Устраните распространенные проблемы с пробными токенами в метатегах, заголовках и скриптах.
Контрольный список
Чтобы устранить неполадки в пробной версии Origin, решите каждую из приведенных ниже проблем, используя предоставленные ссылки.
Попробуйте!
В приведенных ниже демонстрациях показаны все способы предоставления пробного токена источника и доступа к пробной функции:
- ot-meta.glitch.me : токен в метатеге
origin-trial - ot-header.glitch.me : токен в заголовке ответа
Origin-Trial - ot-3p.glitch.me : токен, внедренный сторонним скриптом.
- ot-iframe.glitch.me : доступ к пробной версии Origin через iframe.
- ot-iframe-3p.glitch.me : примеры iframe для разных источников
Используйте Chrome DevTools для проверки токенов
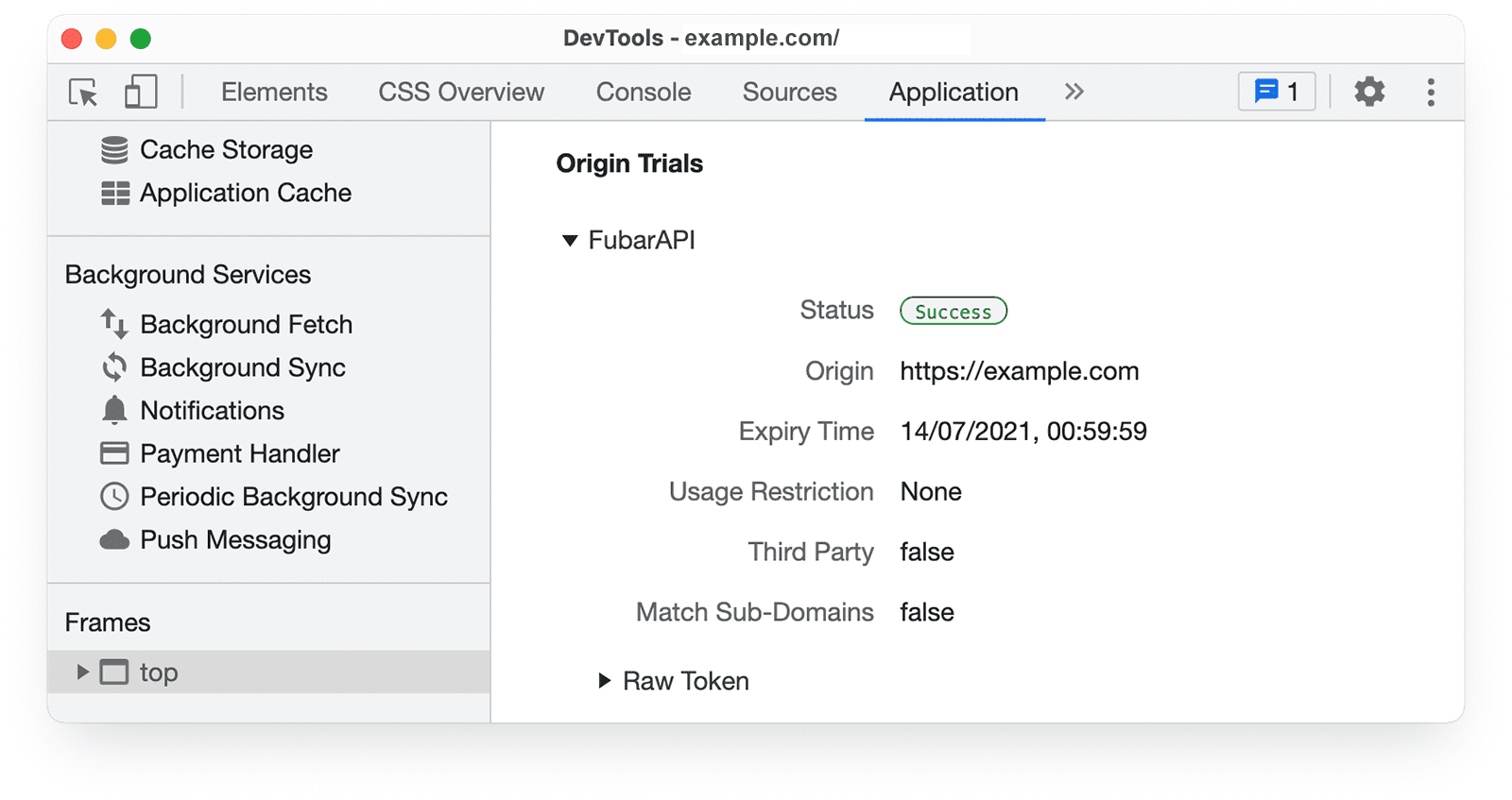
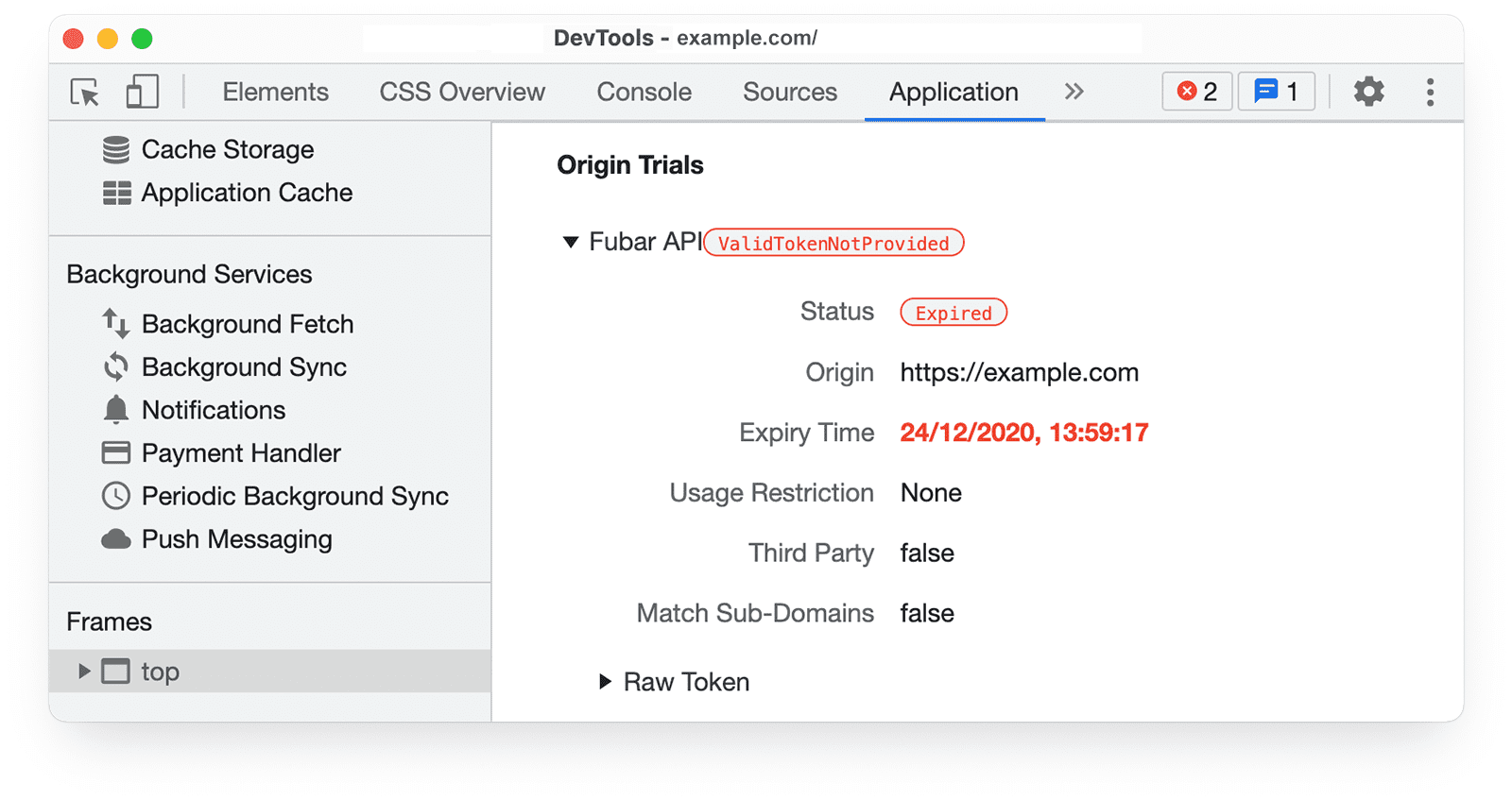
В Chrome 93 DevTools предоставляет информацию об исходной пробной версии на панели приложений для выбранного кадра.

