解決中繼標記、標頭和指令碼中試用權杖的常見問題。
本指南假設您具備 Chrome 中的來源試用相關知識。如需詳細的常見問題解答,請參閱網頁開發人員的起源測試指南。
如果在 Chrome 來源試用中遇到錯誤,請在 Chrome 來源試用 GitHub 存放區提交新問題。
檢查清單
如要排解原始試用版問題,請使用提供的連結逐一解決問題。
使用 Chrome 開發人員工具檢查權杖
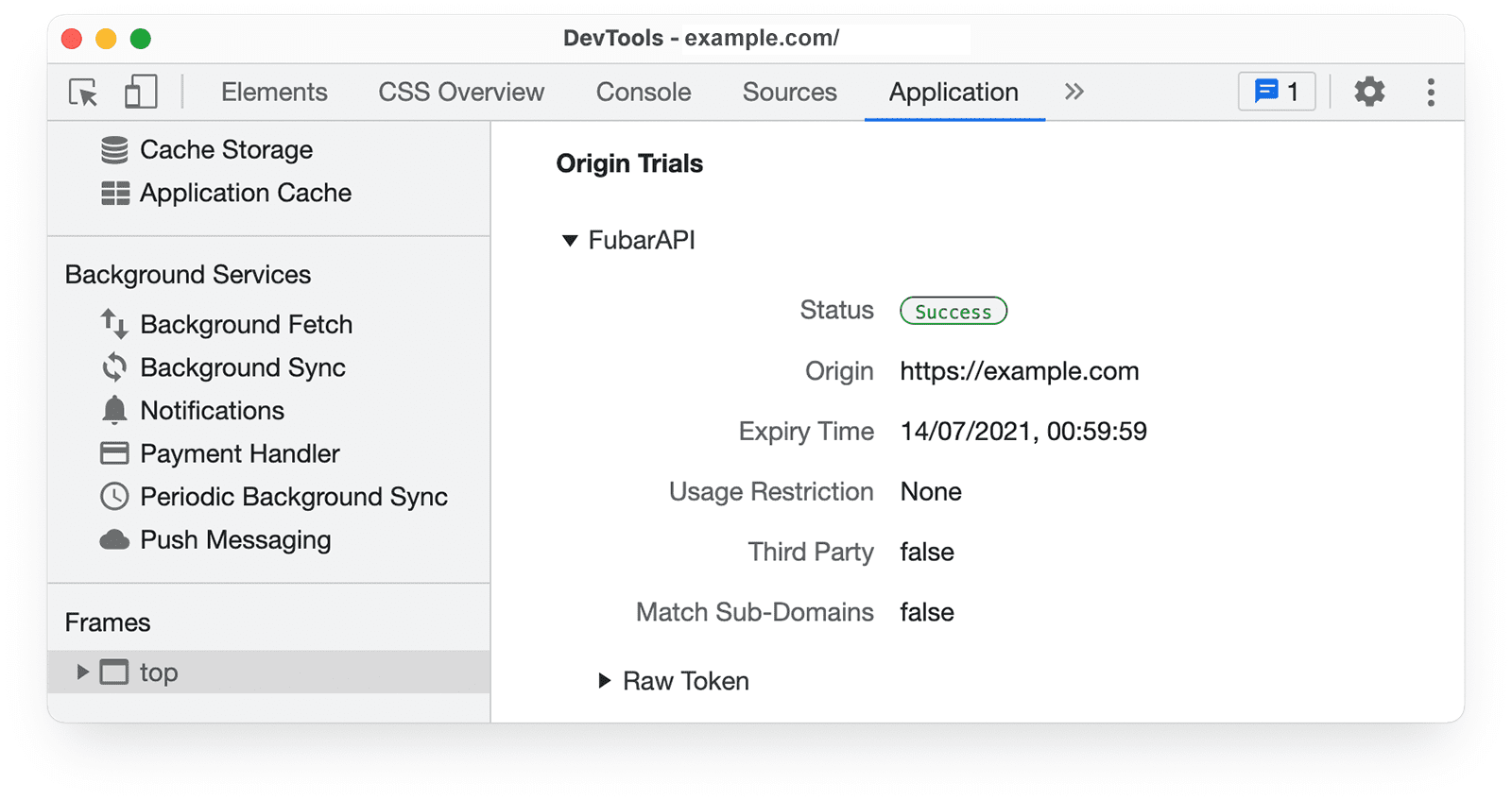
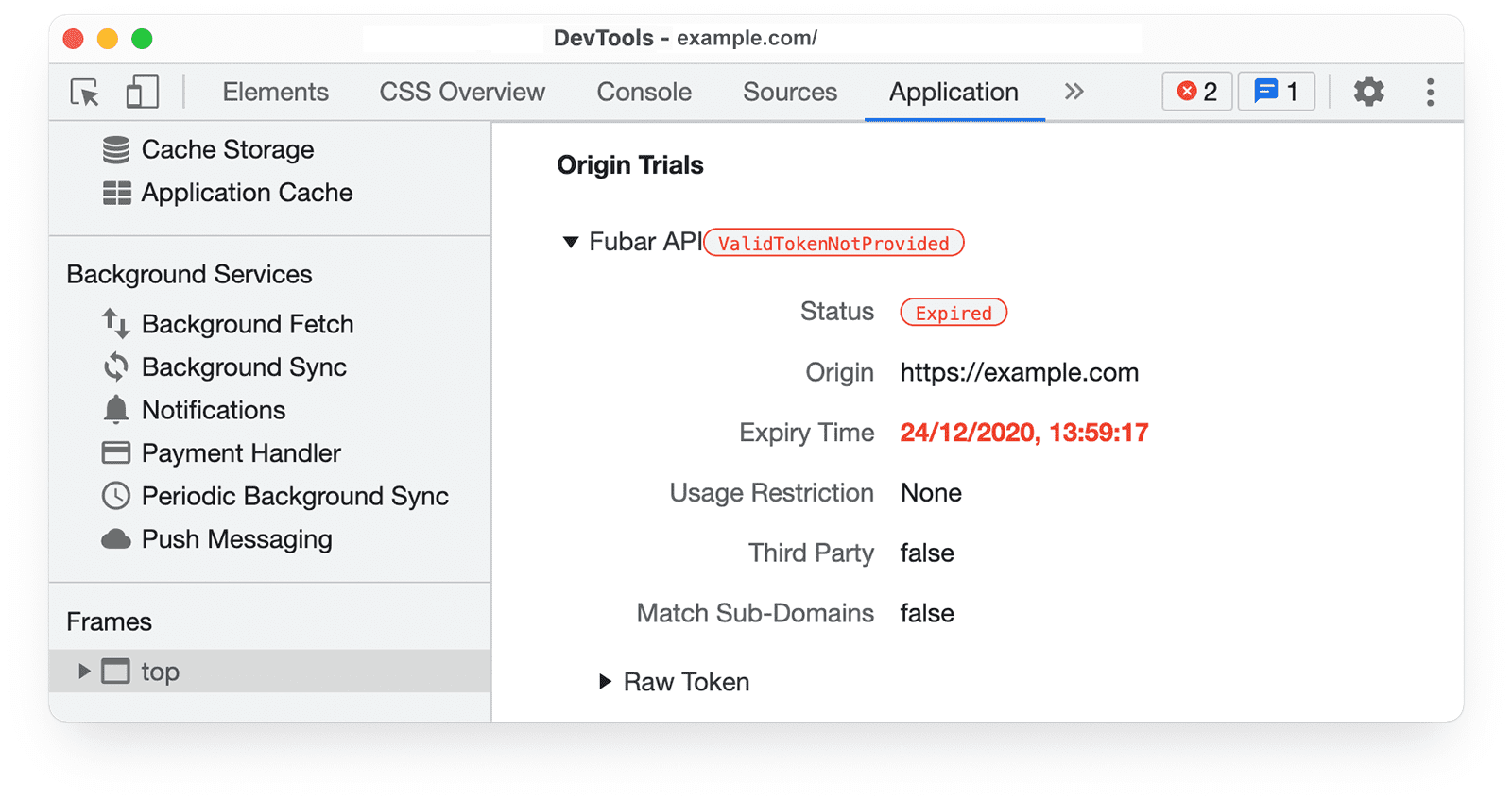
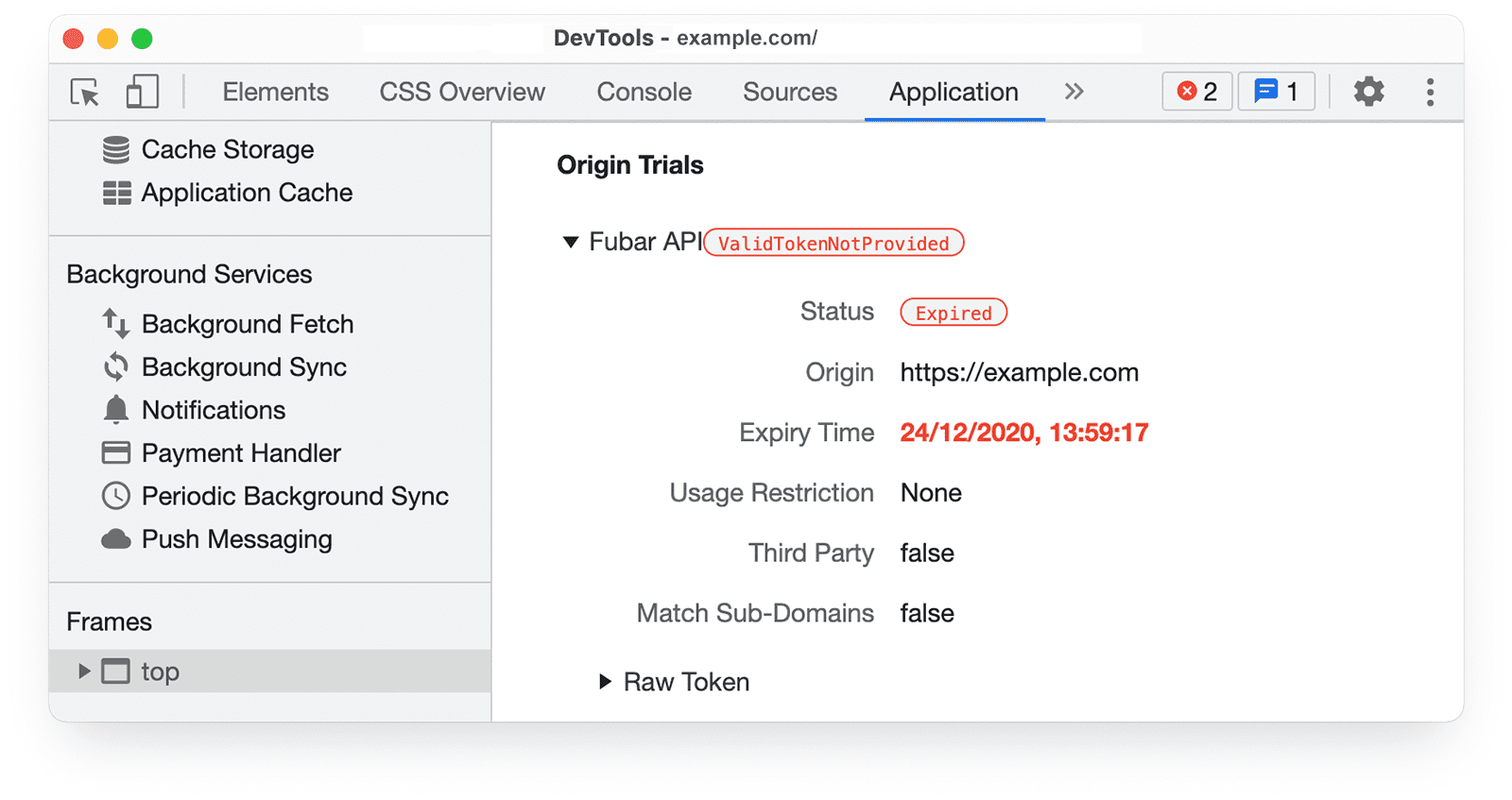
開發人員工具會在「Application」面板中,針對所選影格提供來源測試資訊。

