Atasi masalah umum pada token uji coba di tag meta, header, dan skrip.
Checklist
Untuk memecahkan masalah uji coba origin, selesaikan setiap masalah di bawah menggunakan link yang disediakan.
Cobalah!
Demo di bawah menunjukkan setiap cara untuk memberikan token uji coba origin dan mengakses fitur uji coba:
- ot-meta.glitch.me: token dalam tag meta
origin-trial - ot-header.glitch.me: token di header respons
Origin-Trial - ot-3p.glitch.me: token yang dimasukkan oleh skrip pihak ketiga
- ot-iframe.glitch.me: fitur uji coba origin yang diakses di iframe
- ot-iframe-3p.glitch.me: contoh iframe lintas origin
Gunakan Chrome DevTools untuk memeriksa token
Dari Chrome 93, DevTools menyediakan informasi uji coba origin di Panel aplikasi untuk bingkai yang dipilih.

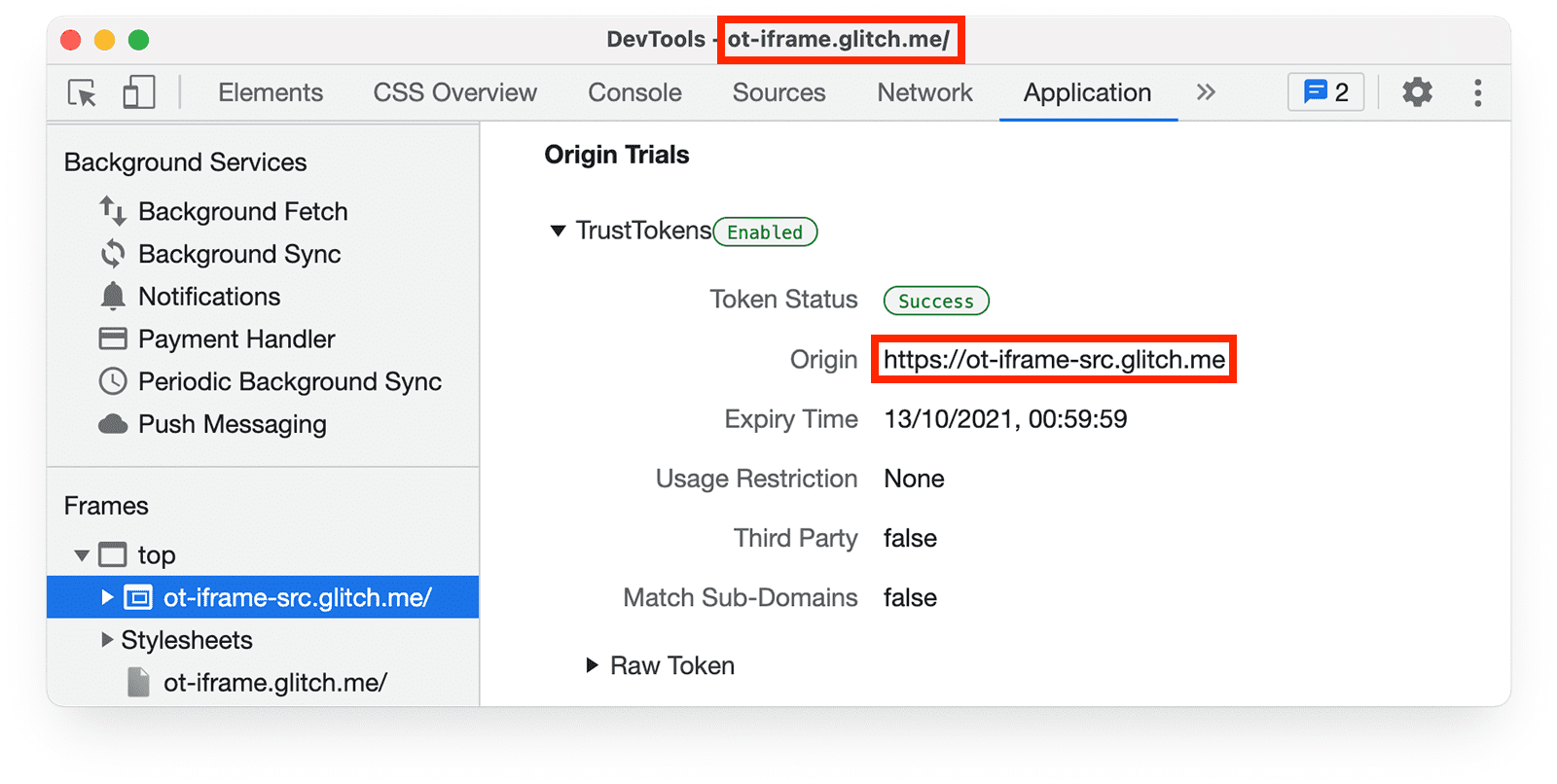
Luaskan frame atas untuk memeriksa token uji coba origin yang tersedia untuk subframe. Misalnya, untuk halaman demo di ot-iframe.glitch.me, Anda dapat melihat halaman di iframe akan menyediakan token.

- Status Token: Apakah halaman memiliki token yang valid. Perhatikan bahwa untuk beberapa uji coba origin mungkin terdapat faktor lain, seperti batasan geografis, yang berarti fitur uji coba origin tidak tersedia, meskipun ada token yang valid. Kode status Chrome DevTools menjelaskan arti masing-masing kode untuk uji coba origin.
- Asal: Web Origin yang terdaftar untuk sebelumnya yang benar.
- Waktu Habis Masa Berlaku: tanggal/waktu habis masa berlaku maksimum (terbaru) yang memungkinkan untuk token, yang biasanya akan cocok dengan akhir uji coba. Tanggal ini tidak sama dengan tanggal Valid Sampai untuk token yang ditampilkan di Pendaftaran Saya, , yang menunjukkan berapa lama token tersebut masih berlaku, dan dapat diperpanjang.
- Batasan Penggunaan: Batas penggunaan, yang dapat ditetapkan untuk beberapa uji coba.
- Pihak Ketiga: Apakah pencocokan pihak ketiga token telah diaktifkan. Fitur ini tersedia untuk beberapa uji coba origin, di mana fitur uji coba perlu diakses di banyak situs dari skrip pihak ketiga.
- Cocok dengan Sub-Domain: Apakah pencocokan subdomain token telah diaktifkan. Hal ini memungkinkan fitur uji coba origin diuji pada beberapa subdomain dari suatu subdomain, tanpa memerlukan token yang berbeda untuk setiap subdomain.
Chrome DevTools akan menampilkan peringatan di samping nama uji coba jika uji coba tidak tersedia untuk pengguna saat ini, masa berlaku token telah habis, atau jika ada batasan lainnya.

