嵌入式內容供應者可以測試新的或實驗性的網站平台功能。
來源試用是一種測試新功能或實驗性網站平台功能的方法,可邀請實際使用者參與測試。
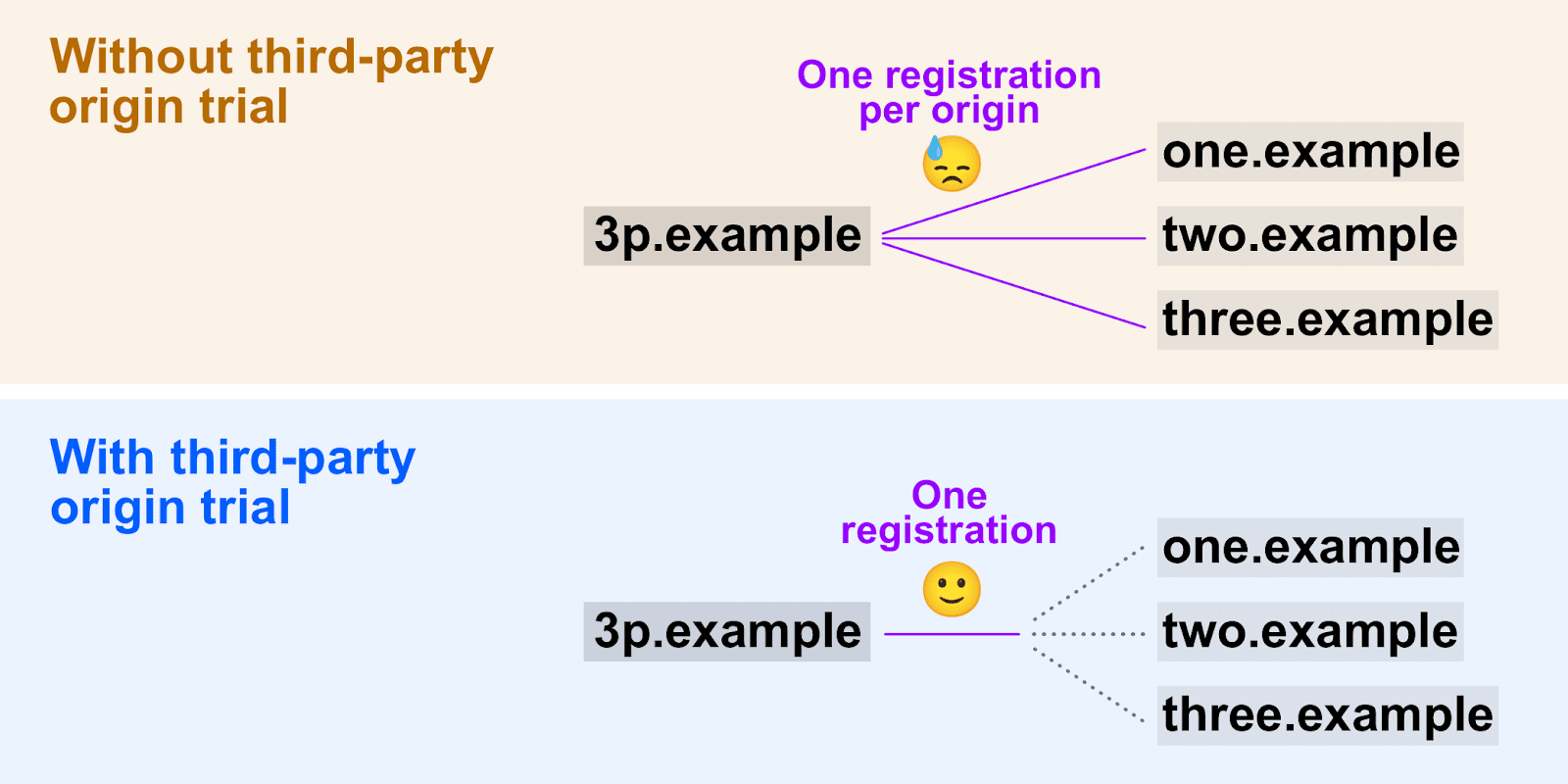
來源試用通常僅適用於第一方。也就是說,這些功能僅適用於已註冊的來源。如果開發人員想在嵌入內容的其他來源上測試實驗功能,則這些來源都必須註冊來源測試,且每個來源都必須有專屬的測試權杖。對於嵌入多個網站的指令碼,這並不是可擴充的測試方法。
第三方原始網站試用功能可讓嵌入內容供應商透過使用 JavaScript 提供符記,在多個網站上試用新功能。

第三方來源測試不適用於所有功能。Chrome 只會針對在第三方網站上嵌入程式碼的常見用途,提供第三方來源試用選項。
如果您不熟悉來源試用,請先參閱「開始使用 Chrome 來源試用」一文。
如果您是以第三方供應商身分參與來源試用,則有責任向所有合作夥伴或客戶通知,並設定預期內容,這些合作夥伴或客戶的網站將納入來源試用。實驗功能可能會導致非預期的問題,且瀏覽器供應商可能無法提供疑難排解支援。
支援第三方原始試驗,可讓更多人參與。
請查看 Chrome 平台狀態,瞭解第三方來源試用計畫的最新進度。
註冊第三方來源試用計畫
- 選取有效的試用方案。
