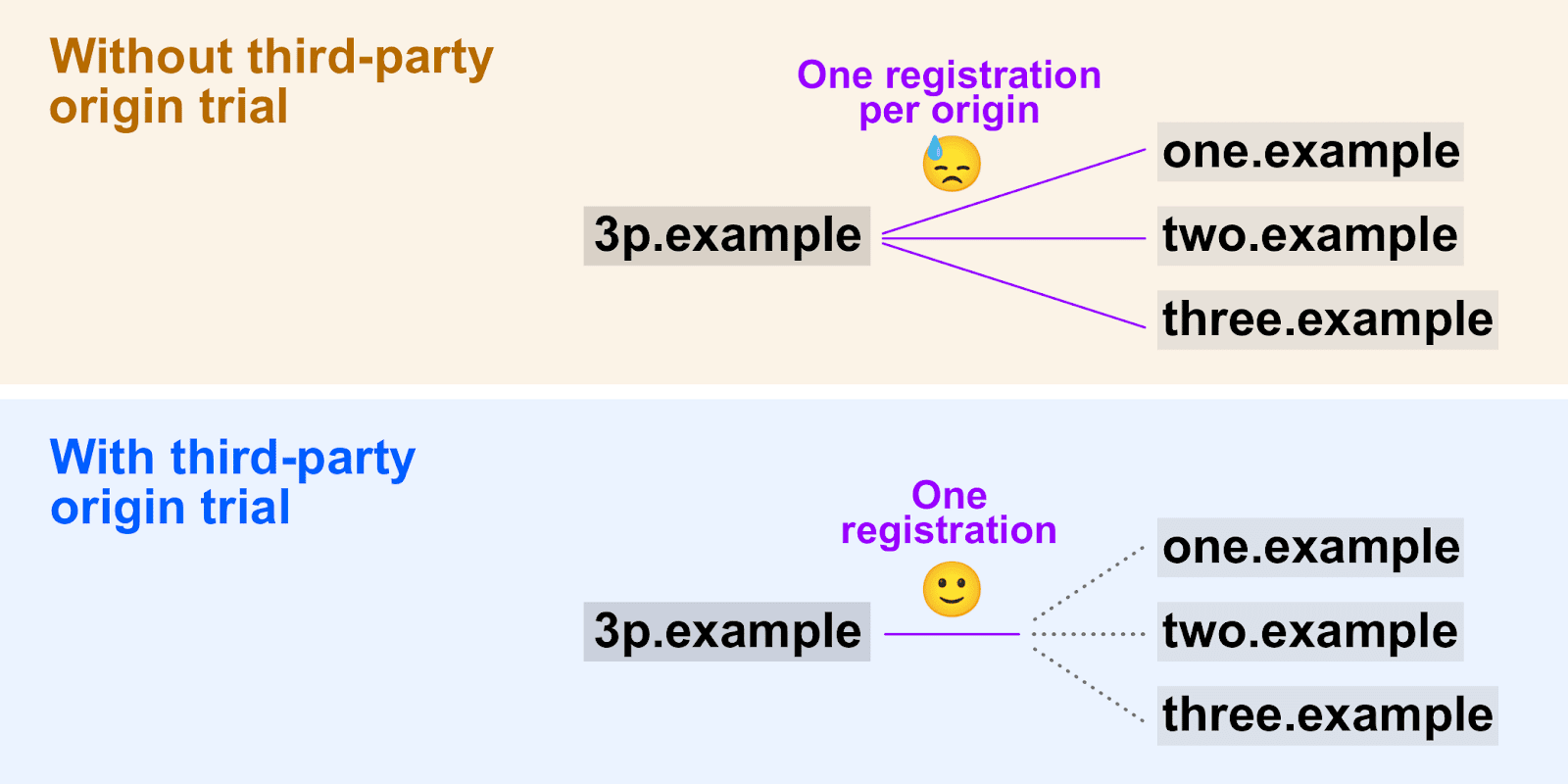
Bản dùng thử theo nguyên gốc thường chỉ được cung cấp cho bên thứ nhất, tức là chỉ dành cho một bên origin đã đăng ký. Nếu nhà phát triển muốn thử nghiệm một tính năng thử nghiệm trên các nguồn gốc khác nơi nội dung của chúng được nhúng, tất cả các nguồn đó đều cần phải được đã đăng ký bản dùng thử theo nguyên gốc, mỗi bản dùng thử có một mã dùng thử duy nhất. Đây không phải là cách tiếp cận có thể mở rộng cho kiểm tra các tập lệnh được nhúng trên một số trang web.
