Los protocolos de autenticación web usan funciones de HTTP, pero las Apps de Chrome se ejecutan dentro del contenedor de la app; no se cargan a través de HTTP y no pueden realizar redireccionamientos ni establecer cookies.
Usa la API de Chrome Identity para autenticar usuarios: el getAuthToken para los usuarios que accedieron a su Cuenta de Google y el launchWebAuthFlow para los usuarios que accedieron con una Cuenta ajena a Google. Si tu app usa su propio servidor para autenticar a los usuarios, deberás usar el último.
Cómo funciona
Los usuarios de las apps de Chrome tienen una Cuenta de Google asociada a su perfil. Las apps pueden obtener tokens de OAuth2 para estos usuarios con la API de getAuthToken.
Las apps que quieran realizar la autenticación con proveedores de identidad que no sean de Google deben llamar a launchWebAuthFlow. Este método usa una ventana emergente del navegador para mostrar las páginas del proveedor y capturar los redireccionamientos a los patrones de URL específicos. Las URLs de redireccionamiento se pasan a la app, y esta extrae el token de la URL.
Autenticación de la Cuenta de Google
Estos son los cinco pasos que debes completar:
- Agrega permisos al manifiesto y sube tu app.
- Copia la clave en el
manifest.jsoninstalado en tu manifiesto de origen para que el ID de tu aplicación permanezca constante durante el desarrollo. - Obtén un ID de cliente de OAuth2 para tu app de Chrome.
- Actualiza el manifiesto para que incluya el ID de cliente y los permisos.
- Obtén el token de autenticación.
Agrega permisos y sube la app
Debes asegurarte de que el permiso de identidad esté en tu manifiesto. Luego, podrás subir la app a la página de administración de apps y extensiones (consulta Publicar).
"permissions": [
"identity"
]
Cómo copiar la clave en tu manifiesto
Cuando registres tu aplicación en la consola de OAuth de Google, proporcionarás su ID, que se verificará durante las solicitudes de tokens. Por lo tanto, es importante tener un ID de aplicación coherente durante el desarrollo.
Para mantener constante el ID de aplicación, debes copiar la clave en el manifest.json instalado en tu manifiesto de origen. No es la tarea más elegante, pero sigue estos pasos:
- Ve al directorio de datos del usuario. Ejemplo en macOS:
~/Library/Application\ Support/Google/Chrome/Default/Extensions - Haz una lista de las apps y extensiones instaladas, y haz coincidir el ID de tu app en la página de administración de apps y extensiones con el mismo ID aquí.
- Ve al directorio de la app instalada (esta será una versión dentro del ID de la app). Abre el
manifest.jsoninstalado (pico es una forma rápida de abrir el archivo). - Copia la "clave" en el
manifest.jsoninstalado y pégala en el archivo de manifiesto fuente de tu app.
Obtén tu ID de cliente de OAuth2
Para obtener el ID de cliente, debes registrar tu app en la Consola de API de Google:
- Accede a la Consola de APIs de Google con la misma Cuenta de Google que usaste para subir tu app a la Chrome Web Store.
- Para crear un proyecto nuevo, expande el menú desplegable en la esquina superior izquierda y selecciona el elemento de menú Create….
- Una vez que lo crees y le asignes un nombre, ve al elemento de menú de navegación "Servicios" y activa los servicios de Google que necesite tu app.
- Ve al elemento del menú de navegación "Acceso a la API" y haz clic en el botón azul Create an OAuth 2.0 client ID….
- Ingresa la información de desarrollo de la marca solicitada y selecciona el tipo Installed application.
- Selecciona Aplicación de Chrome y, luego, ingresa el ID de tu aplicación (el mismo ID que se muestra en la página de administración de apps y extensiones).
Actualiza tu manifiesto con el ID de cliente y los alcances de OAuth2
Debes actualizar el manifiesto para incluir el ID de cliente y los permisos. Este es el ejemplo de "oauth2" para el ejemplo de gdrive:
"oauth2": {
"client_id": "665859454684.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/drive"
]
}
Obtén tokens de acceso
Ya estás listo para obtener el token de autenticación. Para ello, llama a identity.getAuthToken.
chrome.identity.getAuthToken({ 'interactive': true }, function(token) {
// Use the token.