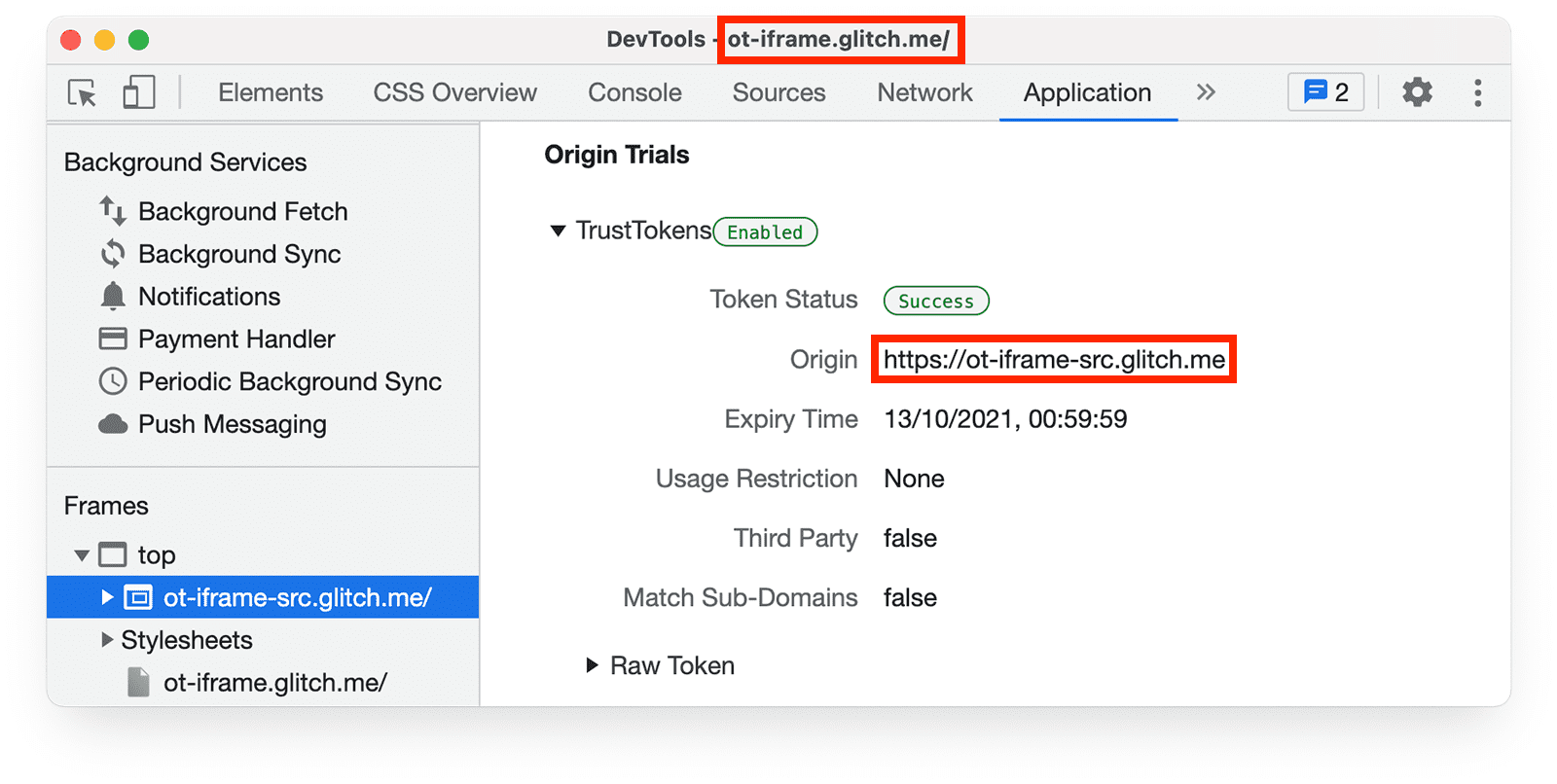
展開頂端框架,檢查可用於子框架的原點試用權杖。舉例來說,如果您前往 ot-iframe.glitch.me 的示範頁面,可以看到 iframe 中的頁面會提供權杖。

- 符記狀態:網頁是否有有效的符記。請注意,部分原始試用方案可能會受到其他因素 (例如地理限制) 的影響,因此即使有有效的權杖,也無法使用原始試用功能。請參閱Chrome 開發人員工具狀態碼,瞭解原點測試的每個代碼代表的意義。
- Origin:為權杖註冊的網頁來源。
- 到期時間:符記的最大 (最新) 到期日期和時間,通常會與試用期結束時間相符。這與「我的註冊」中顯示的符記有效期限不同,後者會顯示符記的有效期限,且可延長。
- 使用限制:使用限制,可為部分試用版設定。
- 第三方:是否為權杖啟用第三方比對。這項功能適用於部分來源試用,因為試用功能需要透過第三方指令碼在多個網站上存取。
- 與子網域相符:是否為權杖啟用子網域比對功能。這可讓您在來源的多個子網域上測試來源試用功能,而不需要為每個子網域建立不同的權杖。
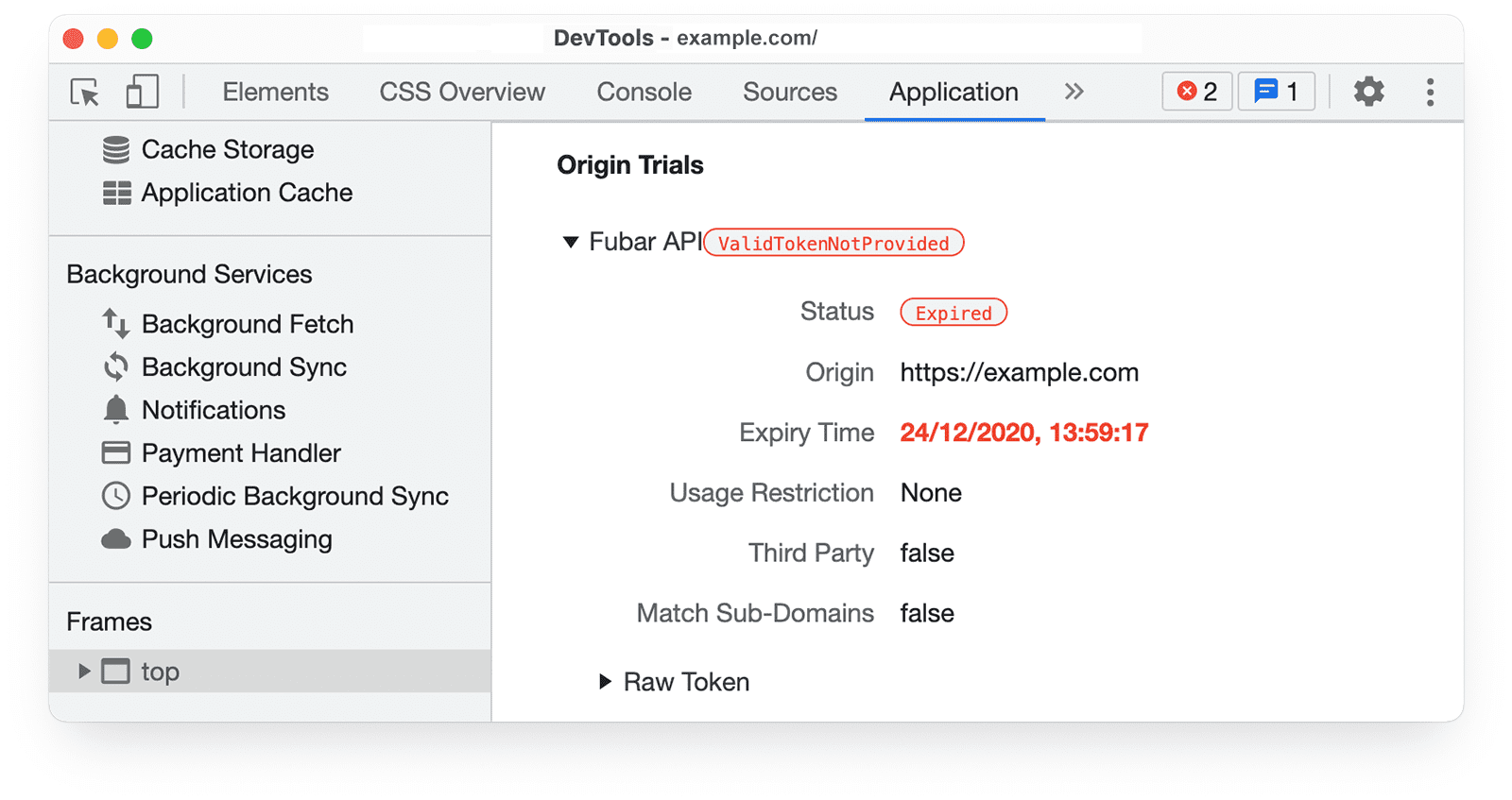
如果試用版對目前使用者不可用、權杖已過期,或有其他限制,Chrome 開發人員工具會在試用版名稱旁邊顯示警告。