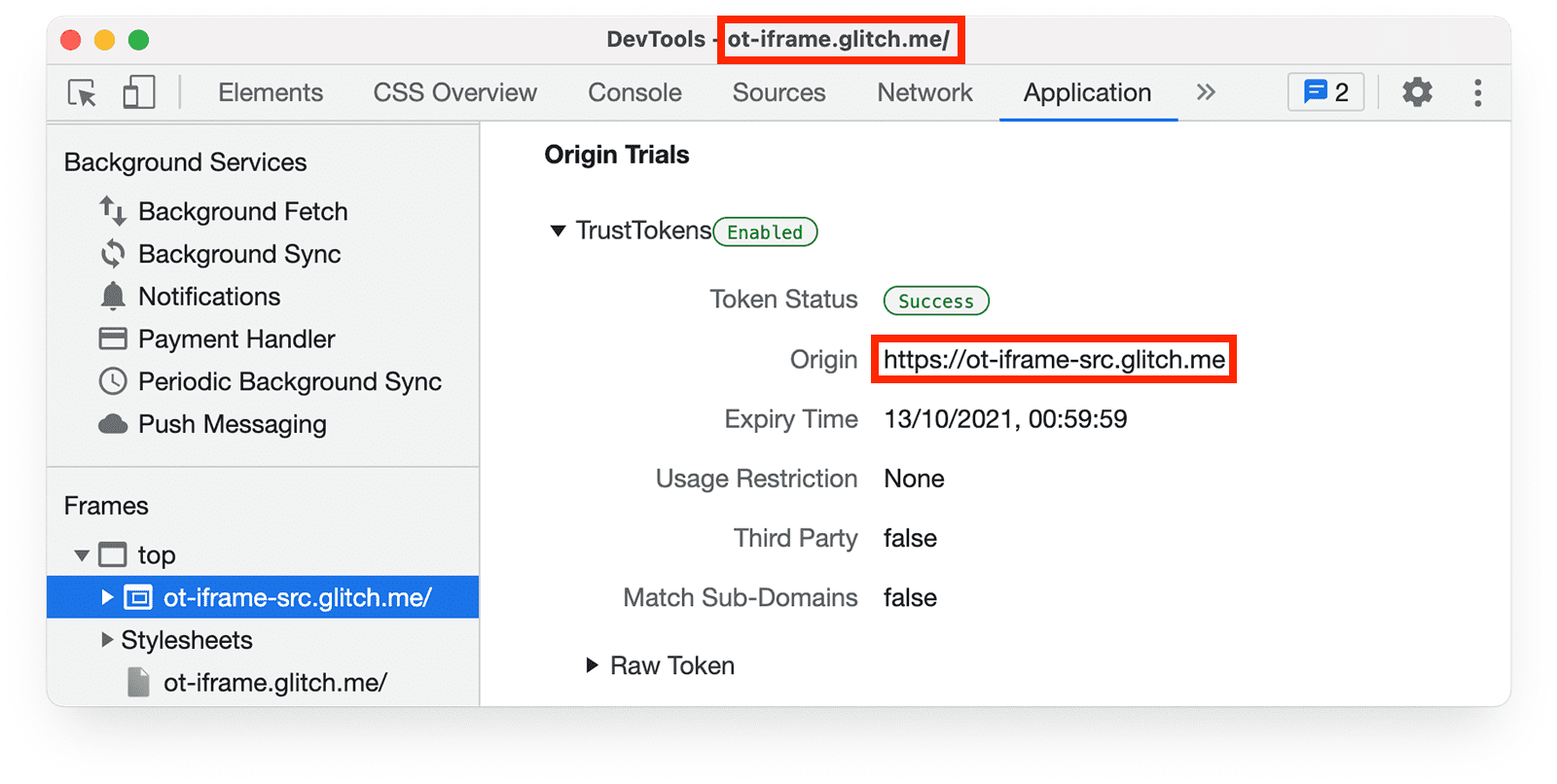
Разверните верхний фрейм, чтобы проверить исходные пробные жетоны, доступные для подкадра. Например, для демонстрационной страницы ot-iframe.glitch.me вы можете видеть, что страница в iframe предоставляет токен.

- Статус токена : имеет ли страница действительный токен. Обратите внимание, что для некоторых пробных версий происхождения могут действовать другие факторы, например географические ограничения, из-за которых функция пробной версии происхождения недоступна, несмотря на наличие действующего токена. Коды статуса Chrome DevTools объясняют значение каждого из кодов для исходных пробных версий.
- Origin : веб-источник, зарегистрированный для токена.
- Время истечения : максимальная (самая поздняя) возможная дата/время истечения срока действия токена, которое обычно совпадает с окончанием пробной версии. Это не то же самое, что дата действия до для токена, отображаемая в разделе «Мои регистрации» , которая показывает, как долго токен действителен в настоящее время и может быть продлен .
- Ограничение использования : ограничения на использование, которые могут быть установлены для некоторых пробных версий.
- Третья сторона : включено ли для токена стороннее сопоставление . Это доступно для некоторых исходных пробных версий, когда к функции пробной версии необходимо получить доступ на нескольких сайтах из сторонних скриптов.
- Сопоставить поддомены : включено ли для токена сопоставление поддоменов . Это позволяет протестировать пробную функцию источника на нескольких субдоменах источника без необходимости использования отдельного токена для каждого субдомена.
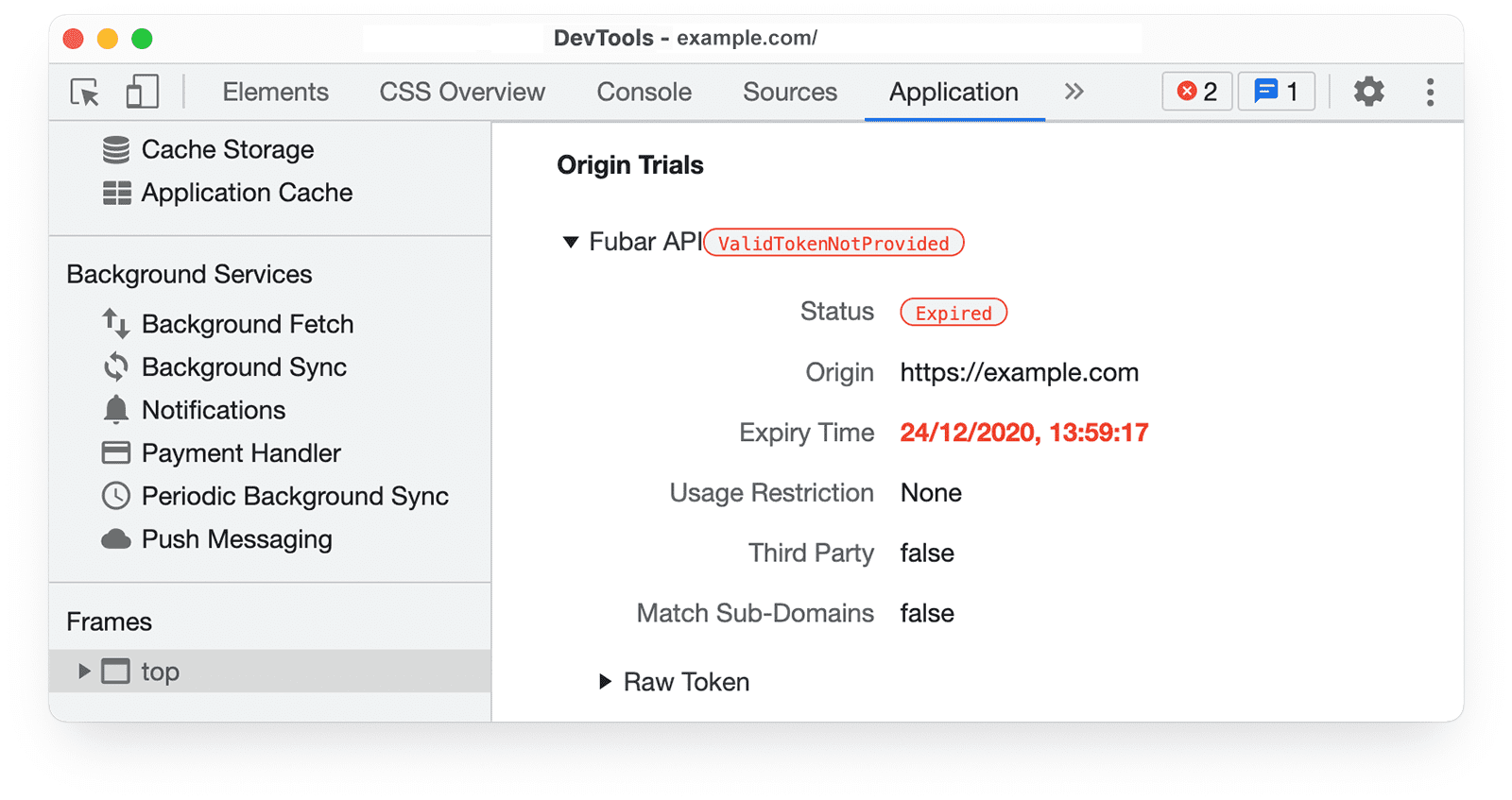
Chrome DevTools отобразит предупреждение рядом с названием пробной версии, если пробная версия недоступна для текущего пользователя, срок действия токена истек или существуют другие ограничения.