});
Interacción con los usuarios
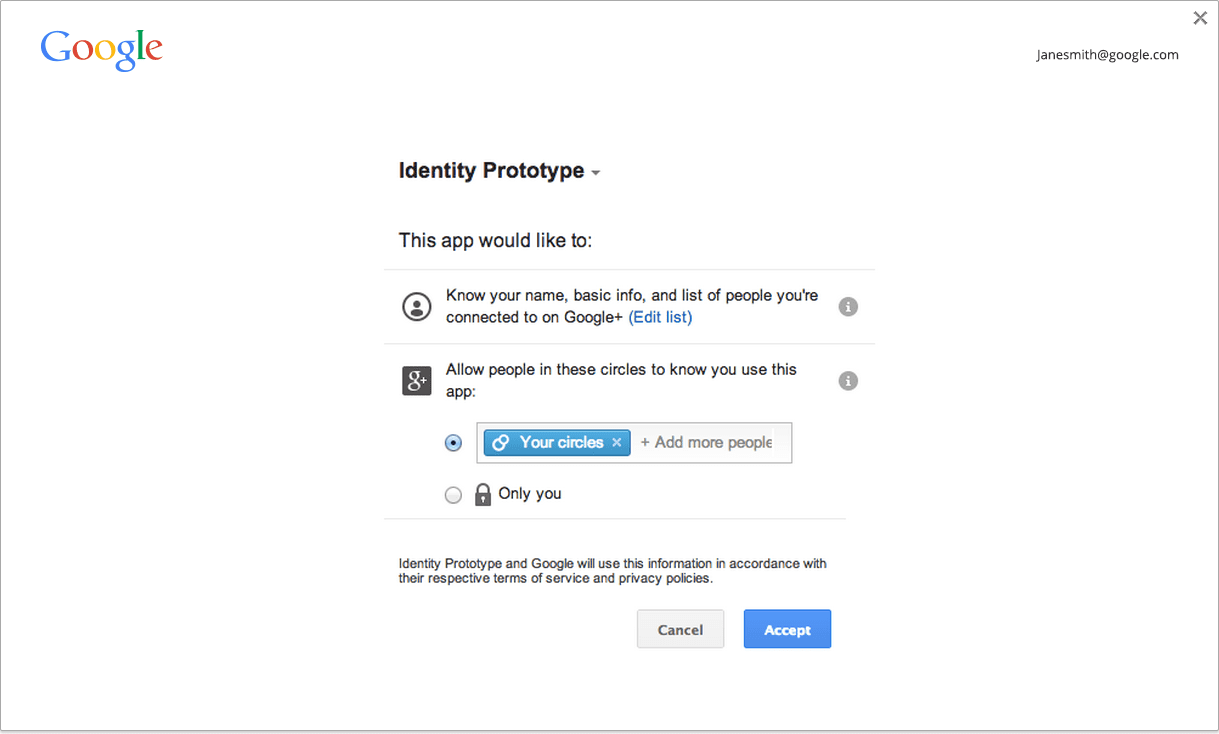
Cuando llames a getAuthToken, puedes pasar una marca ('interactive': true en el ejemplo anterior) que indique si deseas que se llame a la API en modo interactivo o en modo silencioso. Si invocas la API en modo interactivo, se le mostrará al usuario una IU de acceso o aprobación cuando sea necesario, como se muestra en la siguiente captura de pantalla:

Si invocas la API en modo silencioso, esta solo mostrará un token si es posible producir uno sin mostrar ninguna IU. Esto es útil en los casos en que una app realiza el flujo al inicio, por ejemplo, o en general en los casos en que no hay un gesto del usuario involucrado.
La práctica recomendada que sugerimos es usar el modo silencioso cuando no haya un gesto del usuario y usar el modo interactivo si hay un gesto del usuario (por ejemplo, si el usuario hizo clic en el botón Acceder en tu app). Ten en cuenta que no aplicamos ningún requisito de gestos.
Almacenamiento en caché
Chrome tiene una caché en memoria de tokens de acceso, por lo que puedes llamar a getAuthToken cada vez que necesites usar un token. La caché controla automáticamente el vencimiento de los tokens.
Puedes ver el estado actual de la caché de tokens en chrome://identity-internals.
