Risolvi i problemi comuni con i token di prova in meta tag, intestazioni e script.
Elenco di controllo
Per risolvere una prova dell'origine, risolvi ciascuno dei problemi riportati di seguito utilizzando i link forniti.
Prova
Le demo seguenti mostrano tutti i modi per fornire un token di prova dell'origine e accedere a una funzionalità di prova:
- ot-meta.glitch.me: token in un meta tag
origin-trial - ot-header.glitch.me: token in un'intestazione di risposta
Origin-Trial - ot-3p.glitch.me: token inserito da uno script di terze parti
- ot-iframe.glitch.me: funzionalità di prova dell'origine accessibile in un iframe
- ot-iframe-3p.glitch.me: esempi di iframe multiorigine
Utilizzare Chrome DevTools per controllare i token
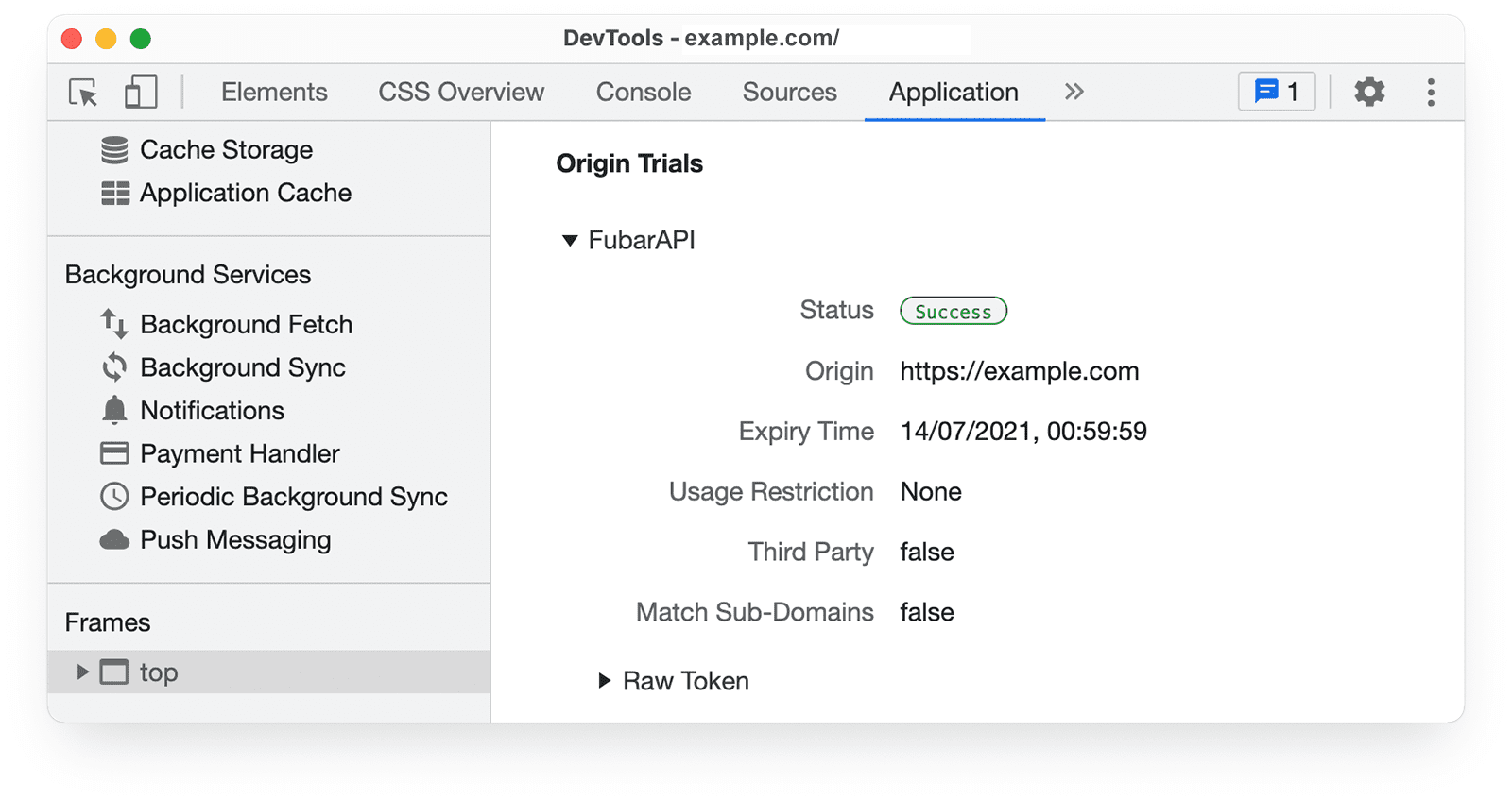
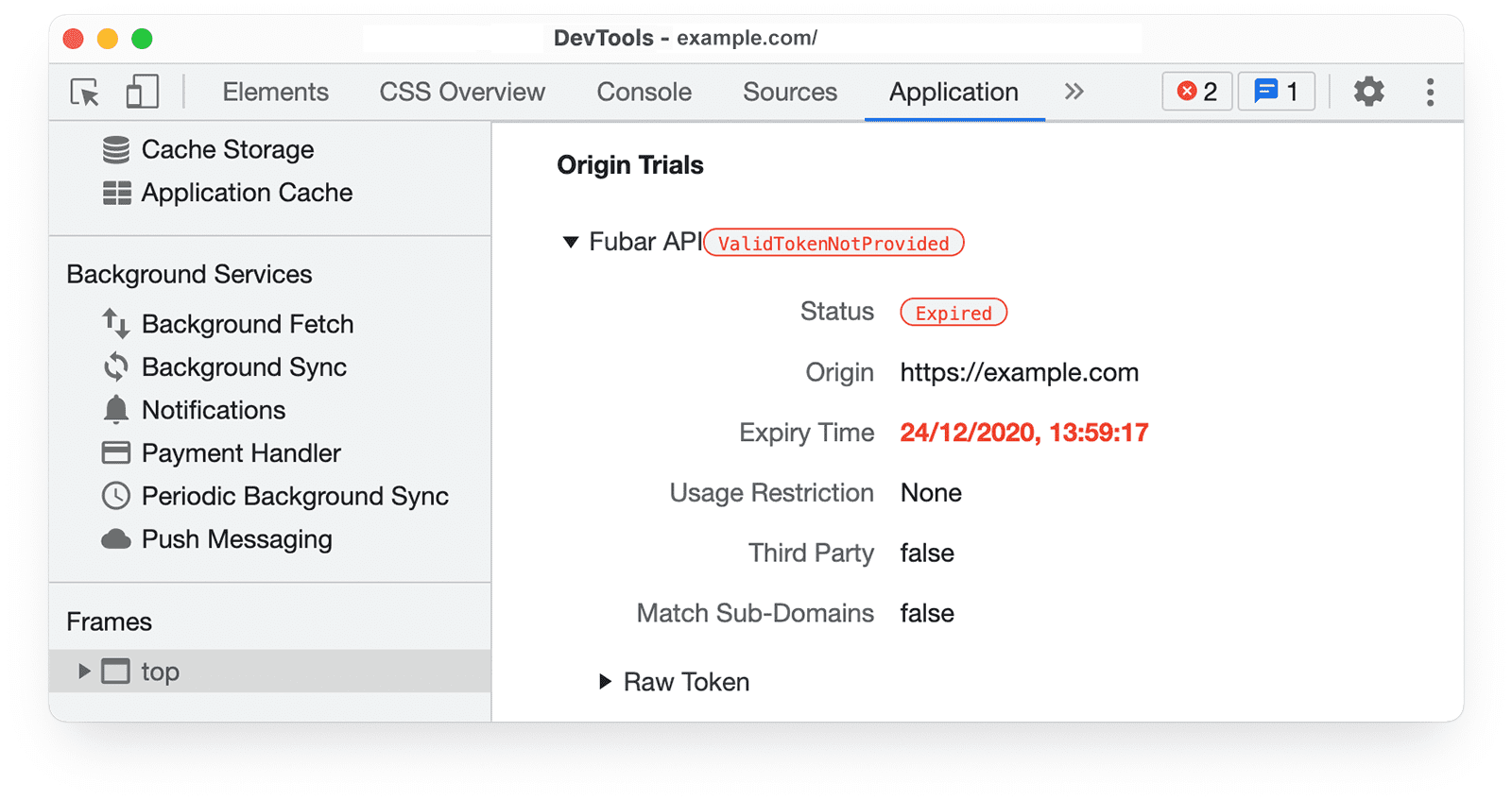
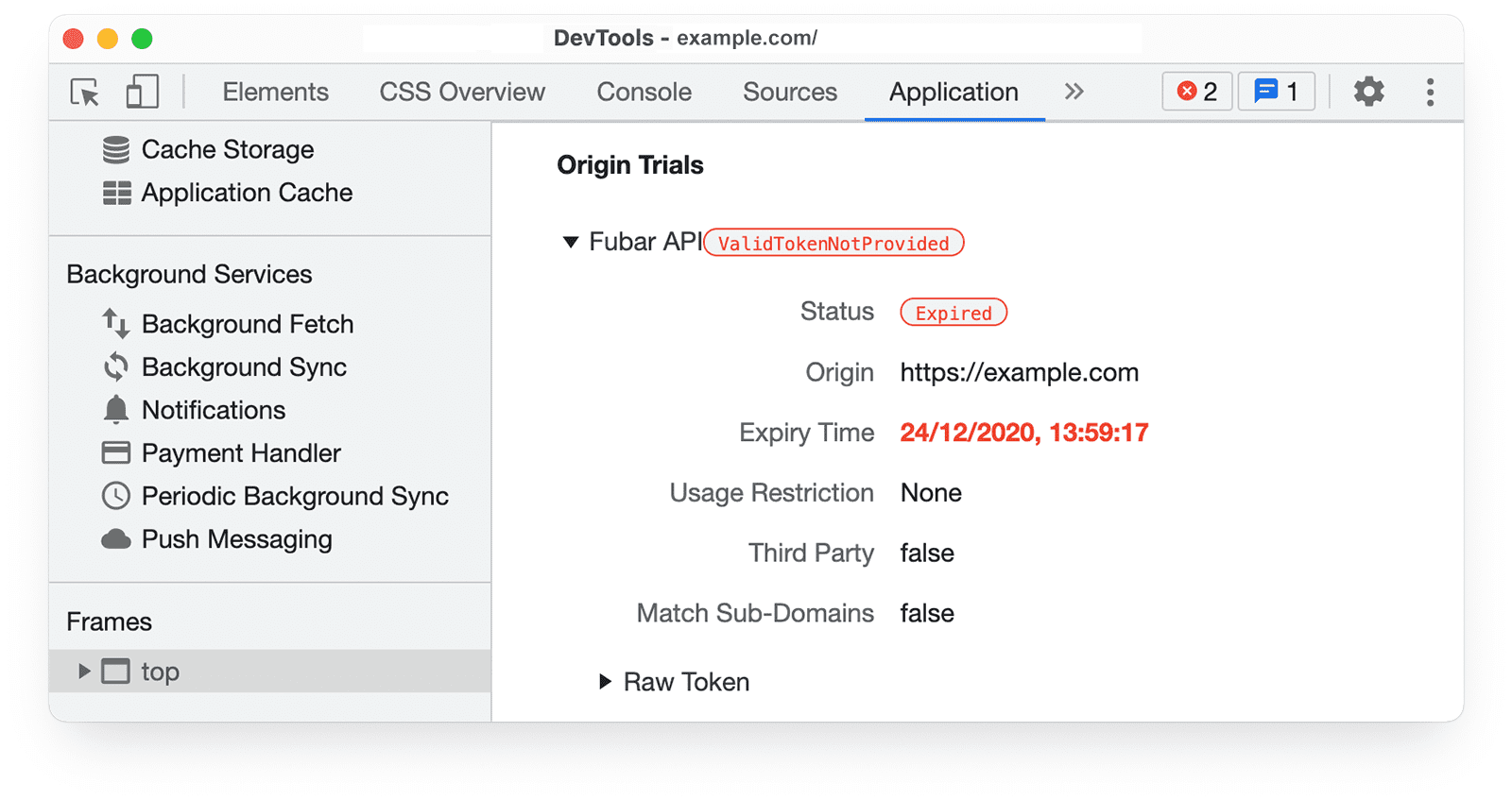
A partire da Chrome 93, DevTools fornisce informazioni sulla prova dell'origine nel Riquadro dell'applicazione per il frame selezionato.