Kode status Chrome DevTools
Berakhir: Token telah melampaui tanggal habis masa berlakunya. Token harus diperpanjang, untuk membuat token baru dengan tanggal habis masa berlaku yang baru.
Kode sumberFeatureDisabled: Saat ini uji coba dinonaktifkan untuk digunakan.
Kode sumberFeatureDisabledForUser: Token ini telah ditetapkan sebagai dinonaktifkan untuk pengguna saat ini melalui pembatasan penggunaan alternatif. Lihat "Pengecualian Subset Pengguna" dari dokumen desain.
Kode sumber 1
Kode sumber 2Tidak aman: Asal permintaan tidak aman, dan uji coba tidak diaktifkan untuk origin yang tidak aman. Seperti yang dijelaskan dalam kode validator token uji coba origin: 'Untuk token pihak ketiga, origin saat ini dan origin skrip harus aman. Karena pencocokan subdomain, asal token mungkin tidak sama persis dengan salah satu skrip yang disediakan origin, dan hasilnya tidak menunjukkan origin tertentu yang cocok. Ini berarti itu bukan pencarian langsung untuk menemukan asal skrip yang sesuai. Agar tidak mengulang semua perbandingan asal, ada pintasan yang tergantung pada berapa banyak asal skrip yang disediakan. Harus ada setidaknya satu, atau token pihak ketiga tidak akan berhasil divalidasi.'
Kode sumberInvalidSignature: Token memiliki tanda tangan yang tidak valid atau salah format.
Kode sumberSalah format: Format token salah dan tidak dapat diurai.
Kode sumber
NotSupported: Uji coba origin yang ditentukan oleh token tidak didukung di Chromium 'embedder': browser seperti Chrome atau Edge, WebView, atau agen pengguna lainnya.
Kode sumberBerhasil: Token telah diformat dengan baik, masa berlakunya belum habis, cocok dengan fitur uji coba origin, dan diminta dari origin yang diharapkan.
Kode sumberTokenDisabled: Token telah ditandai sebagai dinonaktifkan dan tidak dapat digunakan.
Kode sumberTrialNotAllowed: Uji coba origin tidak tersedia untuk pengguna saat ini.
Kode sumberUnknownTrial: Token ini menentukan nama fitur yang tidak cocok dengan uji coba apa pun yang diketahui.
Kode sumberWrongOrigin: Asal permintaan tidak cocok dengan origin yang ditentukan dalam token. Hal ini dapat menyertakan skema, nama {i>host<i}, atau porta. Status ini juga akan ditampilkan jika token pihak ketiga disediakan dalam header HTTP, tag meta, atau skrip inline, bukan dari file JavaScript eksternal.
Kode sumberWrongVersion: Versi token salah: hanya token versi 2 dan 3 yang saat ini didukung.
Kode sumber
Tidak berhasil! 🤔
Jika uji coba origin Anda tidak berfungsi seperti yang diharapkan, pastikan Anda telah memenuhi ketentuan berikut.
Anda melakukan pengujian di Chrome, bukan di Chromium atau browser lain
Uji coba origin Chrome dirancang agar berfungsi bagi pengguna Chrome. Jangan mengandalkan token uji coba origin Chrome untuk mengaktifkan fitur uji coba di browser lain, termasuk Chromium, dan browser berbasis Chromium lainnya. Hal ini karena uji coba origin Chrome spesifik untuk fitur yang tersedia di Chrome untuk eksperimen.
Uji coba origin juga tersedia untuk Firefox dan Microsoft Edge. Pendaftaran dalam uji coba origin Firefox atau Edge tidak akan mengaktifkan fitur di Chrome.
Uji coba origin diaktifkan untuk versi Chrome yang mengakses situs Anda
Akses ke uji coba dibatasi untuk versi Chrome tertentu. Dalam beberapa kasus, ini dapat berarti uji coba fitur ini hanya tersedia untuk saluran Chrome pra-Stabil: Canary, Dev, dan Beta.
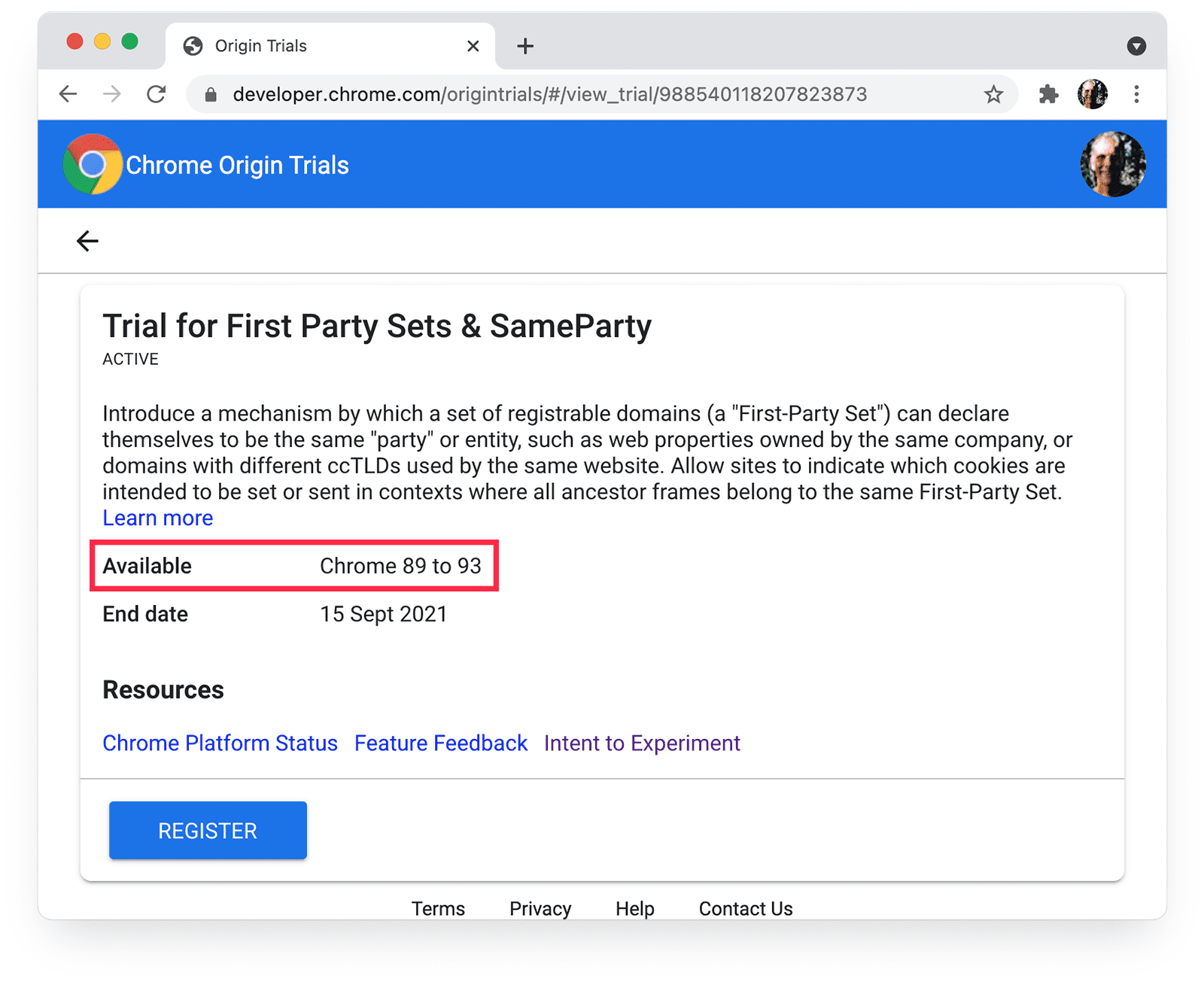
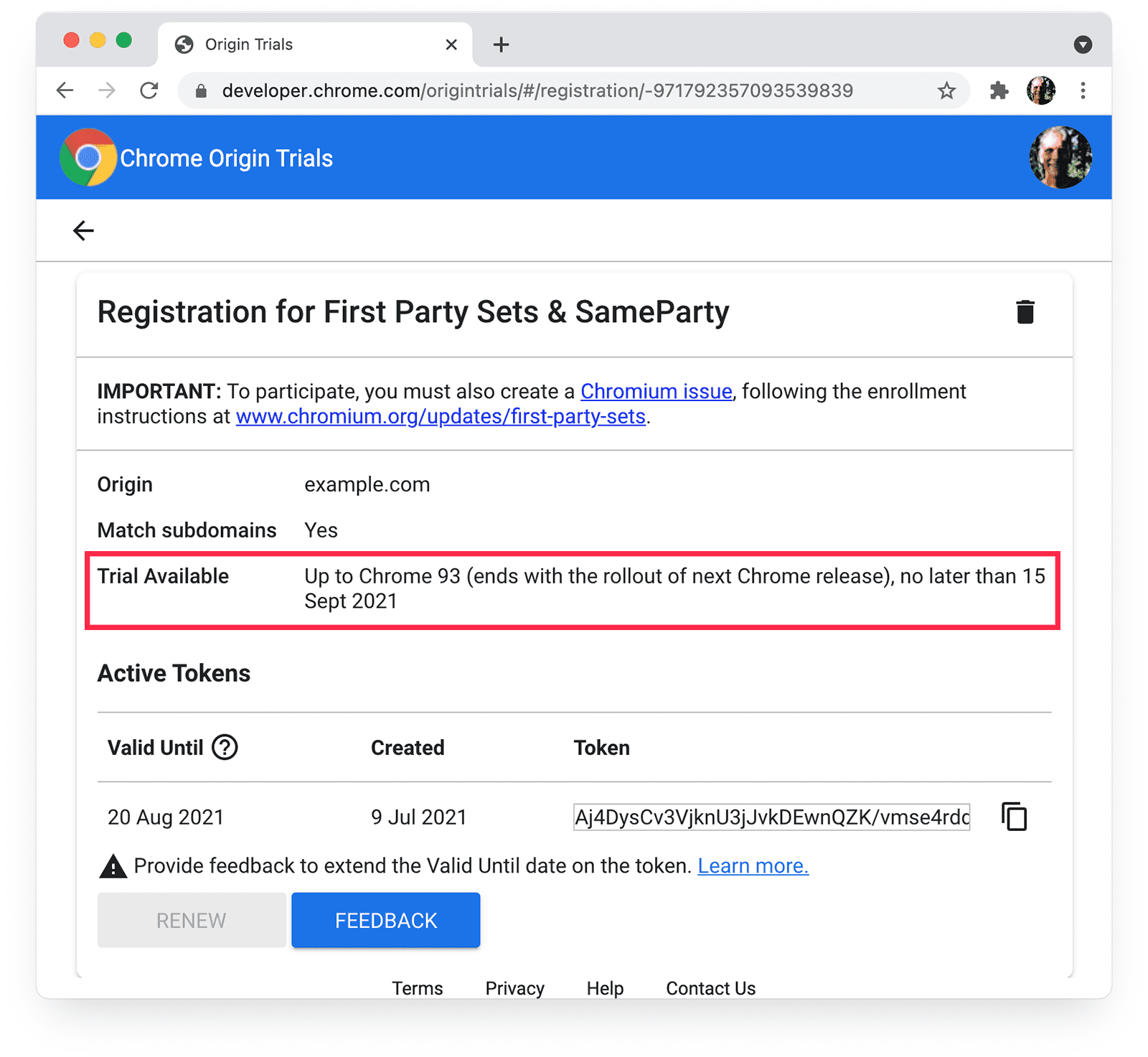
Anda dapat memeriksa ketersediaan versi di halaman pendaftaran untuk uji coba:

Anda dapat memeriksa versi Chrome yang digunakan dari chrome://version.
Uji coba origin tidak dinonaktifkan oleh setelan Chrome
Jika pengguna melaporkan bahwa ada fitur yang tidak berfungsi, periksa apakah fitur tersebut tidak
dinonaktifkan di setelan Chrome mereka. Misalnya, Privacy Sandbox
fitur ini dapat dinonaktifkan dari halaman chrome://settings/privacySandbox.
Kata kunci dan sintaksis sudah benar
Pastikan untuk menggunakan kata kunci dan sintaksis yang sesuai untuk token uji coba origin.
Untuk penggunaan pihak pertama, token dapat diberikan dalam tag meta origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Atau, token dapat diberikan di header respons Origin-Trial. Berikut adalah contoh
penggunaan
Ekspresikan di Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Token juga dapat diberikan menggunakan JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Asal token pihak pertama cocok dengan origin halaman
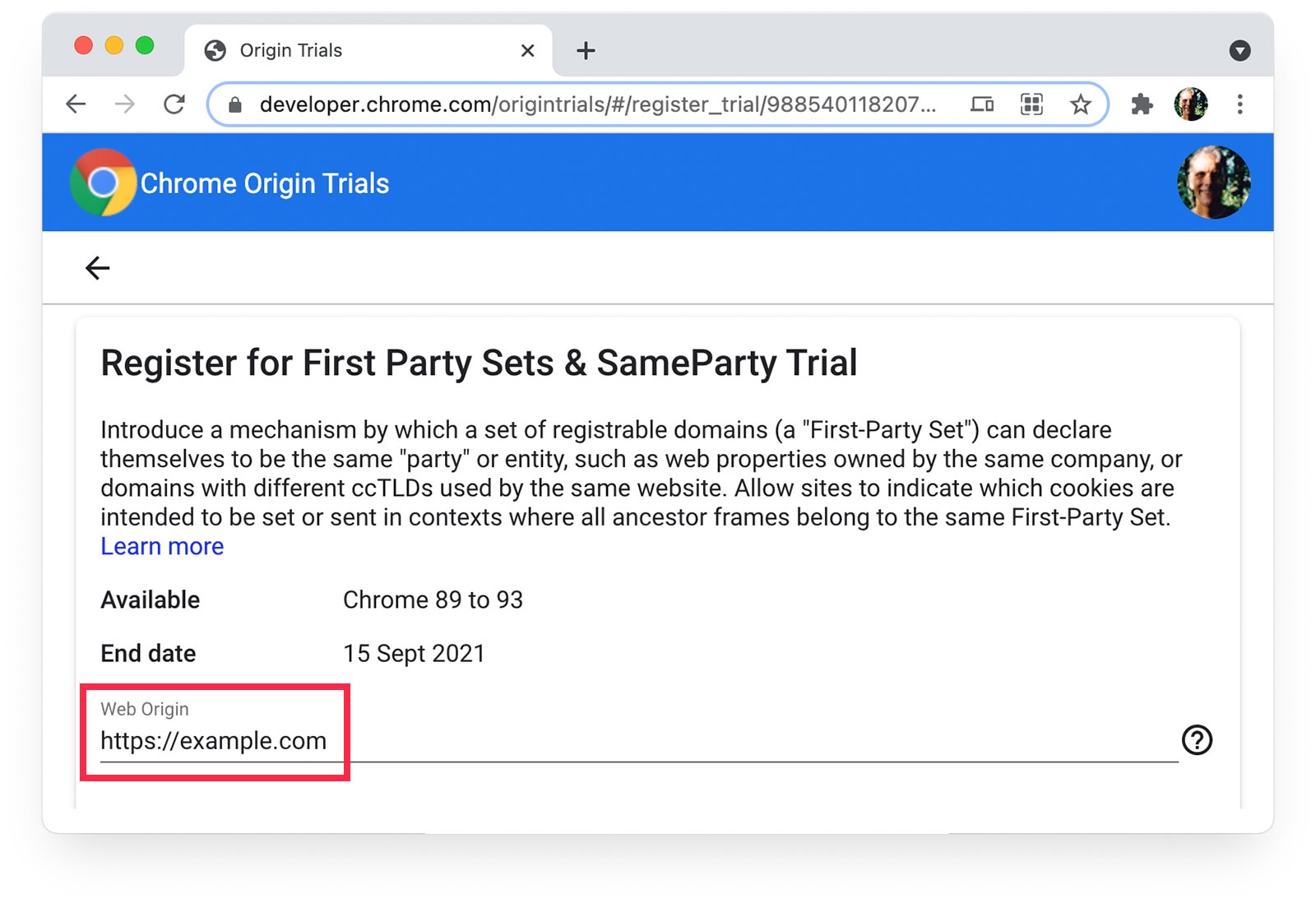
Pastikan nilai Web Origin yang dipilih saat Anda mendaftar untuk uji coba cocok dengan asal yang memiliki header atau tag meta yang menyediakan token.
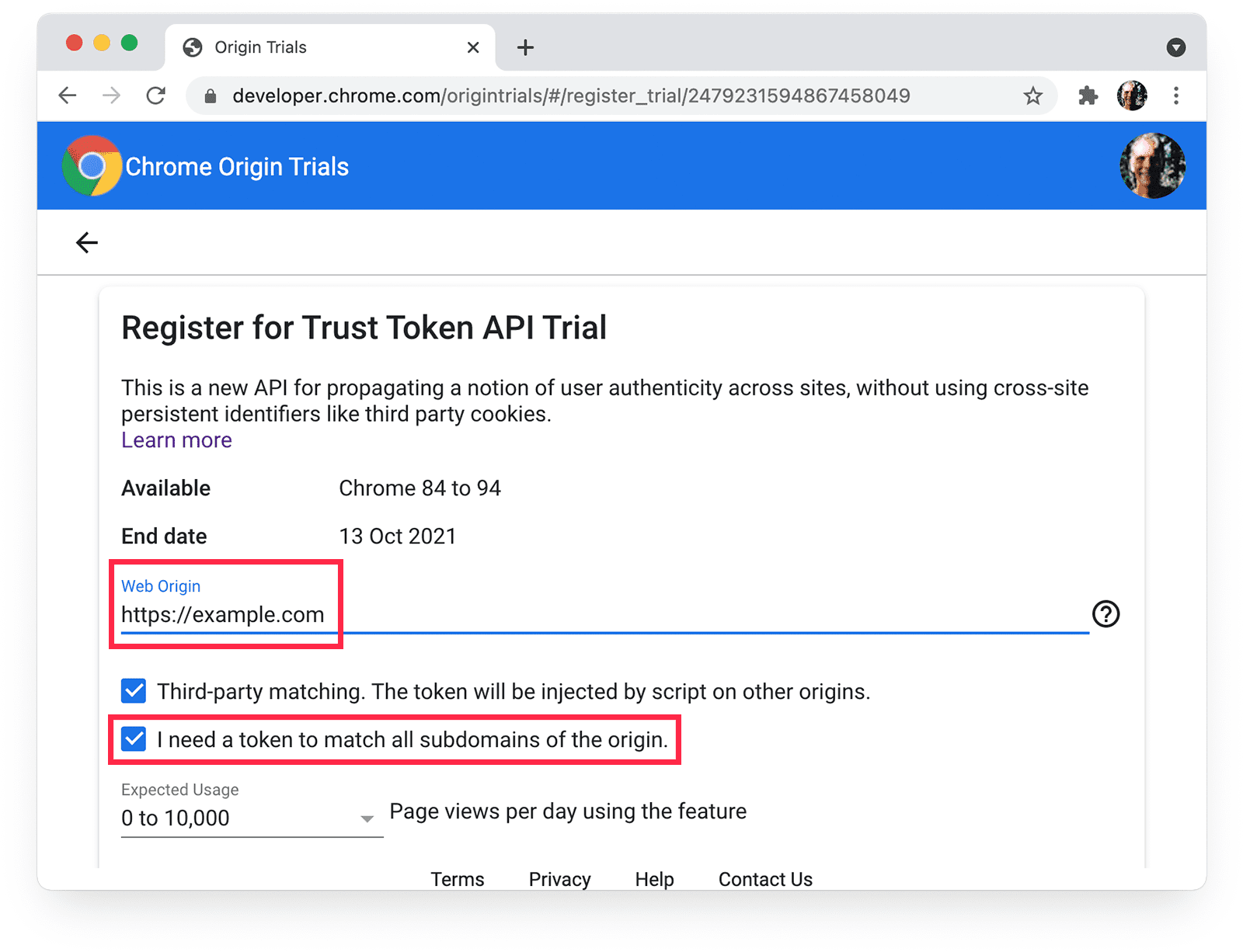
Misalnya, jika Anda memilih https://example.com sebagai Web Origin:

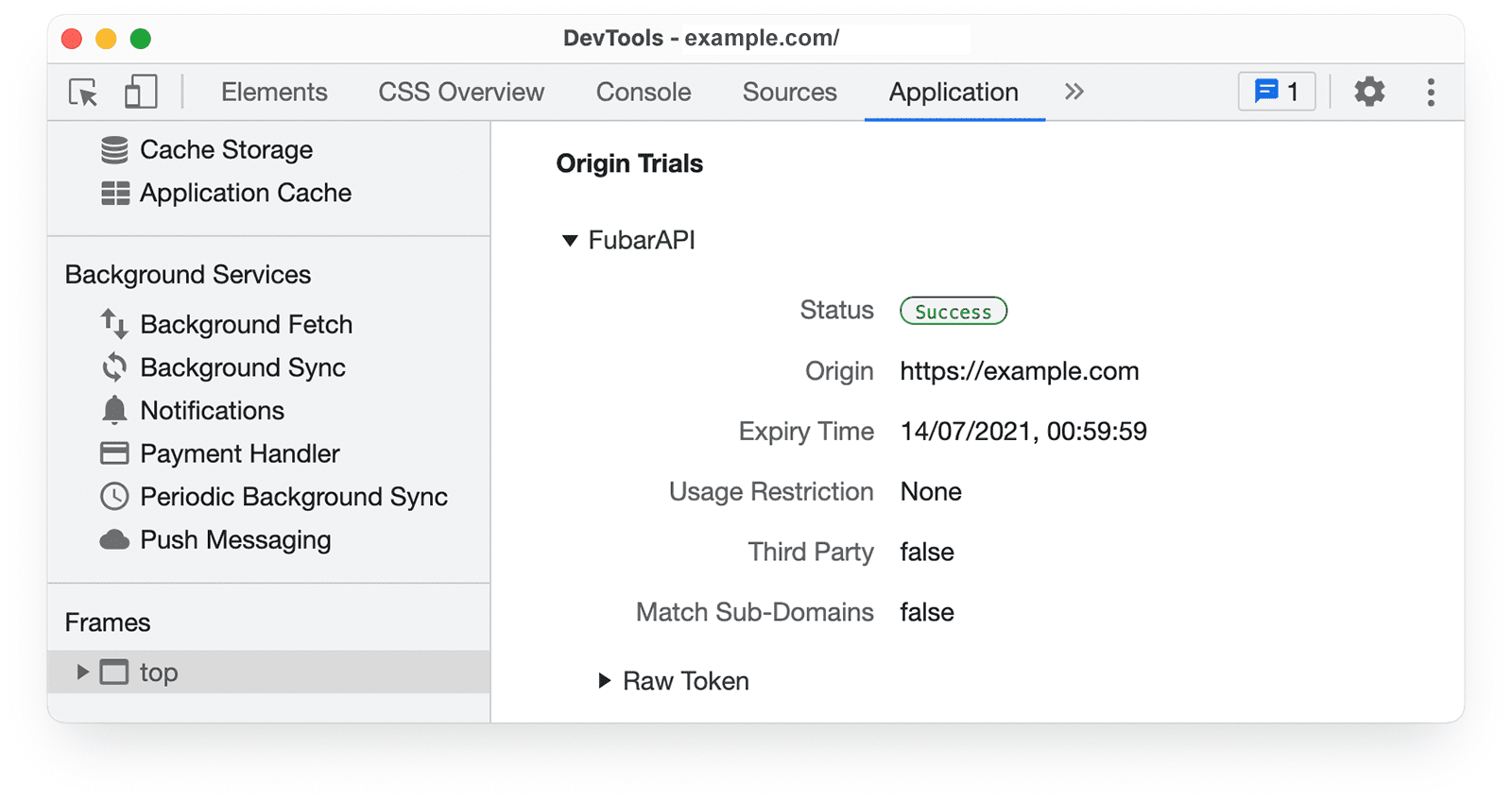
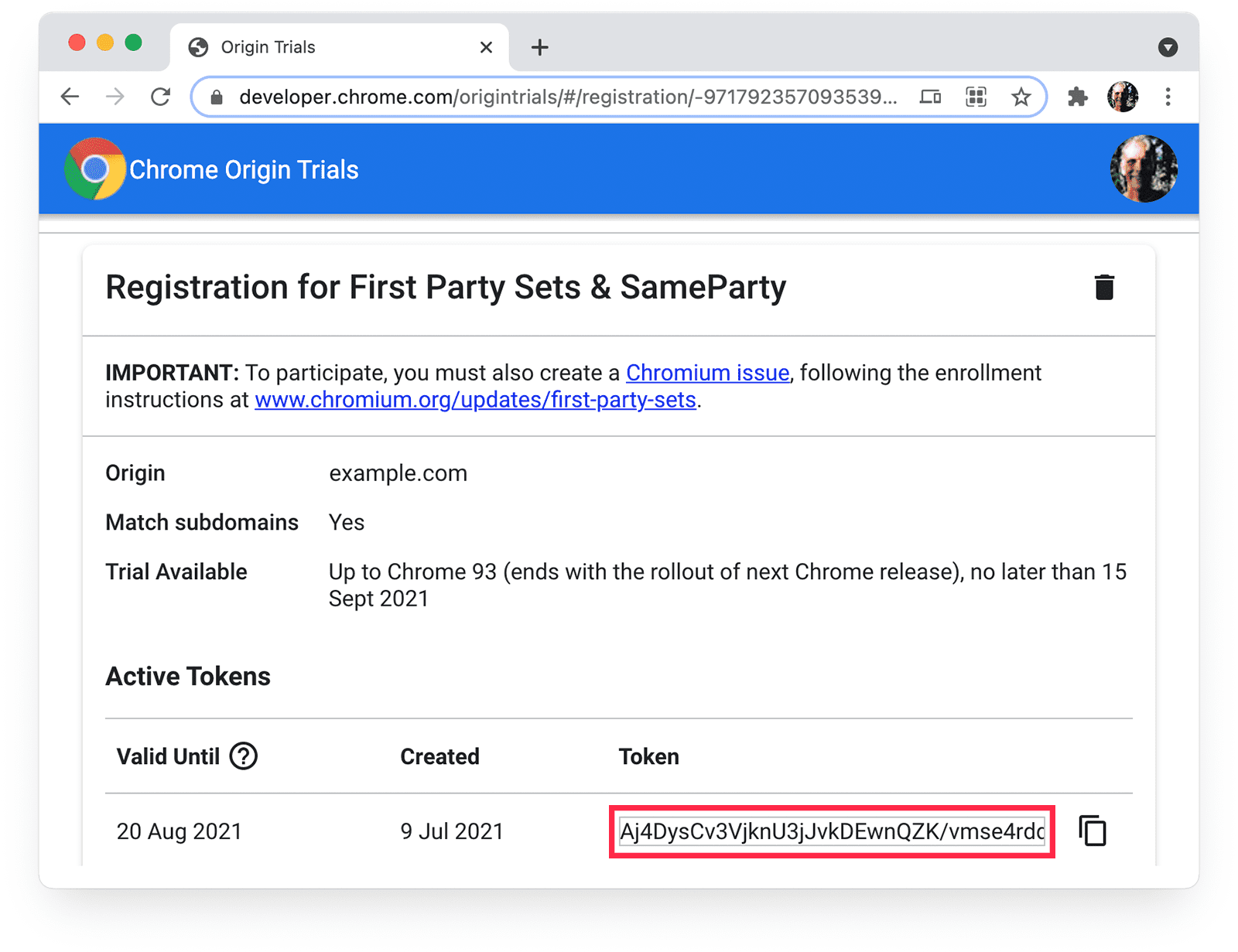
Anda mungkin mendapatkan nilai token seperti ini:

Periksa apakah nilai ini cocok dengan token yang digunakan di halaman yang Anda pecahkan masalahnya.
Untuk token yang diberikan dalam tag meta, periksa HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
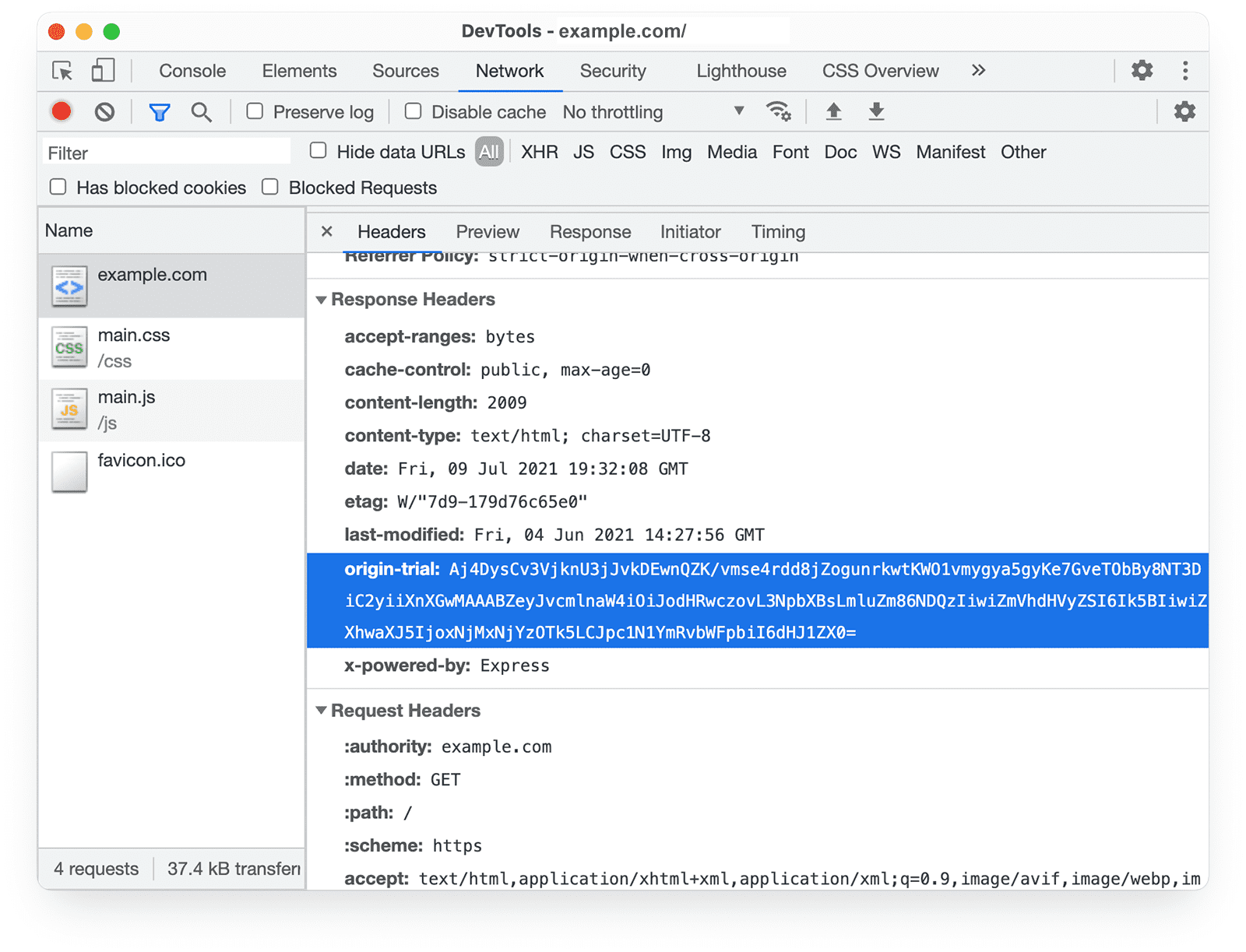
Untuk token yang diberikan di header, Anda bisa memeriksa nilai token dari Panel Jaringan Chrome DevTools di bagian Header Respons:

Token pihak pertama ditayangkan dari origin yang menggunakannya
Guna mengaktifkan akses ke fitur uji coba origin untuk kode yang disertakan dalam halaman yang ditayangkan dari origin Anda, menyediakan token uji coba di tag meta, header, atau melalui JavaScript dari origin yang sama.
Asal yang didaftarkan untuk token harus cocok dengan origin yang menyajikannya.
Asal token pihak ketiga cocok dengan asal skrip
Anda dapat mendaftar untuk berpartisipasi dalam uji coba origin untuk skrip yang dimasukkan di origin lain.
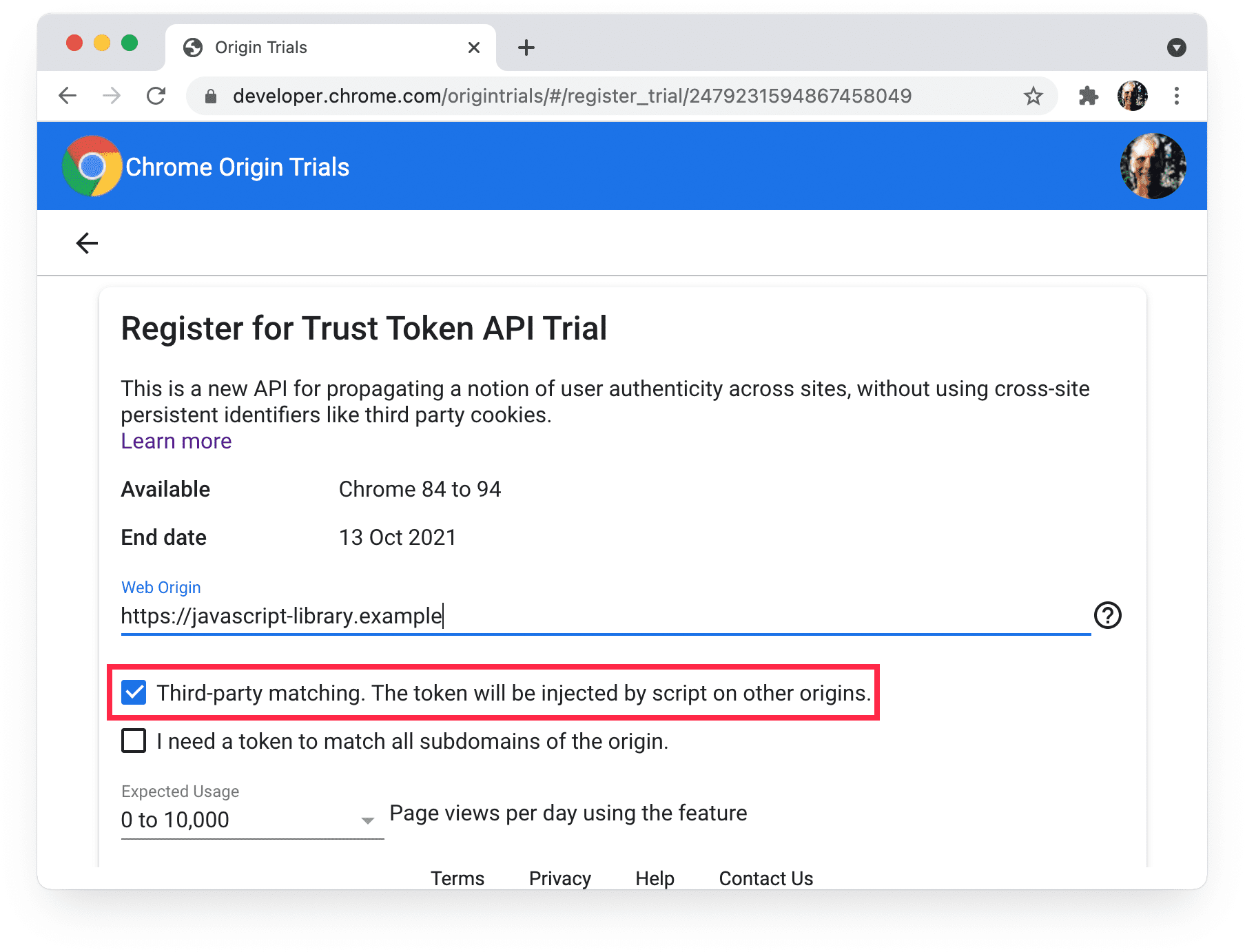
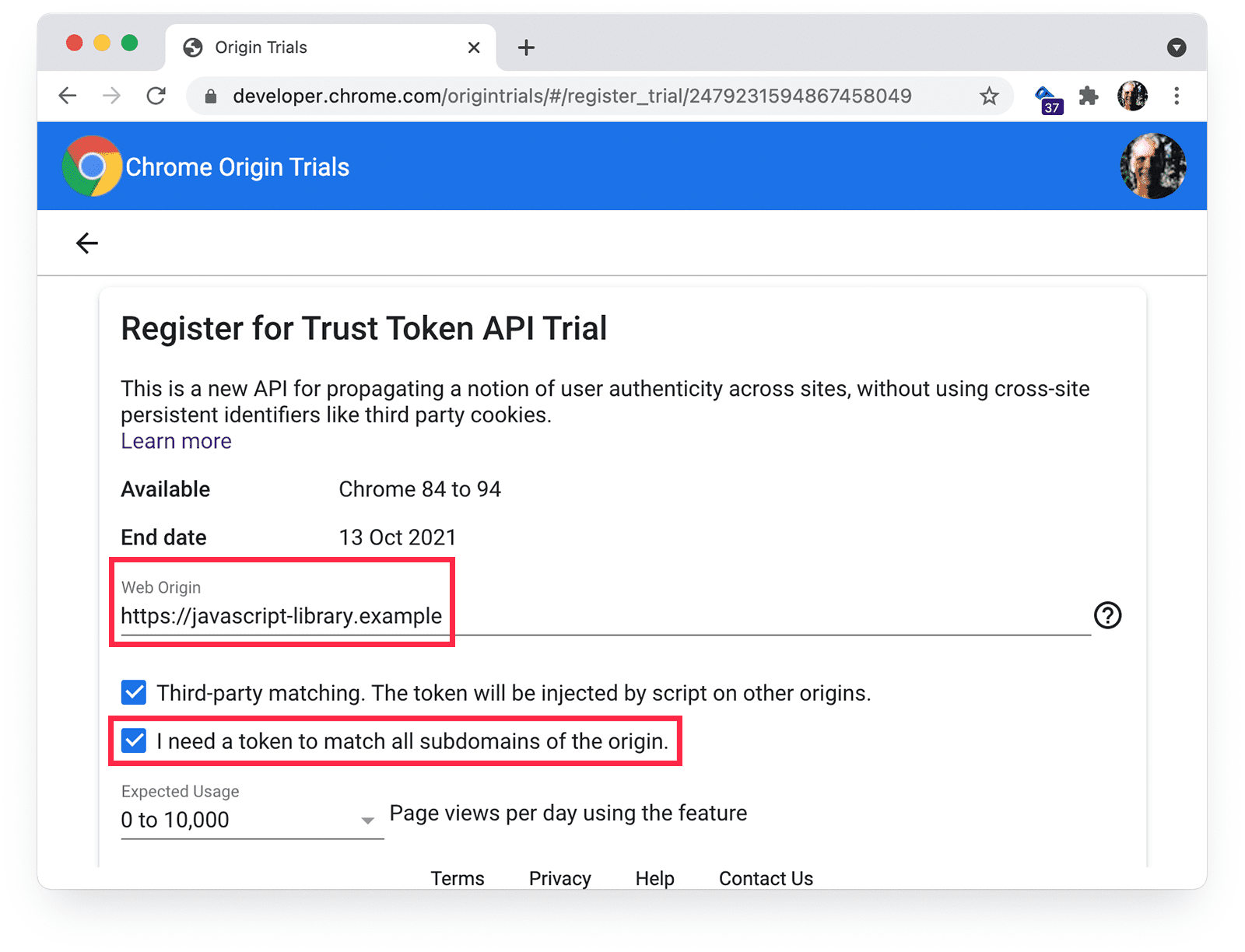
Misalnya, jika Anda ingin skrip yang ditayangkan dari javascript-library.example ikut serta dalam
uji coba origin, Anda perlu mendaftarkan token dengan pencocokan pihak ketiga untuk javascript-library.example.

Nilai origin untuk token pihak ketiga harus cocok dengan origin skrip yang memasukkannya.
Skrip pihak ketiga menggunakan token pihak ketiga
Anda tidak dapat mengaktifkan skrip pihak ketiga untuk berpartisipasi dalam uji coba origin di situs Anda hanya dengan mendaftarkan token untuk origin, dan bukan untuk skrip.
Skrip pihak ketiga harus menggunakan token dengan pencocokan pihak ketiga diaktifkan, yang dimasukkan melalui skrip itu sendiri (tidak disertakan dalam tag meta atau header di situs Anda) menggunakan kode seperti berikut:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Token pihak ketiga diberikan melalui skrip eksternal, bukan tag meta, header HTTP, atau skrip inline
Token pihak ketiga divalidasi berdasarkan asal skrip yang memasukkannya, tetapi secara inline
skrip dan tag <meta> dalam markup statis tidak memiliki asal (yaitu URL sumber).
Artinya, token pihak ketiga harus diberikan melalui skrip eksternal, bukan dalam tag <meta>
atau skrip sebaris. Tidak masalah jika skrip eksternal yang
memasukkan token berasal dari
asal yang sama dengan halaman penampung, atau asal yang berbeda, selama asal skrip cocok
origin yang terdaftar untuk uji coba.
Anda dapat melihat demonya di ot-iframe-3p.glitch.me.
Akses fitur uji coba origin didukung untuk metode yang digunakan untuk menyediakan token uji coba
Beberapa jenis akses ke fitur uji coba origin mengharuskan Anda memberikan token uji coba dengan cara tertentu.
Misalnya, satu-satunya cara untuk mengaktifkan akses uji coba origin untuk pekerja layanan dan pekerja bersama adalah dengan
berikan token di header Origin-Trial.
Pencocokan subdomain diaktifkan untuk token yang digunakan di subdomain
Jika fitur uji coba origin tampaknya tidak berfungsi untuk beberapa halaman di situs Anda, pastikan token telah disiapkan dengan benar untuk subdomain yang menayangkannya.
Saat mendaftar untuk uji coba origin, Anda dapat memilih untuk mencocokkan semua subdomain dalam origin:

Anda juga dapat mencocokkan subdomain untuk token pihak ketiga:

Token subdomain tidak akan diterbitkan untuk origin dalam Daftar Suffix Publik. Misalnya, Anda tidak dapat mendaftar origin seperti https://appspot.com atau https://github.io, meskipun Anda dapat mendaftar untuk domain dalam origin tersebut, seperti https://example.appspot.com atau https://example.github.io.
Token masih valid
Token berlaku selama enam minggu setelah dibuat. Di luar itu, Anda harus mengirimkan {i>feedback<i} secara berurutan untuk memperpanjang tanggal Valid Sampai. Panduan Uji Coba Origin untuk Developer Web menjelaskan cara memastikan token Anda valid untuk seluruh uji coba origin.
Anda dapat memeriksa token yang aktif di halaman Pendaftaran Saya Uji Coba Origin Chrome:

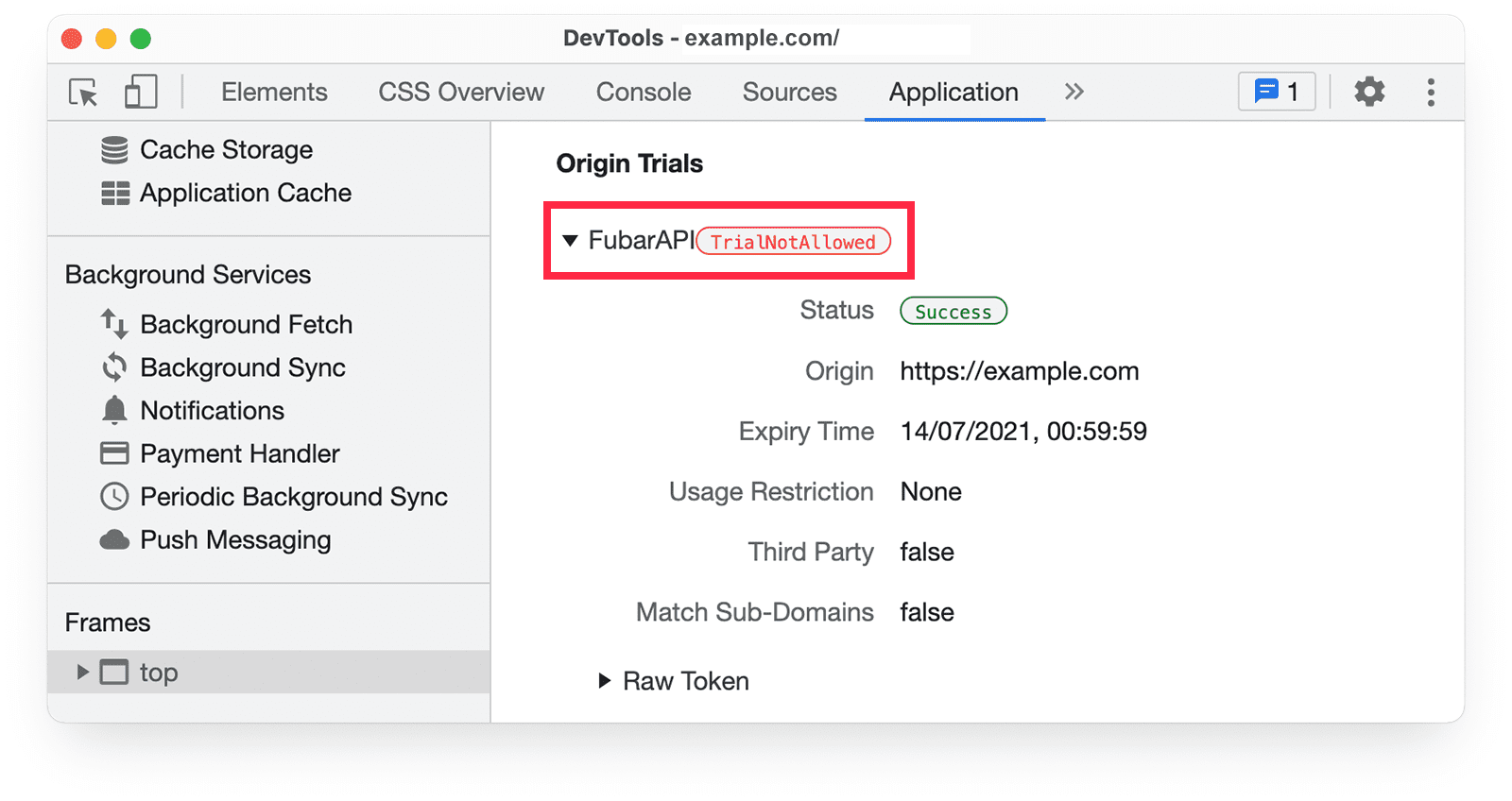
Chrome DevTools menampilkan Status Success jika token masih valid:

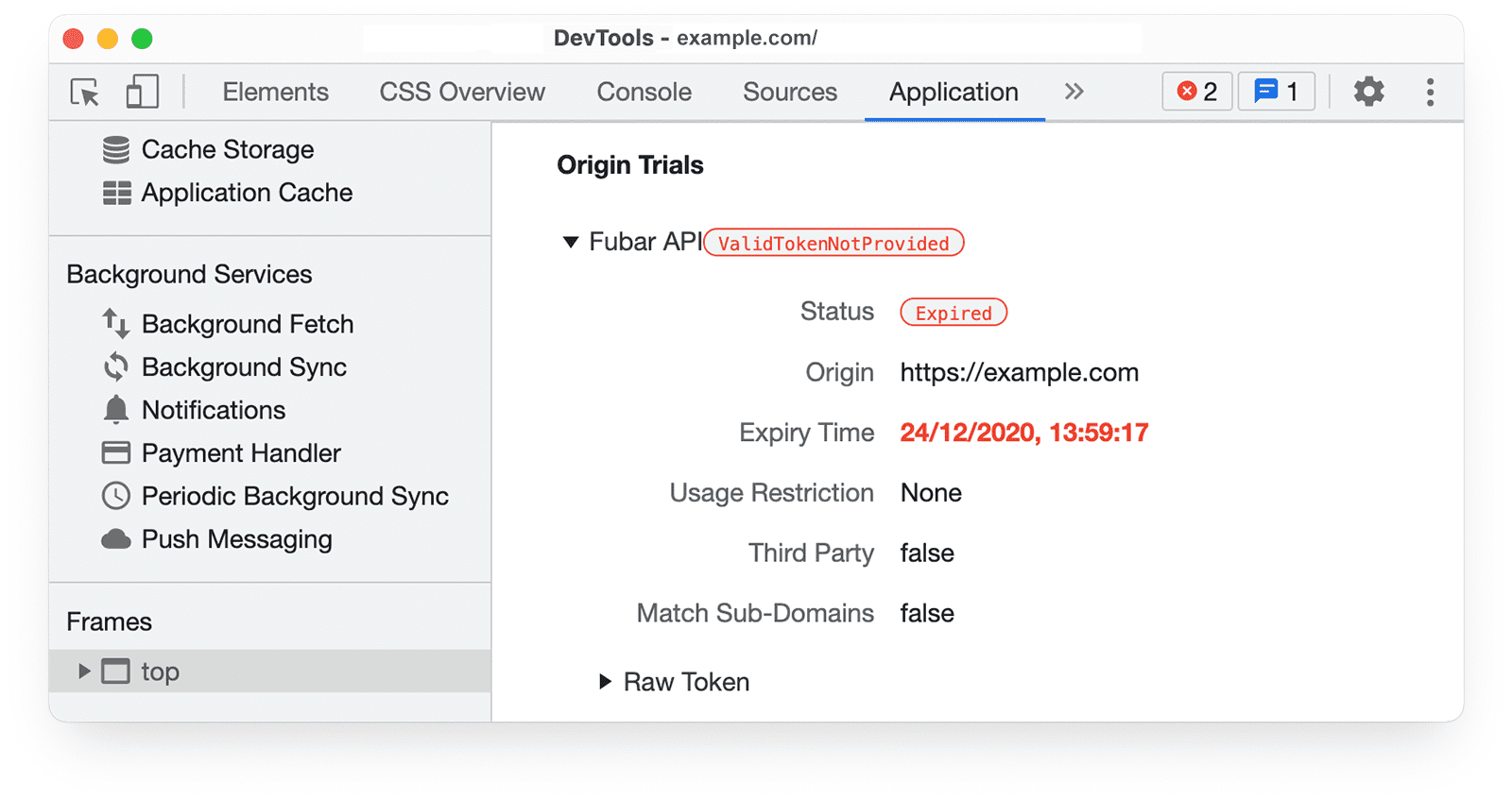
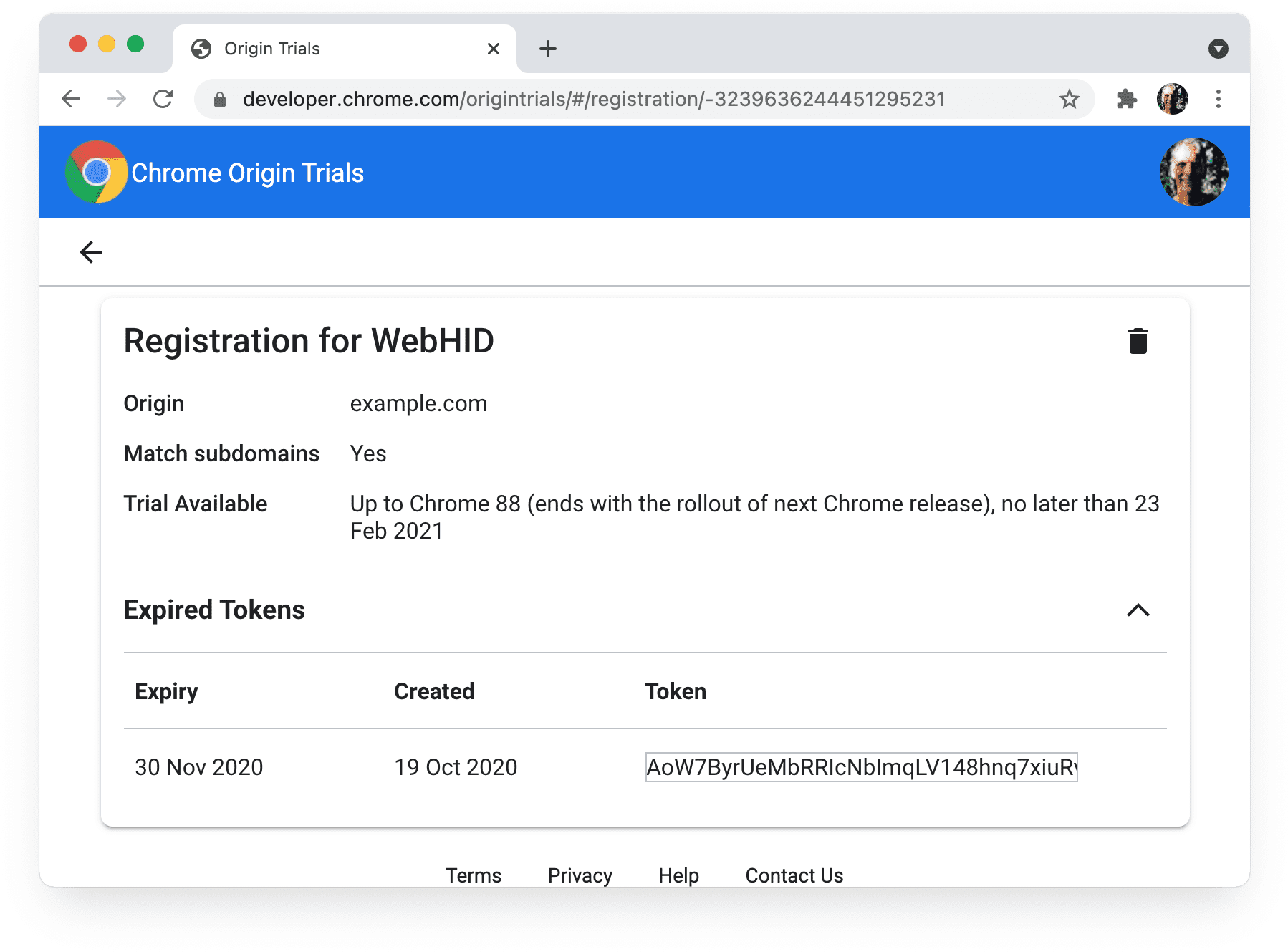
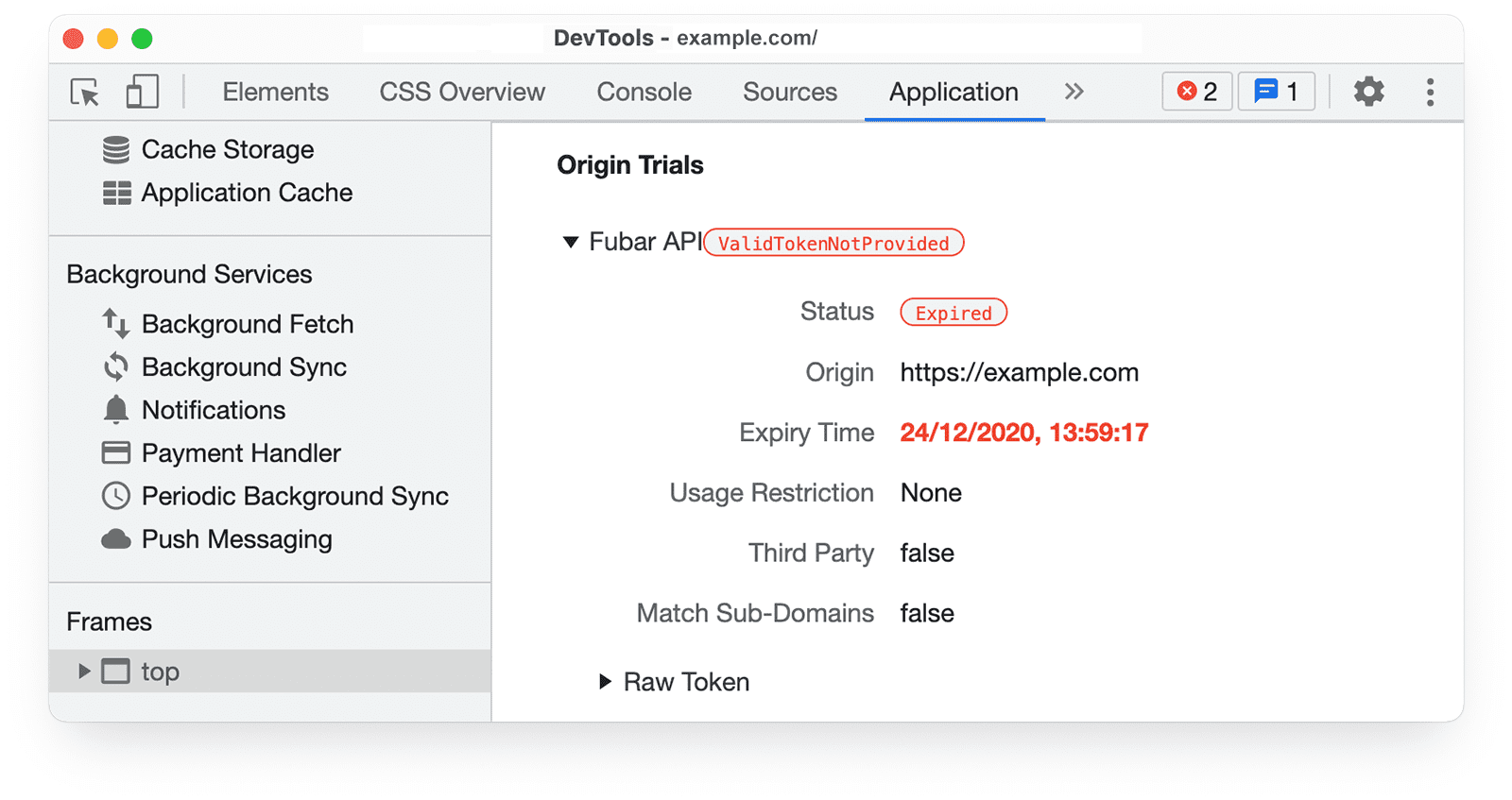
Jika token Anda telah habis masa berlakunya, DevTools akan menampilkan status Expired dan
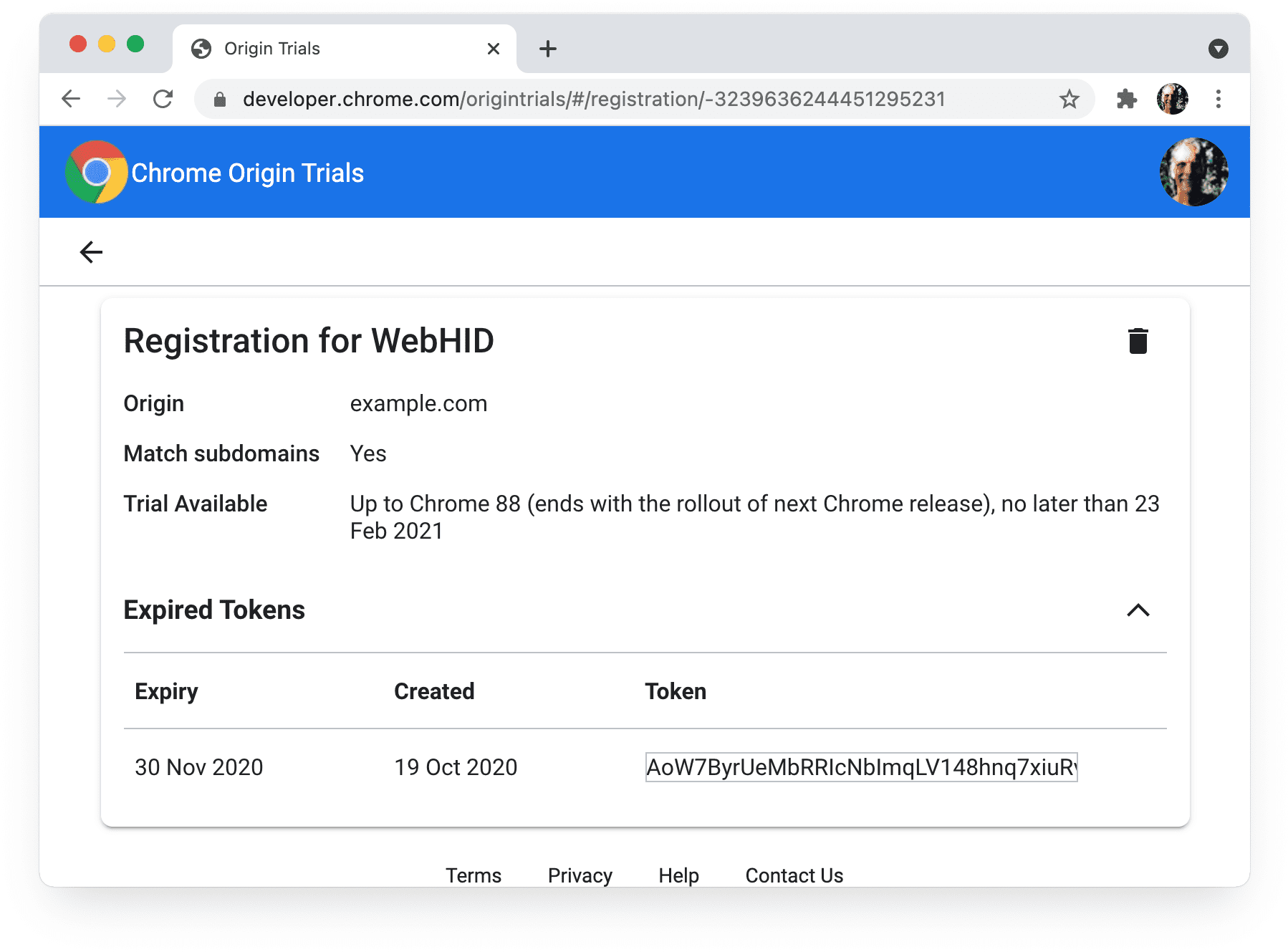
Halaman Pendaftaran Saya akan menampilkan bagian Masa Berlaku Token.