Коды статуса Chrome DevTools
Срок действия истек : срок действия токена истек. Токен необходимо будет обновить, чтобы создать новый токен с новой датой истечения срока действия.
Исходный кодFeatureDisabled : Пробная версия в настоящее время отключена для использования.
Исходный кодFeatureDisabledForUser : этот токен был обозначен как отключенный для текущего пользователя посредством альтернативного ограничения использования. См. раздел «Исключения подмножества пользователей» проектной документации .
Исходный код 1
Исходный код 2Небезопасно : источник запроса небезопасен, и пробная версия не включена для небезопасного источника. Как поясняется в коде валидатора пробного токена источника : «Для сторонних токенов как текущий источник, так и источник сценария должны быть безопасными. Из-за сопоставления поддоменов происхождение токена может не совпадать в точности с одним из предоставленных источников сценария, и результат не указывает, какое конкретное происхождение было сопоставлено. Это означает, что это не прямой поиск соответствующего источника сценария. Чтобы избежать повторного выполнения всех сравнений источников, существуют ярлыки, которые зависят от того, сколько источников сценариев было предоставлено. Должен быть хотя бы один, иначе сторонний токен не будет успешно проверен».
Исходный кодInvalidSignature : токен имеет недействительную или неверную подпись.
Исходный кодНеверный : токен имеет неверный формат и не может быть проанализирован.
Исходный код
NotSupported : исходная пробная версия, определенная токеном, не поддерживается в средстве внедрения Chromium: браузере, таком как Chrome или Edge, WebView или каком-либо другом пользовательском агенте.
Исходный кодУспех : токен правильно сформирован, срок его действия не истек, соответствует пробной функции источника и запрошен из ожидаемого источника.
Исходный кодTokenDisabled : токен помечен как отключенный и не может быть использован.
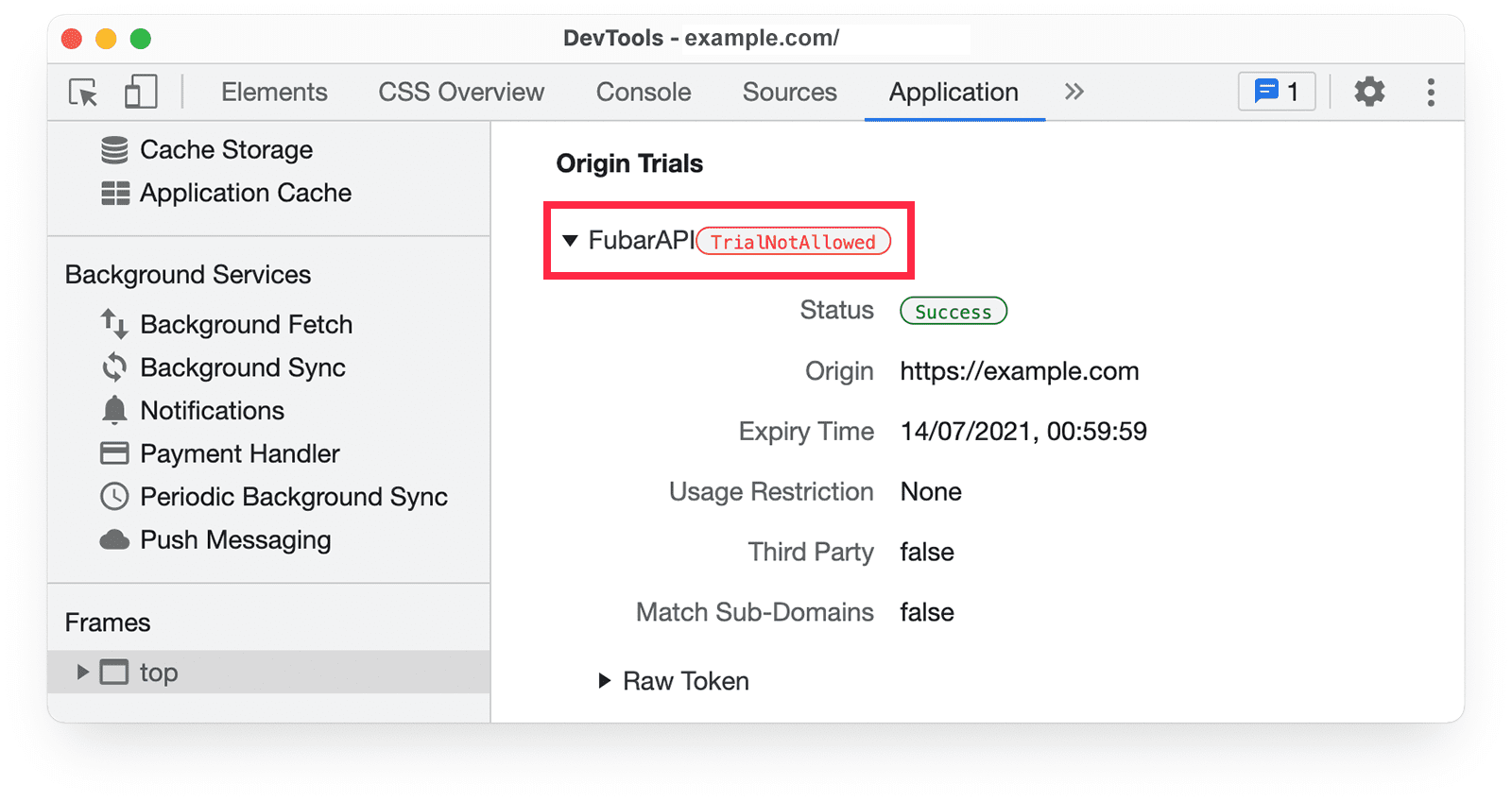
Исходный кодTrialNotAllowed : Исходная пробная версия недоступна для текущего пользователя .
Исходный кодUnknownTrial : токен указывает имя функции, которое не соответствует ни одной известной пробной версии.
Исходный кодWrongOrigin : источник запроса не соответствует источнику, указанному в токене. Это может включать схему, имя хоста или порт. Этот статус также будет отображаться, если сторонний токен указан в HTTP-заголовке, метатеге или встроенном скрипте, а не во внешнем файле JavaScript.
Исходный кодWrongVersion : неверная версия токена: в настоящее время поддерживаются только токены версии 2 и 3.
Исходный код
Это не работает! 🤔
Если пробная версия Origin не работает должным образом, убедитесь, что вы выполнили следующие условия.
Вы тестируете в Chrome, а не в Chromium или другом браузере.
Пробные версии Chrome Origin предназначены для пользователей Chrome. Не полагайтесь на пробные токены происхождения Chrome для включения пробных функций в других браузерах, включая Chromium и другие браузеры на основе Chromium. Это связано с тем, что исходные пробные версии Chrome предназначены только для функций, доступных в Chrome для экспериментов.
Пробные версии Origin также доступны для Firefox и Microsoft Edge . Регистрация в пробной версии Firefox или Edge Origin не активирует эту функцию в Chrome.
Пробная версия Origin включена для версий Chrome, имеющих доступ к вашему сайту.
Доступ к пробным версиям ограничен определенными версиями Chrome. В некоторых случаях это может означать, что пробная функция доступна только для каналов Chrome до стабильной версии: Canary, Dev и Beta.
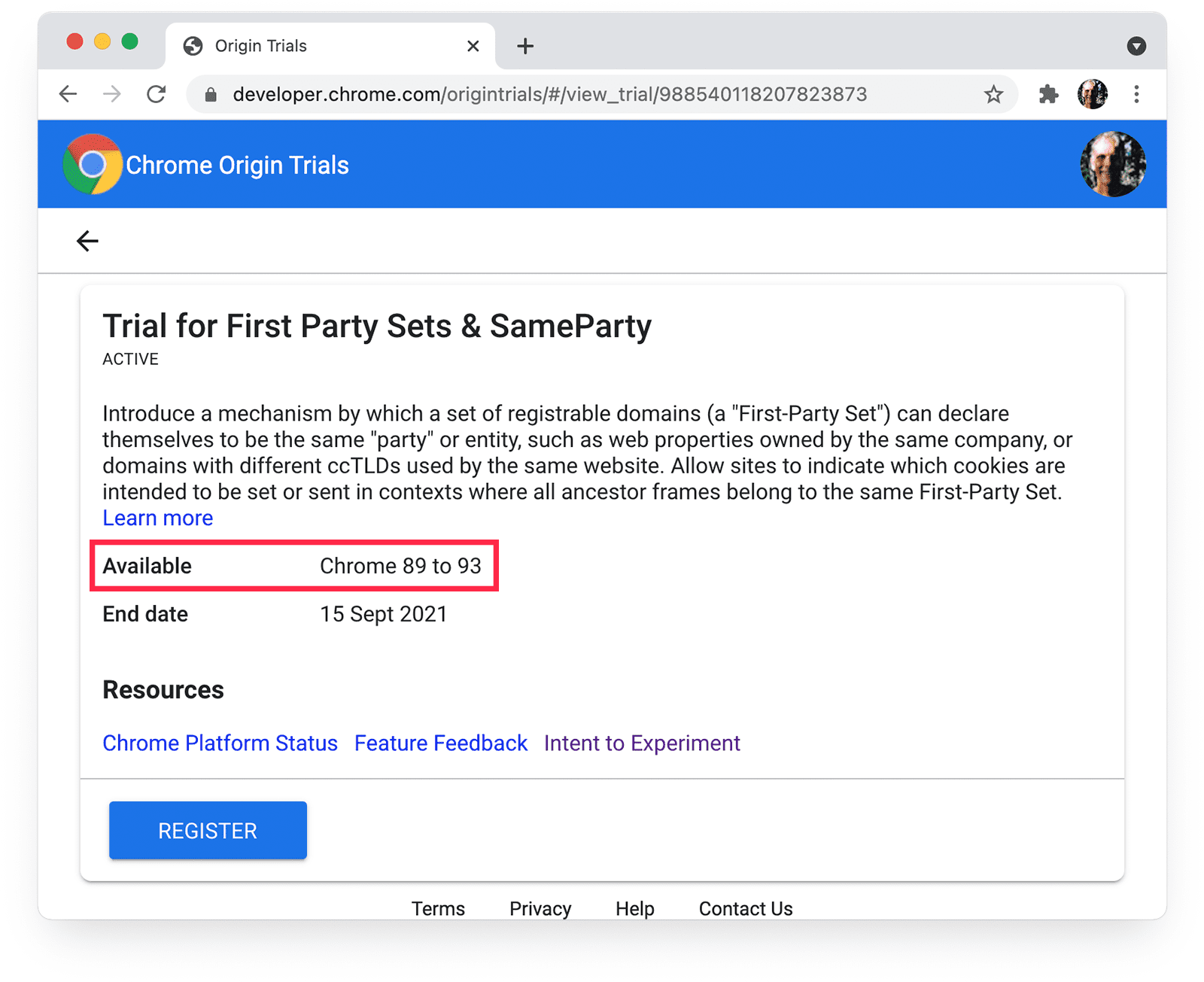
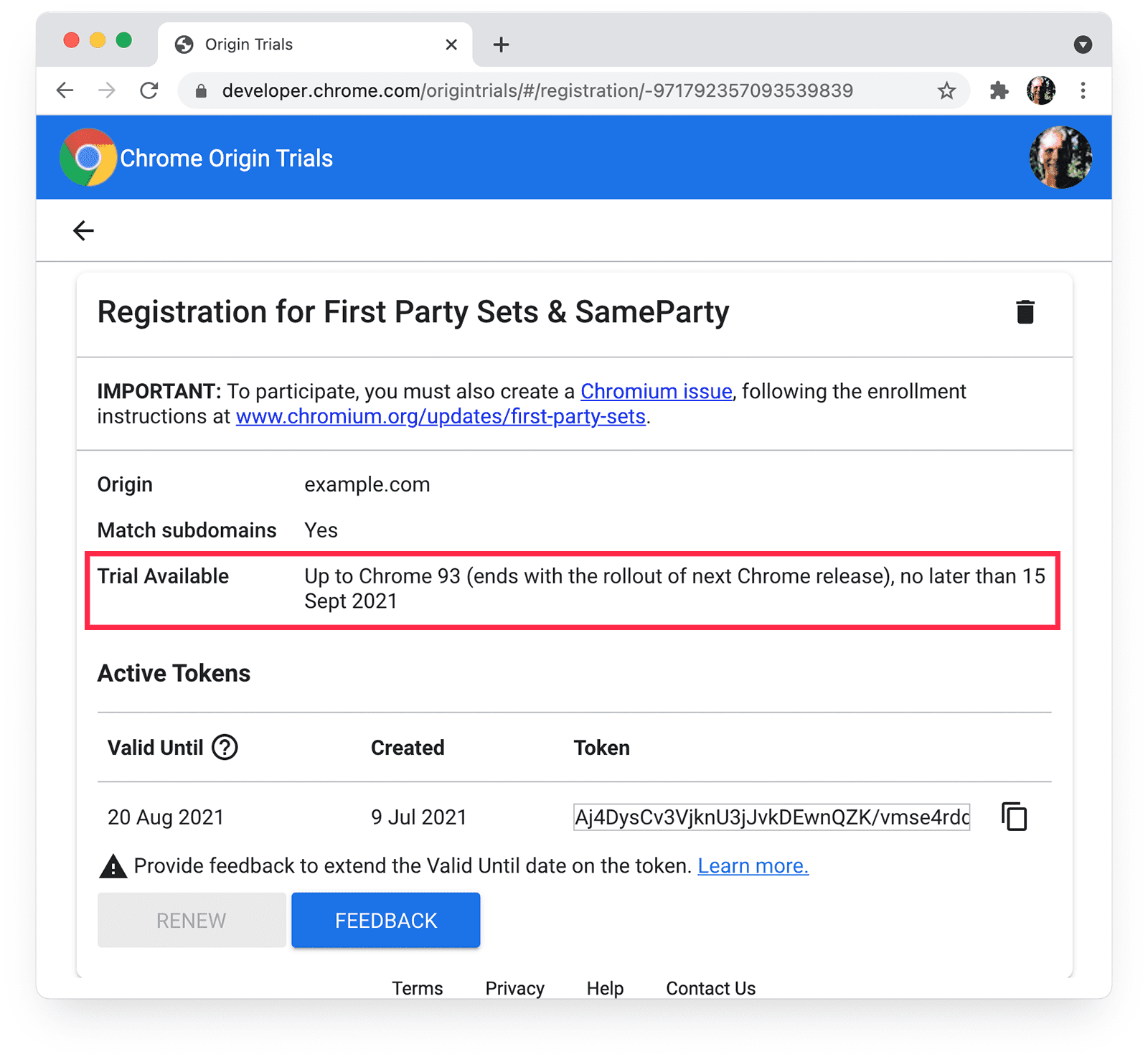
Вы можете проверить доступность версии на странице регистрации пробной версии:

Вы можете проверить используемую вами версию Chrome на странице chrome://version.
Пробная версия Origin не отключена в настройках Chrome.
Если отдельный пользователь сообщает, что какая-то функция у него не работает, убедитесь, что эта функция не отключена в настройках Chrome. Например, функции Privacy Sandbox можно отключить на странице chrome://settings/privacySandbox .
Ключевые слова и синтаксис верны
Обязательно используйте соответствующие ключевые слова и синтаксис для токенов пробной версии источника.
Для собственного использования токен может быть предоставлен в метатеге origin-trial :
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
В качестве альтернативы токен может быть предоставлен в заголовке ответа Origin-Trial . Вот пример использования Express в Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Токены также можно предоставить с помощью JavaScript :
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Происхождение основного токена соответствует происхождению страницы.
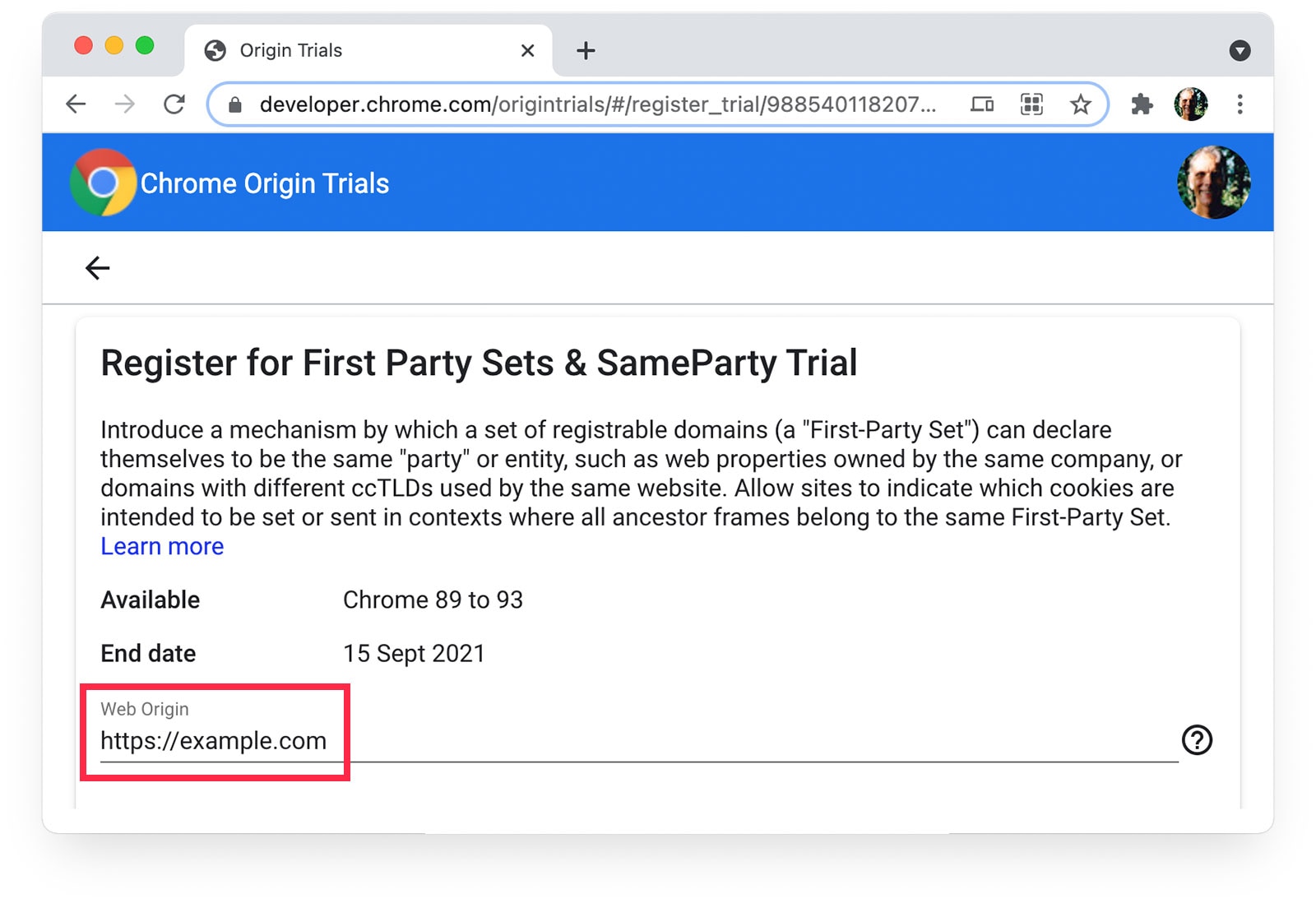
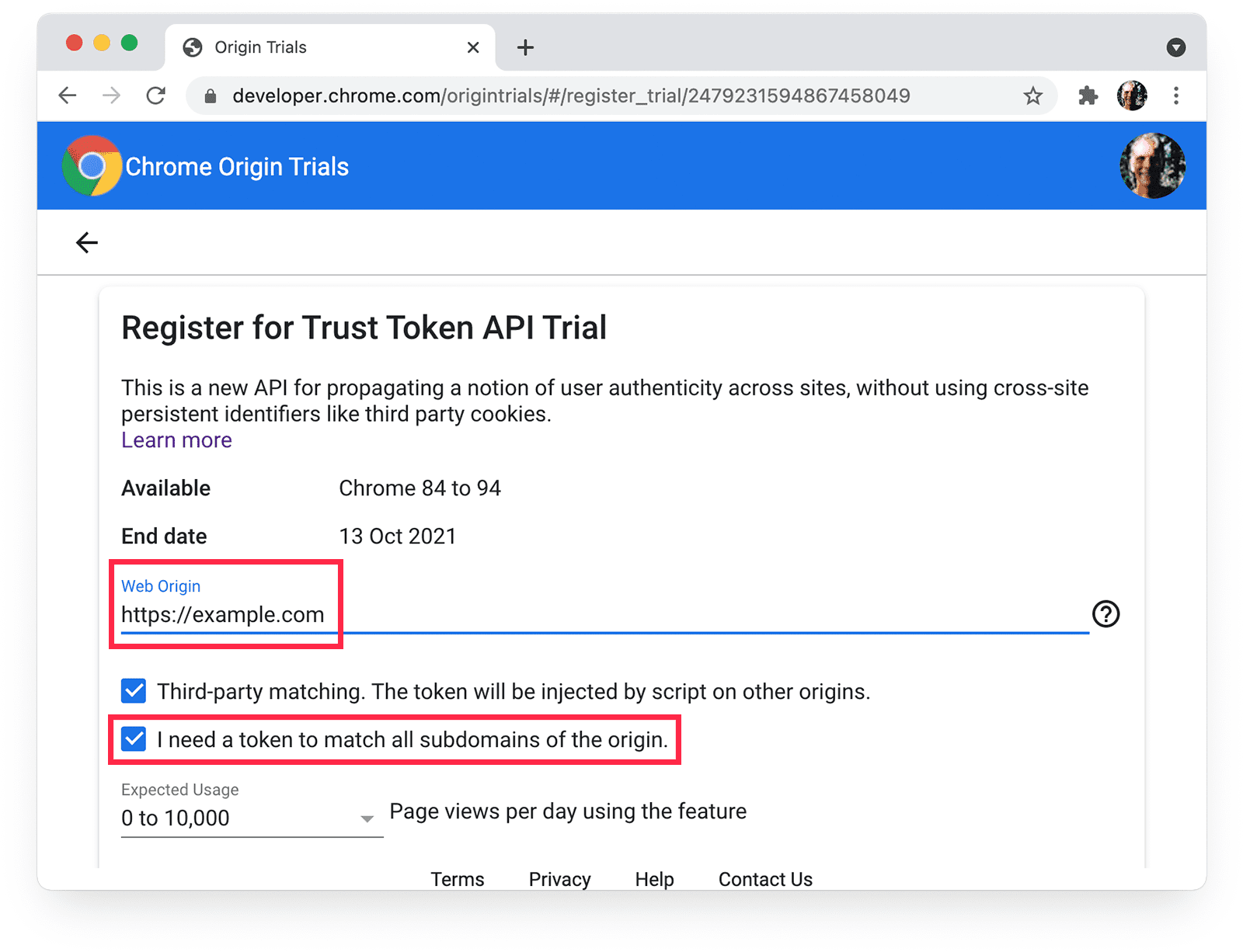
Убедитесь, что значение веб-источника , выбранное при регистрации для пробной версии, соответствует источнику страницы, имеющей метатег или заголовок, предоставляющий токен.
Например, если вы выбрали https://example.com в качестве веб-источника :