Bản dùng thử theo nguyên gốc của bên thứ ba giúp các nhà cung cấp nội dung được nhúng có thể dùng thử một phiên bản trên nhiều trang web bằng cách cung cấp mã thông báo qua JavaScript.

Bản dùng thử theo nguyên gốc của bên thứ ba không có ý nghĩa đối với tất cả các tính năng. Chrome sẽ chỉ tạo bên thứ ba lựa chọn dùng thử theo nguyên gốc cho những tính năng mà trong đó mã nhúng trên các trang web của bên thứ ba là phổ biến trường hợp. Làm quen với bản dùng thử theo nguyên gốc của Chrome cung cấp thêm thông tin chung về cách tham gia chương trình dùng thử theo nguyên gốc Chrome.
Nếu tham gia dùng thử theo nguyên gốc với tư cách là một nhà cung cấp bên thứ ba, bạn có trách nhiệm thông báo và đặt kỳ vọng với mọi đối tác hoặc khách hàng có trang web mà bạn định đưa vào bản dùng thử theo nguyên gốc. Các tính năng thử nghiệm có thể gây ra những vấn đề không mong muốn và nhà cung cấp trình duyệt có thể không để hỗ trợ khắc phục sự cố.
Kiểm tra Trạng thái Nền tảng Chrome để biết thông tin cập nhật về tiến trình dùng bản dùng thử theo nguyên gốc của bên thứ ba.
Đăng ký dùng thử theo nguyên gốc của bên thứ ba
- Chọn một bản dùng thử trong danh sách bản dùng thử đang hoạt động.
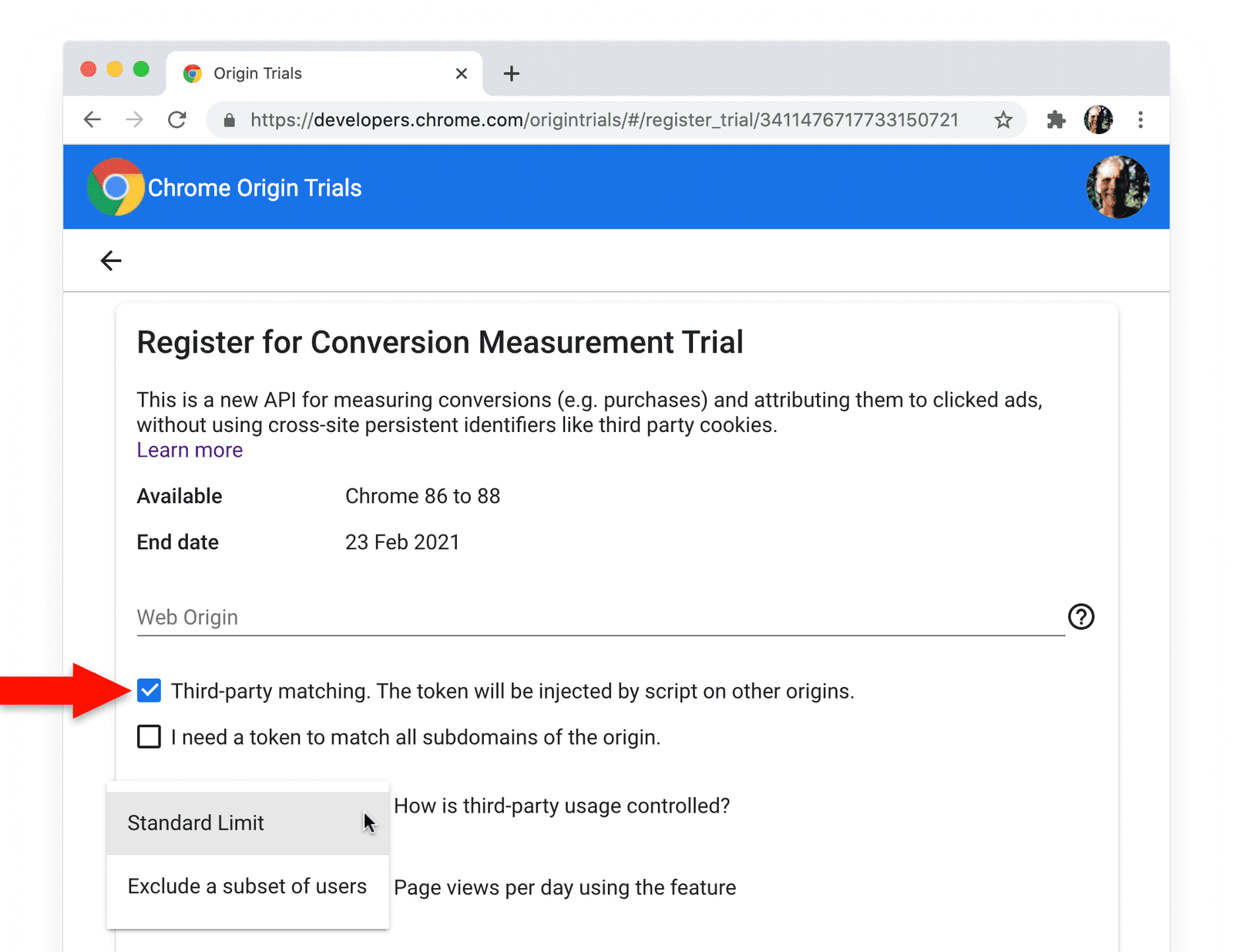
- Trên trang đăng ký của bản dùng thử, hãy bật lựa chọn yêu cầu mã thông báo của bên thứ ba nếu sẵn có.
Đối với một số bản dùng thử, khi đăng ký mã thông báo, sẽ có nhiều quy định hạn chế về mức sử dụng. Nếu có, hãy chọn một trong các lựa chọn để hạn chế việc sử dụng đối với mã thông báo của bên thứ ba:
- Giới hạn chuẩn: Đây là giới hạn thông thường của 0,5% lượt tải trang trên Chrome.