狀態碼
您可能會在 Chrome 開發人員工具中遇到下列狀態碼。
已過期:權杖已過期。如要重新啟用原始試用方案,必須續約權杖。產生具有新到期日的新權杖。原始碼
FeatureDisabled:試用功能已停用。原始碼
FeatureDisabledForUser:這個權杖已指定為目前使用者的停用權杖,並設有其他使用限制。請參閱設計文件中的「User Subset Exclusions」一節。原始碼 1和原始碼 2
不安全:要求來源不安全,且不安全的來源無法啟用試用版。如來源試用權杖驗證器程式碼所述:對於第三方權杖,目前來源和指令碼來源都必須安全。由於子網域比對,符記來源可能與提供的其中一個指令碼來源不完全相符,且結果不會指出系統比對了哪個特定來源。這表示並非直接查詢,無法找出適當的指令碼來源。為避免重做所有來源比較,系統會提供取決於提供指令碼來源數量的捷徑。至少必須有一個,否則第三方權杖將無法成功驗證。」原始碼
InvalidSignature:權杖的簽名無效或格式錯誤。原始碼
格式錯誤:符記格式錯誤,無法剖析。原始碼
NotSupported:Chromium 嵌入器不支援由權杖定義的原點試用版。嵌入程式可以是瀏覽器 (例如 Chrome 或 Edge)、WebView 或其他使用者代理程式。原始碼
成功:權杖格式正確、未過期、符合來源試用功能,且要求來自預期來源。原始碼
TokenDisabled:權杖已標示為已停用,無法使用。原始碼
TrialNotAllowed:目前使用者無法使用來源試用方案。原始碼
UnknownTrial:符記指定的功能名稱與任何已知的試用版不符。原始碼
WrongOrigin:要求來源與權杖中指定的來源不符。這可能包括配置、主機名稱或通訊埠。如果在 HTTP 標頭、元資料標記或內嵌指令碼中提供第三方符記 (而非來自外部 JavaScript 檔案),系統也會顯示這個狀態。原始碼
WrongVersion:您使用的是錯誤的權杖版本。僅支援符記版本 2 和 3。原始碼
來源測試的必要條件
如果原始試用版無法正常運作,請確認您符合下列條件。
您是在 Chrome 中進行測試,而非在 Chromium 或其他瀏覽器中測試
Chrome 來源試用版專為 Chrome 使用者設計。Chrome 原始試用權杖無法在其他瀏覽器 (包括 Chromium 和以 Chromium 為基礎的瀏覽器) 中啟用功能。這是因為 Chrome 來源試用功能僅適用於 Chrome 提供的實驗功能。
Firefox 和 Microsoft Edge 也提供來源試用功能。註冊 Firefox 或 Edge 原始版本測試計畫不會在 Chrome 中啟用功能。
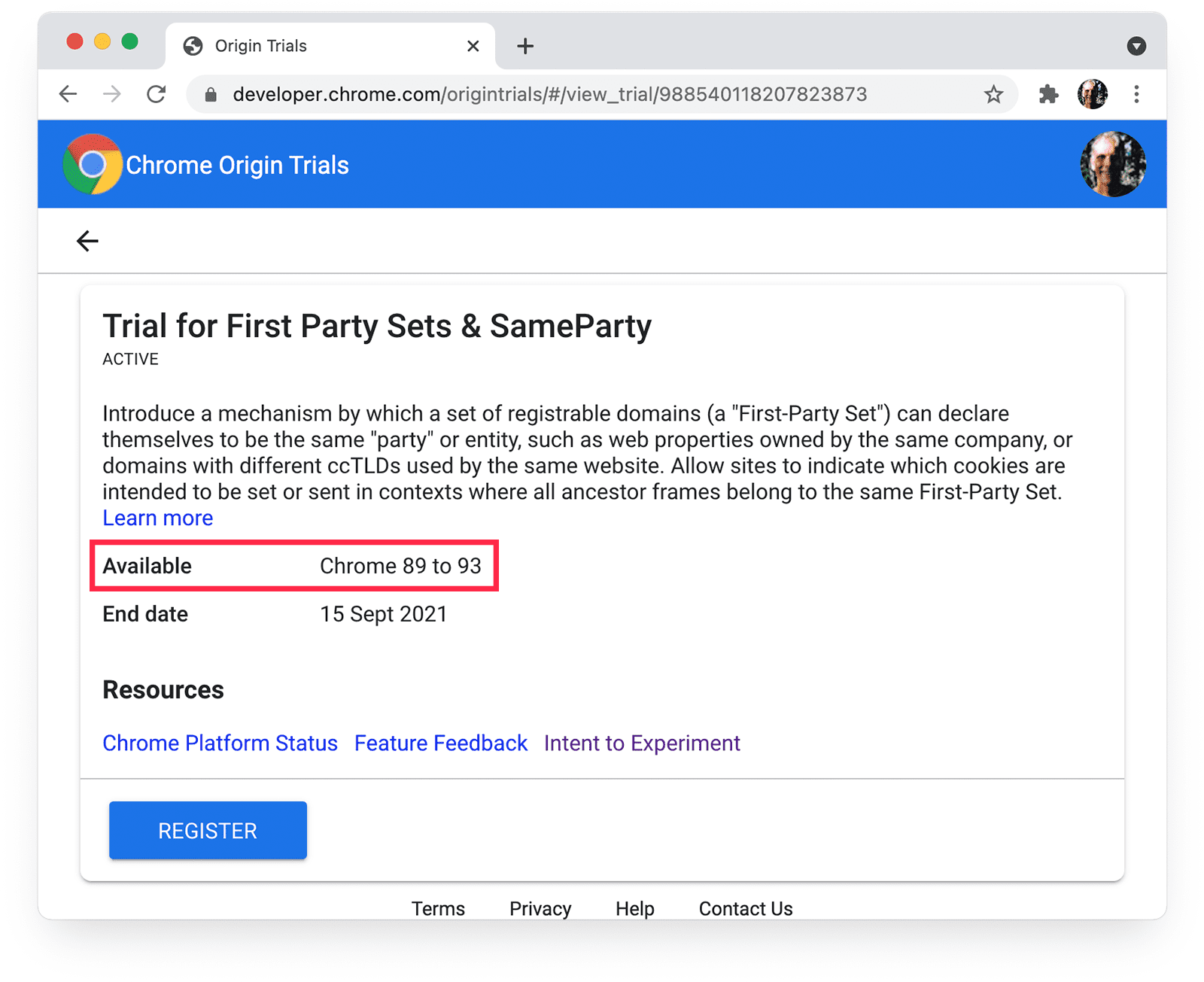
針對存取您網站的 Chrome 版本啟用原點試用版
來源試用功能僅適用於特定版本的 Chrome。這可能表示試用功能僅適用於穩定版前 Chrome 管道:Canary、開發人員版和 Beta 版。
如要查看試用版的版本適用範圍,請前往註冊頁面:

您可以前往 chrome://version 查看目前使用的 Chrome 版本。
Chrome 設定未停用來源試用功能
如果個別使用者回報某項功能無法運作,請確認該功能在 Chrome 設定中並未停用。舉例來說,您可以透過 chrome://settings/adPrivacy 頁面停用特定 Privacy Sandbox 功能。
關鍵字和語法正確
請務必使用適當的關鍵字和語法來設定來源試用權杖。
如要用於第一方用途,您可以在 origin-trial 中繼標記中提供符記:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
或者,您也可以在 Origin-Trial 回應標頭中提供權杖。以下是 Node.js 中使用 Express 的範例:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
您也可以使用 JavaScript提供符記:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
第一方權杖來源與網頁來源相符
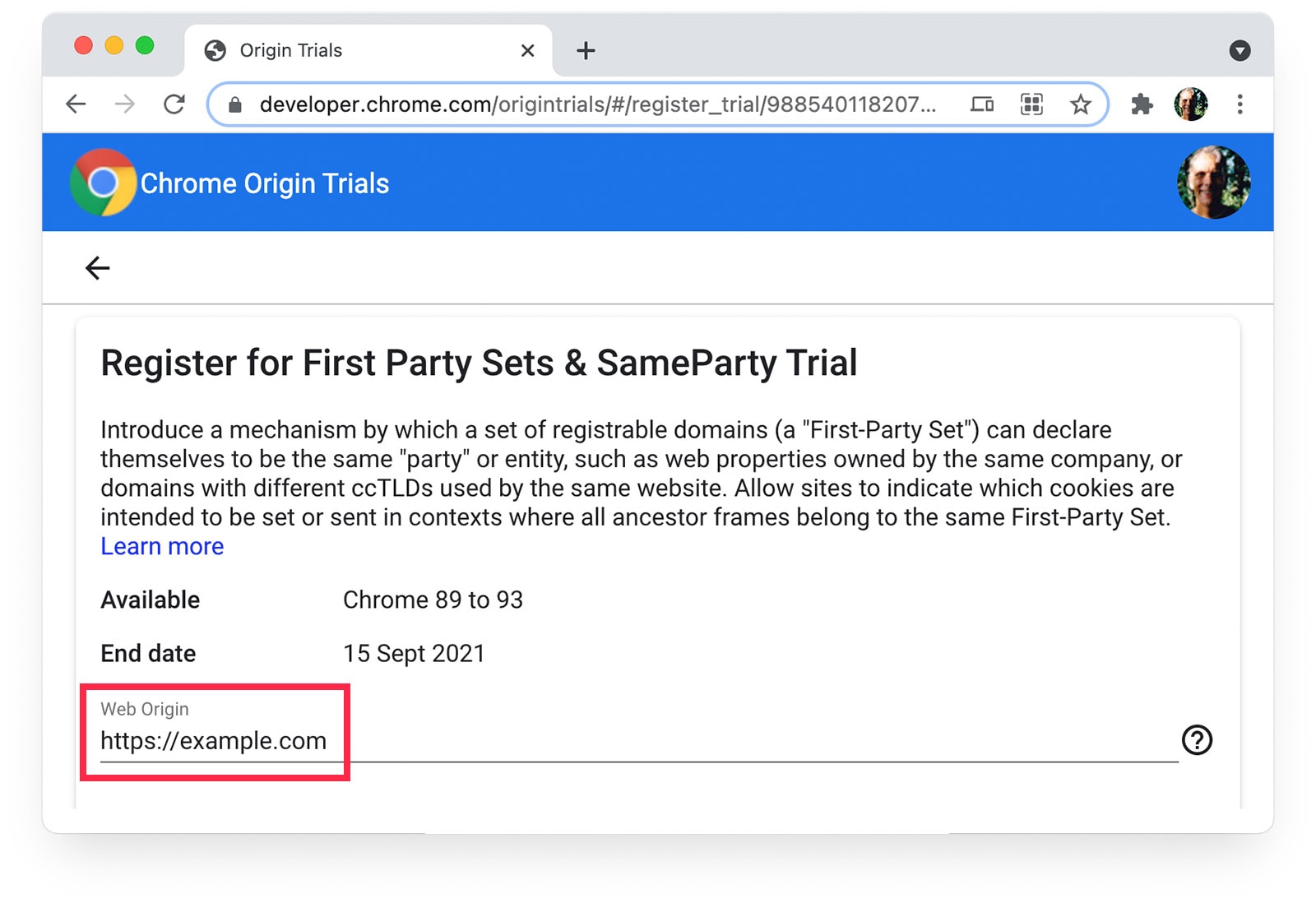
註冊試用方案時,請確認所選的 Web Origin 值與提供權杖的網頁原始來源相符,該網頁原始來源必須含有提供權杖的 Meta 標記或標頭。
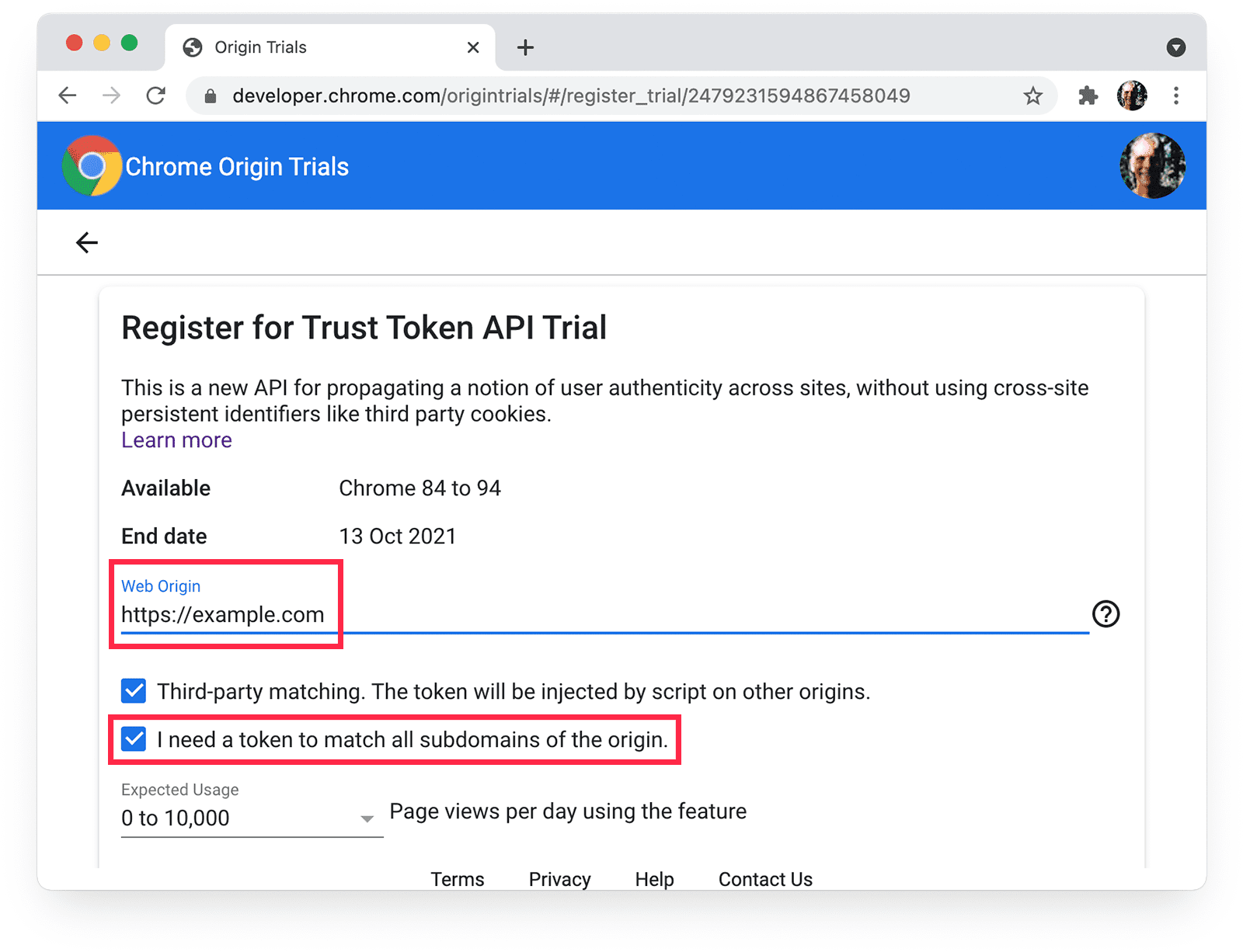
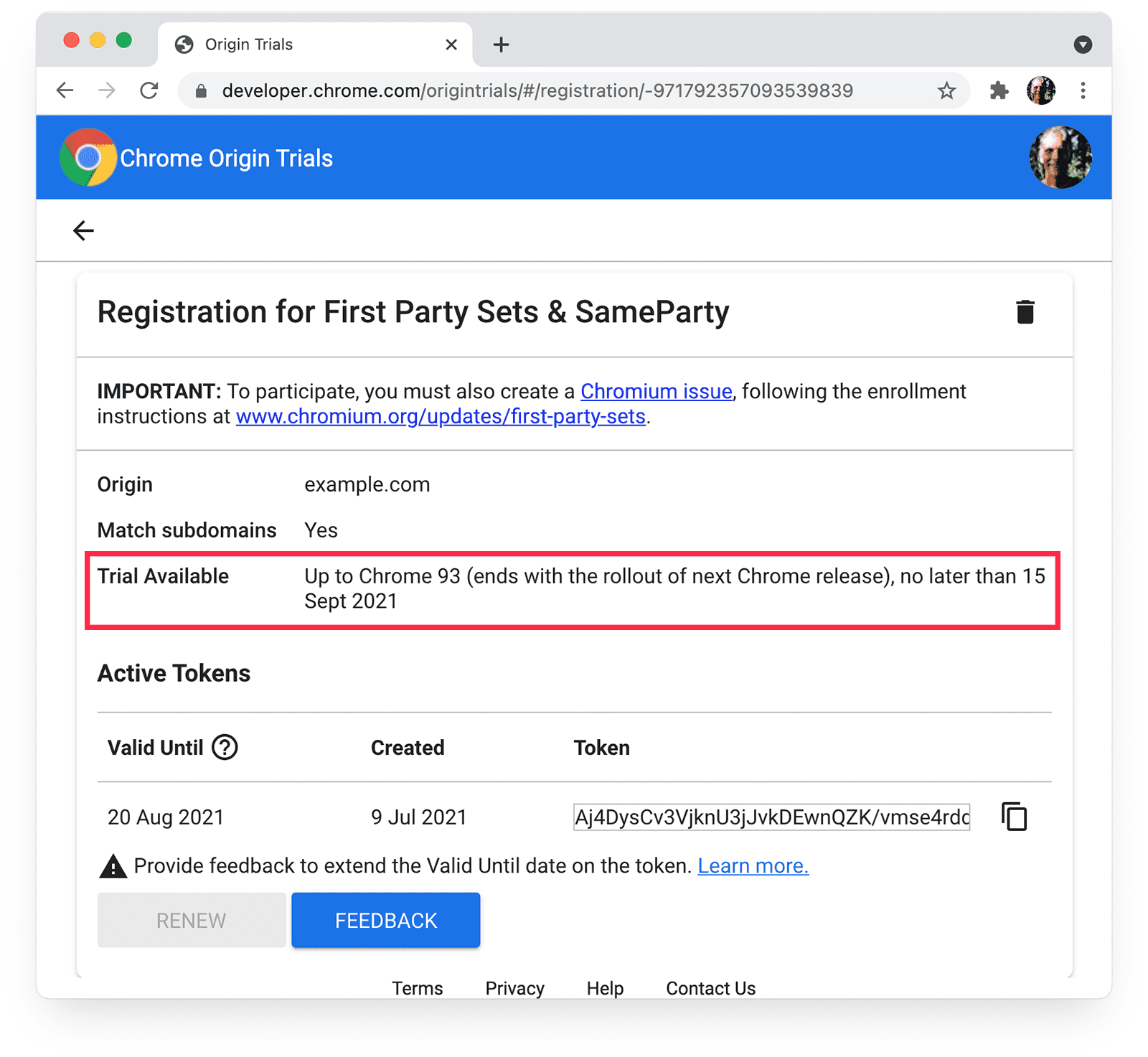
舉例來說,如果您選取 https://example.com 做為 網頁來源:

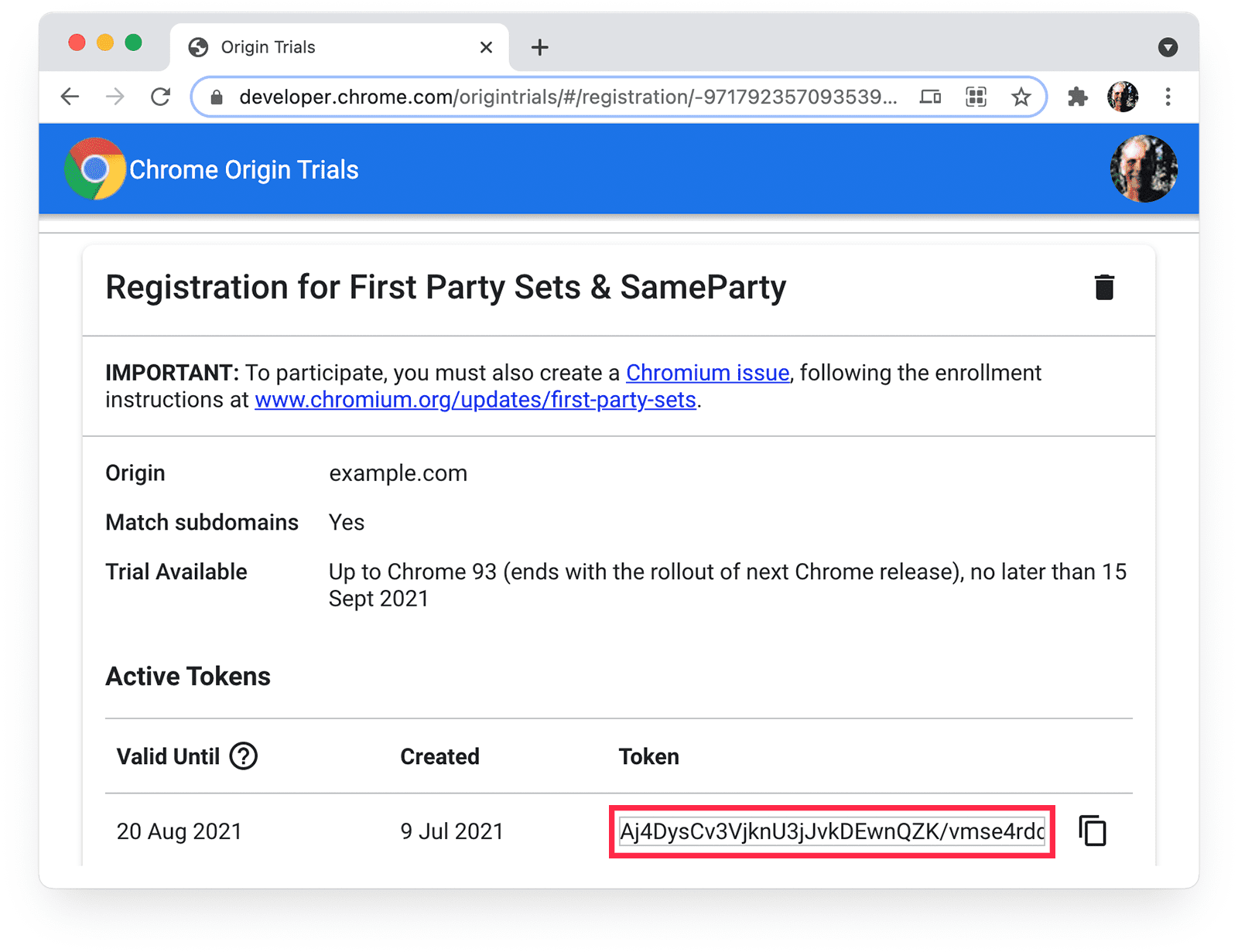
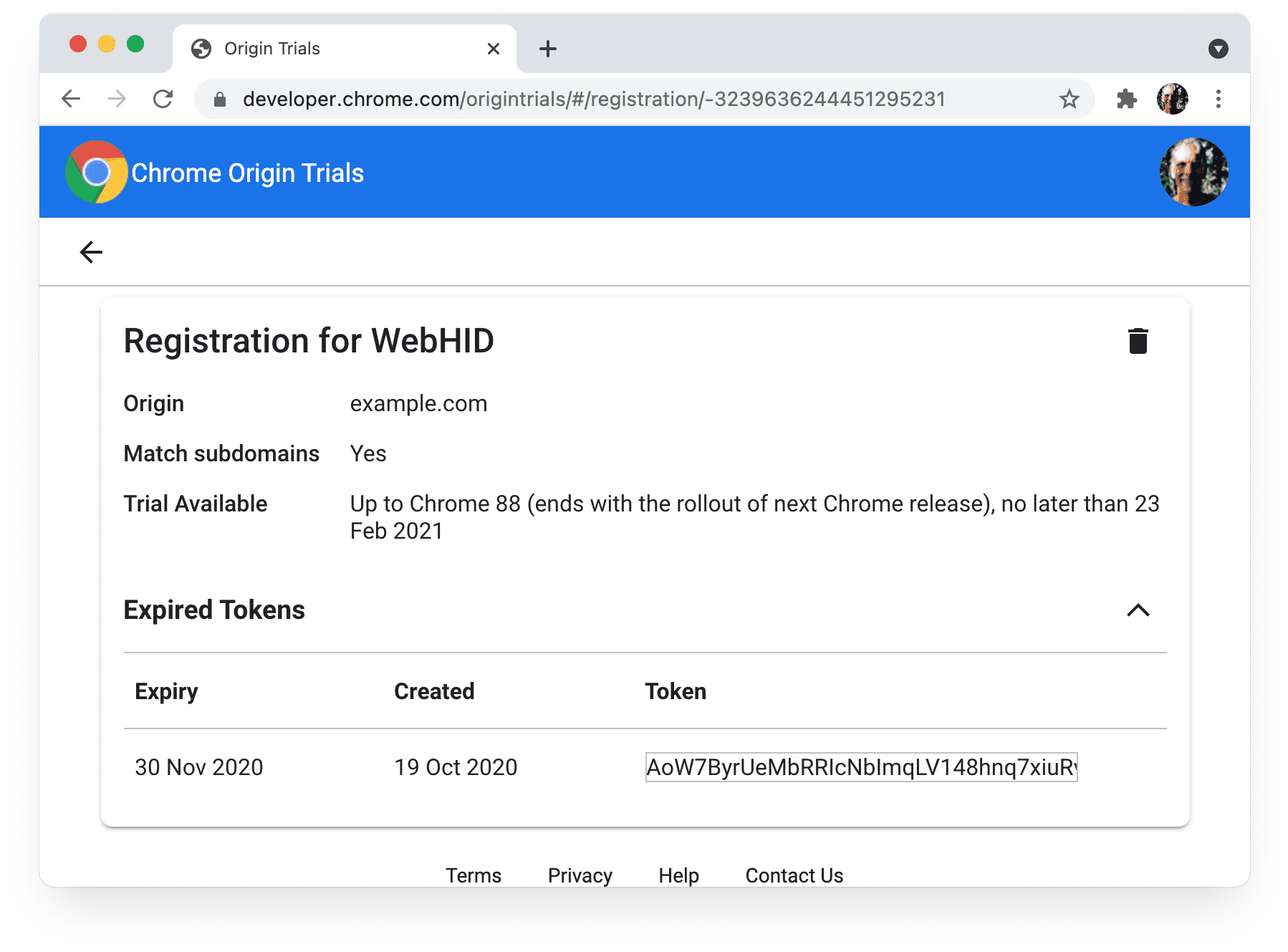
您可能會收到類似以下的權杖值:

請確認這個值與您要排解問題的網頁上使用的符記相符。
如要檢查中繼標記中提供的符記,請檢查 HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
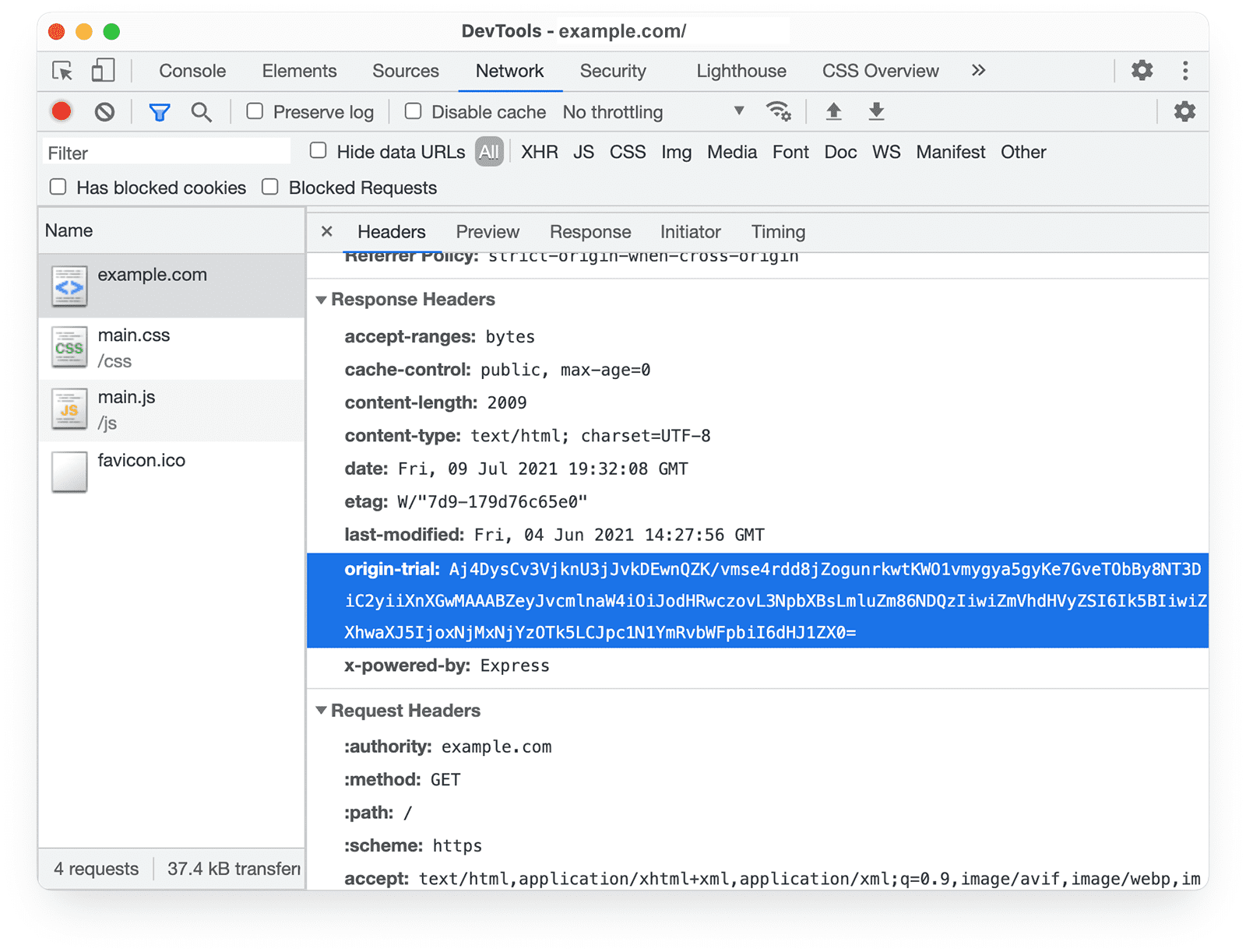
如果是標頭中提供的權杖,您可以前往 Chrome 開發人員工具網路面板的「回應標頭」下方,查看權杖值:

第一方權杖是由使用該權杖的原點提供
如要讓原始試用版功能可存取從原始網址提供的網頁中所包含的程式碼,請在中繼標記、標頭或同一個來源的 JavaScript 中提供試用權杖。
代碼註冊的來源必須與提供代碼的來源相符。
第三方符記來源與指令碼來源相符
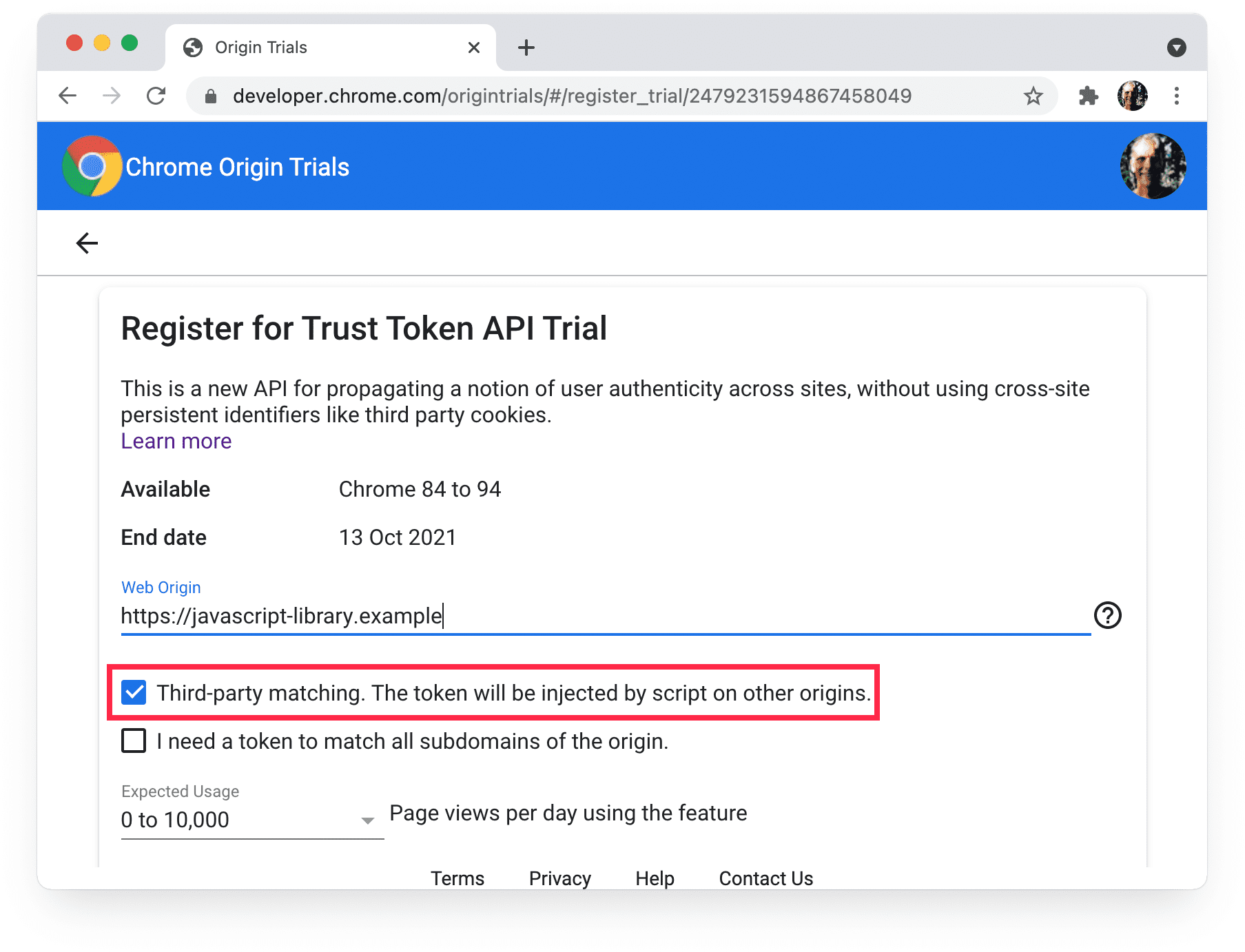
您可以註冊參與來源試用,針對在其他來源注入的程式碼進行測試。
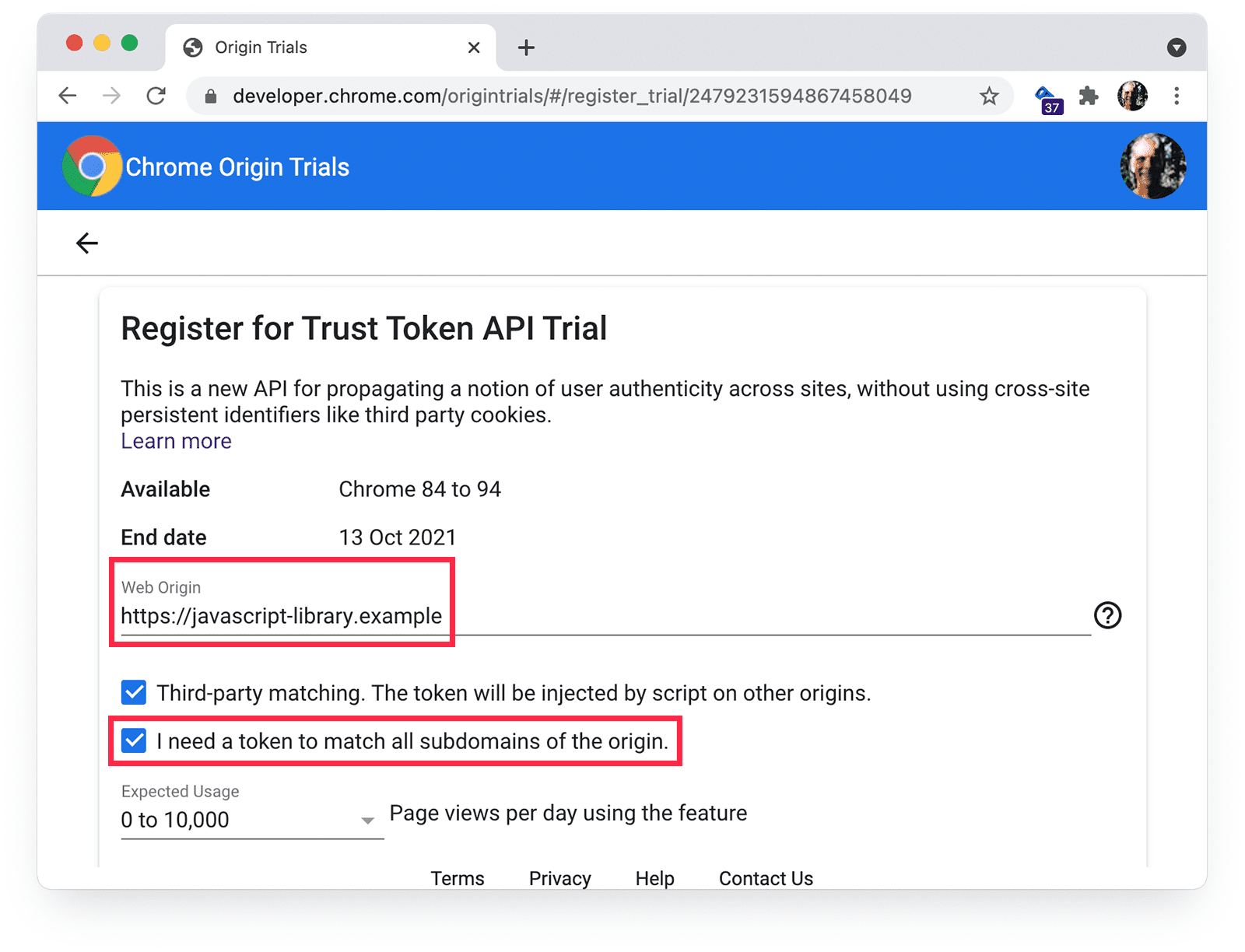
舉例來說,如果您希望從 javascript-library.example 提供的腳本能參與來源測試,就必須為 javascript-library.example 註冊具有第三方比對功能的符記。