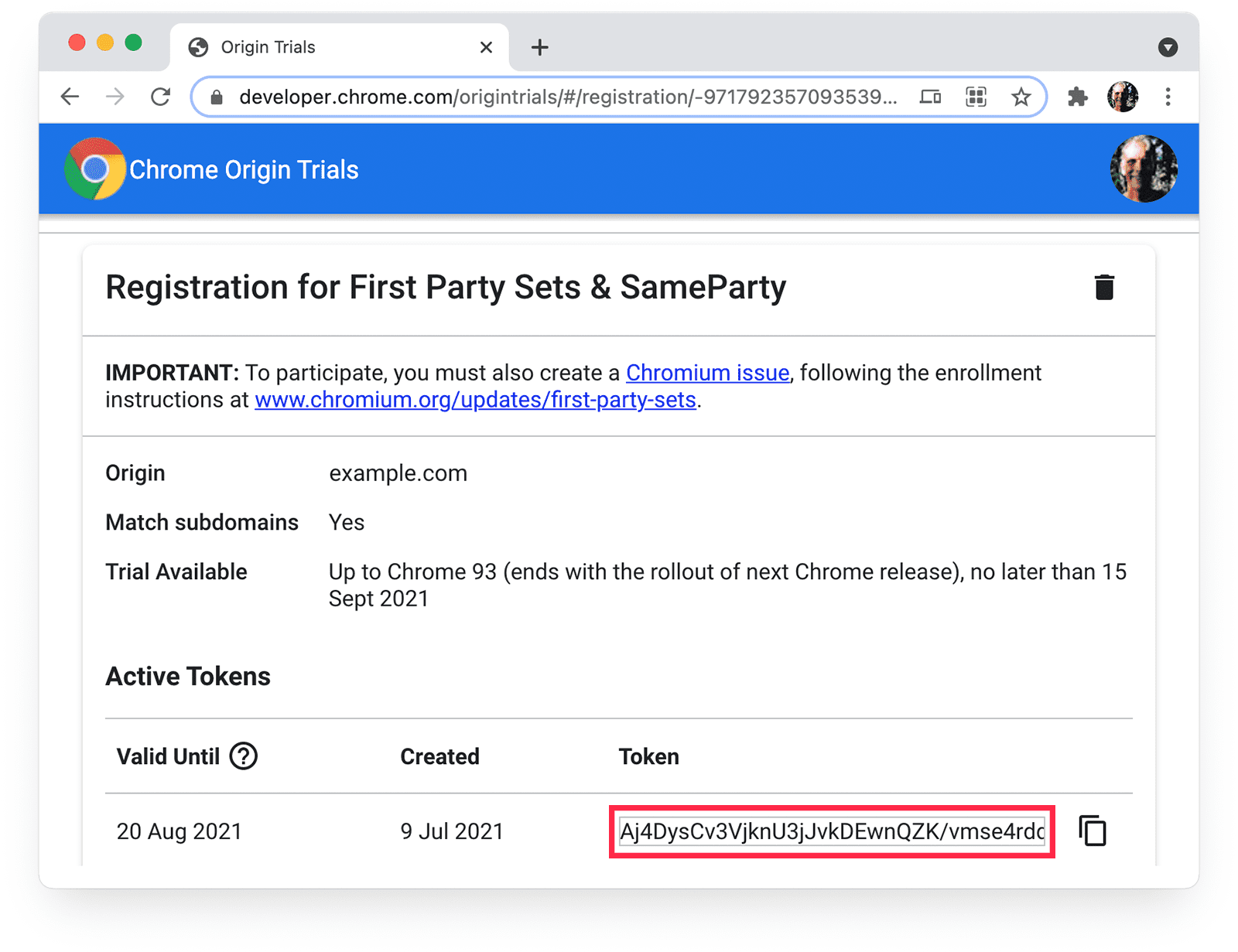
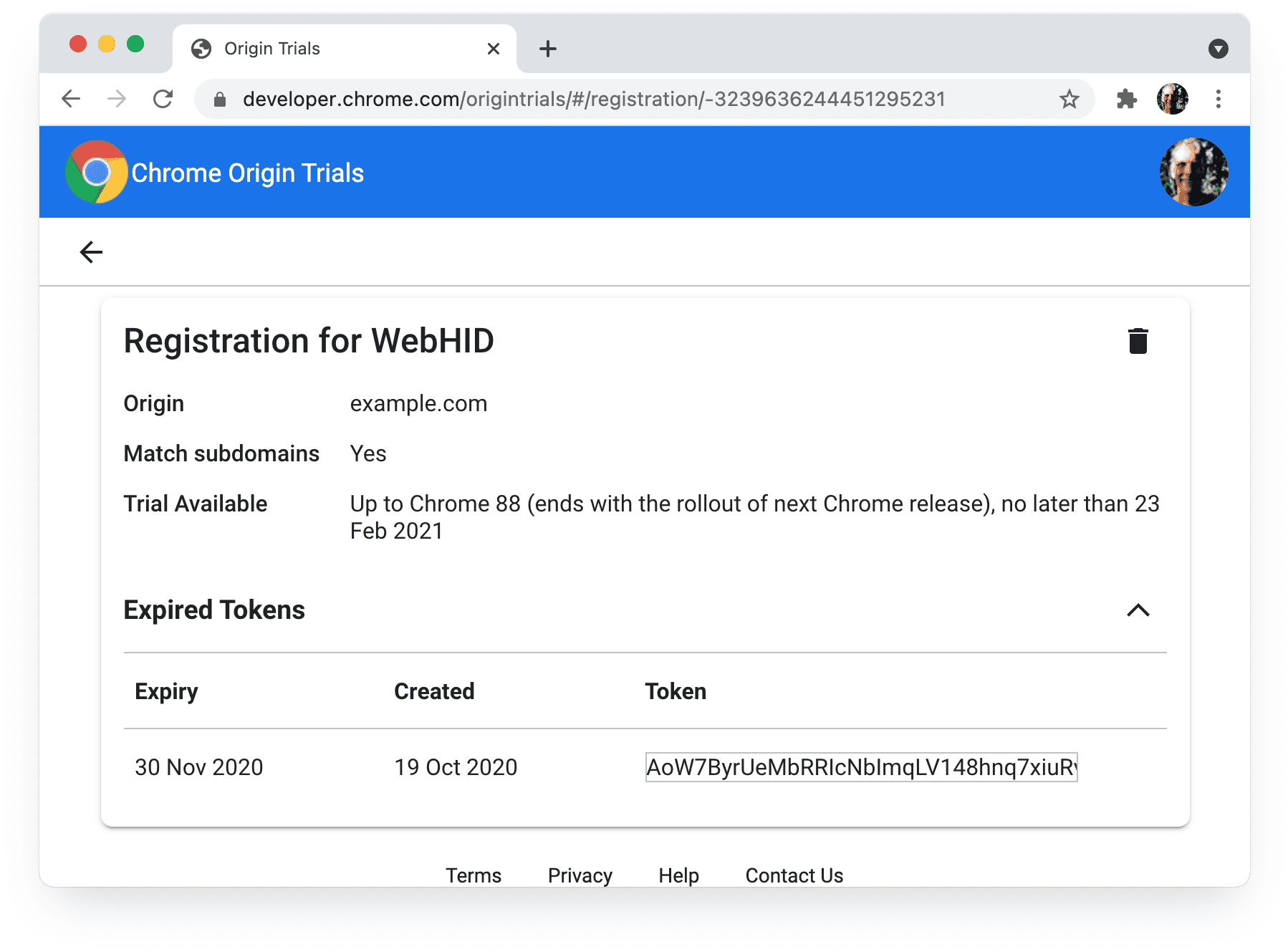
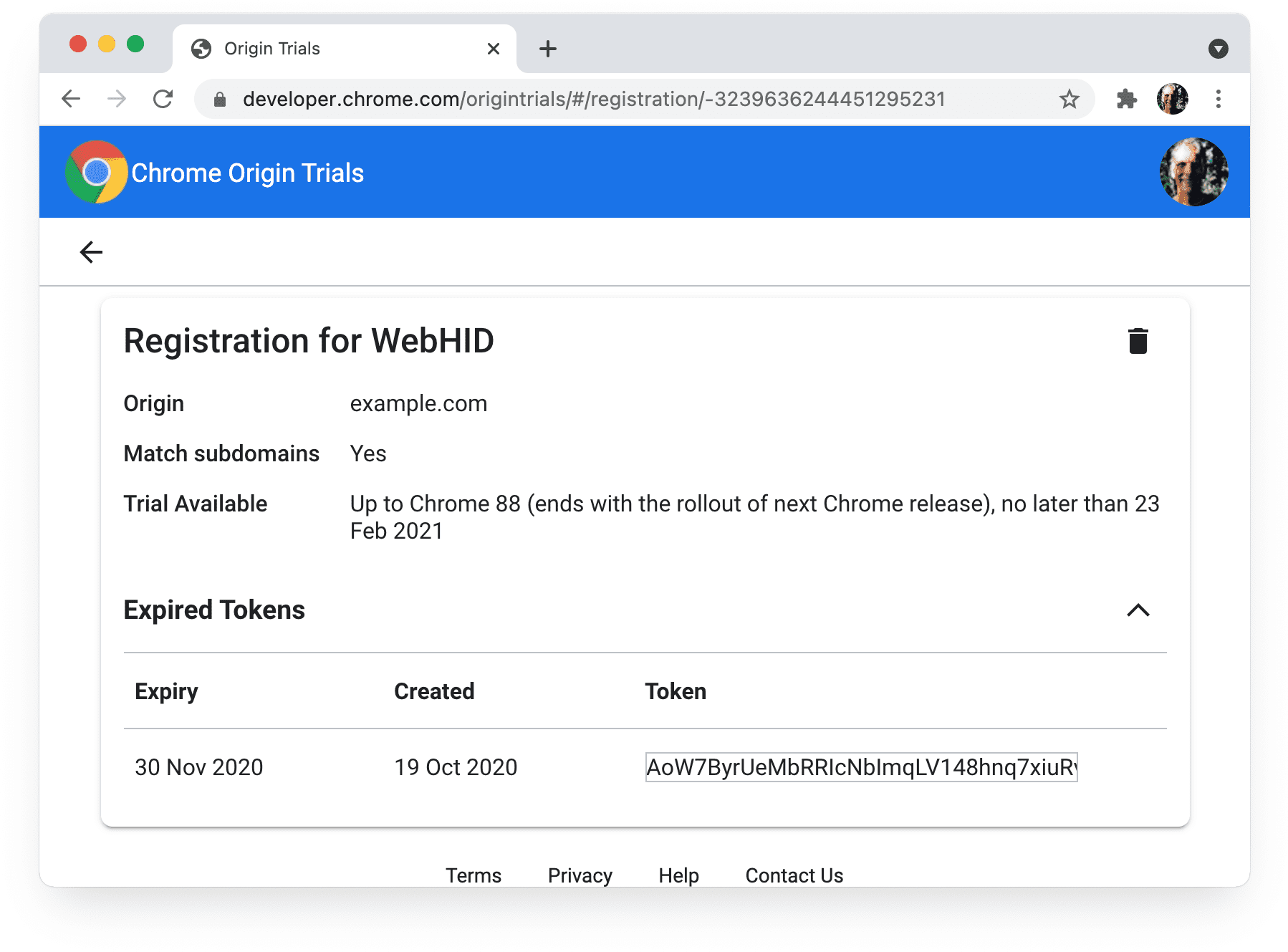
Вы можете получить значение токена следующим образом:

Убедитесь, что это значение соответствует токену, используемому на странице, на которой вы устраняете неполадки.
Чтобы получить токен, указанный в метатеге, проверьте HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
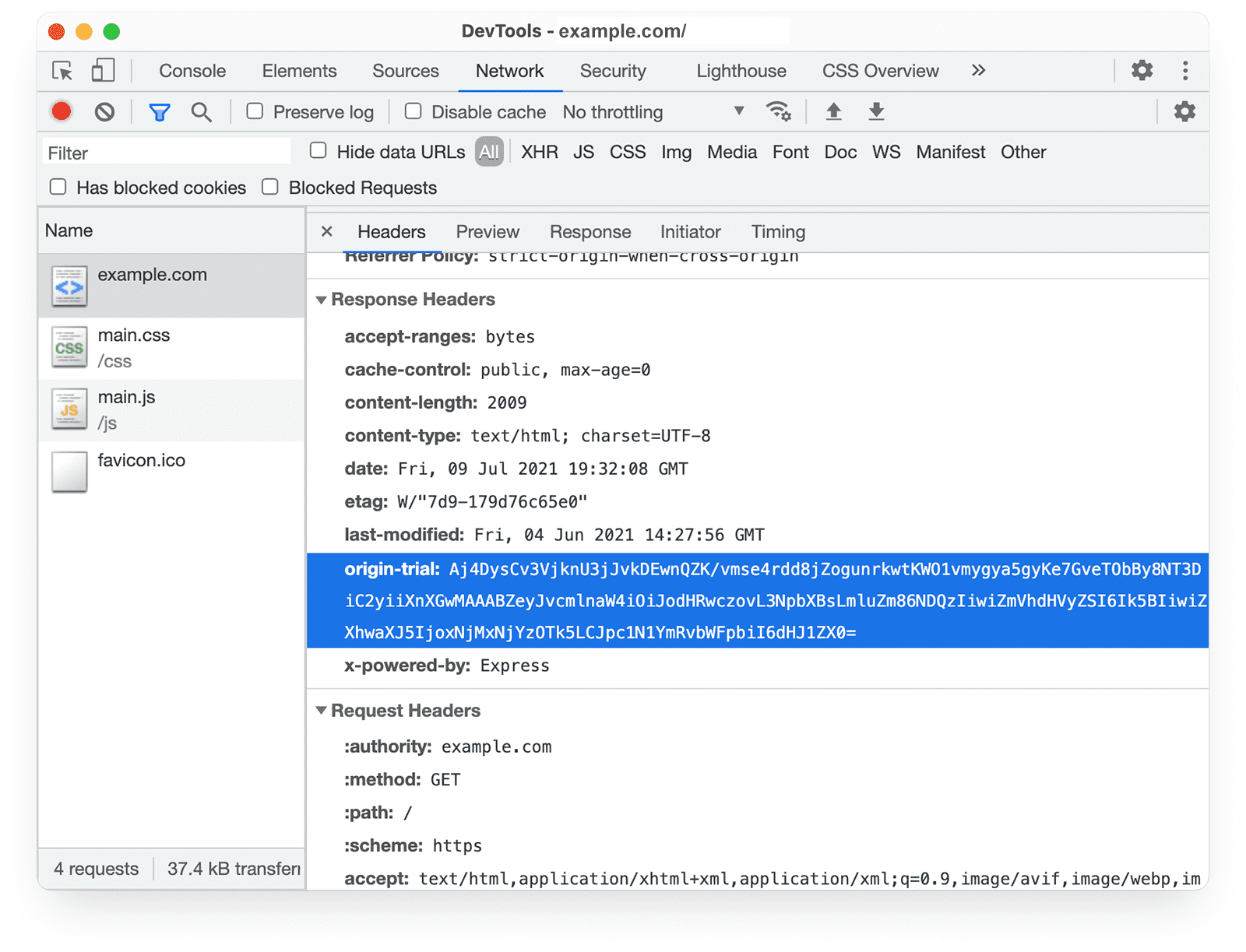
Для токена, указанного в заголовке, вы можете проверить значение токена на панели «Сеть Chrome DevTools» в разделе «Заголовки ответов» :

Собственный токен предоставляется источником, который его использует.
Чтобы обеспечить доступ к пробной функции источника для кода, включенного в страницу, обслуживаемую из вашего источника, предоставьте пробный токен в метатеге, заголовке или через JavaScript из того же источника.
Источник, зарегистрированный для токена, должен совпадать с источником, который его обслуживает.
Происхождение стороннего токена соответствует происхождению скрипта
Вы можете зарегистрироваться для участия в пробной версии Origin для сценариев, которые внедряются в другие источники.
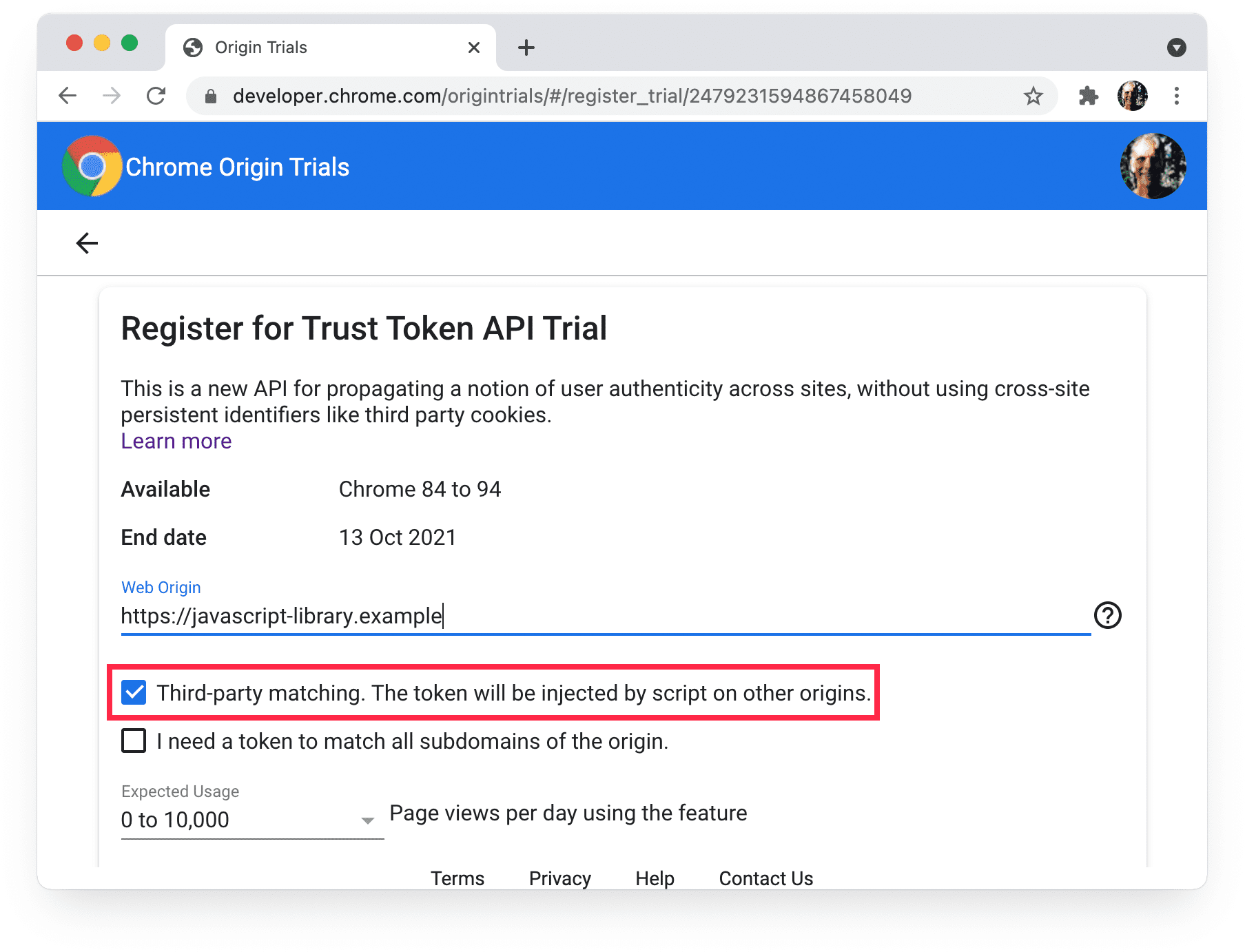
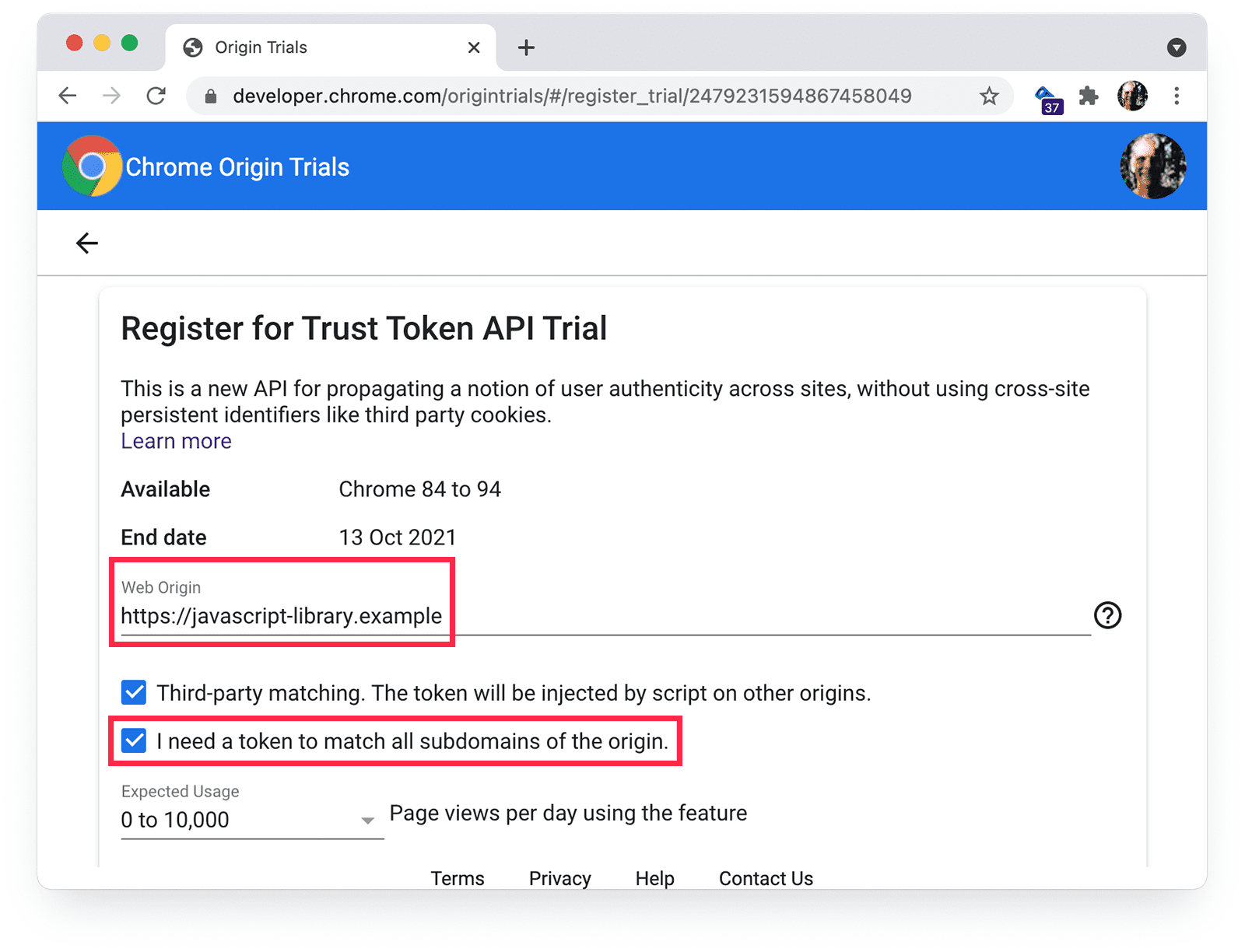
Например, если вы хотите, чтобы сценарии, обслуживаемые из javascript-library.example участвовали в пробной версии источника, вам необходимо зарегистрировать токен со сторонним соответствием для javascript-library.example .