En algunos casos, como cuando el usuario cambia su contraseña, los tokens de acceso que no vencieron dejarán de funcionar. Las llamadas a la API que usen el token comenzarán a mostrar un código de estado HTTP 401. Si detectas que esto sucedió, puedes quitar el token no válido de la caché de Chrome llamando a identity.removeCachedAuthToken.
Ejemplo de uso de removeCachedAuthToken:
// callback = function (error, httpStatus, responseText);
function authenticatedXhr(method, url, callback) {
var retry = true;
function getTokenAndXhr() {
chrome.identity.getAuthToken({/* details */},
function (access_token) {
if (chrome.runtime.lastError) {
callback(chrome.runtime.lastError);
return;
}
var xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.setRequestHeader('Authorization',
'Bearer ' + access_token);
xhr.onload = function () {
if (this.status === 401 && retry) {
// This status may indicate that the cached
// access token was invalid. Retry once with
// a fresh token.
retry = false;
chrome.identity.removeCachedAuthToken(
{ 'token': access_token },
getTokenAndXhr);
return;
}
callback(null, this.status, this.responseText);
}
});
}
}
Autenticación de cuentas que no son de Google
Estos son los tres pasos que debes completar:
- Regístrate con el proveedor.
- Agrega permisos para los recursos del proveedor a los que accederá tu app.
- Obtén el token de autenticación.
Regístrate con el proveedor
Debes registrar un ID de cliente de OAuth2 con el proveedor y configurarlo como un sitio web.
Para que se ingrese el URI de redireccionamiento durante el registro, usa la URL del siguiente formato:
https://<extension-id>.chromiumapp.org/<anything-here>
Por ejemplo, si el ID de tu app es abcdefghijklmnopqrstuvwxyzabcdef y quieres que provider_cb sea la ruta, para distinguirla con los URIs de redireccionamiento de otros proveedores, debes usar lo siguiente:
https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb
Agrega permisos para el proveedor
Para realizar solicitudes XHR entre dominios a los extremos de la API del proveedor, debes incluir en la lista de entidades permitidas los patrones adecuados en los permisos:
"permissions": [
...
"https://www.website-of-provider-with-user-photos.com/photos/*"
]
Obtén el token
Para obtener el token, sigue estos pasos:
chrome.identity.launchWebAuthFlow(
{'url': '<url-to-do-auth>', 'interactive': true},
function(redirect_url) { /* Extract token from redirect_url */ });
El <url-to-do-auth> es la URL que se usa para autenticar al proveedor desde un sitio web. Por ejemplo,
supongamos que estás realizando un flujo de OAuth2 con un proveedor, que registraste tu app con
el ID de cliente 123456789012345 y quieres acceder a las fotos del usuario en el sitio web del proveedor:
https://www.website-of-provider-with-user-photos.com/dialog/oauth?client_id=123456789012345& redirect_uri=https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb&response_type=token&scope=user_photos
El proveedor realizará la autenticación y, si corresponde, le mostrará al usuario la IU de acceso o aprobación. Luego, se redireccionará a https://abcdefghijklmnopqrstuvwxyzabcdef.chromiumapp.org/provider_cb#authToken=<auth-token>.
Chrome lo capturará e invocará la devolución de llamada de la app con la URL de redireccionamiento completa. La app debería extraer el token de la URL.
Modo interactivo frente al modo silencioso
Cuando llames a launchWebAuthFlow, puedes pasar una marca ('interactive': true en el ejemplo anterior) que indique si deseas que se llame a la API en modo interactivo o no (también conocido como modo silencioso). Si invocas la API en modo interactivo, se le muestra al usuario la IU, si es necesario, para obtener el token (IU de acceso o IU de aprobación, o cualquier IU específica del proveedor).
Si invocas la API en modo silencioso, esta solo mostrará un token si el proveedor puede proporcionar un token sin mostrar ninguna IU. Esto es útil en los casos en que una app realiza el flujo durante el inicio, por ejemplo, o en general en los casos en que no hay un gesto del usuario involucrado.
La práctica recomendada que sugerimos es usar el modo silencioso cuando no haya un gesto del usuario y usar el modo interactivo si hay un gesto del usuario (por ejemplo, si el usuario hizo clic en el botón Acceder en tu app). Ten en cuenta que no aplicamos el requisito de gestos.

