Atasi masalah umum terkait token uji coba di tag meta, header, dan skrip.
Panduan ini mengasumsikan bahwa Anda memiliki pengetahuan dasar tentang uji coba origin di Chrome. Untuk FAQ mendetail, lihat Panduan uji coba origin untuk developer web.
Jika Anda menemukan bug pada uji coba origin di Chrome, kirimkan masalah baru di repositori GitHub uji coba origin Chrome.
Checklist
Untuk memecahkan masalah uji coba origin, selesaikan setiap masalah menggunakan link yang disediakan.
Menggunakan Chrome DevTools untuk memeriksa token
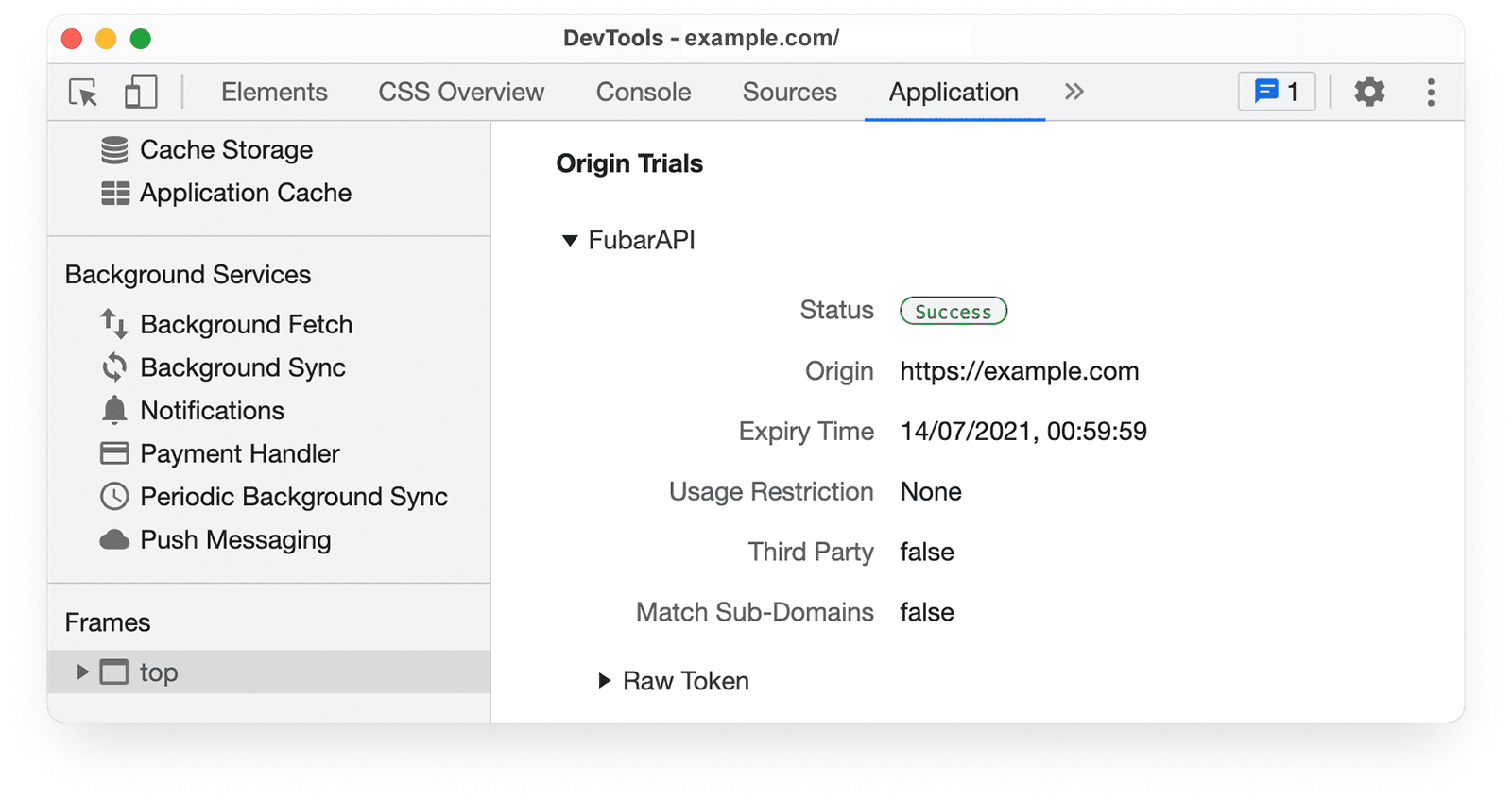
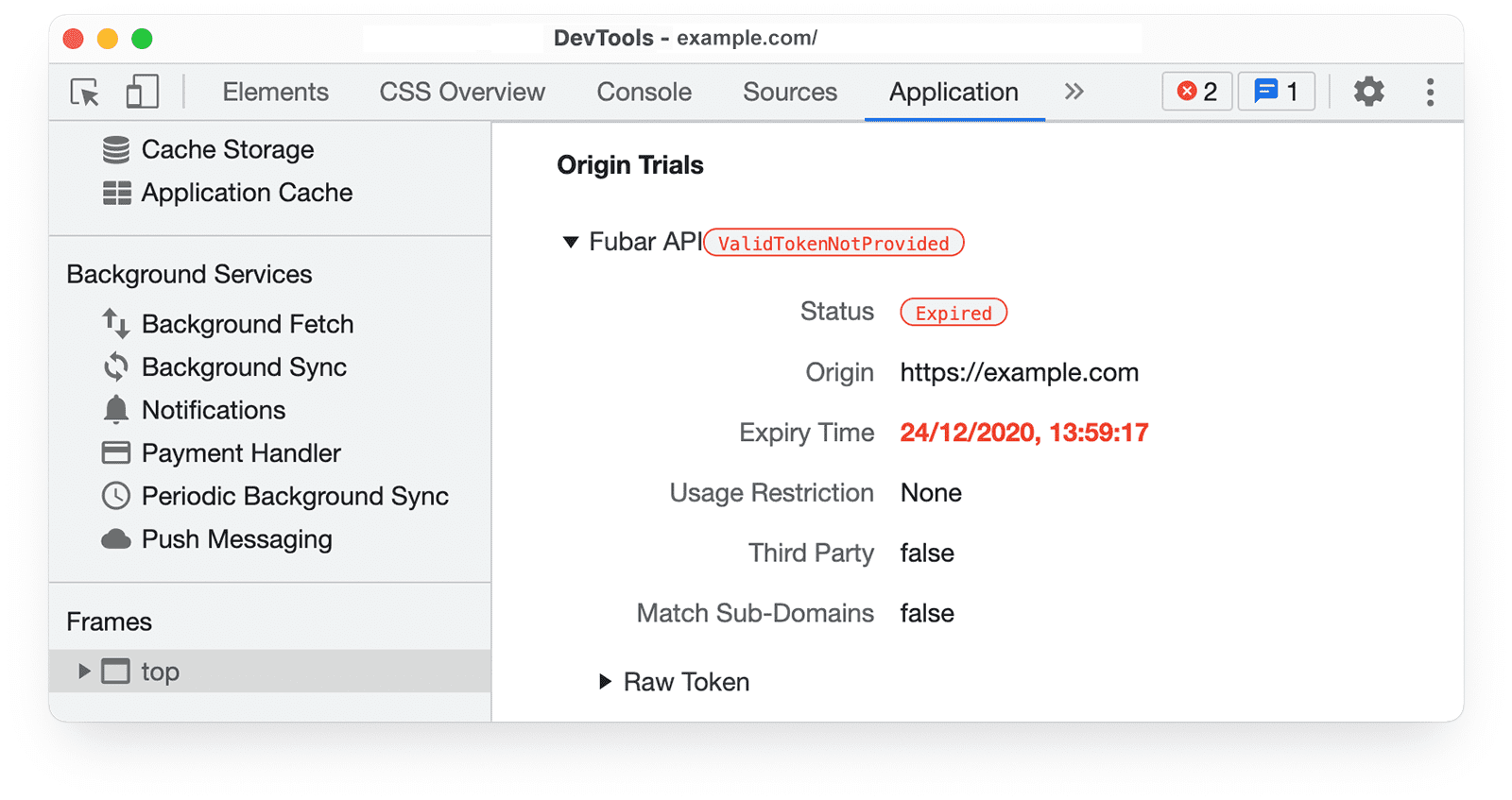
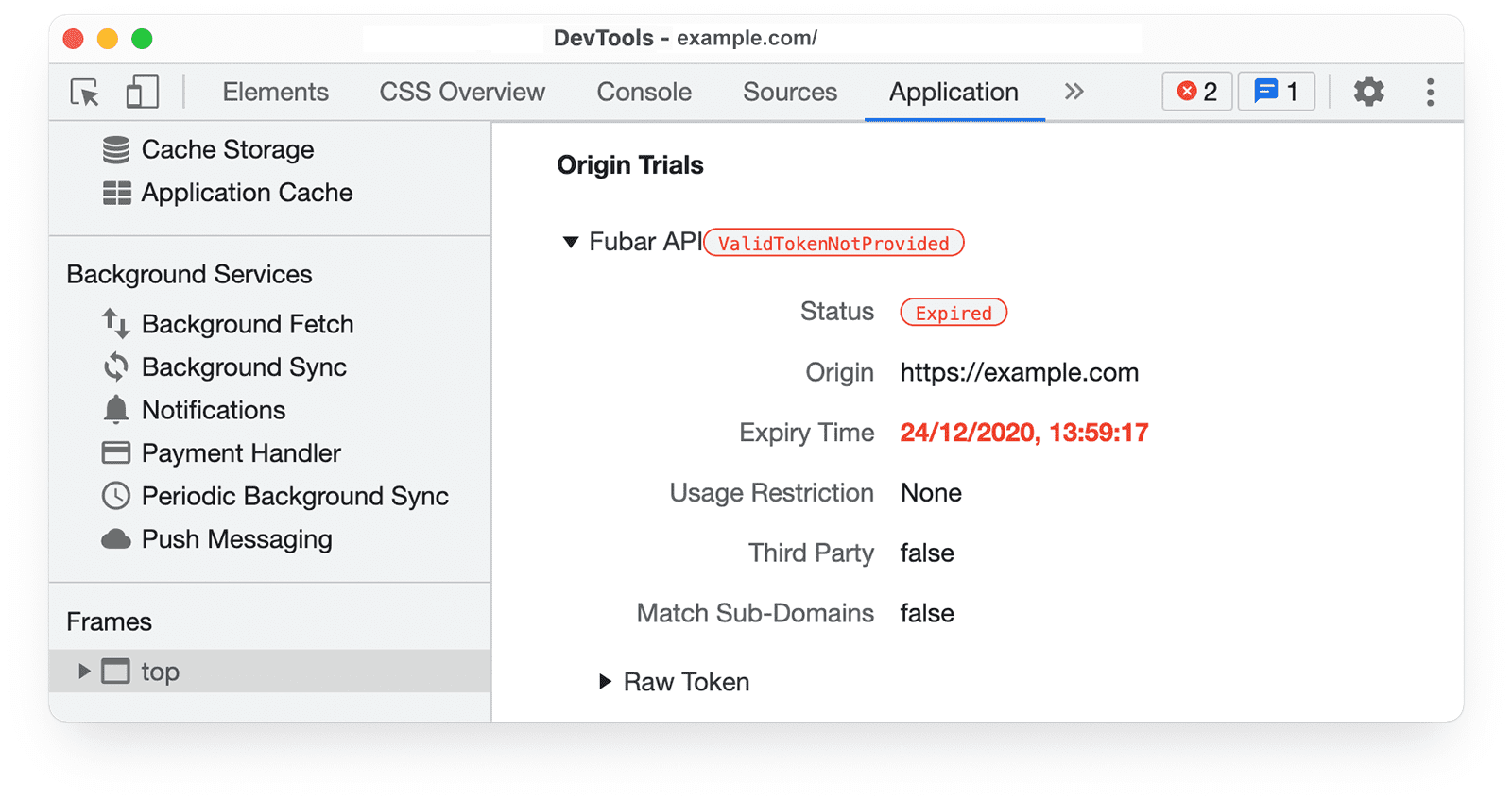
DevTools memberikan informasi uji coba origin di panel Application, untuk frame yang dipilih.