Значение источника стороннего токена должно совпадать с источником сценария, который его внедряет.
Сторонний скрипт использует сторонний токен
Вы не можете разрешить стороннему скрипту участвовать в пробной версии Origin на вашем сайте, просто зарегистрировав токен для вашего Origin, а не для скрипта.
Сторонние скрипты должны использовать токены с включенным сторонним сопоставлением, вводимые через сам скрипт (не включенные в метатег или заголовок на вашем сайте) с использованием следующего кода:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Сторонний токен предоставляется через внешний скрипт, а не метатег, HTTP-заголовок или встроенный скрипт.
Сторонние токены проверяются на соответствие источнику скрипта, который их внедрил, но встроенные скрипты и теги <meta> в статической разметке не имеют источника (т. е. исходного URL-адреса).
Это означает, что сторонний токен должен быть предоставлен через внешний скрипт, а не в теге <meta> или встроенном скрипте. Не имеет значения, происходит ли внешний скрипт, внедряющий токен, из того же источника, что и содержащая страница, или из другого источника, если источник сценария соответствует источнику, зарегистрированному для пробной версии.
Вы можете увидеть демонстрацию этого на ot-iframe-3p.glitch.me .
Доступ к пробной версии Origin поддерживается для метода, используемого для предоставления пробного токена.
Некоторые типы доступа к функциям пробной версии Origin требуют, чтобы вы предоставили пробный токен определенным образом. Например, единственный способ включить пробный доступ к источнику для сервисных работников и общих рабочих — предоставить токен в заголовке Origin-Trial .
Сопоставление субдоменов включено для токена, используемого в субдомене.
Если функция пробной версии Origin не работает на некоторых страницах вашего сайта, проверьте, правильно ли настроены токены для обслуживающих их поддоменов.
Когда вы регистрируетесь для пробной версии источника, вы можете при желании выбрать соответствие всем субдоменам источника:

Вы также можете сопоставить субдомены для сторонних токенов:

Токены поддоменов не будут выдаваться для источников в списке общедоступных суффиксов . Например, вы не можете зарегистрировать такой источник, как https://appspot.com или https://github.io, но вы можете зарегистрировать домены внутри этого источника, например https://example.appspot.com или https: //example.github.io.
Токен все еще действителен
Токены действительны в течение шести недель после создания. Помимо этого, вы должны отправить отзыв, чтобы продлить срок действия. Руководство по пробным версиям Origin для веб-разработчиков объясняет, как убедиться, что ваш токен действителен для всей пробной версии Origin.
Вы можете проверить наличие активных токенов на странице «Мои регистрации» в пробных версиях Chrome Origin:

Chrome DevTools отображает статус Success , если токен все еще действителен:

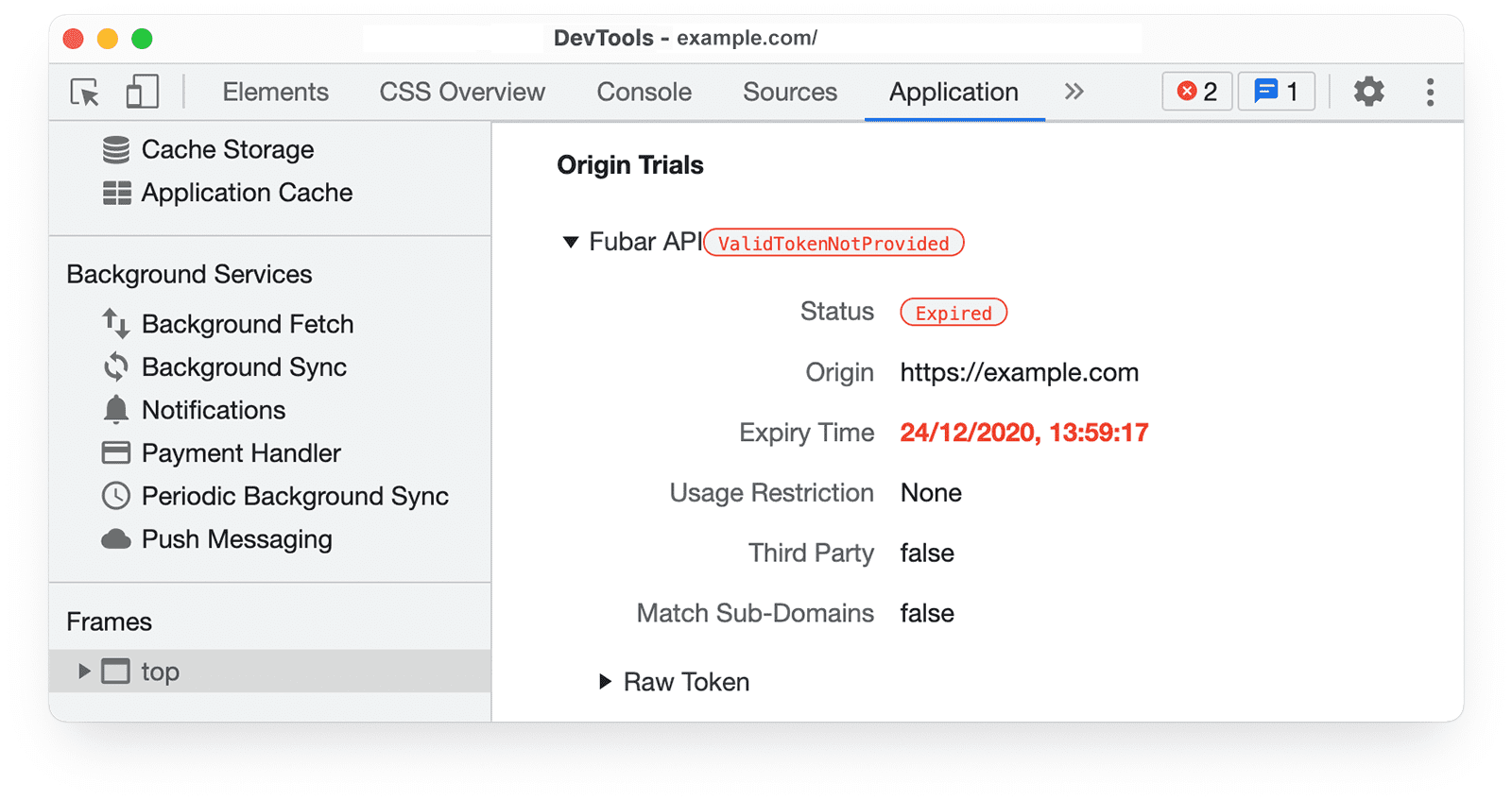
Если срок действия вашего токена истек, DevTools отобразит статус Expired , а на вашей странице «Мои регистрации» отобразится раздел «Токены с истекшим сроком действия» .