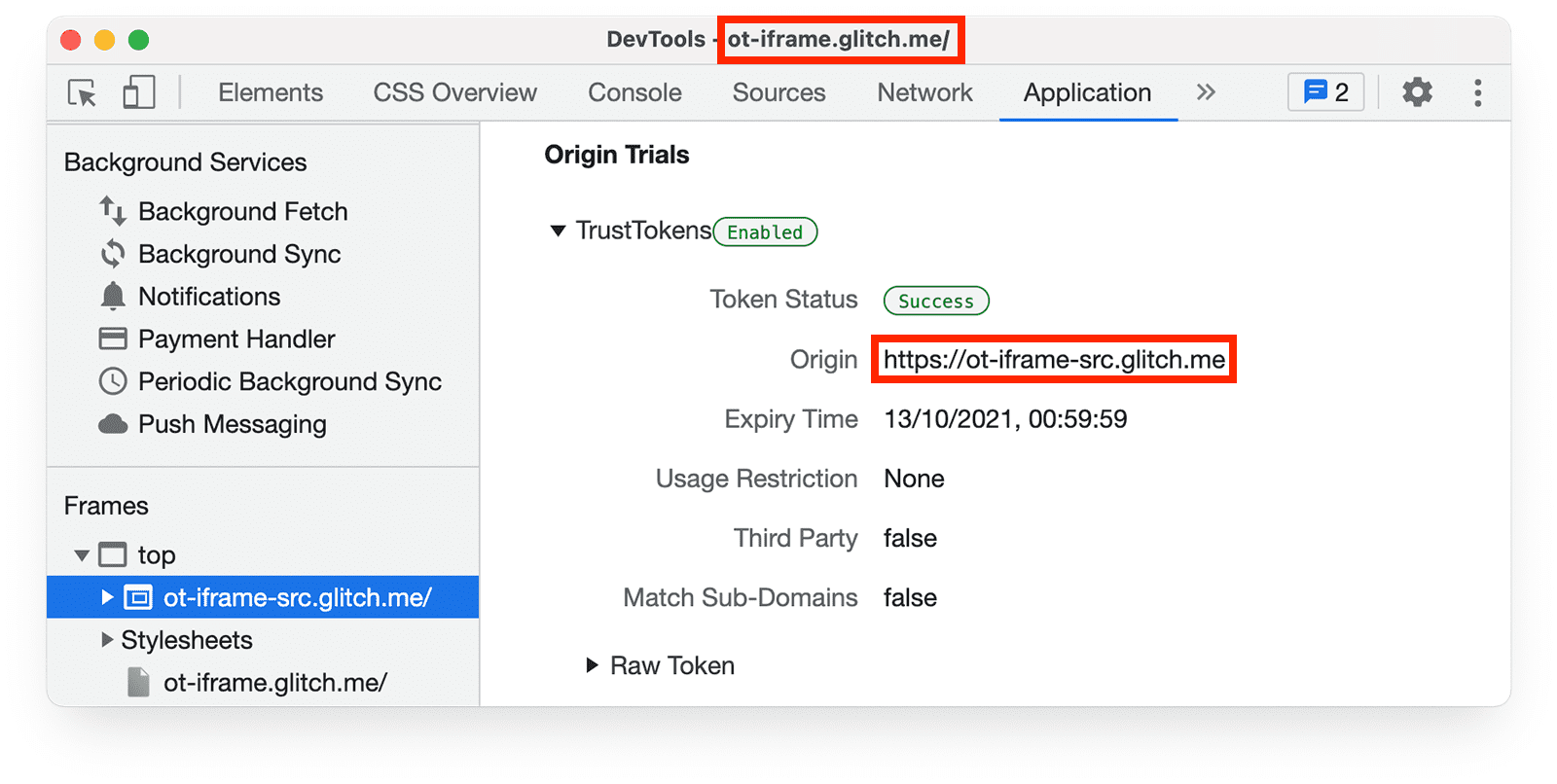
Espandi il frame superiore per ispezionare i token di prova dell'origine disponibili per un frame secondario. Ad esempio, per pagina demo all'indirizzo ot-iframe.glitch.me, puoi vedere che la pagina nell' L'iframe fornisce un token.

- Stato del token: indica se la pagina ha un token valido. Tieni presente che per alcune prove dell'origine potrebbero esserci da altri fattori, come le restrizioni geografiche, che indicano che la funzionalità di prova dell'origine non è nonostante la presenza di un token valido. Codici di stato di Chrome DevTools spiega il significato di ciascuno dei codici per le prove dell'origine.
- Origine: l'origine web registrata per di accesso.
- Expiry Time (Ora di scadenza): la data/ora di scadenza massima (più recente) possibile per il token, che normalmente corrispondono alla fine della prova. Non corrisponde alla data di validità del token visualizzato in Le mie registrazioni, , che mostra per quanto tempo il token è attualmente valido, e può essere esteso.
- Limitazione dell'utilizzo: limiti di utilizzo che possono essere impostati per alcune prove.
- Terze parti: indica se la corrispondenza di terze parti se è abilitato per il token. Questa opzione è disponibile per alcune prove dell'origine, in cui una funzionalità deve accessibile su più siti da script di terze parti.
- Match Sub-Domains: indica se la corrispondenza dei sottodomini se è abilitato per il token. Ciò consente di testare una funzionalità della prova dell'origine su più sottodomini di un'origine, senza richiedere un token diverso per ogni sottodominio.
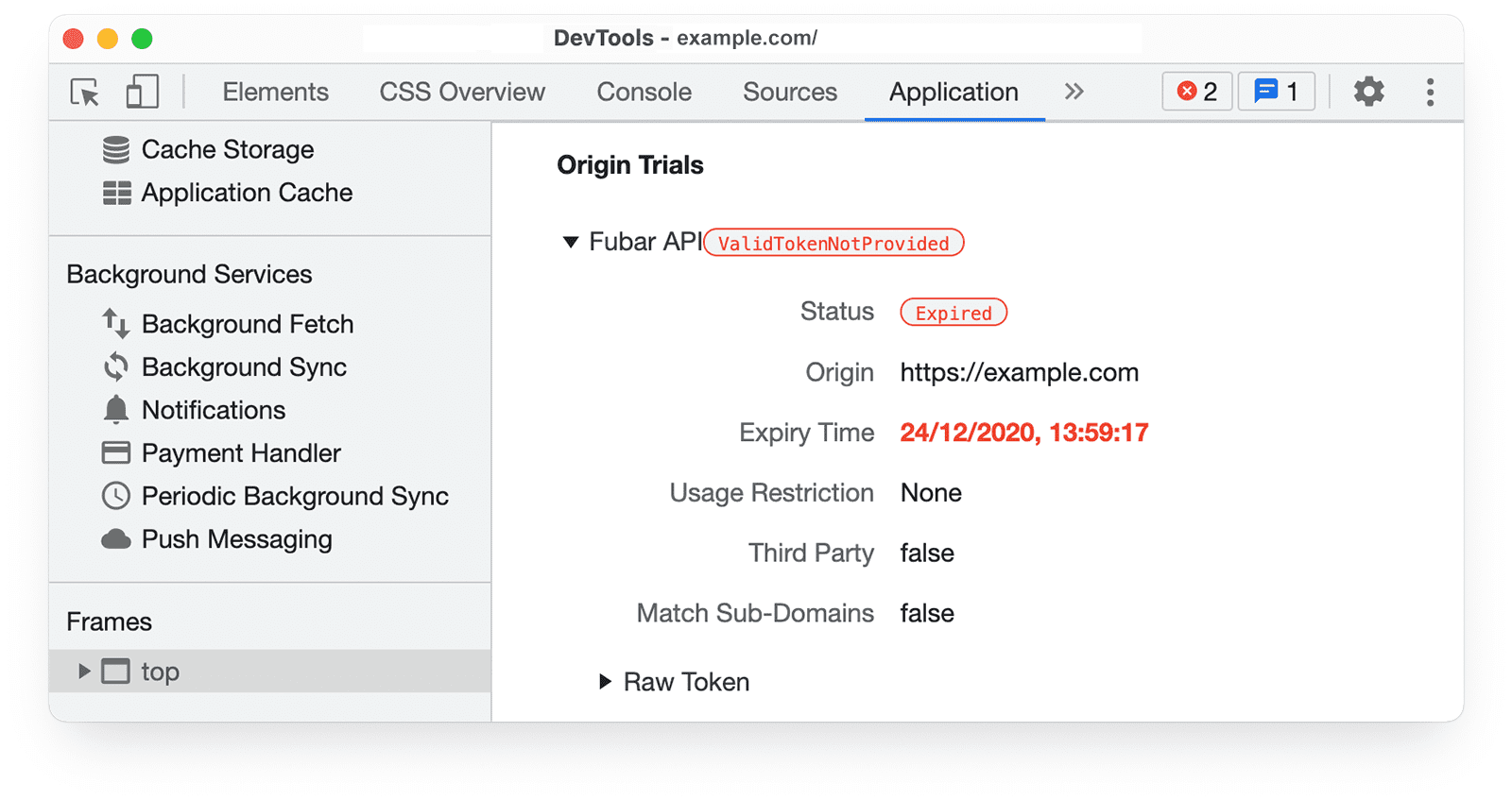
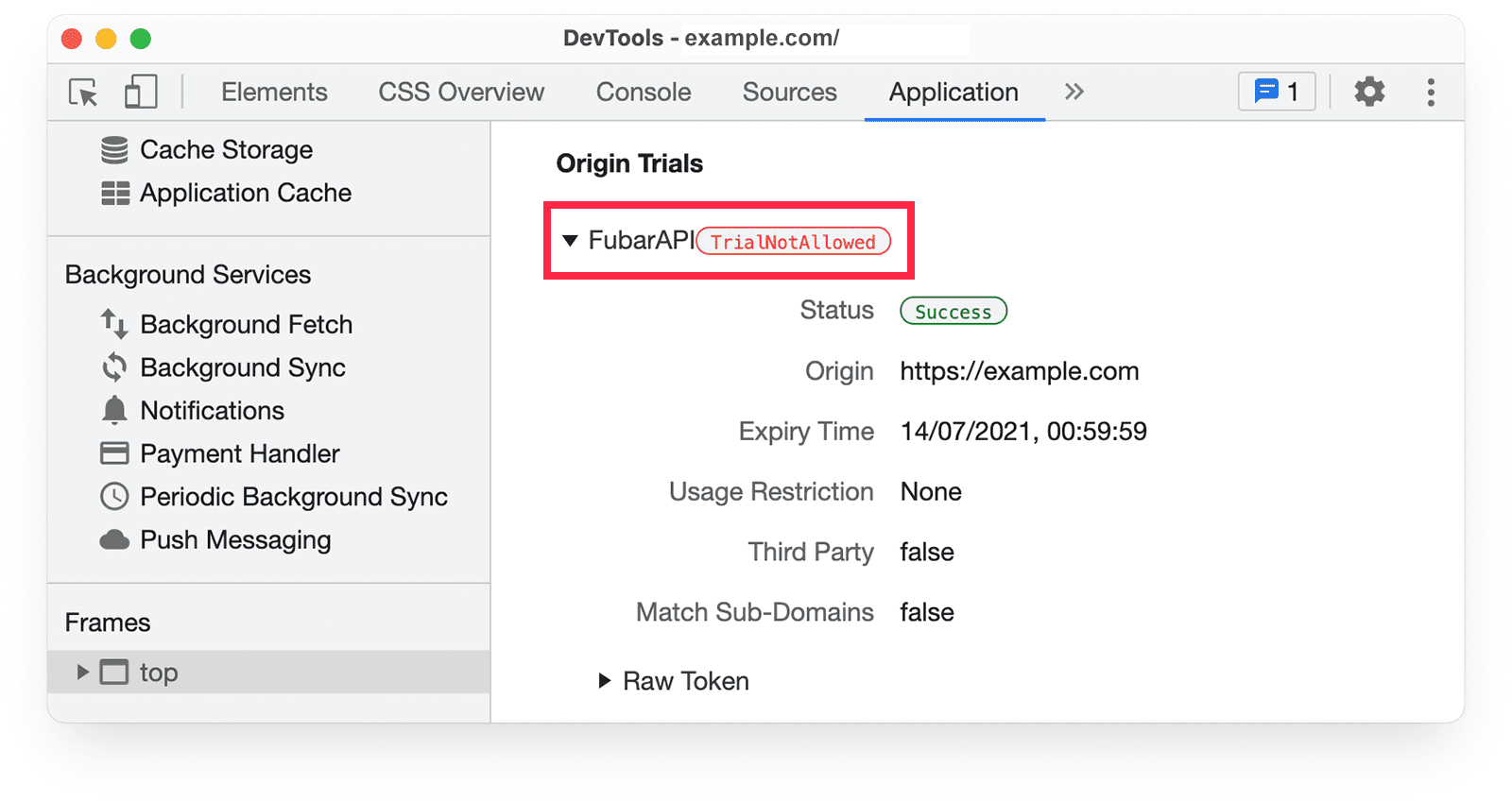
Se la prova non è disponibile, Chrome DevTools mostra un avviso accanto al nome della prova per l'utente corrente, il token è scaduto o se esistono altre limitazioni.