Uji coba origin belum berakhir
Anda dapat memeriksa tanggal akhir uji coba origin dari halaman pendaftarannya:

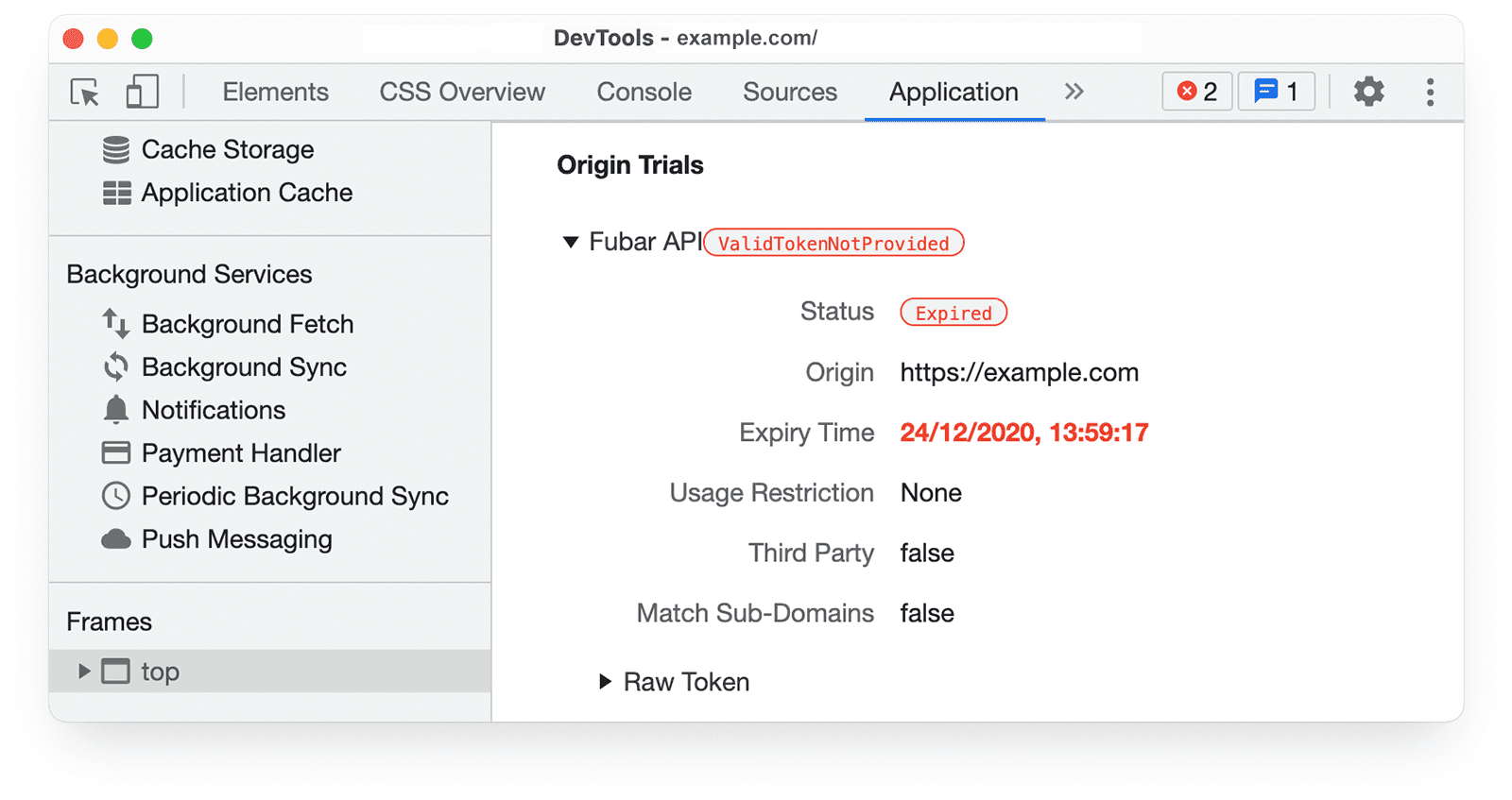
Untuk uji coba yang telah berakhir, DevTools akan menampilkan sesuatu seperti ini:

Anda akan menerima email otomatis saat masukan diperlukan atau masa berlaku token akan berakhir, tetapi bukan saat uji coba berakhir.
Uji coba origin tersedia untuk pengguna saat ini
Beberapa uji coba origin tidak tersedia untuk pengguna tertentu, meskipun token yang valid diberikan.
Jika uji coba tidak tersedia untuk pengguna saat ini, Chrome DevTools akan menampilkan peringatan TrialNotAllowed:

Informasi tentang batasan penggunaan dan ketersediaan akan diberikan untuk setiap uji coba origin.
Seperti fitur platform web lainnya, Anda harus menggunakan deteksi fitur untuk mengonfirmasi bahwa fitur uji coba origin didukung sebelum Anda menggunakannya.
Batasan penggunaan uji coba origin belum terlampaui
Secara default, fitur uji coba origin akan diaktifkan di halaman yang memiliki token yang valid untuk uji coba tersebut.
Namun, kecuali dalam kasus yang jarang terjadi, penggunaan uji coba origin dibatasi hingga maksimum 0,5% dari semua pemuatan halaman Chrome. Fitur uji coba origin akan dinonaktifkan jika total penggunaan oleh semua pengguna Chrome melebihi jumlah tersebut. DevTools akan menampilkan status token sebagai nonaktif.
Tidak ada batas penggunaan untuk uji coba penghentian penggunaan, karena ini tidak memperkenalkan fitur baru, dan oleh karena itu tidak menimbulkan risiko jumlah yang signifikan bergantung pada fitur uji coba.
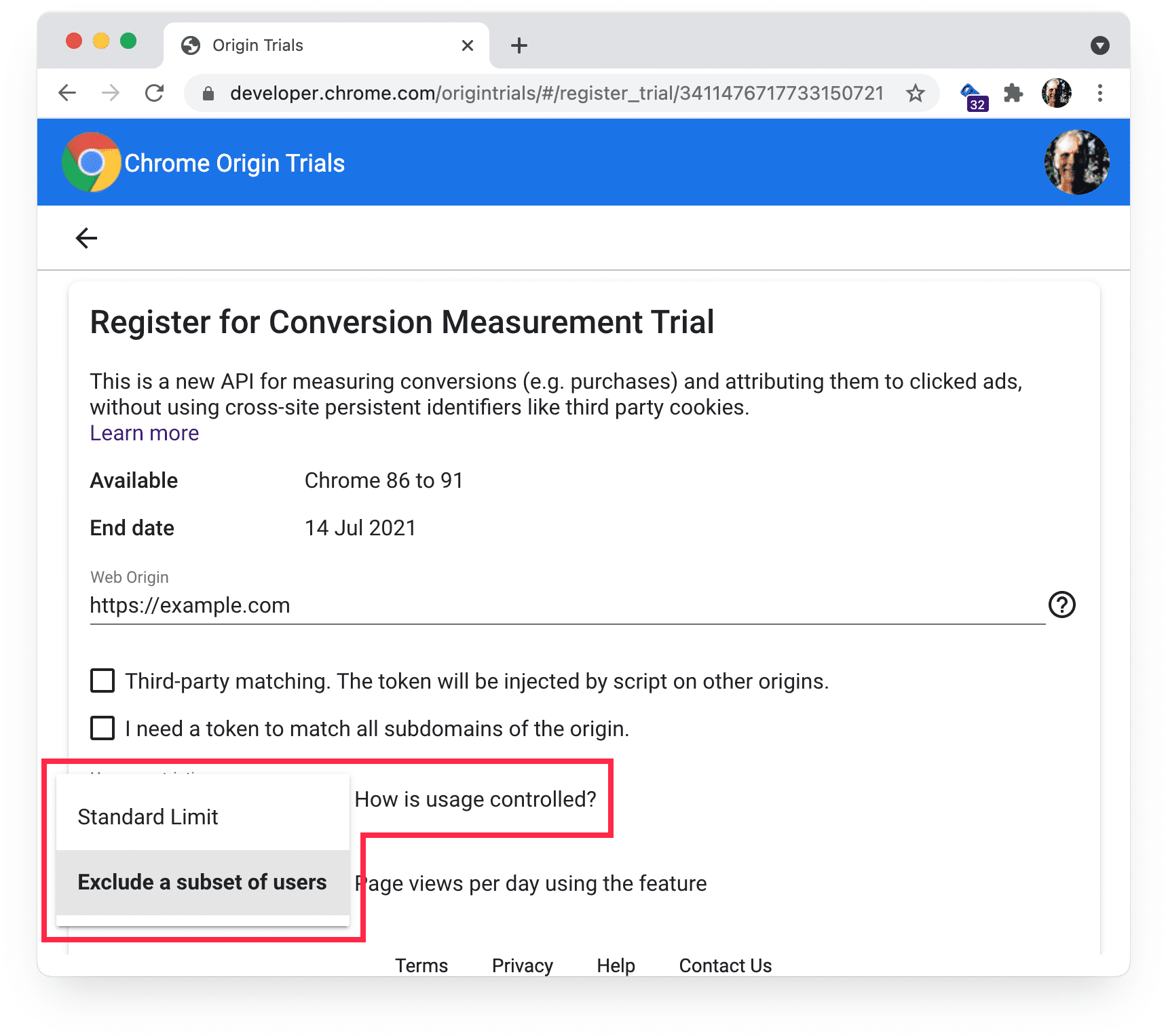
Beberapa uji coba juga menyediakan opsi untuk membatasi penggunaan, yang berarti fitur uji coba origin akan dinonaktifkan untuk beberapa pengguna. Opsi ini tersedia di halaman pendaftaran untuk origin yang menawarkan:

Jika Anda melihat bahwa akses pengguna ke fitur uji coba origin lebih rendah dari yang diharapkan, pastikan bahwa 'Standard Limit' dipilih.
Iframe menyediakan tokennya sendiri
Untuk mengizinkan akses ke fitur uji coba origin, iframe harus menyediakan token dalam tag meta, header, atau secara terprogram. Iframe tidak mewarisi akses ke fitur yang diaktifkan untuk halaman yang berisi kata kunci tersebut.
ot-iframe.glitch.me menunjukkan akses ke fitur uji coba origin dari iframe. ot-iframe-3p.glitch.me menyediakan beberapa contoh iframe lintas origin.
Kebijakan izin dikonfigurasi dengan benar
Beberapa fitur uji coba origin dapat terpengaruh oleh Permissions-Policy
(sebelumnya dikenal sebagai header Feature-Policy). Anda dapat memeriksanya di
Niat untuk Bereksperimen
untuk fitur uji coba, atau dalam dokumentasi developer untuk fitur di web.dev
atau developer.chrome.com/blog.
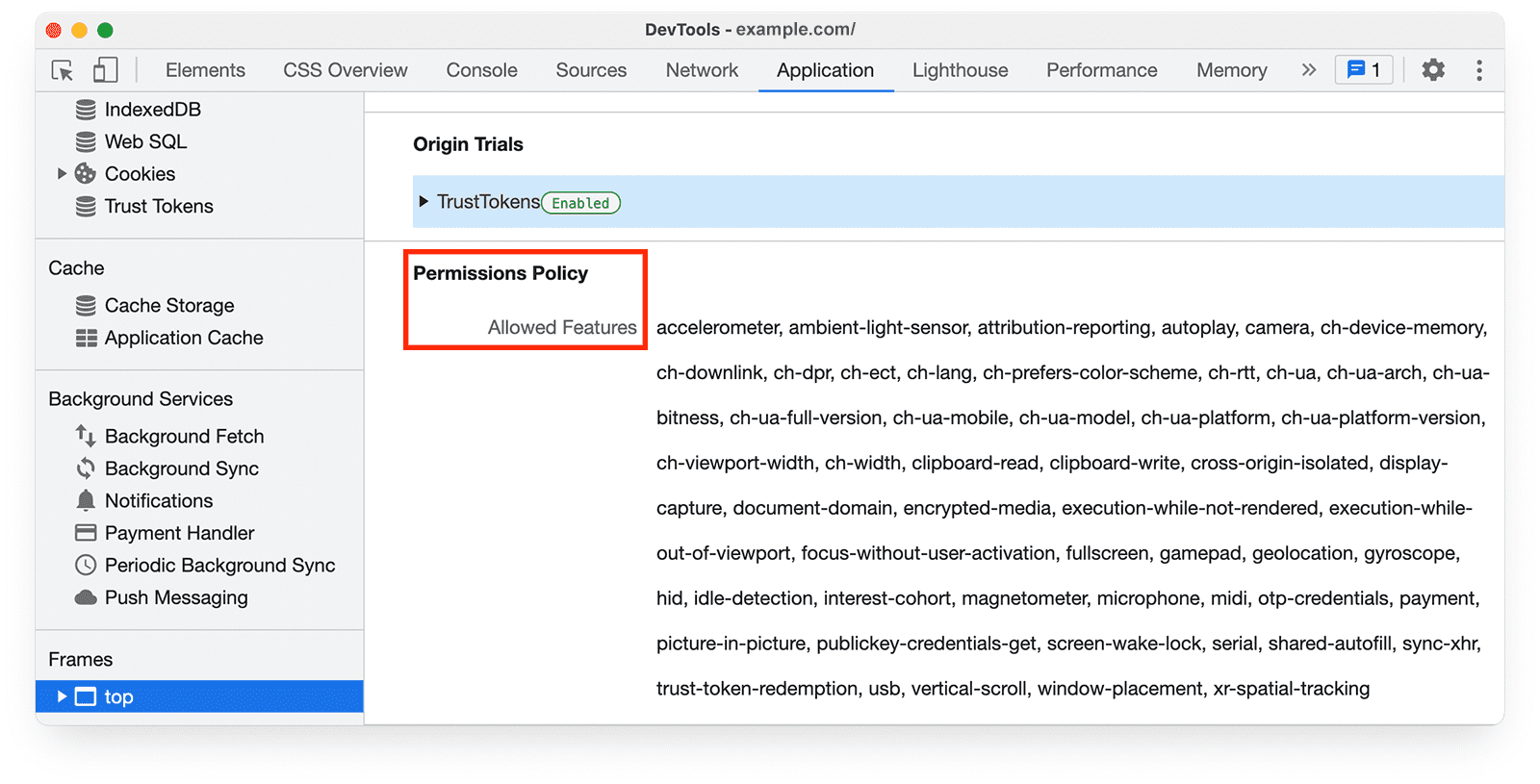
Pastikan fitur yang Anda coba akses tidak diblokir oleh Permissions-Policy
direktif. Anda dapat memeriksa header respons di panel Jaringan Chrome DevTools, dan melihat
daftar lengkap fitur yang diizinkan pada panel Application.

Bagaimana dengan para pekerja?
Fitur uji coba origin dapat tersedia untuk pekerja layanan, pekerja bersama, dan
pekerja. Namun, satu-satunya cara untuk mengaktifkan akses bagi pekerja layanan dan pekerja bersama adalah dengan
token di header Origin-Trial.
Pekerja khusus mewarisi akses ke fitur yang diaktifkan oleh dokumen induknya.
Token diberikan sebelum fitur diakses
Pastikan token uji coba origin disediakan sebelum fitur uji coba diakses. Misalnya, jika halaman menyediakan token melalui JavaScript, pastikan kode untuk memberikan token dijalankan sebelum kode yang mencoba mengakses fitur uji coba.
Demo uji coba origin
- Token dalam tag meta
- Token di header
- Fitur diakses dalam iframe
- Token yang dimasukkan oleh skrip pihak ketiga
- ot-iframe-3p.glitch.me: contoh iframe lintas origin
Cari tahu selengkapnya
- Mulai menggunakan uji coba origin Chrome
- Uji coba origin pihak ketiga
- Panduan uji coba origin untuk developer web
- Penjelasan uji coba origin
- Menjalankan uji coba origin
- Proses peluncuran fitur baru di Chromium
- Niat untuk menjelaskan: Menjelaskan proses pengiriman Blink
- Menggunakan Uji Coba Origin di Microsoft Edge
- Uji coba origin untuk Firefox