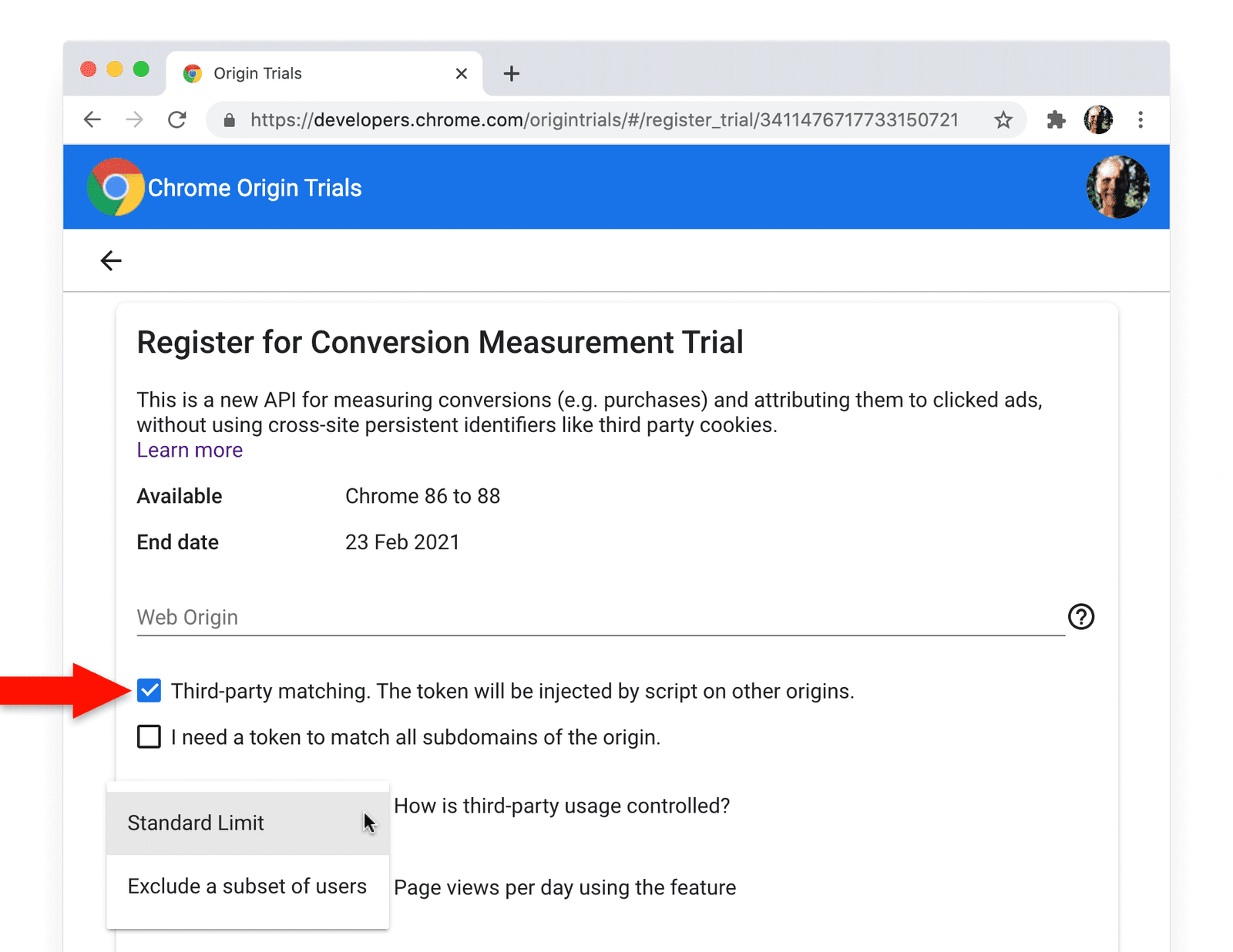
- 註冊試用方案,並啟用要求第三方權杖的選項 (如有)。
部分試用方案在註冊符記時,可選擇不同的使用限制。如有適用的選項,請選取下列其中一個選項,限制第三方權杖的使用方式:
- 標準限制:0.5% 的 Chrome 網頁載入。
使用者子集:即使提供有效的第三方權杖,仍有少數 Chrome 使用者會遭到試驗排除。每個試驗的排除百分比各有不同 (或可能不適用),但通常會低於 5%。
按一下「註冊」提交要求。
除非需要進一步審查要求,否則系統會立即發出第三方權杖。
如果需要審查,我們會在審查完成並準備好第三方權杖時,透過電子郵件通知您。

轉換評估試用方案的註冊頁面。
以程式輔助方式提供試用權杖
如要參與來源試用,網頁必須提供有效的試用權杖。如果您想在嵌入程式碼的多個網站上啟用試用功能,請使用 JavaScript 插入符記:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
否則,您必須取得每個嵌入程式碼的網站,以便透過 HTTP 標頭或 HTML 提供符記。
提供意見
如果您要註冊第三方來源測試,並想分享有關程序的意見回饋或改善方式,請在 GitHub 中建立問題。