Một nhóm nhỏ người dùng: Một tỷ lệ nhỏ người dùng Chrome sẽ luôn bị loại trừ khỏi quá trình dùng thử, ngay cả khi mã thông báo hợp lệ của bên thứ ba được cung cấp. Tỷ lệ phần trăm loại trừ sẽ khác nhau (hoặc có thể không áp dụng) cho từng thử nghiệm, nhưng thường dưới 5%.
Không có giới hạn sử dụng nào cho các bản dùng thử ngừng sử dụng, vì các bản dùng thử này không giới thiệu tính năng mới và do đó không có nguy cơ chiếm tỷ lệ đáng kể của web phụ thuộc vào tính năng dùng thử.
Nhấp vào nút Đăng ký để gửi yêu cầu của bạn.
Mã thông báo của bên thứ ba sẽ được cấp ngay lập tức, trừ phi yêu cầu được xem xét thêm là bắt buộc. (Tuỳ thuộc vào thử nghiệm, yêu cầu mã thông báo có thể cần được xem xét.)
Nếu cần xem xét, bạn sẽ nhận được thông báo qua email khi và mã thông báo của bên thứ ba đã sẵn sàng.

Trang đăng ký dùng thử tính năng Đo lường lượt chuyển đổi.
Cung cấp mã thông báo dùng thử theo phương thức lập trình
Để tham gia phiên bản dùng thử theo nguyên gốc, trang phải cung cấp mã dùng thử hợp lệ. Nếu bạn muốn dùng thử được bật trên nhiều trang web nơi mã của bạn được nhúng, hãy sử dụng JavaScript để chèn mã mã thông báo:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Nếu không, bạn sẽ phải lấy mọi trang web nhúng mã của bạn để cung cấp mã thông báo có giao thức HTTP hoặc trong HTML của chúng.
Chia sẻ ý kiến phản hồi
Nếu bạn đang đăng ký dùng thử theo nguyên gốc của bên thứ ba và muốn chia sẻ ý kiến phản hồi về quy trình này, hoặc các ý tưởng về cách chúng tôi có thể cải thiện vấn đề, hãy tạo vấn đề trên kho lưu trữ Origin dùng thử GitHub.
Tìm hiểu thêm
- Bản minh hoạ
- Ví dụ về iframe trên nhiều nguồn gốc
- Bắt đầu dùng thử theo nguyên gốc của Chrome
- Hướng dẫn về bản dùng thử theo nguyên gốc dành cho nhà phát triển web
- Trạng thái của Nền tảng Chrome
Ảnh của Louis Reed trên Unsplash.