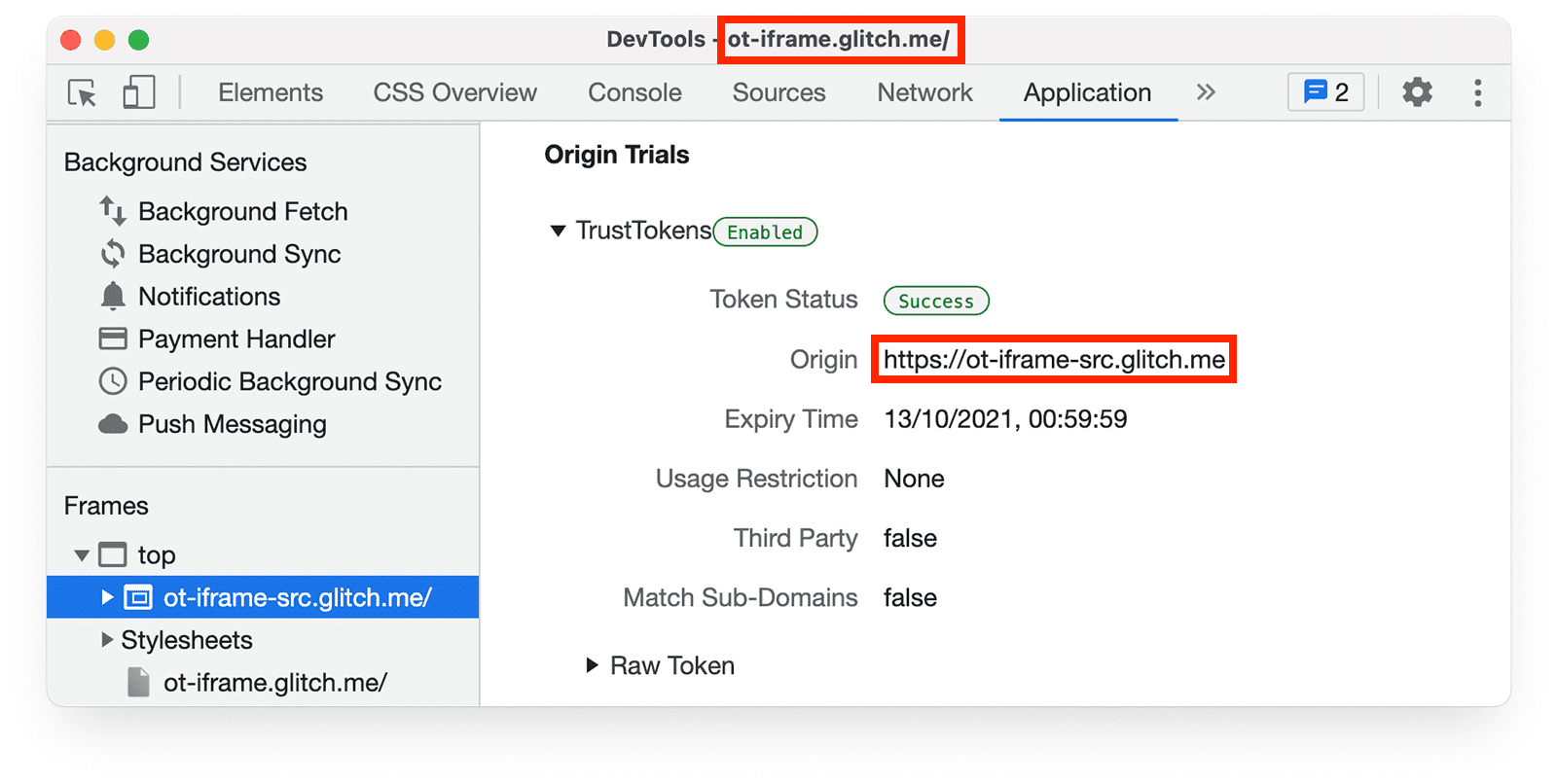
Luaskan frame atas untuk memeriksa token uji coba origin yang tersedia untuk subframe. Misalnya, untuk halaman demo di ot-iframe.glitch.me, Anda dapat melihat bahwa halaman di iframe menyediakan token.

- Status Token: Apakah halaman memiliki token yang valid. Perhatikan bahwa untuk beberapa uji coba origin, mungkin ada faktor lain, seperti batasan geografis, yang berarti fitur uji coba origin tidak tersedia, meskipun ada token yang valid. Kode status Chrome DevTools menjelaskan arti setiap kode untuk uji coba origin.
- Origin: Origin Web yang terdaftar untuk token.
- Waktu Berakhir: tanggal dan waktu berakhir maksimum (terbaru) untuk token, yang (sebagian besar) cocok dengan akhir uji coba. Tanggal ini tidak sama dengan tanggal Berlaku Hingga untuk token yang ditampilkan di Pendaftaran Saya, yang menunjukkan berapa lama token berlaku, dan dapat diperpanjang.
- Pembatasan Penggunaan: Batas penggunaan, yang dapat ditetapkan untuk beberapa uji coba.
- Pihak Ketiga: Apakah pencocokan pihak ketiga diaktifkan untuk token. Fitur ini tersedia untuk beberapa uji coba origin, dengan fitur uji coba yang perlu diakses di beberapa situs dari skrip pihak ketiga.
- Match Sub-Domains: Apakah pencocokan subdomain diaktifkan untuk token. Hal ini memungkinkan fitur uji coba origin diuji di beberapa subdomain origin, tanpa memerlukan token yang berbeda untuk setiap subdomain.
Chrome DevTools menampilkan peringatan di samping nama uji coba jika uji coba: tidak tersedia untuk pengguna saat ini, token telah habis masa berlakunya, atau jika ada batasan lainnya.