Codici di stato di Chrome DevTools
Scaduto: il token ha superato la data di scadenza. Il token dovrà essere rinnovato per generare un nuovo token con una nuova data di scadenza.
Codice sorgenteFeatureDisabled: la prova è attualmente disabilitata.
Codice sorgenteFeatureDisabledForUser: questo token è stato contrassegnato come disattivato per l'utente corrente tramite una limitazione all'uso alternativo. Consulta la sezione "Esclusioni dei sottoinsiemi utente" del documento sulla progettazione.
Codice sorgente 1
Codice sorgente 2Non sicura: l'origine della richiesta non è sicura e la prova non è abilitata per le origini non sicure. Come spiegato nel codice dello strumento di convalida del token di prova di origine: "Per i token di terze parti, sia l'origine corrente che l'origine dello script devono essere sicure. A causa di un sottodominio corrispondente, l'origine del token potrebbe non essere una corrispondenza esatta per uno degli script forniti e il risultato non indica quale origine specifica corrisponde. Ciò significa che una ricerca diretta per trovare l'origine dello script appropriata. Per evitare di ripetere tutti i confronti delle origini, esistono scorciatoie che dipendono da quante origini degli script sono state fornite. Deve essere presente almeno uno, altrimenti il token di terze parti non verrebbe convalidato correttamente."
Codice sorgenteInvalidSignature (Firma non valida): il token ha una firma non valida o non valida.
Codice sorgenteFormato non valido: il formato del token non è valido e non può essere analizzato.
Codice sorgente
NotSupported: la prova dell'origine definita dal token non è supportata in Chromium "embedder": un browser come Chrome o Edge, un componente WebView o un altro user agent.
Codice sorgenteOperazione riuscita: il token è in un formato corretto, non è scaduto, corrisponde a una funzionalità della prova dell'origine ed è richiesta da un'origine prevista.
Codice sorgenteTokenDisabled: il token è stato contrassegnato come disabilitato e non può essere utilizzato.
Codice sorgenteTrialNotAllowed: la prova dell'origine non è disponibile per l'utente corrente.
Codice sorgenteUnknownTrial: il token specifica il nome di una funzionalità che non corrisponde a nessuna prova nota.
Codice sorgenteWrongOrigin: l'origine della richiesta non corrisponde all'origine specificata nel token. Questo può includi lo schema, il nome host o la porta. Questo stato viene visualizzato anche se viene utilizzato un token di terze parti viene fornito in un'intestazione HTTP, in un meta tag o in uno script incorporato, anziché in un file JavaScript esterno.
Codice sorgenteWrongVersion: versione del token errata: al momento sono supportate solo le versioni 2 e 3 del token.
Codice sorgente
Non funziona! 🤔
Se la prova dell'origine non funziona come previsto, assicurati di soddisfare le seguenti condizioni.
Stai eseguendo il test in Chrome, non in Chromium o in un altro browser
Le prove dell'origine di Chrome sono progettate per gli utenti di Chrome. Non fare affidamento sui token di prova dell'origine di Chrome per attivare le funzionalità di prova in altri browser, tra cui Chromium e altri browser basati su Chromium. Questo perché le prove dell'origine di Chrome sono specifiche per le funzionalità rese disponibili in Chrome per degli esperimenti.
Le prove dell'origine sono disponibili anche per Firefox e Microsoft Edge. La registrazione a una prova dell'origine di Firefox o Edge non attiva una funzionalità di Chrome.
La prova dell'origine è abilitata per le versioni di Chrome che accedono al tuo sito
L'accesso alle prove è limitato a versioni specifiche di Chrome. In alcuni casi, ciò può comportare una prova è disponibile soltanto per i canali Chrome prestabiliti: Canary, Dev e Beta.
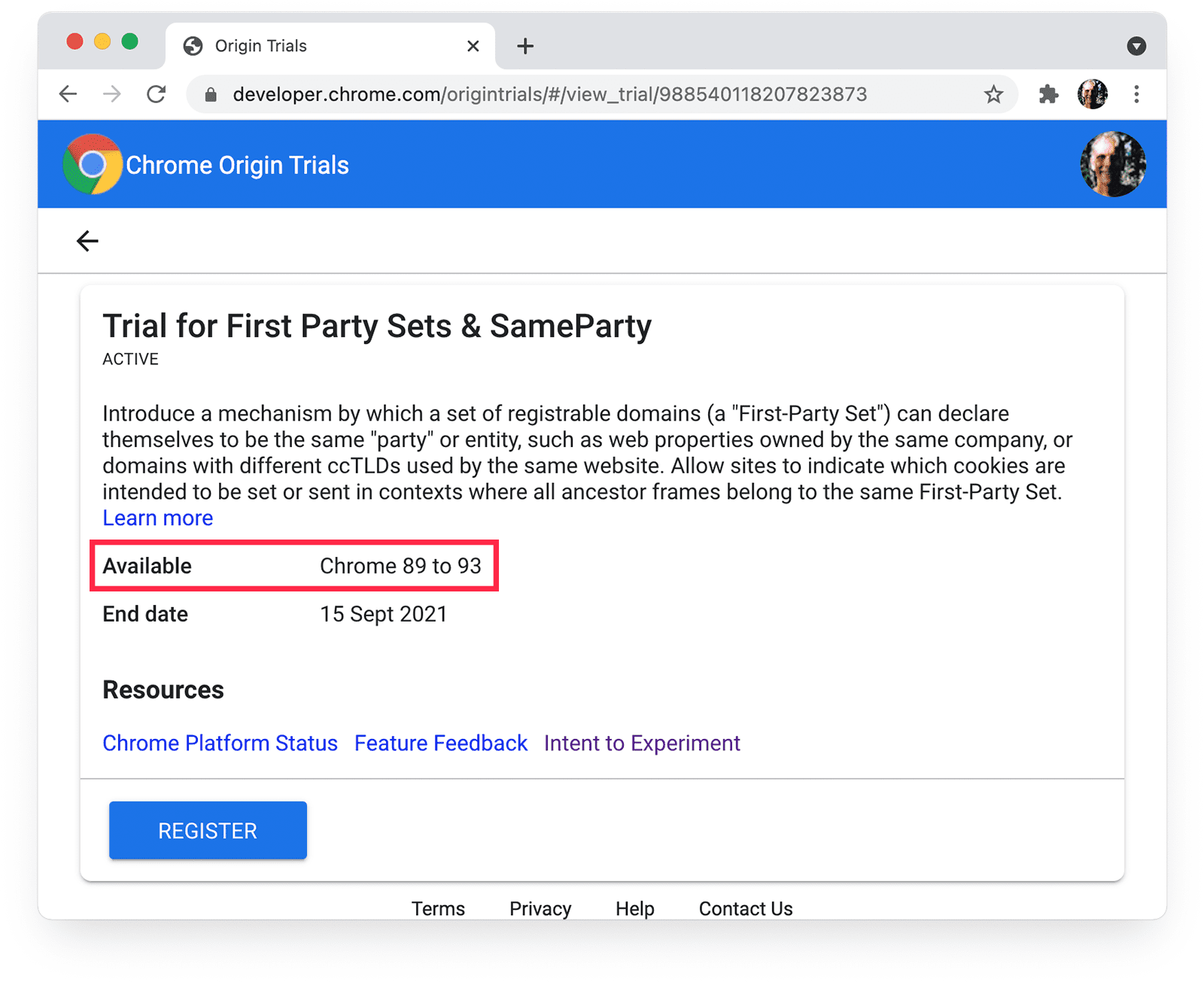
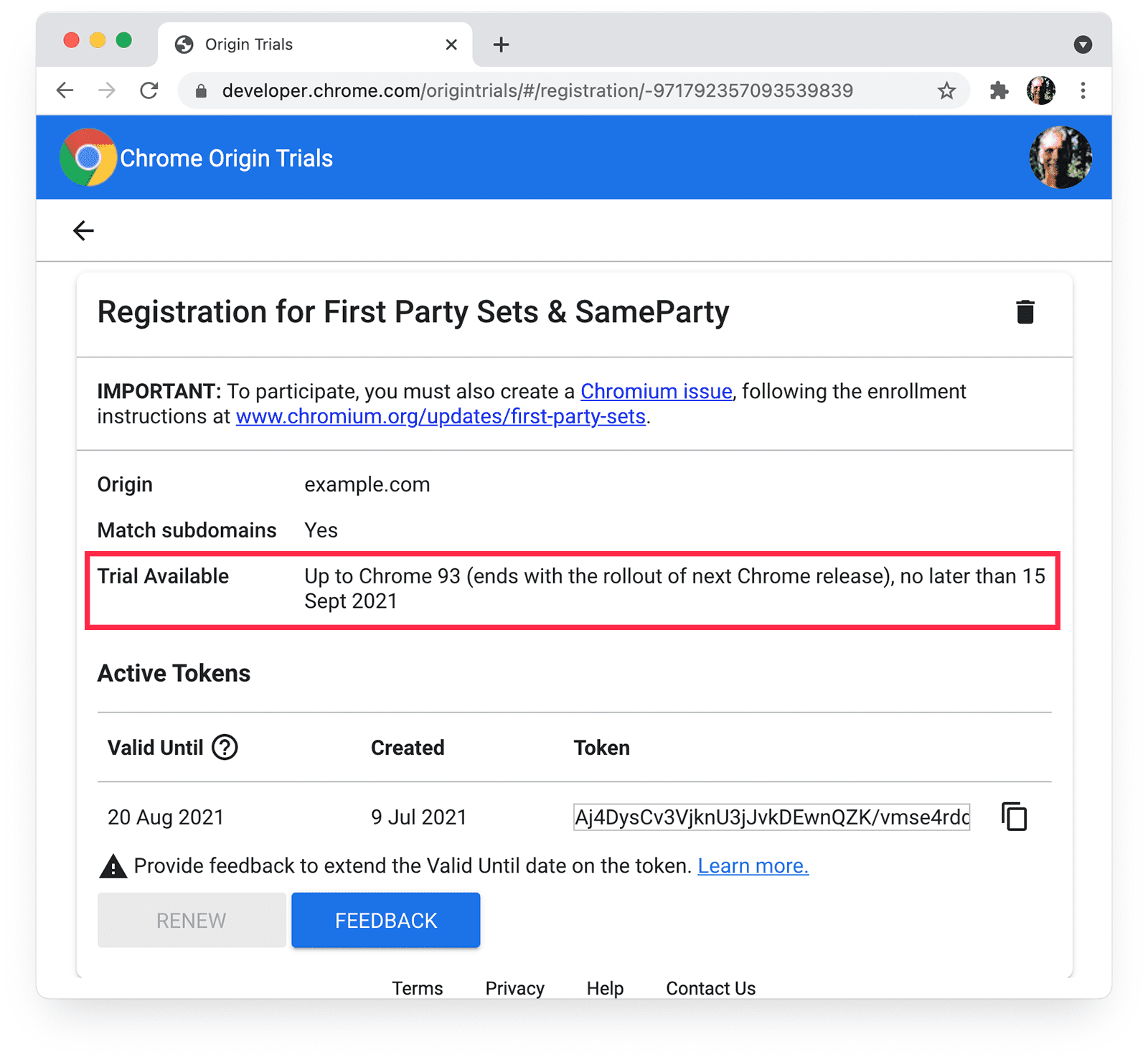
Puoi verificare la disponibilità della versione dalla pagina di registrazione per la prova:

Puoi controllare la versione di Chrome in uso da chrome://version.
La prova dell'origine non è disattivata dalle impostazioni di Chrome
Se un singolo utente segnala che una funzionalità non è disponibile, controlla che la funzionalità non lo sia.
disattivata nelle sue impostazioni di Chrome. Ad esempio, Privacy Sandbox
è possibile disabilitare le funzionalità
dalla pagina chrome://settings/privacySandbox.
Le parole chiave e la sintassi sono corrette
Assicurati di utilizzare parole chiave e sintassi appropriate per i token di prova dell'origine.
Per l'utilizzo proprietario, un token può essere fornito in un meta tag origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
In alternativa, è possibile fornire un token in un'intestazione della risposta Origin-Trial. Ecco un esempio di utilizzo
Espresso in Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
I token possono essere forniti anche utilizzando JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
L'origine del token proprietario corrisponde all'origine della pagina
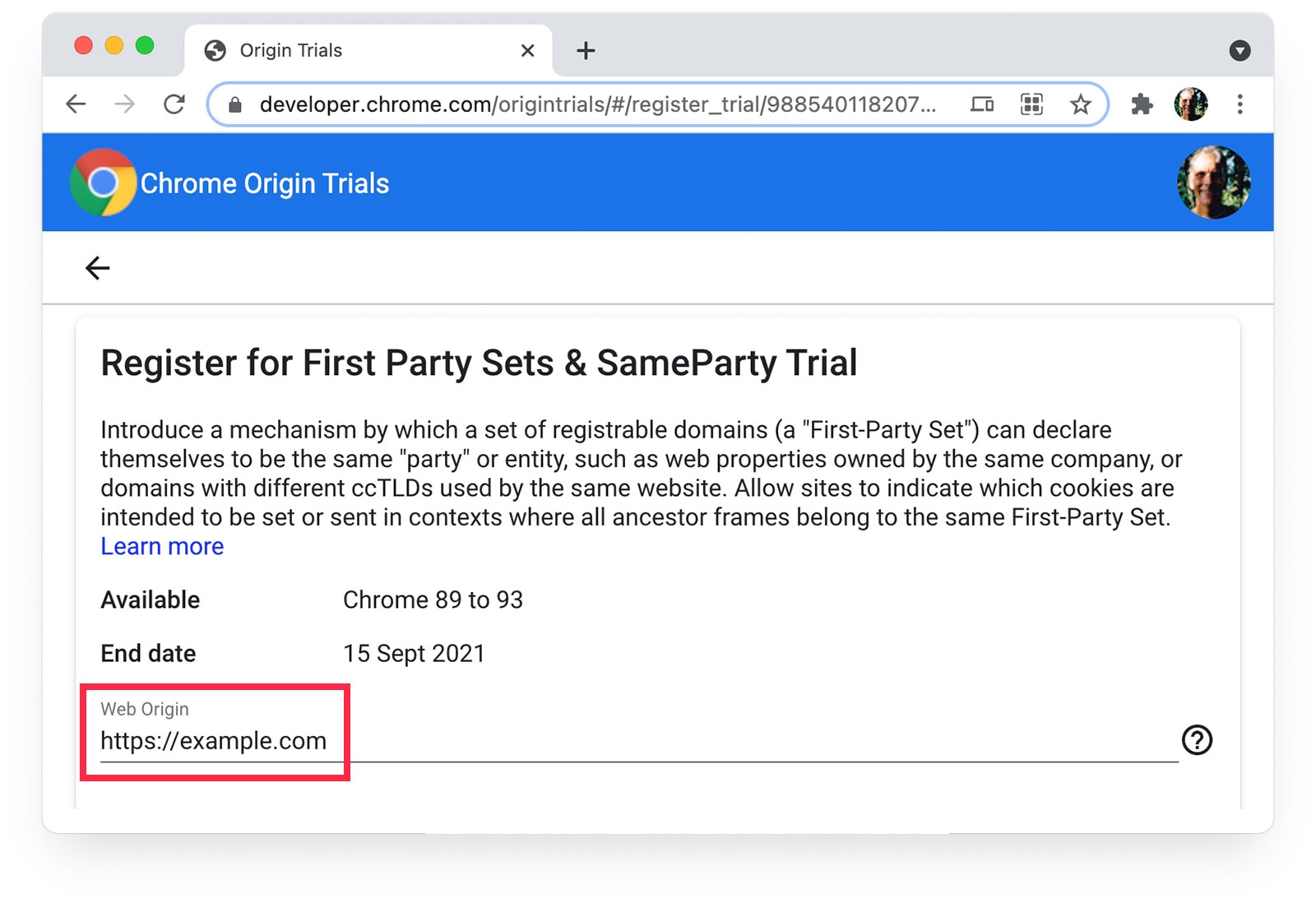
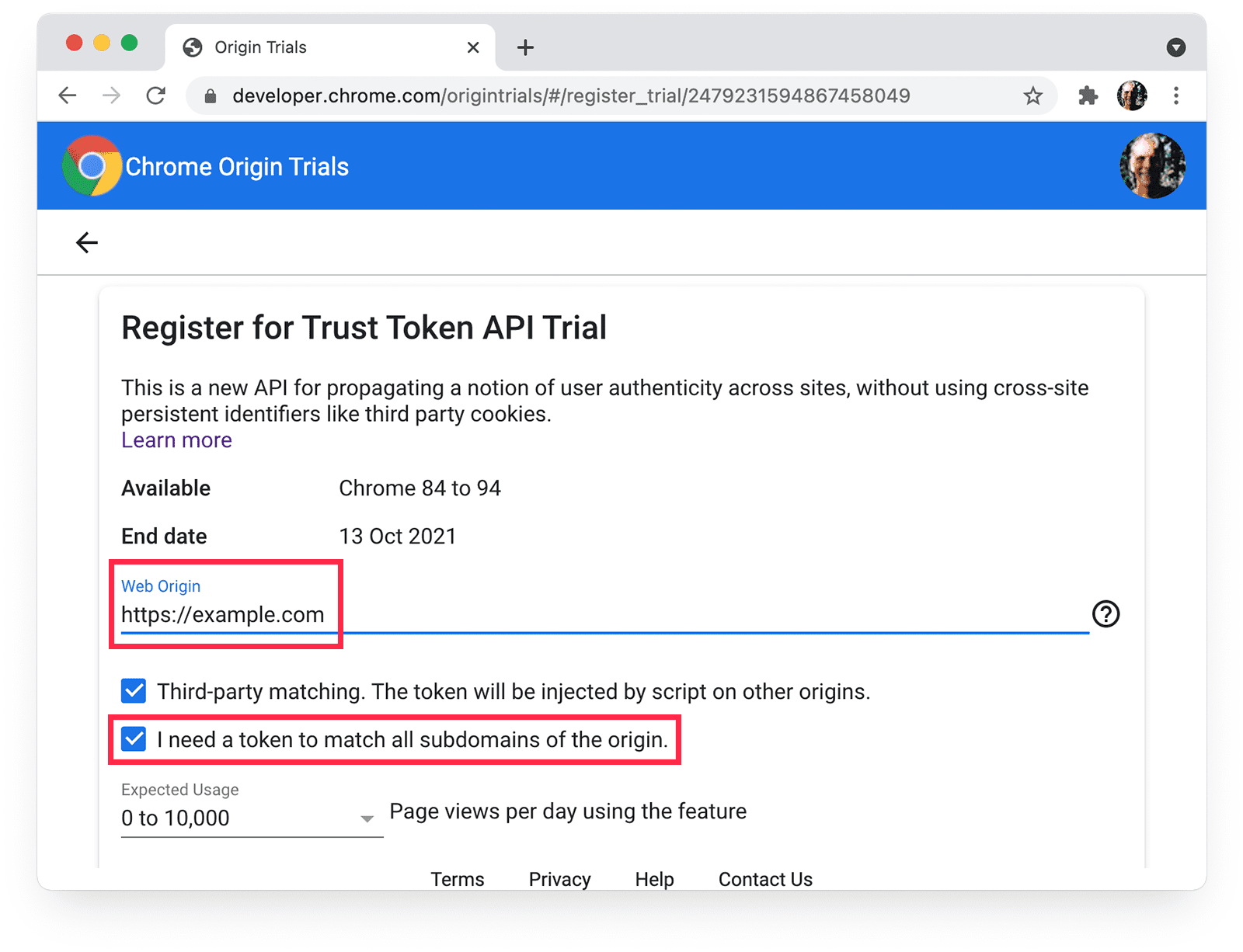
Assicurati che il valore Origine web selezionato quando ti registri per una prova corrisponda all'origine della pagina contenente il meta tag o l'intestazione che fornisce il token.
Ad esempio, se hai selezionato https://example.com come origine web:

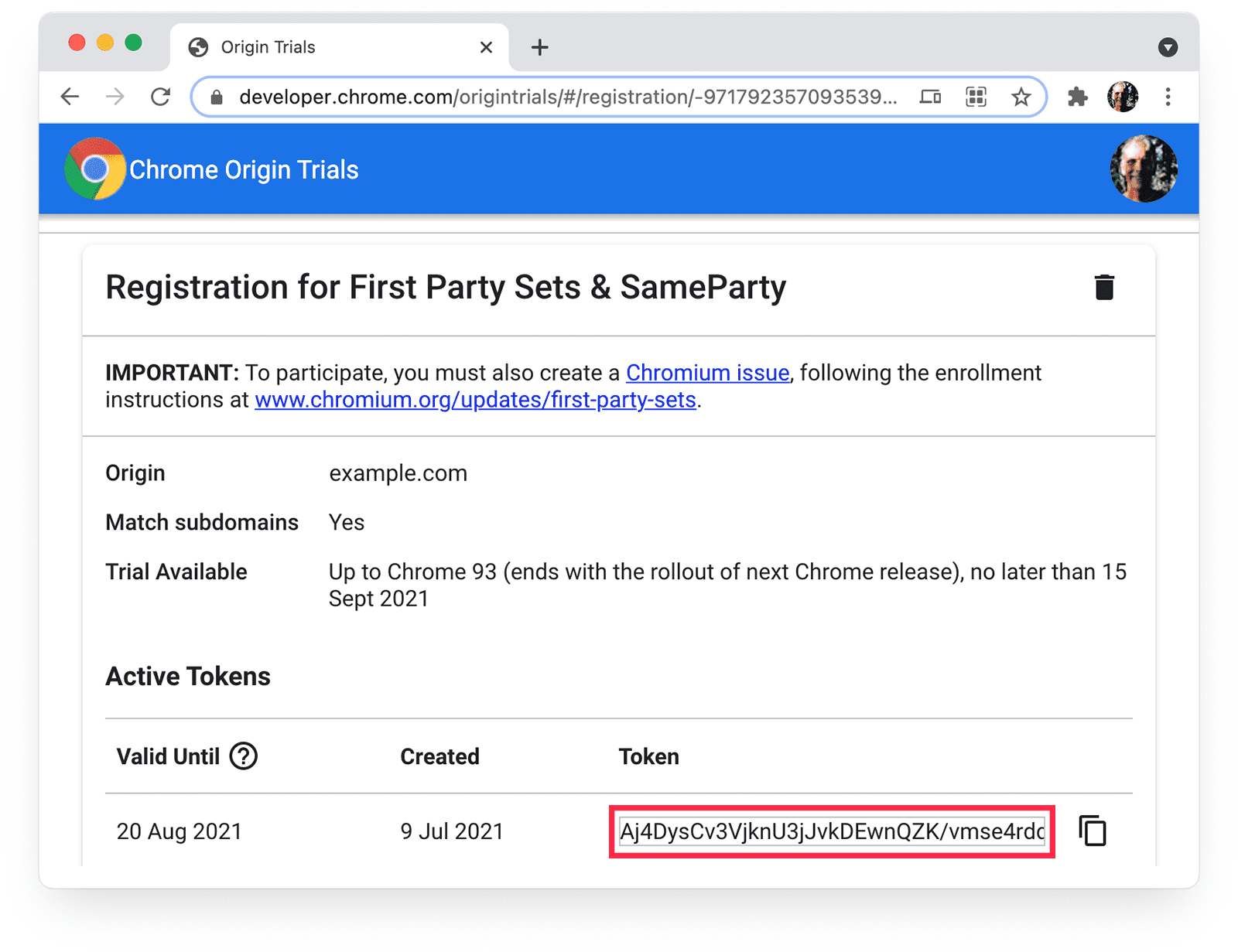
Potresti ottenere un valore del token simile al seguente:

Verifica che questo valore corrisponda al token utilizzato nella pagina di risoluzione dei problemi.
Per un token fornito in un meta tag, controlla il codice HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
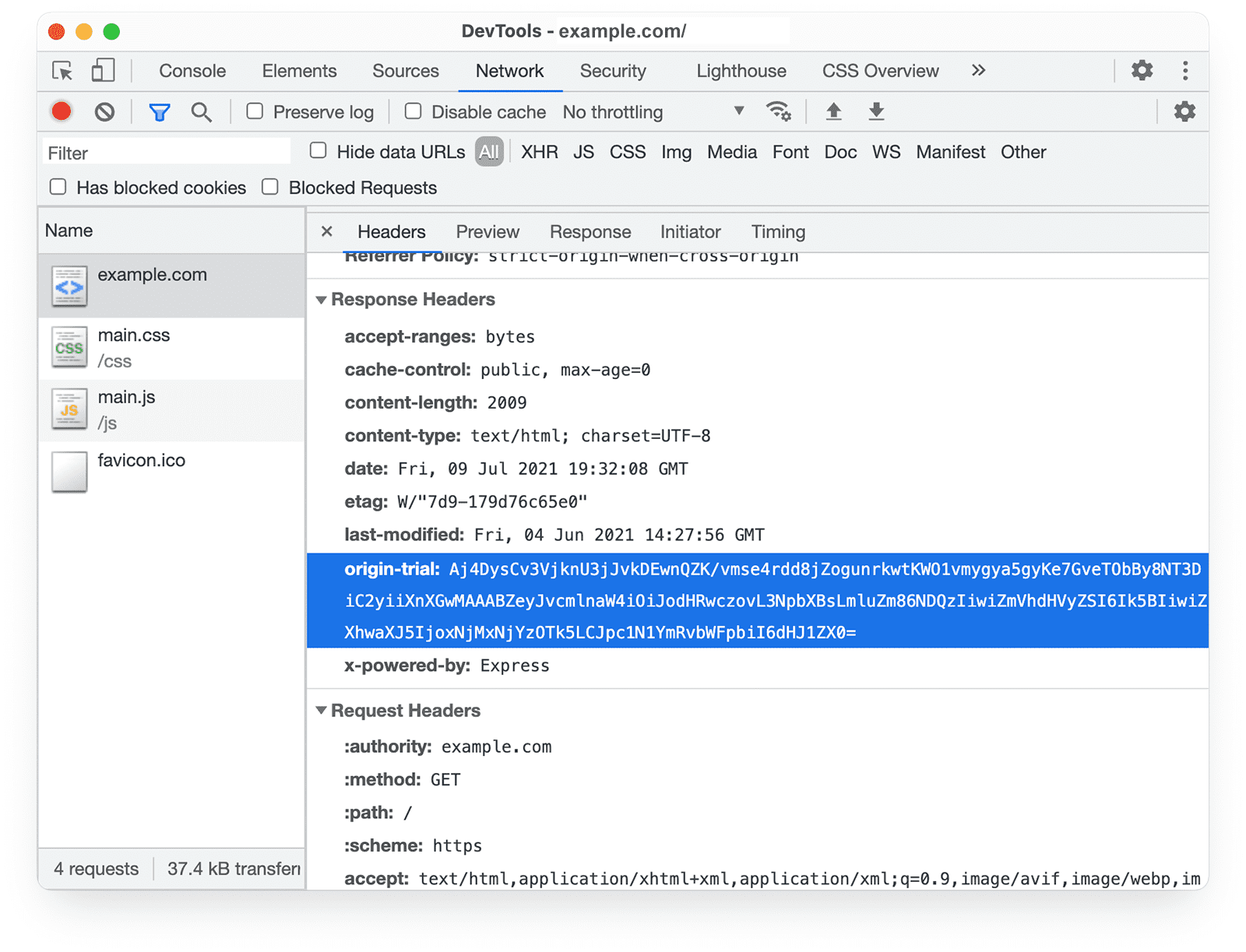
Per un token fornito in un'intestazione, puoi verificare il relativo valore dalla Riquadro Rete di Chrome DevTools in Intestazioni delle risposte:

Il token proprietario viene fornito dall'origine che lo utilizza
Per abilitare l'accesso a una funzionalità di prova dell'origine per il codice incluso in una pagina pubblicata dalla tua origine, Fornire un token di prova in un meta tag, un'intestazione o tramite JavaScript dalla stessa origine.
L'origine registrata per un token deve corrispondere all'origine che lo pubblica.
L'origine del token di terze parti corrisponde all'origine dello script
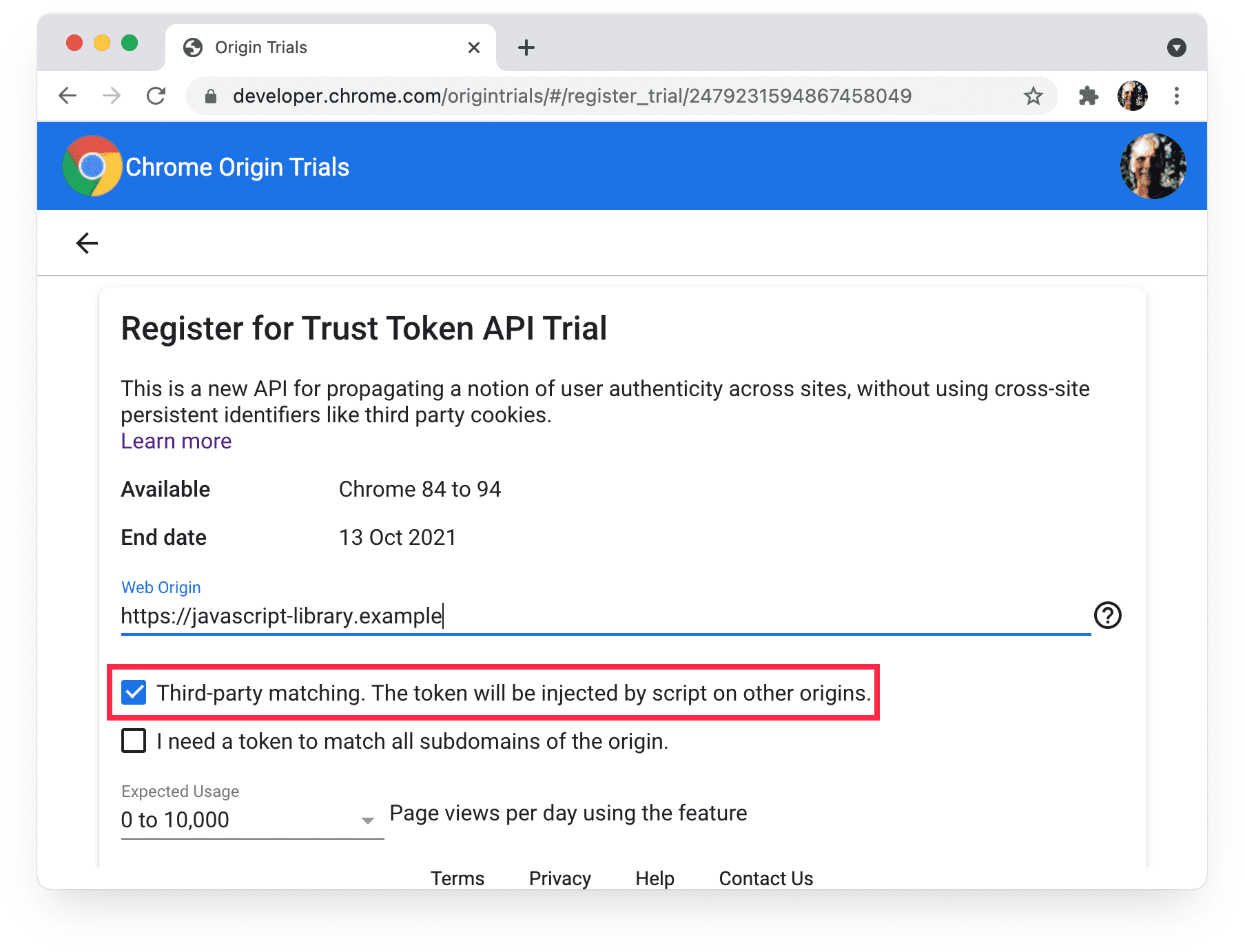
Puoi registrarti per partecipare a una prova dell'origine per script inseriti in altre origini.
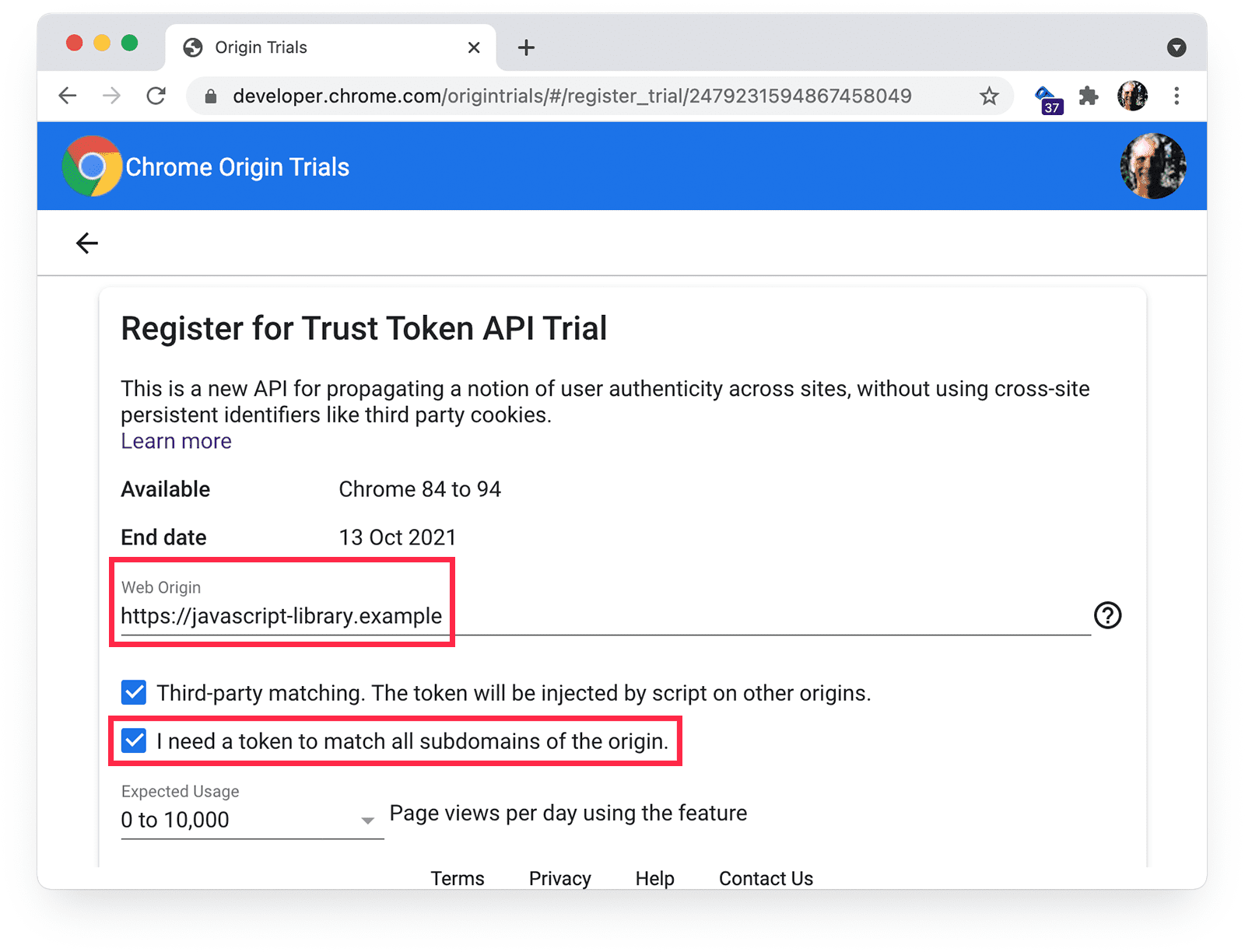
Ad esempio, se vuoi che gli script pubblicati da javascript-library.example prendano parte
una prova dell'origine, devi registrare un token con una corrispondenza di terze parti per javascript-library.example.

Il valore dell'origine di un token di terze parti deve corrispondere all'origine dello script che lo inserisce.
Lo script di terze parti utilizza un token di terze parti
Non puoi consentire a uno script di terze parti di partecipare a una prova dell'origine sul tuo sito semplicemente registrando un token per l'origine e non per lo script.
Gli script di terze parti devono utilizzare token con la corrispondenza di terze parti abilitata, inseriti tramite lo script (non incluso in un meta tag o in un'intestazione sul tuo sito) con codice simile al seguente:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Il token di terze parti viene fornito tramite uno script esterno, non un meta tag, un'intestazione HTTP o uno script incorporato
I token di terze parti vengono convalidati in base all'origine dello script che li ha inseriti, ma in linea
gli script e i tag <meta> nel markup statico non hanno un'origine (ossia un URL di origine).
Ciò significa che un token di terze parti deve essere fornito tramite uno script esterno, non in un tag <meta>
o uno script incorporato. Non importa se lo script esterno che inserisce il token proviene dalla
stessa origine della pagina che la contiene o un'origine diversa, purché l'origine dello script corrisponda
un'origine registrata per la prova.
Puoi vedere una demo all'indirizzo ot-iframe-3p.glitch.me.
L'accesso alla funzionalità di prova dell'origine è supportato per il metodo utilizzato per fornire un token di prova
Alcuni tipi di accesso alle funzionalità della prova dell'origine richiedono di fornire un token di prova in un modo specifico.
Ad esempio, l'unico modo per abilitare l'accesso alla prova dell'origine per i service worker e i worker condivisi è
fornisci un token in un'intestazione Origin-Trial.
La corrispondenza dei sottodomini è abilitata per un token utilizzato in un sottodominio
Se una funzionalità di prova dell'origine non sembra funzionare su alcune pagine del tuo sito, verifica che siano configurati correttamente per i sottodomini che li pubblicano.
Quando ti registri per una prova dell'origine, puoi scegliere di far corrispondere tutti i sottodomini del origine:

Puoi anche trovare una corrispondenza tra sottodomini per i token di terze parti:

I token dei sottodomini non verranno emessi per le origini nell'elenco dei suffissi pubblici. Ad esempio, non puoi registrarti un'origine come https://appspot.com o https://github.io, anche se puoi registrarti per i domini all'interno di quell'origine, ad esempio https://example.appspot.com o https://example.github.io.
Il token è ancora valido
I token sono validi per sei settimane dalla loro creazione. Devi inoltre inviare feedback per per estendere la data di validità. La Guida alle prove dell'origine per sviluppatori web spiega come assicurarsi il tuo token sia valido per un'intera prova dell'origine.
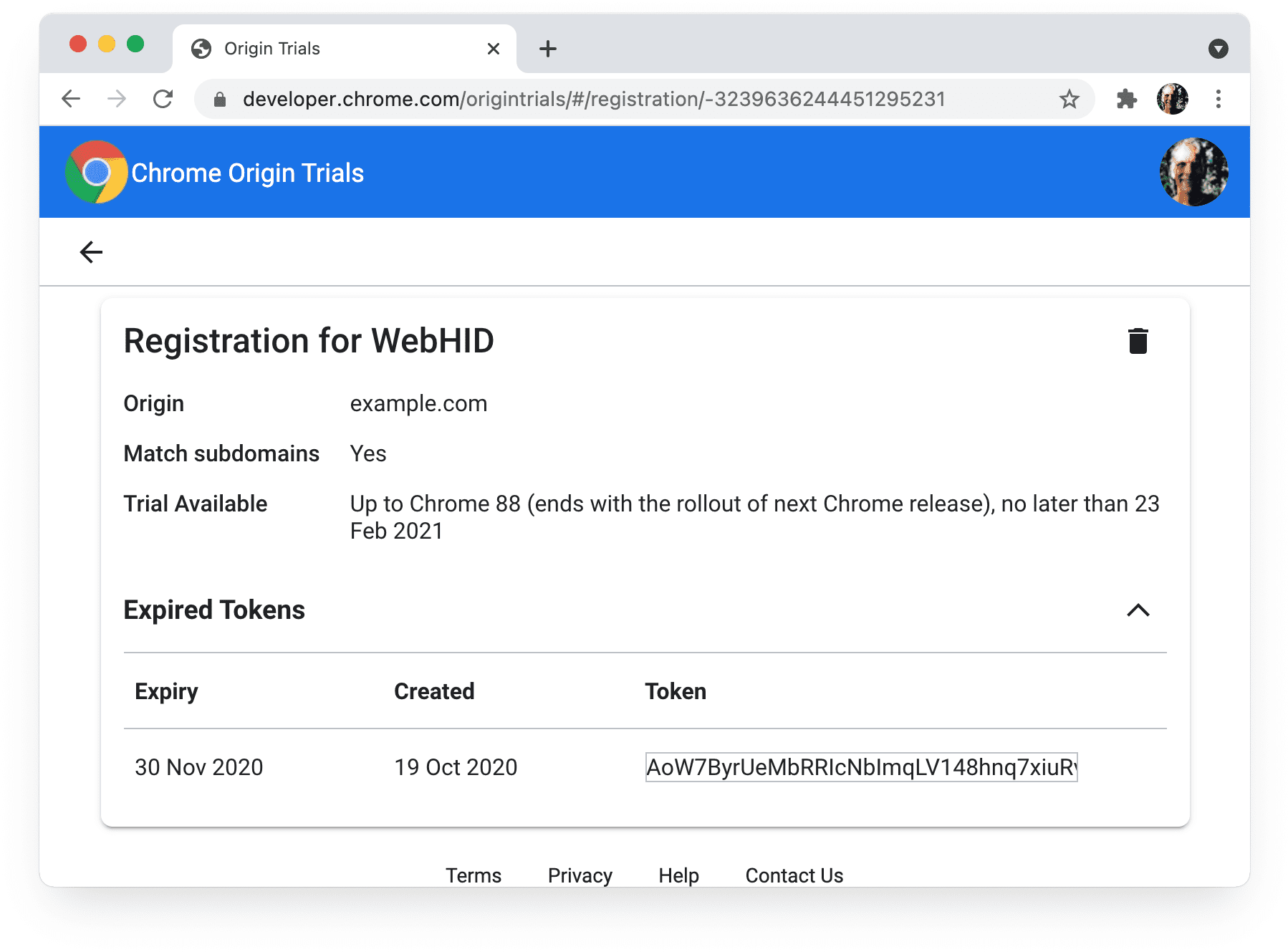
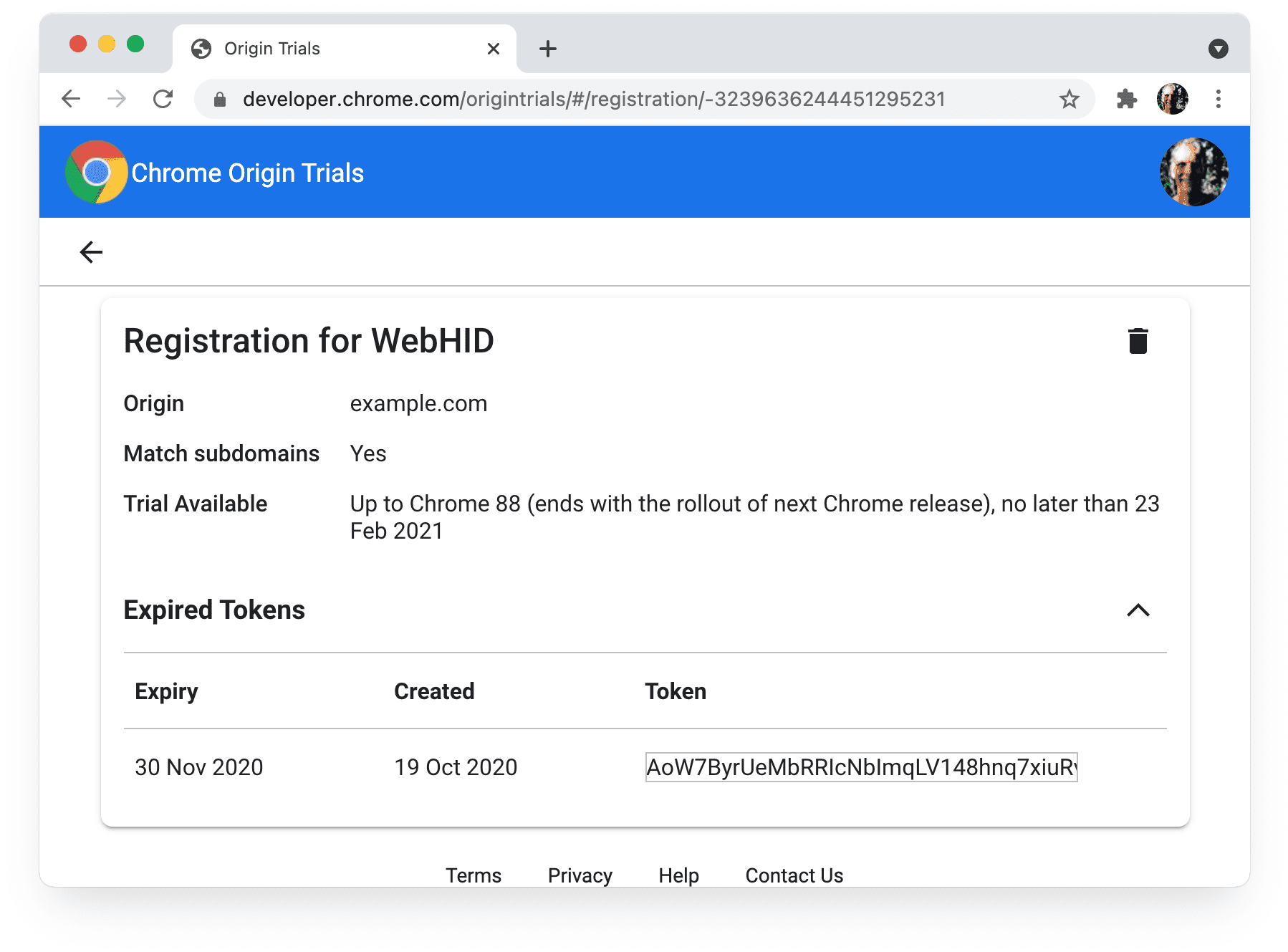
Puoi controllare la presenza di token attivi nella pagina Le mie registrazioni nella sezione Prove dell'origine di Chrome:

Chrome DevTools mostra lo stato Success se il token è ancora valido:

Se il token è scaduto, DevTools mostrerà lo stato Expired e
Nella pagina Le mie registrazioni verrà visualizzata la sezione Token scaduti.

La prova dell'origine non è terminata
Puoi controllare la data di fine di una prova dell'origine dalla relativa pagina di registrazione:

Per le prove terminate, DevTools mostrerà un risultato simile a questo:

Tuttavia, ti verranno inviate email automatiche quando sarà richiesto un feedback o quando un token sta per scadere. non al termine del periodo di prova.
La prova dell'origine è disponibile per l'utente corrente
Alcune prove dell'origine non sono disponibili per determinati utenti, anche se viene fornito un token valido.
Se non è disponibile una prova per l'utente corrente, Chrome DevTools mostrerà un avviso TrialNotAllowed:

Per ogni prova dell'origine verranno fornite informazioni sulle restrizioni all'uso e sulla disponibilità.
Come per qualsiasi funzionalità della piattaforma web, è necessario utilizzare il rilevamento delle funzionalità per confermare che una funzionalità di prova dell'origine è supportata prima di utilizzarla.
Le limitazioni all'utilizzo della prova dell'origine non sono state superate
Per impostazione predefinita, una funzionalità della prova dell'origine verrà attivata in tutte le pagine che dispongono di un token valido per la prova.
Tuttavia, tranne in rari casi, l'utilizzo della prova dell'origine è limitato a un massimo dello 0,5% di tutti i caricamenti di pagine di Chrome. La funzionalità di prova dell'origine verrà disattivata se l'utilizzo totale da parte di tutti gli utenti di Chrome supera questo limite. DevTools mostrerà lo stato del token come disabilitato.
Non ci sono limiti di utilizzo per le prove relative al ritiro, poiché questi non introducono nuove funzionalità, senza correre il rischio di generare una quota significativa del web, a seconda di una funzionalità di prova.
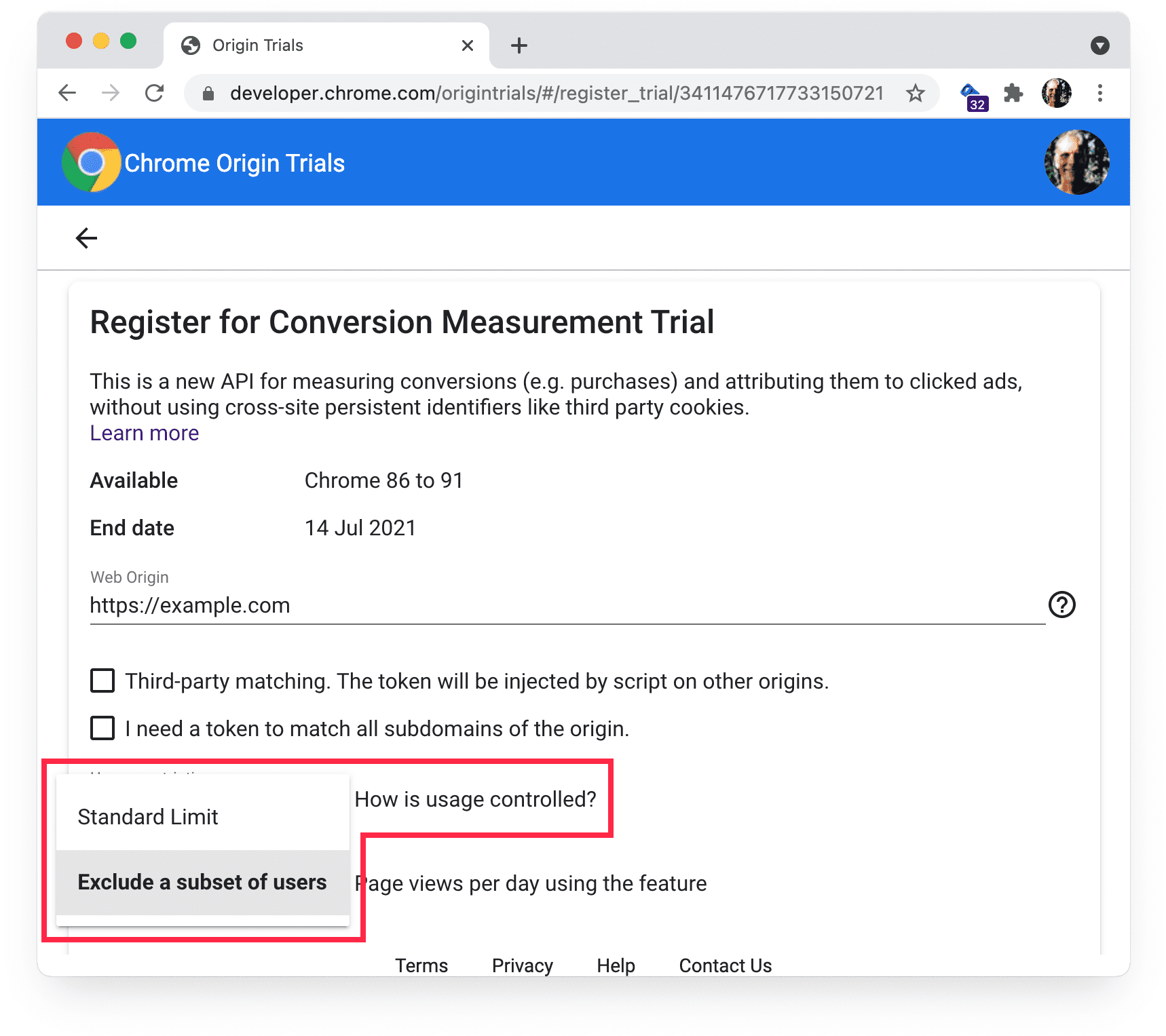
Alcune prove offrono anche un'opzione per limitare l'utilizzo, il che significa che le funzionalità della prova dell'origine verranno disattivato per alcuni utenti. Questa opzione è resa disponibile dalla pagina di registrazione per un'origine che offre:

Se noti che l'accesso da parte degli utenti a una funzionalità di prova dell'origine è inferiore al previsto, assicurati che "Limite standard" è selezionata.
Gli iframe forniscono i propri token
Per consentire l'accesso a una funzionalità di prova dell'origine, un iframe deve fornire un token in un meta tag, un HTTP o in modo programmatico. Gli iframe non ereditano l'accesso alle funzioni abilitate per pagine che li contengono.
ot-iframe.glitch.me dimostra l'accesso a una funzionalità di prova dell'origine da un iframe. ot-iframe-3p.glitch.me offre diverse di iframe multiorigine.
I criteri relativi alle autorizzazioni sono configurati correttamente
Alcune funzionalità della prova dell'origine potrebbero essere interessate da un Permissions-Policy
(precedentemente nota come intestazione Feature-Policy). Puoi verificarlo nel
Intenzione di sperimentare
per la funzionalità di prova o nella documentazione per gli sviluppatori relativa alla funzionalità su web.dev
oppure developer.chrome.com/blog.
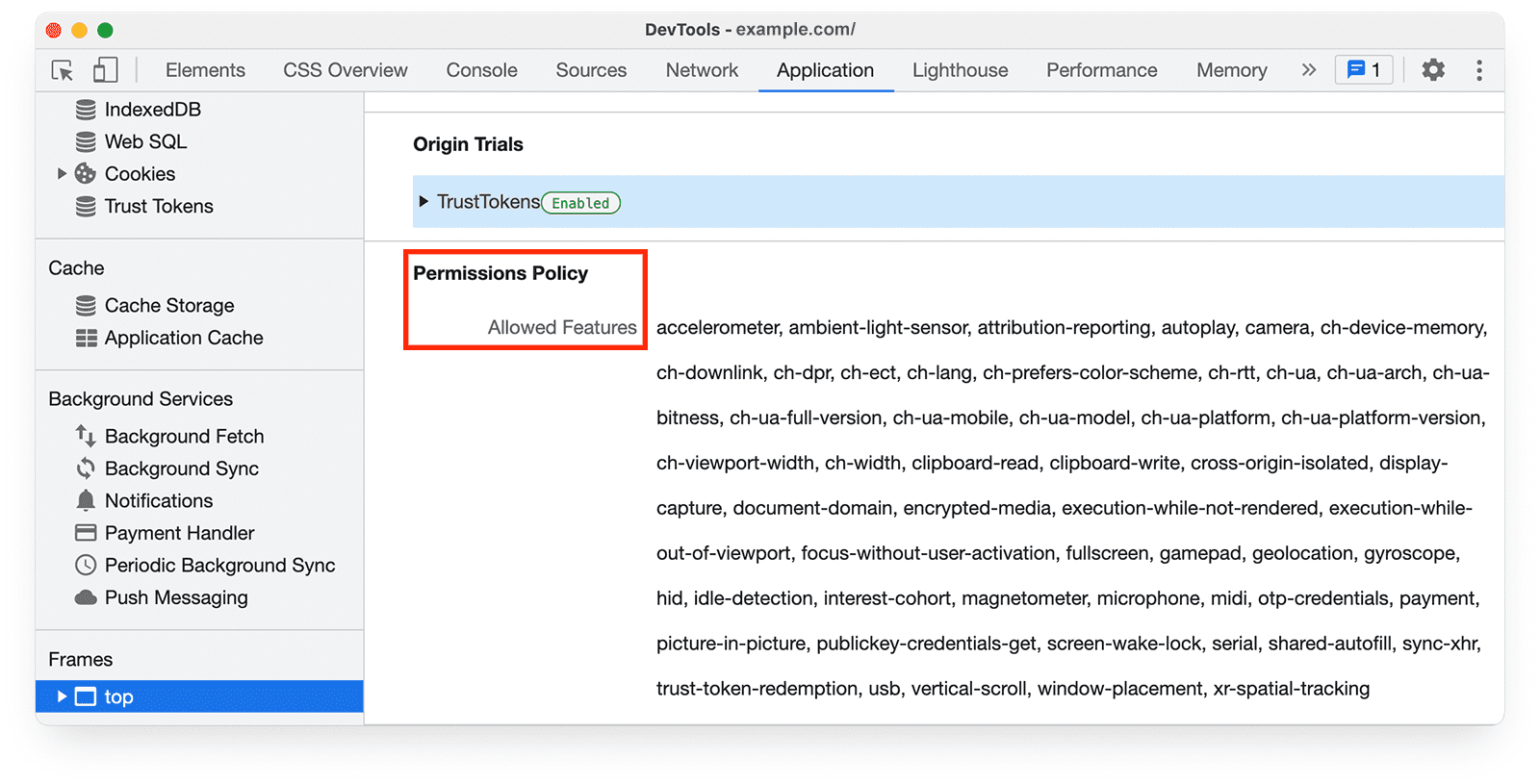
Assicurati che la funzionalità a cui stai tentando di accedere non sia bloccata da un Permissions-Policy
. Puoi controllare le intestazioni delle risposte nel riquadro Rete Chrome DevTools e visualizzare
elenco completo delle funzionalità consentite nel riquadro Applicazione.

E i lavoratori?
Le funzionalità delle prove dell'origine possono essere messe a disposizione di service worker, worker condivisi e
worker. Tuttavia, l'unico modo per consentire l'accesso ai service worker e ai worker condivisi è fornire
un token in un'intestazione Origin-Trial.
I worker dedicati ereditano l'accesso alle funzionalità abilitate dal loro documento padre.
Il token viene fornito prima di accedere alla funzionalità
Assicurati di fornire un token di prova dell'origine prima di accedere a una funzionalità di prova. Ad esempio, se una pagina fornisce un token tramite JavaScript, assicurati che il codice fornisca il token viene eseguito prima del codice che tenta di accedere alla funzionalità di prova.
Demo della prova dell'origine
- Token in un meta tag
- Token in un'intestazione
- Funzionalità accessibile in un iframe
- Token inserito da script di terze parti
- ot-iframe-3p.glitch.me: esempi di iframe multiorigine
Scopri di più
- Iniziare a utilizzare le prove dell'origine di Chrome
- Prove dell'origine di terze parti
- Guida alle prove dell'origine per gli sviluppatori web
- Spiegazione della prova dell'origine
- Eseguire una prova dell'origine
- Procedura per il lancio di nuove funzionalità in Chromium
- Intenzione di spiegazione: spiegazione del processo di spedizione di Blink
- Utilizzare le prove dell'origine in Microsoft Edge
- Prove dell'origine per Firefox