Пробная версия Origin еще не закончилась
Вы можете проверить дату окончания пробной версии Origin на странице регистрации :

Для завершенных пробных версий DevTools отобразит что-то вроде этого:

Вам будут отправлены автоматические электронные письма, когда потребуется отзыв или срок действия токена истекает, но не после окончания пробного периода.
Пробная версия Origin доступна для текущего пользователя.
Некоторые пробные версии Origin недоступны определенным пользователям, даже если предоставлен действительный токен.
Если пробная версия недоступна для текущего пользователя, Chrome DevTools отобразит предупреждение TrialNotAllowed :

Информация об ограничениях на использование и доступности будет предоставлена для каждой исходной пробной версии.
Как и в случае с любой функцией веб-платформы, вам следует использовать обнаружение функций , чтобы убедиться, что пробная функция Origin поддерживается, прежде чем использовать ее.
Ограничения на использование пробной версии Origin не превышены.
По умолчанию функция пробной версии Origin будет включена на любой странице, на которой есть действительный токен для пробной версии.
Однако, за исключением редких случаев, использование пробной версии Origin ограничено максимум 0,5 % всех загрузок страниц Chrome . Функция пробной версии Origin будет отключена, если общий объем использования всеми пользователями Chrome превысит указанную сумму. DevTools покажет статус токена как отключенный.
Для устаревших пробных версий ограничений на использование нет, поскольку они не вводят новых функций и, следовательно, не создают риска сделать значительную часть Интернета зависимой от пробной функции.
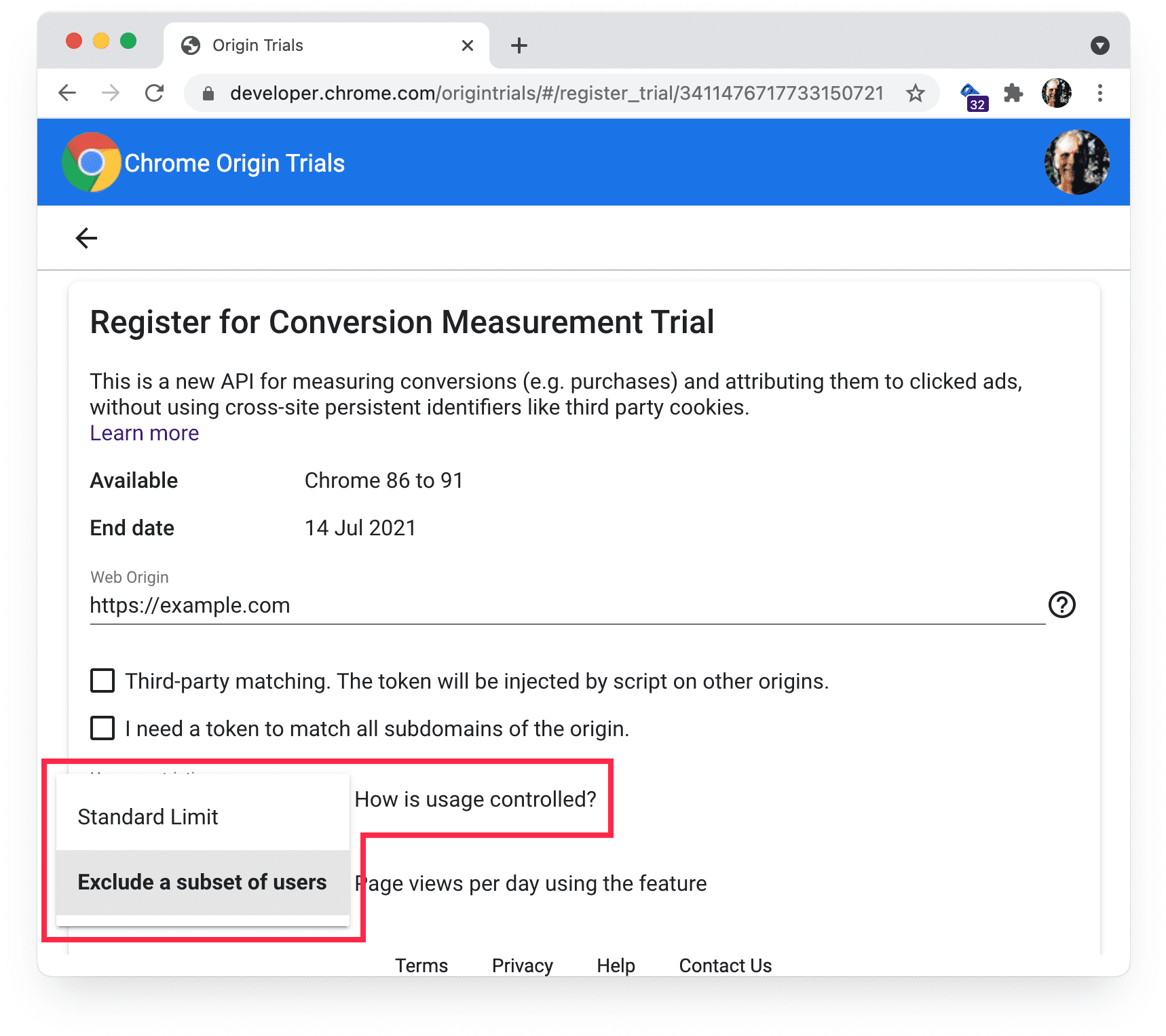
Некоторые пробные версии также предоставляют возможность ограничить использование, что означает, что функции исходной пробной версии будут отключены для некоторых пользователей. Эта опция доступна на странице регистрации пробной версии Origin, которая предлагает ее:

Если вы заметили, что доступ ваших пользователей к функции пробной версии Origin ниже ожидаемого, убедитесь, что выбран «Стандартный лимит».
Iframes предоставляют свои собственные токены
Чтобы разрешить доступ к функции пробной версии источника, iframe должен предоставить токен в метатеге, HTTP-заголовке или программно . Iframe не наследуют доступ к функциям, включенным для страниц, которые их содержат.
ot-iframe.glitch.me демонстрирует доступ к пробной функции Origin из iframe. ot-iframe-3p.glitch.me предоставляет несколько примеров iframe для разных источников.
Политики разрешений настроены правильно
На некоторые функции исходной пробной версии может влиять заголовок Permissions-Policy (ранее известный как заголовок Feature-Policy ). Вы можете проверить это в намерении поэкспериментировать для пробной функции или в документации для разработчиков этой функции на веб-сайте web.dev или Developer.chrome.com/blog .
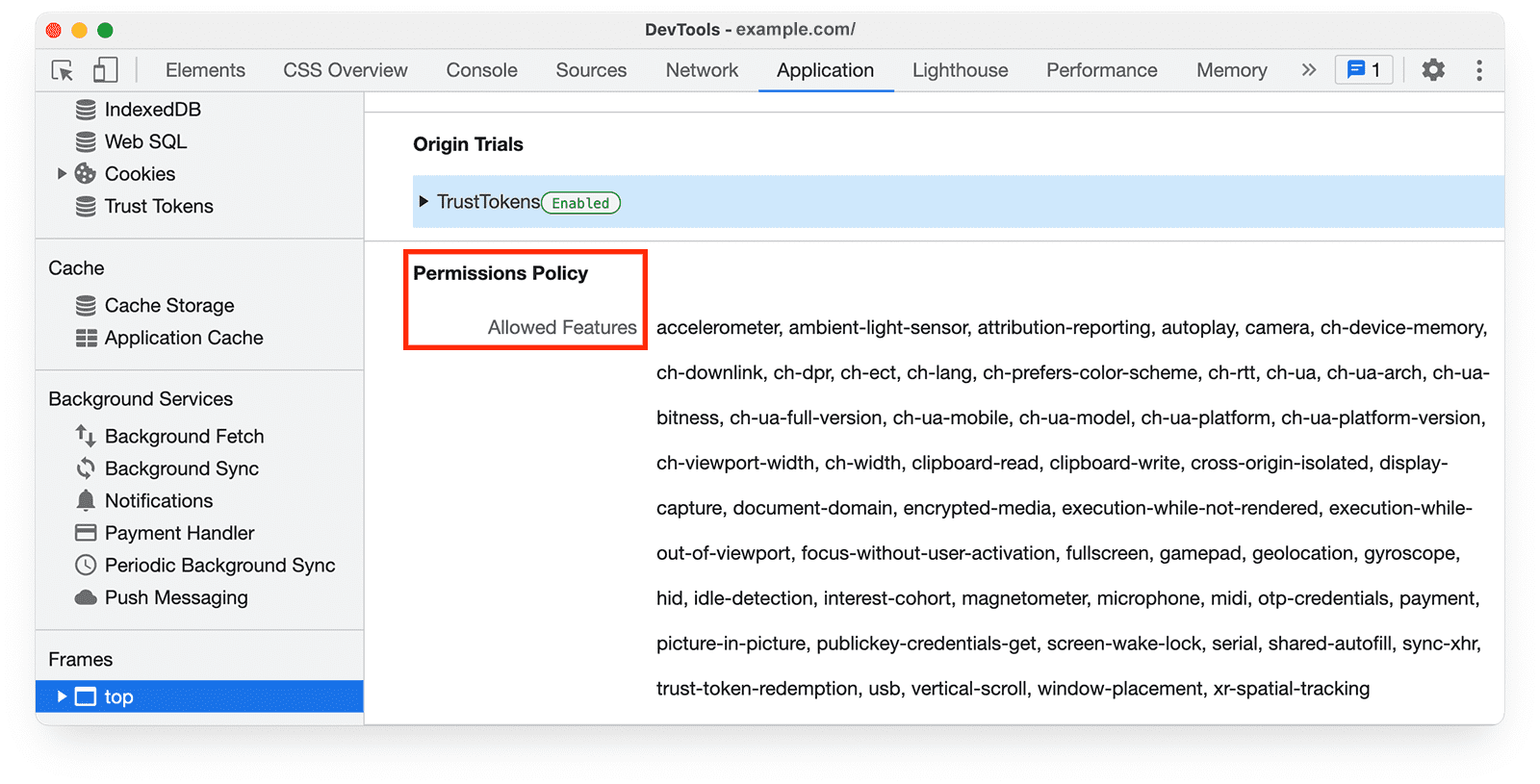
Убедитесь, что функция, к которой вы пытаетесь получить доступ, не заблокирована директивой Permissions-Policy . Вы можете проверить заголовки ответов на панели «Сеть» Chrome DevTools и просмотреть полный список разрешенных функций на панели «Приложение».

А как насчет рабочих?
Функции пробных версий Origin могут быть доступны сервисным работникам, общим и выделенным работникам. Однако единственный способ обеспечить доступ для сервисных работников и общих работников — предоставить токен в заголовке Origin-Trial .
Выделенные работники наследуют доступ к функциям, включенным в их родительском документе.
Токен предоставляется до доступа к функции
Прежде чем получить доступ к пробной функции, убедитесь, что исходный пробный токен предоставлен. Например, если страница предоставляет токен через JavaScript, убедитесь, что код предоставления токена запускается перед кодом, который пытается получить доступ к пробной функции.
Пробные версии Origin
- Токен в метатеге
- Токен в заголовке
- Доступ к функции в iframe
- Токен, внедренный сторонним скриптом
- ot-iframe-3p.glitch.me : примеры iframe для разных источников
Узнать больше
- Начните работу с пробными версиями Chrome Origin
- Сторонние испытания происхождения
- Руководство по пробным версиям Origin для веб-разработчиков
- Объяснение пробной версии происхождения
- Запуск пробной версии источника
- Процесс запуска новых функций в Chromium
- Намерение объяснить: демистификация процесса доставки Blink
- Используйте пробные версии Origin в Microsoft Edge
- Пробные версии Origin для Firefox