Kode status
Anda mungkin menemukan kode status berikut di Chrome DevTools.
Berakhir: Token telah melewati tanggal habis masa berlakunya. Untuk mengaktifkan kembali uji coba origin, token harus diperpanjang. Buat token baru dengan tanggal habis masa berlaku baru. Kode sumber
FeatureDisabled: Uji coba dinonaktifkan untuk digunakan. Kode sumber
FeatureDisabledForUser: Token ini telah ditetapkan sebagai dinonaktifkan untuk pengguna saat ini dengan batasan penggunaan alternatif. Lihat bagian "Pengecualian Subkumpulan Pengguna" di dokumen desain. Kode sumber 1 dan Kode sumber 2
Tidak aman: Origin permintaan tidak aman, dan uji coba tidak diaktifkan untuk origin yang tidak aman. Seperti yang dijelaskan dalam kode validator token uji coba origin: 'Untuk token pihak ketiga, origin saat ini dan origin skrip harus aman. Karena pencocokan subdomain, asal token mungkin tidak cocok persis dengan salah satu asal skrip yang diberikan, dan hasilnya tidak menunjukkan asal spesifik mana yang cocok. Artinya, ini bukan pencarian langsung untuk menemukan origin skrip yang sesuai. Untuk menghindari pembuatan ulang semua perbandingan origin, ada pintasan yang bergantung pada jumlah origin skrip yang diberikan. Harus ada minimal satu, atau token pihak ketiga tidak akan berhasil divalidasi.' Kode sumber
InvalidSignature: Token memiliki tanda tangan yang tidak valid atau salah format. Kode sumber
Format salah: Format token salah dan tidak dapat diuraikan. Kode sumber
NotSupported: Uji coba origin yang ditentukan oleh token tidak didukung di penyemat Chromium. Penyematan dapat berupa browser (seperti Chrome atau Edge), WebView, atau beberapa agen pengguna lainnya. Kode sumber
Berhasil: Token memiliki format yang baik, belum habis masa berlakunya, cocok dengan fitur uji coba origin, dan diminta dari origin yang diharapkan. Kode sumber
TokenDisabled: Token telah ditandai sebagai nonaktif dan tidak dapat digunakan. Kode sumber
TrialNotAllowed: Uji coba origin tidak tersedia untuk pengguna saat ini. Kode sumber
UnknownTrial: Token menentukan nama fitur yang tidak cocok dengan uji coba yang diketahui. Kode sumber
WrongOrigin: Asal permintaan tidak cocok dengan asal yang ditentukan dalam token. Hal ini dapat mencakup skema, nama host, atau port. Status ini juga akan ditampilkan jika token pihak ketiga disediakan di header HTTP, tag meta, atau skrip inline, bukan dari file JavaScript eksternal. Kode sumber
WrongVersion: Anda menggunakan versi token yang salah. Hanya token versi 2 dan 3 yang didukung. Kode sumber
Kondisi yang diperlukan untuk uji coba origin
Jika uji coba origin Anda tidak berfungsi seperti yang diharapkan, pastikan Anda telah memenuhi kondisi berikut.
Anda melakukan pengujian di Chrome, bukan Chromium atau browser lain
Uji coba origin Chrome dirancang agar berfungsi untuk pengguna Chrome. Token uji coba origin Chrome tidak akan mengaktifkan fitur di browser lain, termasuk Chromium dan browser berbasis Chromium. Hal ini karena uji coba origin Chrome khusus untuk fitur yang tersedia di Chrome untuk eksperimen.
Uji coba origin juga tersedia untuk Firefox dan Microsoft Edge. Pendaftaran dalam uji coba origin Firefox atau Edge tidak akan mengaktifkan fitur di Chrome.
Uji coba origin diaktifkan untuk versi Chrome yang mengakses situs Anda
Akses ke uji coba origin terbatas pada versi Chrome tertentu. Hal ini mungkin berarti fitur uji coba hanya tersedia untuk saluran Chrome pra-Stabil: Canary, Dev, dan Beta.
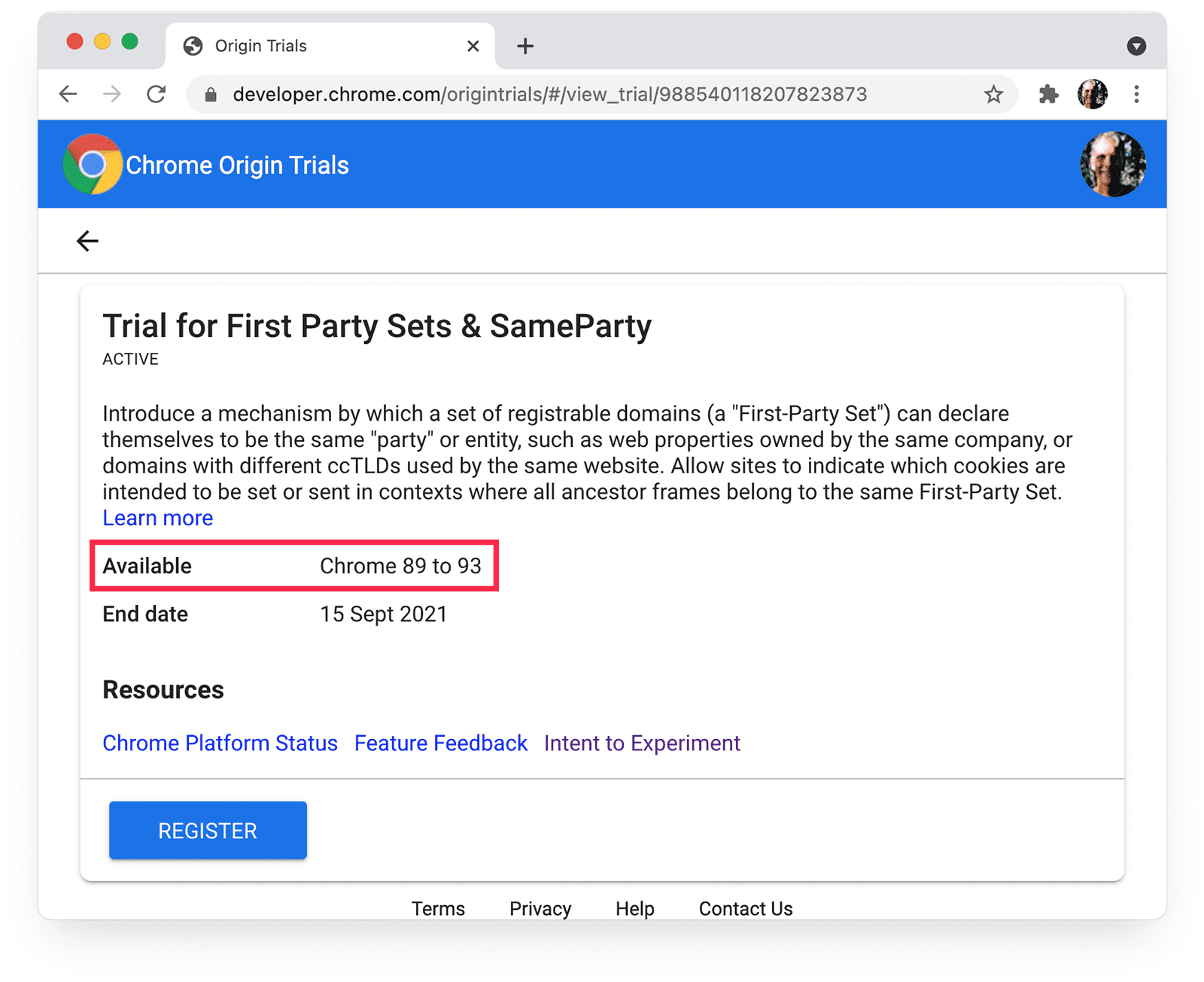
Anda dapat memeriksa ketersediaan versi dari halaman pendaftaran untuk uji coba:

Anda dapat memeriksa versi Chrome yang digunakan dari chrome://version.
Uji coba origin tidak dinonaktifkan oleh setelan Chrome
Jika pengguna melaporkan bahwa fitur tidak berfungsi untuknya, pastikan
fitur tersebut tidak dinonaktifkan di setelan Chrome-nya. Misalnya, fitur
Privacy Sandbox
tertentu dapat dinonaktifkan dari halaman chrome://settings/adPrivacy.
Kata kunci dan sintaksis sudah benar
Pastikan untuk menggunakan kata kunci dan sintaksis yang sesuai untuk token uji coba origin.
Untuk penggunaan pihak pertama, token dapat diberikan dalam tag meta origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Atau, token dapat diberikan di header respons Origin-Trial.
Berikut adalah contoh penggunaan Express di Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Token juga dapat diberikan dengan JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Asal token pihak pertama cocok dengan asal halaman
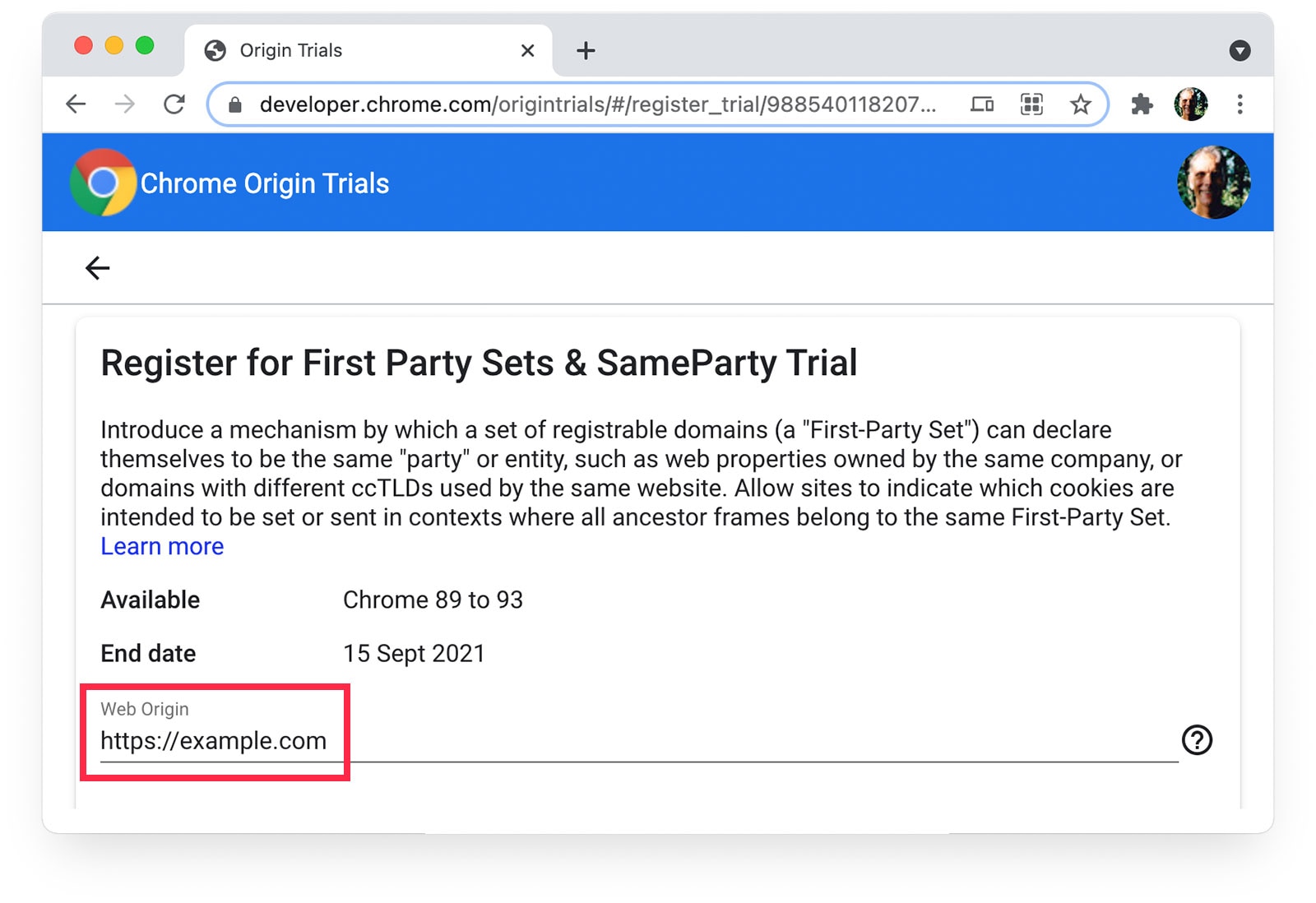
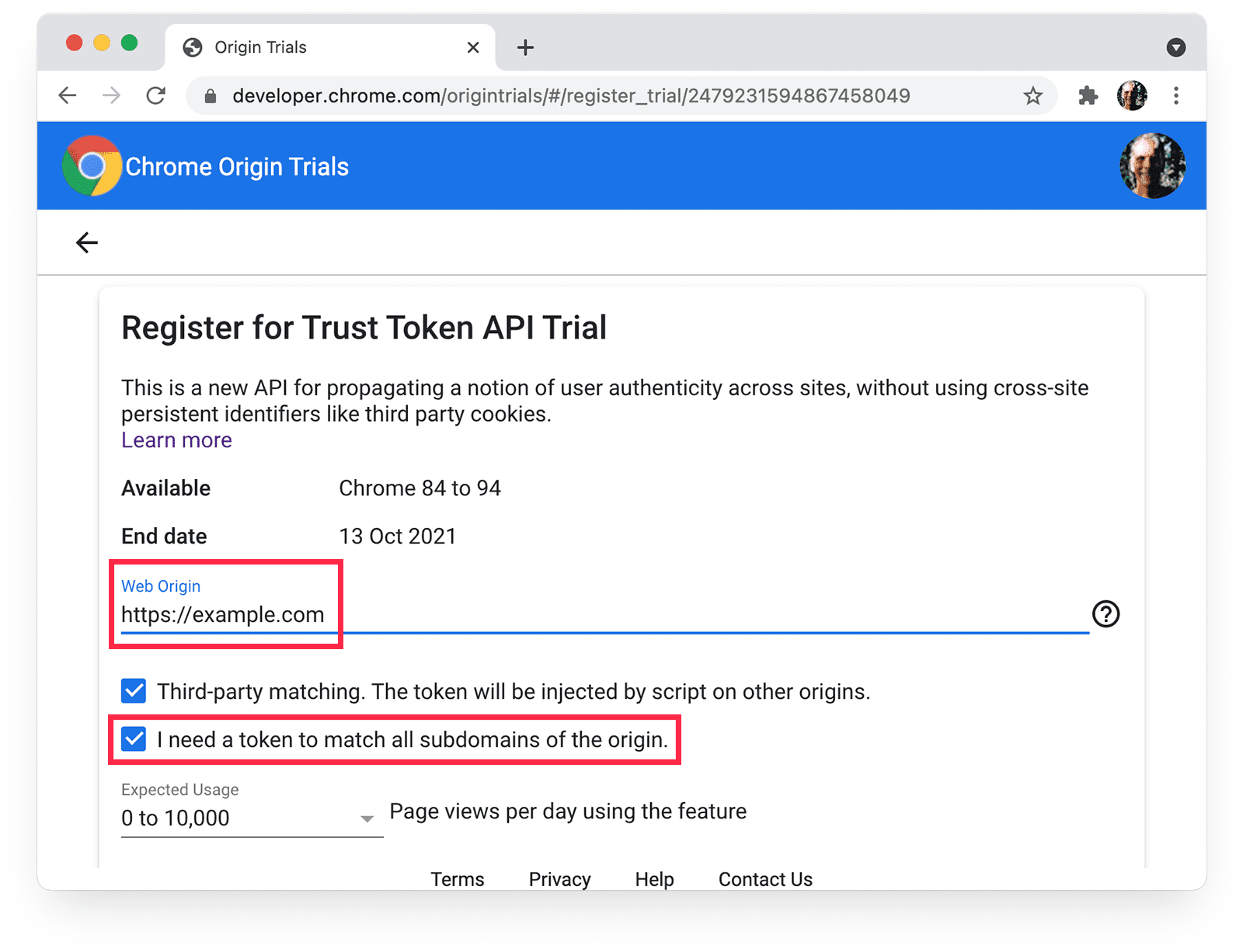
Pastikan nilai Asal Web yang dipilih saat Anda mendaftar untuk uji coba cocok dengan asal halaman yang memiliki tag atau header meta yang menyediakan token.
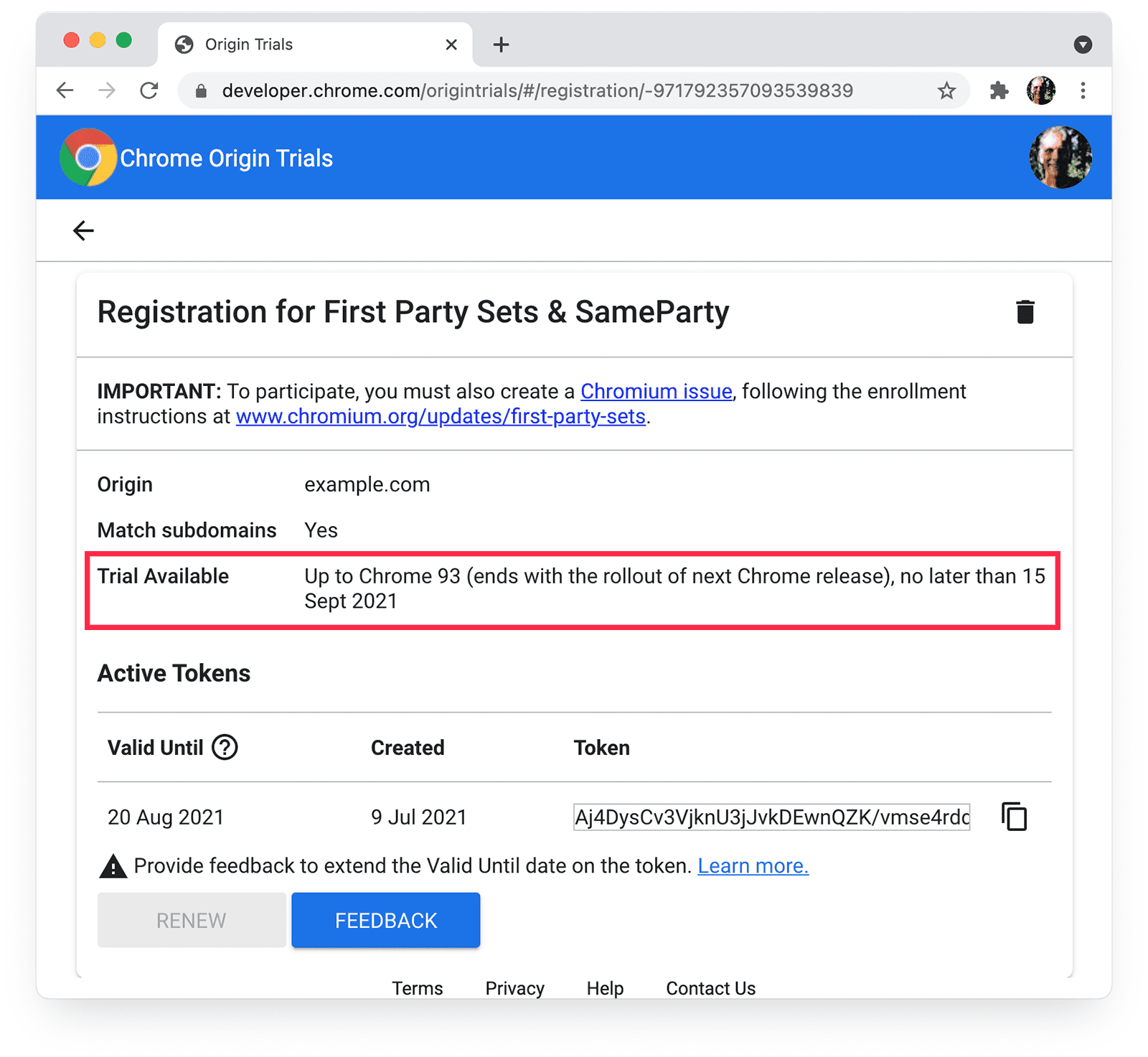
Misalnya, jika Anda memilih https://example.com sebagai Asal Web:

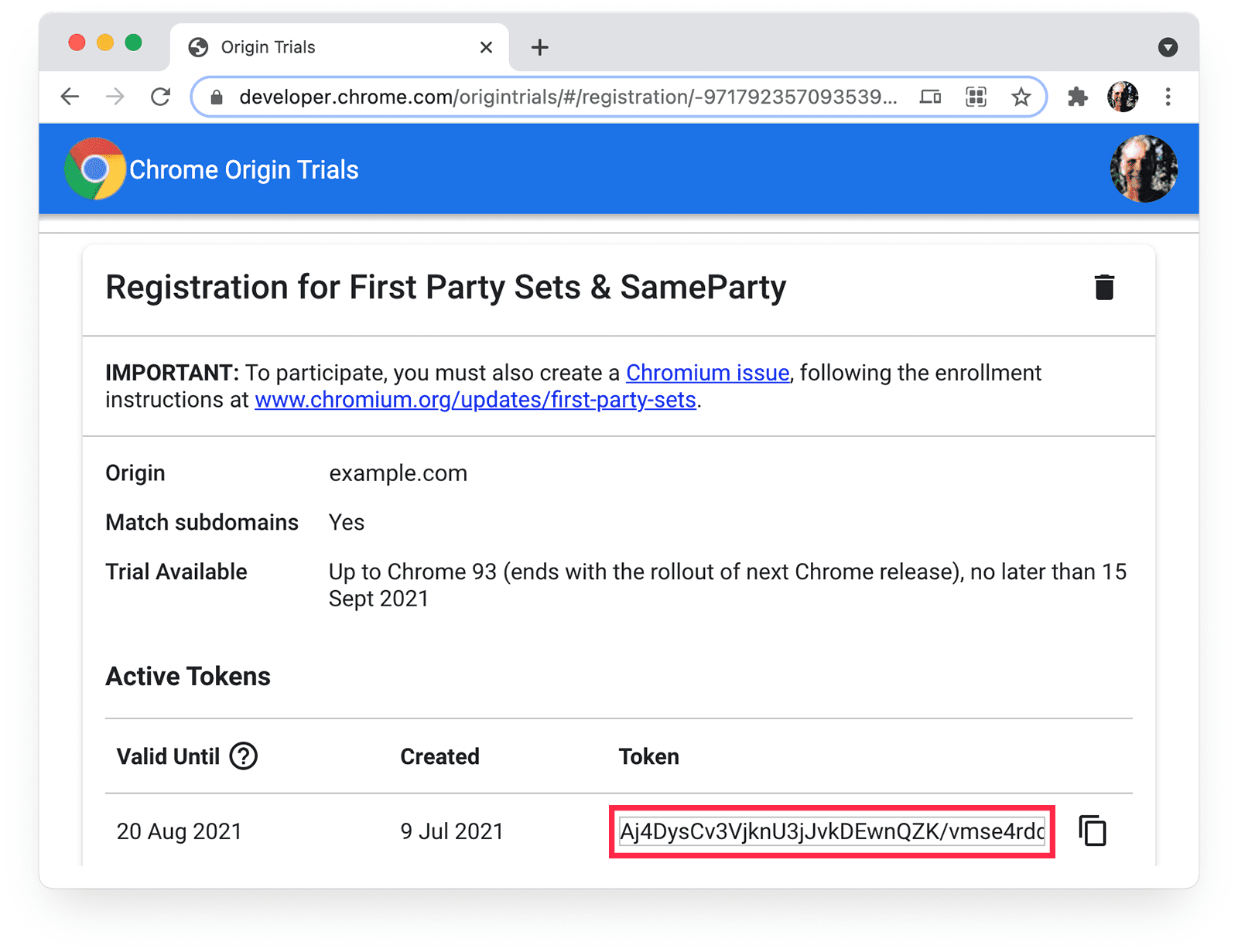
Anda mungkin mendapatkan nilai token seperti ini:

Pastikan nilai ini cocok dengan token yang digunakan di halaman yang Anda pecahkan masalahnya.
Untuk token yang diberikan dalam tag meta, periksa HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
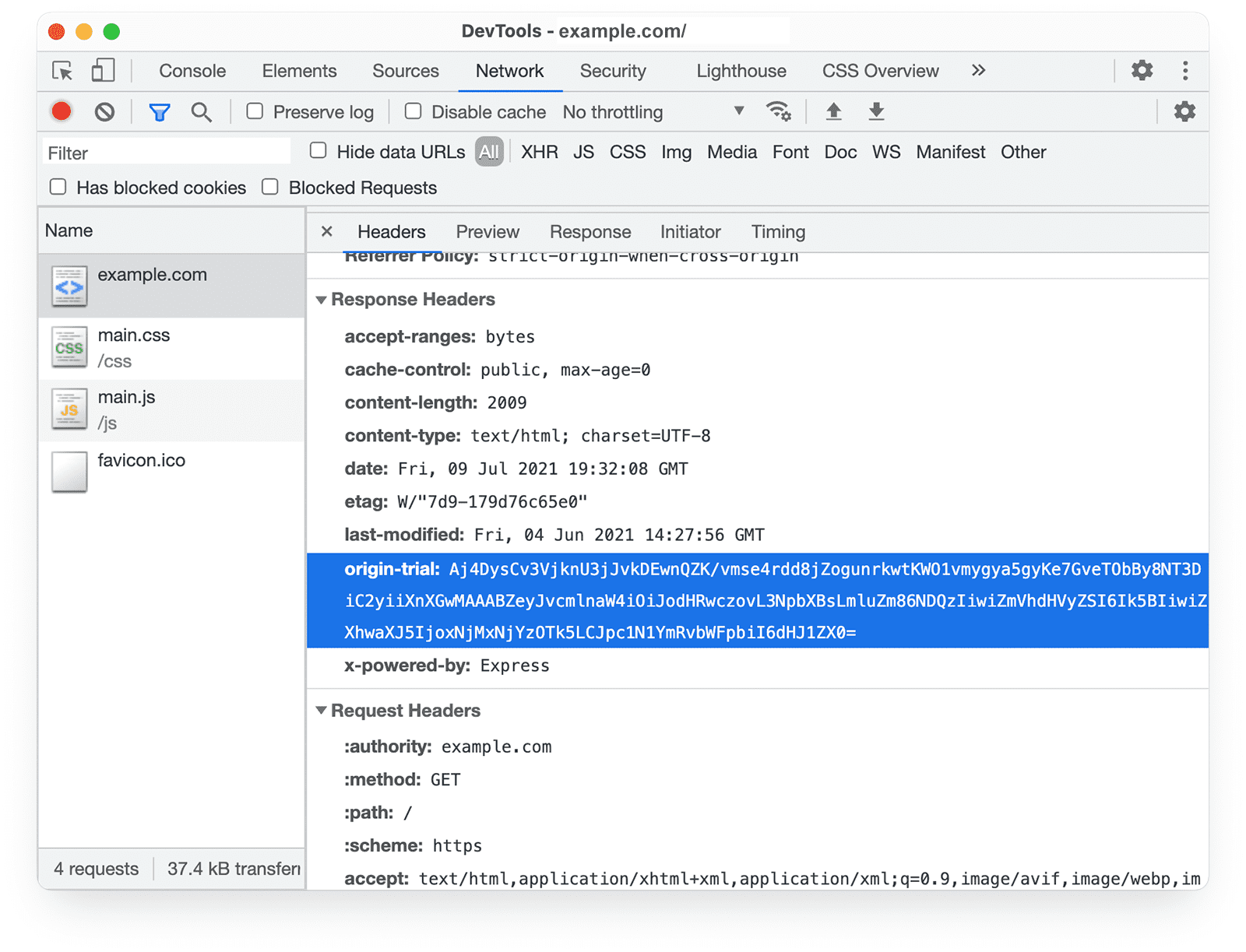
Untuk token yang diberikan di header, Anda dapat memeriksa nilai token dari panel Jaringan Chrome DevTools di bagian Header Respons:

Token pihak pertama ditayangkan dari origin yang menggunakannya
Untuk mengaktifkan akses ke fitur uji coba origin untuk kode yang disertakan dalam halaman yang ditayangkan dari origin Anda, berikan token uji coba di tag meta, header, atau dengan JavaScript dari origin yang sama.
Origin yang terdaftar untuk token harus cocok dengan origin yang menayangkannya.
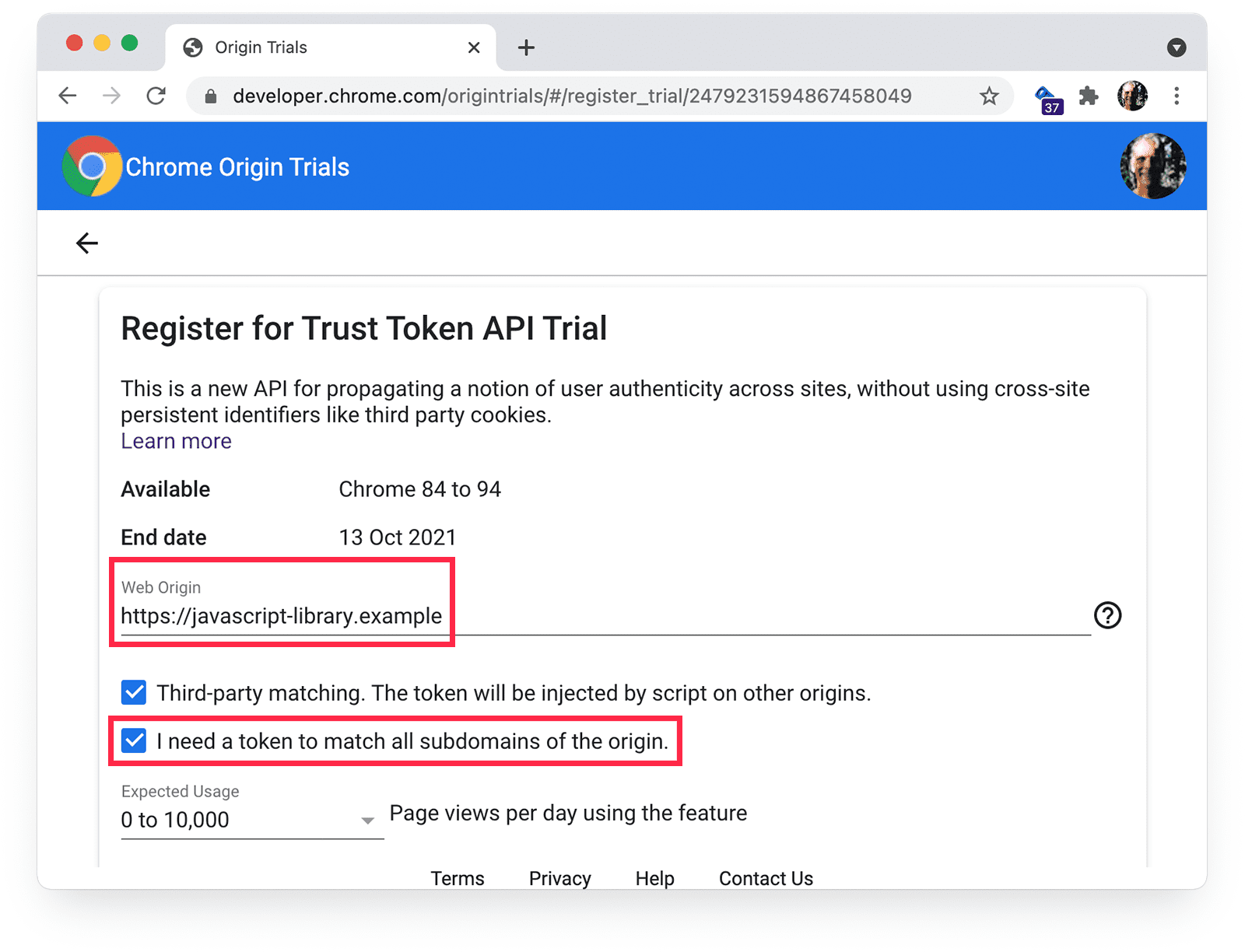
Asal token pihak ketiga cocok dengan asal skrip
Anda dapat mendaftar untuk berpartisipasi dalam uji coba origin untuk skrip yang dimasukkan di origin lain.
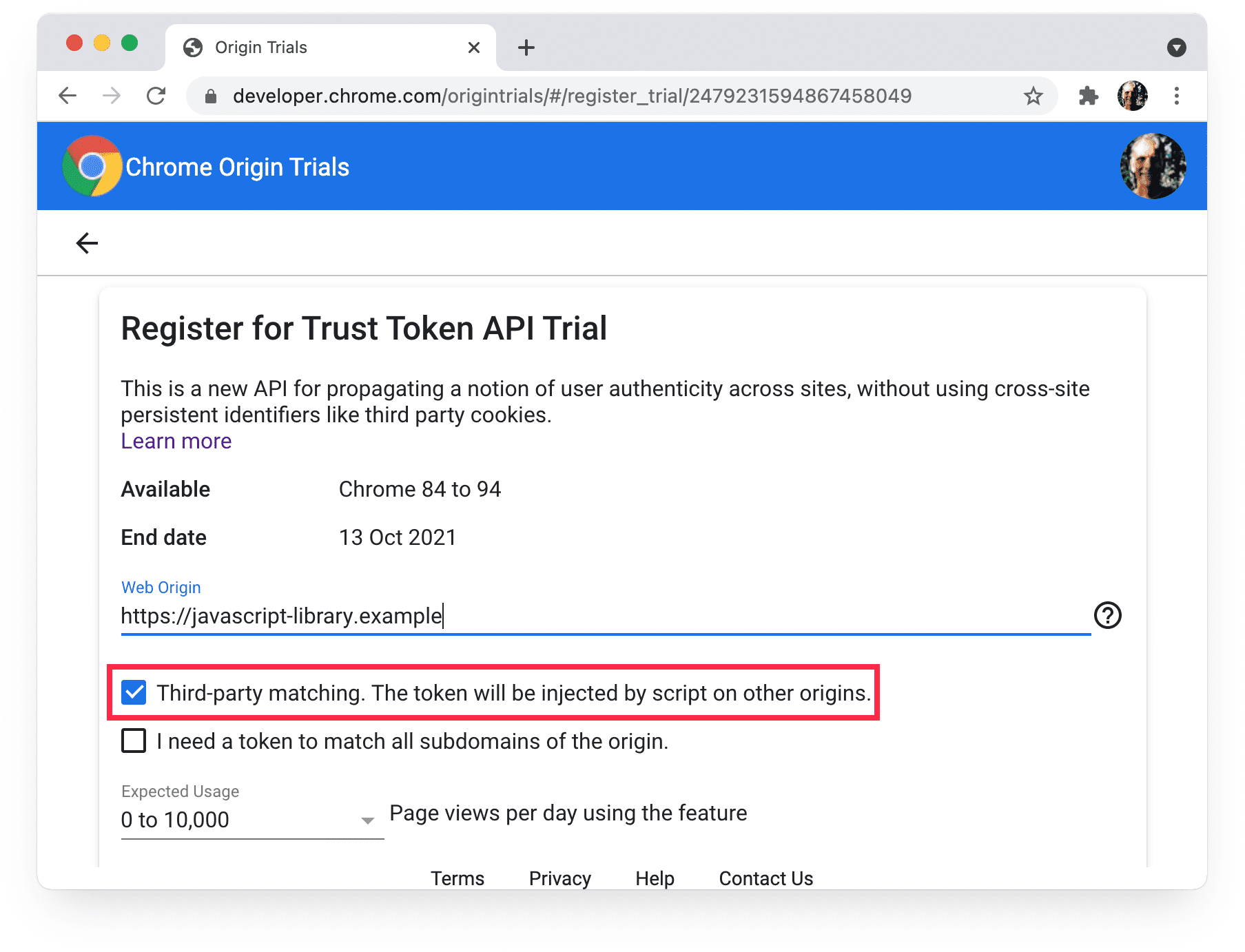
Misalnya, jika Anda ingin skrip yang ditayangkan dari javascript-library.example untuk berpartisipasi dalam uji coba origin, Anda harus mendaftarkan token dengan pencocokan pihak ketiga untuk javascript-library.example.