第三方權杖的原點值必須與插入權杖的腳本原點相符。
第三方指令碼使用第三方權杖
您無法只為網站來源註冊權杖,而忘記指令碼,就讓第三方指令碼參與網站來源試驗。
第三方指令碼必須使用已啟用第三方比對功能的符記,並透過指令碼本身注入。這些符記不得納入網站的中繼標記或標頭。JavaScript 程式碼可能如下所示:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
第三方權杖是由外部指令碼提供,而非中繼標記、HTTP 標頭或內嵌指令碼
第三方符記會根據注入符記的指令碼來源進行驗證。不過,靜態標記中的內嵌指令碼和 <meta> 標記沒有來源。
也就是說,第三方權杖必須透過外部指令碼提供,而非透過 <meta> 標記或內嵌指令碼提供。無論插入符記的外部指令碼是否來自包含該指令碼的網頁或其他來源,只要指令碼的來源與為試用註冊的來源相符即可。
如需這方面的示範,請前往 ot-iframe-3p.glitch.me。
使用提供試用權杖的方法時,系統會支援來源試用功能存取權
您必須以特定方式提供試用權杖,才能存取某些來源試用功能。舉例來說,如要啟用服務 worker 和共用 worker 的原點試用存取權,唯一的方法就是在 Origin-Trial 標頭中提供符記。
為子網域中使用的符記啟用子網域比對功能
如果原點試用功能似乎無法在網站上的部分網頁上運作,請確認子網域是否已正確設定權杖。
註冊來源試用時,您可以選擇比對來源的所有子網域:

您也可以為第三方符記比對子網域:

系統不會為公開字尾清單中的來源發出子網域權杖。舉例來說,您無法註冊 https://appspot.com 或 https://github.io 等來源,但可以註冊該來源中的網域,例如 https://example.appspot.com 或 https://example.github.io。
權杖仍有效
權杖在建立後的六週內有效。除此之外,您必須提交意見回饋,才能延長有效期限。網頁開發人員的來源測試指南說明如何確保您的權杖在整個來源測試期間都有效。
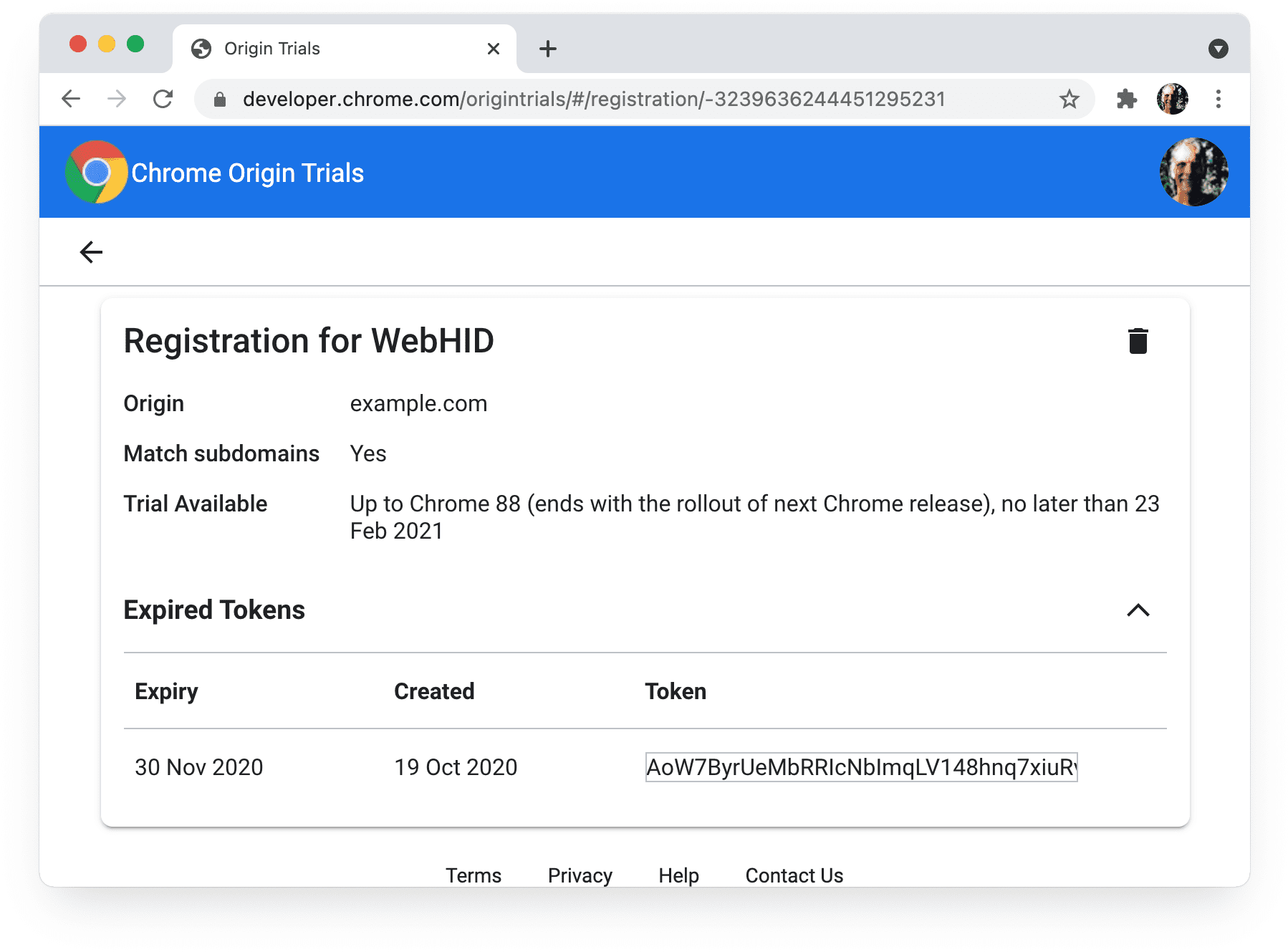
您可以在 Chrome 原始試用方案的「我的註冊」頁面中查看有效的權杖:

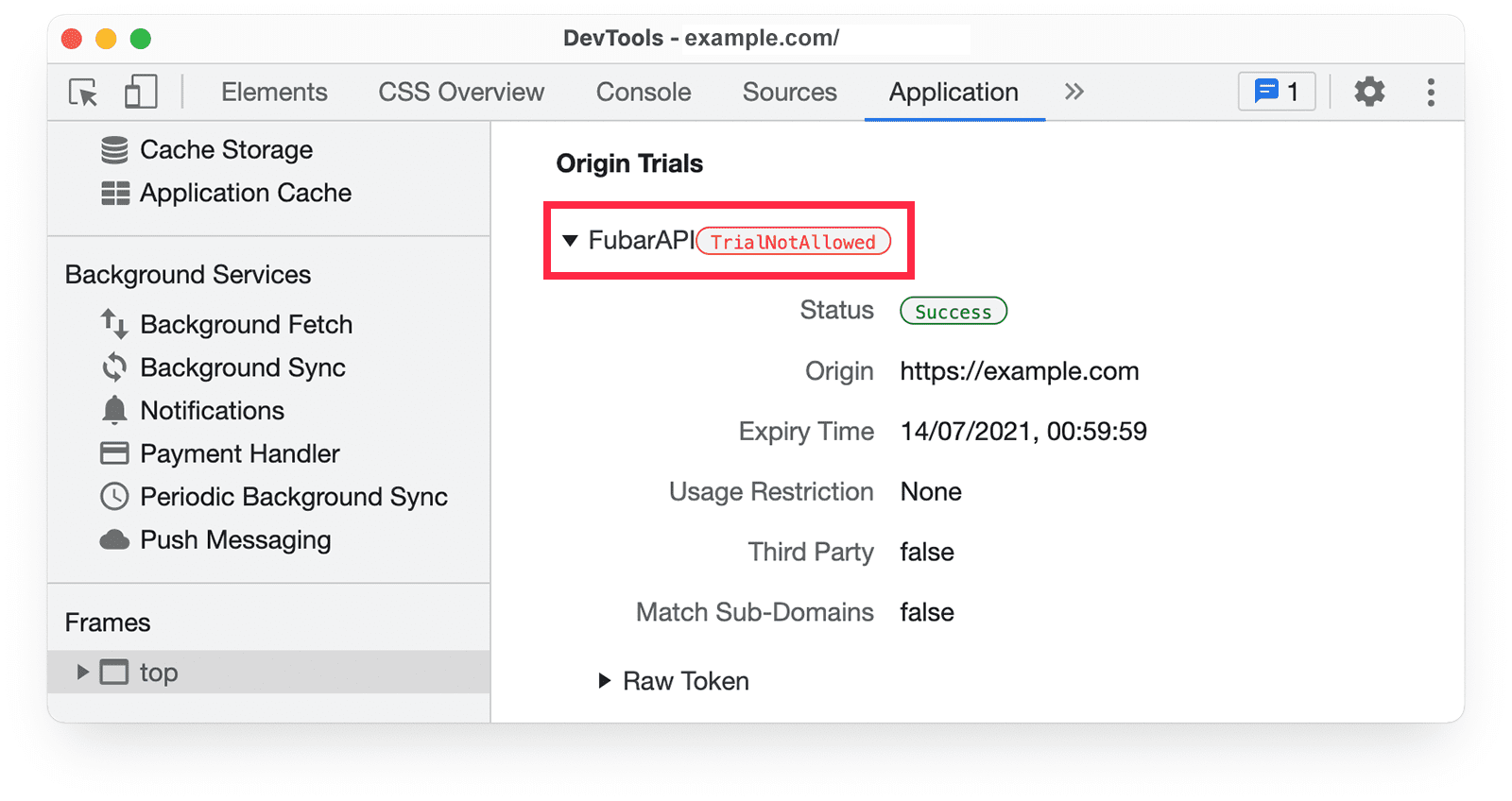
如果符記仍有效,Chrome 開發人員工具會顯示「狀態」Success:

如果憑證已過期,DevTools 會顯示狀態 Expired,「我的註冊」頁面則會顯示「已過期的憑證」專區。

來源試用中
您可以前往註冊頁面查看原始試用方案的結束日期:

如果是已結束的試用方案,DevTools 會顯示類似以下的內容:

系統會在需要意見回饋或權杖即將到期時自動傳送電子郵件給您,但不會在試用期結束時傳送。
目前使用者可使用原始試用方案
即使提供有效的權杖,部分使用者仍無法使用某些原始試用版。
如果目前使用者無法試用,Chrome DevTools 會顯示 TrialNotAllowed 警告:

每個來源測試版都會提供使用限制和可用性資訊。
如同任何網站平台功能,您應使用功能偵測功能,確認來源測試功能是否受支援,再使用該功能。
未超過 Origin 試用方案的用量限制
根據預設,凡是含有有效試用版權杖的網頁,都會啟用原點試用功能。
除了少數情況外,來源試用功能的使用量 最多只占所有 Chrome 網頁載入量的 0.5%。如果所有 Chrome 使用者的總使用量超過這個數量,系統就會停用來源測試功能。開發人員工具會將符記狀態顯示為已停用。
淘汰前測試版沒有用量限制,因為這類測試版不會推出新功能,因此不會讓網站的大量內容依賴測試版功能。
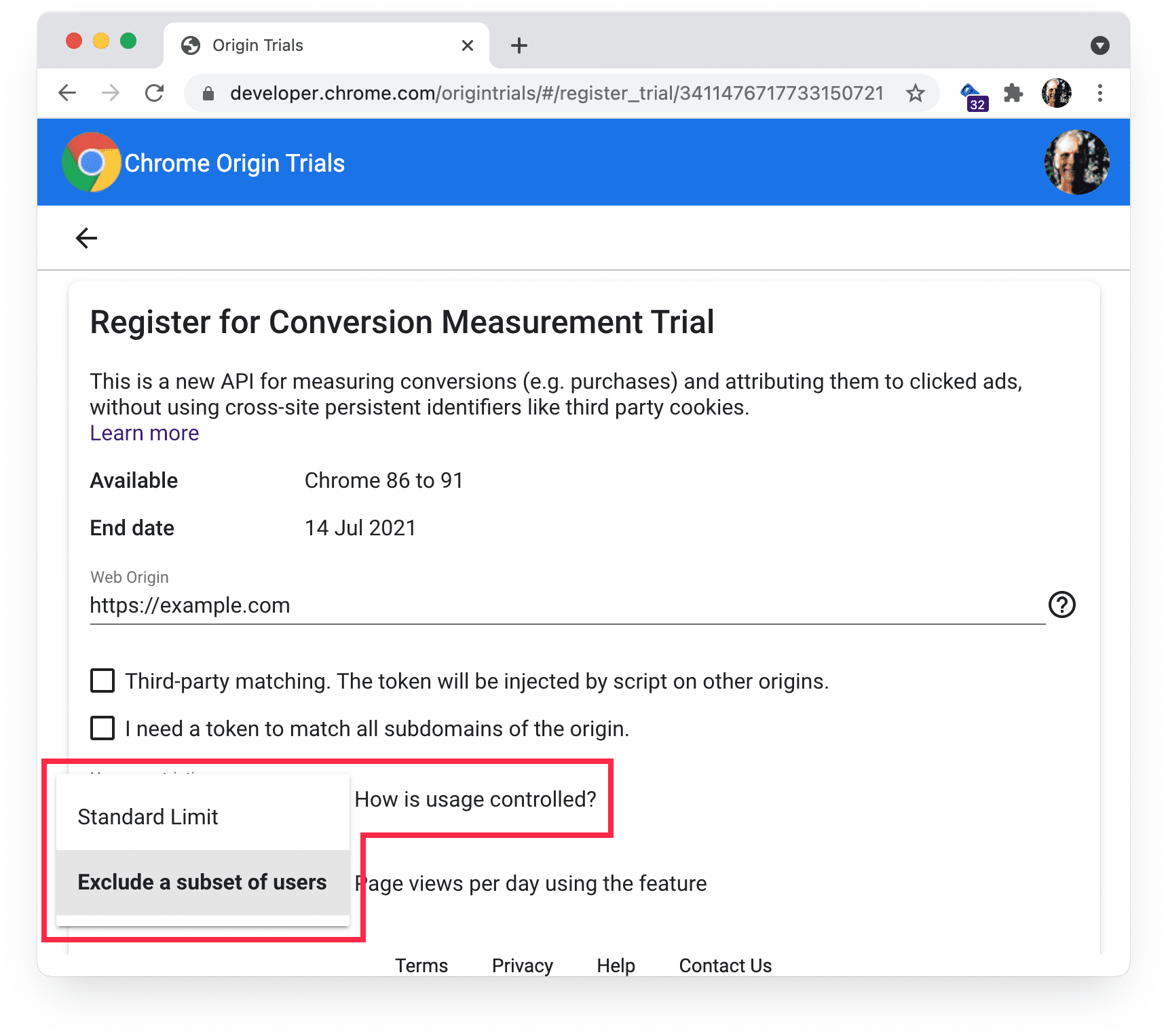
部分試用方案提供限制使用選項,也就是說,部分使用者無法使用原始試用方案功能。這個選項會顯示在提供此選項的原始試用版註冊頁面中:

如果您發現使用者對原始試用功能的存取權比預期少,請確認已選取「標準限制」。
iFrame 提供專屬的符記
如要允許存取原始試用功能,iframe 必須在元資料標記、HTTP 標頭或程式設計中提供符記。內嵌框架不會繼承內嵌框架所在網頁啟用的功能存取權。
ot-iframe.glitch.me 示範如何從 iframe 存取來源測試功能。ot-iframe-3p.glitch.me 提供多個跨來源 iframe 範例。
權限政策已正確設定
部分原始試用功能可能會受到 Permissions-Policy 的影響。如要確認這項功能是否可用,請前往意圖進行實驗,查看試用功能的相關資訊,或是前往 developer.chrome.com/docs 查看該功能的開發人員說明文件。
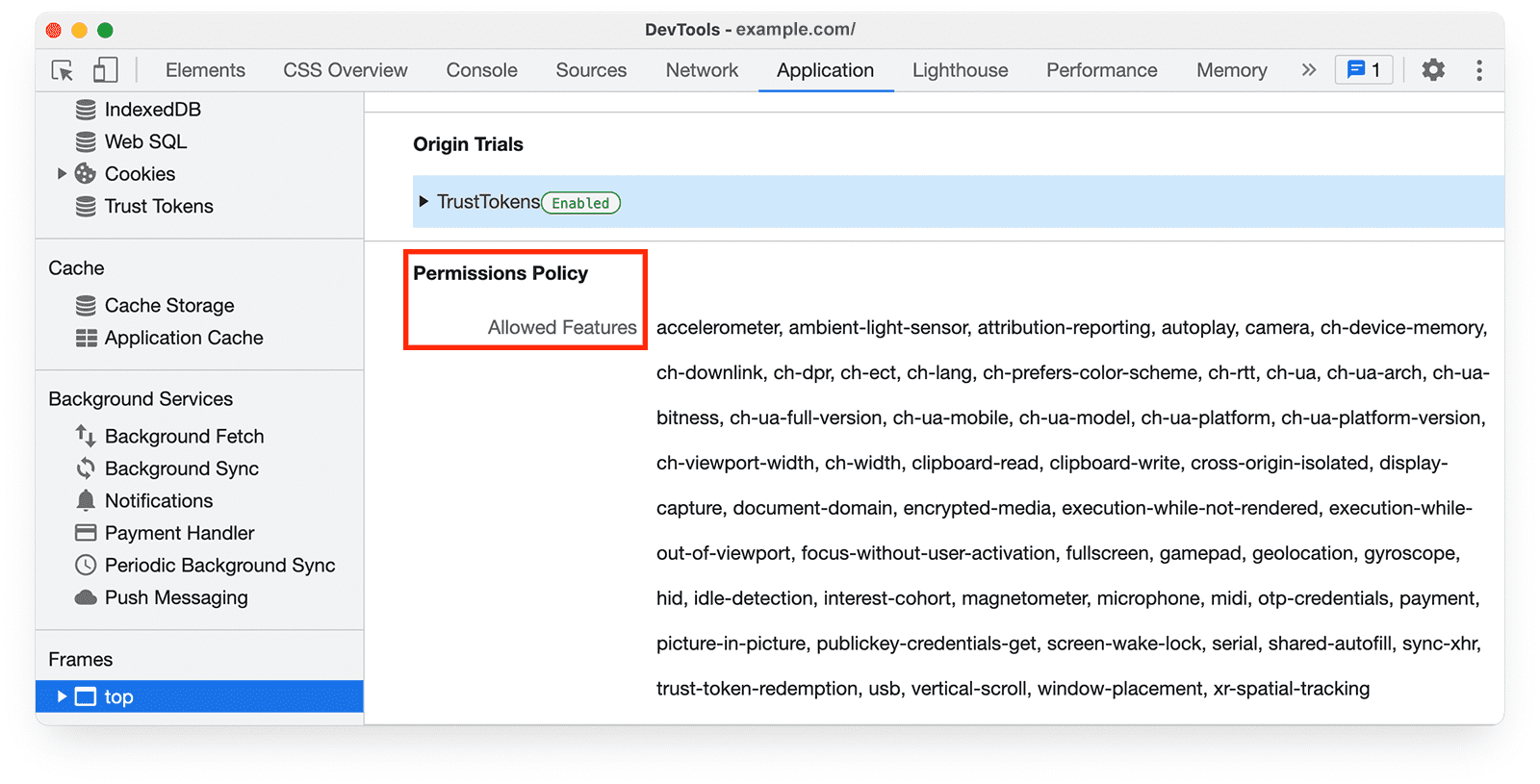
請確認您嘗試存取的功能並未遭到 Permissions-Policy 指令封鎖。您可以在 Chrome 開發人員工具的「網路」面板中查看回應標頭,並在「應用程式」面板中查看允許功能的完整清單。

那麼工作站呢?
您可以為服務工作站、共用工作站和專屬工作站提供原點測試功能。如要啟用服務工作站和共用工作站的存取權,您必須在 Origin-Trial 標頭中提供權杖。
專用 worker 會繼承父項文件啟用的功能存取權。
在存取功能前提供權杖
請務必在存取試用功能前,提供來源試用權杖。舉例來說,如果網頁透過 JavaScript 提供符記,請務必先執行提供符記的程式碼,再執行嘗試存取試用功能的程式碼。
來源試用示範
下列網站提供代碼部署範例。
如何提供來源試用權杖
來源試用工具
來源試用版功能
以下是目前進行中的來源試用版 API 示範