Nilai asal untuk token pihak ketiga harus cocok dengan asal skrip yang memasukkannya.
Skrip pihak ketiga menggunakan token pihak ketiga
Anda tidak dapat mengaktifkan skrip pihak ketiga untuk berpartisipasi dalam uji coba origin di situs Anda hanya dengan mendaftarkan token untuk origin dan melupakan skrip.
Skrip pihak ketiga harus menggunakan token dengan pencocokan pihak ketiga yang diaktifkan, yang dimasukkan dengan skrip itu sendiri. Token ini tidak dapat disertakan dalam tag meta atau header di situs Anda. JavaScript mungkin terlihat seperti berikut:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Token pihak ketiga disediakan dengan skrip eksternal, bukan tag meta, header HTTP, atau skrip inline
Token pihak ketiga divalidasi terhadap asal skrip yang memasukkannya. Namun, skrip inline dan tag <meta> dalam markup statis tidak memiliki
asal.
Artinya, token pihak ketiga harus disediakan dengan skrip eksternal,
bukan dalam tag <meta> atau skrip inline. Tidak masalah jika skrip eksternal
yang memasukkan token berasal dari origin yang sama dengan halaman yang berisi atau
origin yang berbeda, selama origin skrip cocok dengan origin
yang terdaftar untuk uji coba.
Lihat demonya di ot-iframe-3p.glitch.me.
Akses fitur uji coba origin didukung untuk metode yang digunakan untuk memberikan token uji coba
Beberapa jenis akses ke fitur uji coba origin mengharuskan Anda memberikan token
uji coba dengan cara tertentu. Misalnya, satu-satunya cara untuk mengaktifkan
akses uji coba origin untuk pekerja layanan dan pekerja bersama adalah dengan
menyediakan token di header Origin-Trial.
Pencocokan subdomain diaktifkan untuk token yang digunakan di subdomain
Jika fitur uji coba origin tampaknya tidak berfungsi untuk beberapa halaman di situs Anda, pastikan token disiapkan dengan benar untuk subdomain yang menayangkannya.
Saat mendaftar untuk uji coba origin, Anda dapat memilih untuk mencocokkan semua subdomain origin secara opsional:

Anda juga dapat mencocokkan subdomain untuk token pihak ketiga:

Token subdomain tidak dikeluarkan
untuk origin dalam Daftar Akhiran Publik. Misalnya,
Anda tidak dapat mendaftarkan origin seperti https://appspot.com atau
https://github.io, meskipun Anda dapat mendaftarkan domain dalam origin tersebut,
seperti https://example.appspot.com atau https://example.github.io.
Token masih valid
Token berlaku selama enam minggu setelah dibuat. Selain itu, Anda harus mengirimkan masukan untuk memperpanjang tanggal Valid Until. Panduan Uji Coba Origin untuk Developer Web menjelaskan cara memastikan token Anda valid untuk seluruh uji coba origin.
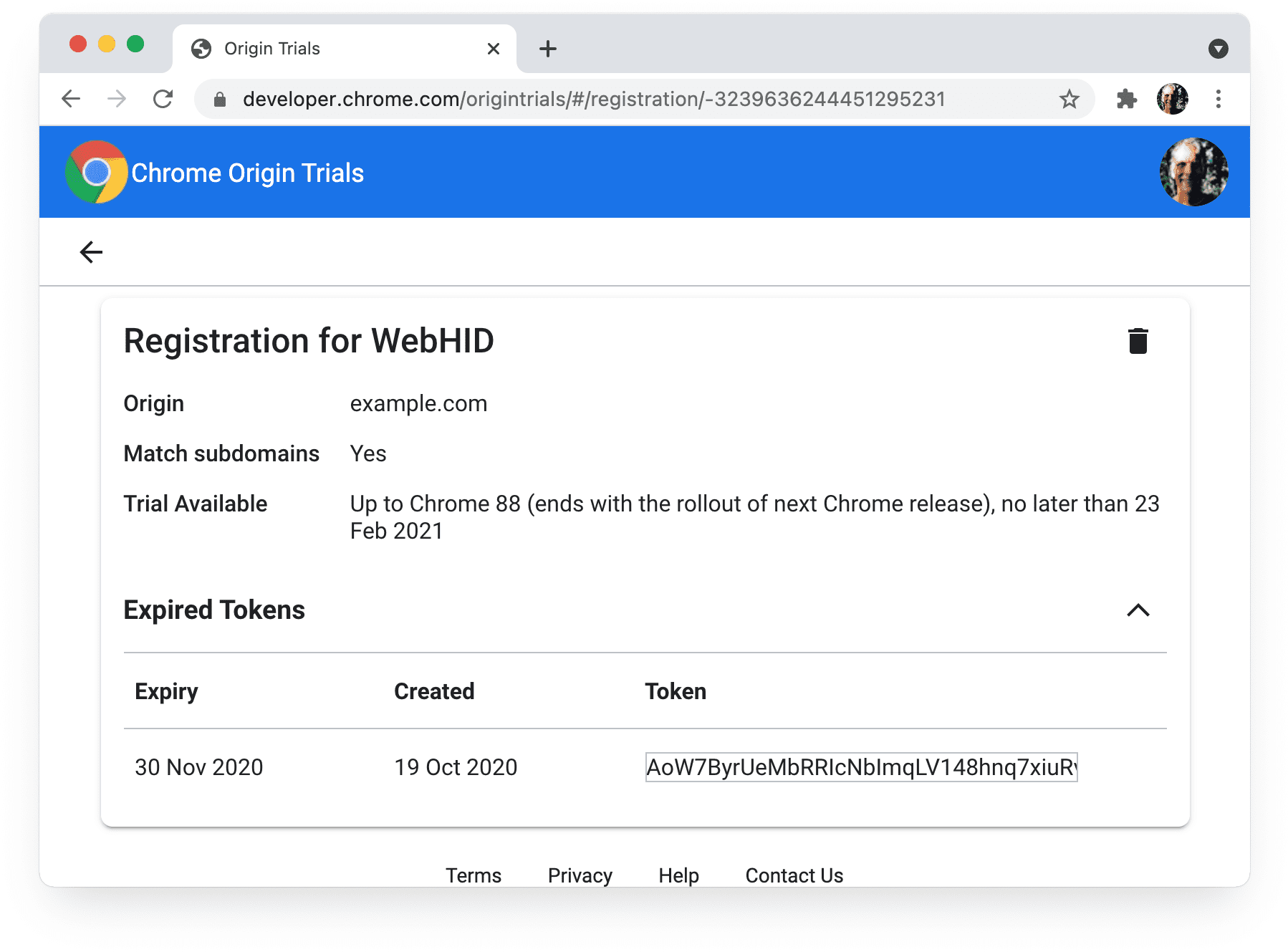
Anda dapat memeriksa token aktif di halaman Pendaftaran Saya Uji Coba Origin Chrome:

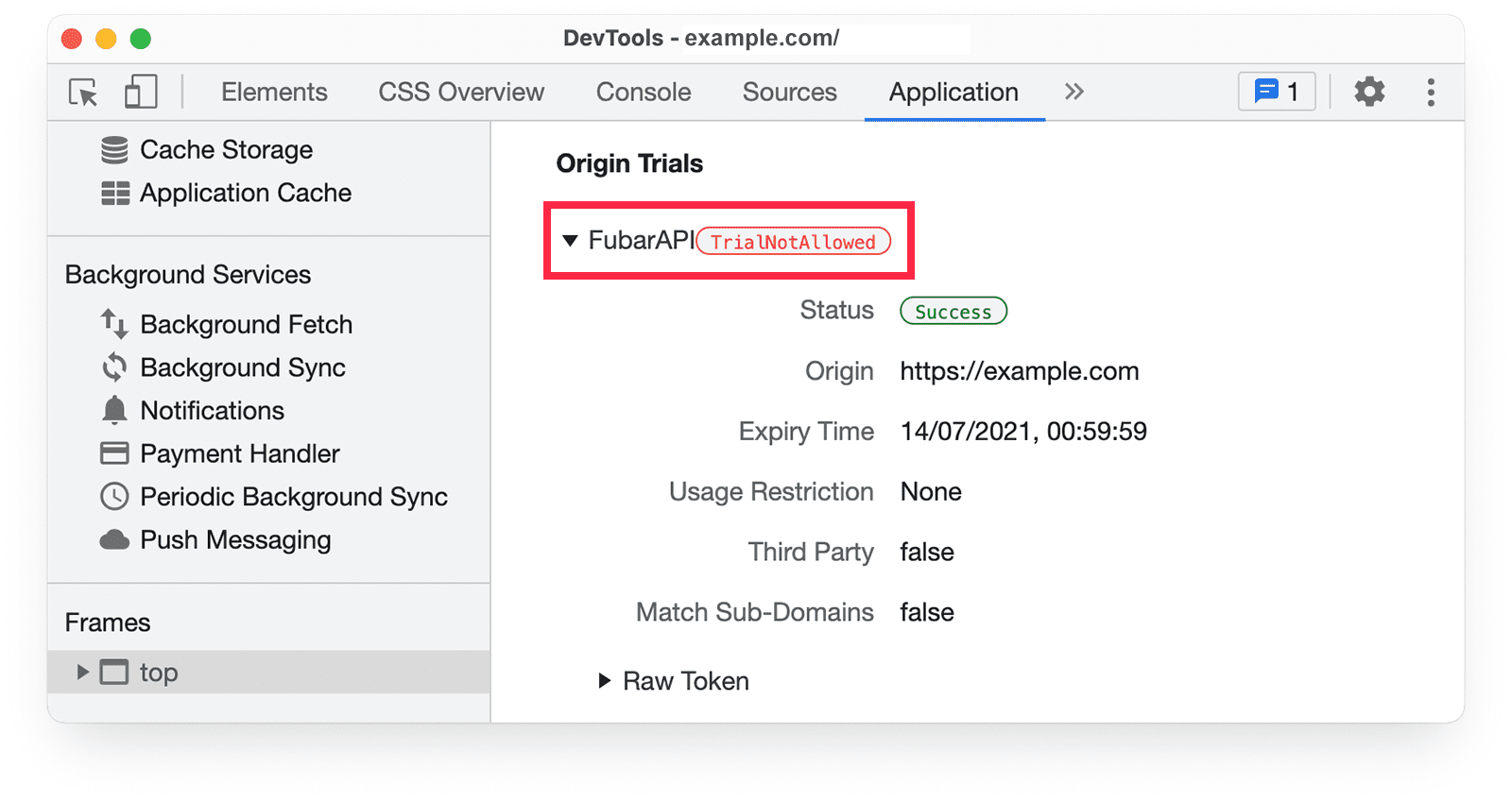
Chrome DevTools menampilkan Status Success jika token masih valid:

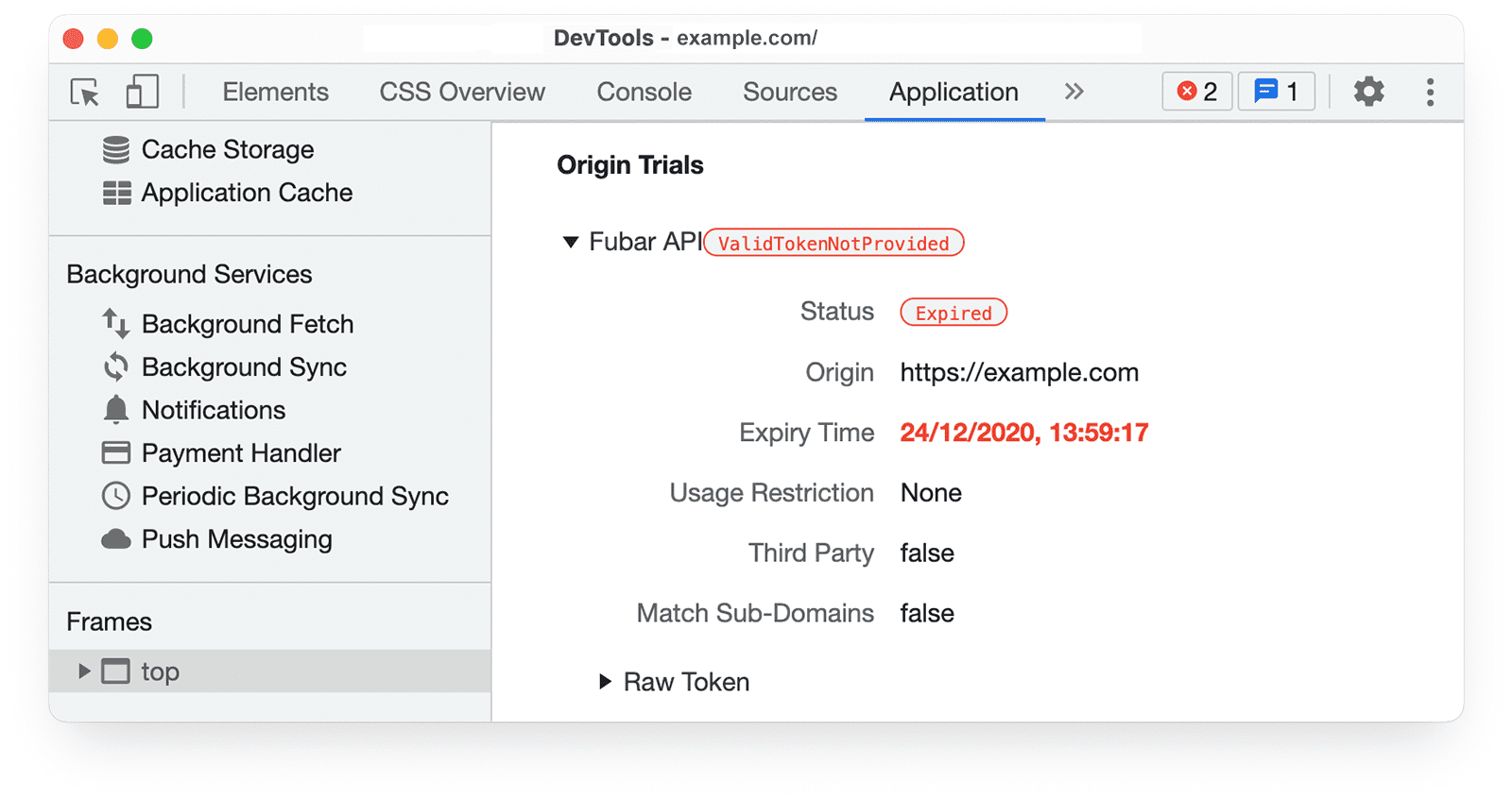
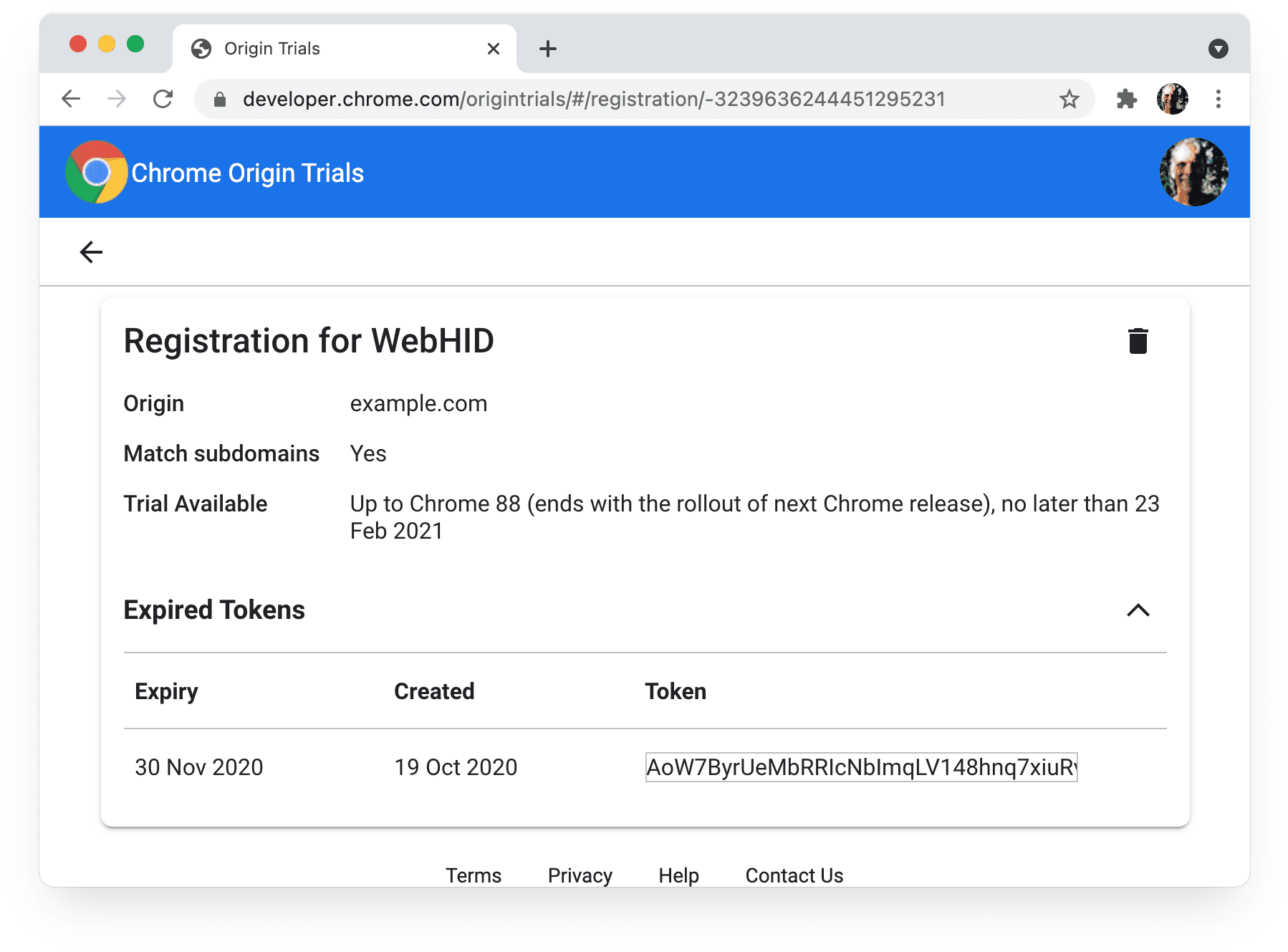
Jika masa berlaku token Anda telah berakhir, DevTools akan menampilkan status Expired dan
halaman Pendaftaran Saya
akan menampilkan bagian Token yang Tidak Berlaku Lagi.

Uji coba origin sedang berlangsung
Anda dapat memeriksa tanggal akhir uji coba origin dari halaman pendaftaran:

Untuk uji coba yang telah berakhir, DevTools akan menampilkan sesuatu seperti ini:

Anda akan menerima email otomatis saat masukan diperlukan atau token akan berakhir masa berlakunya, tetapi tidak saat uji coba berakhir.
Uji coba origin tersedia untuk pengguna saat ini
Beberapa uji coba origin tidak tersedia untuk pengguna tertentu, meskipun token yang valid disediakan.
Jika uji coba tidak tersedia untuk pengguna saat ini, Chrome DevTools akan menampilkan
peringatan TrialNotAllowed:

Informasi tentang pembatasan penggunaan dan ketersediaan diberikan untuk setiap uji coba origin.
Seperti fitur platform web lainnya, Anda harus menggunakan deteksi fitur untuk mengonfirmasi bahwa fitur uji coba origin didukung sebelum menggunakannya.
Pembatasan penggunaan uji coba origin belum terlampaui
Secara default, fitur uji coba origin diaktifkan di halaman mana pun yang memiliki token yang valid untuk uji coba.
Kecuali dalam kasus yang jarang terjadi, penggunaan uji coba origin dibatasi hingga maksimum 0,5% dari semua pemuatan halaman Chrome. Fitur uji coba origin dinonaktifkan jika total penggunaan oleh semua pengguna Chrome melebihi jumlah tersebut. DevTools menampilkan status token sebagai dinonaktifkan.
Tidak ada batas penggunaan untuk uji coba penghentian penggunaan, karena uji coba ini tidak memperkenalkan fitur baru, sehingga tidak menimbulkan risiko membuat proporsi signifikan web bergantung pada fitur uji coba.
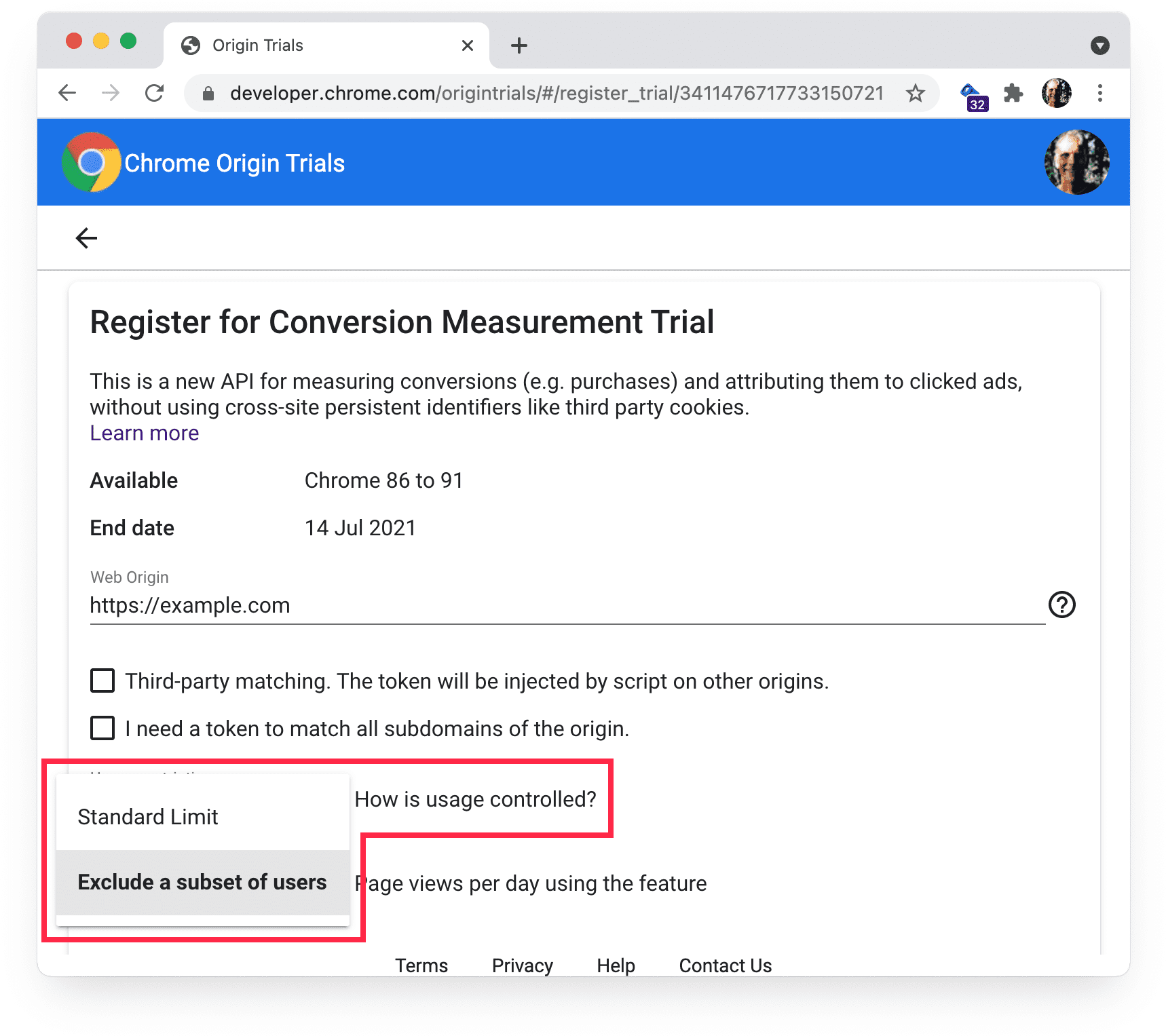
Beberapa uji coba menyediakan opsi untuk membatasi penggunaan, yang berarti fitur uji coba origin dinonaktifkan untuk beberapa pengguna. Opsi ini tersedia dari halaman pendaftaran untuk uji coba origin yang menawarkannya:

Jika Anda melihat bahwa akses pengguna ke fitur uji coba origin lebih rendah dari yang diharapkan, pastikan Batas Standar dipilih.
Iframe menyediakan tokennya sendiri
Untuk mengizinkan akses ke fitur uji coba origin, iframe harus memberikan token dalam tag meta, header HTTP, atau secara terprogram. Iframe tidak mewarisi akses ke fitur yang diaktifkan untuk halaman yang berisinya.
ot-iframe.glitch.me menunjukkan akses ke fitur uji coba origin dari iframe. ot-iframe-3p.glitch.me memberikan beberapa contoh iframe lintas origin.
Kebijakan izin dikonfigurasi dengan benar
Beberapa fitur uji coba origin mungkin terpengaruh oleh
Permissions-Policy. Anda dapat memeriksanya di Intent to Experiment untuk fitur uji coba, atau di dokumentasi developer untuk fitur tersebut di developer.chrome.com/docs.
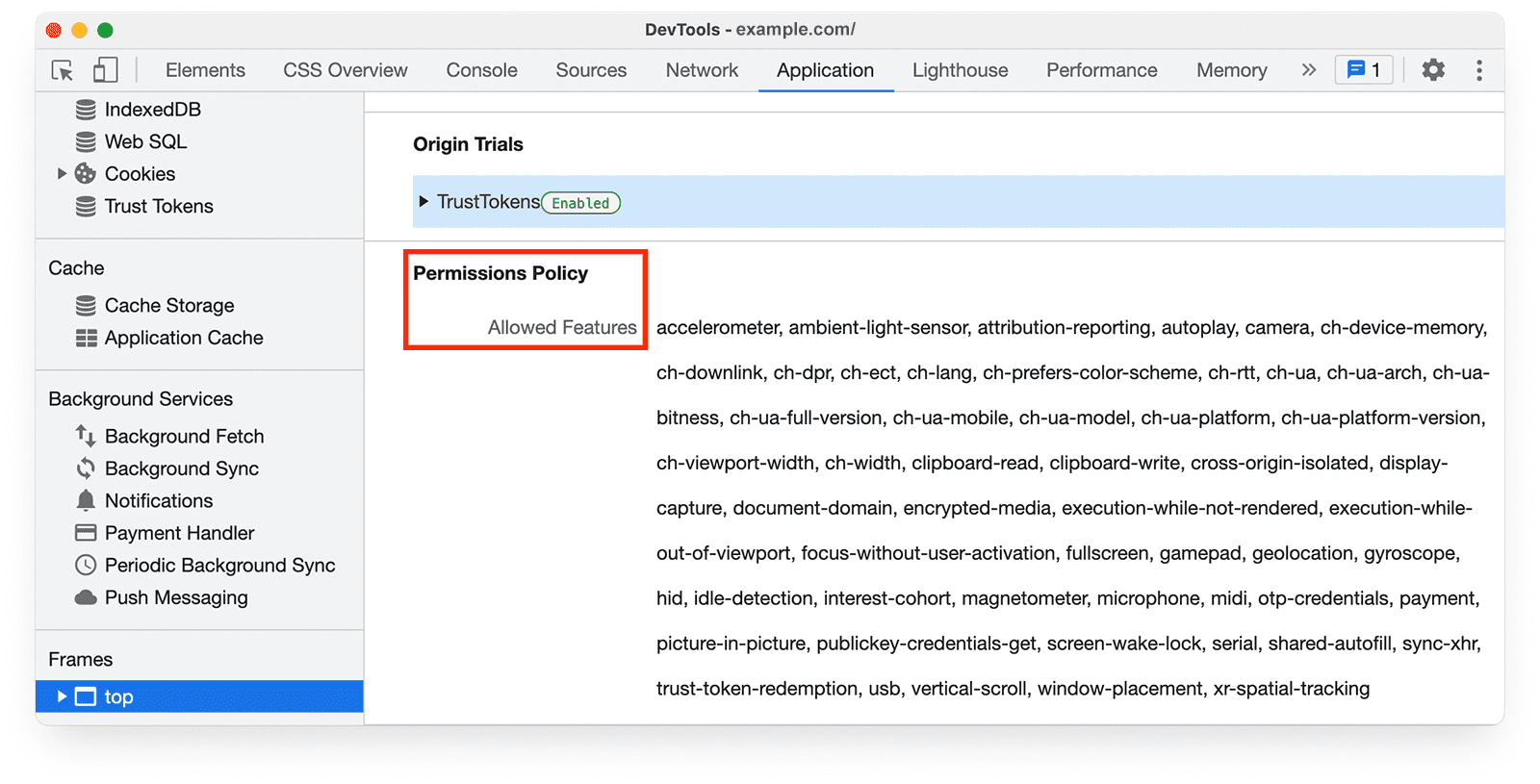
Pastikan fitur yang Anda coba akses tidak diblokir oleh
perintah Permissions-Policy. Anda dapat memeriksa header respons di
panel Jaringan Chrome DevTools, dan melihat daftar lengkap fitur yang diizinkan di
panel Aplikasi.

Bagaimana dengan pekerja?
Fitur uji coba origin dapat disediakan untuk pekerja layanan, pekerja bersama, dan pekerja khusus. Untuk mengaktifkan akses bagi pekerja layanan dan pekerja bersama,
Anda harus memberikan token di header Origin-Trial.
Pekerja khusus mewarisi akses ke fitur yang diaktifkan oleh dokumen induknya.
Token diberikan sebelum fitur diakses
Pastikan token uji coba origin diberikan sebelum fitur uji coba diakses. Misalnya, jika halaman menyediakan token dengan JavaScript, pastikan kode untuk menyediakan token dijalankan sebelum kode yang mencoba mengakses fitur uji coba.
Demo uji coba origin
Situs berikut menunjukkan contoh deployment token.
Cara memberikan token uji coba origin
- Token dalam tag meta
- Token dalam header
- Token yang dimasukkan oleh skrip pihak ketiga
- Fitur yang diakses dalam iframe
- Contoh iframe lintas origin
Alat uji coba origin
Fitur dalam uji coba origin
Berikut adalah demo untuk API dalam uji coba origin yang sedang berlangsung
Cari tahu selengkapnya
- Mulai menggunakan uji coba origin Chrome
- Uji coba origin pihak ketiga
- Panduan uji coba origin untuk developer web
- Penjelasan uji coba Origin
- Menjalankan uji coba origin
- Proses untuk meluncurkan fitur baru di Chromium
- Intent to explain: Demystifying the Blink shipping process
- Menggunakan Uji Coba Origin di Microsoft Edge
- Uji coba origin untuk Firefox


